1. 概述编辑
1.1 问题描述
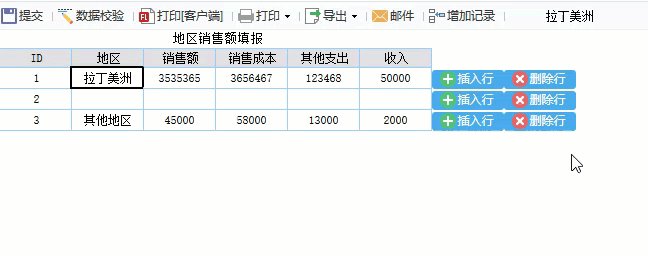
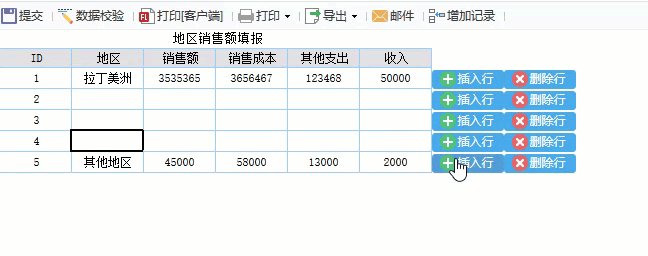
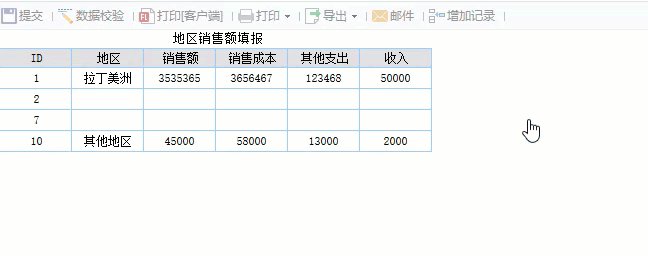
在填报录入数据时,希望序号可以自动生成,且新增或删除数据行时,序号不会断开,效果如下图所示:

1.2 实现思路
使用 seq() 函数进行排序。由于插入删除行会触发页面的加载结束事件,所以可以在加载结束事件中,利用前端 JS 接口实现每次插入删除行后重新计算序号的效果。
注:不支持移动端。
2. 示例编辑
2.1 设计报表
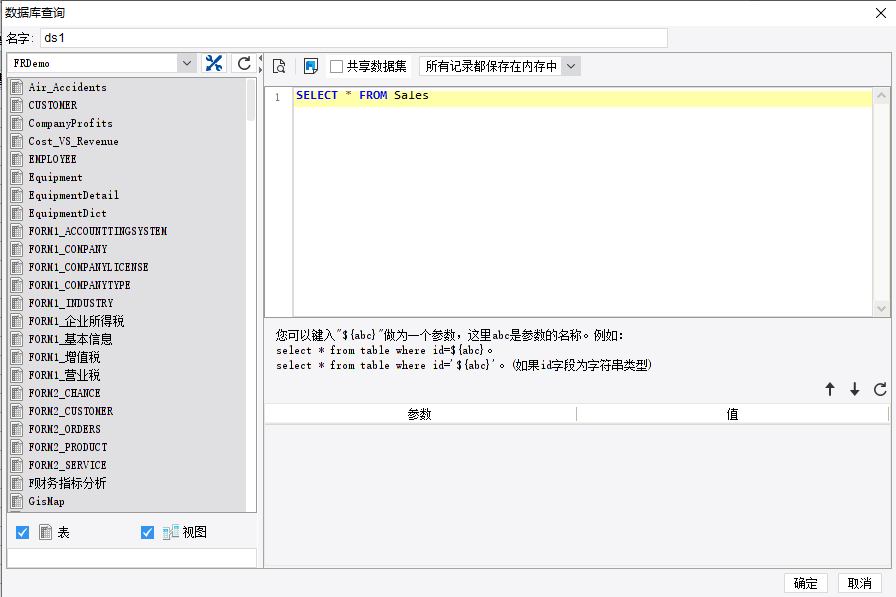
1)新建数据库查询数据集 ds1,SQL 语句为:SELECT * FROM Sales

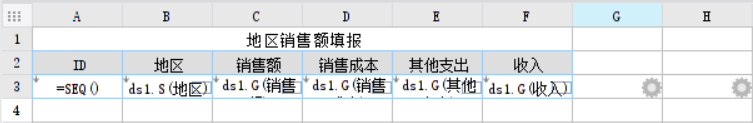
2)设计填报表格,将数据集字段拖入对应单元格,表格设计如下图所示:

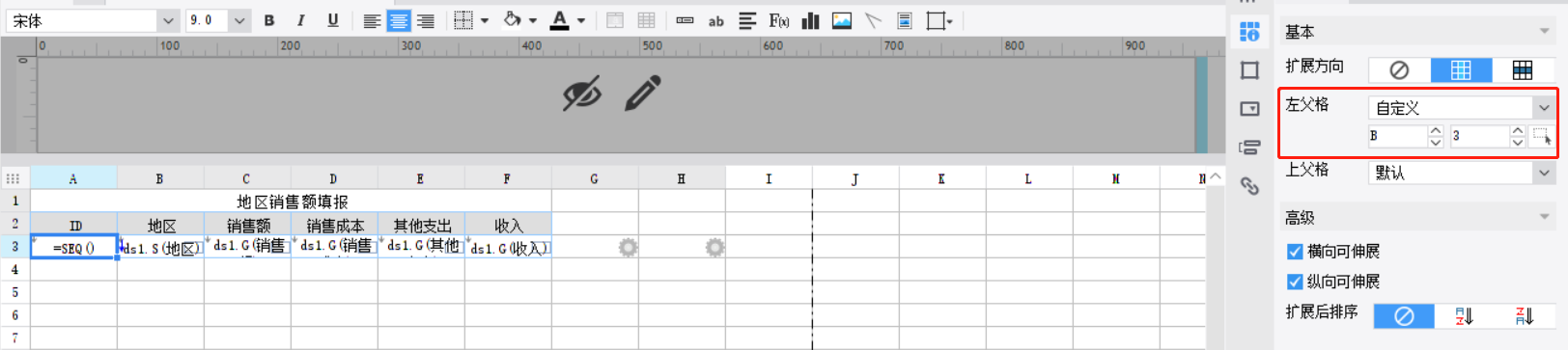
3)A3 单元格插入公式SEQ() ,左父格设置为 B3 ,如下图所示:

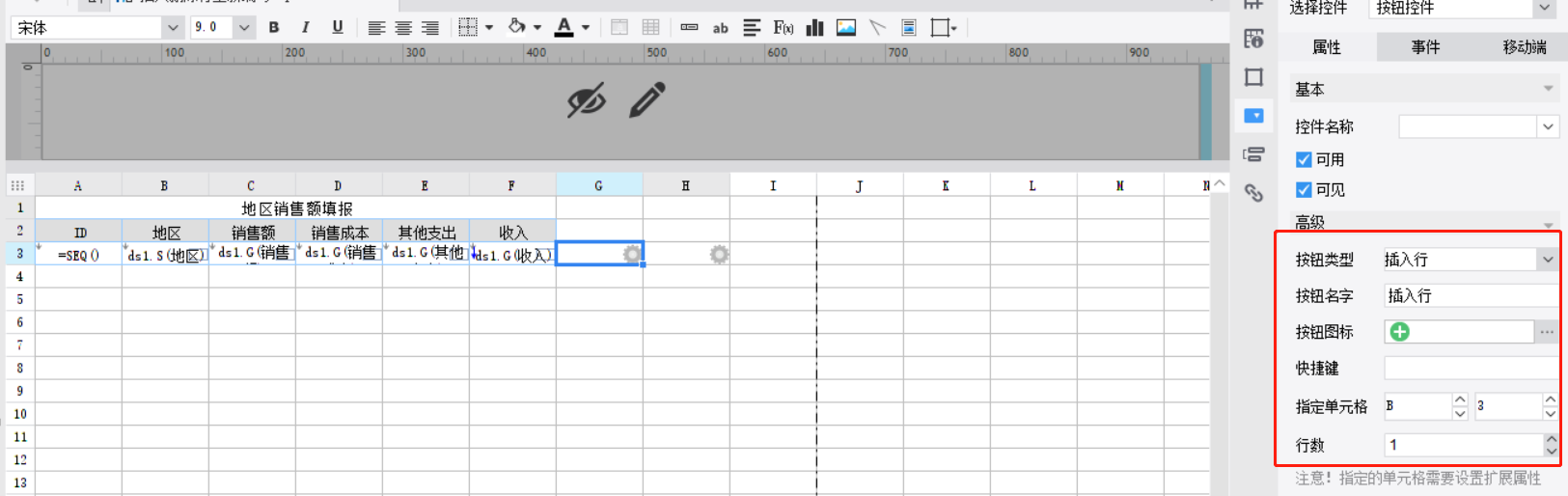
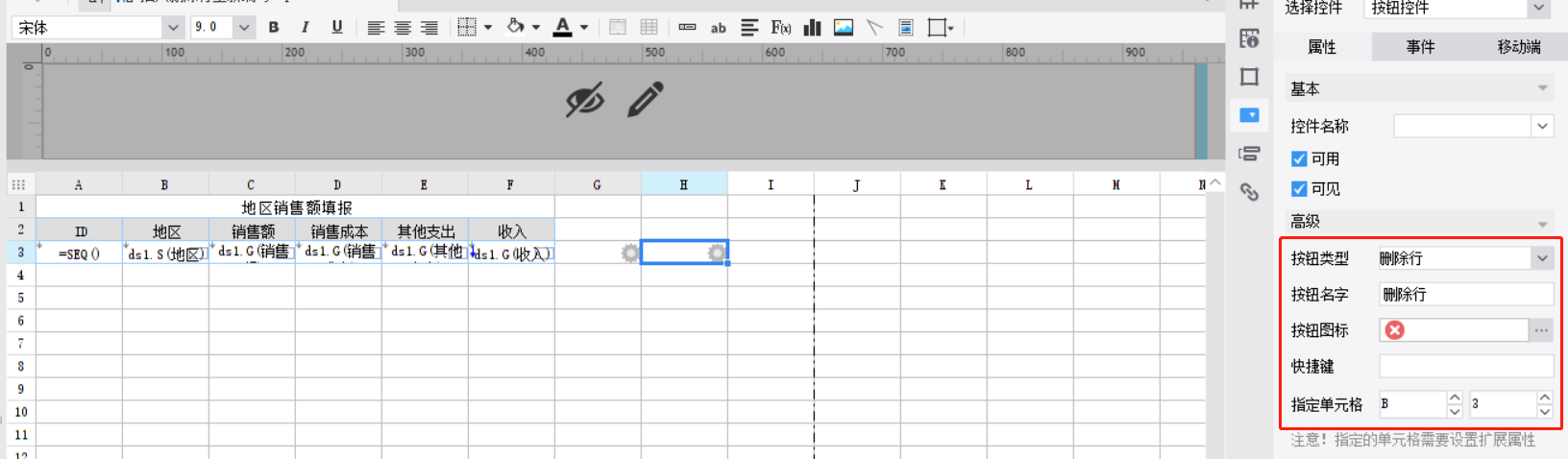
4)G3 单元格添加 按钮控件,按钮类型选择插入行,指定单元格为 B3

6)H3 单元格增加 按钮控件 ,按钮类型选择删除行,指定单元格为 B3

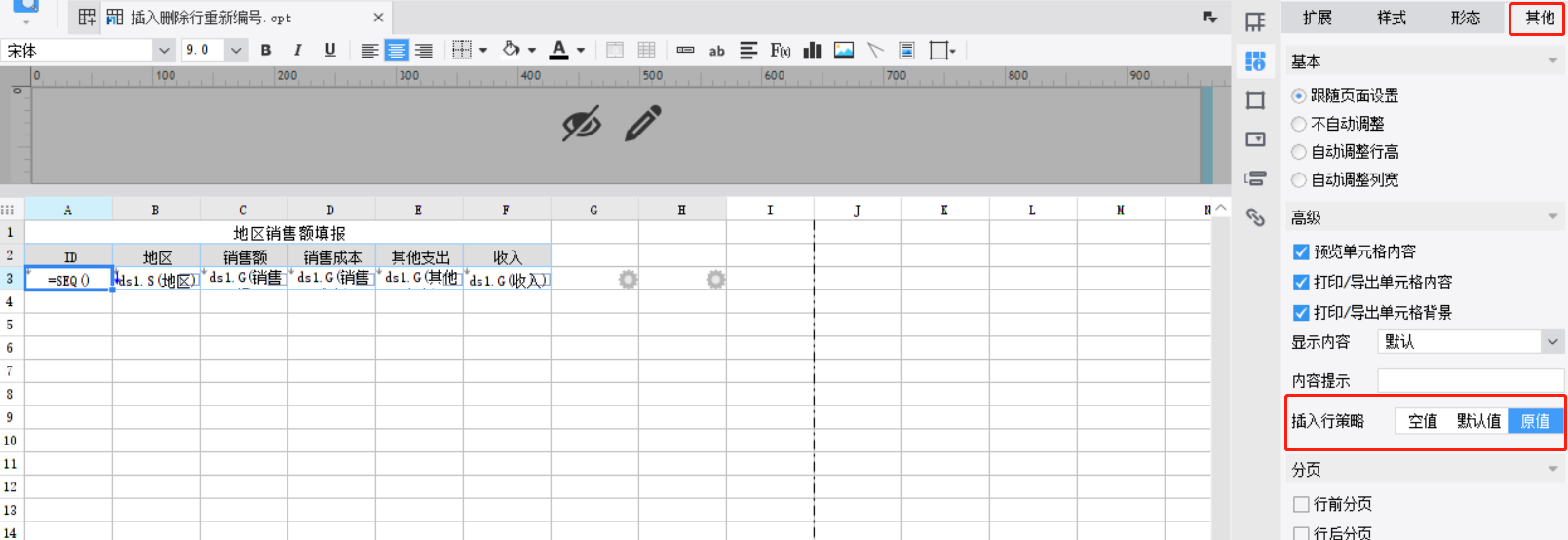
7) 选中 A3 单元格,设置单元格属性>其他>插入行策略为原值

2.2 设置加载结束事件
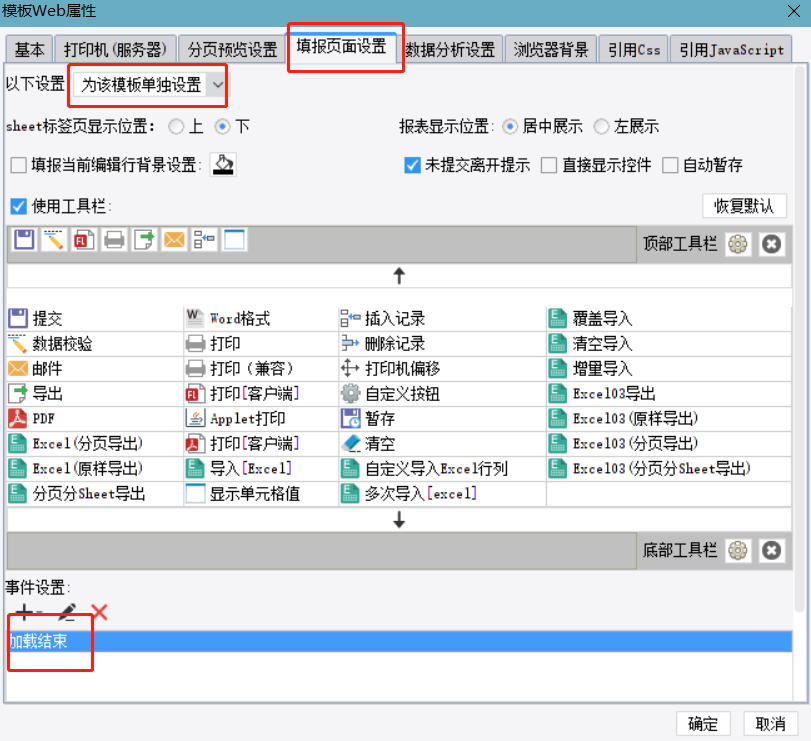
1)菜单栏点击模板>模板Web属性>填报页面设置,选择为该模板单独设置,添加加载结束事件,如下图所示:

JavaScript 代码如下:
var $tds = $('.x-table td[col=0][fm="SEQ()"]:visible');
//获取第1列中可见的序号单元格(A列)
var n = 0;
$tds.each(function(i, e) {
n = n + 1;
$(e).text(n);
//将当前编号重新设置
})该 JS 中的核心语句为$('.x-table td[col=0][fm="SEQ()"]:visible'),说明如下:
col=0:获取第一列(A列)
fm="SEQ()":获取写了 SEQ() 公式的单元格( JS 中 SEQ() 的大小写需和模板中的公式保持一致)
visible:获取可见单元格(排除掉隐藏行)
2.3 效果预览
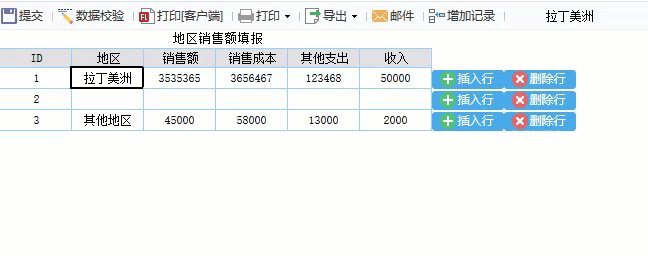
保存报表,点击填报预览,效果如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\插入删除行重新编号.cpt
点击下载模板:插入删除行重新编号.cpt
4. 注意事项编辑
上述方案在插入删除行后显示的序号为显示值,无法提交入库,仅作为页面展示效果。如果希望将序号同时提交入库,需要给对应单元格赋实际值才可以。具体方案为将加载结束事件中的JavaScript 代码替换成如下代码:
var $tds = $('.x-table td[col=0][idx=0]:visible:not([fmt="T"])');
//获取第1列中可见的序号单元格(A列)
var n = 0;
$tds.each(function(i, e) {
n = n + 1;
var row = $(e).attr("row");
//获取行号
_g().setCellValue(0, 0, row, n);
//将当前编号重新设置
})
该JS中的核心语句为$('.x-table td[col=0][idx=0]:visible:not([fmt="T"])'),说明如下:
col=0:获取第一列(A列)
idx=0:排除掉序号单元格下方的干扰元素,固定写法无需修改
not([fmt="T"]):排除掉序号单元格上方的标题元素,固定写法无需修改
visible:获取可见单元格(排除掉隐藏行)
注:采用此方案给序号单元格赋实际值,在数据量较大的时候会造成页面卡顿,需视实际情况考虑是否使用。

