历史版本14 :统一切换轮播图表接口 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
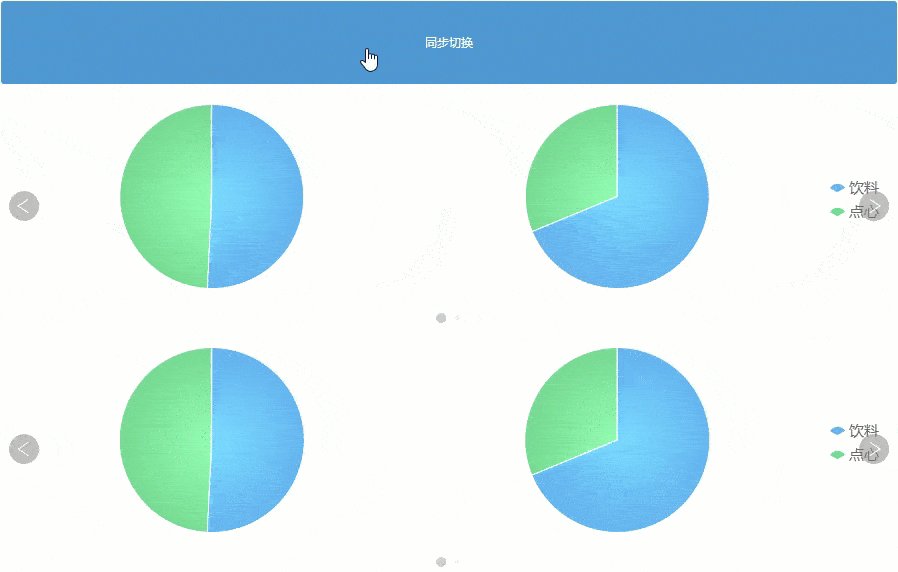
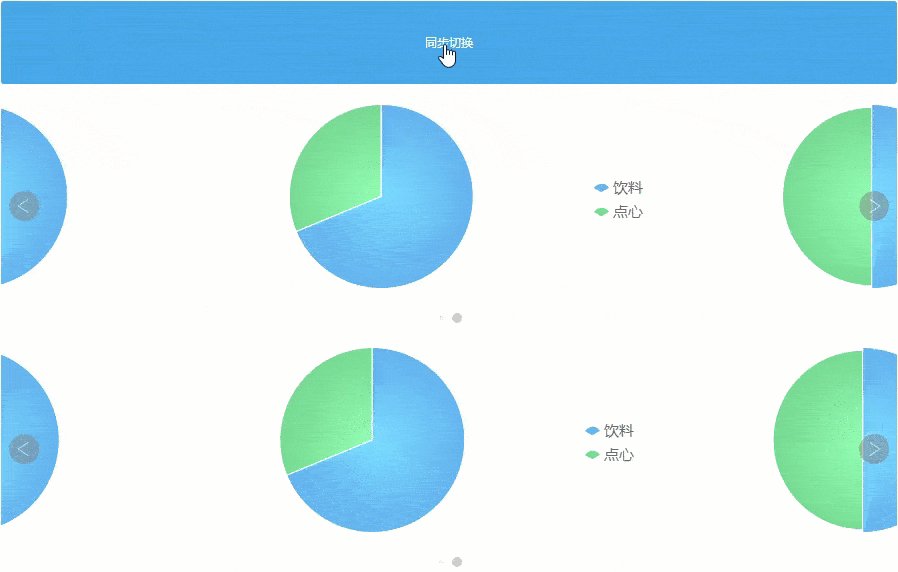
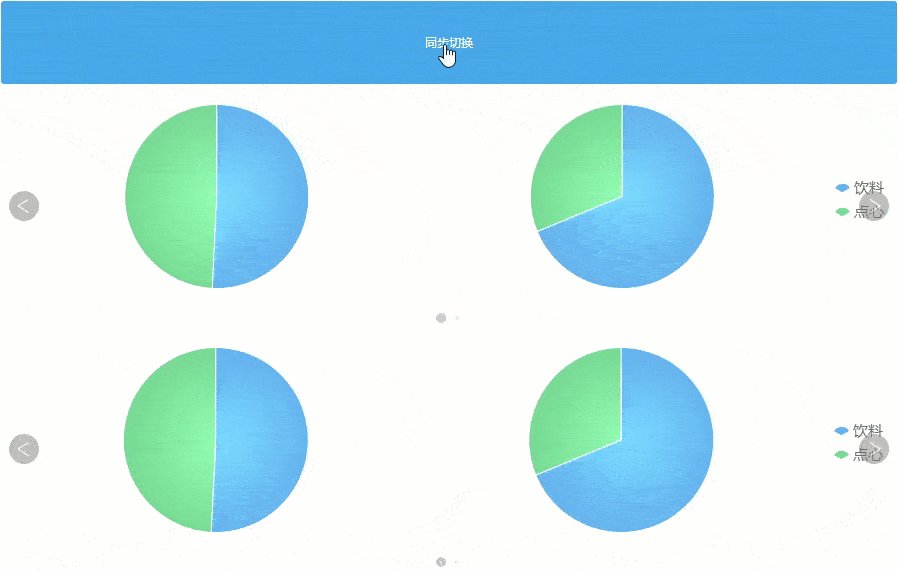
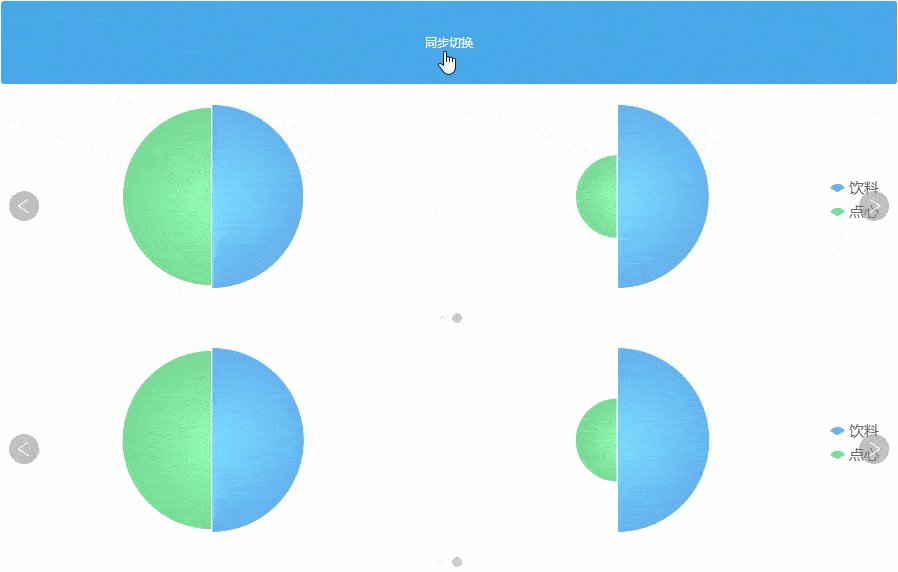
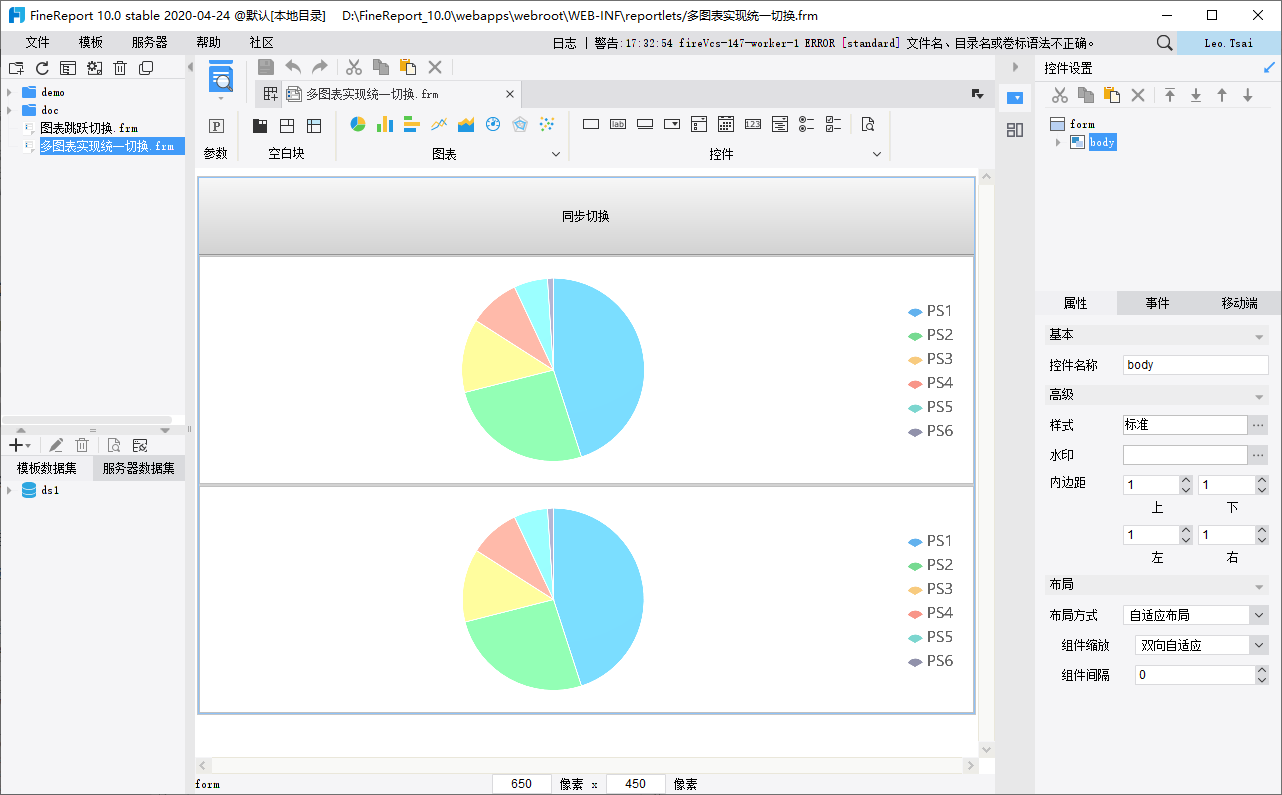
某些场景下,需要让一张报表内的多个轮播图表同时切换。那么该如何实现呢?效果如下图所示:

1.2 解决思路
按钮添加点击事件,通过 JS 脚本调用接口chart.unifiedSwitchCarouselChart(direction)统一切换轮播图表,切换成功后,所有的轮播图表的计时器计时归 0。
注1:direction 为可选参数,表示图表切换的方向,1 表示切换到下一张图表,-1 表示切换到上一张图表。
注2:该接口不支持移动端。
注3:获取图表对象的方法参见文档:如何获取图表对象
2. 示例编辑
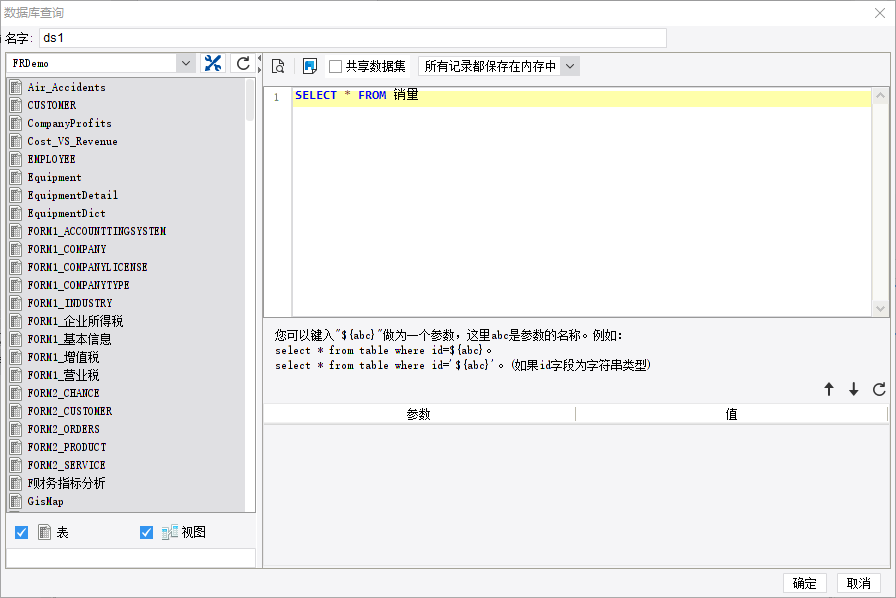
2.1 准备数据
新建决策报表,新建数据集 ds1,SQL 语句为:SELECT * FROM 销量

2.2 模板布局
将 1 个按钮控件和 2 个饼图拖到决策报表中,如下图所示:

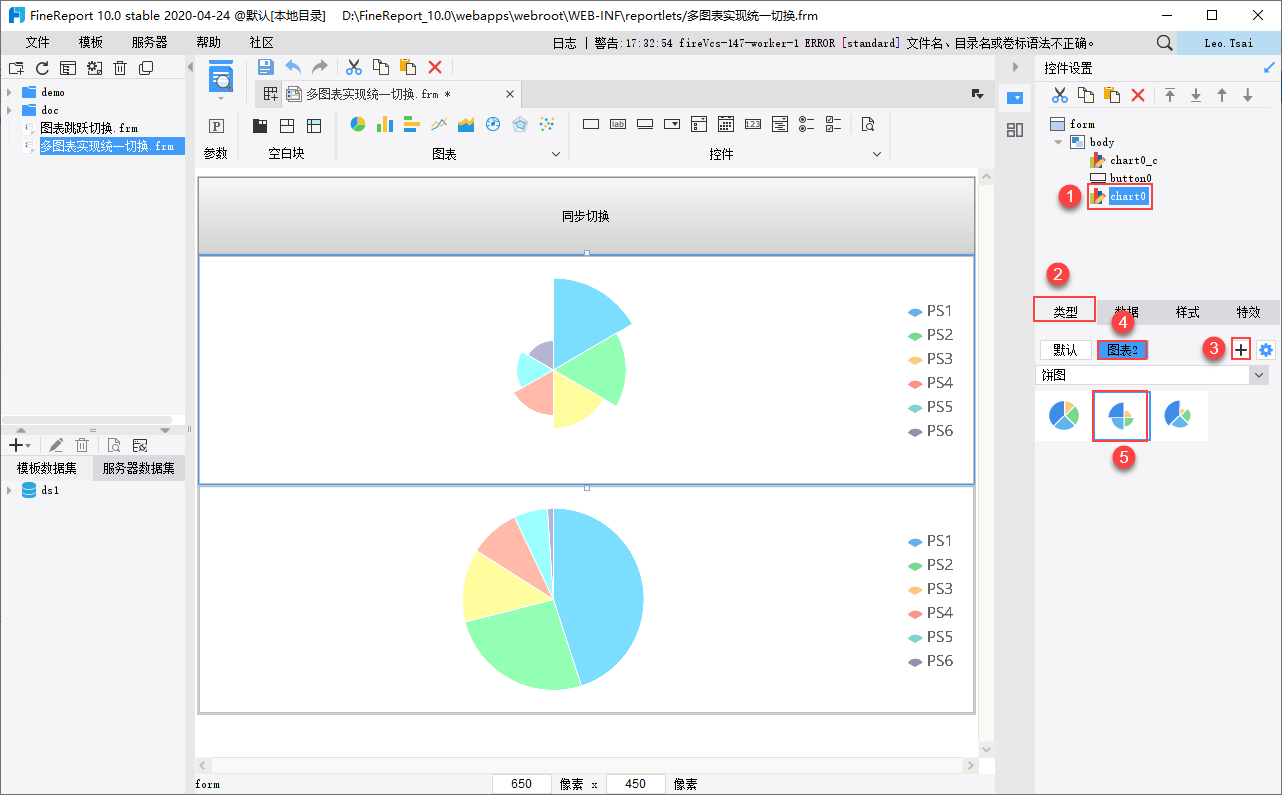
2.3 设置饼图
1)这 2 个饼图都新增一个等弧玫瑰图,作为图表2,如下图所示:

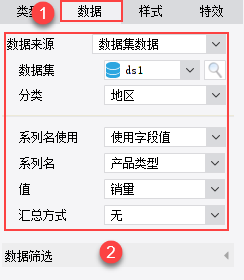
2)所有的默认饼图和等弧玫瑰图绑定数据的方法一致,如下图所示:

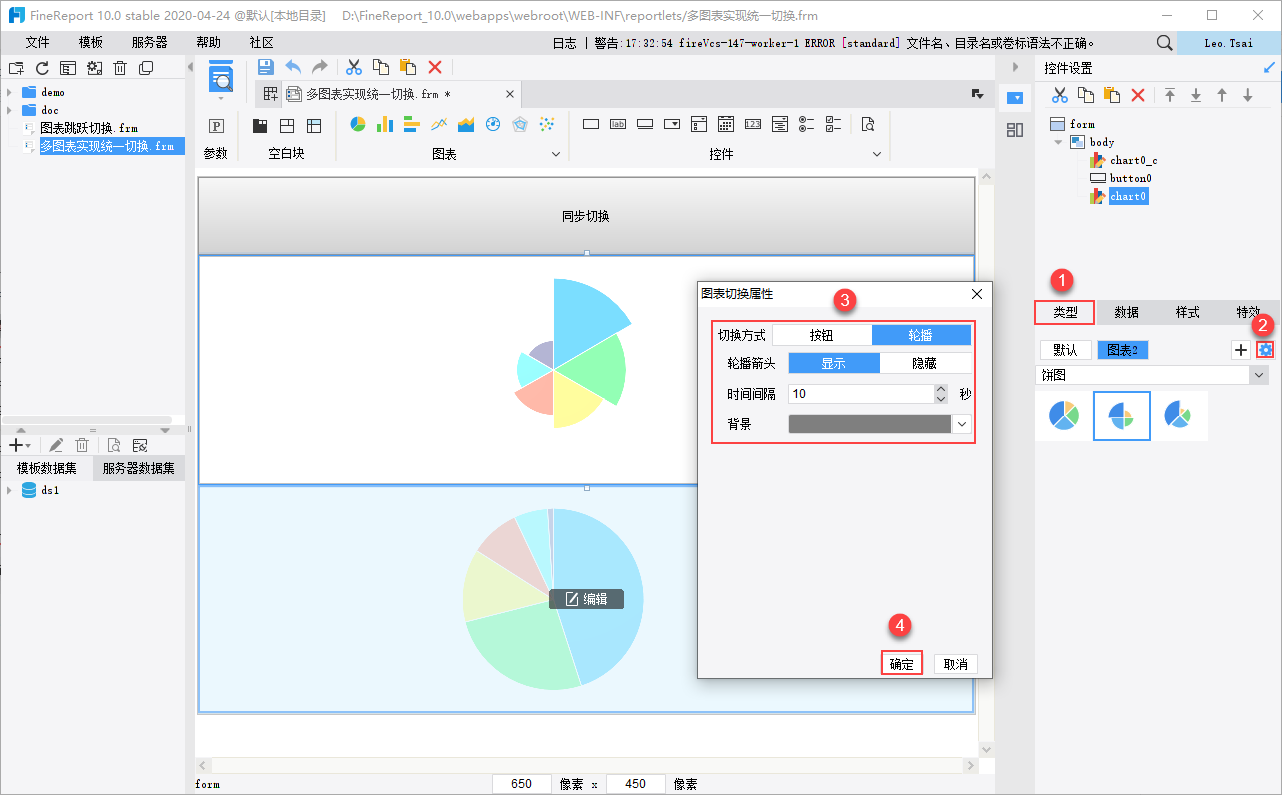
2.4 设置切换属性
图表切换方式为轮播,显示轮播箭头,时间间隔设置为10秒,如下图所示:

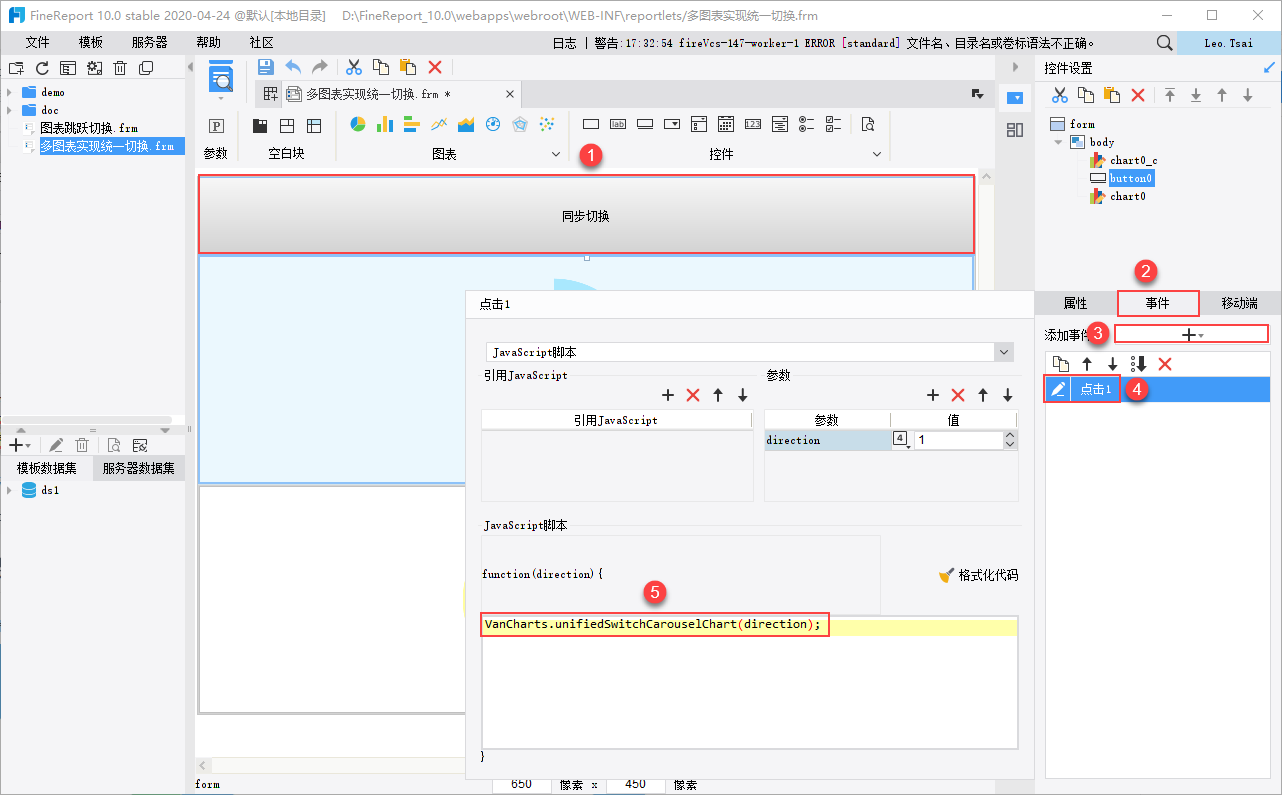
2.5 设置同步切换
选中按钮控件,添加一个点击事件,如下图所示:

JavaScript 代码如下:
VanCharts.unifiedSwitchCarouselChart(direction);
2.6 效果预览
保存模板,点击PC端预览,效果如1.1问题描述中所示:
注:不支持移动端。
3. 模板下载编辑
已完成模板参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\GraphSwitching\多图表实现统一切换.frm
点击下载模板:多图表实现统一切换.frm

