历史版本3 :JS实现下拉框控制折叠树展开不同层级 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 应用场景
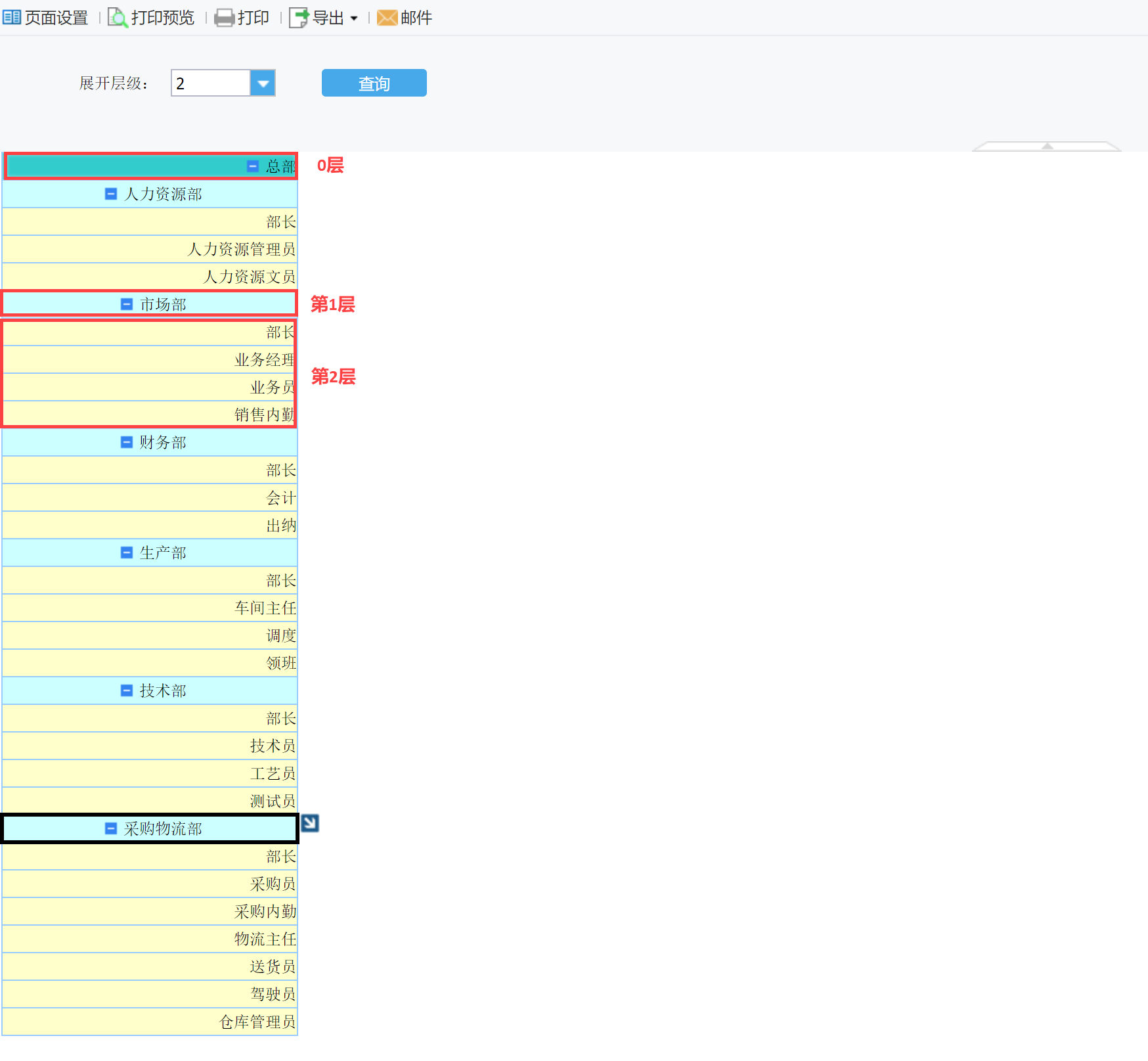
在日常报表制作中,组织树层级确定且层级过多的情况下,用户希望实现根据自己查看报表时的需求一键展开相应层级的组织树,如:筛选框输入2,则组织树展开至第2层。如下图所示:

1.2 解决思路
使用模板参数,通过给「查询按钮」添加「点击事件」实现下拉框控件控制折叠树的展开层级。
JS 接口的详细介绍,请参见:数据分析专有
2. 示例编辑
2.1 新建折叠树
1)新建数据集,SQL语句为:SELECT * FROM 公司部门
2)新建一个 树数据集 Tree1,其数据来源于 ds1,设置其原始标记字段为列序号 1,父标记字段为列序号 2,如下图所示:

3)将对应的数据列拖入单元格中,默认单元格纵向扩展并设置左父格,其中 A2 单元格的左父格自定义为 A1,A3 单元格的左父格自定义为 A2,如下图所示:

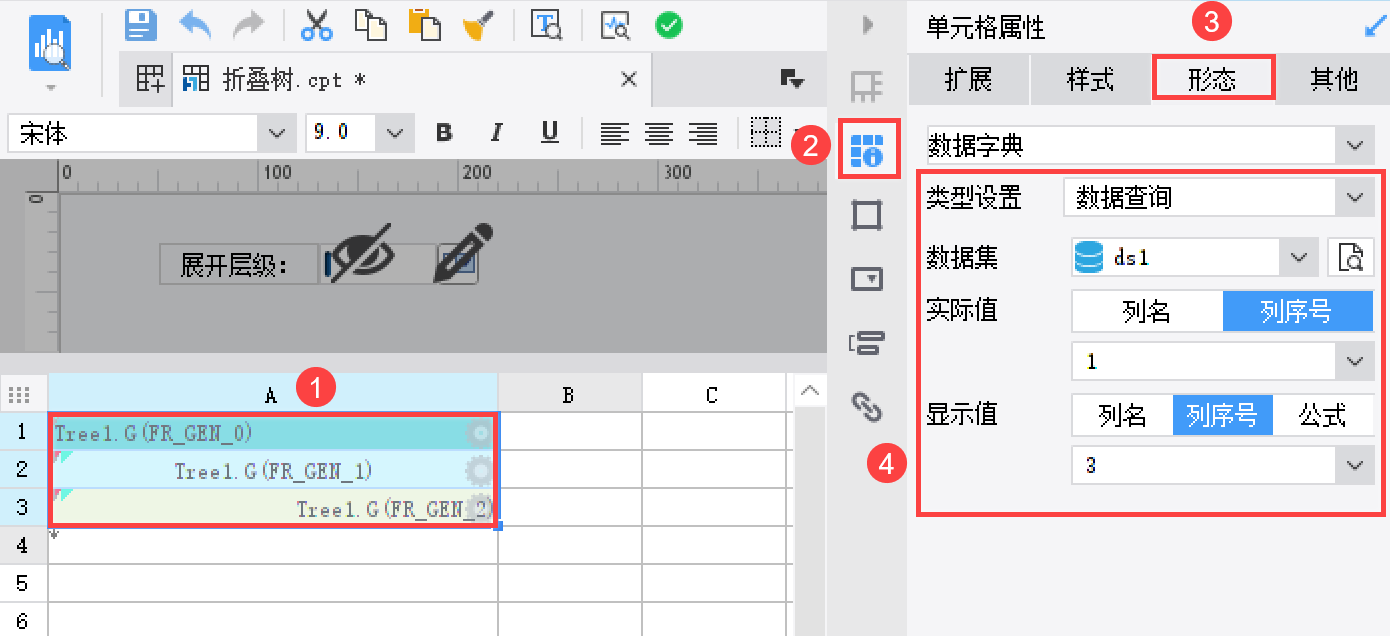
4)A1、A2、A3单元格都将形态设置为数据查询 ds1,实际值为列序号1,显示值为列序号3,如下图所示:

5)给 A2、A3 单元格都加相同的条件属性,隐藏掉没有数据的行,如下图所示:

2.2 添加按钮控件
给添加了数据列的三个单元格, A1、A2、A3 单元格添加「按钮控件」,按钮类型选择「树节点按钮」。如下图所示:

2.3 添加下拉框控件
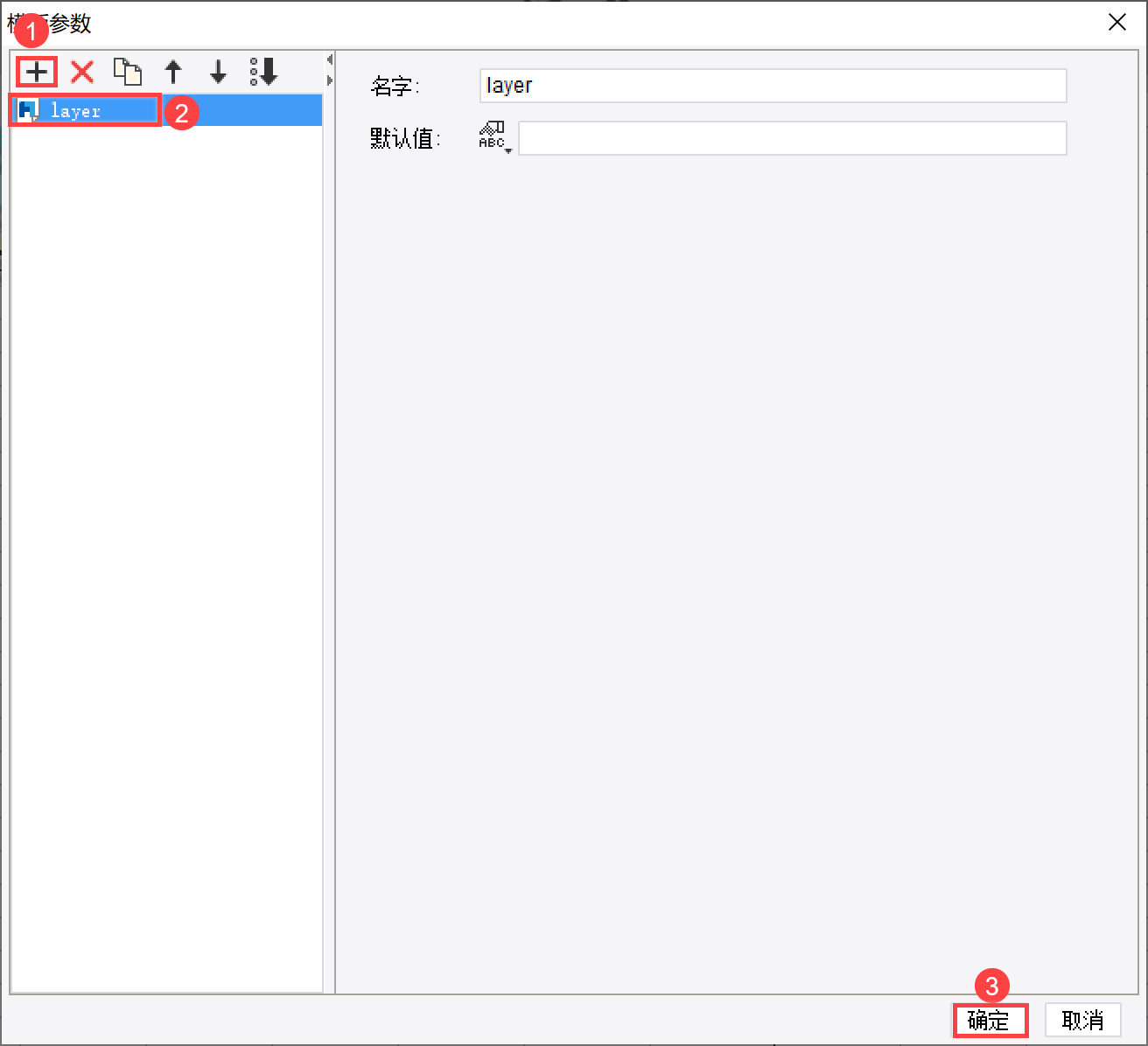
1)选择「模板>模板参数」,添加模板参数「layer」,如下图所示:

2)编辑参数面板,在右侧的「组件设置」中选择「全部添加」,控件选择「下拉框控件」,选择「标签控件」,控件值为展开层级:,如下图所示:

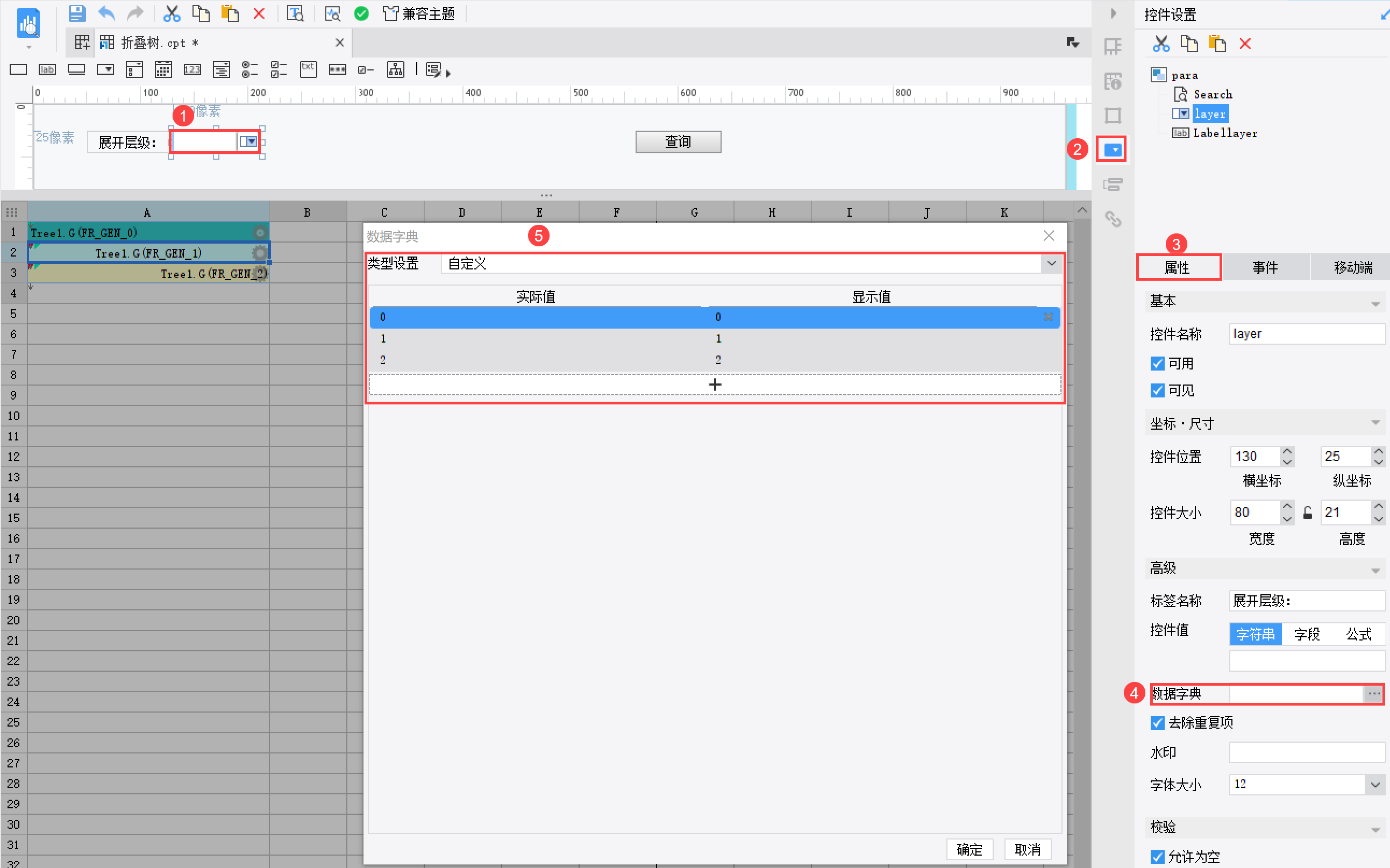
3)选择「下拉框控件」,将控制设置为「自定义」,实际值和显示值分别为 0、1、2,如下图所示:

2.4 添加点击事件
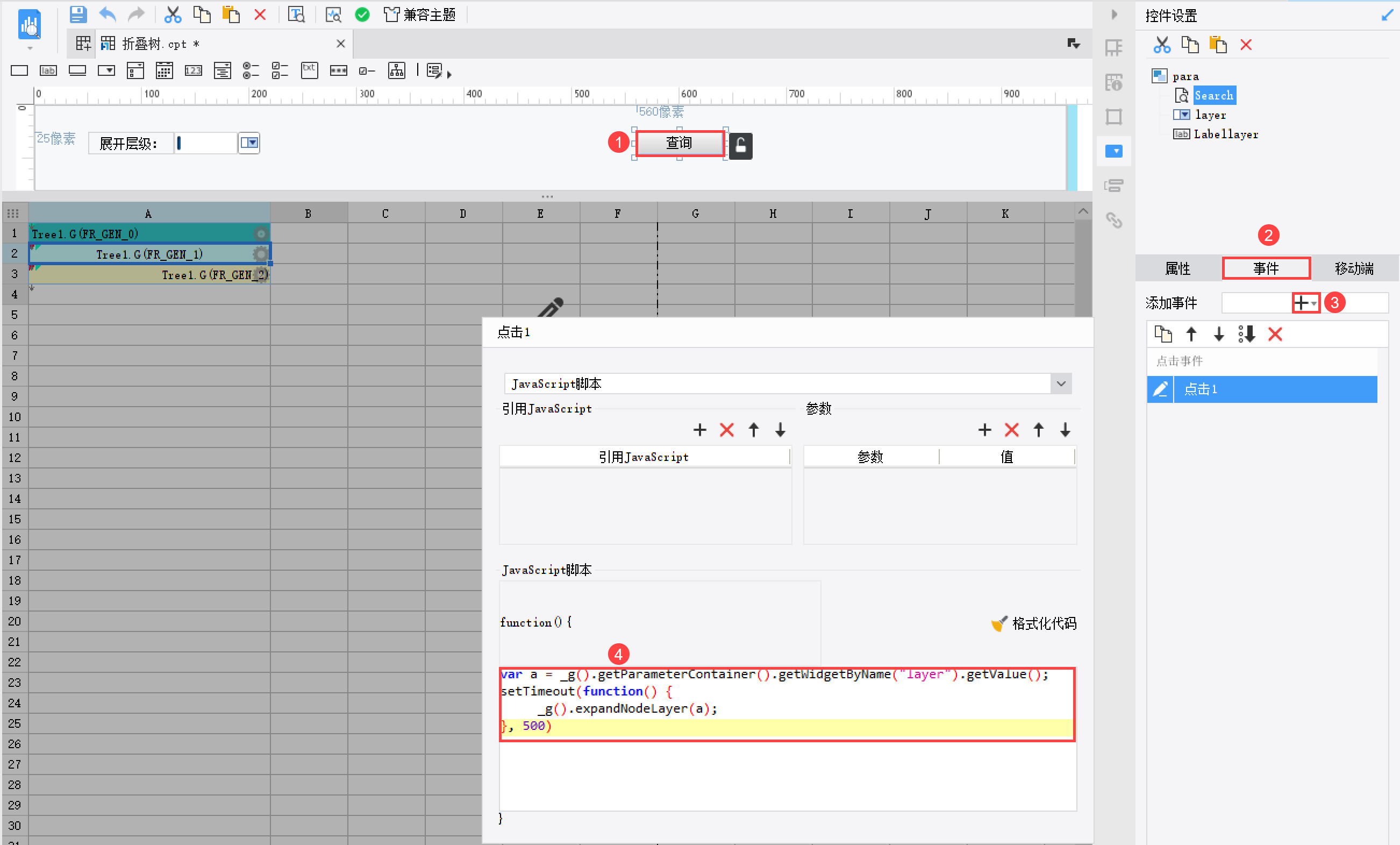
选择「查询控件」,在右侧的控件设置中选择「事件」,添加「点击事件」,如下图所示:

JavaScript 代码如下:
var a = _g().getParameterContainer().getWidgetByName("layer").getValue();
setTimeout(function() {
_g().expandNodeLayer(a);
}, 500)
2.5 效果预览
2.5.1 PC 端
保存报表,点击「数据分析」预览,效果如 1.2 节中所示。
2.5.2 移动端
不支持移动端。

