1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 更新说明
FineReport 11.0 提供了全新的 JS API 手册,每个接口都有详细的使用说明,方便用户对报表进行前端设计。相比于 10.0 的 JS 接口,11.0 的接口具有以下优点:
接口统一规整,同样的功能,除特殊情况外决策报表和普通报表一致;同时对移动端的支持情况也做了说明。
结构清晰,范围明确,具有整体性;每个接口都有详细的使用说明,对用户使用和学习友好,简单易上手。
将 10.0 中用户使用较多的场景做成接口,不用再通过大段代码实现,兼容性好,版本更新对代码影响小。如跑马灯、鼠标悬浮时单元格变色、「数据分析」预览下报表居中显示等场景。
1.3 功能简介
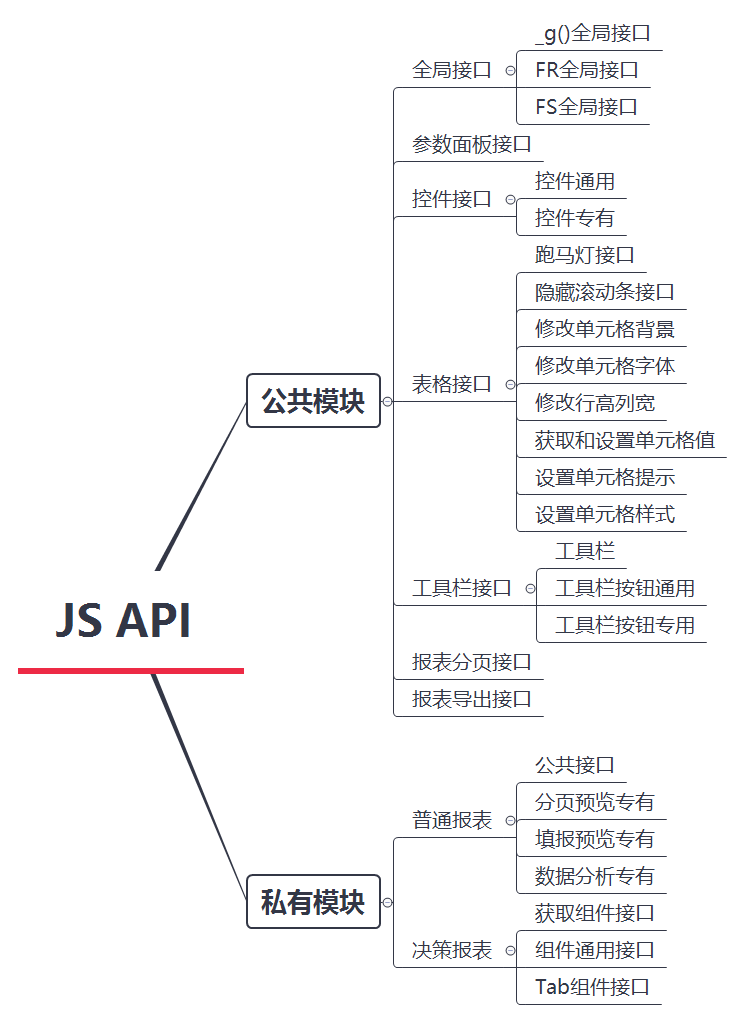
API 手册分两大模块,公共模块和私有模块。公共模块下的接口决策报表和普通报表都可以使用,私有模块下的接口只能对应的报表类型使用。
公共模块部分,又根据接口所能作用的元素范围划分为报表全局接口、参数面板接口、控件接口、表格接口、工具栏接口、报表分页导出。
私有模块部分,分决策报表和普通报表,分别只能在决策报表和普通报表中使用。普通报表将不同预览模式下支持的接口分别列出,决策报表则以组件类型区分。
如下图所示:
所有接口汇总可见:API接口汇总

2. 使用说明编辑
使用接口时,一般通过全局接口获取到报表对象,然后再使用其方法对报表全局操作或者获取报表对象中的其他对象,获取到其他对象后再使用其方法或继续向下获取。
通过一层一层的方法获取指定对象,然后使用其对应的方法和属性。具有层次性,也即 JS 中方法的继承性。
如要隐藏「参数面板」上「下拉框」控件 comboBox0 ,即设置控件 comboBox0 不可见:
1)首先用全局接口 _g() 获取报表对象。
2)因为要获取参数面板上控件,所以先要获取到参数面板,使用 _g() 的 getParameterContainer 方法获取参数面板对象,即:
_g().getParameterContainer
3)获取到参数面板后,再获取参数面板上的「下拉框」控件,使用参数面板的 getWidgetByName 接口获取控件,即:
_g().getParameterContainer().getWidgetByName("comboBox0")
4)获取到控件后,使用控件的 setVisible 方法设置控件不可用将其隐藏,至此便得到了设置「参数面板」上控件不可用的 JS 语句,即:
_g().getParameterContainer().getWidgetByName("comboBox0").setVisible(false);
2.1 模板中使用
模板中使用时,只需要将代码添加在 JavaScript 脚本中即可,如何添加可参考:JavaScript脚本
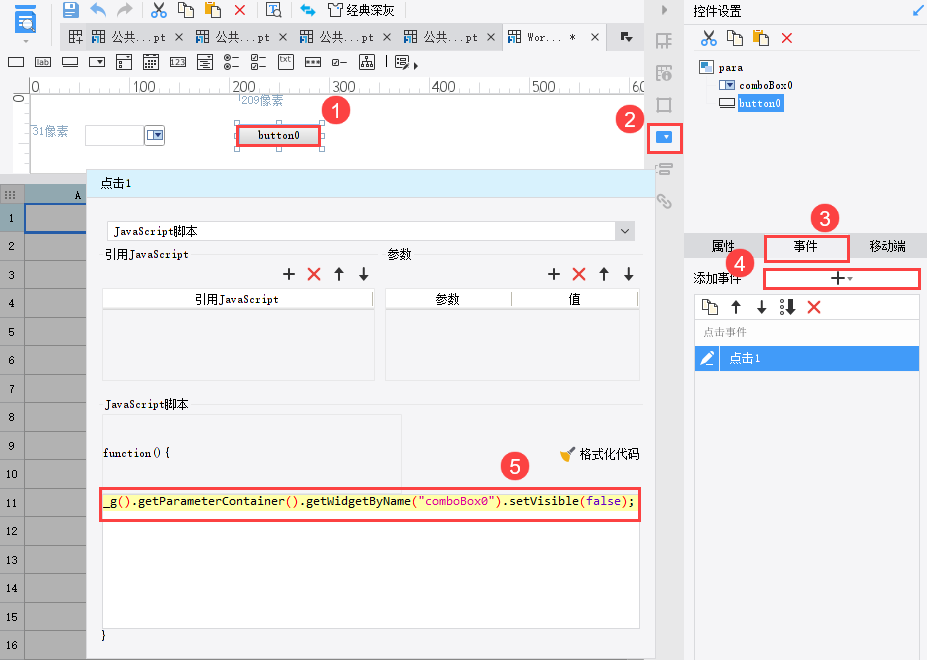
如将上述隐藏「下拉框」控件的代码添加在一个「按钮控件」的「点击」事件中,如下图所示:

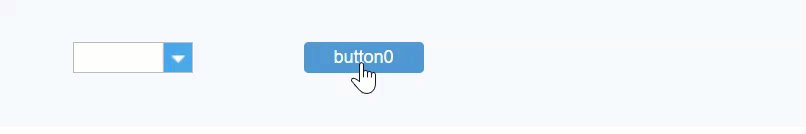
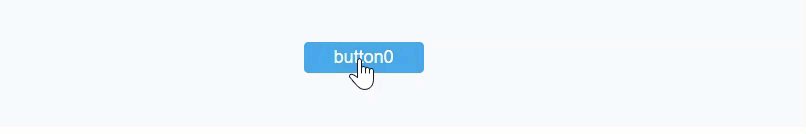
保存模板,点击预览即可实现点击按钮隐藏「下拉框」控件的功能,如下图所示:

2.2 Web 页面中使用
开发报表时,用户也可以在自定义的 Web 页面中调用 FineReport 提供的 JS 接口。
1)如果报表嵌在网页的 iframe 中,首先通过document.getElementById('报表所在iframe的id')获取 iframe 对象,再获取 contentWindow,最后使用接口。
如报表嵌入在 iframe 的 ID为"reportFrame"时,调用报表的填报提交接口,代码如下:
document.getElementById('reportFrame').contentWindow._g().writeReport();
其中document.getElementById('reportFrame')是获取报表iframe 对象,获取到后再通过 _g() 获取报表对象,最后使用填报的提交接口 writeReport() 。
示例详细可参考:自定义提交按钮
2)如果要使用 FR 对象上的方法,需要先引入 FineReport 的 fineReport.js 文件再使用。如引用后使用 FR 对象的弹出对话框方法:
<script type="text/javascript" src="/webroot/decision/view/report?op=emb&resource=finereport.js"></script>
<script>
function button_onclick(){
FR.showDialog("Test", 600, 400, "Hello World")
}
</script>
示例详细可参考:FR对象使用说明

