历史版本5 :超级链接学习路径 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
超级链接可以实现:打开一个网页,钻取另一张报表,发送电子邮件,下载文件,数据排序,结合传参实现联动等等。
本文整理超级链接的学习计划,帮您由浅入深学习超级链接。
2. 新手学习路径编辑
| 章节 | 标题 | 内容简介 | 文档 |
|---|---|---|---|
| 第 1 章 超级链接简介 | |||
| 1.1 | 超级链接 | 简单了解超级链接的概念、场景、类型 | 超级链接 |
| 第 2 章 常用超链类型及练习 | |||
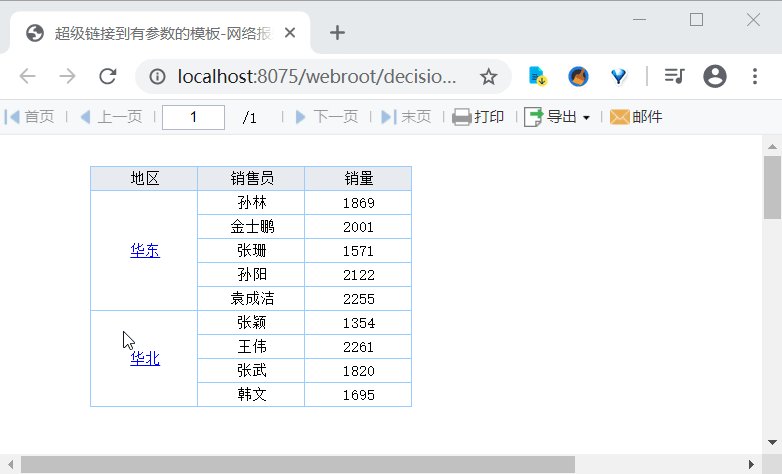
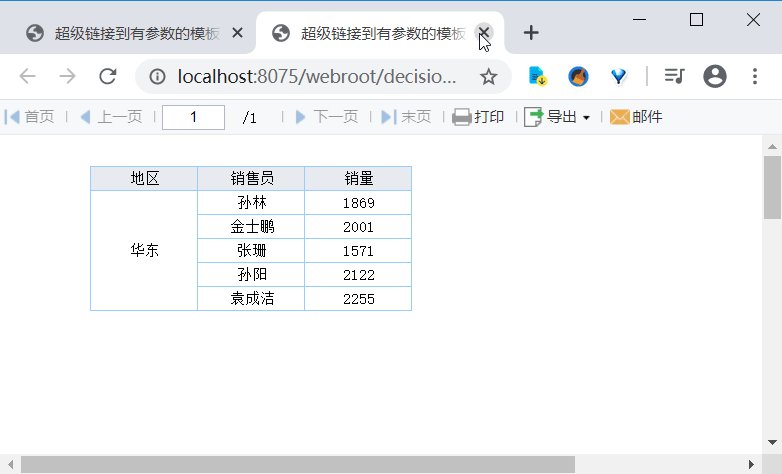
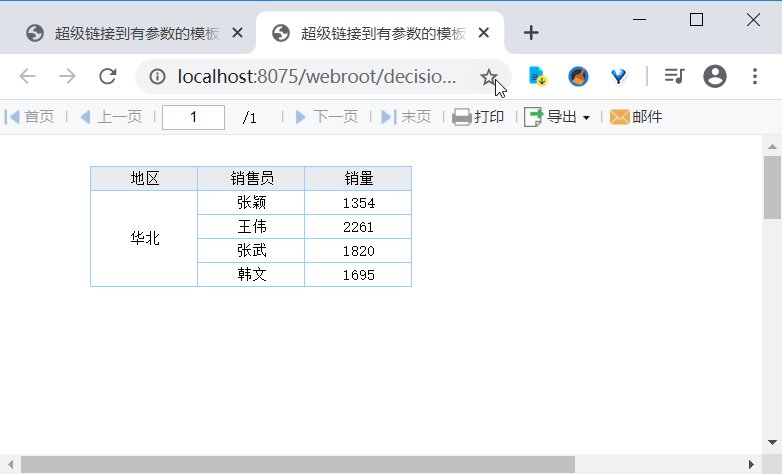
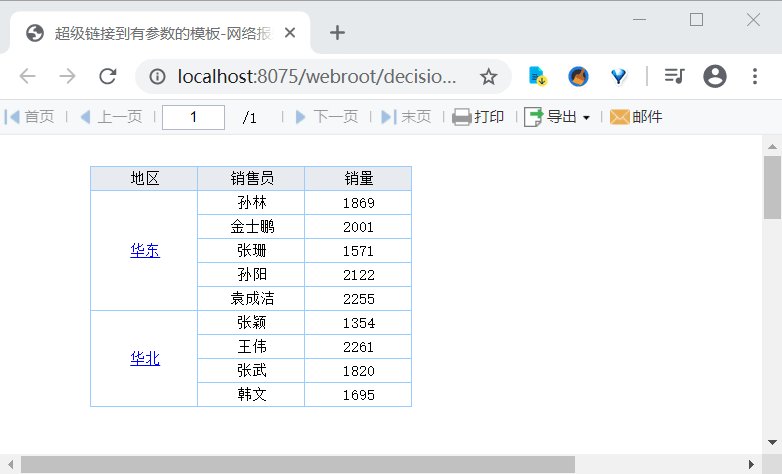
| 2.1 | 超级链接-网络报表 | 点击超级链接可以钻取到本工程下的其他报表,结合传参可动态查看其他报表指定内容 | 超级链接-网络报表 |
| 2.2 | 超级链接-网页链接 | 点击超级链接后跳转到其他网页,也可以下载文件 | 超级链接-网页链接 |
| 2.3 | 超级链接-动态参数 | 点击超级链接后根据改变的参数值进而改变报表的展示效果,例如排序 | 超级链接-动态参数 |
| 2.4 | 超级链接-当前决策报表对象 | 一般用来实现决策报表组件之间联动 | 超级链接-当前决策报表对象 |
| 2.5 | 超级链接-JavaScript脚本 | JavaScript 脚本超链自由度较高,可以实现很多报表展示效果,例如导出 Excel | 超级链接-JavaScript脚本 |
| 2.6 | 图表超链-联动单元格 | 跟单元格里的图表进行联动 | 图表超链-联动单元格 |
| 2.7 | 图表链接-悬浮窗图表 | 点击超级链接后可以打开悬浮窗图表 | 图表链接-悬浮窗图表 |
3. 进阶学习路径编辑
| 章节 | 标题 | 内容简介 | 文档 |
|---|---|---|---|
| 第 1 章 超级链接传参 | |||
| 1.1 | 超级链接传参 | 介绍传参原理及超链参数配置项 | 超级链接传参 |
| 1.2 | 超级链接到有参数的模板 | 在设置超级链接时,会遇到链接到的模板是有参数。希望点击超级链接时,当前单元格的内容作为参数值传递给下一个报表的参数:
| 超级链接到有参数的模板 |
| 1.3 | JS实现点击超链打开对话框报表并传参 | 有时一些特殊场景,当内置的「超链接>对话框」打开报表不能满足要求时,如点击按钮实现超链接跳转,就可以通过自定 JS 实现对话框打开报表:
| JS实现点击超链打开对话框报表并传参 |
| 1.4 | JavaScript超链传参 | JavaScript 类型的超链是支持传递参数的,参数名可以任意取,这些参数会传递给 JavaScript 代码,代码中直接通过参数名来引用:
| JavaScript超链传参 |
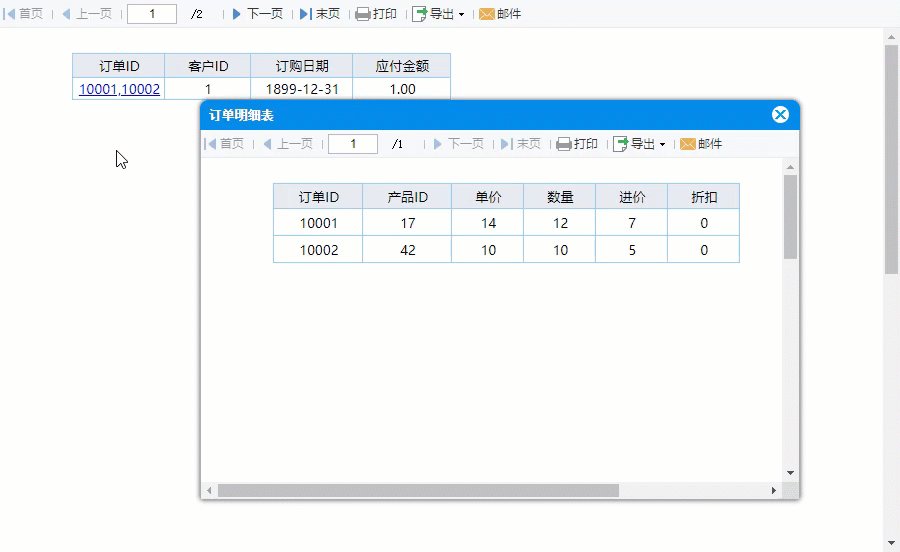
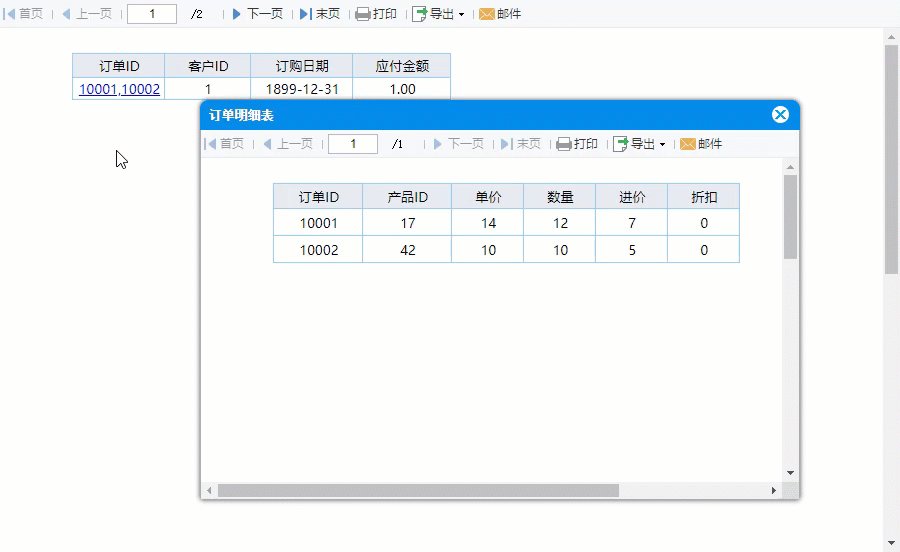
| 1.5 | 超链时一个参数传递多个值 | 超链传参时,如果一个参数有多个英文逗号隔开的值,怎么实现点击之后子表可以将这些值相关的数据一起显示出来呢:
| 超链时一个参数传递多个值 |
| 第 2 章 超级链接跳转 | |||
| 2.1 | 钻取的数据显示在当前页面 | 点击超级链接钻取数据时,希望数据可以直接显示在当前页面,不用跳转到另一个模板:
| 钻取的数据显示在当前页面 |
| 2.2 | 超链当前页跳转后返回原报表 | 链在当前页(当前窗口)打开后,希望点击某个地方可以返回原报表:
| 超链当前页跳转后返回原报表 |
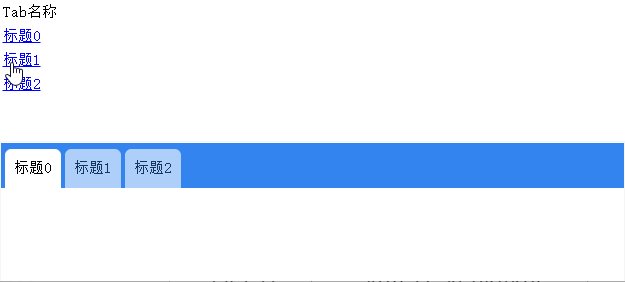
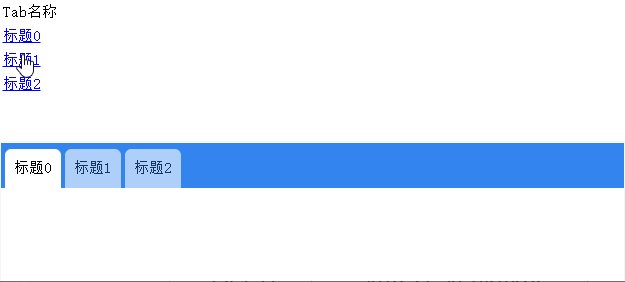
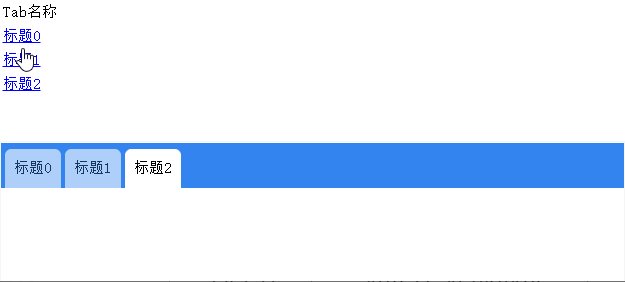
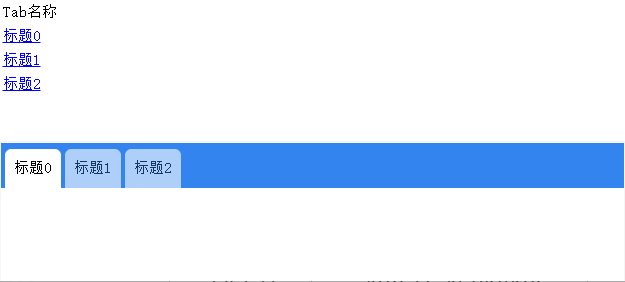
| 第 3 章 点击超链切换Tab块 | |||
| 3.1 | JS实现点击超链切换Tab块 | 用户通过点击报表块单元格的超级链接,实现 Tab 块的切换:
| JS实现点击超链切换Tab块 |