1. 描述编辑
帆软商城中的日历组件只能显示当前月的日期,但在实际应用中可能会需要有一个翻页的效果,来实现自由选择日期。
2. 思路编辑
设置一个模板参数和相应的日期控件,通过超链点击事件改变控件值并直接查询来实现翻页效果。
3. 示例编辑
3.1 组件安装
点击下载深色系日历组件:深色系日历组件
组件安装方法请参考:组件复用
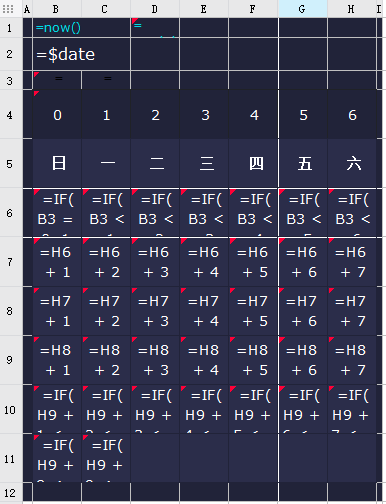
日历组件样式如下图所示:

3.2 参数界面设计
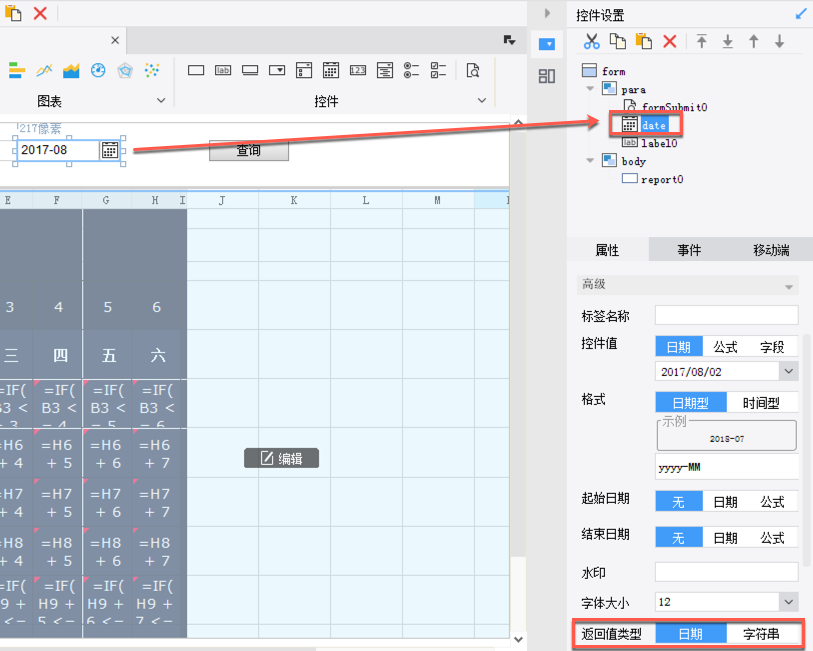
新建决策报表,拖入一个参数界面,并在参数面板添加一个查询控件,一个日期控件,控件名修改为 date,格式设置为 yyyy-MM,勾选返回日期,如下图所示:

3.3 日历样式设计
将下载的日历组件拖入到决策报表中。
B2 单元格修改公式为$date,B3 单元格修改公式为weekday(todate(date(year($date), month($date), 1))),C3 单元格修改公式为daysofmonth($date)。
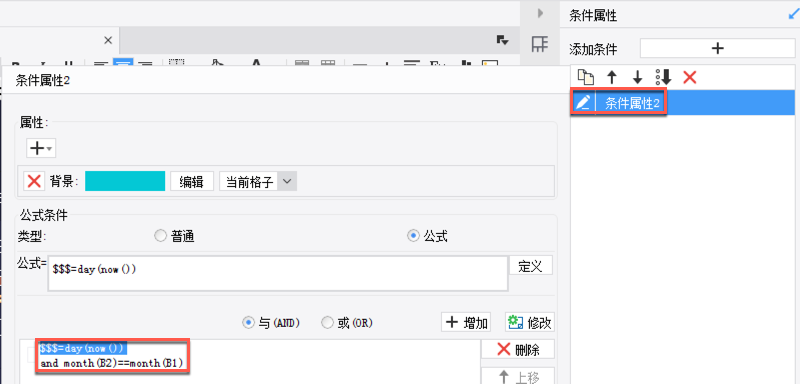
选中日历主体所有的日期,右击增加条件属性,选择背景为蓝色,公式增加$$$=day(now())和month(B2)==month(B1),表示为当日的日期时背景色变为蓝色。

在 B15、C15、F15、G15 单元格中分别写入上年、上月、下月、下年。
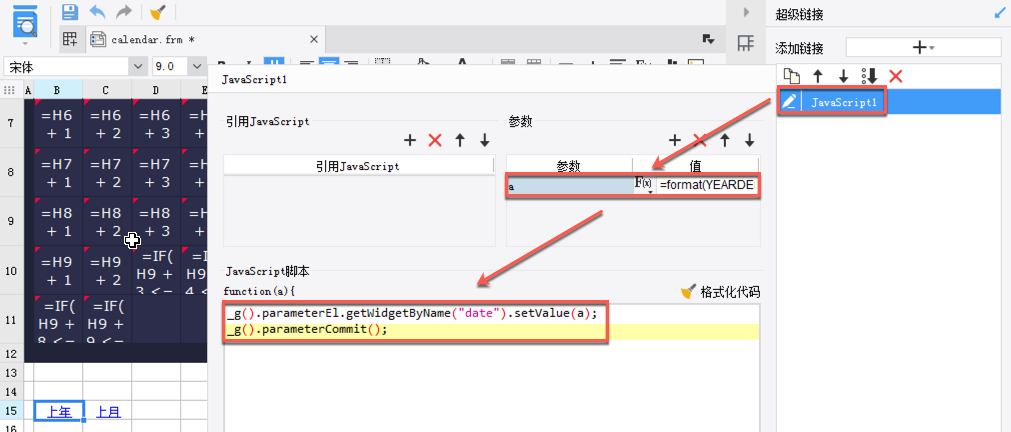
选中 B15 单元格,右击选择超级链接,弹出 JavaScript 脚本对话框,添加参数 a,更改参数的值类型为公式:format(YEARDELTA(B2,-1),"yyyy-MM"),如下图所示:

JS 代码如下:
_g().parameterEl.getWidgetByName("date").setValue(a); _g().parameterCommit();
另外 3 个单元格中 JS 代码相同,参数 a 的设置分别为:
上年:format(YEARDELTA(B2,-1),"yyyy-MM")
上月:format(MONTHDELTA(B2,-1),"yyyy-MM")
下月:format(MONTHDELTA(B2,1),"yyyy-MM")
下年:format(YEARDELTA(B2,1),"yyyy-MM")
注:移动端暂不支持parameterEl方法,所以移动端该方法无效。
4. 效果预览编辑
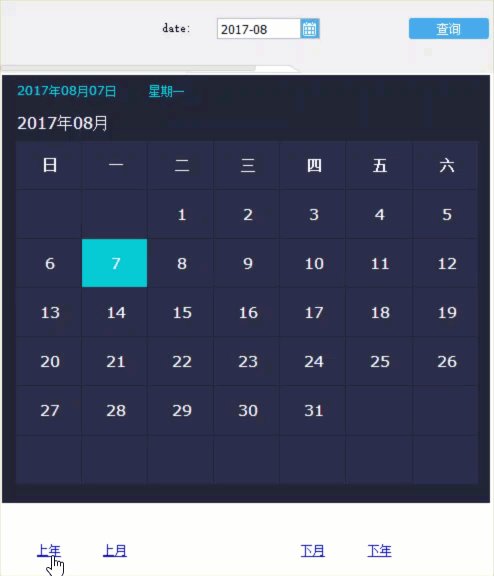
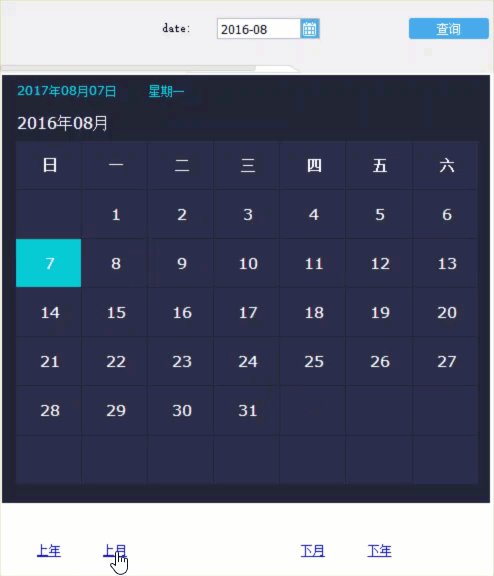
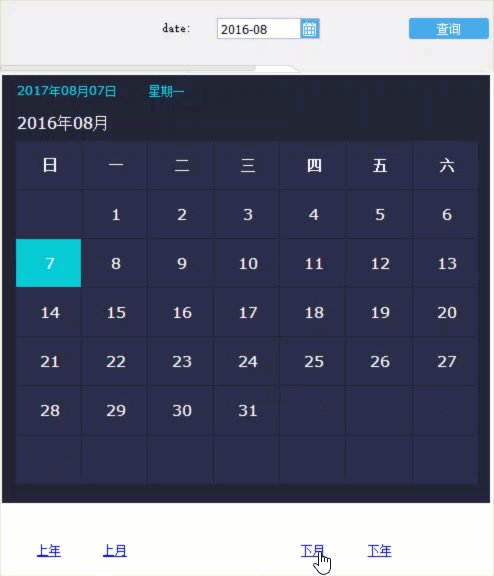
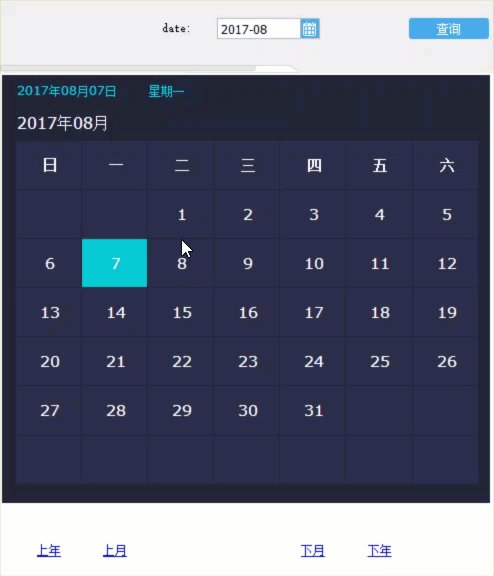
保存后,点击预览,效果如下图所示:

5. 模板下载编辑
已完成模板可参考:%FR_HOME%\webroot\WEB-INF\reportlets\doc\frm\calendar.frm
点击下载模板:calendar.frm

