1. 概述编辑
超级链接在线视频学习请查看:超级链接。
1.1 应用场景
报表设计时,可以给单元格、组件、图表添加超级链接,报表预览时,点击超级链接即跳向指定的目标或实现某种效果。
这个目标可以是另一张报表、一个网页、一张图片、一个电子邮件地址、一个文件甚至是一个应用程序等等。
1.2 功能介绍
超级链接的类型有八种,分别是:
网络报表
邮件
网页链接
动态参数
JavaScript 脚本
图表超链-悬浮框图表
图表超链-联动单元格
图表超链-联动悬浮元素
2. 示例编辑
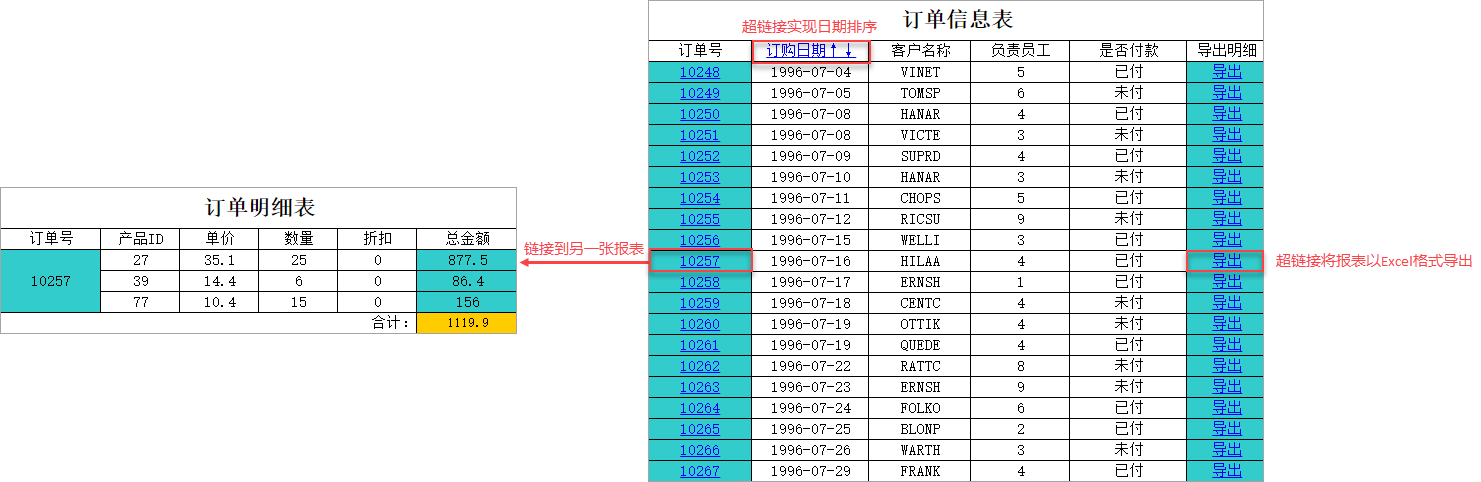
2.1 预期效果
1)动态参数:点击「订购日期」这个标题字段时,实现日期的升降排序。
2)网络报表:点击订单信息表中的「订单号」时,会链接到该订单号对应的订单明细表。
3)JavaScript 脚本:点击「导出」时,超链接将该订单号对应的订单明细表以 Excel 格式导出。

2.2 订单明细表设计
2.2.1准备数据
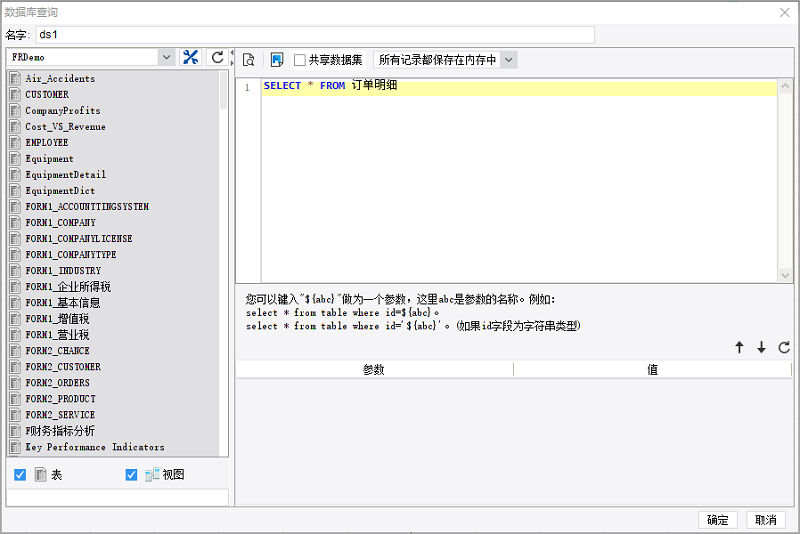
新建数据集 ds1,数据库查询对话框中写入 SQL 查询语句SELECT * FROM 订单明细。

2.2.2 设计表格
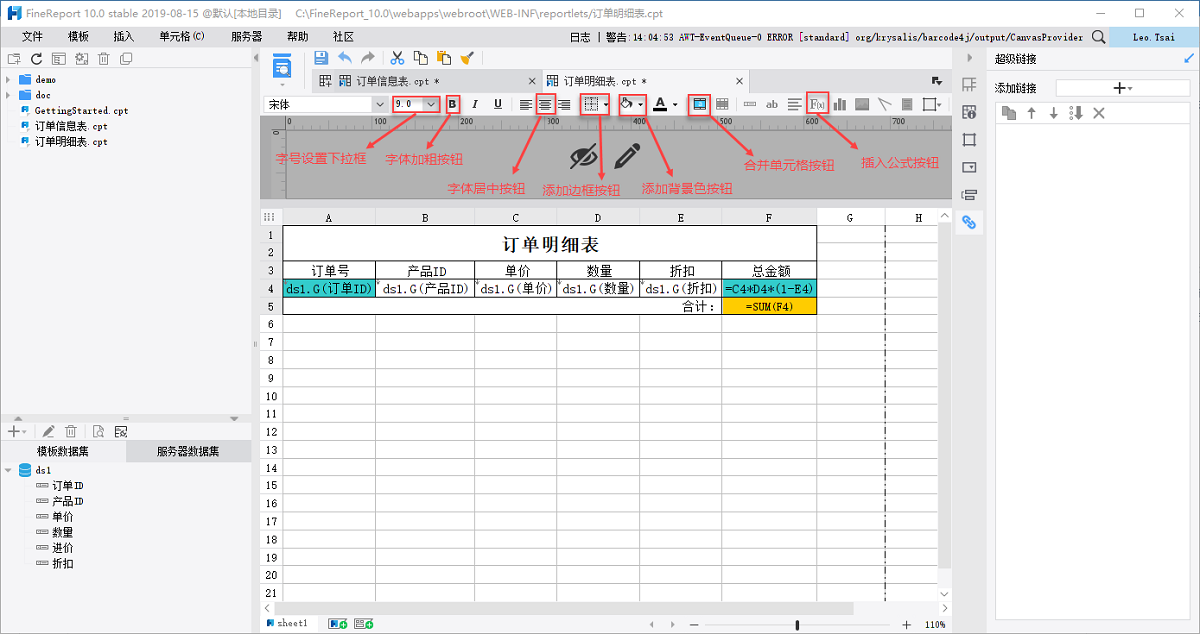
1)按照下面表格中的说明设计「订单明细表」的样式。
| 单元格 | 操作 |
|---|---|
| A1~F2 | 合并单元格,写入标题「订单明细表」,字号15,字体居中,加粗 |
| A3~F3 | 分别写入字段标题名:「订单号」,「产品 ID」,「单价」,「数量」,「折扣」,「总金额」。字体居中 |
| A4~E4 | 分别将数据集中数据列:「订单 ID」,「产品 ID」,「单价」,「数量」,「折扣」 拖入到对应单元格中。字体居中,A4背景色 #33cccc |
| F4 | 插入公式C4*D4*(1-E4),字体居中,背景色 #33cccc |
| A5~E5 | 合并单元格,写入文本信息「合计:」,字体靠右 |
| F5 | 插入公式SUM(F4),字体居中,背景色 #ffcc00 |
2)给表格整体添加黑色的内外边框,最终效果如下图所示:

2.3 订单信息表设计
2.3.1 准备数据
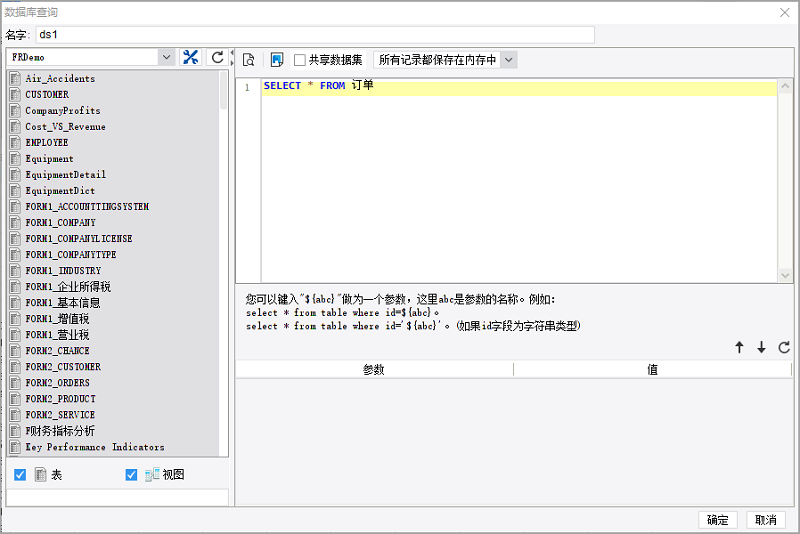
新建数据集 ds1,数据库查询对话框中写入 SQL 查询语句SELECT * FROM 订单。

2.3.2 设计表格
1)按照下面表格中的说明设计「订单信息表」的样式。
| 单元格 | 操作 |
|---|---|
| A1~F2 | 合并单元格,写入标题「订单信息表」,字号15,字体居中,加粗 |
| A3~F3 | 分别写入字段标题名:「订单号」,「订购日期↑↓」,「客户名称」,「负责员工」,「是否付款」,「导出明细」。字体居中 |
| A4~E4 | 分别将数据集中数据列:「订单 ID」,「订购日期」,「客户 ID」,「雇员 ID」,「是否已付」拖入到对应单元格中。字体居中,A4背景色 #33cccc |
| F4 | 写入文本信息「导出」,字体居中,背景色 #33cccc |
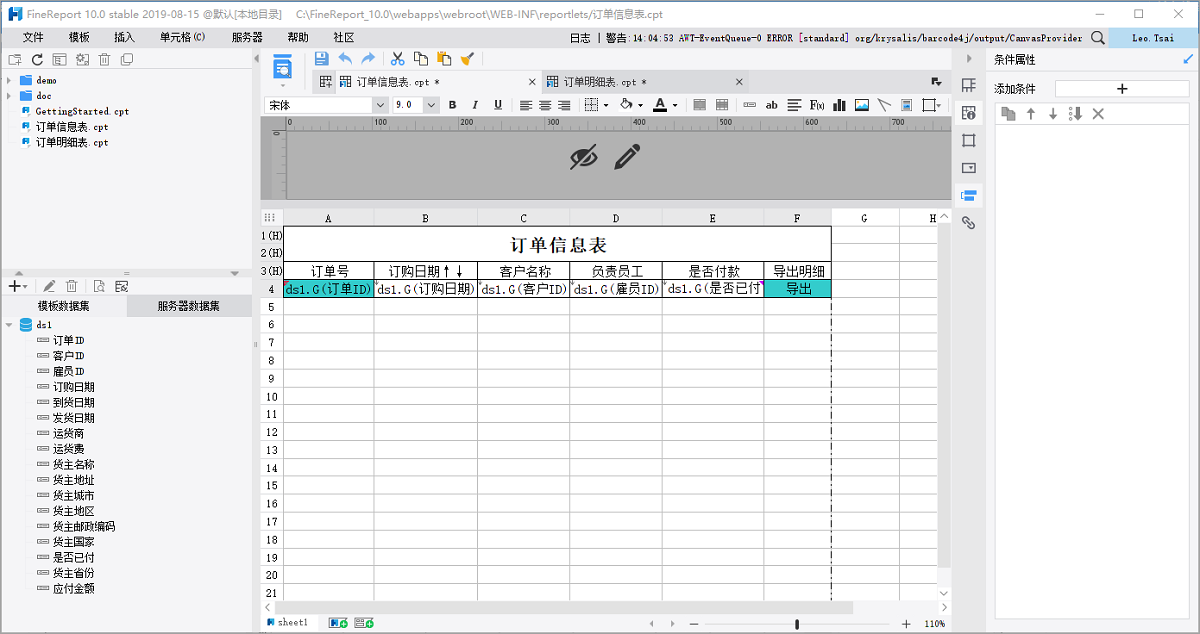
2)给表格整体添加黑色的内外边框,如下图所示:

2.3.3 添加条件属性
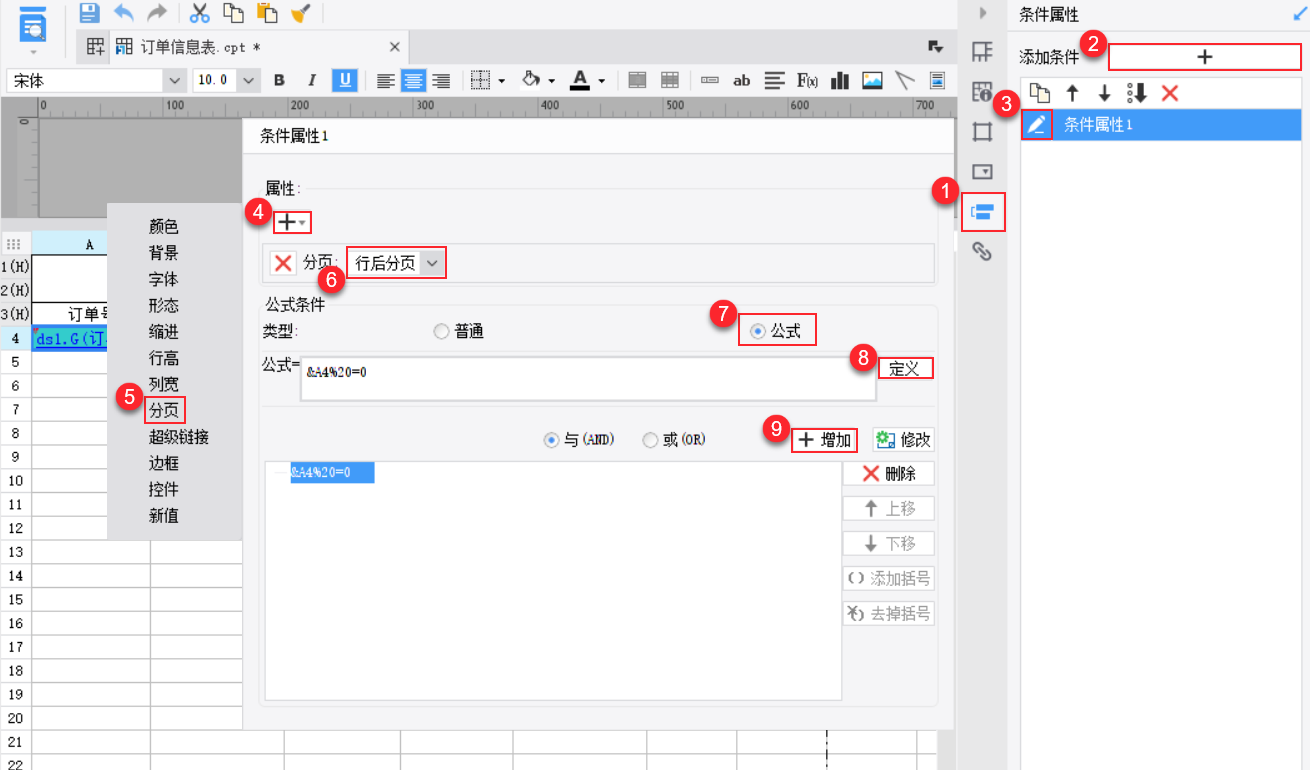
给 A4 单元格添加一个「分页」的 条件属性,选择「行后分页」添加公式&A4%20=0,这样报表在预览时一页只显示20行数据。步骤如下图所示:

2.3.4 设置单元格属性
数据列「是否已付」在数据库表中的实际值为「true」和「false」,现在想让报表预览时「true」可以显示为「已付」,「false」显示为「未付」。
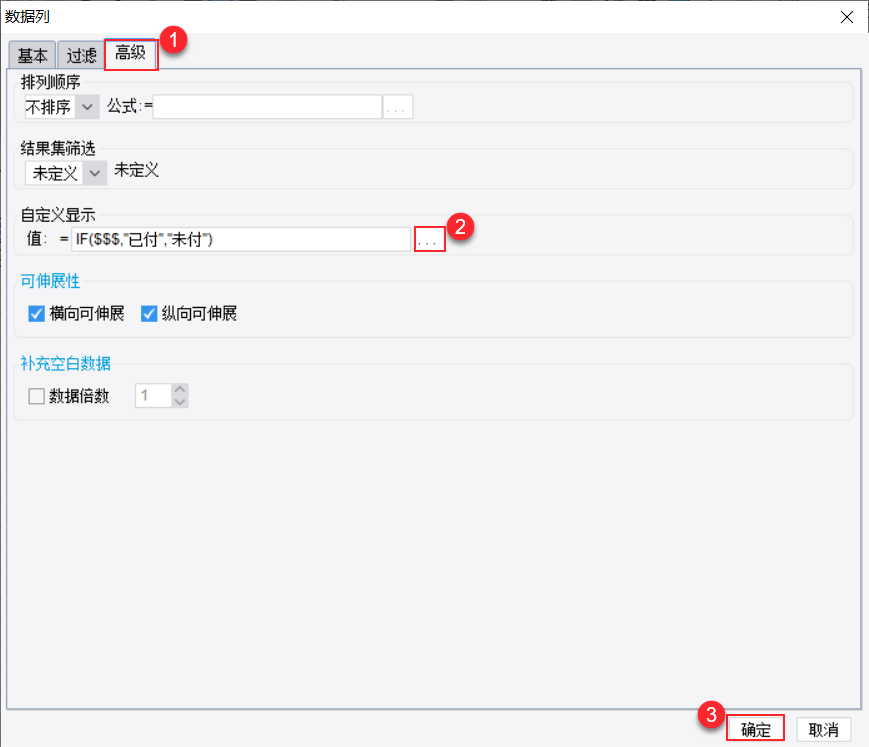
双击 E4 单元格,打开数据列对话框,选择「高级」,设置「自定义显示」的值为公式 IF($$$,"已付","未付"),步骤如下图所示:

至此,两张报表的设计工作已经完成,下面设置超级链接。
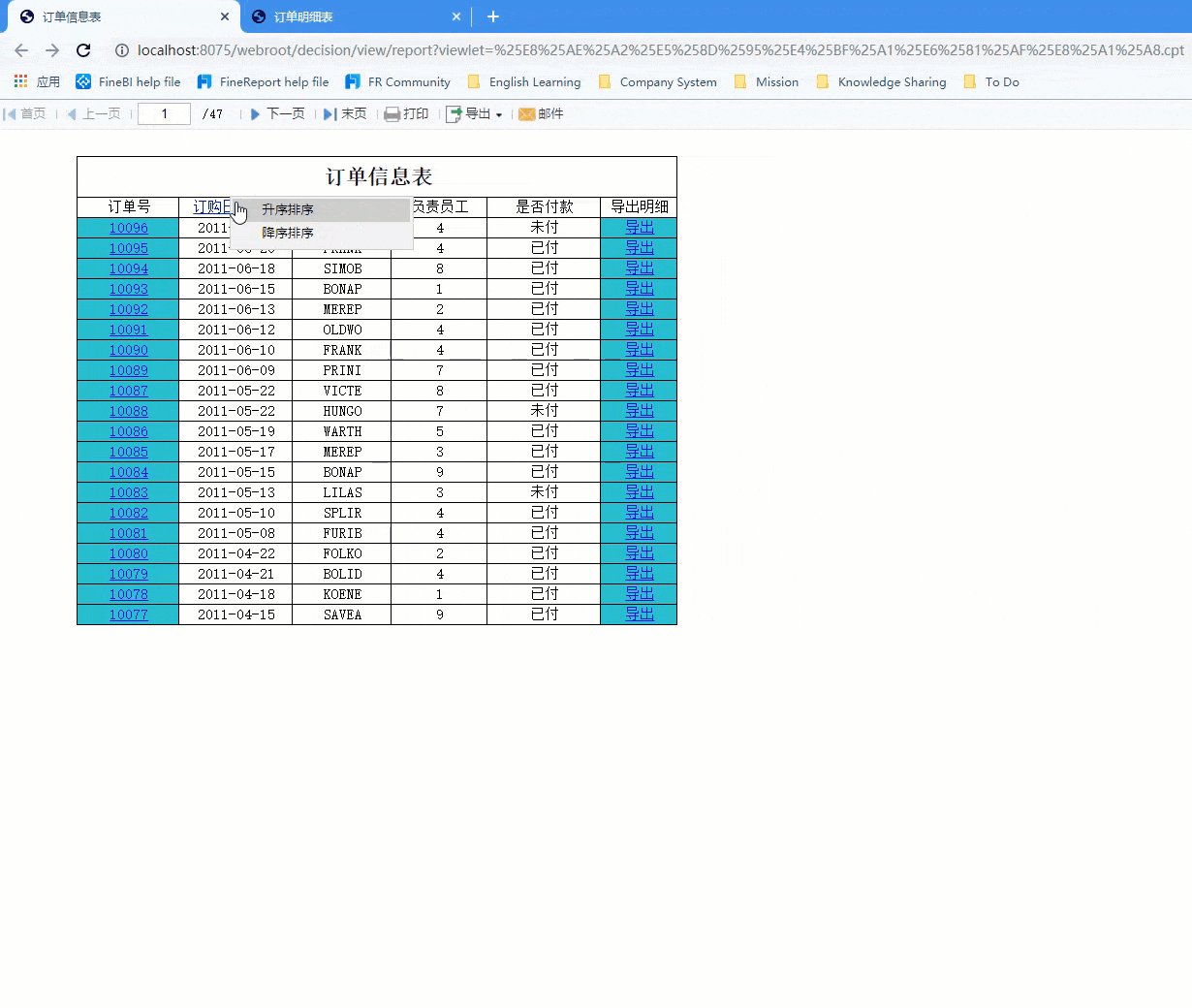
2.4 日期排序
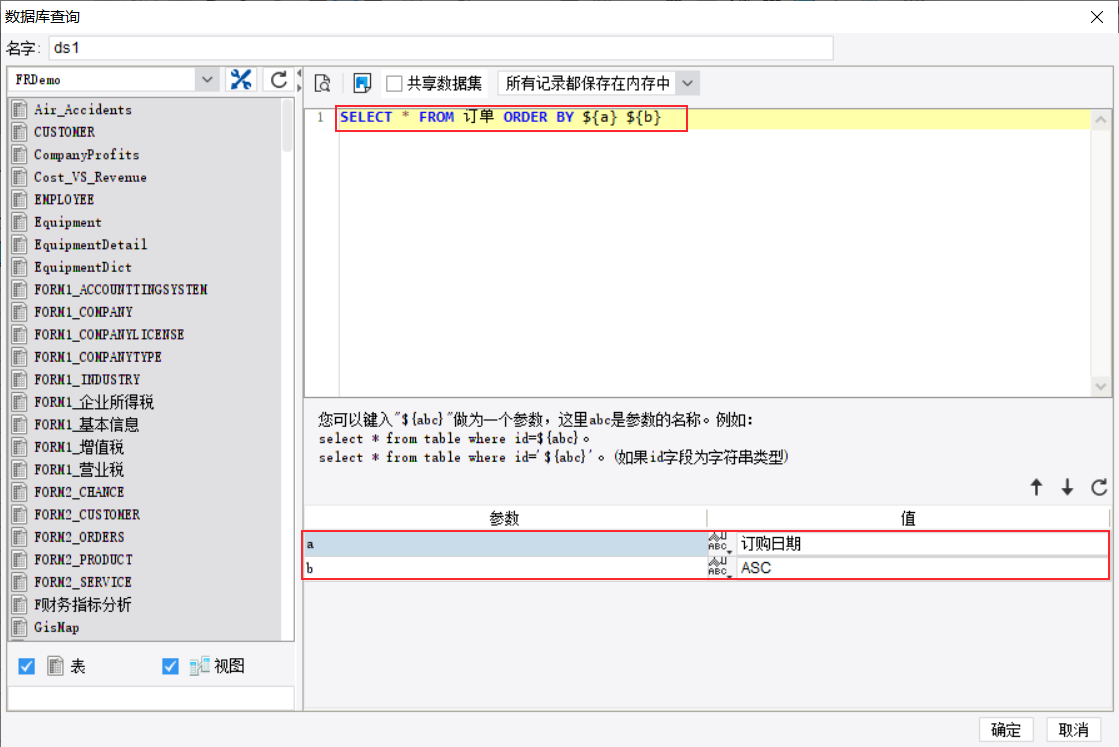
1)打开「订单信息表」,修改数据集 ds1 的 SQL 查询语句为SELECT * FROM 订单 ORDER BY ${a} ${b},设置参数a的默认值为「订购日期」,参数 b的默认值为「ASC」(升序排序)。

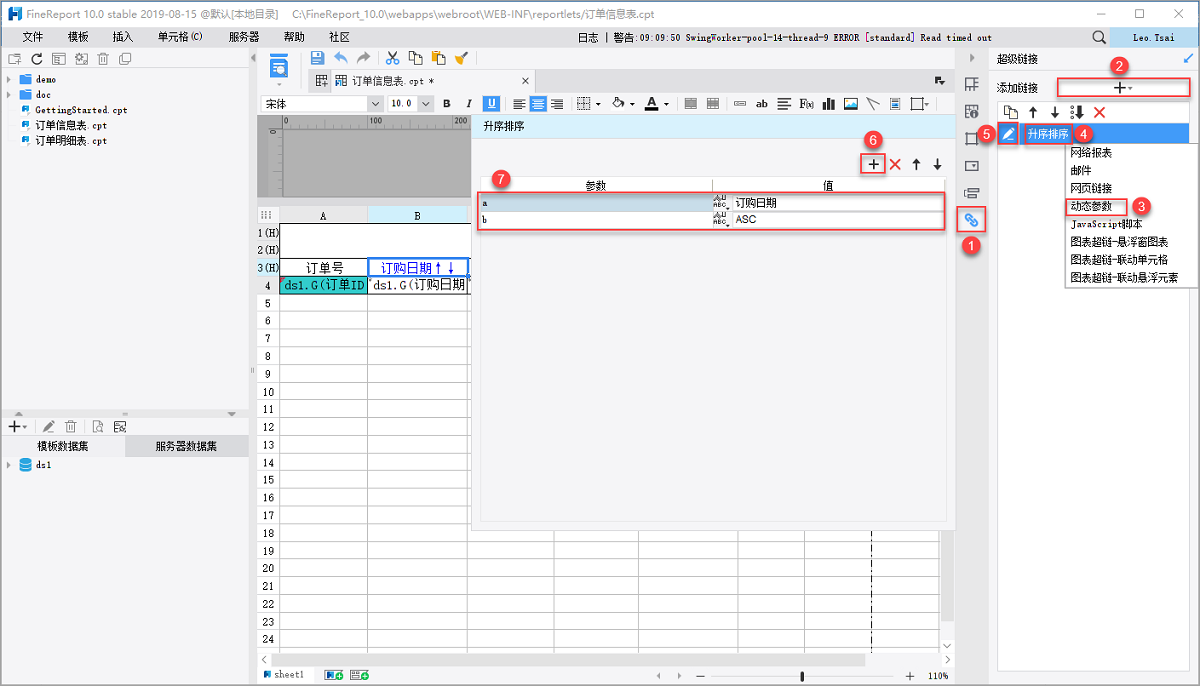
2)选中 B3 单元格,右边属性面板选择超级链接>添加链接>动态参数,添加一个动态参数类型的超级链接,双击名称将它重命名为「升序排序」,点击「编辑」按钮,进入动态参数设置界面,添加两个参数a和b,设置它们的值分别为「订购日期」和「ASC」,如下图所示:

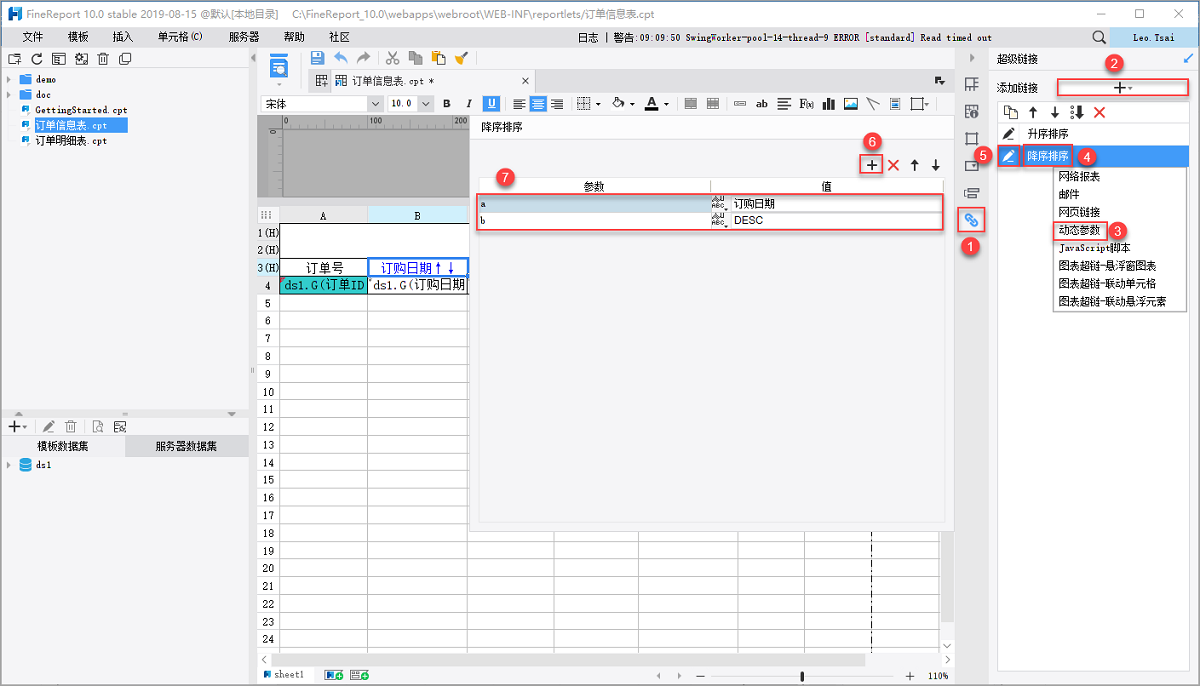
3)同上,再添加一个动态参数类型的超级链接,并将它重命名为「降序排序」,设置两个参数a和b的值分别为「订购日期」和「DESC」,如下图所示:

2.5 链接报表
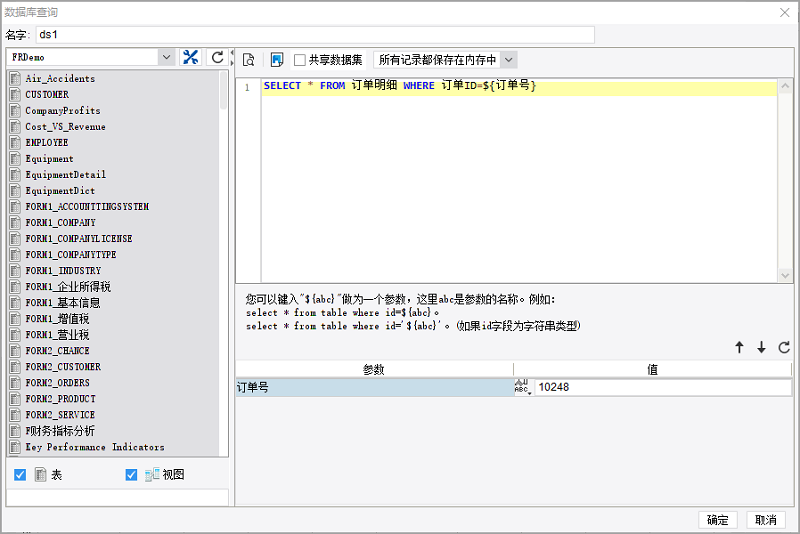
1)打开「订单明细表」,修改订单明细表数据集 ds1 的 SQL 查询语句为SELECT * FROM 订单明细 WHERE 订单ID=${订单号},设置参数订单号的默认值为「10248」。

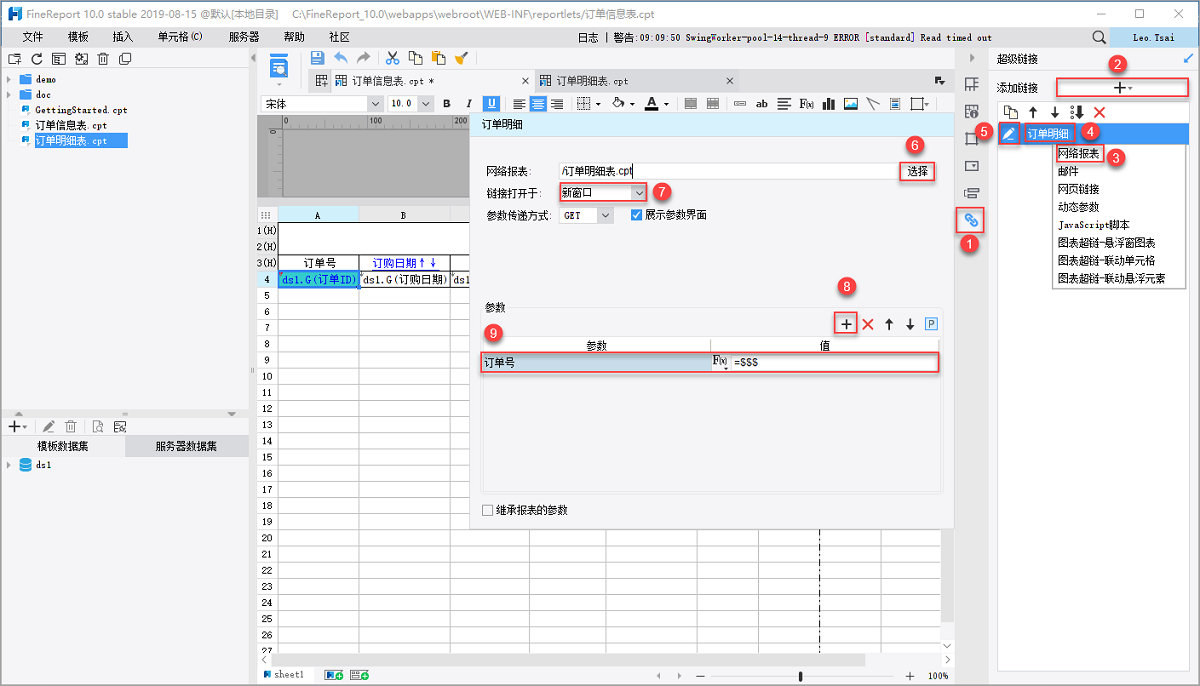
2)打开「订单信息表」,选中 A4 单元格,右边属性面板选择超级链接>添加链接>网络报表。新建一个网络报表类型的超级链接,将它重命名为「订单明细」,点击「编辑」按钮,进入网络报表设置界面,点击「选择」,选择链接的对象为订单明细表.cpt,下拉框选择链接打开方式为「新窗口」,添加参数订单号,选择「公式」输入值为「$$$」,如下图所示:
注:「$$$」的含义是当前单元格的值,也就是通过订单号这个参数,将两张报表联系起来。

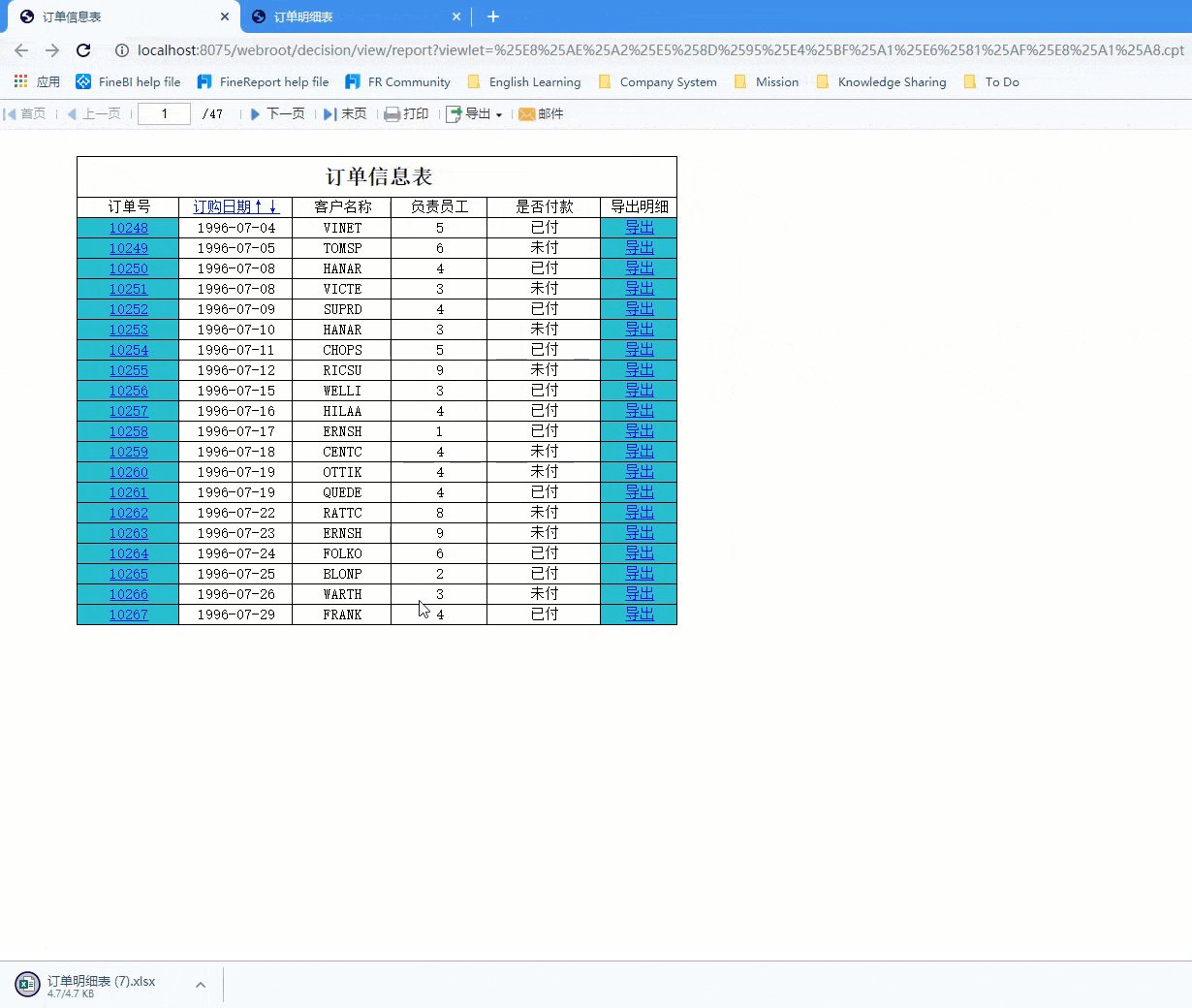
2.6 报表导出Excel
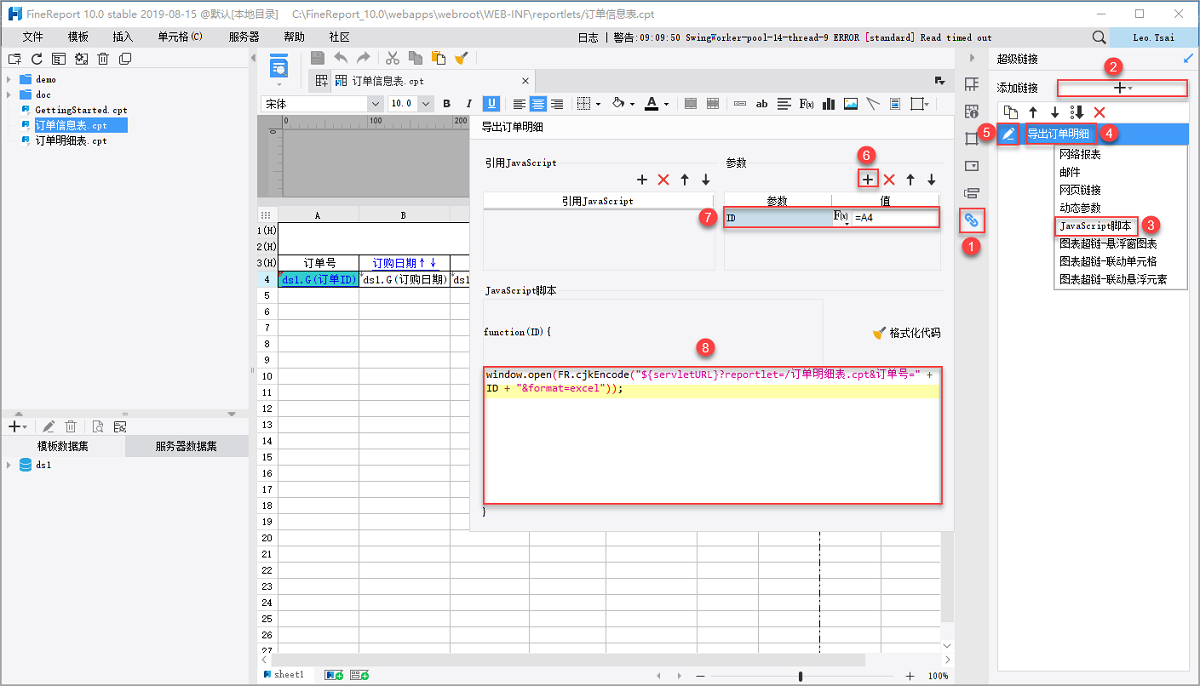
打开「订单信息表」,选中 F4 单元格,右边属性面板选择超级链接>添加链接>JavaScript脚本。添加一个 JavaScript 脚本类型的超级链接,将它重命名为「导出订单明细」,点击「编辑」按钮,进入 JavaScript 脚本设置界面。先新建一个脚本参数ID,选择「公式」输入值为「A4」,在下方脚本代码编辑框中,输入 JavaScript 脚本代码:
window.open(encodeURI(encodeURI("${servletURL}?reportlet=/demo/NewbieGuide/订单明细表.cpt&订单号=" + ID + "&format=excel")));注:确保「订单明细表.cpt」是保存在 %FR_HOME%\webroot\WEB-INF\reportlets 路径下的,如果您报表的保存路径不同,需要对 JavaScript 脚本中的报表路径做修改。

2.7 效果预览
1) PC端
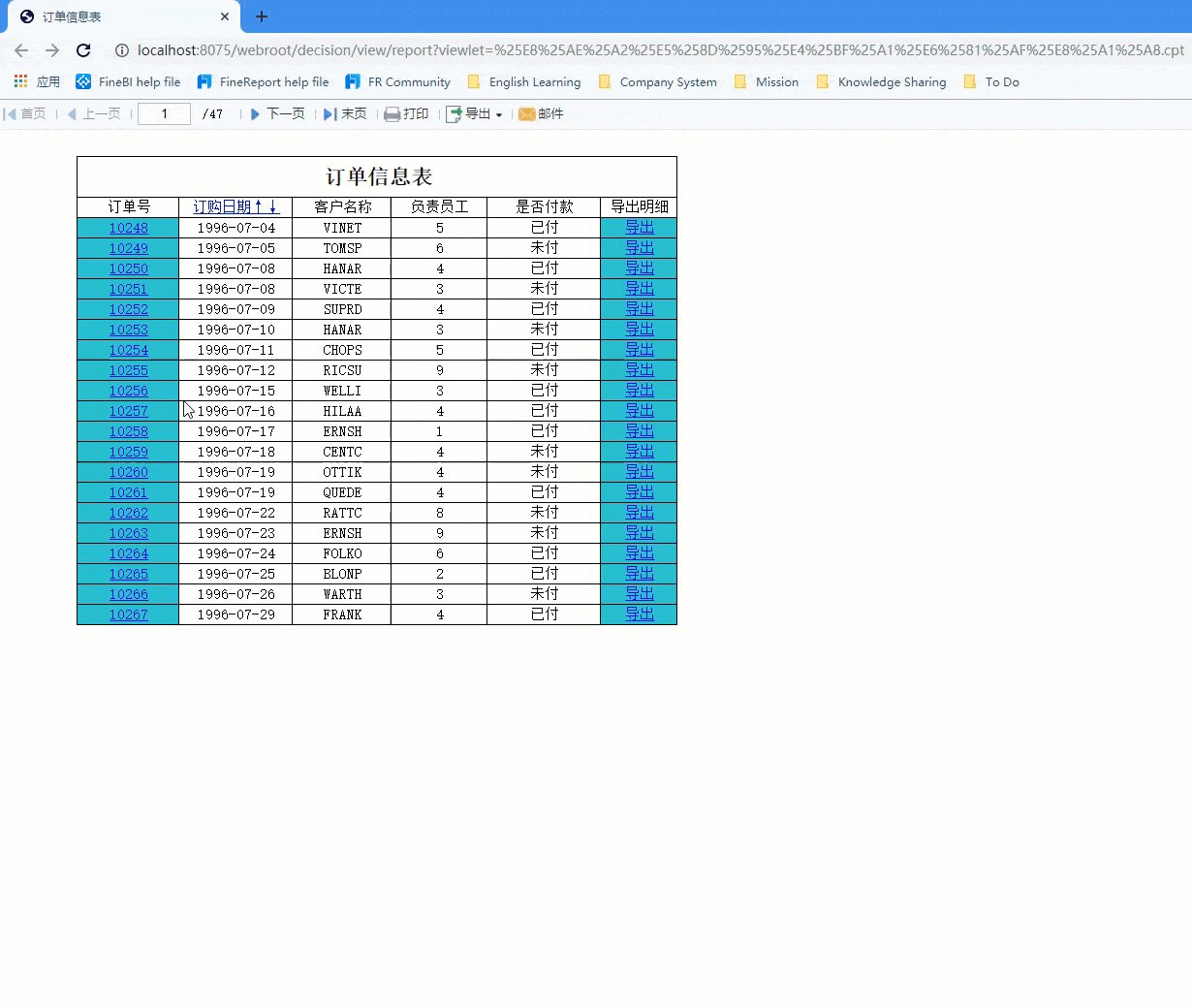
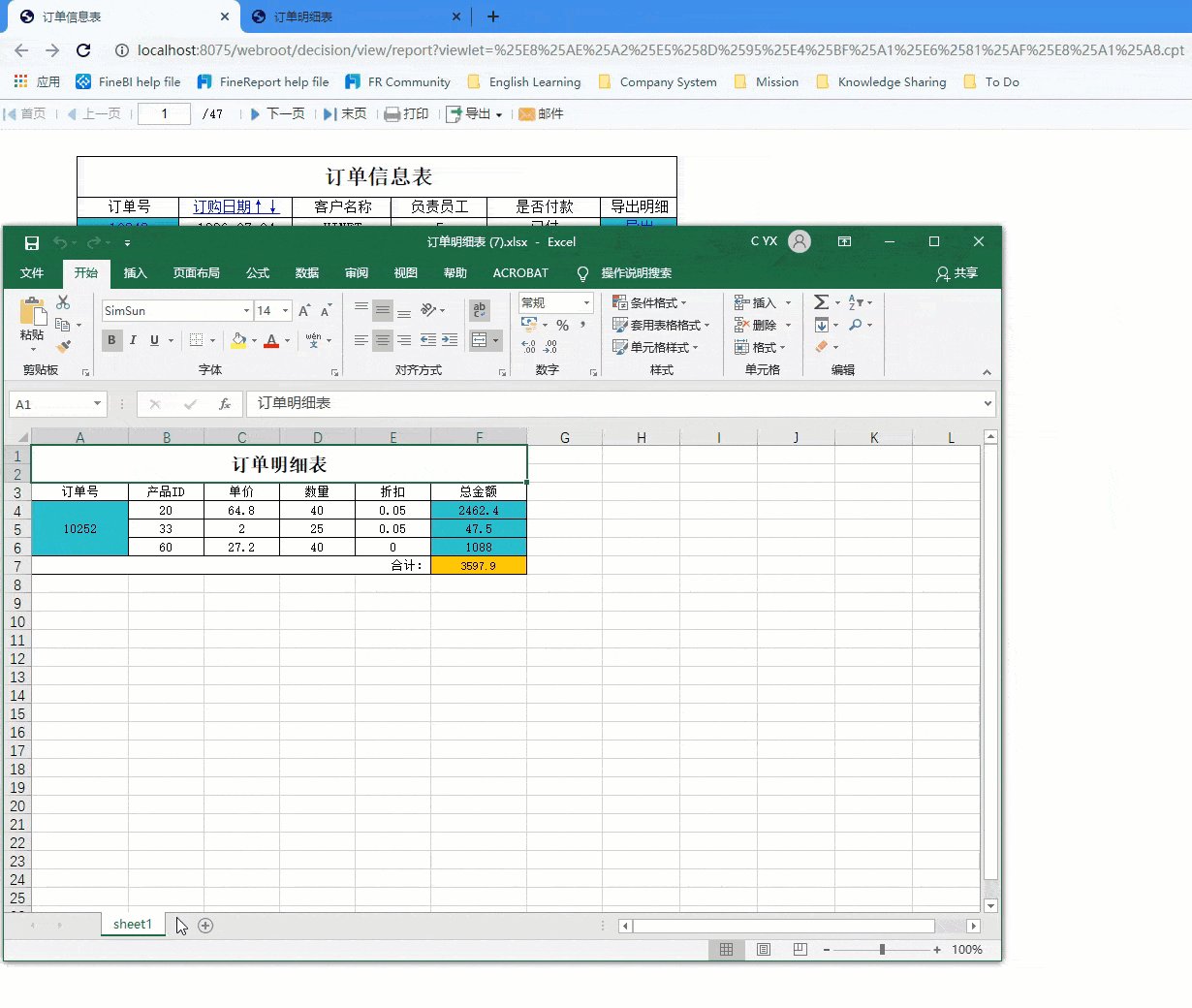
保存报表,点击「分页预览」查看报表,效果如下图所示:

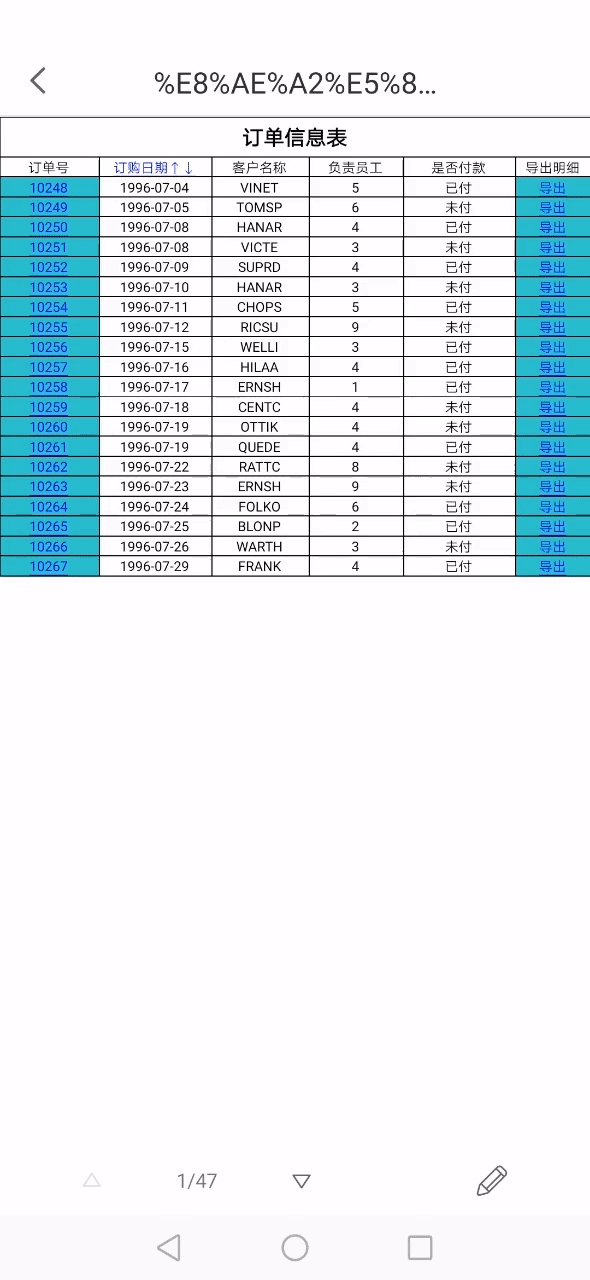
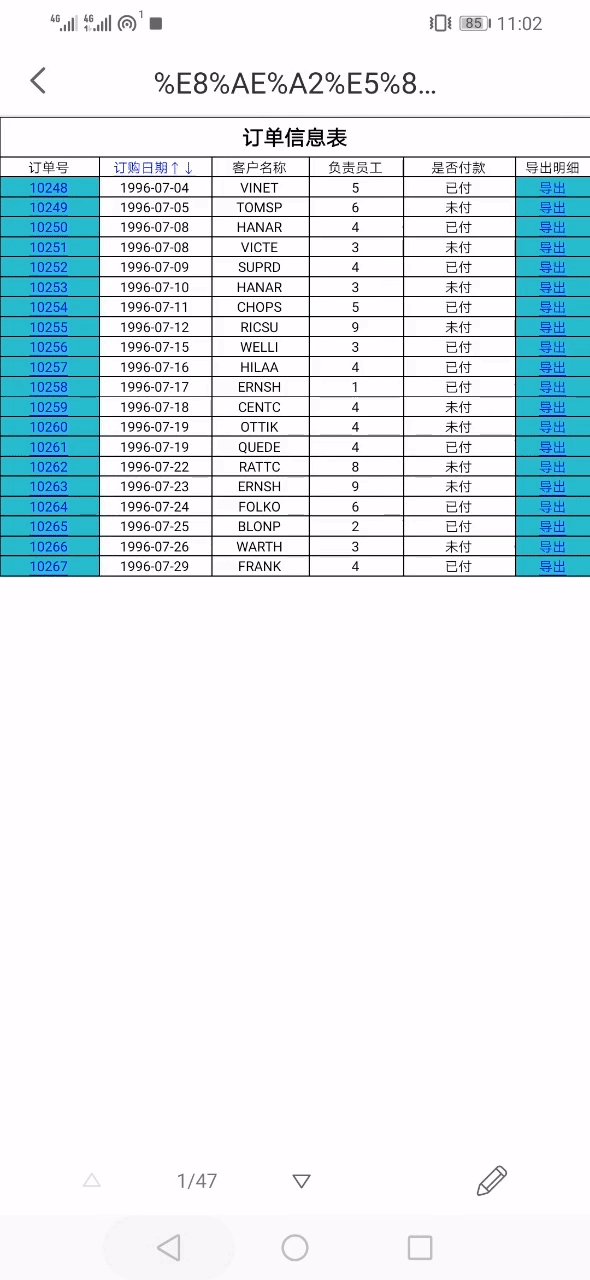
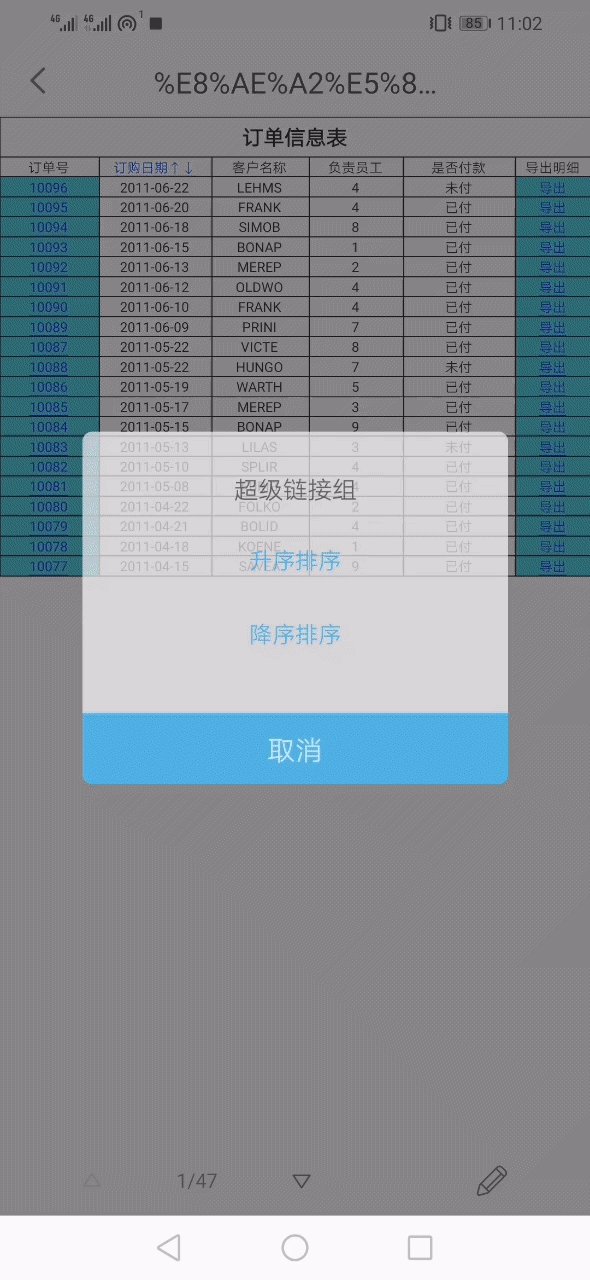
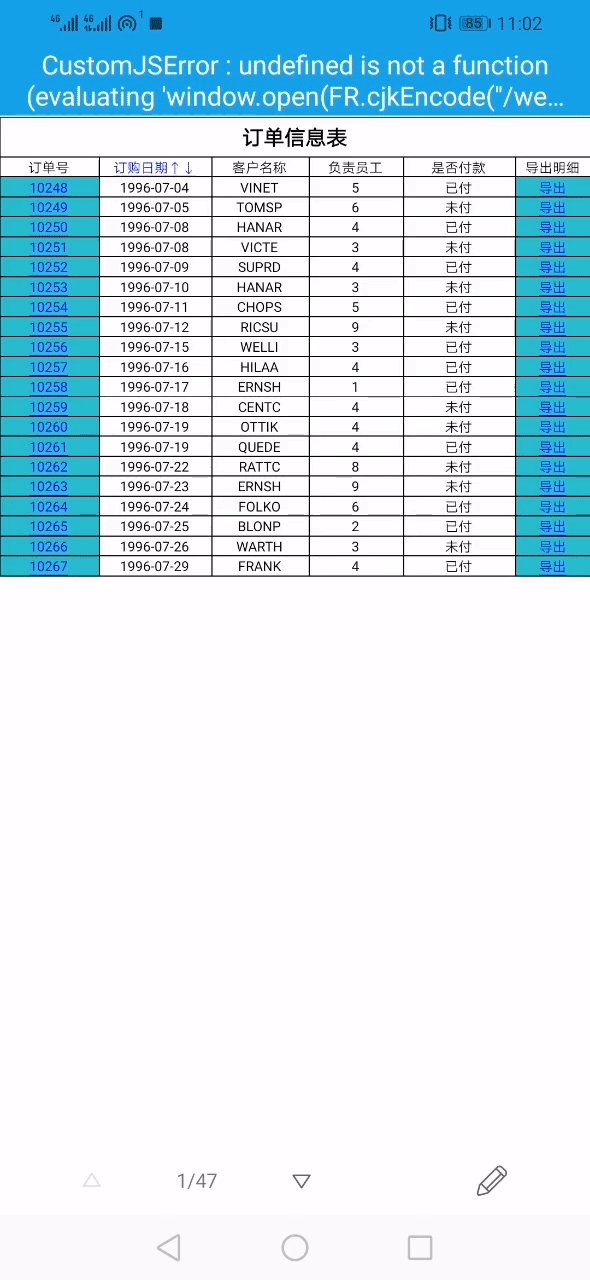
2)移动端
同时支持 App 端和 H5 端,移动端查看报表的方式参见 报表移动端预览。

注:移动端不支持以下超级链接类型:
1)图表超链-悬浮窗图表
2)图表超链-联动悬浮元素
3)超级链接-文件下载

