1. 概述编辑
1.1 版本
| 报表服务器版本 | App 版本 | HTML5 移动端展现插件版本 |
|---|---|---|
| 11.0 | V11.0 | V11.0 |
注:该功能同时支持 App 端和 H5 端。
1.2 应用场景
以往在移动端实现滑动切换 Tab 的操作,要么需要将标题高度设置为 0 ,要么需要将 Tab 样式设置为滑动式。设置起来麻烦不说,其他 样式模板 更是无法直接实现滑动切换。
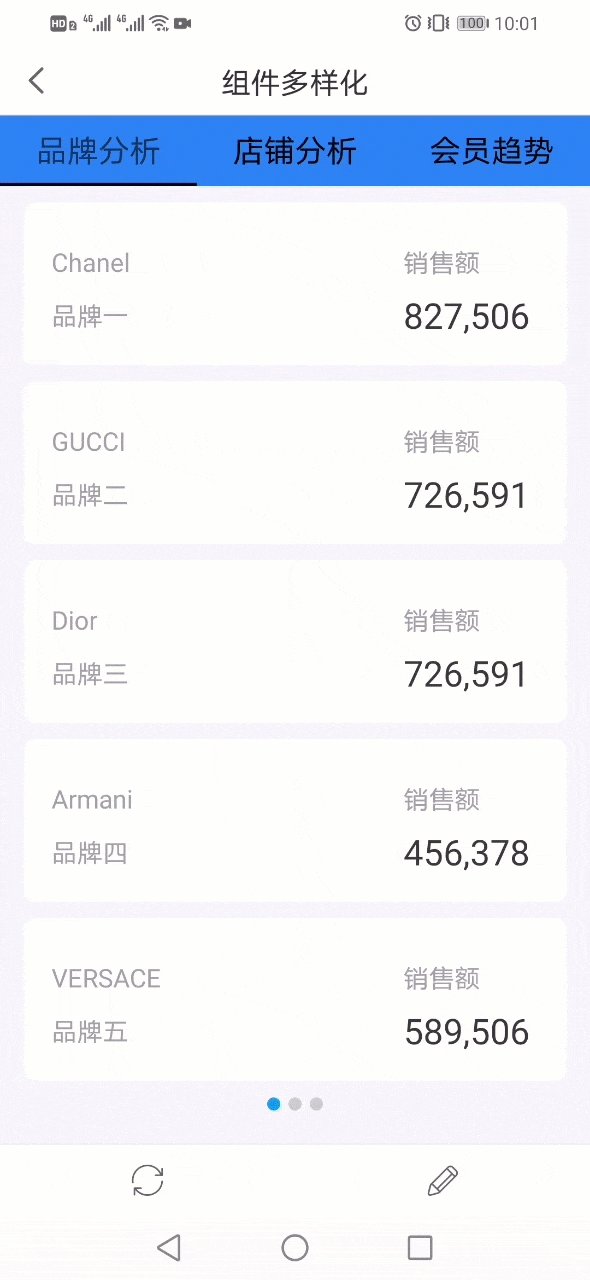
针对上述痛点,新版本将在所有样式模板下新增是否开启滑动切换入口,开启后将支持滑动切换 Tab 操作,效果如下图所示:

示例使用的模板:组件多样化.frm
模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\doc\frm\组件多样化.frm
2. Tab 切换编辑
2.1 功能入口
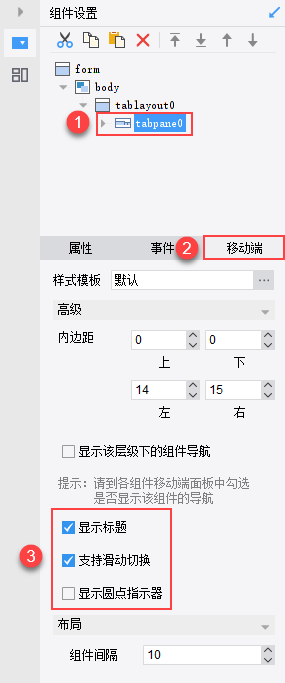
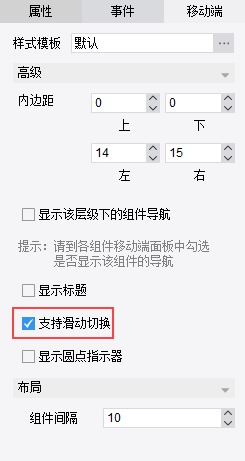
决策报表 Tab 块的 tabpane 移动端属性下新增 Tab 滑动切换相关的3个设置项,如下图所示:
显示标题:默认勾选,取消勾选不会显示 Tab 标题栏,也就无法通过点击 Tab 标题来切换 Tab 块
支持滑动切换:默认不勾选,勾选后可以左右滑动切换 Tab 块
显示圆点指示器:默认不勾选,勾选后可以显示圆点指示器,有几个 Tab 块就有几个圆点,切换到哪个 Tab 块,对应的圆点会高亮

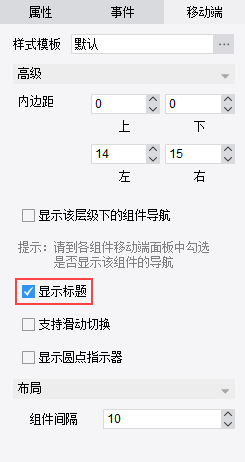
2.2 显示标题
显示标题控制是否显示 Tab 标题栏。

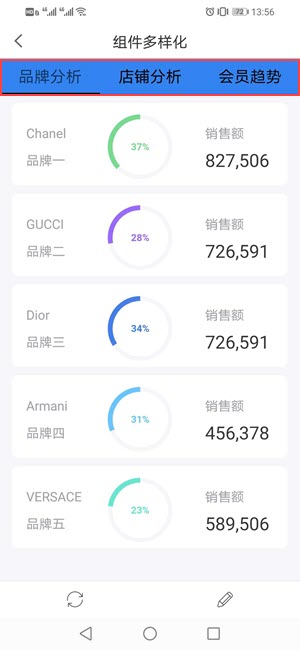
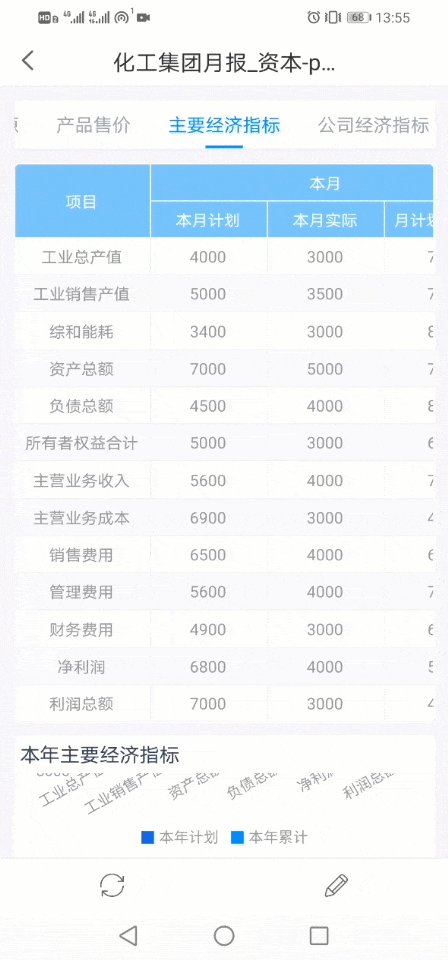
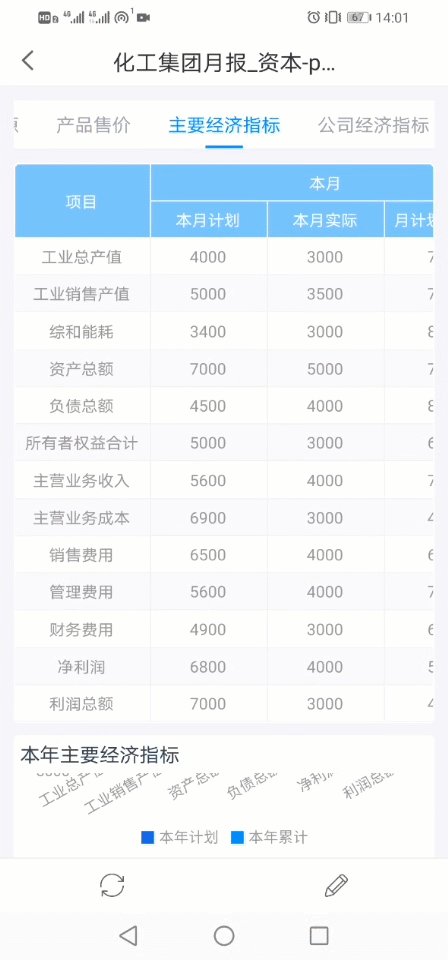
勾选显示标题,可通过点击标题切换 Tab块,效果如下图所示:

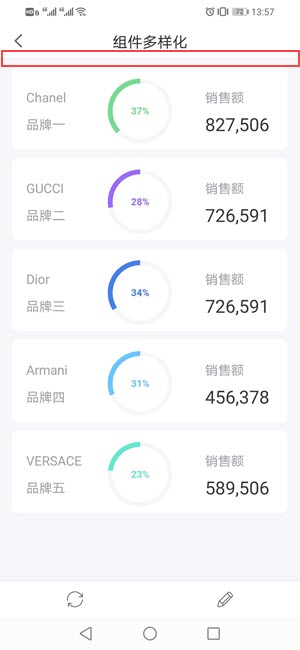
不勾选显示标题,即隐藏 Tab 标题栏,效果如下图所示:

2.3 支持滑动切换
支持滑动切换控制预览时是否可以左右滑动来切换 Tab 块。

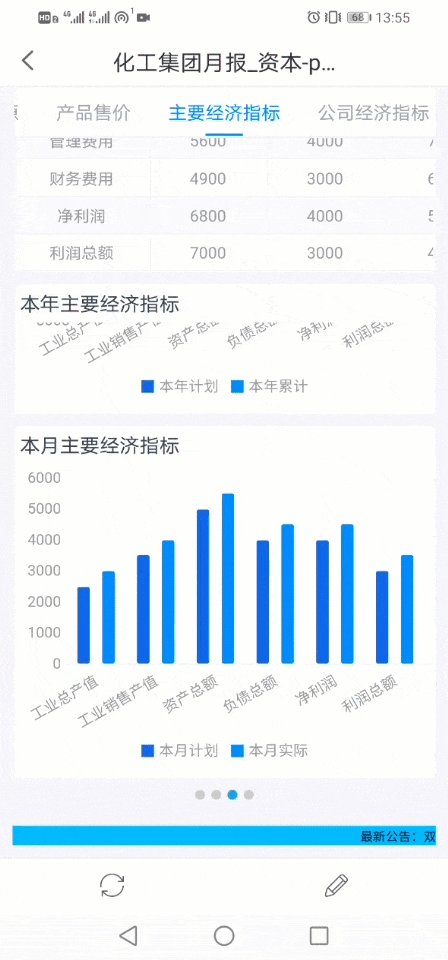
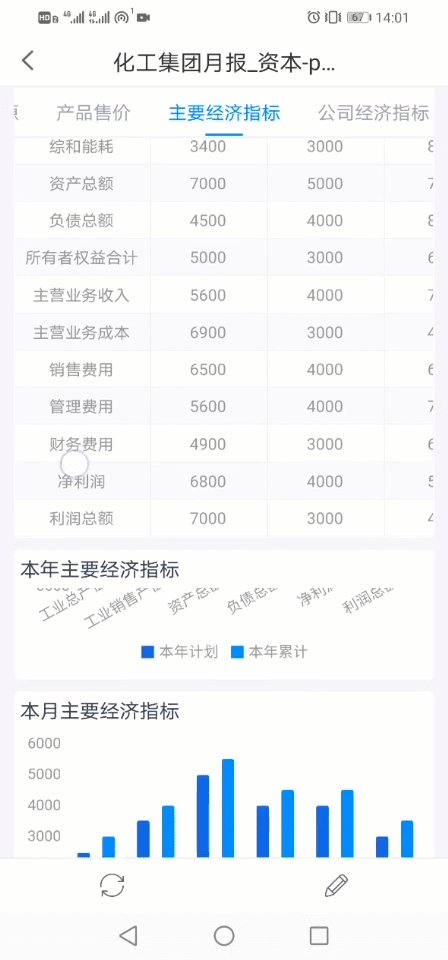
勾选支持滑动切换后,预览时切换 Tab 块效果如下图所示:

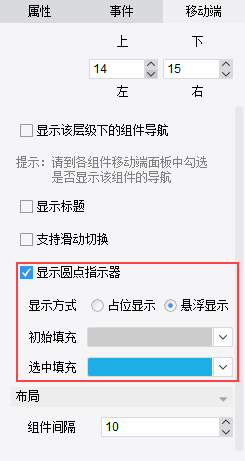
2.4 显示圆点指示器
圆点指示器就是提示有几个 Tab 块,切换到哪个 Tab 块,对应的圆点会高亮。勾选之后会有 3 个设置项,分别如下:
显示方式:提供了 2 种方式,区别在于显示效果不同
初始填充:不是当前 Tab 块对应圆点的颜色
选中填充:当前 Tab 块对应圆点的颜色,也就是高亮色

注:不能使用圆点指示器来滑动切换 Tab 块,它只是作提示用。
2.4.1 显示方式
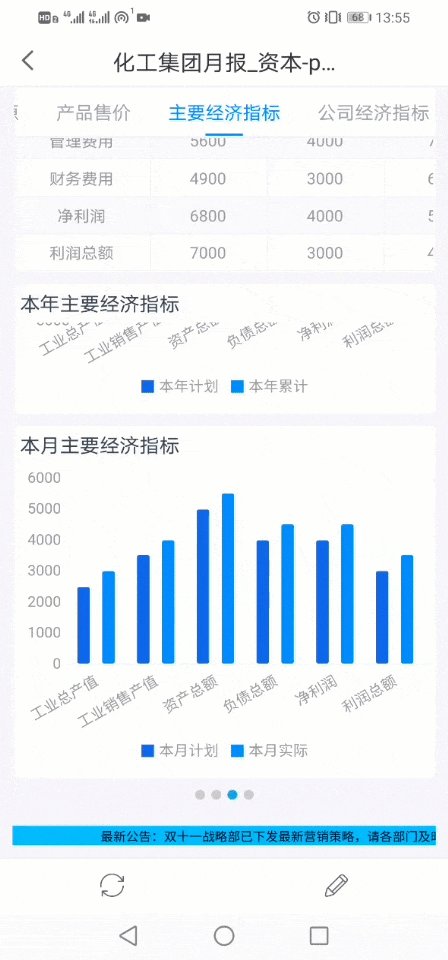
如果显示方式选择占位显示,那么圆点指示器显示在 Tab 块内容外面,如下图所示:

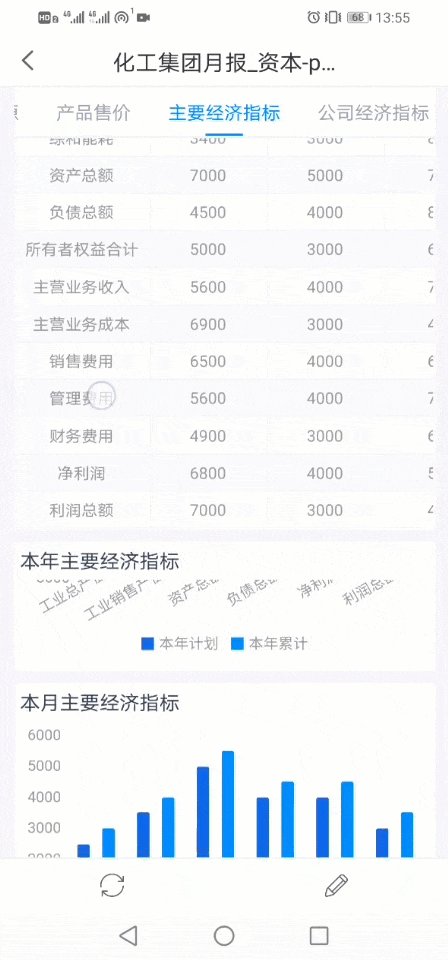
如果显示方式选择悬浮显示,那么圆点指示器会悬浮在 Tab 块内容上方。如下图所示:

2.4.2 显示位置
下面给出不同 样式模板 下圆点指示器的位置以供参考。
| 样式模板 | 圆点指示器位置 |
|---|---|
| 默认 | 居中显示在下方 |
| 上菜单式 | 居中显示在下方 |
| 下菜单式 | 居中显示在上方 |
| 滑动式 | 显示在左上角 |
| 联排式 | 居中显示在下方 |
3. Tab 轮播编辑
3.1 功能入口
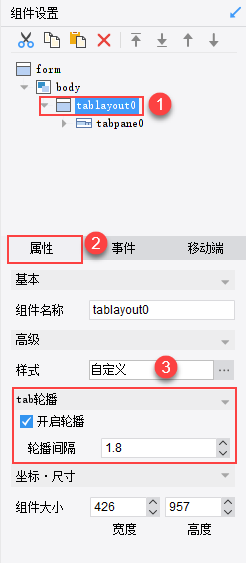
决策报表 Tab 块的 tablayout 属性下新增 Tab 轮播功能,如下图所示:

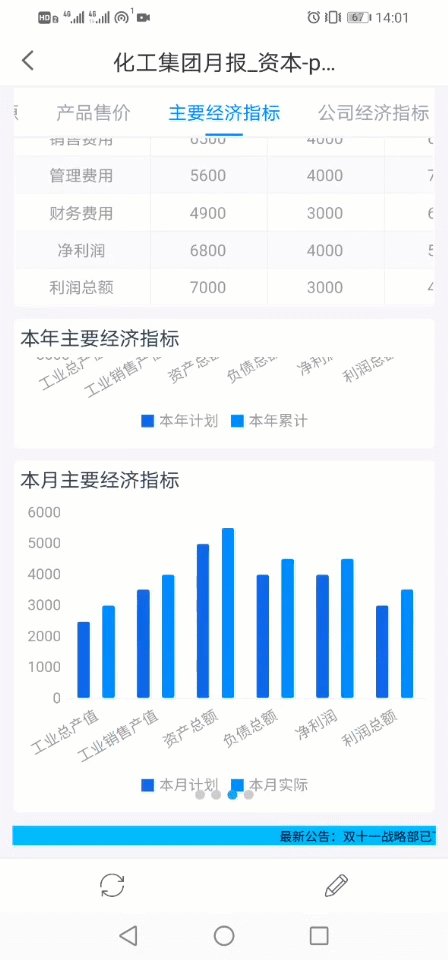
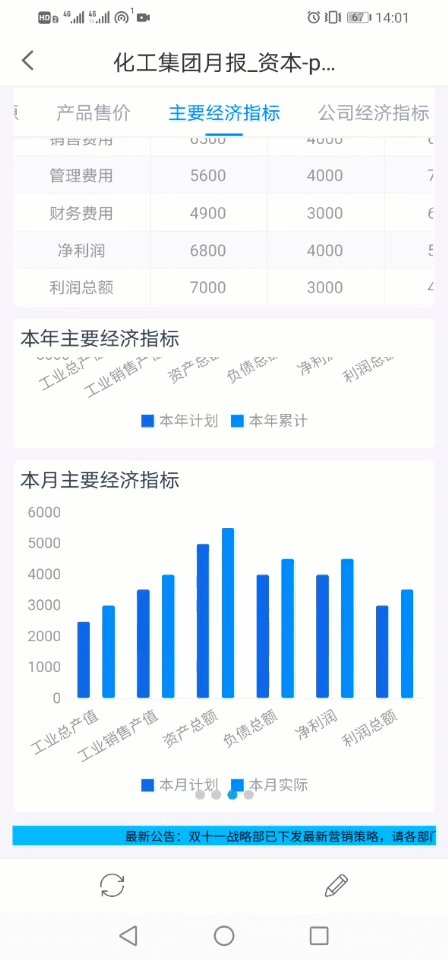
3.2 效果预览
按上图设置的轮播效果如下图所示:

注:轮播的顺序为 1 2 3 2 1,并不是常见的 1 2 3 1 2 3 这样的顺序。

