1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | JAR包 | FVS大屏编辑模式(beta版)版本 |
|---|---|---|
| 11.0 | 2021-11-15 | V1.0.0 |
1.2 功能简介
本文将为大家介绍在制作 FVS 大屏模板时,如何设置页面背景和组件背景。
2. 设置位置编辑
1)页面背景
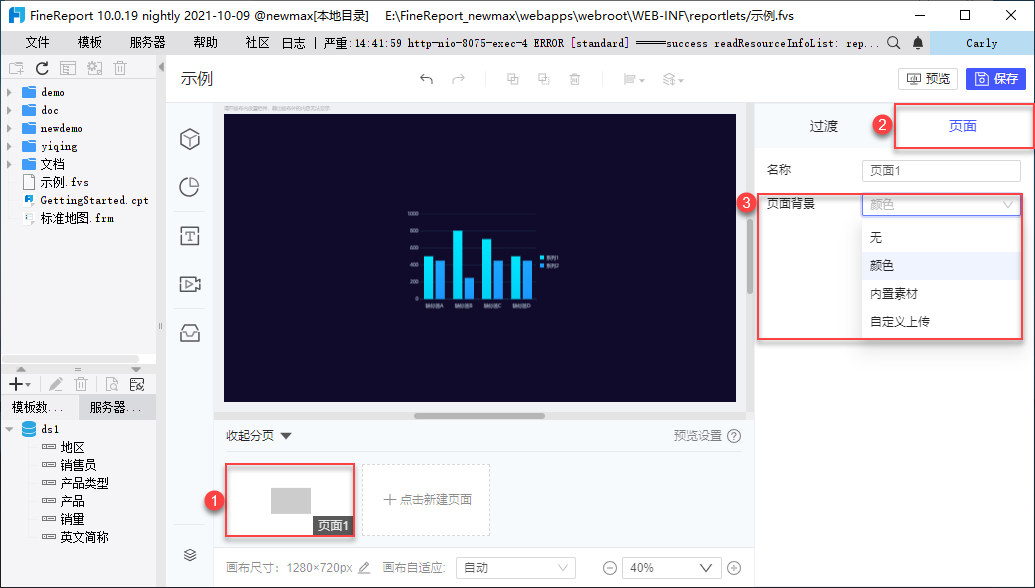
选中一个页面,点击配置栏的「页面」,可设置页面背景。页面背景默认为颜色,如下图所示:
设置页面背景仅对模板的当前选中页面生效,不影响模板的其他页面。

2)组件边框背景
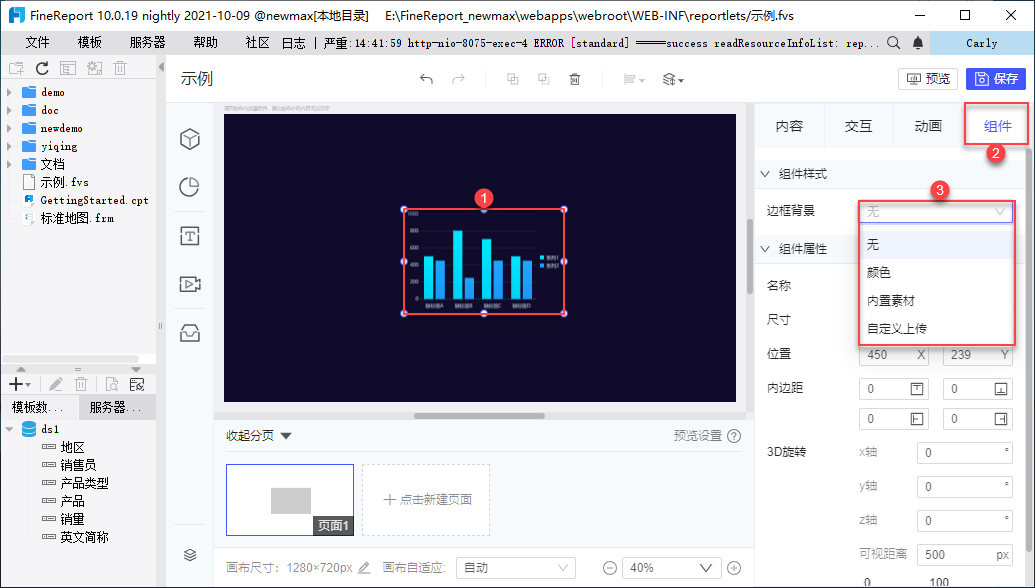
选中一个组件,点击配置栏的「组件」,可设置组件边框背景。组件边框背景默认为无,如下图所示:
设置组件边框背景仅对选中的组件生效,不影响其他组件。

3. 设置方法编辑
页面背景/组件边框背景支持四种配置方法:无、颜色、内置素材、自定义上传。
3.1 无
若背景设置为「无」,则预览模板/组件时,无颜色背景。
3.2 颜色
若背景设置为颜色:
支持直接选择颜色
支持手动输入十六进制颜色码
支持手动输入RGB颜色值

3.3 内置素材
3.3.1 配置方法
FVS 为用户内置了一些常见风格的素材,分为静态图片和动态图片两类,用户可根据需要自行选择。
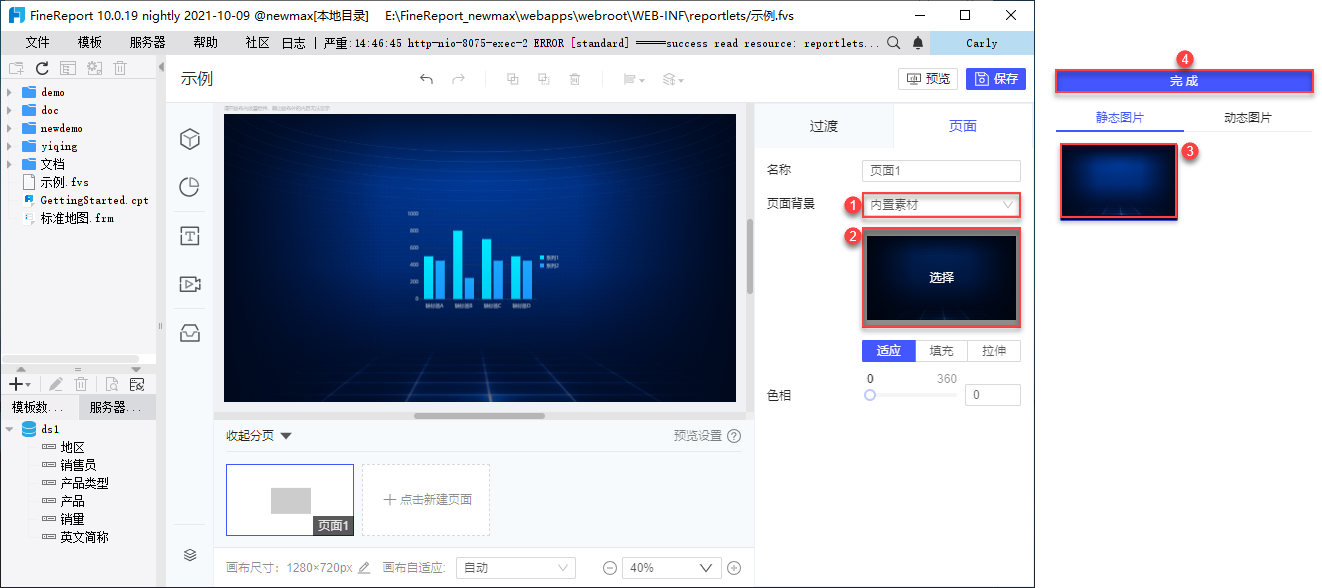
选择「内置素材」方式后,点击「选择」,选中需要的素材,点击「完成」,即可调用该素材。如下图所示:

3.3.2 背景属性
用户可设置背景图片的处理方式和色相。如下图所示:

| 图片处理方式 | 定义 |
|---|---|
| 适应 | 图片宽高比不变,等比拉大/缩小图片,确保宽/高充满页面即可 |
| 填充 | 图片宽高比不变,图片大小不变,从左上角开始依次用图片填充页面,直到填满 |
| 拉伸 | 图片宽度拉伸至页面宽度,图片高度拉伸至页面高度 |
3.4 自定义上传
用户可将自己本地准备好的背景图片上传至模板中。
3.4.1 上传图片
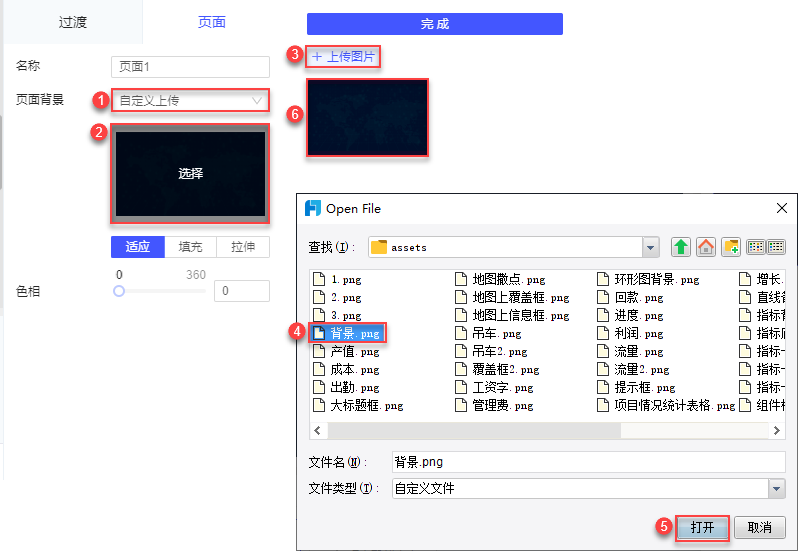
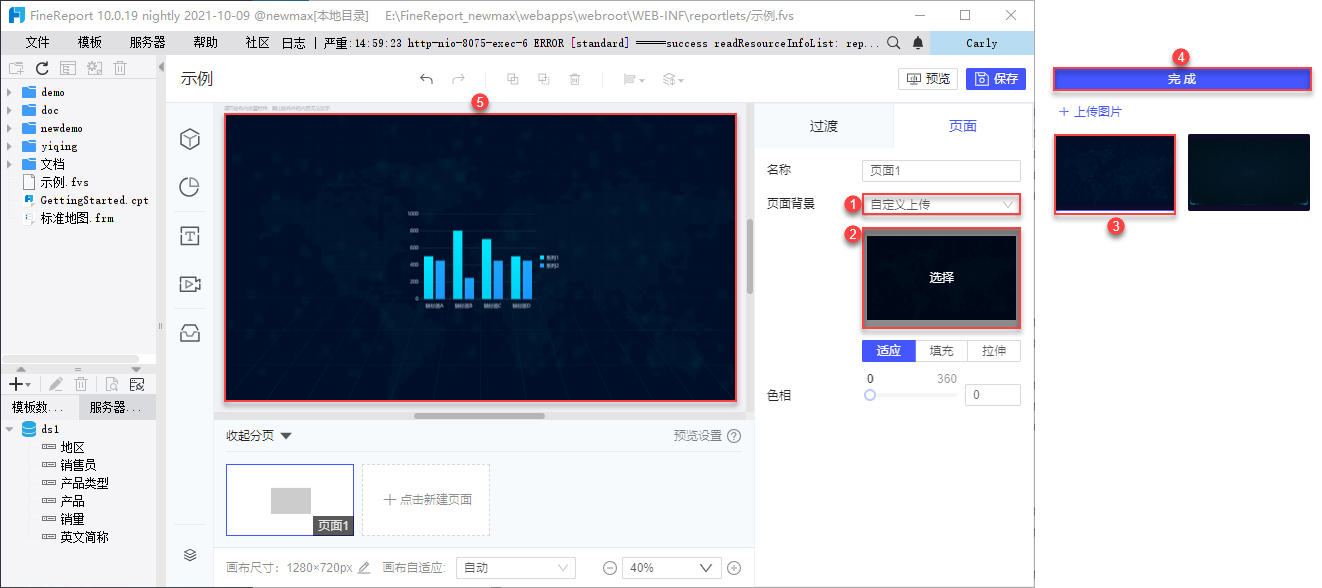
选择「自定义上传」方式后,点击「选择」,点击「+上传图片」,即可选择本地图片文件并上传。
支持上传的图片文件为 jpg、png、gif 和 webm 格式。

页面背景自定义上传的图片在该模板的任何一个页面背景中均可调用。
组件背景自定义上传的图片在该模板的任何一个组件背景中均可调用。
选择「自定义上传」方式后,点击「选择」,选中需要的素材,即可调用。如下图所示:

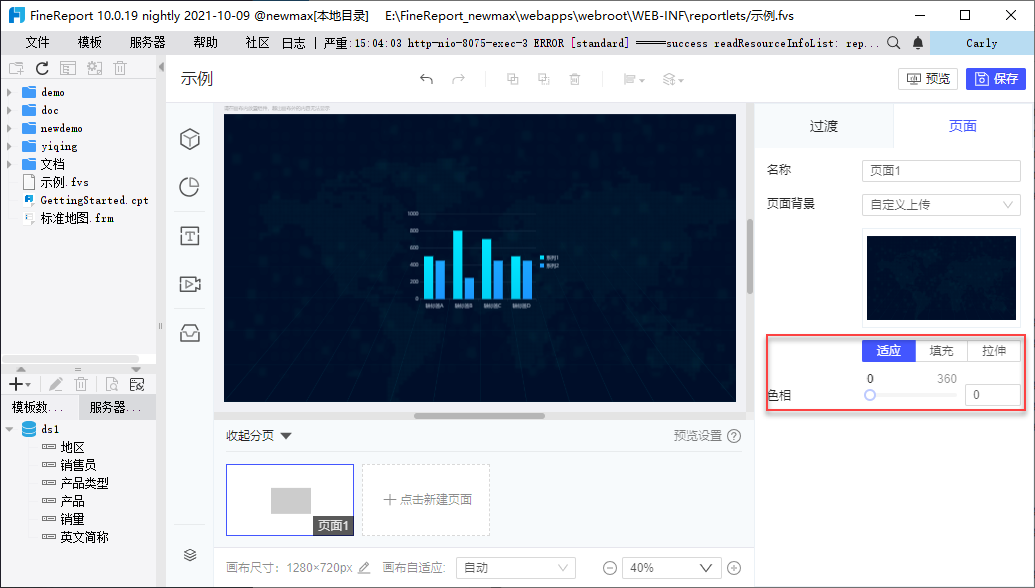
3.4.2 普通填充
图片默认为普通填充方式,可选择三种图片处理方式,可设置图片色相:
| 图片处理方式 | 定义 |
|---|---|
| 适应 | 图片宽高比不变,等比拉大/缩小图片,确保宽/高充满页面即可 |
| 填充 | 图片宽高比不变,图片大小不变,从左上角开始依次用图片填充页面,直到填满 |
| 拉伸 | 图片宽度拉伸至页面宽度,图片高度拉伸至页面高度 |

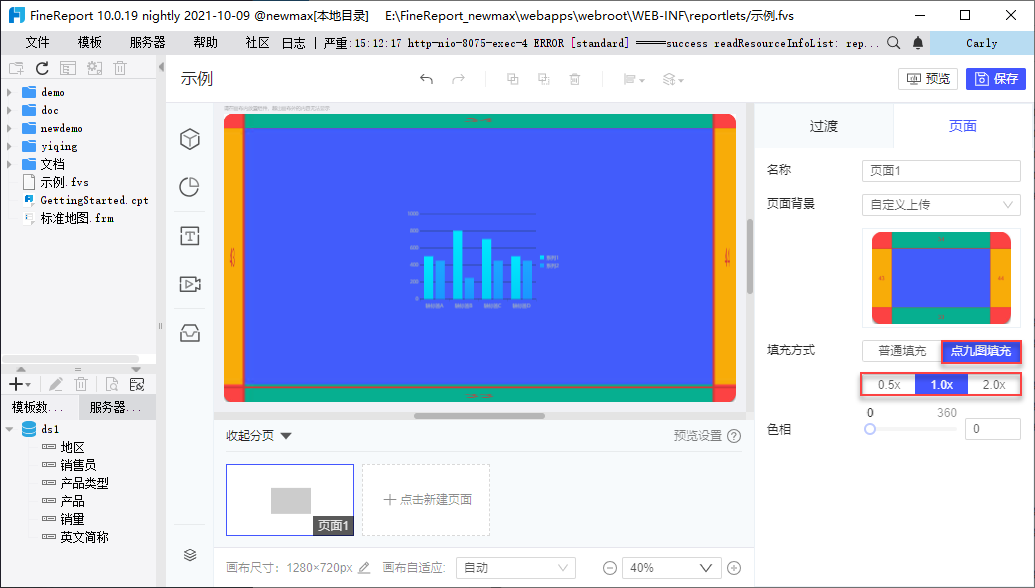
3.4.3 点九图填充
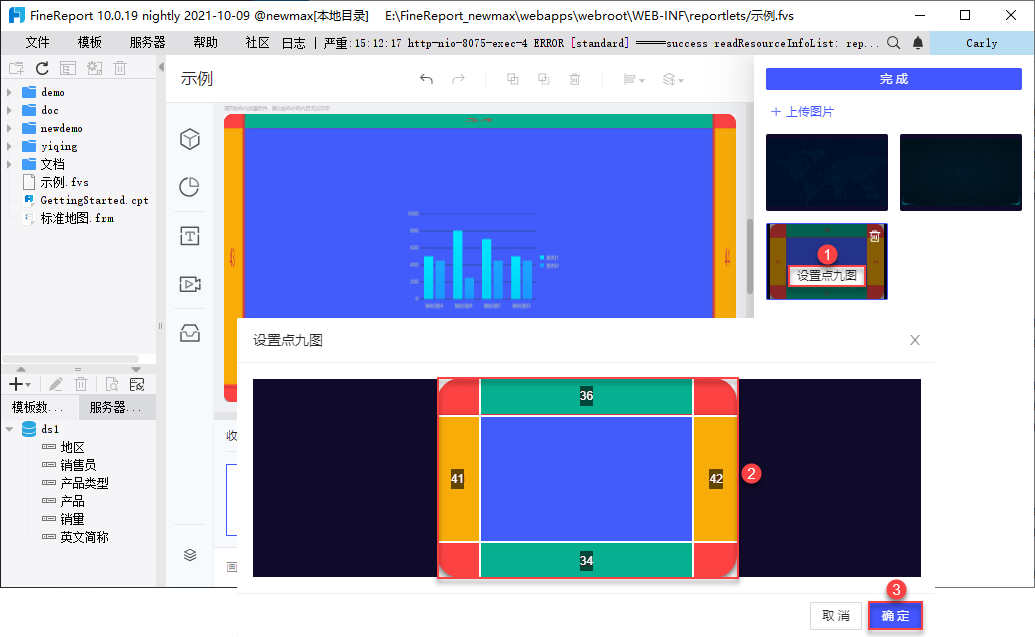
上传图片时/鼠标悬浮在图片上时,可设置图片的点九图。

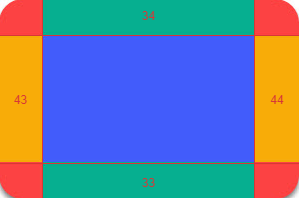
通过拉伸四条线,可以将图片划分为四类区域,如下图所示:

若修改了图片的点九图设置,那么除了普通填充,还可以选择「点九图填充」。
若选择「点九图填充」:
红色区域宽度高度不变
绿色区域高度不变,宽度拉伸,使得图片充满页面宽度
黄色区域宽度不变,高度拉伸,使得图片充满页面高度
蓝色区域高度和宽度拉伸,使得图片充满整个页面
若调整下方的倍数选项,那么红色区域的宽高会按照倍数调整。

3.4.4 删除图片
鼠标悬浮于上传到模板中的图片,点击左上角「删除」按钮,点击「确定」,即可删除该图片。如下图所示:
若素材图片被删除,调用该素材的背景自动为空。

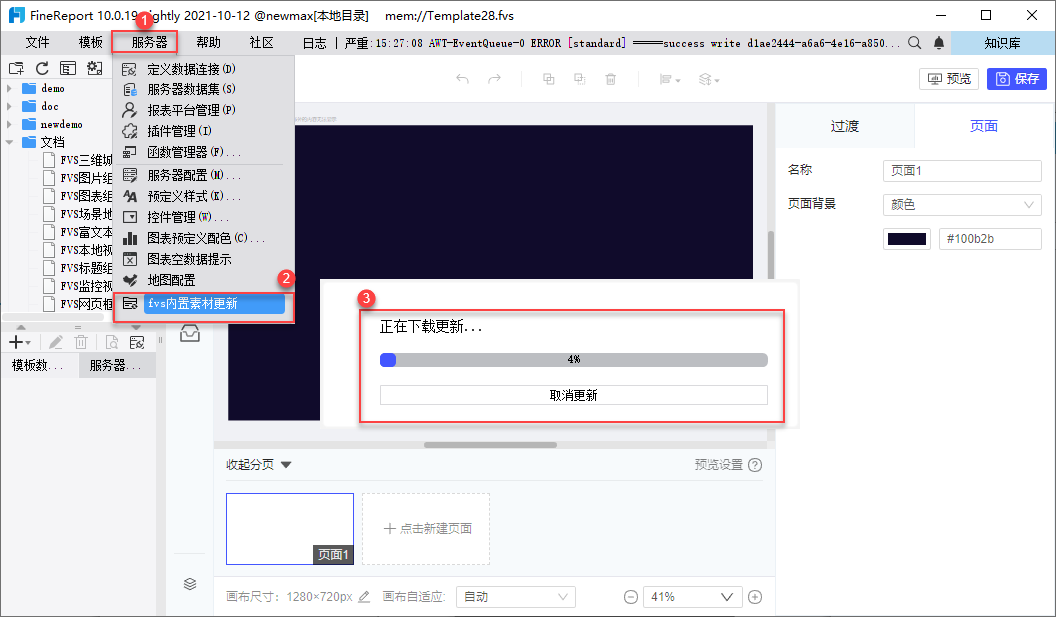
4. 内置素材更新编辑
「模板背景」、「组件边框」、「图片」、「本地视频」中的内置素材,存储在工程目录webapps\webroot\WEB-INF\assets\vis文件夹下。
帆软会不定期新增相关素材,用户可点击「服务器>fvs内置素材更新」来获取最新素材。
内网用户可直接下载解压,替换工程目录webapps\webroot\WEB-INF\assets\vis文件夹:vis.zip 。

5. 注意事项编辑
在「模板背景」中的内置素材和自定义素材,只能在「模板背景」中使用,且所有的「模板背景」都可以复用。但除「模板背景」以外不能复用。
在「组件边框」中的内置素材和自定义素材,只能在「组件边框」中使用,且所有的「组件边框」都可以复用。但除「组件边框」以外不能复用。
在「图片」组件中的内置素材和自定义素材,只能在「图片」组件中使用,且所有的「图片」组件都可以复用。但除「图片」组件以外不能复用。
在「本地视频」组件中内置素材和自定义素材,只能在「视频组件」中使用,且所有的「本地视频」组件都可以复用。但除「本地视频」组件以外不能复用。

