1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 功能介绍
FineReport 11.0 提供了全新的 JS API 手册,每个接口都有详细的使用说明,方便用户对报表进行前端设计。相比于 10.0 的 JS 接口,11.0 的接口具有以下优点:
接口统一规整,同样的功能,除特殊情况外决策报表和普通报表接口一致。
每个接口都有详细的使用说明和使用范围限制,清晰明了。
将 10.0 中用户使用较多的场景做成接口,如跑马灯、鼠标悬浮时单元格变色等,不用再通过大段 JS 代码实现。
将 10.0 中功能不支持,需要获取 DOM 元素修改的场景需求做成接口,如「数据分析」预览下报表居中显示、邮件按钮支持的格式可以被修改等,方便用户的使用。
2. 使用说明编辑
2.1 结构说明
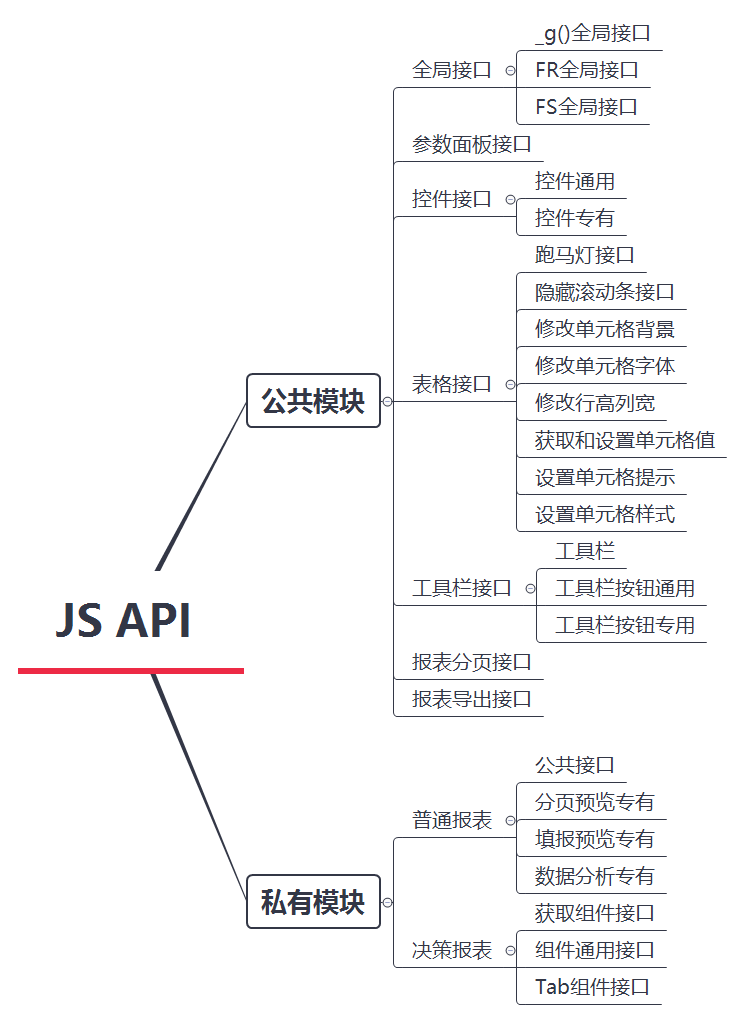
API 手册分两大模块,公共模块和私有模块。其中公共模块决策报表和普通报表都可以使用,私有模块分决策报表和普通报表,分别只能在决策报表和普通报表中使用。如下图所示:
接口汇总介绍可见:API接口汇总

2.2 使用示例
使用接口时,一般通过全局接口 _g() 获取到报表对象,然后使用 _g() 的方法获取报表中其他对象,如参数面板对象、参数面板中控件对象、工具栏元素、工具栏中按钮对象等。通过一层一层的方法获取到指定对象后,再使用其对应的方法。
如要隐藏「参数面板」上「下拉框」控件 comboBox0 ,即设置控件 comboBox0 不可见:
1)首先用全局接口 _g() 获取报表对象。
2)因为要获取参数面板上控件,所以先要获取到参数面板,使用 _g() 的 getParameterContainer 方法获取参数面板对象,即:
_g().getParameterContainer3)获取到参数面板后,再获取参数面板上的「下拉框」控件,使用参数面板的 getWidgetByName 接口获取控件,即:
_g().getParameterContainer().getWidgetByName("comboBox0")
4)获取到控件后,使用控件的 setVisible 方法设置控件不可用将其隐藏,至此便得到了设置「参数面板」上控件不可用的 JS 语句,即:
_g().getParameterContainer().getWidgetByName("comboBox0").setVisible(false);
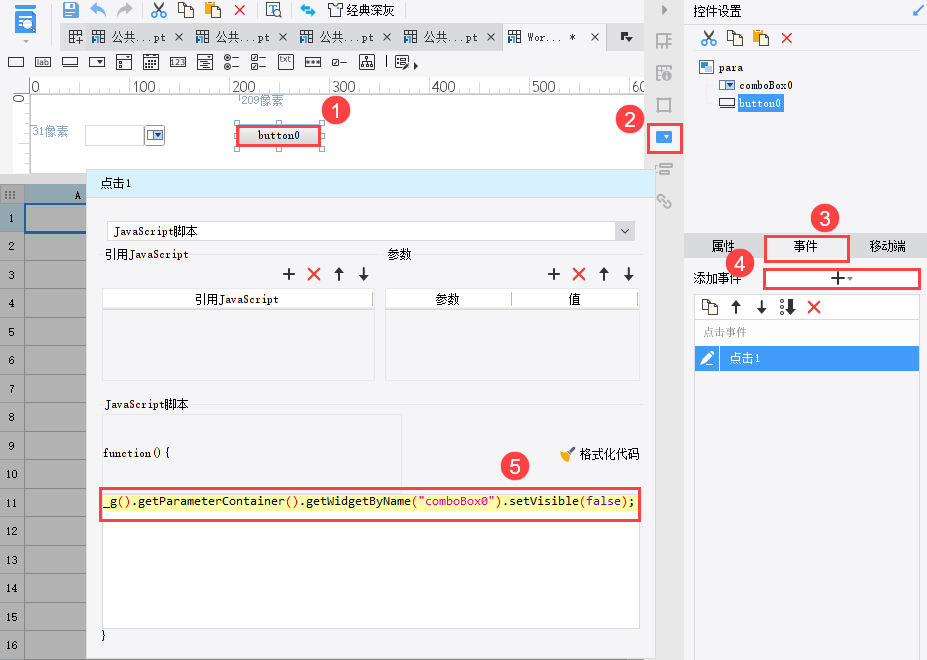
5)若将其添加在一个「按钮控件」的「点击」事件中,如下图所示:

即可实现点击按钮隐藏「下拉框」控件的功能,如下图所示: