历史版本23 :轮播目录齿轮 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 应用场景
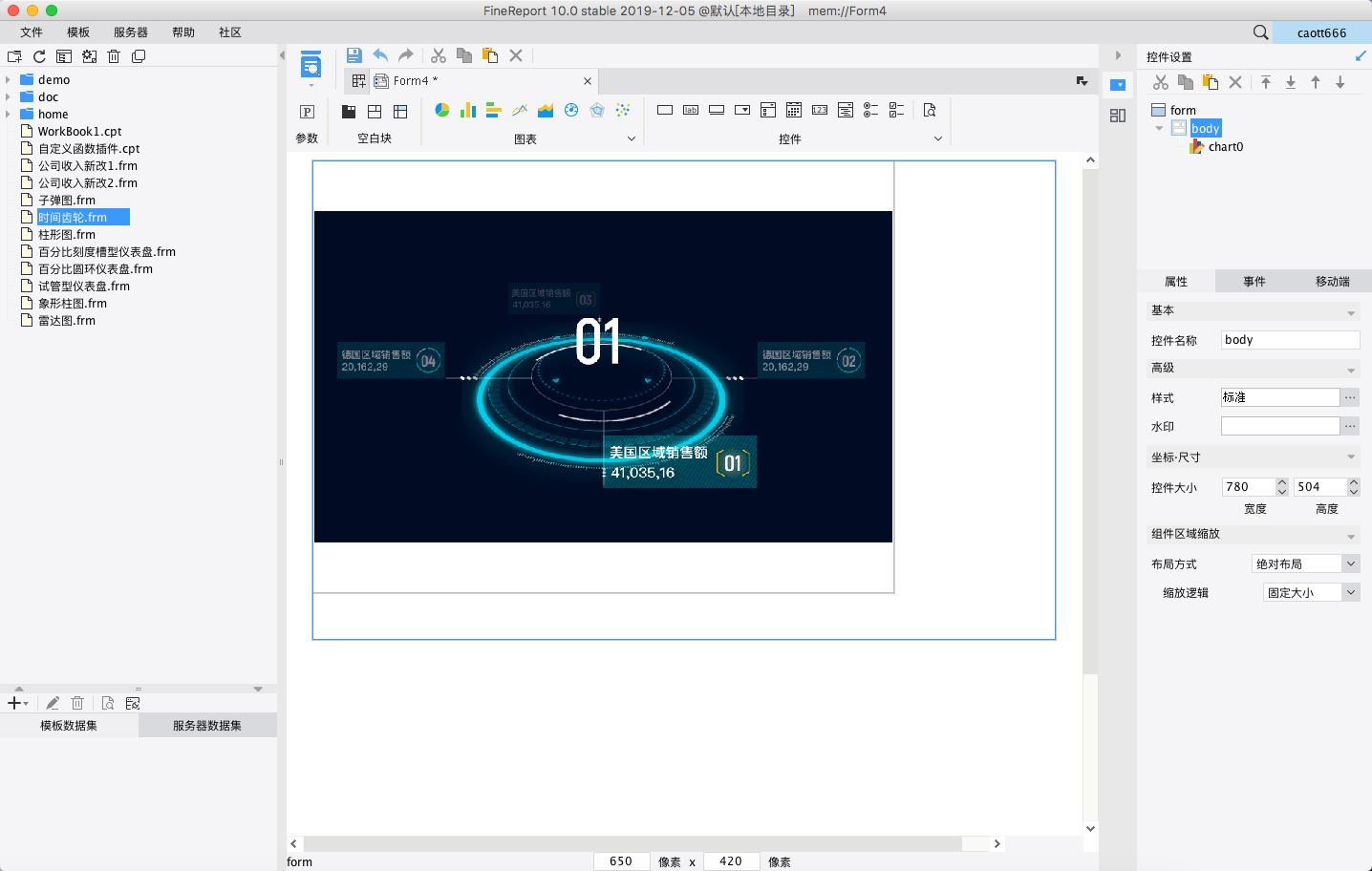
轮播目录齿轮同时拥有齿轮和目录效果,通过轮播的方式展示重要的指标数据,一般用于大屏场景展示,效果如下图所示:
1.3 功能介绍
支持数据动态轮播,支持图表刷新,设置方法参见文档:扩展图表组件刷新。
支持调整图形和背景的样式。
支持自定义轮播间隔和图表联动。
1.4 插件安装
点击下载插件:扩展图表插件
设计器插件安装方法参照:设计器插件管理
服务器安装插件方法参照:服务器插件管理
2. 示例编辑
2.1 数据准备
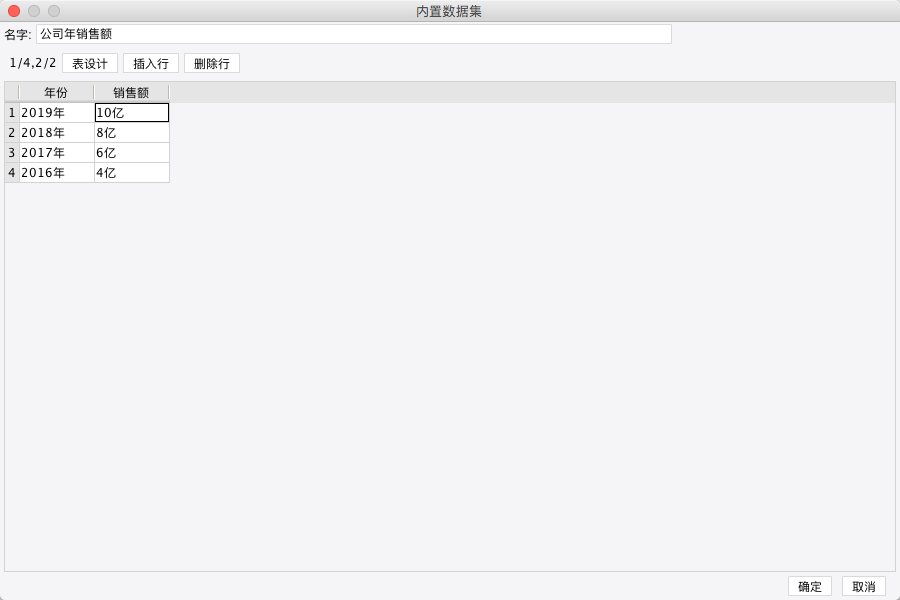
新建内置数据集 ds1,重命名为公司年销售额,如下图所示:

2.2 报表设计
1)将扩展图表-其余拖拽到 body 组件中,调整它的位置,如下图所示:

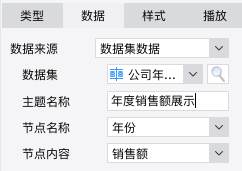
2)绑定图表数据,如下图所示:

3)图表属性面板选择样式>图形,设置图形属性,如下图所示:
主题色:此处可选择时间齿轮图的主题颜色,默认为亮蓝色。
主题文字:齿轮中间主题文字的字体、字号、颜色等等。
节点文字:设置齿轮四周节点的文字大小和颜色,文字大小可调整范围在 0.1~10 之间。
排序数字:展示时,是否显示01、02、03这样的排序序号。

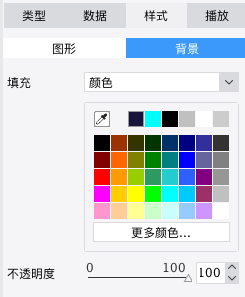
4)图表属性面板选择样式>背景,设置背景属性,如下图所示:
填充:此处可选择没有背景、颜色、图片、渐变色四种,图表默认为深色颜色填充。
不透明度:此处可控制背景的不透明度,默认为 100 。

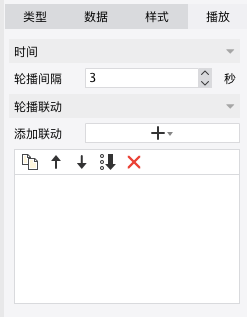
5)图表属性面板选择播放,此处可以设置轮播间隔和图表联动,示例中采用默认设置,如下图所示:
轮播间隔:设置图表的播放间隔,默认为 3s 。
添加联动:轮播联动设置参见文档 地图轮播联动 。

2.3 效果预览
保存模板,选择PC端预览,效果如应用场景中所示。
注:此图表暂不支持移动端。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\chart\extend\轮播目录齿轮.frm
点击下载模板:轮播目录齿轮.frm

