历史版本2 :JS实现预览模板时进行密码效验 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
工作中,某些页面并不是所有人都可以进入,比如涉及到一些设备参数或者工艺参数之类
1.2 实现思路
在填报界面添加加载起始事件,通过JS实现密码效验
2. 示例编辑
2.1 准备数据

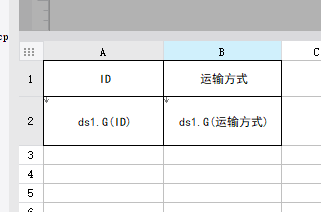
2.2 设计模板
如图,单元格增加边框并设置居中,A1,B1单元格分别输入ID,运输方式;
同时将ID列,运输方式列 拖入至A2,B2单元格

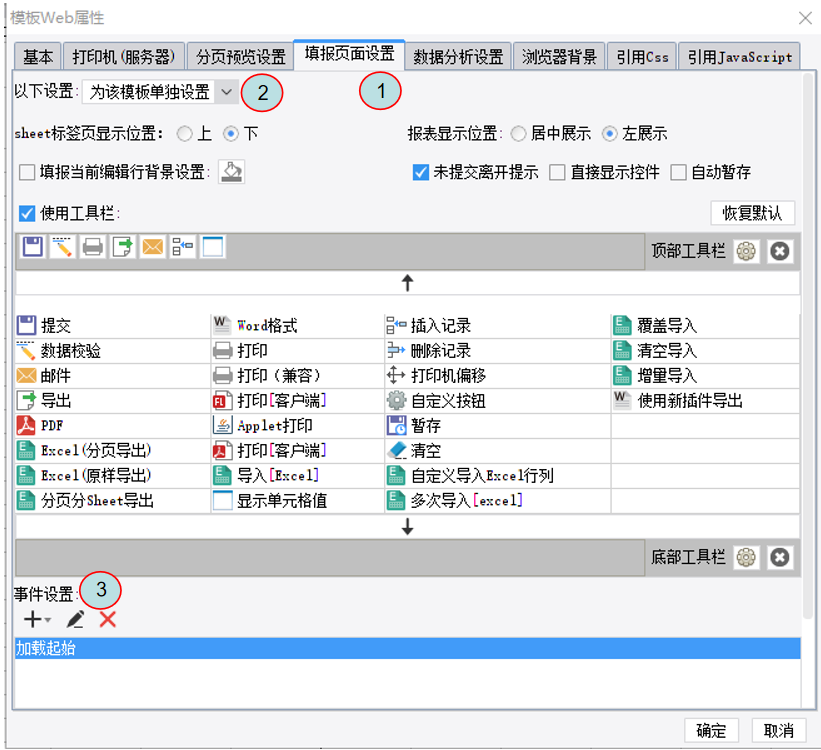
2.3 添加事件
在 模板---模板Web属性---填报页面设置,为该模板单独设置,添加加载起始事件

function password()
{
var i=1;
var passwd=prompt('请输入密码:');
while(i<3) //给员工3次输入机会
{
if(passwd=="123") //假设密码预先设置为123
{
break;
}
i++;
var passwd=prompt('密码错误!请重新输入:\n你还有'+(4-i)+'次机会。');
}
if(passwd!="123"&&i==3) //如果连续3次输错
{
alert('连续密码错误,本页面关闭'); //弹出本信息
window.close(); //本页面关闭
//或者可以跳转至其他页面,代码如下
//location.href="https://www.hao123.com/"
}
return "";
}
password();
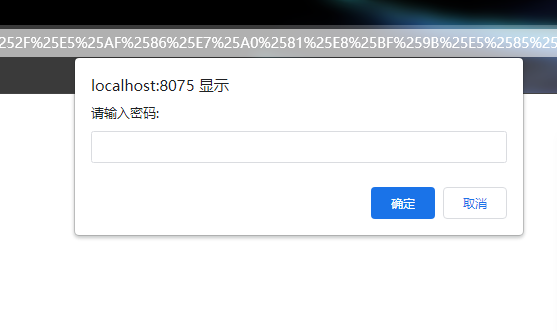
2.4 效果预览


注:仅支持PC端

