历史版本6 :JS通过判断用户/部门/角色控制决策报表的组件查看权限 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 应用场景
数据决策系统中,不同用户/职务/角色查看同一张决策报表,需要指定部分组件不可见,看到的内容不相同,可通过JS来实现。
1.2 预期效果
决策报表中存在多个个组件。
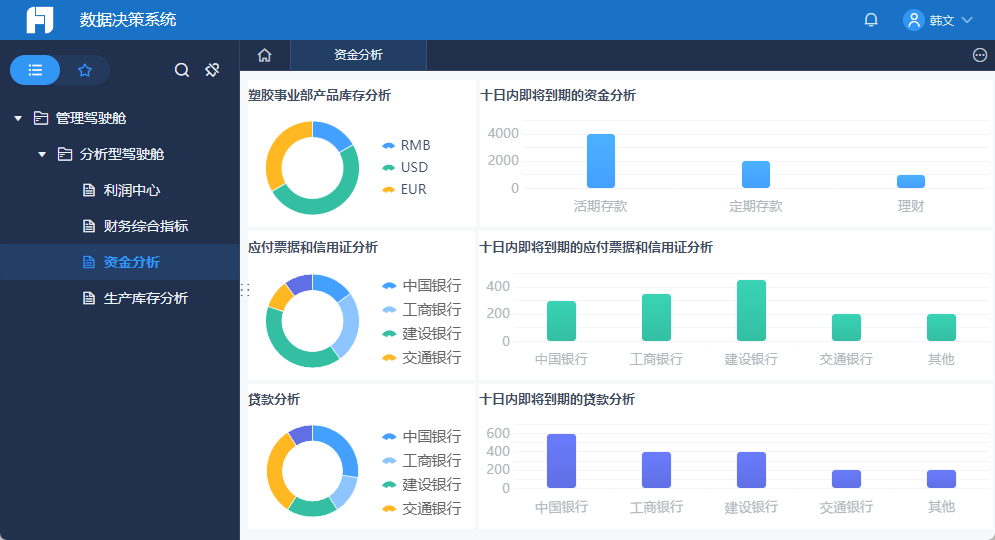
1)一般用户在数据决策系统中查看该模板时,只能看到其他组件,看不见组件report0、report1、report2。

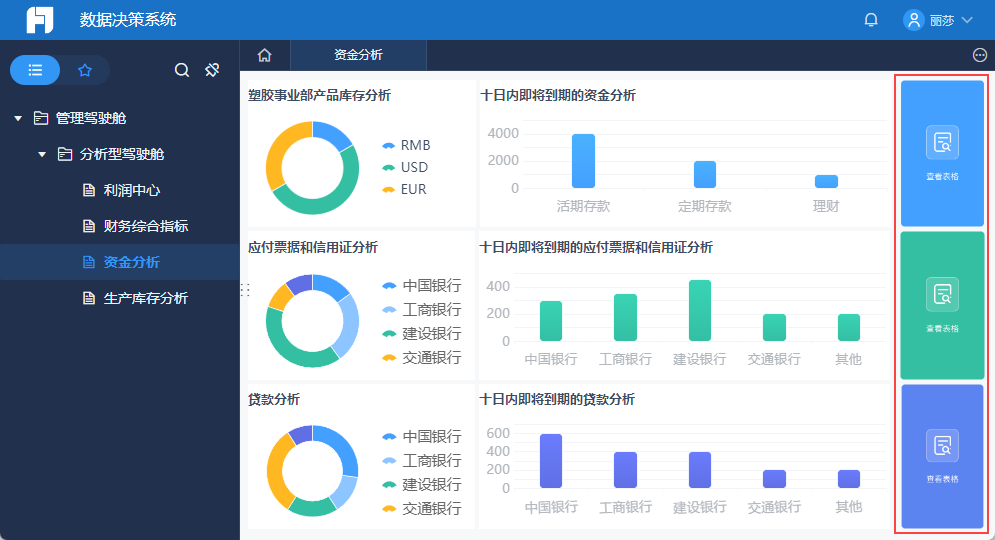
2)部门「领导部」/角色「普通角色1」/用户Lisa」在数据决策系统中查看该模板时,可以看到组件report0、report1、report2。

2. 示例编辑
本文示例:
决策报表中存在组件report0、report1、report2和其他组件。
系统中存在部门「领导部」、角色「普通角色1」、用户「Lisa」。
希望决策报表中的组件report0、report1、report2,对其他用户隐藏,对部门「领导部」、角色「普通角色1」、用户「Alice」可见。
2.1 设置初始化后事件
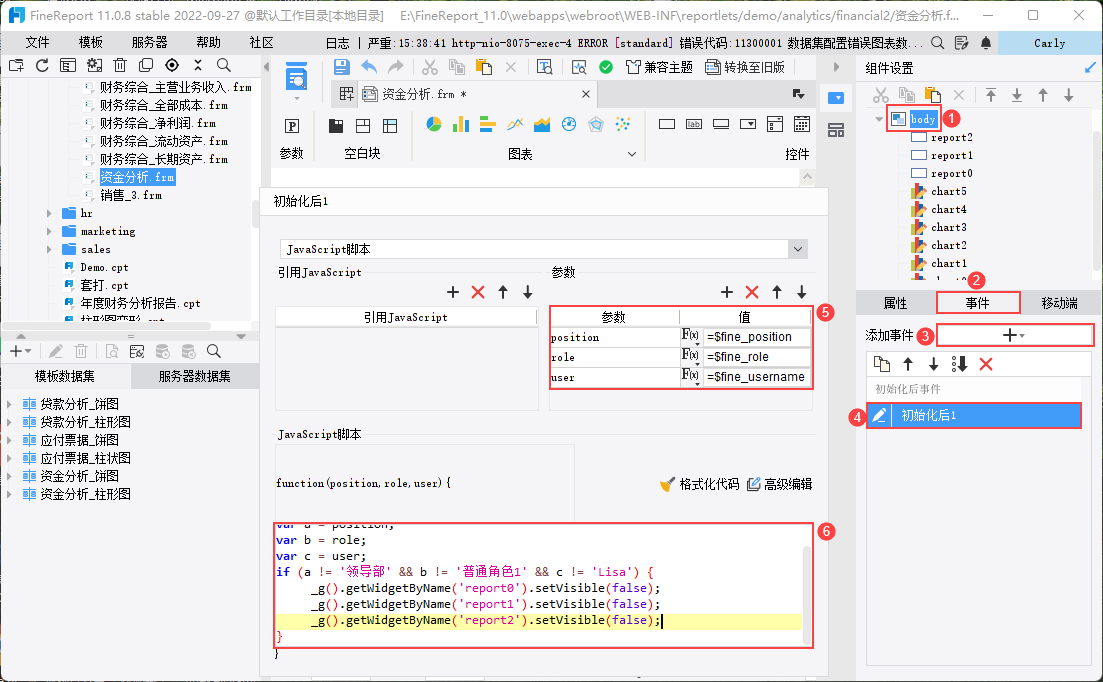
打开决策报表,选择需要控制查看权限的组件chart0。点击「事件」,添加「初始化后」事件。如下图所示:
1)设置参数
position=$fine_position
role=$fine_role
user=$fine_username
2)添加 JavaScript 代码,代码如下:
注1:代码中的report0、report1、report2为选中的组件名称,用户需要按照模板实际情况修改。
注2:代码中的「领导部」、「普通角色1」、「Lisa」分别为可看到该组件的部门、角色、人员,用户需要按照模板实际情况修改。
setTimeout(function() {}, 1000);
var a = position;
var b = role;
var c = user;
if (a != '领导部' && b != '普通角色1' && c != 'Lisa') {
_g().getWidgetByName('report0').setVisible(false);
_g().getWidgetByName('report1').setVisible(false);
_g().getWidgetByName('report2').setVisible(false);
}

2.2 分配目录查看权限
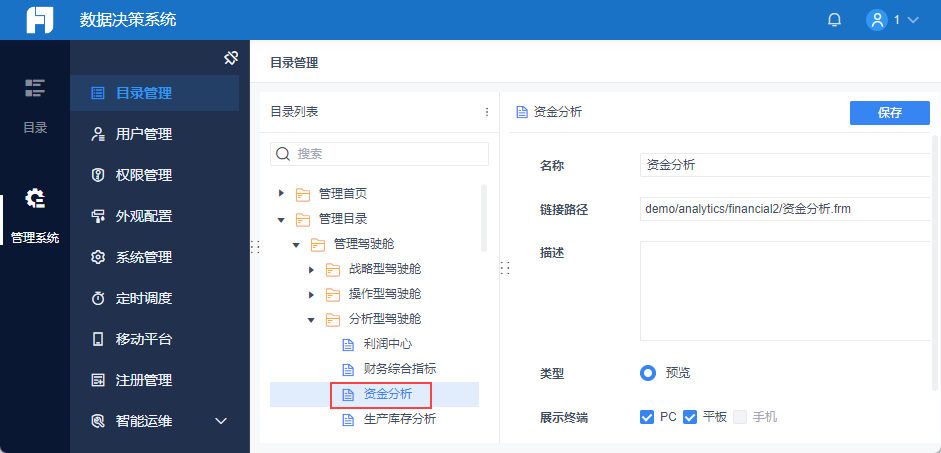
管理员登录数据决策系统,点击「管理系统>目录管理>管理目录」,点击「添加模板」,选择上一节设置好的模板。

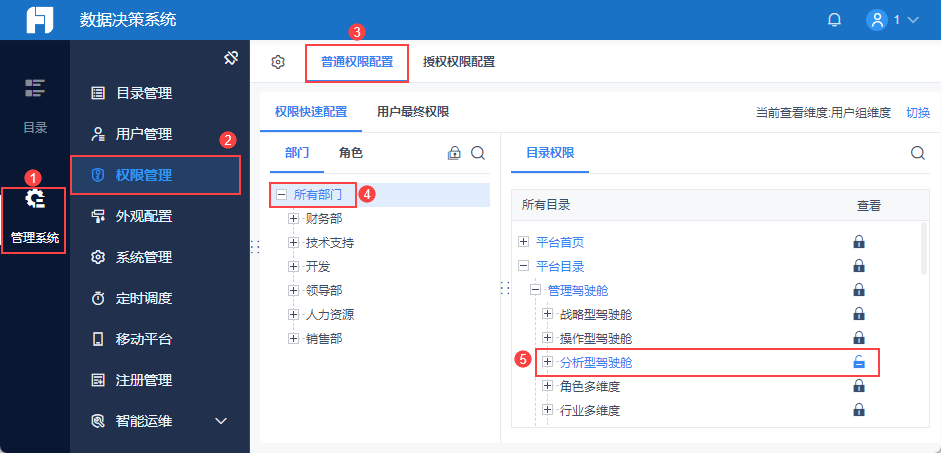
管理员登录数据决策系统,点击「管理系统>权限管理>普通权限管理>权限快速配置」,为「所有部门」分配模板目录的查看权限。

2.4 效果预览
不同用户登录系统,查看该模板,看到的内容不同,如1.2节所示。

