历史版本7 :JS实现根据控件值自动匹配数据 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
在根据控件值自动匹配数据文档中介绍了2种联动方式,但是都需要在单元格失焦后才能触发联动,且一旦手动修改了联动公式所在单元格的数据,后续就无法再联动了。
那么如果有以上两种需求的场景,该如何实现呢?

1.2 解决方案
利用控件的编辑后事件触发联动,在事件中根据当前值获取所需数据,赋给其他单元格。接口说明可以参考:API接口汇总
注:不支持移动端。
2. 示例编辑
2.1 设计模板
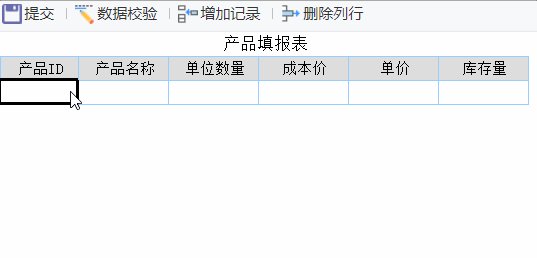
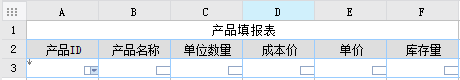
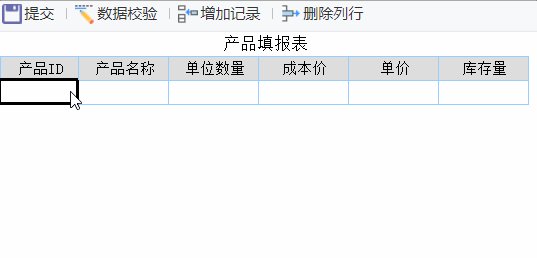
新建普通报表,设计填报表格,A3 单元格添加下拉框控件,B3~F3 添加文本框控件,如下图所示:

2.2 下拉框设置数据字典
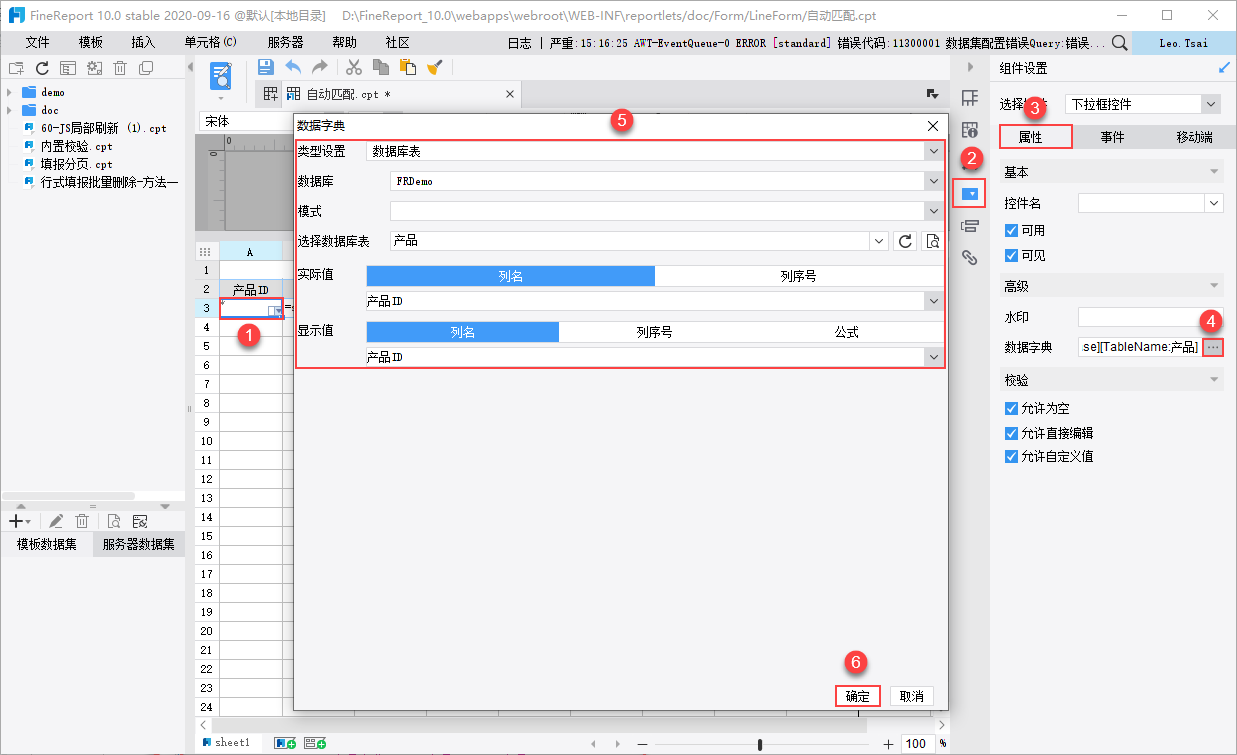
选中 A3 单元格,给下拉框控件绑定数据字典,如下图所示:

2.3 添加数据集
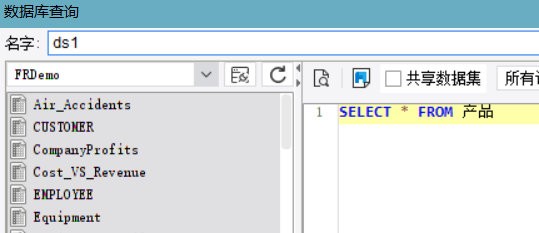
新建数据集ds1,从FRDemo取数,sql语句为:SELECT * FROM 产品

2.4 设置编辑后事件
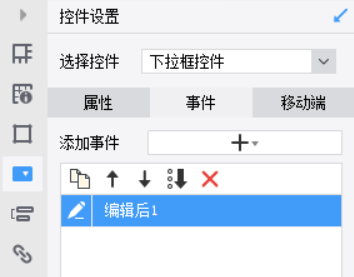
选中A3单元格,给下拉框控件添加一个编辑后事件。

JavaScript 代码如下:
var id=this.getValue();
//获取当前控件值
var cpmc=FR.remoteEvaluate("value('ds1','产品名称','产品ID','"+id+"')");
var dwsl=FR.remoteEvaluate("value('ds1','单位数量','产品ID','"+id+"')");
var cbj=FR.remoteEvaluate("value('ds1','成本价','产品ID','"+id+"')");
var dj=FR.remoteEvaluate("value('ds1','单价','产品ID','"+id+"')");
var kcl=FR.remoteEvaluate("value('ds1','库存量','产品ID','"+id+"')");
//根据产品ID去ds1数据集中获取其他字段的值
var row=FR.cellStr2ColumnRow(this.options.location).row;
//获取当前行号
_g().setCellValue(0,1,row,cpmc);
_g().setCellValue(0,2,row,dwsl);
_g().setCellValue(0,3,row,cbj);
_g().setCellValue(0,4,row,dj);
_g().setCellValue(0,5,row,kcl);
//给当前行其他单元格赋值
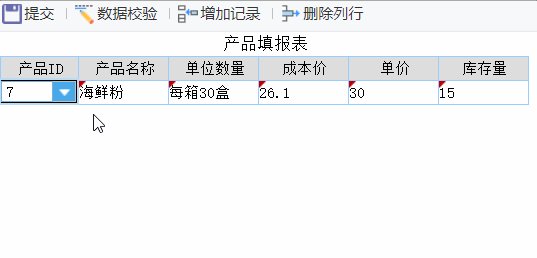
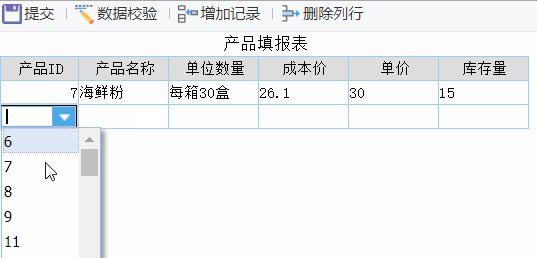
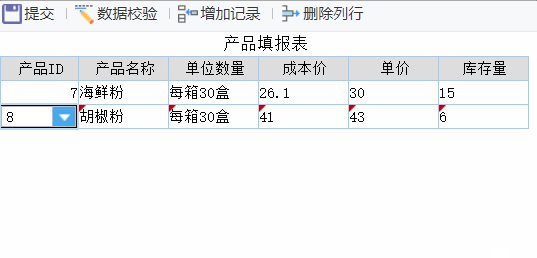
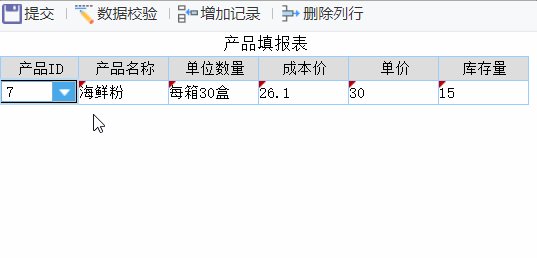
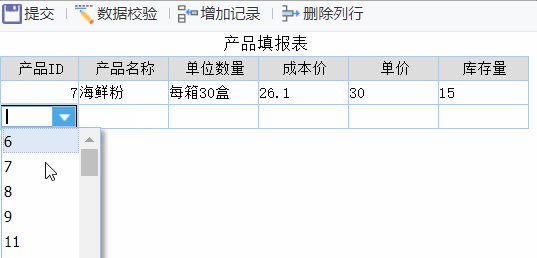
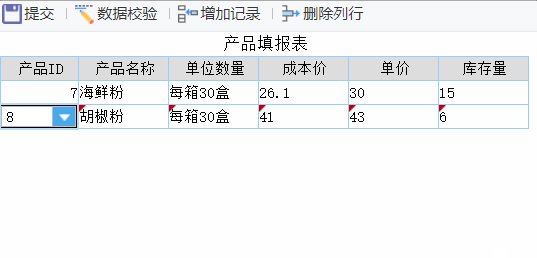
2.5 效果预览
保存报表,填报预览效果如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\JS实现根据控件值自动匹配数据.cpt
点击下载模板:JS实现根据控件值自动匹配数据.cpt

