1. 概述编辑
FineReport 制作的报表解析后最终成为一个 HTML 页面,即每一份模板在浏览器端预览时都将对应一份 HTML 文档。FineReport 报表前端采用 jQuery 框架,jQuery 是一个快速简洁的 JavaScript 库,使用户能方便地处理 HTML 实现交互效果,因此用户可以使用 jQuery 框架的所有方法对报表前端进行二次开发;另外 FineReport 还提供了前端 JS API 供用户开发使用。
本文将介绍在 FineReport 中如何进行前端二次开发,用户了解后就可以通过 JavaScript 或 CSS 来操作报表的 HTML 内容,从而达到修改报表内容或添加交互特效的目的。
2. 预备知识编辑
在进行前端二次开发前,用户需要对下面的知识有基本的了解,知道 JavaScript 是如何与 HTML 和 CSS 一起工作的。
HTML 定义了网页的内容,CSS 描述了网页的布局,JavaScript 控制了网页的行为。
HTML 是用来描述网页的一种语言,Web浏览器(如谷歌浏览器,Internet Explorer,Firefox,Safari)读取 HTML 文件后将其作为网页显示。
JavaScript 是一种编程语言,可以控制网页的行为,可以修改网页内容和添加交互效果。代码可以直接插入 HTML 页面,插入后可由浏览器执行。
CSS 用于定义网页的样式,样式即如何显示 HTML 元素,如定义 HTML 中的标签元素的颜色、背景等。
更多详细内容可以查看 JavaScript 、HTML 、CSS 的学习网页。为了您更好的开发报表,建议您提前学习一下相关内容!
3. 功能介绍编辑
每一份模板在浏览器端都对应一份 HTML 文档,作为一份 HTML 文档,就可以通过 JavaScript 或 CSS 来对其进行修改。
3.1 JavaScript
3.1.1 添加事件
JavaScript 对用户的输入响应,是以事件驱动的方式进行的。所谓事件驱动,就是指在主页中执行了某种操作所产生的动作,如点击鼠标、移动窗口、选择菜单等,当动作发生后,会引起相应的事件响应。
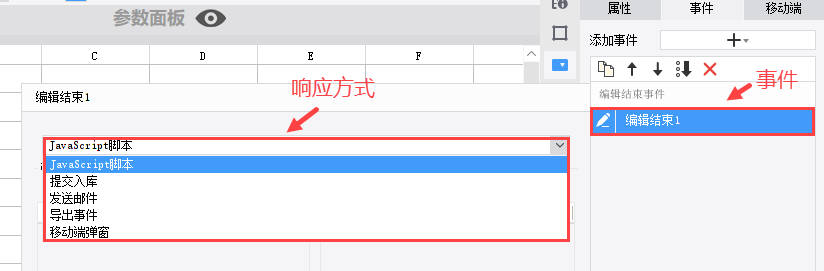
FineReport 提供了「事件」功能和对应的 「JavaScript 脚本」响应方式 。如下图所示:

制作模板时,用户可以在报表模板中添加 JS 事件。可以直接将代码写在模板中,也可以创建一个 JS 文件后,放在工程目录下,在模板中引用此文件。如何使用可参考:JavaScript脚本
当报表转为 HTML 页面时会将这些事件代码添加到 HTML 的头部 head,当事件被触发时代码内容将会被执行,报表就会显示 JavaScript 代码效果。
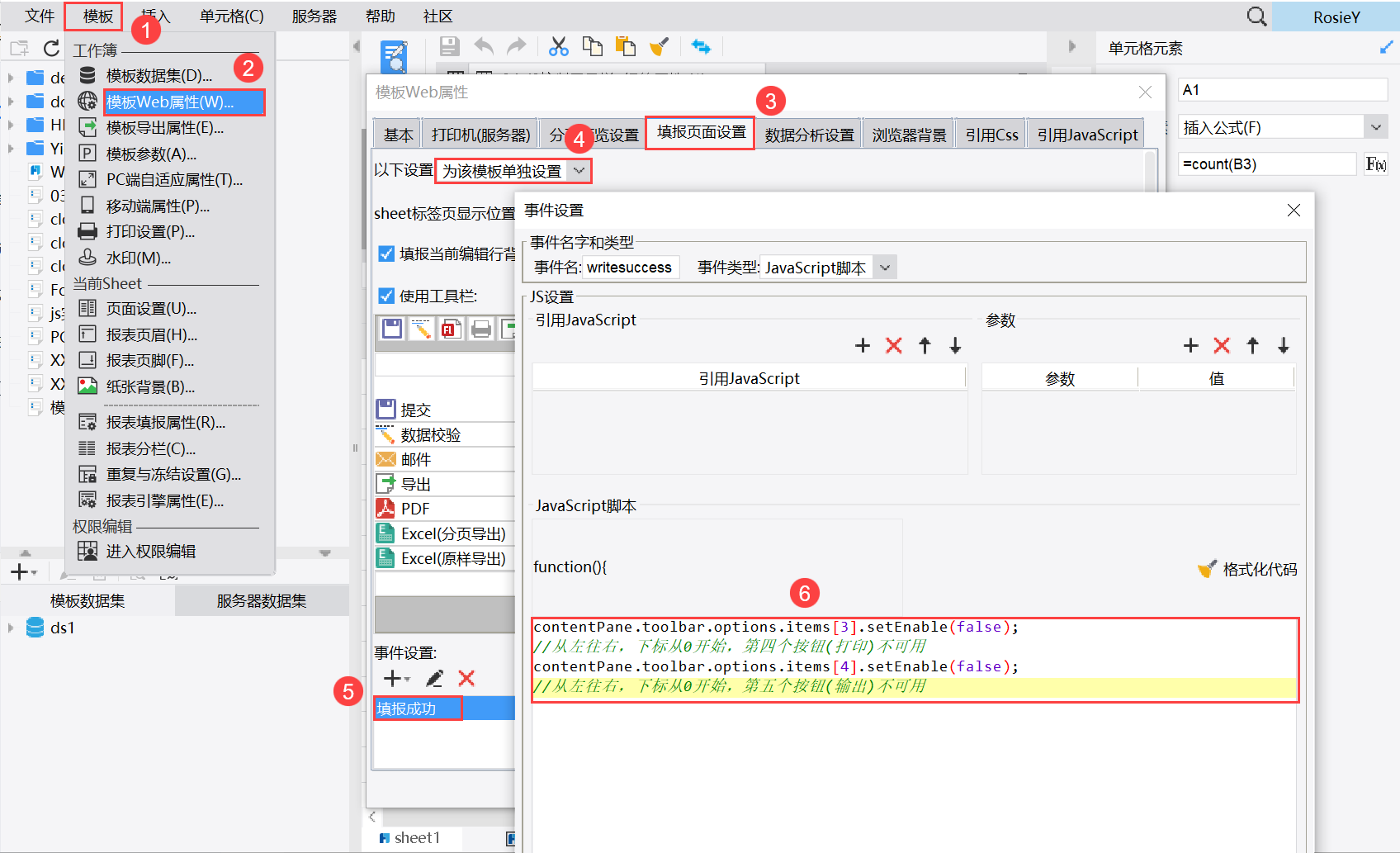
如下图所示,在设计器中给对应的模板添加了一个「填报成功」事件,事件内容为设置「打印」和「输出」按钮不可用。

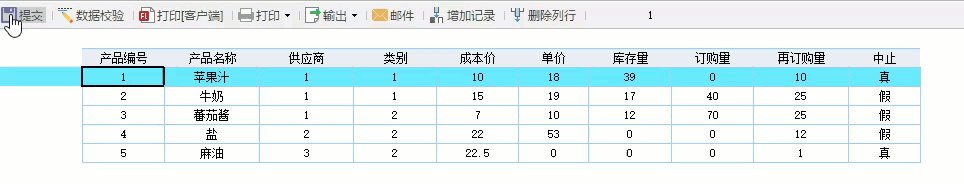
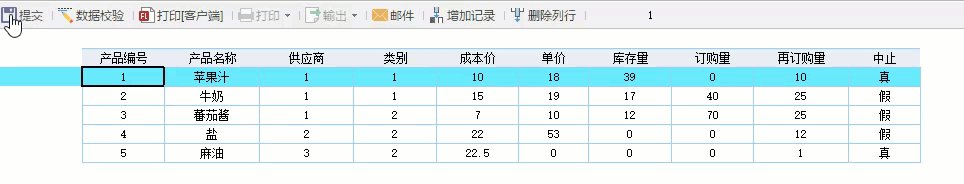
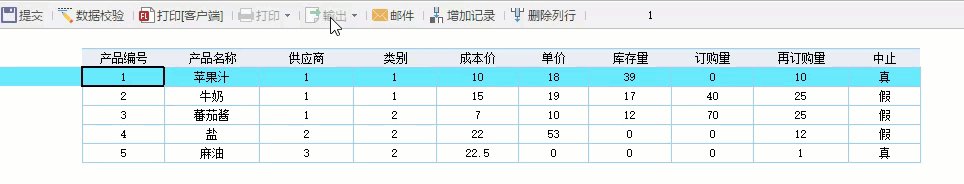
预览报表,填报提交成功后,工具栏「打印」和「输出」功能不可用。如下图所示:

3.1.2 引用脚本
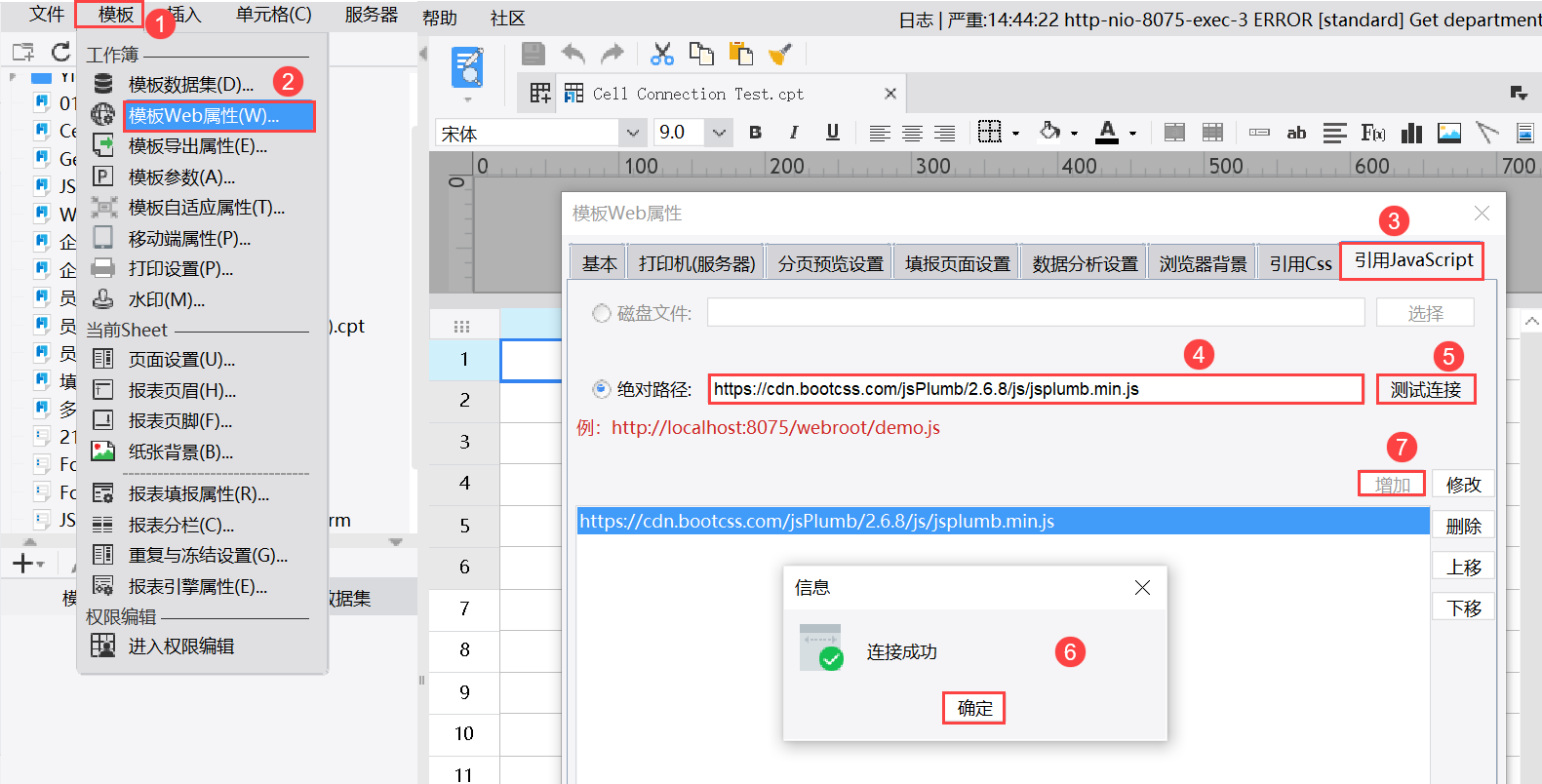
制作模板时,可以引用 JavaScript 脚本文件。这样,相同的功能就可以用同一个文件,提高代码的可用性。除 JavaScript脚本 编辑框中支持引用 JavaScript 脚本文件外,在菜单栏也有专门引用 JavaScript 的入口。如下图所示:

若 JS 文件只用于单个模板,可以通过菜单栏点击「模板>模板 Web 属性>引用 JavaScript 」引用。
若 JS 文件用于报表工程下所有模板,可通过菜单栏点击「服务器>服务器配置>引用 JavaScript」统一引用。
如何使用可参考 模板Web属性 对应章节。
3.1.3 自定义页面中使用
以上两节主要讲解用户如何在模板中添加 JavaScript 代码。开发报表时,用户也可以在自定义页面中调用 FineReport 提供的 JS 接口。
在自定义页面中,通过获取 iframe 中的报表再使用 FineReport 的 JS 方法。
如报表嵌入在 iframe 的 ID为"reportFrame"时,调用报表的跳转到上一页接口,代码如下:
document.getElementById('reportFrame').contentWindow._g().gotoPreviousPage();
如引入 FineReport 的 JS 文件再使用 FineReport 的 JS 方法。
注:若该页面中引入了其他版本的 jQuery.js,可能会有 JS 冲突,因此建议您通过获取 iframe 中的报表再使用 FineReport 的 JS 方法。
<script type="text/javascript" src="/webroot/decision/view/report?op=resource&resource=/com/fr/web/jquery.js"></script>
<script type="text/javascript" src="/webroot/decision/view/report?op=emb&resource=finereport.js"></script>
<script type="text/javascript">
function doPrint(){
var url="http://localhost:8075/webroot/decision/view/report?viewlet=GettingStarted.cpt";//端口和ip根据具体情况设定
FR.doURLFlashPrint(url);
}
</script>3.2 CSS
3.2.1 添加事件
通过添加事件的方式修改 CSS 样式。修改 CSS 样式也通过 JavaScript 修改,直接使用 JavaScript脚本 添加即可。
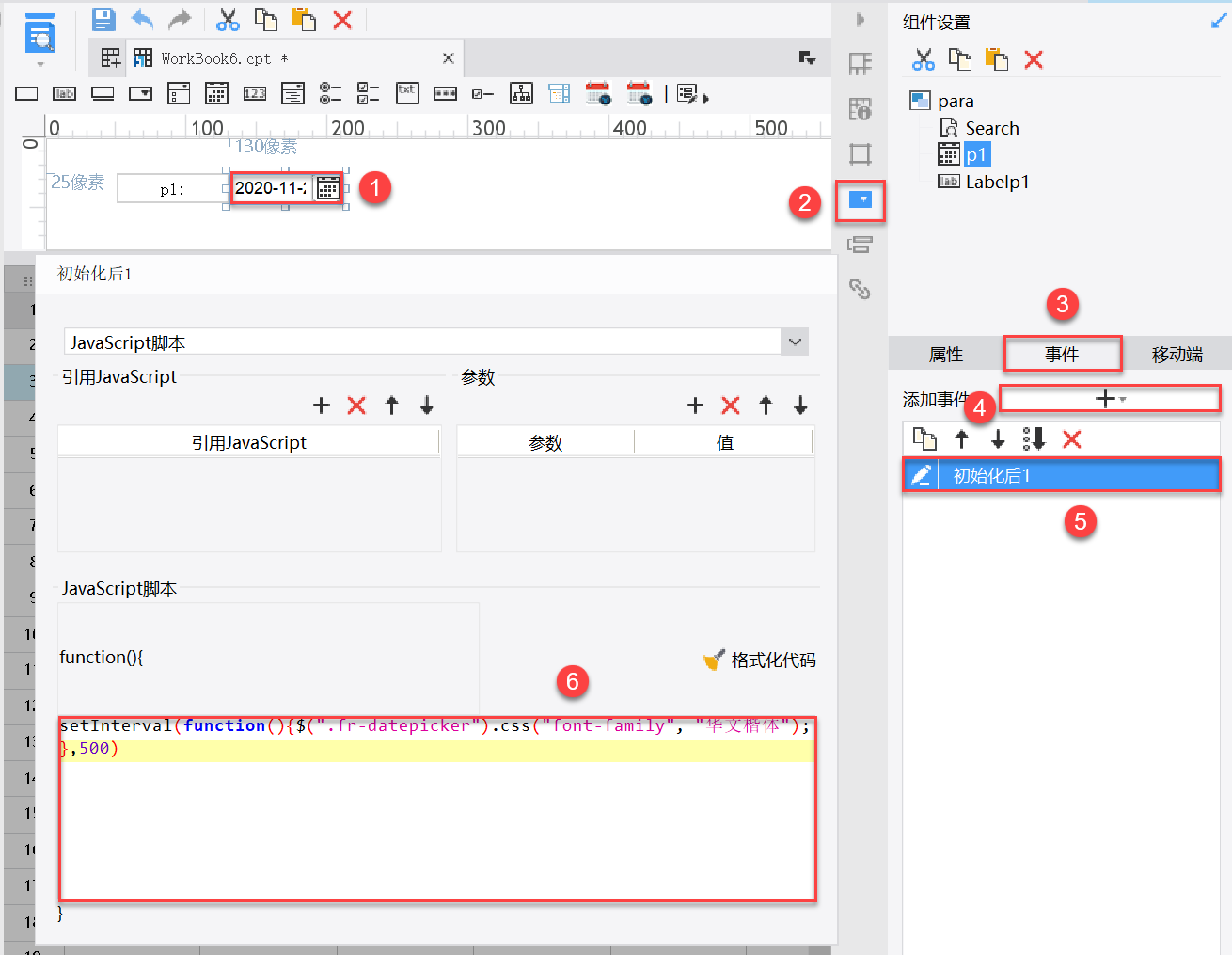
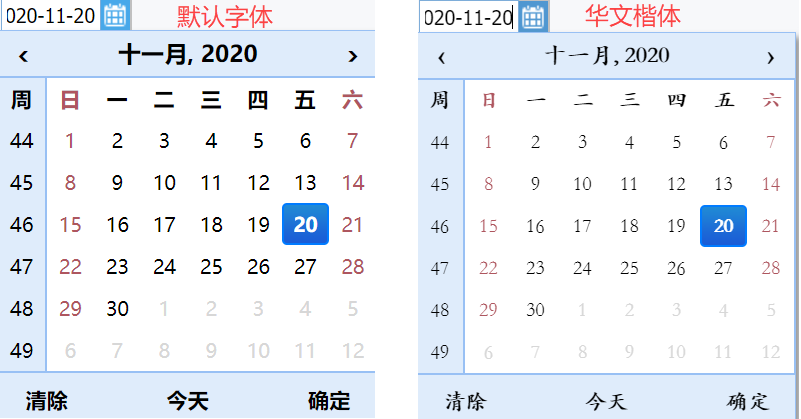
如下图所示,在设计器中给日期控件添加了一个「初始化后」事件,通过修改日期控件的 CSS 来修改日期控件的字体样式。

修改后效果为:

3.2.2 引用脚本
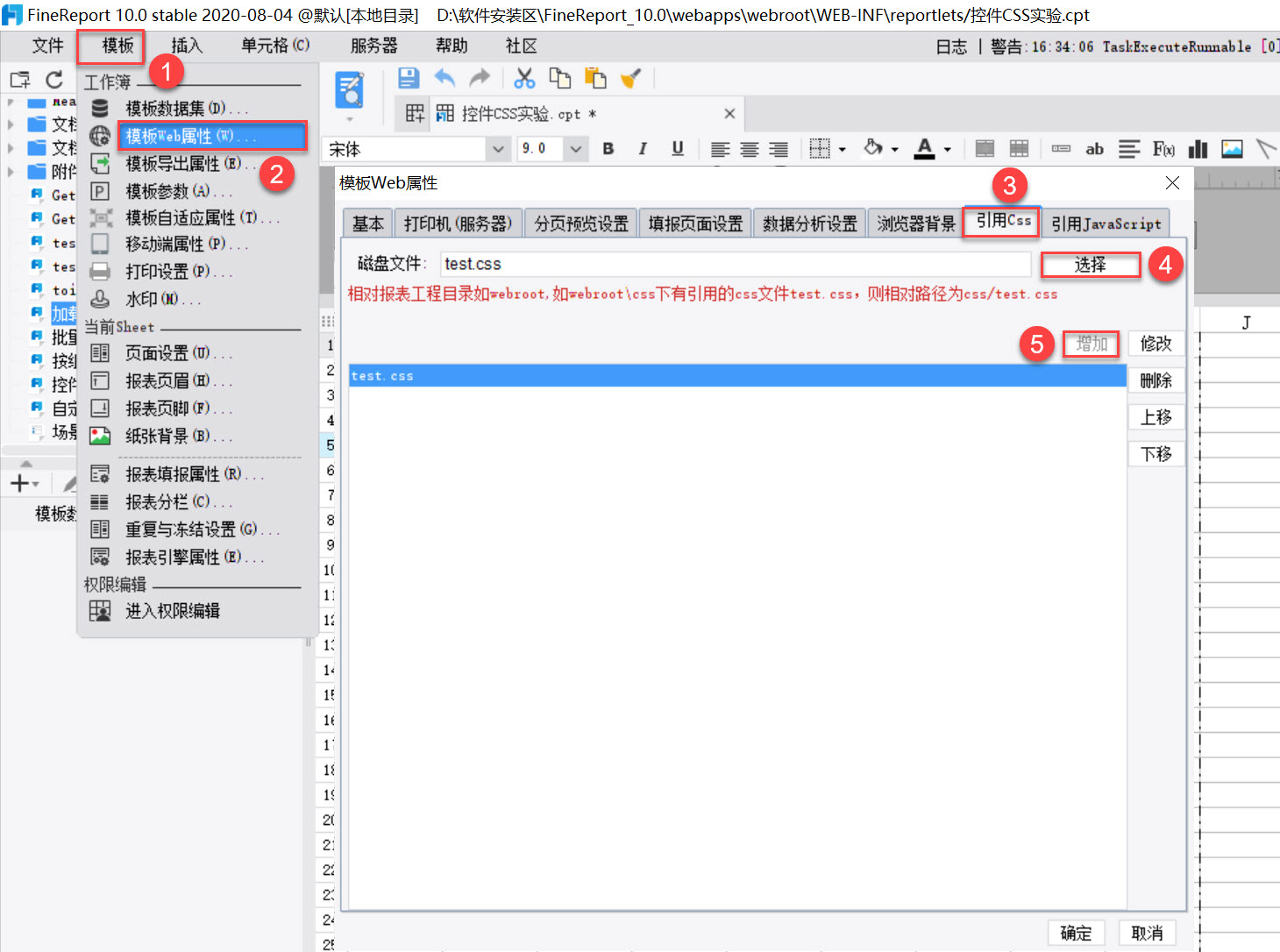
制作模板时,可以引用 CSS 脚本文件。这样,相同的功能就可以用同一个文件,提高代码的可用性。在菜单栏有专门引用 CSS 的入口。如下图所示:

若 CSS 文件只用于单个模板,可以通过菜单栏点击「模板>模板 Web 属性>引用 Css 」引用。
若 CSS 文件用于报表工程下所有模板,可通过菜单栏点击「服务器>服务器配置>引用 Css」 统一引用 。
如何使用可参考 模板Web属性 对应章节。

