1. 概述编辑
API接口汇总 中公共模块和填报预览专有的接口,都支持在填报预览下使用。
2.接口索引编辑
2.1 控件接口
填报模板,会存在参数面板上的控件和填报单元格中的控件。
获取参数面板上的控件,可参考:参数面板接口
获取填报单元格中的控件,可参考:填报预览专有
两者都支持的可参考 获取控件,但仅支持在控件的「事件」中使用。
2.2 单元格接口
获取单元格、给单元格赋值,获取和设置单元格值接口
2.3 工具栏接口
获取工具栏,可参考:工具栏
对工具栏中按钮操作,可参考:工具工具栏按钮通用、邮件按钮专有
2.4 填报页面接口
填报页面接口,可参考:填报预览专有
2.5 消息接口
消息接口可参考:FR.Msg
2.6 其他接口
其他接口可以可参考:API接口汇总
3. 注意事项编辑
1)如果是在初始化事件中使用 JS 但未生效,可以尝试加上延时函数 setTimeout。示例如下:
setTimeout(function() {
_g().getWidgetByCell("A1").setEnable(false);
//将A1单元格控件设置为不可用
}, 500)
//延时0.5s执行
2)当使用了延时函数 setTimeout 时,this 对象就会失效,可以将 this 放在延时函数外进行赋值调用来避免。示例如下:
var widget=this;
setTimeout(function() {
widget.setEnable(false);
//将当前控件设置为不可用
}, 500)
//延时0.5s执行
3)当清空单元格控件时,建议同时清空控件值和单元格值,否则可能会出现清空失败的情况。示例如下:
_g().getWidgetByCell("A1").setValue("");
//清空A1单元格控件值
_g().curLGP.setCellValue("A1", "");
//清空A1单元格值
注:给单元格控件赋值时同理,最好同时给控件和控件所在单元格都赋值
4)如果控件设置了不能为空,则会使清空失效。设置了不允许自定义值,则只能赋数据字典中存在的值:

5)如果 Widget 是一个控件数组,则不能直接调用相关方法,需要通过遍历来实现。示例如下:
var widgets = _g().getWidgetsByName("demo");
//获取控件名称为demo的控件数组
for (i = 0; i < widgets.length; i++) {
widgets[i].setEnable(false);
//遍历禁用控件
}
6)填报预览下,用单元格编号获取的单元格是一个具体的单元格,不会自动识别扩展场景。
比如 A1 扩展出 3 条数据,用 JS 给 A1 赋值时,就只是赋给第一条数据。此时可以用公式获取 A1 扩展出的数据个数,遍历执行相关方法。
示例如下,其中 len 参数为公式 len(A1) 的值。

for (i = 0; i < len; i++) {
_g().setCellValue(0, 0, i, "帆软")
//给A1扩展出的所有单元格赋值
}
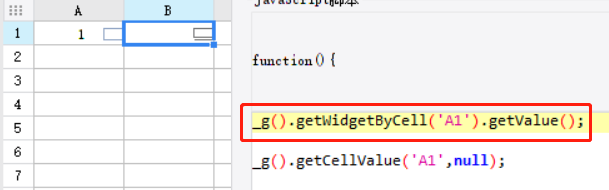
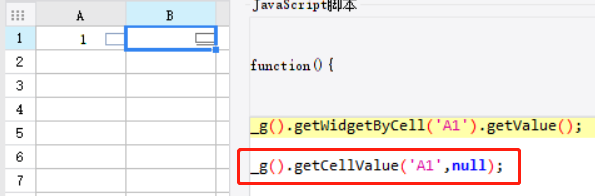
7)单元格控件和其所在的单元格是 2 个独立的元素,在大部分填报获取单元格值和给单元格赋值的场景下,都需要直接对单元格进行操作,而不是控件,否则可能出现获取不到正确值的问题。

有种特殊情况是,当控件填入值未失焦的情况下,此时控件值还未写入单元格,所以这时就需要用获取控件值的接口去获取该输入的值。