历史版本33 :JS实现填报自动生成序号并排序 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
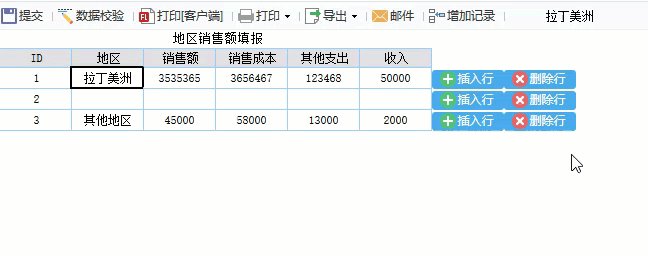
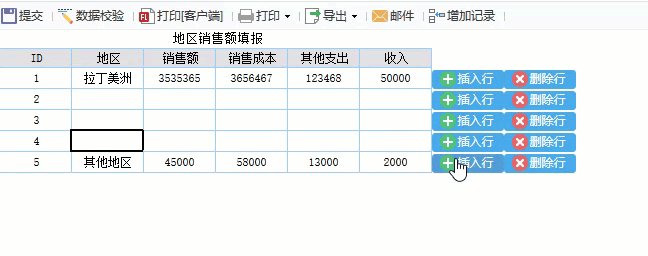
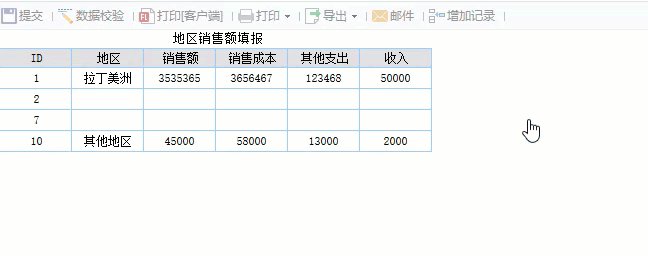
在填报录入数据时,希望序号可以自动生成,且新增或删除数据行时,序号不会断开,效果如下图所示:

1.2 实现思路
使用seq()函数进行排序。由于插入删除行会触发页面的加载结束事件,所以可以在加载结束事件中,利用前端JS接口实现每次插入删除行后重新计算序号的效果。
注:不支持新填报预览和移动端。
2. 示例编辑
2.1 设计报表
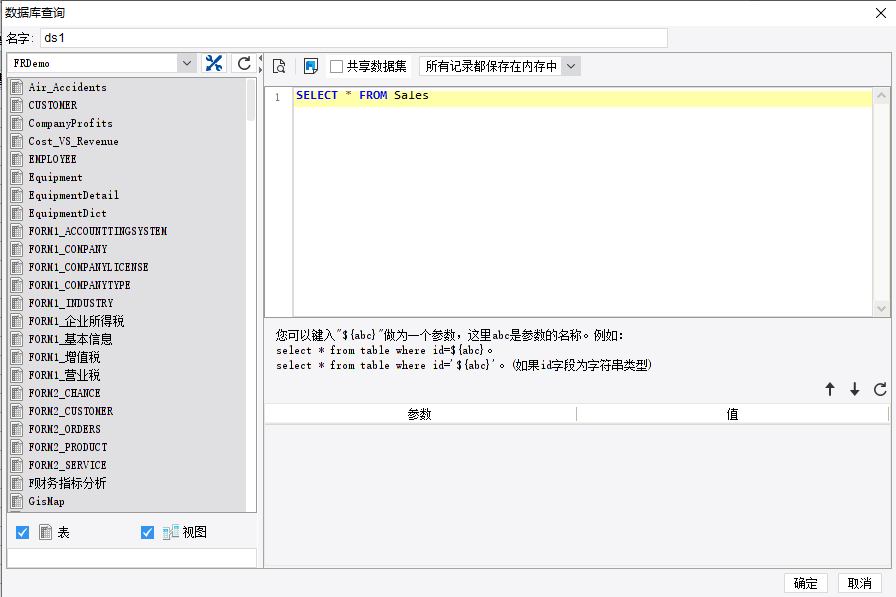
1)新建数据库查询数据集 ds1,SQL 语句为:SELECT * FROM Sales

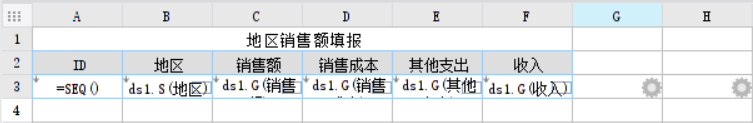
2)设计填报表格,将数据集字段拖入对应单元格,表格设计如下图所示:

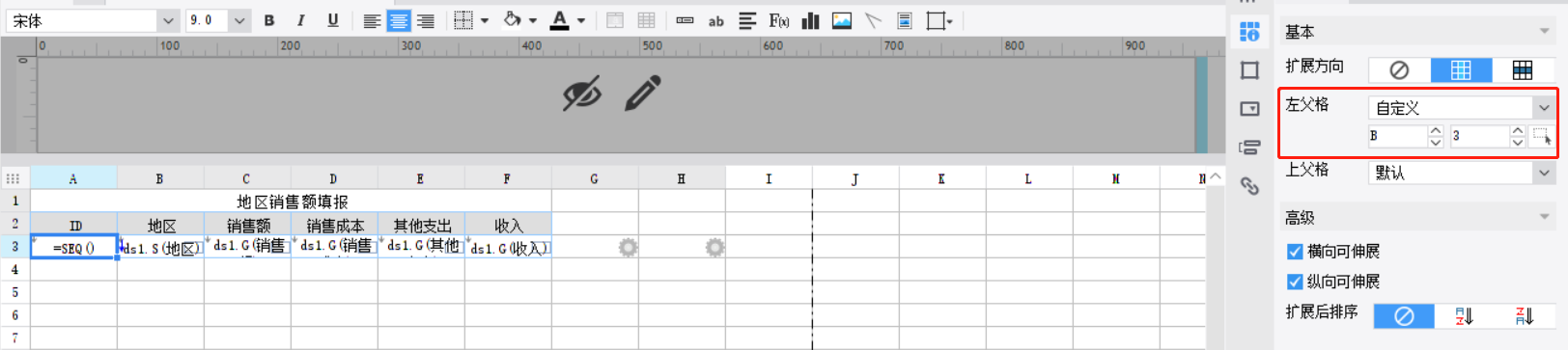
3)A3 单元格插入公式SEQ() ,左父格设置为B3,如下图所示:

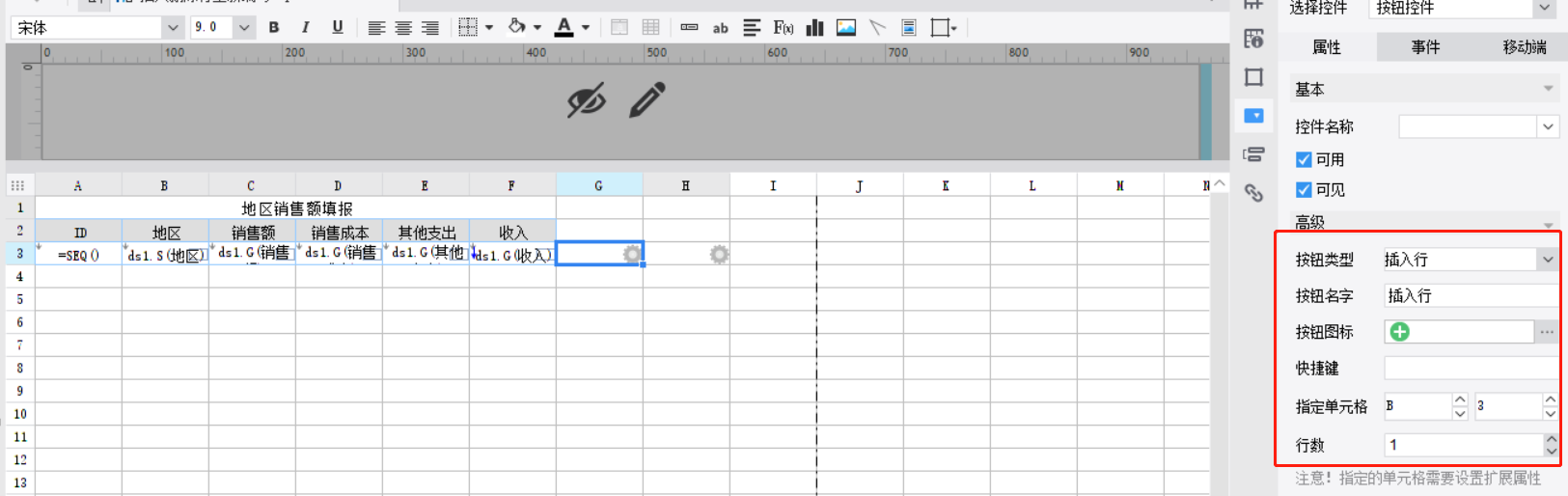
4)G3 单元格添加 按钮控件,按钮类型选择插入行,指定单元格为 B3

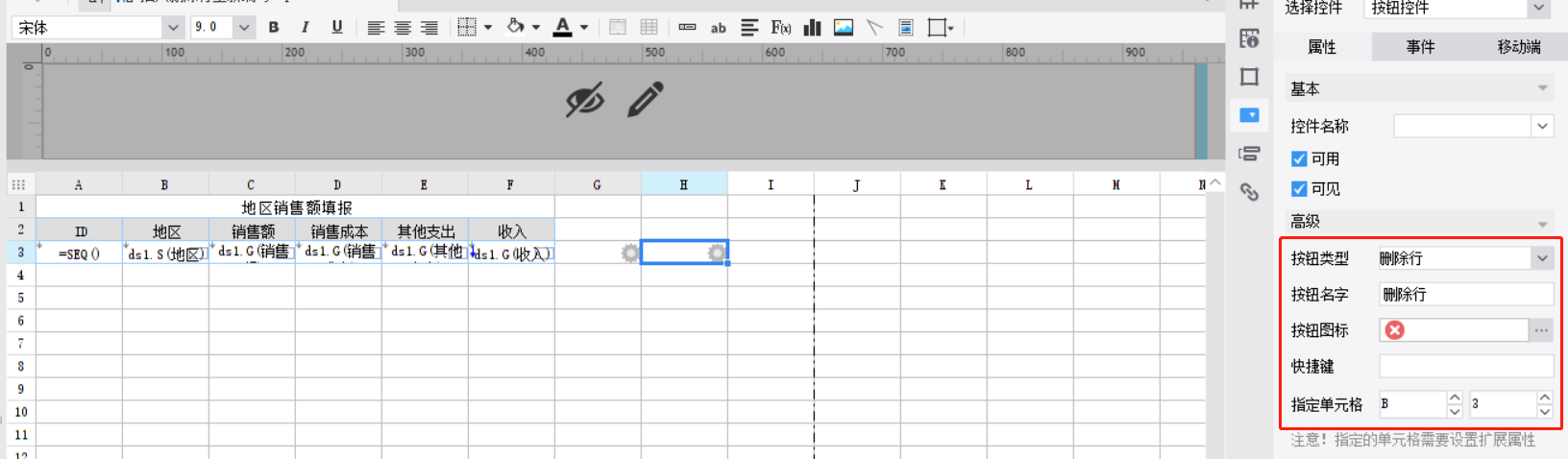
6)H3 单元格增加 按钮控件 ,按钮类型选择删除行,指定单元格为 B3

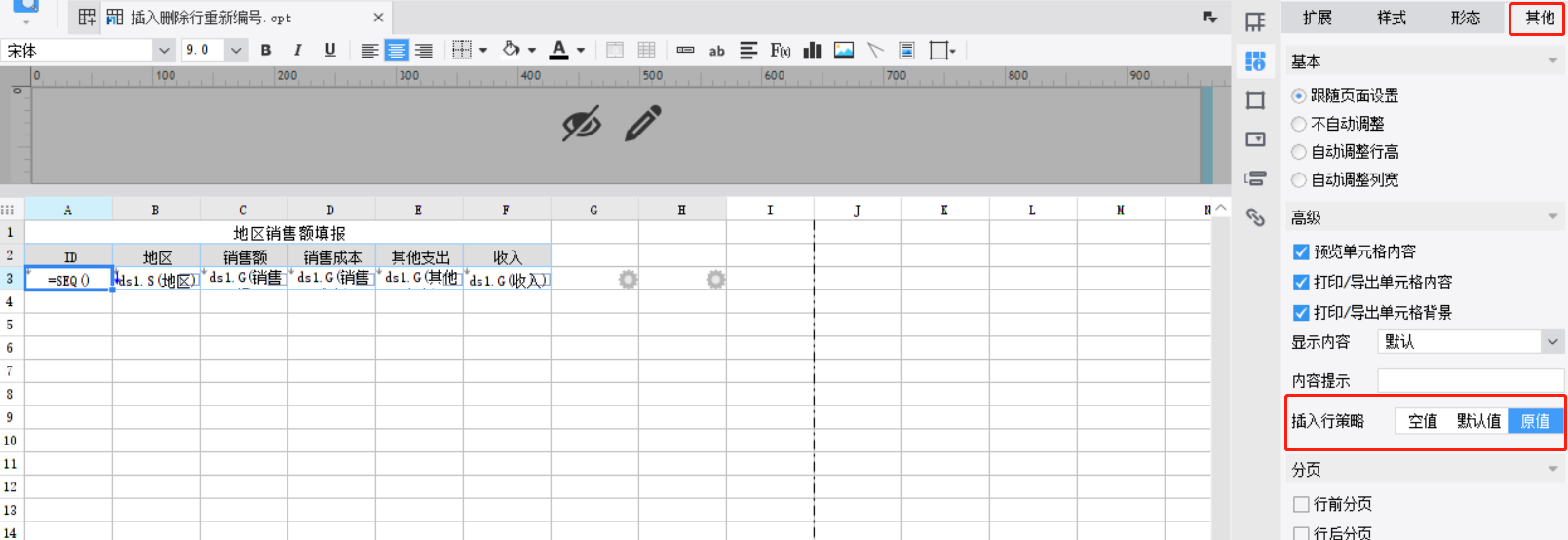
7) 选中A3单元格,设置单元格属性>其他>插入行策略为原值

2.2 设置加载结束事件
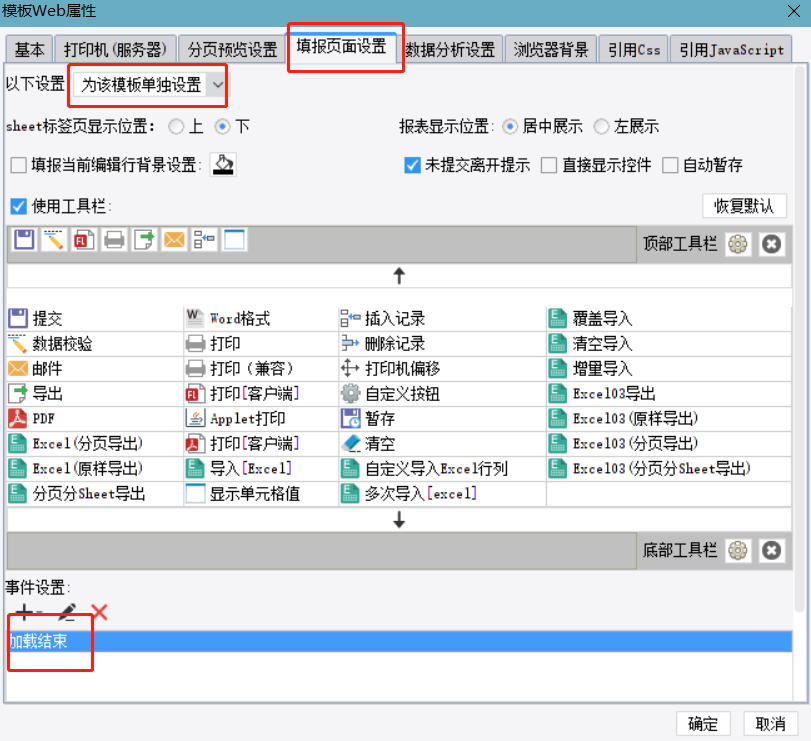
1)菜单栏点击模板>模板Web属性>填报页面设置,选择为该模板单独设置,添加加载结束事件,如下图所示:
JavaScript 代码如下:
var $tds = $('.x-table td[col=0][fm="SEQ()"]:visible');
//获取第1列中可见的序号单元格(A列)
var n = 0;
$tds.each(function(i, e) {
n = n + 1;
$(e).text(n);
//将当前编号重新设置
})该JS中的核心语句为$('.x-table td[col=0][fm="SEQ()"]:visible'),其中col=0代表获取第一列,fm="SEQ()"代表获取写了seq()公式的单元格(JS中SEQ()必须大写),visible代表可见单元格(排除掉隐藏行)。
2.3 效果预览
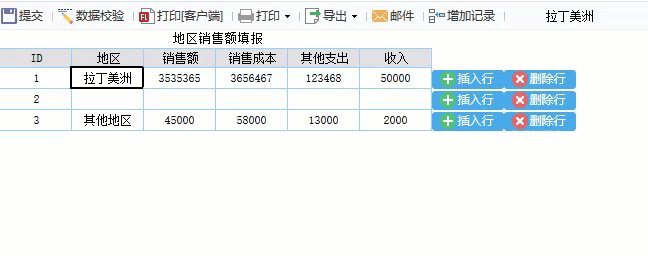
保存报表,点击填报预览,效果如下图所示:
3. 模板下载编辑
点击下载模板:插入删除行重新编号.cpt

