历史版本2 :JS实现切换Tab块时进行数据联动 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
tab块轮播实现数据联动
1.2 解决思路
js获取每个tab块的轮播标题索引,转换为参数值进行界面传参,实现联动效果
2. 示例编辑
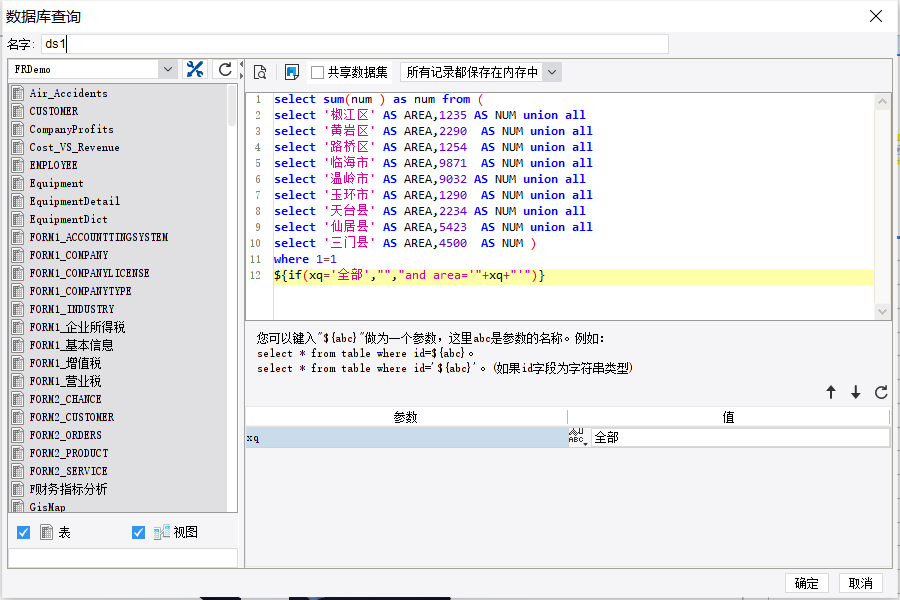
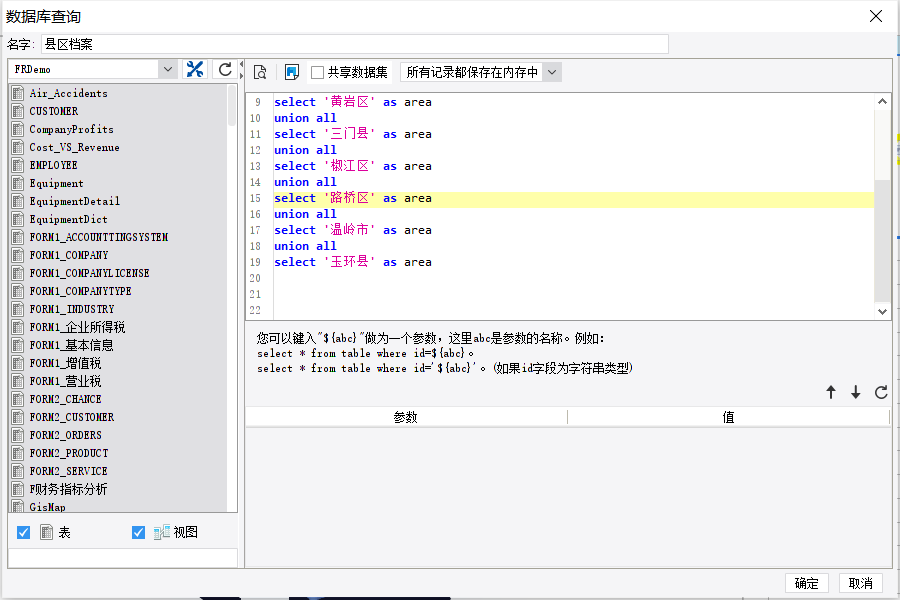
2.1 准备数据


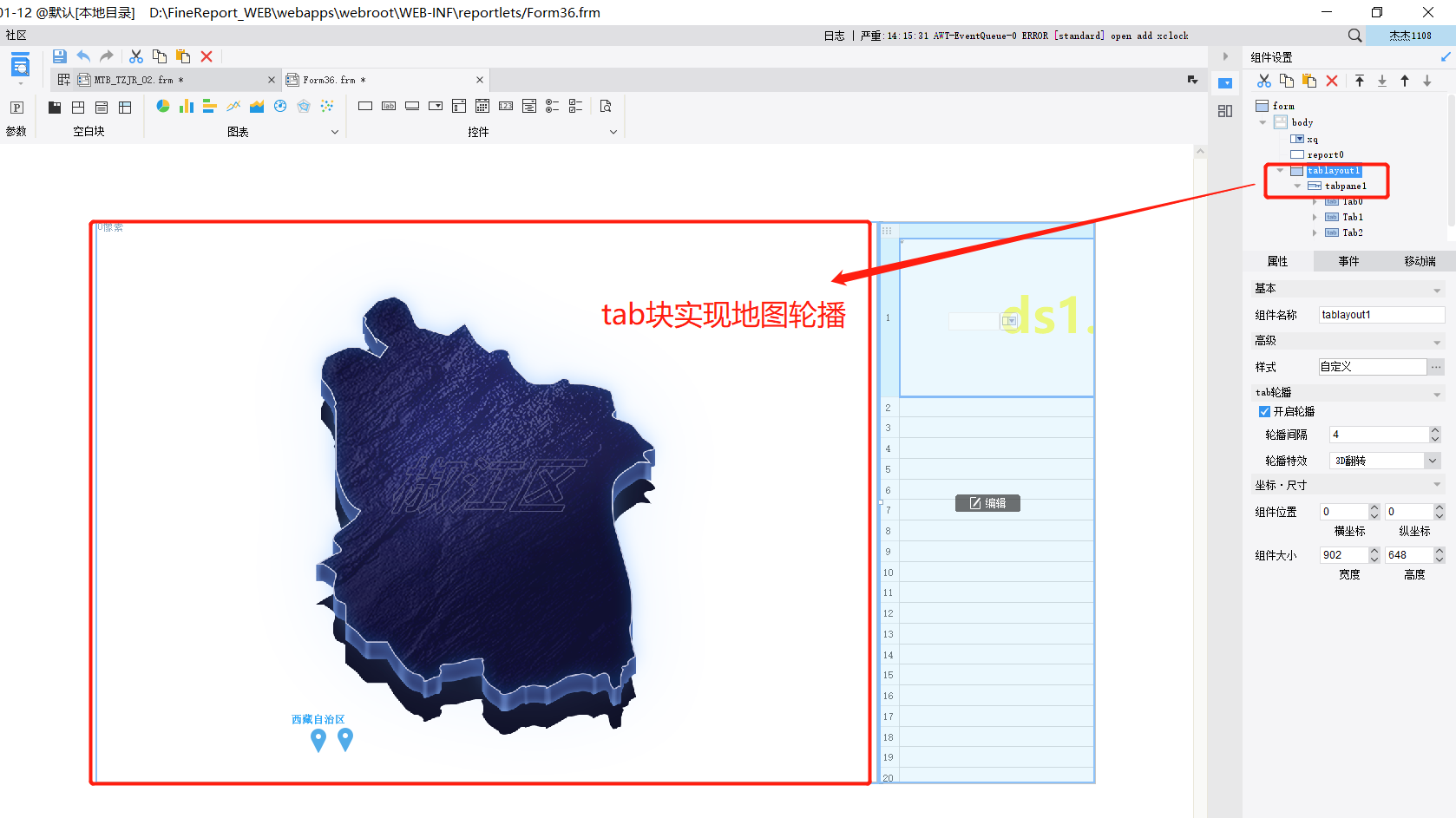
2.2 设计模板

在tabpane1上添加tab块切换事件事件

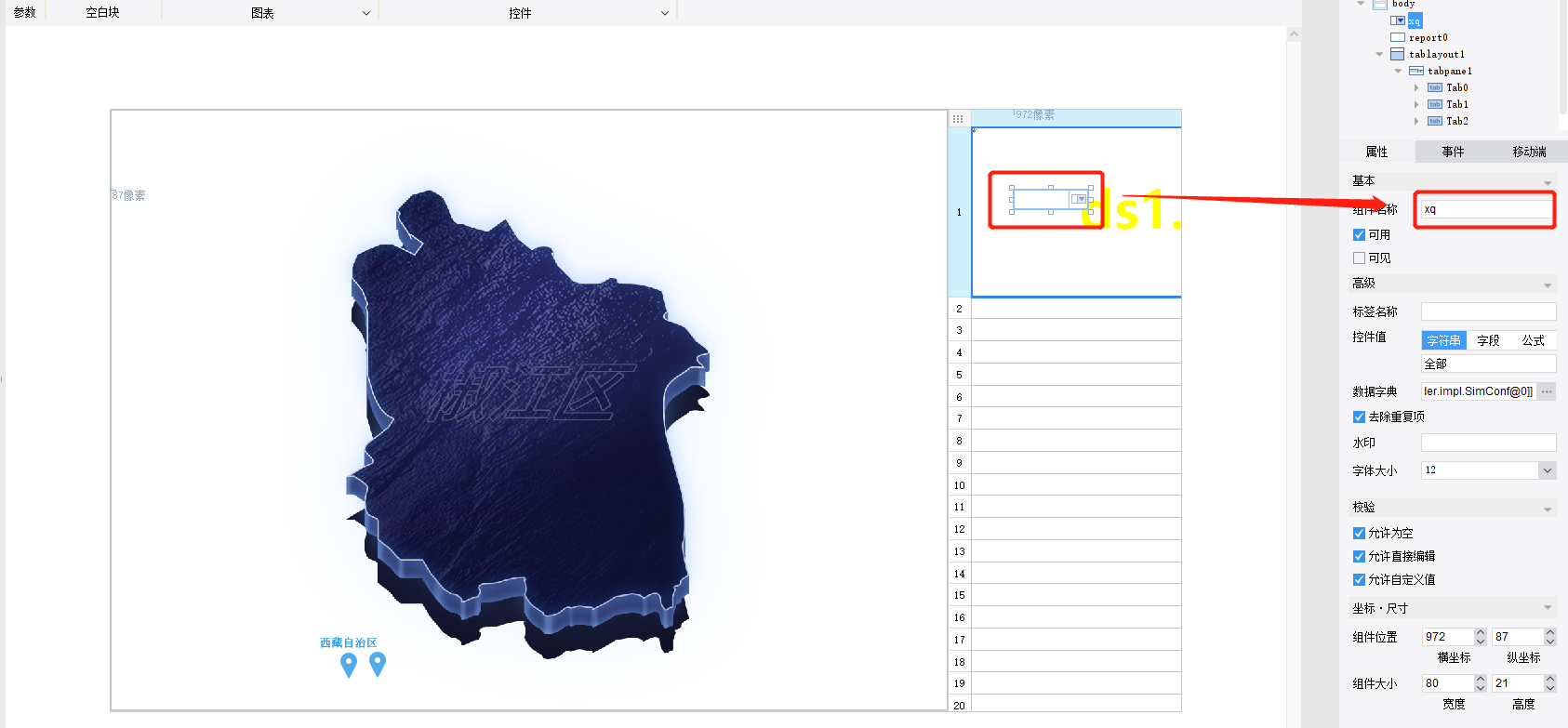
添加下拉框控件,并设置名称和参数名称一致,设置课件状态为不可见

添加需要联动的报表块或图表(这里以报表块为例)

保存预览即可
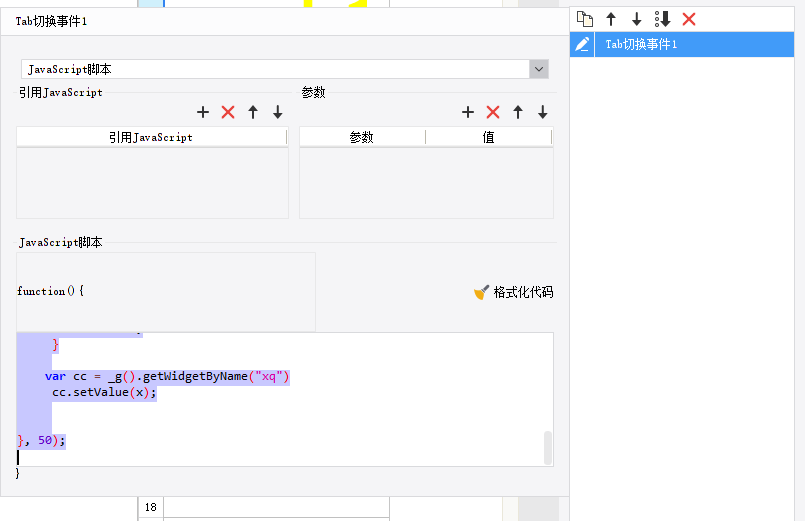
2.3 添加事件
setTimeout(function() { //TAB切换后,获取到当前TAB块的标题索引
FR.IndexNum = _g().getWidgetByName("tabpane1").getShowIndex();
var a = 0;
a = FR.IndexNum;
var x='全部';
if(a==1){
x='黄岩区';
}
else if(a==2){
x='临海市';
}
else if(a==3){
x='椒江区';
}
else if(a==4){
x='aaa';
}
else if(a==5){
x='aaa';
}
else if(a==6){
x='aaa';
}
var cc = _g().getWidgetByName("xq")
cc.setValue(x);
}, 50);

