1. 概述编辑
1.1 问题描述
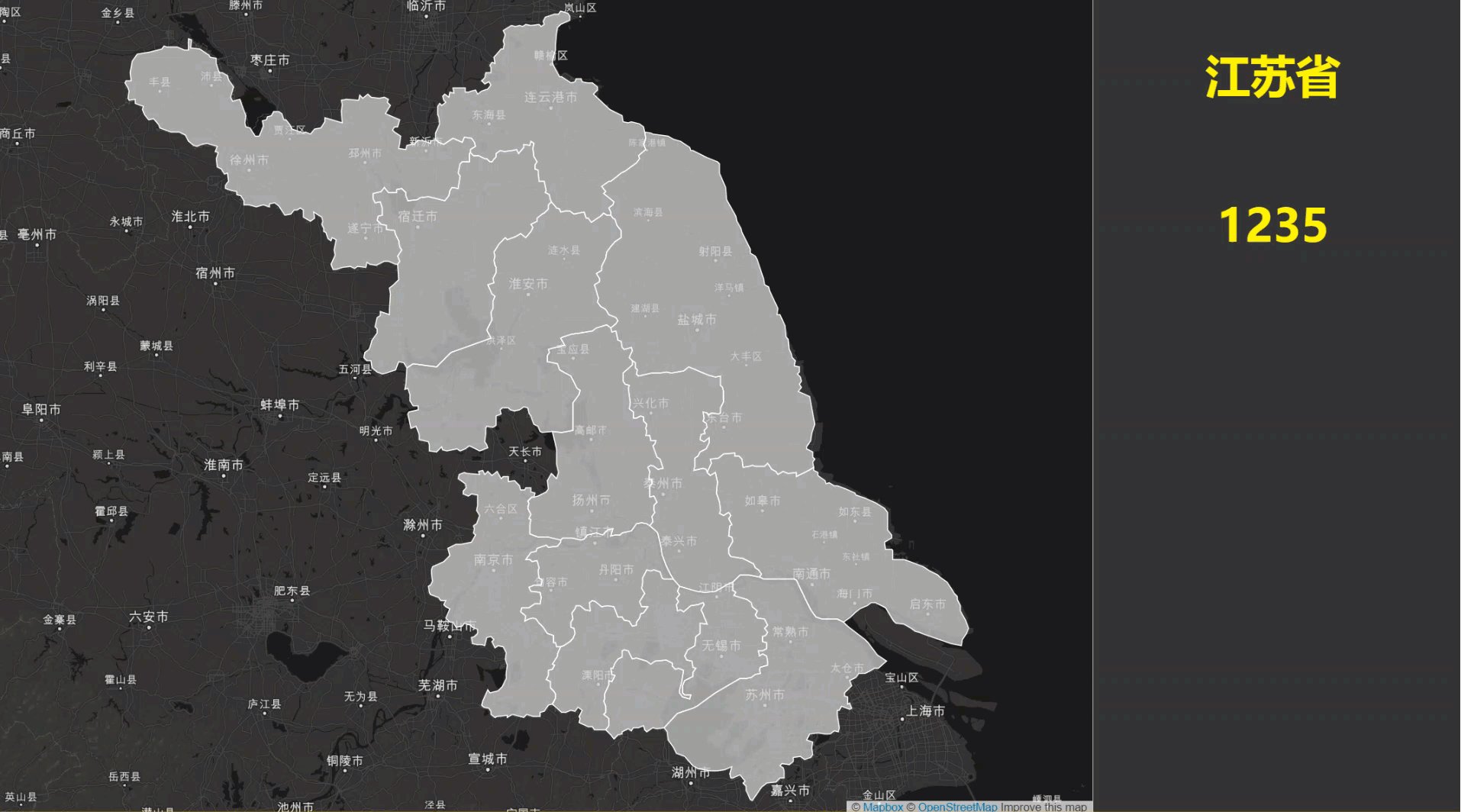
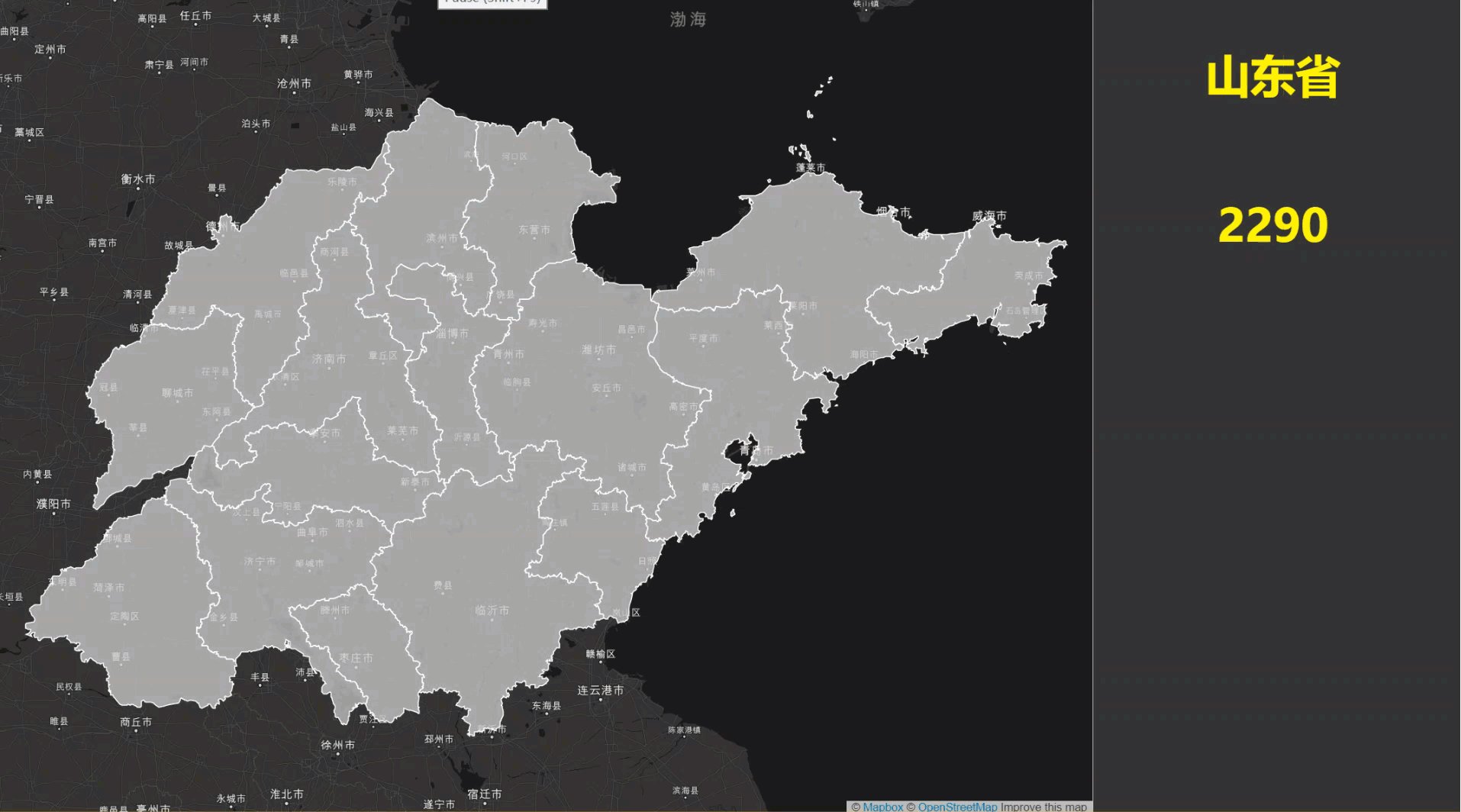
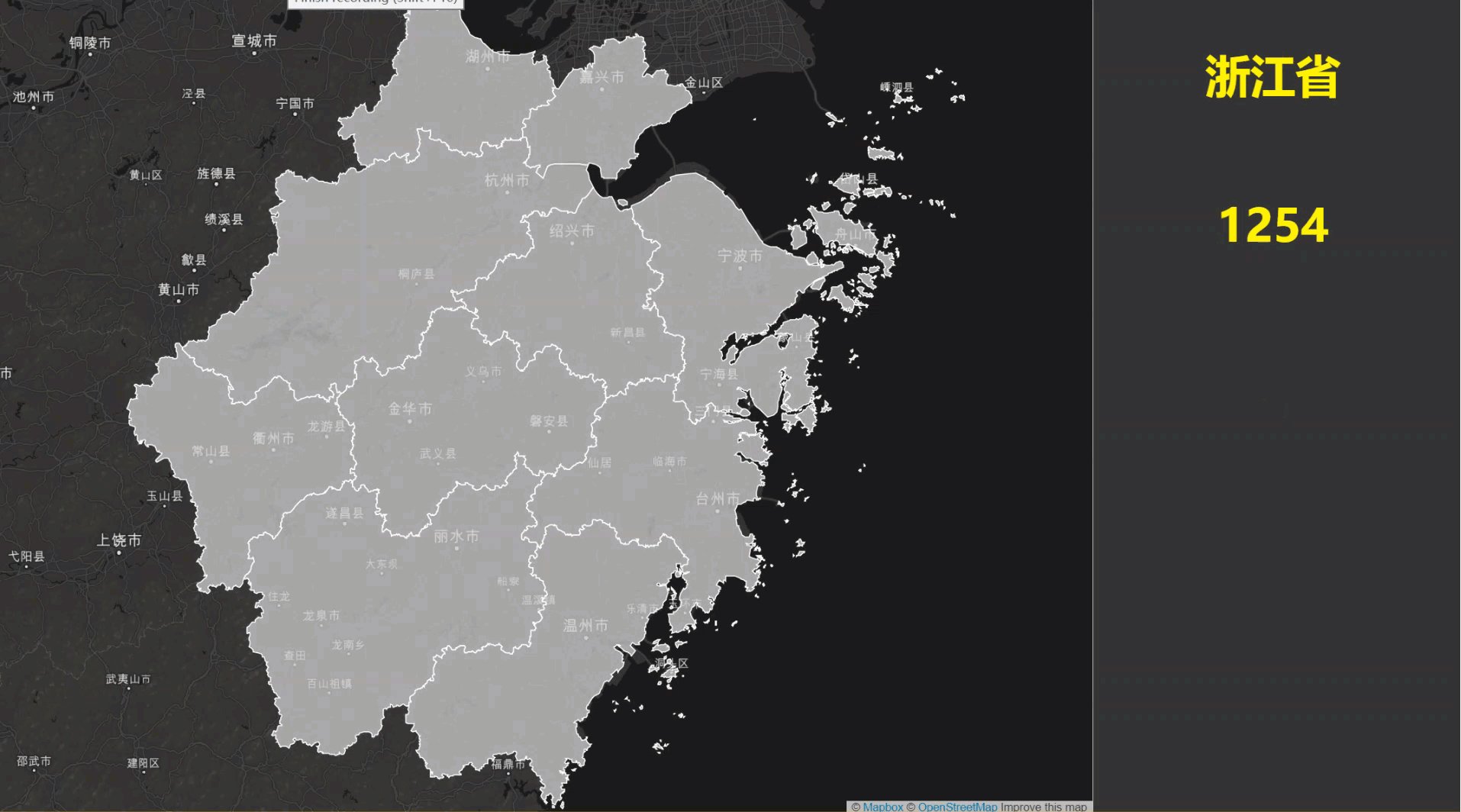
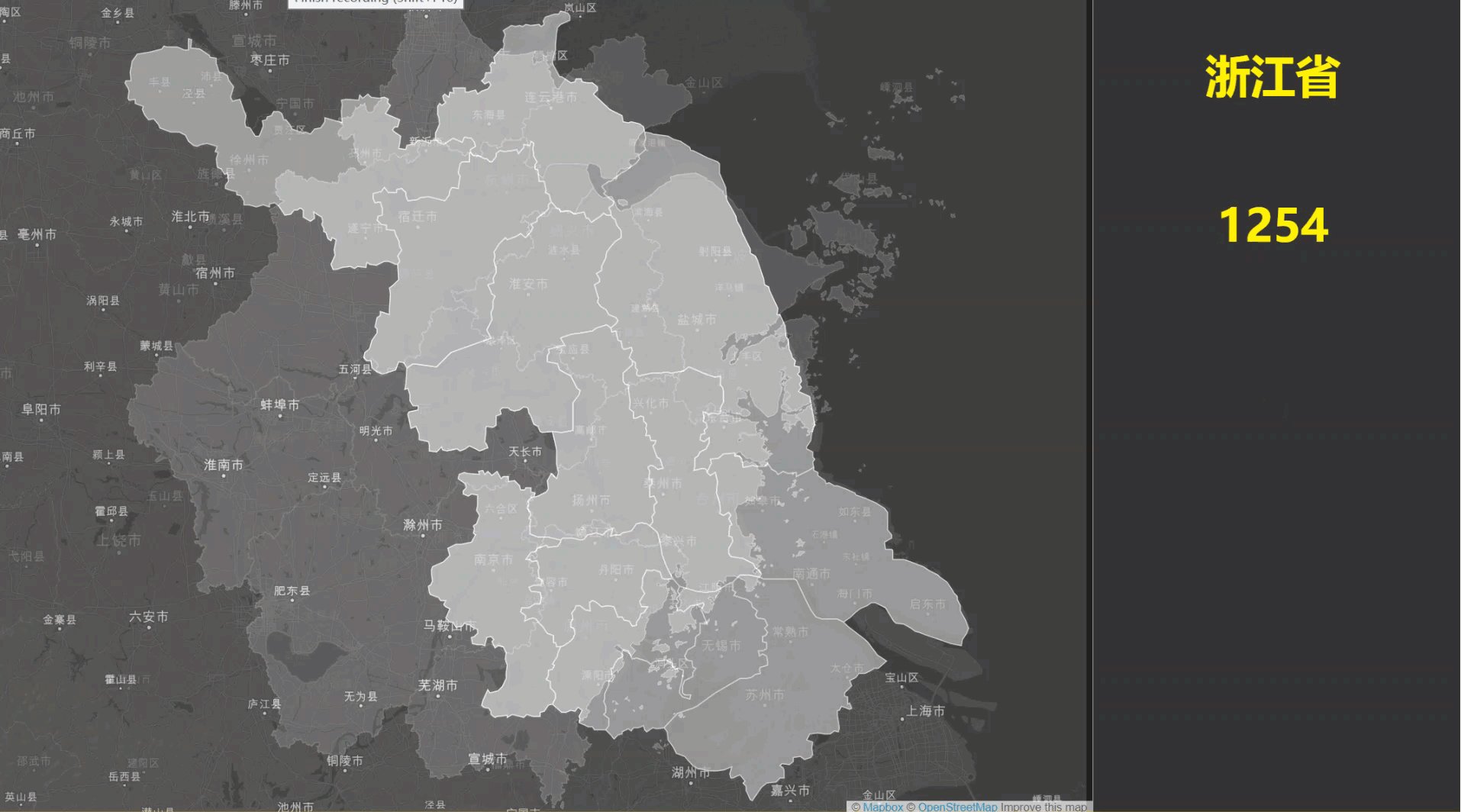
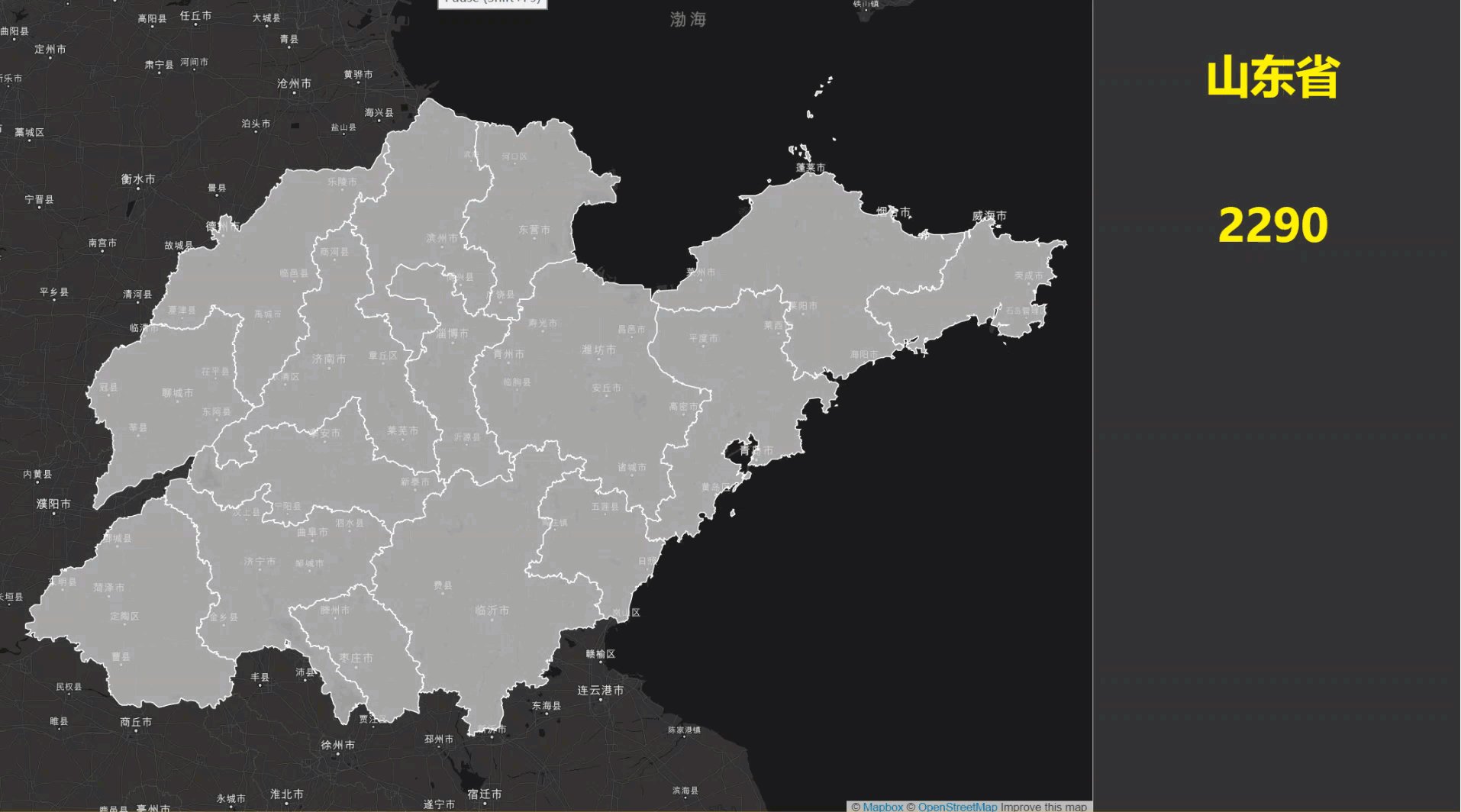
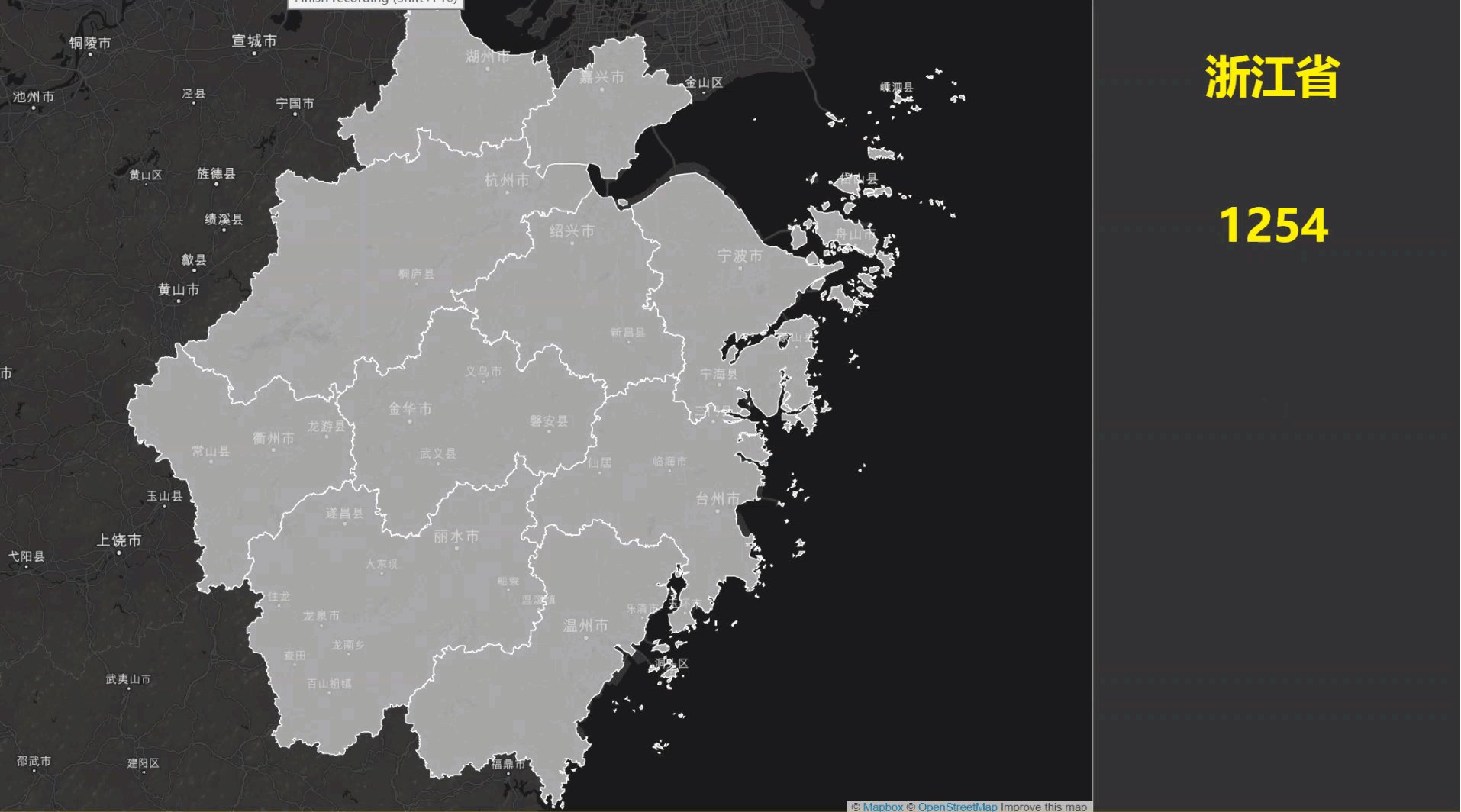
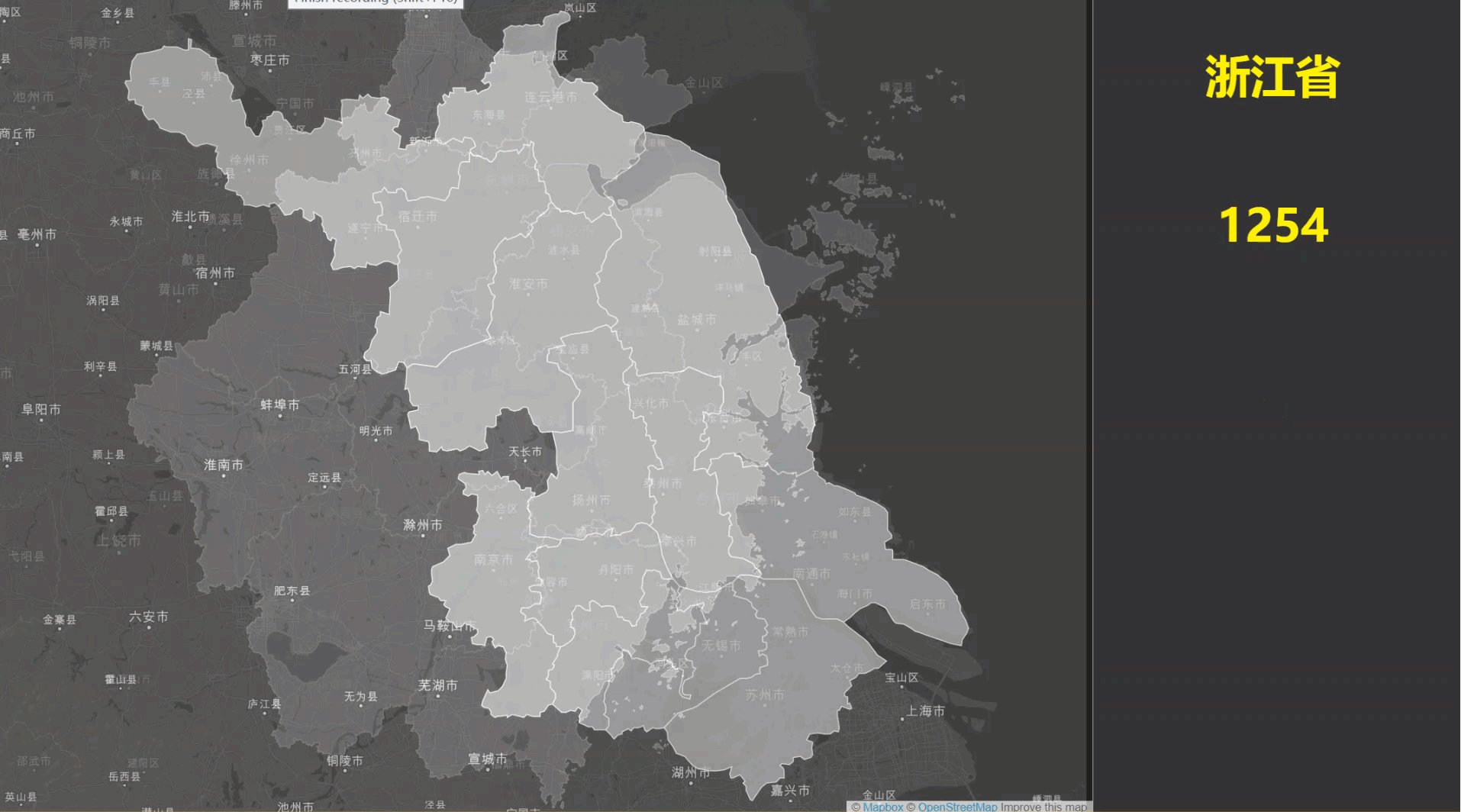
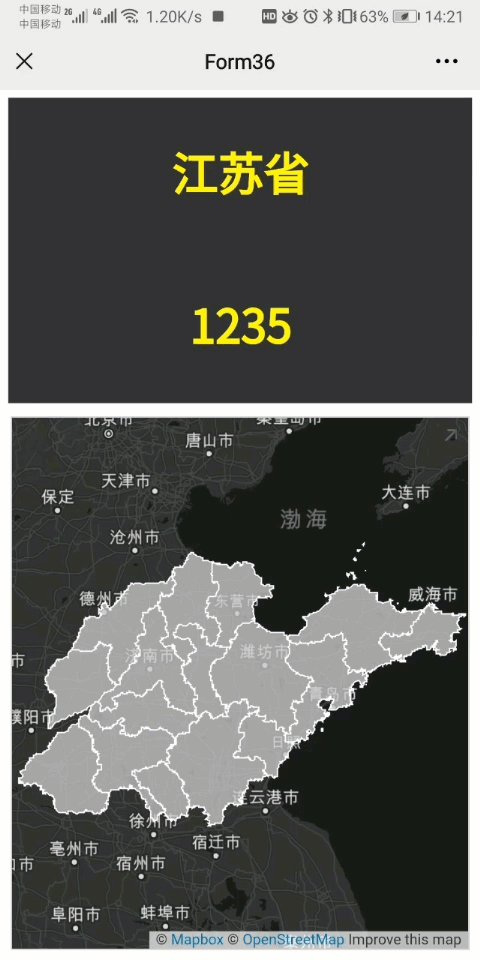
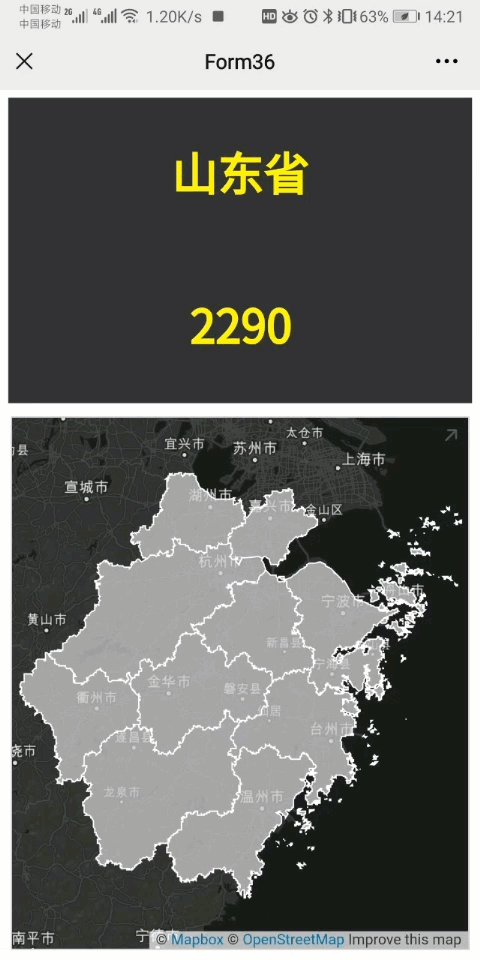
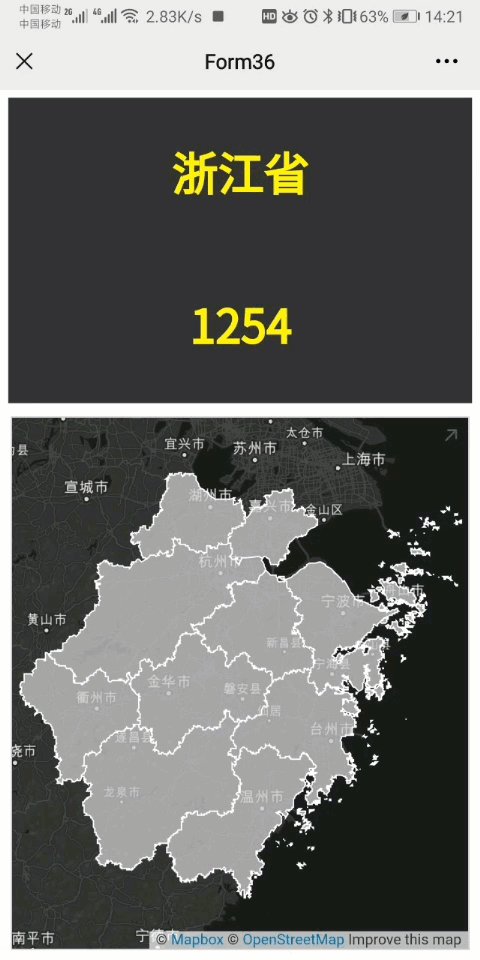
决策报表中,Tab 块轮播切换时,实现报表块中数据联动。如下图所示:

1.2 解决思路
JS 获取每个Tab 块的轮播标题索引,转换为参数值进行界面传参,实现联动效果。
2. 示例编辑
2.1 准备数据
新建模板,新建数据集 ds1,SQL 语句为:
select AREA, NUM from (
select '江苏省' AS AREA,1235 AS NUM union all
select '山东省' AS AREA,2290 AS NUM union all
select '浙江省' AS AREA,1254 AS NUM
)t where 1=1 and AREA= '${xq}'
,SQL语句中定义了一个参数 xq,输入默认值「江苏省」。如下图所示:

2.2 设计模板
1)在决策报表 body 中添加一个 Tab 块和报表块。每个 Tab 块中添加一个地图块,GIS 图层选择黑色,地图边界分别为江苏省、山东省、浙江省。如下图所示:

2)设置 2 秒轮播,隐藏Tab 块标题。如下图所示:

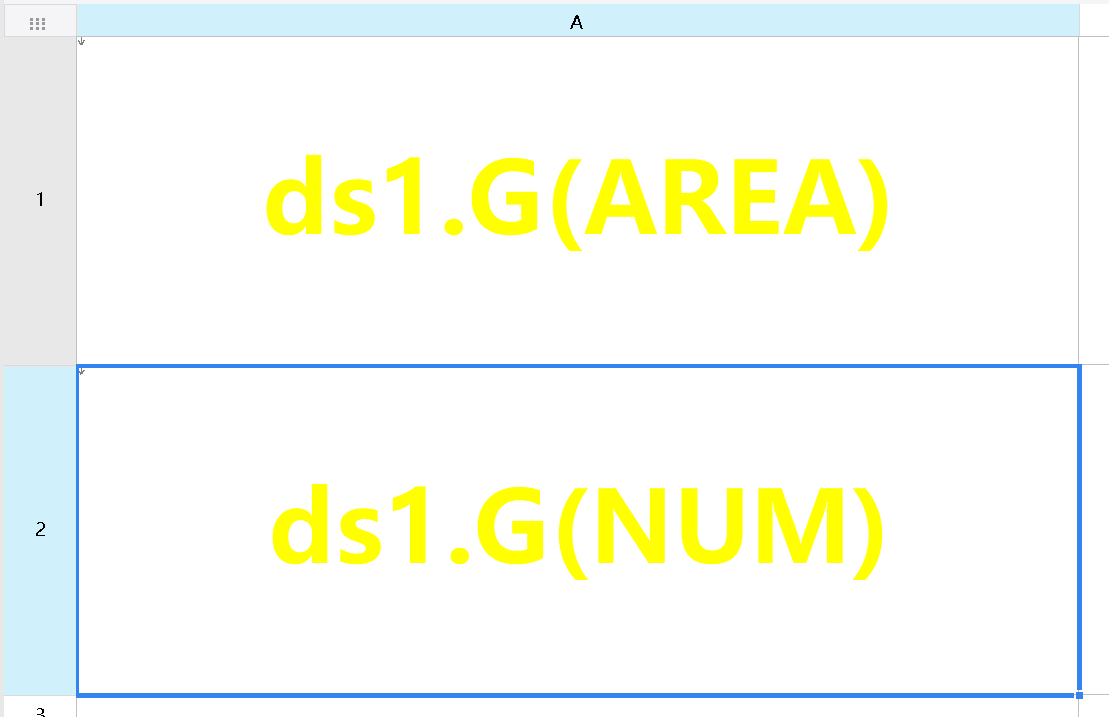
3)在报表块 report0 单元格中拽入 ds1 的数据列,设计报表样式,如下图所示:
给报表块添加灰黑色背景,白色边框。

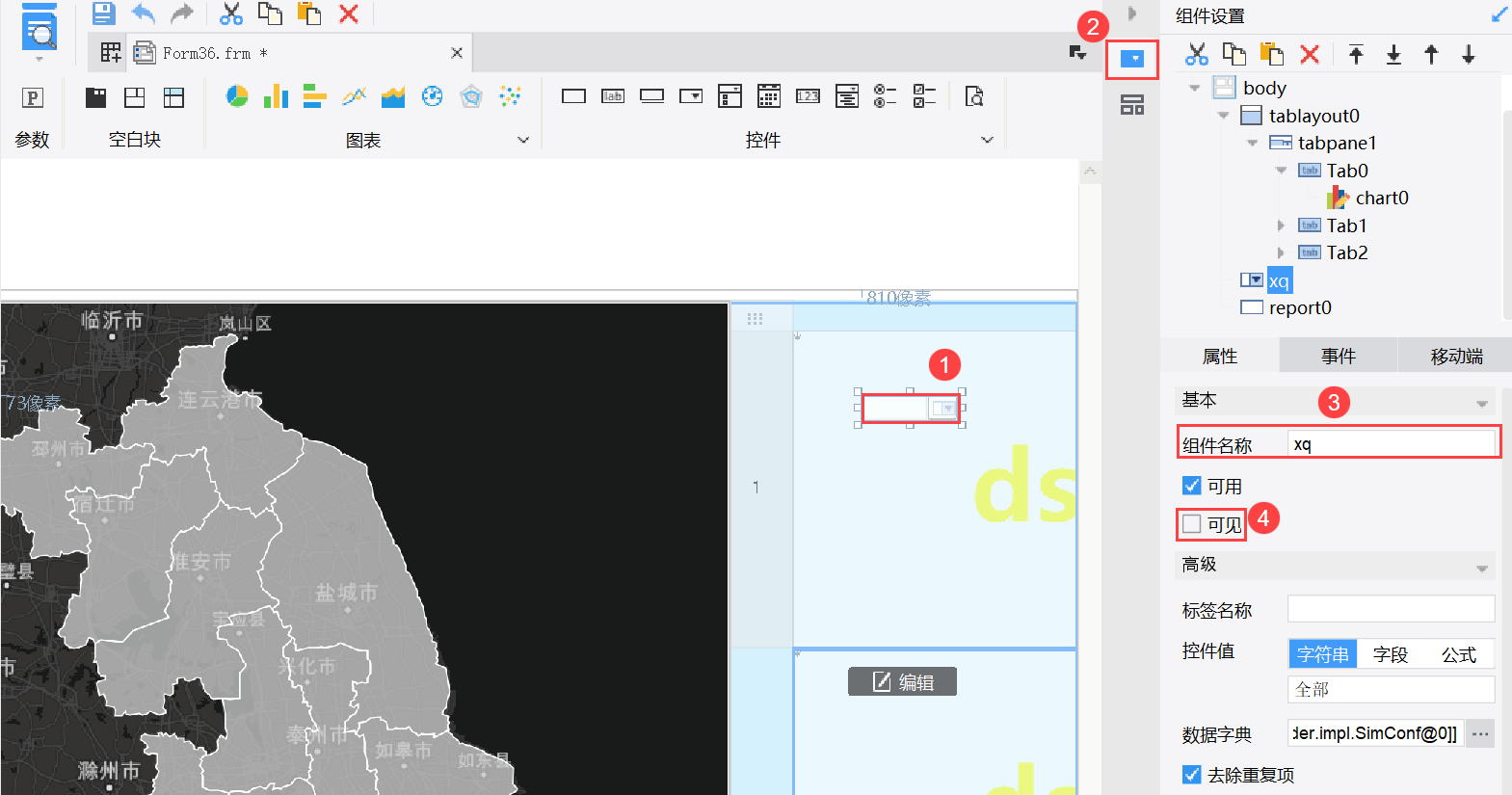
4)在 body 中添加一个「下拉框控件」,控件名称为 xq ,配合 JS 和数据集传参使用,设置状态为「不可见」。如下图所示:

2.3 添加事件
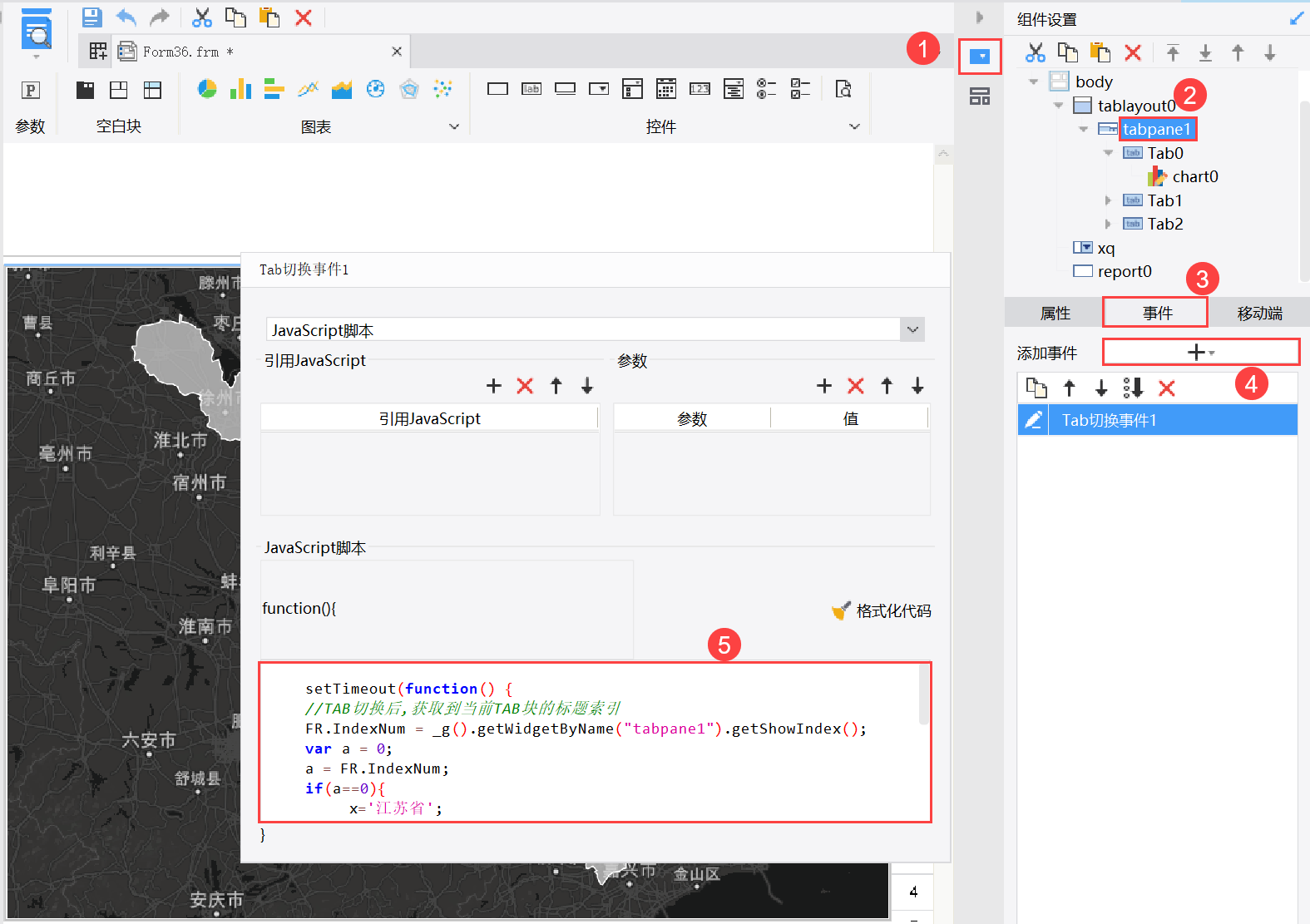
点击 Tab 块,在 tabpane1上添加一个「Tab块切换」事件。如下图所示:

JavaScript 代码如下:
setTimeout(function() {
//TAB切换后,获取到当前TAB块的标题索引
FR.IndexNum = _g().getWidgetByName("tabpane1").getShowIndex();
var a = 0;
a = FR.IndexNum;
if(a==0){
x='江苏省';
}
else if(a==1){
x='山东省';
}
else if(a==2){
x='浙江省';
}
var cc = _g().getWidgetByName("xq")
cc.setValue(x);
}, 50);
2.4 效果预览
2.4.1 PC 端
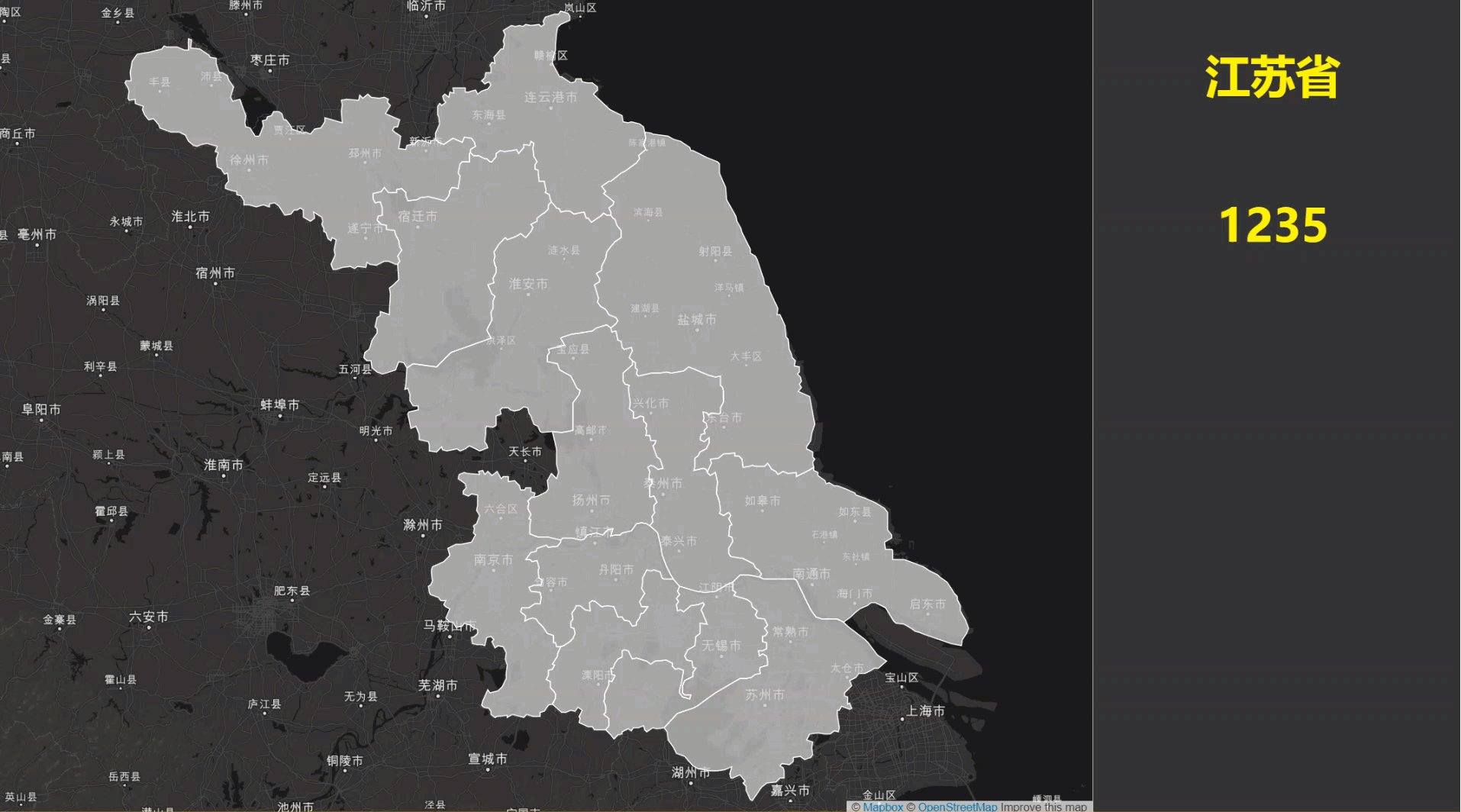
保存模板,点击「PC端预览」,效果如下图所示:

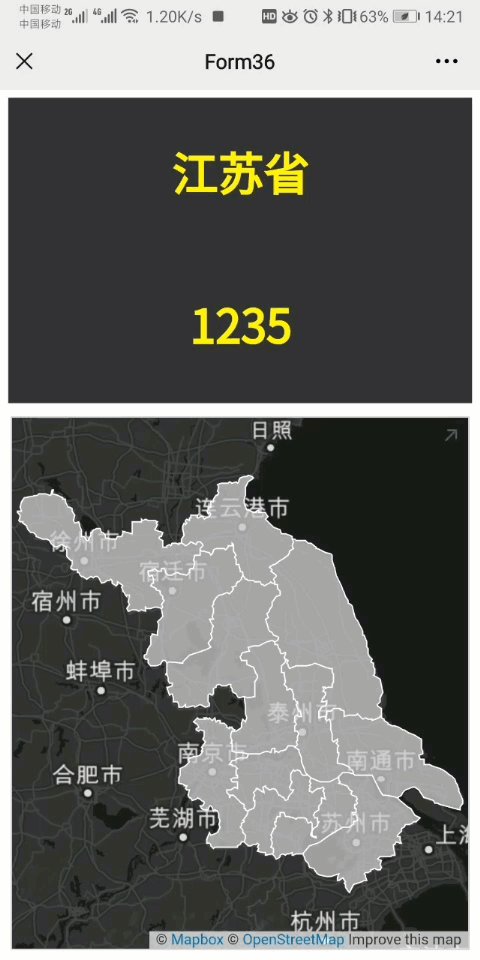
2.4.2 移动端
App 及 HTML5 效果如下图所示:

3. 模板下载编辑
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\JS实现切换Tab块时进行数据联动.frm
点击可下载模板:JS实现切换Tab块时进行数据联动.frm

