1. 概述编辑
1.1 应用场景
数据决策系统中,不同用户/职务/角色查看同一张决策报表,需要指定部分组件不可见,看到的内容不相同,可通过JS来实现。
1.2 预期效果
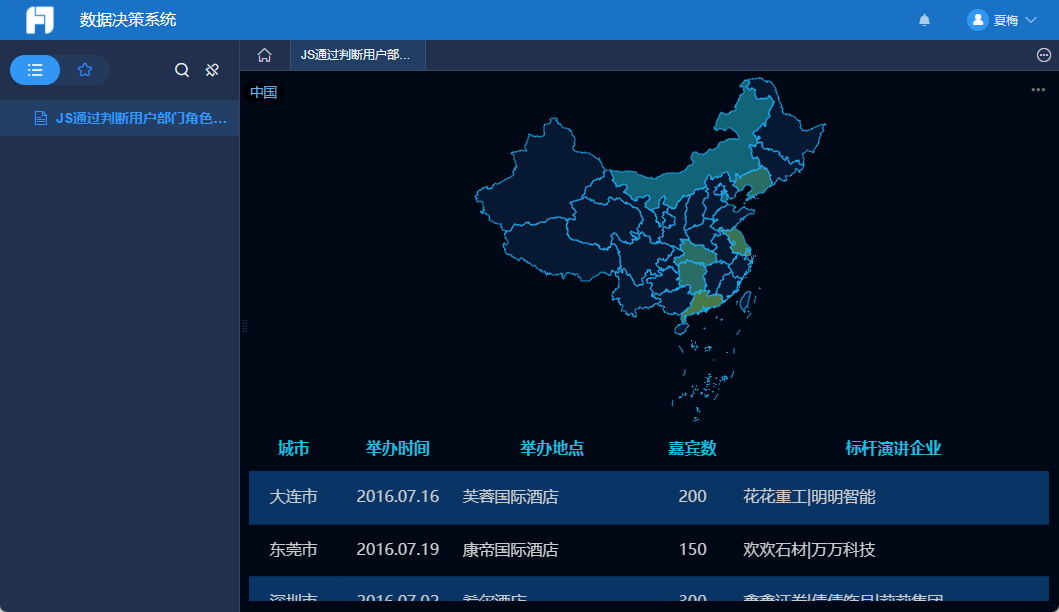
决策报表中存在两个组件,report1和chart0。
1)一般用户在数据决策系统中查看该模板时,只能看到组件report1,看不见组件chart0

2)部门「领导部」/角色「普通角色1」/用户「Alice」在数据决策系统中查看该模板时,可以看到组件report1和chart0。

2. 示例编辑
本文示例:
决策报表中存在两个组件,report1和chart0。
系统中存在部门「领导部」、角色「普通角色1」、用户「Alice」。
希望决策报表中的组件chart0,对其他用户隐藏,对部门「领导部」、角色「普通角色1」、用户「Alice」可见。
2.1 设置初始化后事件
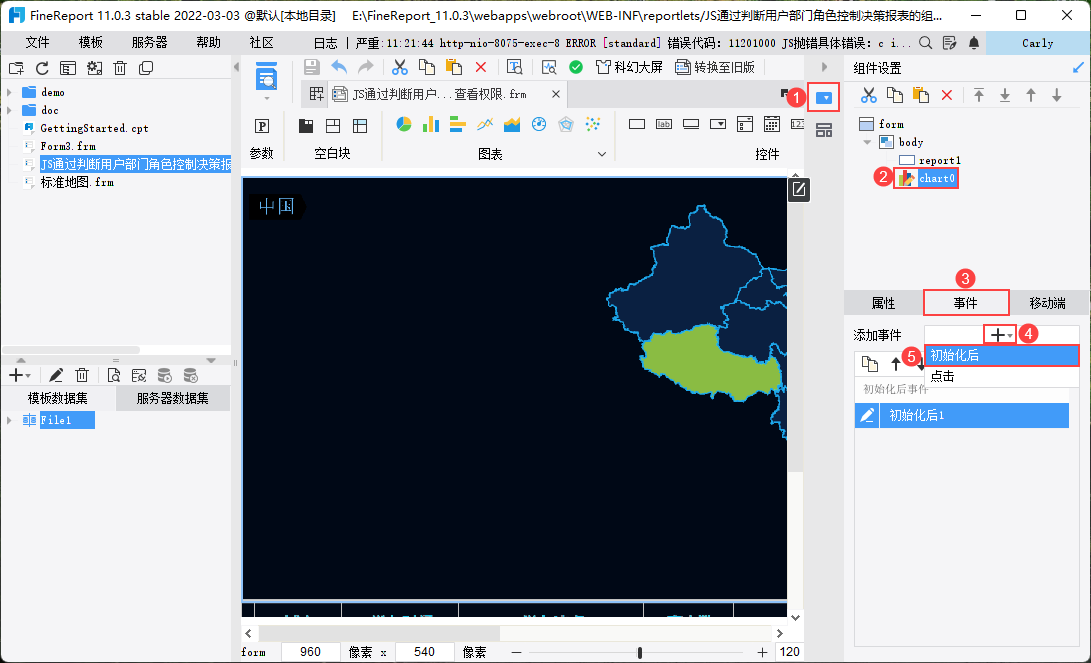
打开决策报表,选择需要控制查看权限的组件chart0。点击「事件」,添加「初始化后」事件。如下图所示:

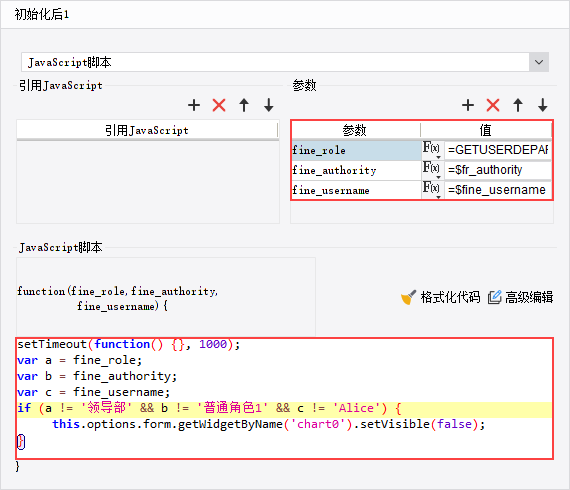
1)设置参数
fine_role=GETUSERDEPARTMENTS()
fine_authority=$fr_authority
fine_username=$fine_username
2)添加 JavaScript 代码,代码如下:
注1:代码中的chart0为选中的组件名称,用户需要按照模板实际情况修改。
注2:代码中的「领导部」、「普通角色1」、「Alice」分别为可看到该组件的部门、角色、人员,用户需要按照模板实际情况修改。
setTimeout(function() {}, 1000);
var a = fine_role;
var b = fine_authority;
var c = fine_username;
if (a != '领导部' && b != '普通角色1' && c != 'Alice') {
this.options.form.getWidgetByName('chart0').setVisible(false);
}

2.2 目录挂载模板
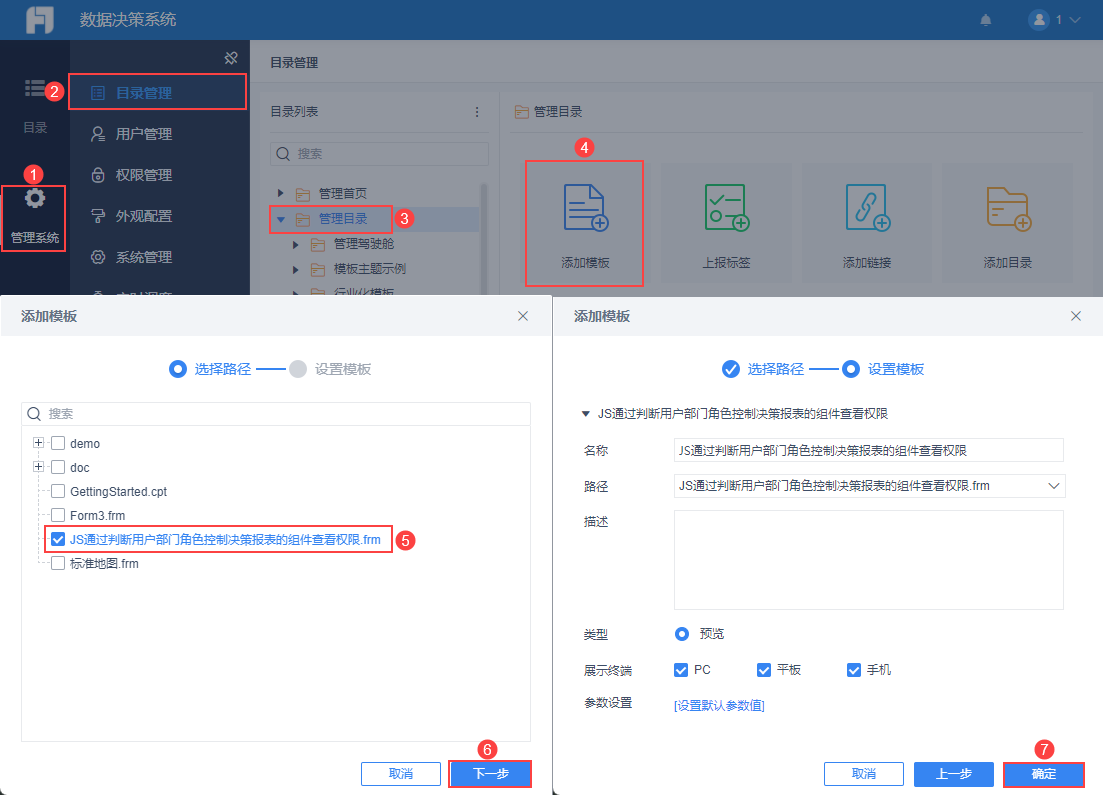
管理员登录数据决策系统,点击「管理系统>目录管理>管理目录」,点击「添加模板」,选择上一节设置好的模板。

2.3 分配查看权限
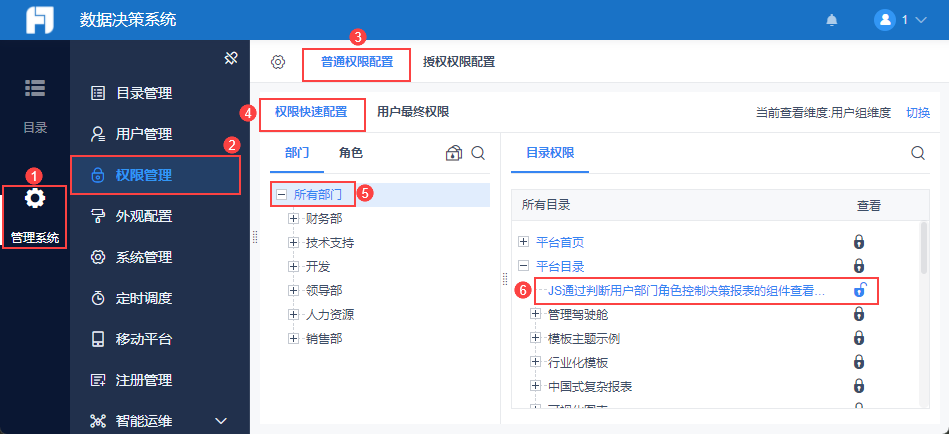
管理员登录数据决策系统,点击「管理系统>权限管理>普通权限管理>权限快速配置」,为「所有部门」分配2.2节目录的查看权限。

2.4 效果预览
不同用户登录系统,查看该模板,看到的内容不同,如1.2节所示。
3. 已完成模板编辑
已完成模板请参见:JS通过判断用户部门角色控制决策报表的组件查看权限.frm

