最新历史版本
:[通用]自定义组件顺序 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
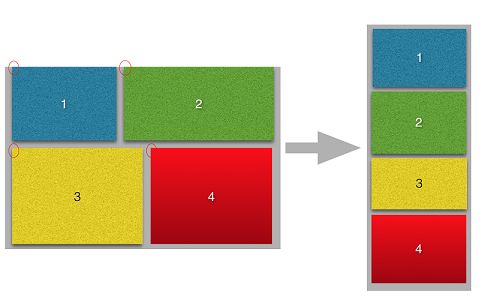
手机重布局的时候,组件顺序是固定的按照左上角从左到右,从上到下依次显示。
有的客户做了一个模板,在 PC 端是这样显示的。
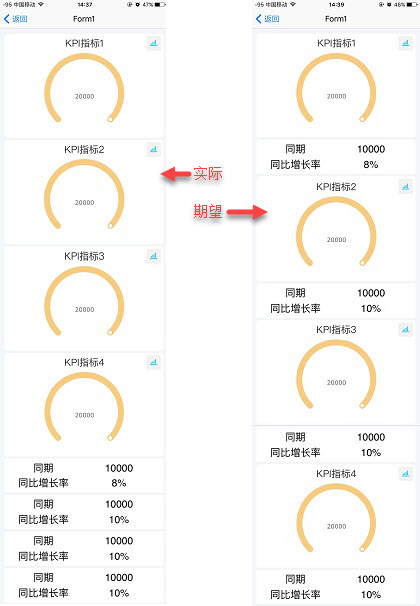
在移动端上是这样显示的,指标注释都挤在一起了,而我们想要达到的效果是每个 KPI 指标下都有一个注释。

这时模板重布局候就没有办法了,因此需要能够自定义决策报表 body 下重布局时的组件显示顺序来达到我们期望的效果。
2. 功能介绍编辑
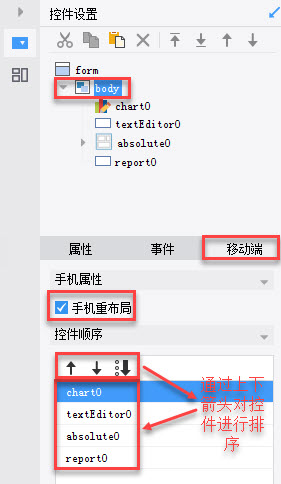
参数界面、body、绝对画布块、Tab 组件都为容器,选中之后,移动端面板都会显示控件顺序。
注:每个容器只列出他自身包含的一级组件,包括图表块、报表块、文本等普通控件,如果有绝对画布块和 Tab 组件,则只列出绝对画布块和 Tab 组件本身。
1)body 中如果有绝对画布块,或者 Tab 组件,则选中 body,移动端面板中,排序列表里面只显示绝对画布块和 Tab 组件,他们里面的子组件不显示。
2)如果要调整绝对画布块和tab里面的组件顺序,则选中绝对画布块或者 Tab 组件。例如:Tab 组件需要先选中具体的 Tab,然后对当前 Tab 里面的组件进行排序。
3. 示例编辑
选中决策报表的 body,在移动端面板中会出现控件顺序,控件顺序列出的都为决策报表 body 中的组件,组件可以拖拽排序,鼠标左键选中需要拖动的组件名称,按住不放即可拖动,如下图所示:

点击保存后,在 App 端预览时选择手机重布局即可按照控件顺序列表中的顺序进行排列。
关键字:决策报表,移动端,顺序,组件,展现

