历史版本24 :决策报表内报表块刷新插件 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
设计器版本 | 插件版本 |
|---|---|
| 11.0 | V1.5.4 |
注:不支持移动端。
1.2 功能介绍
官方提供了报表块刷新插件,可以直接通过插件进行刷新设置。
2. 插件介绍编辑
2.1 插件安装
点击下载插件:表单内报表块刷新
设计器插件安装方法参照 设计器插件管理
服务器安装插件方法参照 服务器插件管理
2.2 定期刷新
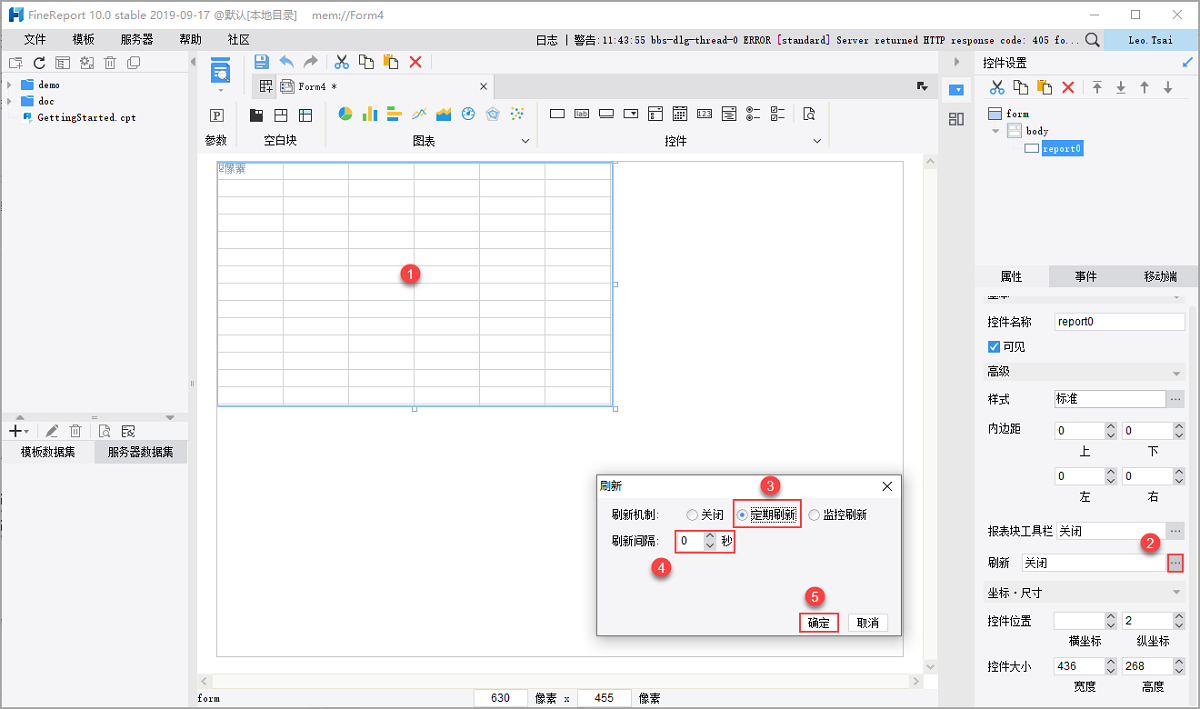
选择报表块,点击属性面板的刷新编辑按钮,弹出报表块刷新设置界面,选择定期刷新并设置好刷新间隔时间即可,如下图所示:

2.3 监控刷新
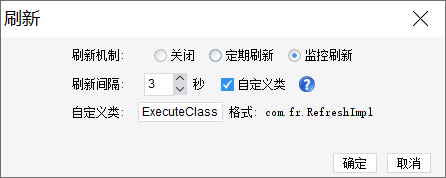
选择监控刷新后,每隔一段时间后,就会查看监控的内容,如果有变化就刷新报表块。可以监控报表块单元格;也可以通过自定义类监控其他内容。
刷新间隔:刷新监控的时间间隔
自定义类:可通过 编译Java 实现 ExecuteCondition 接口来返回是否需要刷新报表块,返回 true 则刷新;返回 flase 则不刷新,ExecuteCondition 接口如何实现可以查看 定时任务之条件判断 中自定义类判断的示例。勾选后需要配置自定义类,将编译好后的 calss 类放置在工程%FR_HOME%\webapps\webroot\WEB-INF\classes目录合适的位置后,此处按提示格式配置路径名称即可。
比如参考 定时任务之条件判断 中示例,通过自定义实现监控星期,每周星期二刷新。

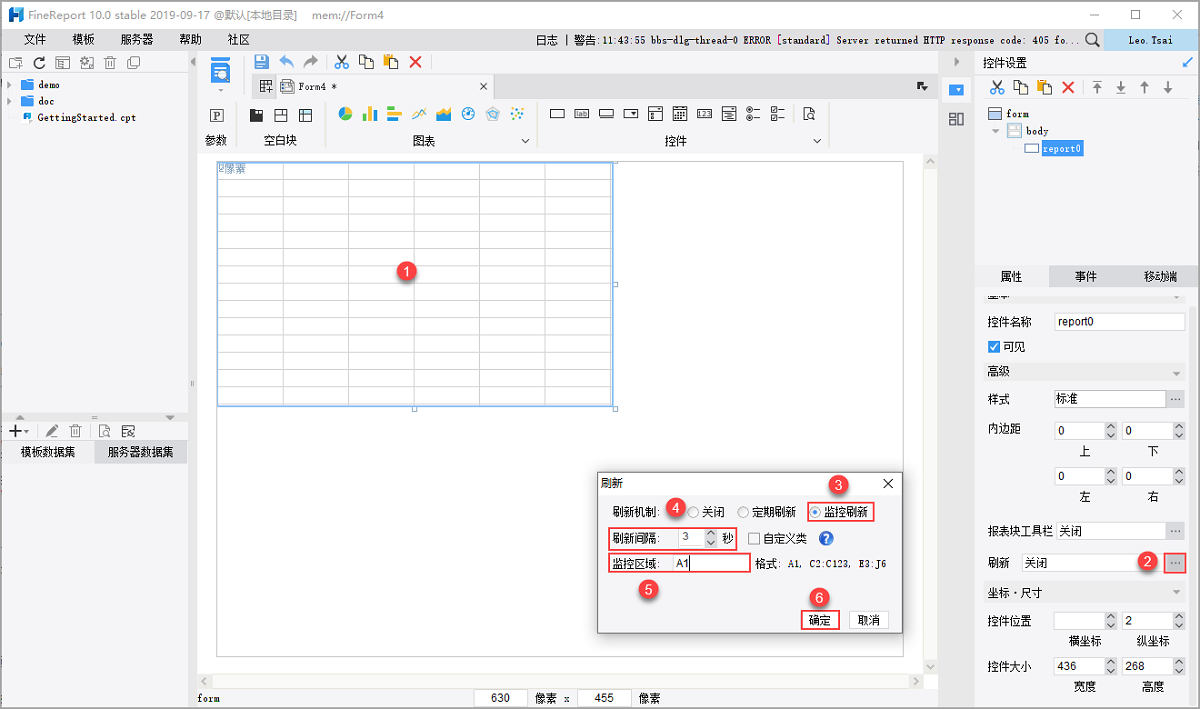
监控区域:监控的报表块单元格,可以是单个单元格如 A1,也可以是多个单元格如 C2:C12
如下实现监控报表块 A1 单元格,监控频率为 3 秒。

报表块刷新时会出现正在加载图标,可通过 JS隐藏正在加载图标与文字 方法实现隐藏图标。

