历史版本3 :JS实现预览模板时进行密码效验 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | - |
1.2 预期效果
用户希望对模板内容进行加密,确保拥有密码的用户方可查看模板内容。
1.3 实现思路
通过JS事件,实现预览模板时,先弹出密码输入框。密码验证成功后方可查看模板主体内容。
2. 示例编辑
2.1 添加事件
以 GettingStarted.cpt 为例,打开%FR_HOME%\webapps\webroot\WEB-INF\reportlets\GettingStarted.cpt
点击菜单栏「模板>模板Web属性」,点击「分页预览设置」,选择「为该模板单独设置」,添加一个「加载起始」事件。
输入JavaScript代码,如下图所示:

JavaScript代码如下:
function password()
{
var i=1;
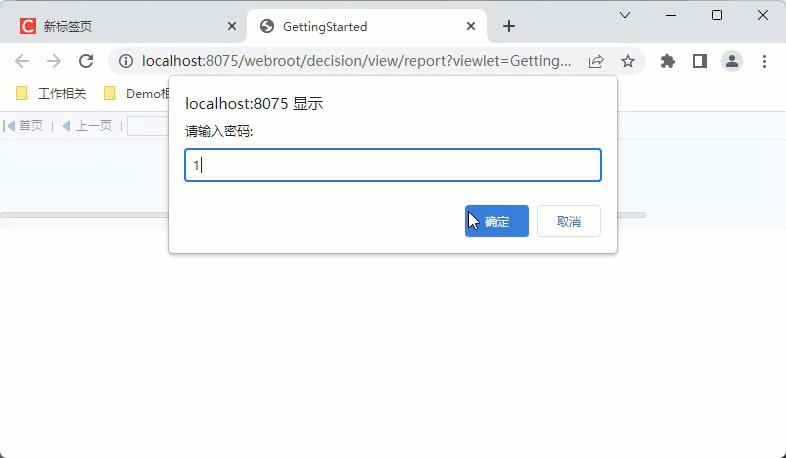
var passwd=prompt('请输入密码:');
while(i<3) //给员工3次输入机会
{
if(passwd=="123") //假设密码预先设置为123
{
break;
}
i++;
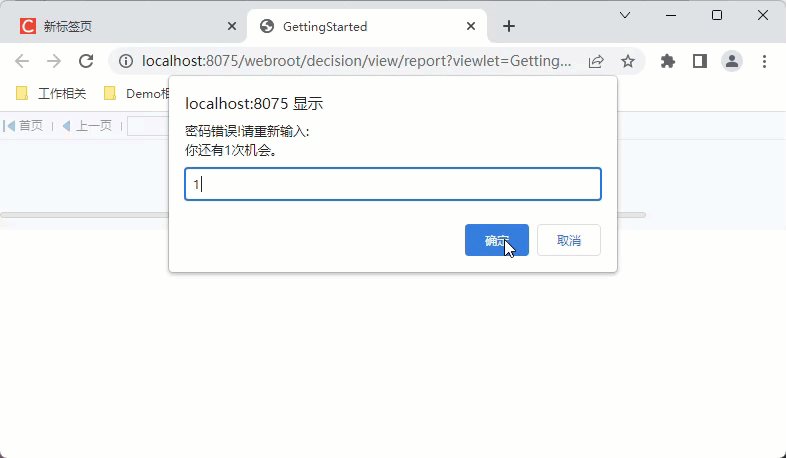
var passwd=prompt('密码错误!请重新输入:\n你还有'+(4-i)+'次机会。');
}
if(passwd!="123"&&i==3) //如果连续3次输错
{
alert('连续密码错误,本页面关闭'); //弹出本信息
window.close(); //本页面关闭
//或者可以跳转至其他页面,代码如下
//location.href="https://www.hao123.com/"
}
return "";
}
password();
注1:在「模板Web属性」中,请根据模板预览方式,选择正确的预览设置Tab。
注2:用户请自行修改代码中的密码,默认为123
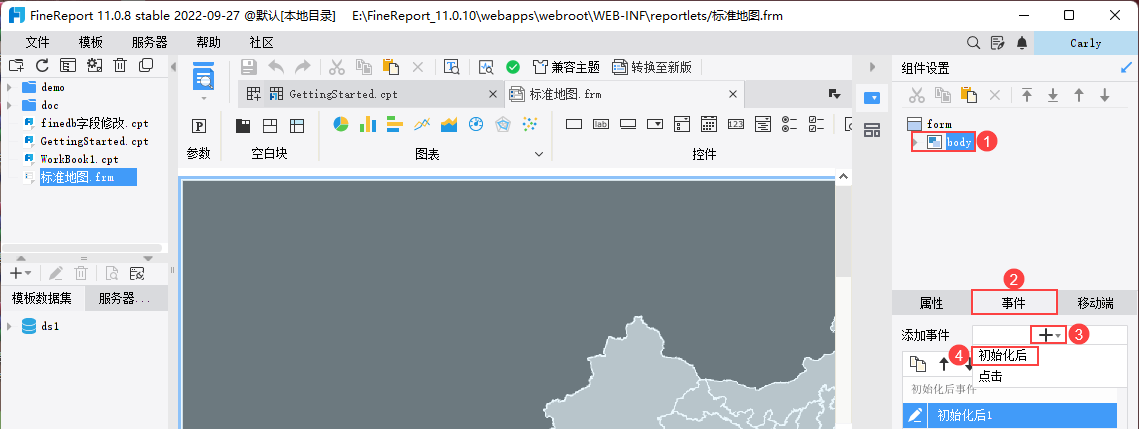
注3:若为决策报表,请选中body,在「事件」中添加「初始化后」事件,JavaScript代码相同。如下图所示:

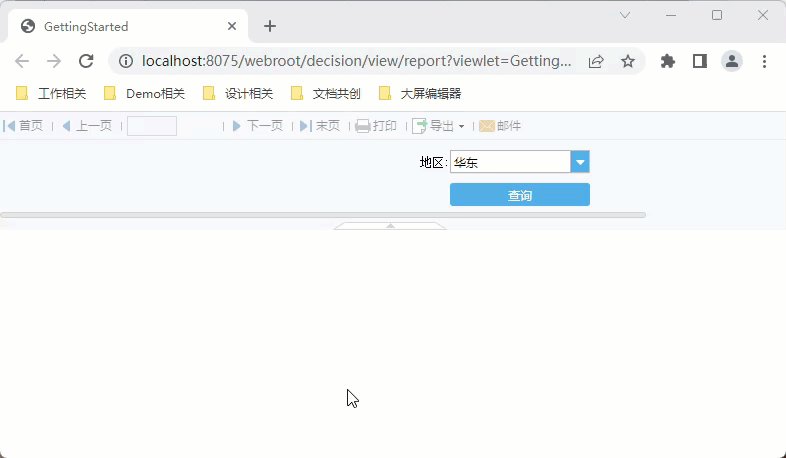
2.2 效果预览
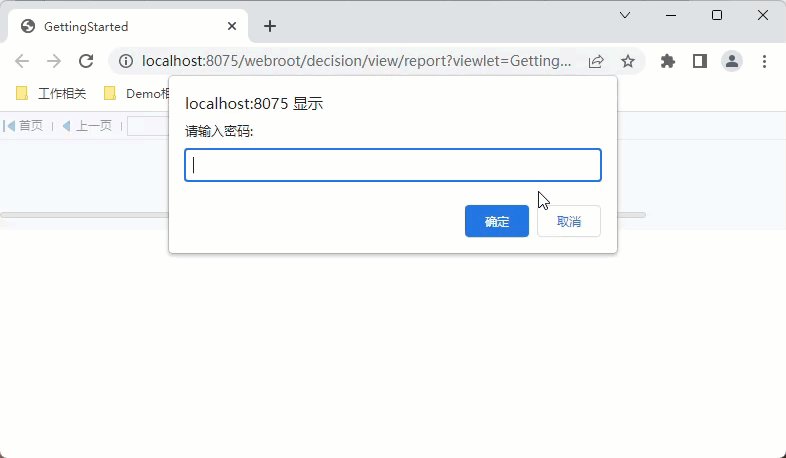
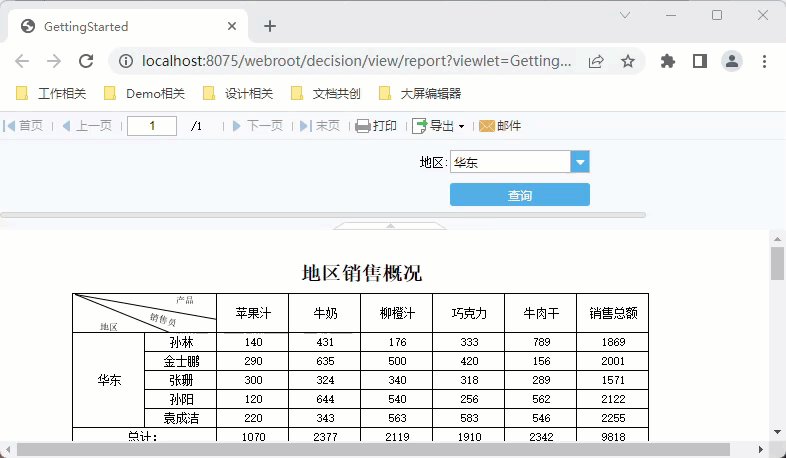
保存模板,点击预览。预览模板主体时,默认弹出密码输入框。
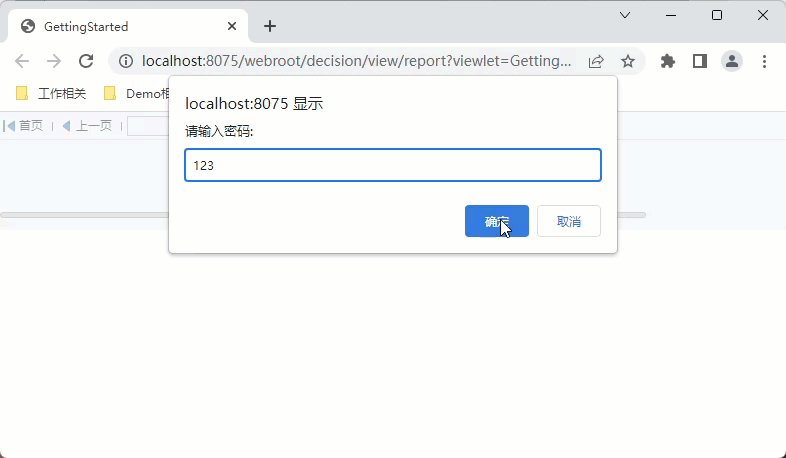
若正确输入密码,则进入模板预览页面。

若三次输错密码,则自动关闭该浏览器窗口。

注1:仅模板主体部分进行加密,参数面板部分不在加密范围内。
注2:不支持移动端。
3. 模板下载编辑
点击下载模板:JS实现预览模板时进行密码效验.cpt

