1. 概述编辑
1.1 版本
| 报表服务器版本 | 扩展图表插件版本 |
|---|---|
| 11.0 | V4.6.4 |
1.2 应用场景
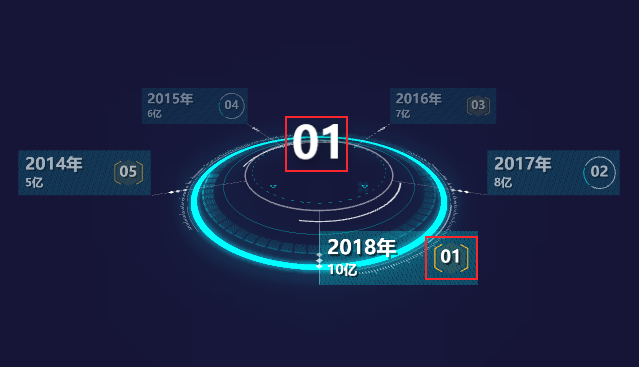
轮播目录齿轮同时拥有齿轮和目录效果,通过轮播的方式展示重要的指标数据,一般用于大屏场景展示。效果如下图所示:

1.3 功能介绍
支持数据动态轮播,支持图表定时刷新。
支持调整图形和背景的样式。
支持自定义轮播间隔和图表轮播联动。
不支持移动端。
2. 示例编辑
2.1 数据准备
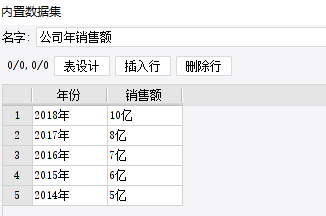
点击设计器左上角「文件>新建普通报表」,在设计器左下方新建一个 内置数据集 ,重命名为「公司年销售额」。如下图所示:

2.2 插入图表
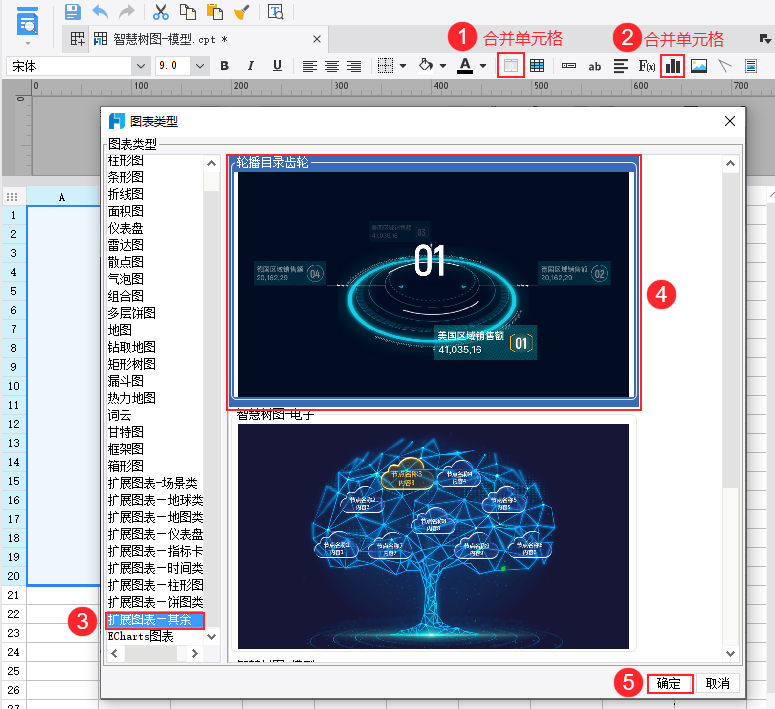
合并一片单元格区域,插入图表选择「扩展图表-其余 > 轮播目录齿轮」。如下图所示:

2.3 图表数据
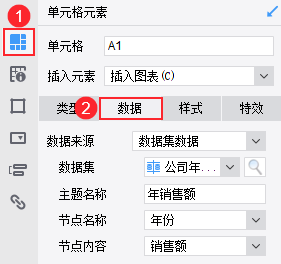
选中图表,点击「单元格元素>数据」,绑定图表数据如下图所示:

主题名称是图表中间部分显示的文本提示,如下图所示:

2.4 图表样式
2.4.1 图表图形
图表属性面板选择「样式>图形」,设置项如下:
主题色:此处可选择时间齿轮图的主题颜色
主题文字:可设置齿轮中间主题名称的字体、字号、颜色等等。
节点文字:设置齿轮四周节点的文字大小和颜色,文字大小可调整范围在 0.1~10 之间。
排序数字:开启时,图表主题名称跟随轮播变换,显示 01、02、03 这样的排序序号,节点文字也会带有序号,顺序由数据集中的数据顺序决定。

开启排序效果如下图所示:

关闭排序效果如下图所示:

2.4.2 图表背景
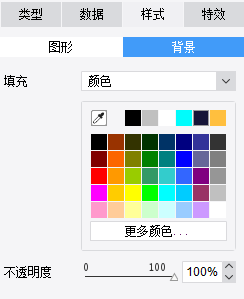
图表属性面板选择「样式>背景」,设置项如下:
填充:此处可选择设置图表的填充背景,可选择没有背景、颜色、图片、渐变色四种类型
不透明度:此处可控制图表背景的不透明度

2.5 图表特效
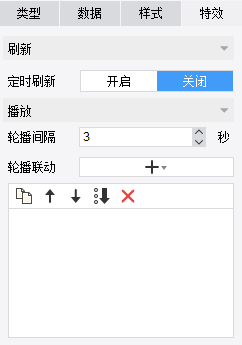
图表属性面板选择「特效」,设置项如下:
刷新:开启定时刷新,可设置每隔多少秒图表重新加载数据。
轮播间隔:设置图表的播放间隔,默认为 3s 。
轮播联动:可设置轮播时联动其他图表。详情可参考文档 扩展图表轮播联动 。

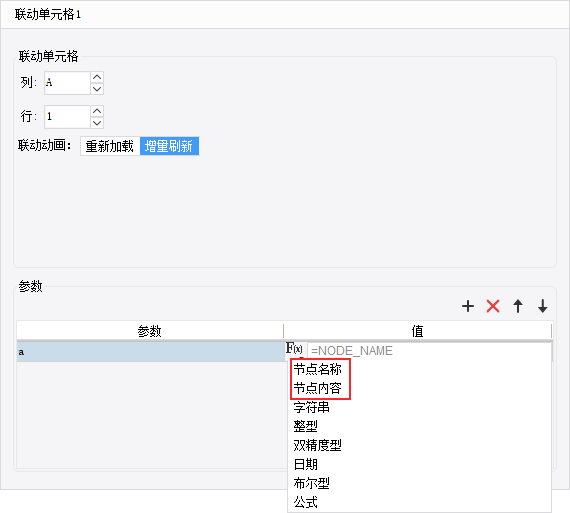
设置轮播联动时,参数值可选「节点名称」和「节点内容」,节点名称即 NODE_NAME ,节点内容即 NODE_VALUE 。如下图所示:

2.4 效果预览
保存模板,点击 分页预览 ,效果如 1.2 应用场景中所示。
注:不支持移动端。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\chart\extend\轮播目录齿轮.cpt
点击下载模板:轮播目录齿轮.cpt

