1. 概述编辑
1.1 预期效果
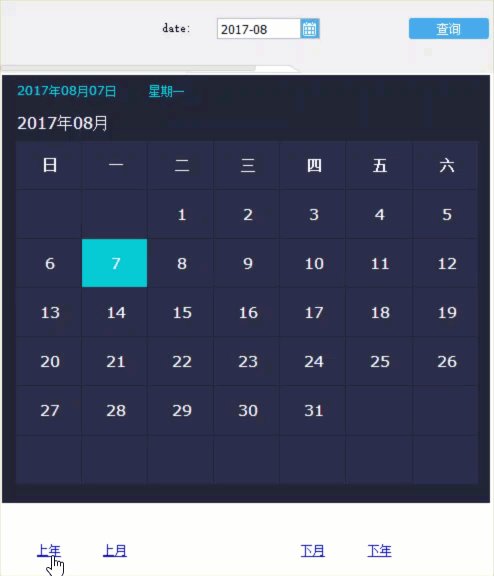
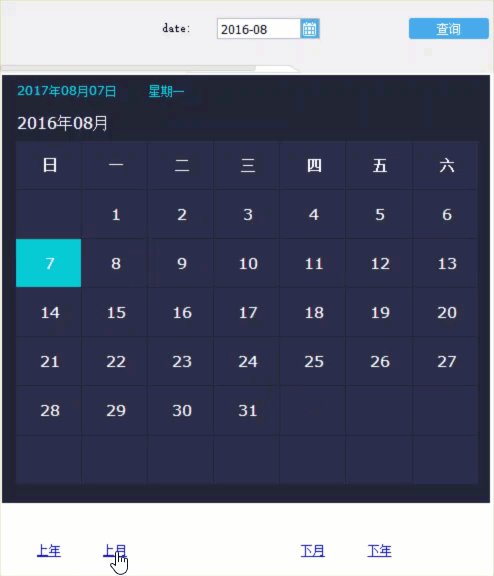
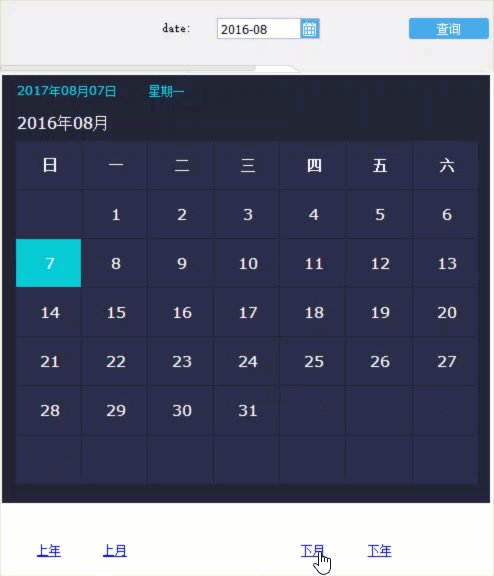
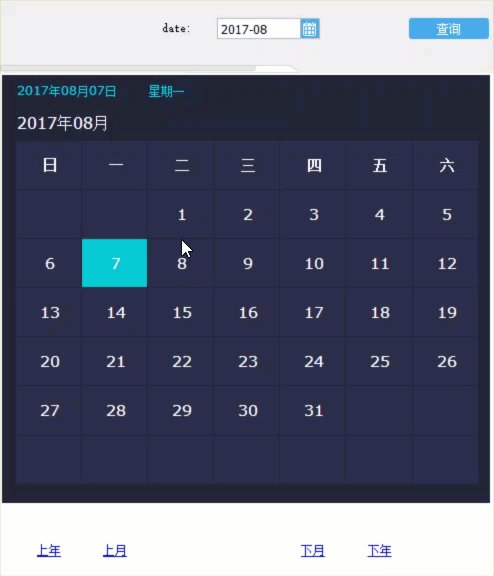
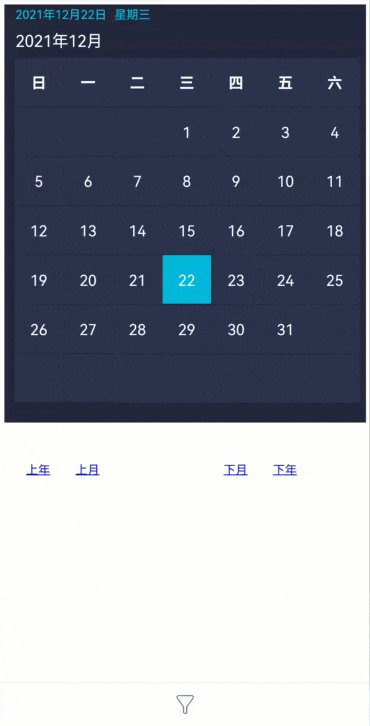
帆软商城中的日历组件只能显示当前月的日期,但在实际应用中可能会需要有一个翻页的效果,来实现自由选择日期。预期效果如下图所示:

1.2 实现思路
设置一个模板参数和相应的日期控件,通过超链点击事件改变控件值并直接查询来实现翻页效果。
2. 示例编辑
2.1 组件安装
新建决策报表,新建空白模板。点击下载深色系日历组件:深色系日历组件 。组件安装方法请参考:组件复用
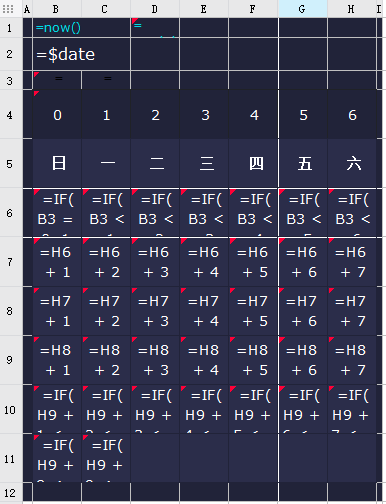
日历组件表格样式如下图所示:

2.2 参数界面设计
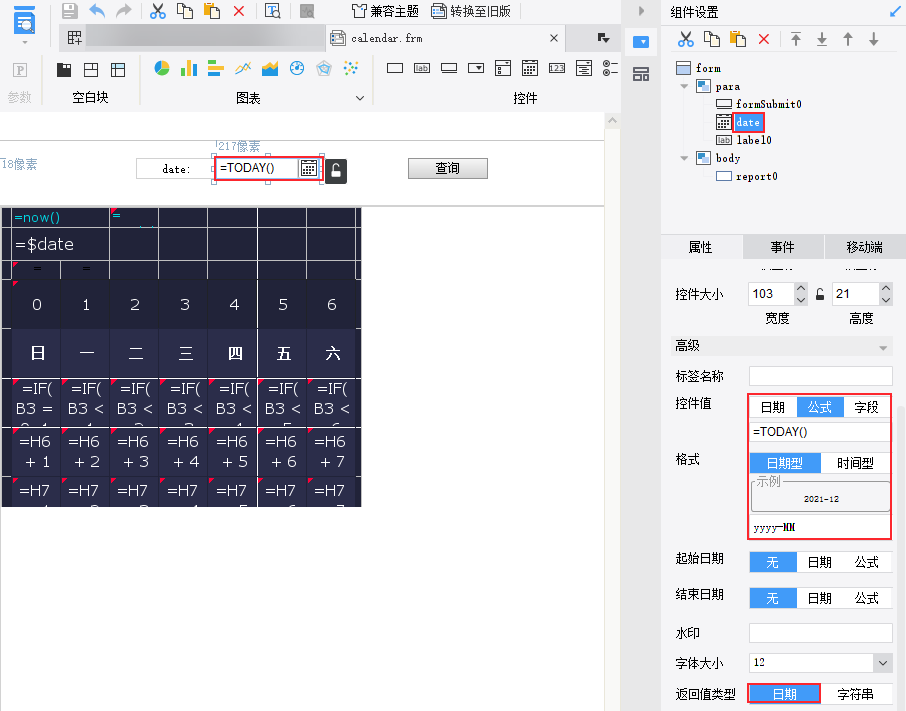
拖入一个参数界面,并在参数面板添加一个查询控件,一个日期控件,控件名修改为 date,控件值设置为公式 =TODAY() ,格式设置为 yyyy-MM,返回值类型设置为「日期」。如下图所示:

2.3 日历样式设计
日历组件的表格中,B2 单元格修改公式为$date,B3 单元格修改公式为weekday(todate(date(year($date), month($date), 1))),C3 单元格修改公式为daysofmonth($date)。
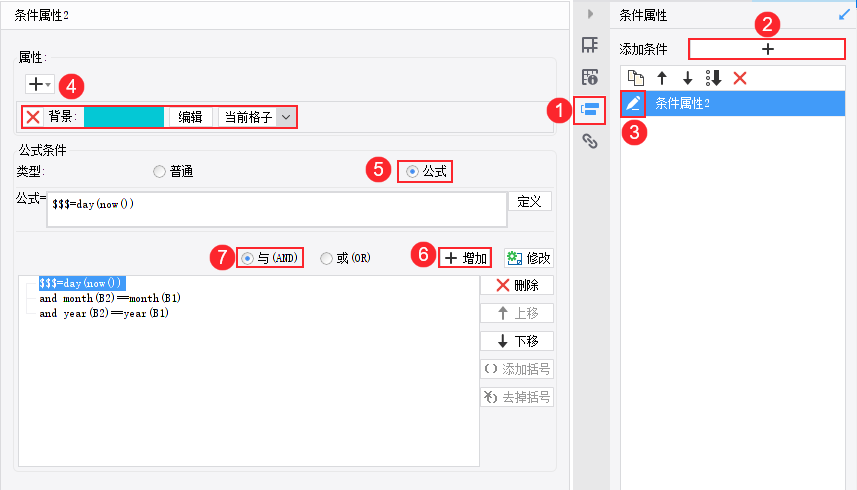
选中日历主体所有的日期单元格,增加条件属性,选择背景为蓝色,公式增加$$$=day(now())andmonth(B2)==month(B1)andyear(B2)==year(B1),表示单元格值为当日的日期时背景色变色。

在 B15、C15、F15、G15 单元格中分别写入上年、上月、下月、下年。
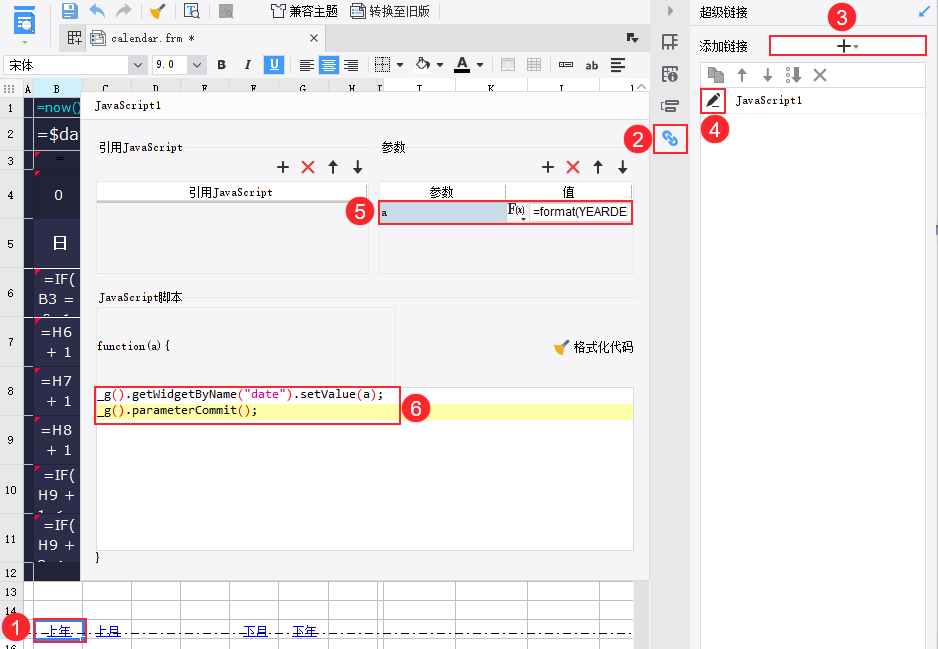
选中 B15 单元格,右击选择超级链接,弹出 JavaScript 脚本对话框,添加参数 a,更改参数的值类型为公式:format(YEARDELTA(B2,-1),"yyyy-MM"),如下图所示:

输入 JavaScript 代码如下:
_g().getWidgetByName("date").setValue(a);
_g().parameterCommit();
另外 3 个单元格中 JS 代码相同,参数 a 的设置分别为:
上年:format(YEARDELTA(B2,-1),"yyyy-MM")
上月:format(MONTHDELTA(B2,-1),"yyyy-MM")
下月:format(MONTHDELTA(B2,1),"yyyy-MM")
下年:format(YEARDELTA(B2,1),"yyyy-MM")
2.4 效果预览
2.4.1 PC端
保存报表,点击「PC端预览」,效果如 1.1 节预期效果所示。
2.4.2 移动端
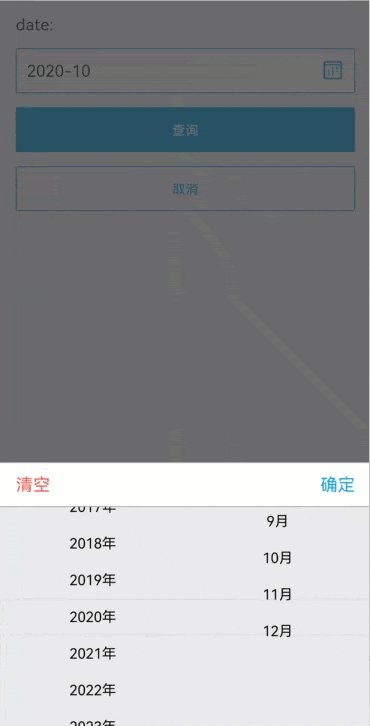
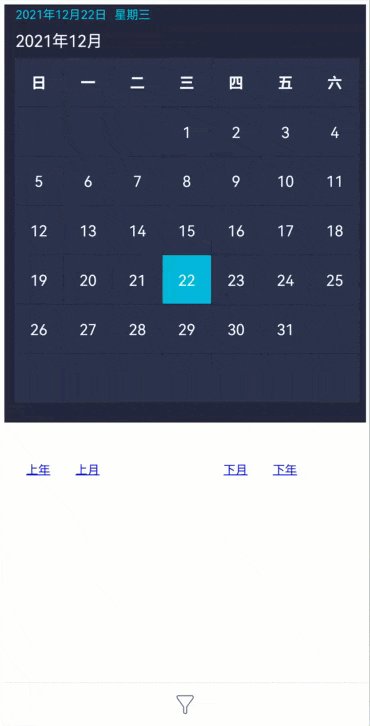
App 端和 HTML5 端均支持,效果如下图所示:

3. 模板下载编辑
已完成模板可参考:%FR_HOME%\webroot\WEB-INF\reportlets\doc\frm\calendar.frm
点击下载模板:calendar.frm

