1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | JAR包 | 插件版本 |
|---|---|---|
| 11.0 | 2021-11-15 | V1.0.0 |
1.2 功能简介
在制作 FVS 大屏模板时,常常会需要很多图片素材、边框素材来丰富组件、丰富页面,使模板更加美观。
因此 FVS 也提供了很多内置素材方便用户使用,同时也支持自定义上传素材,满足个性化需求。
本文将为大家介绍在 FVS 大屏模板中,哪些地方可以使用以及如何使用内置素材或自定义上传素材。
2. 设置位置编辑
2.1 页面背景
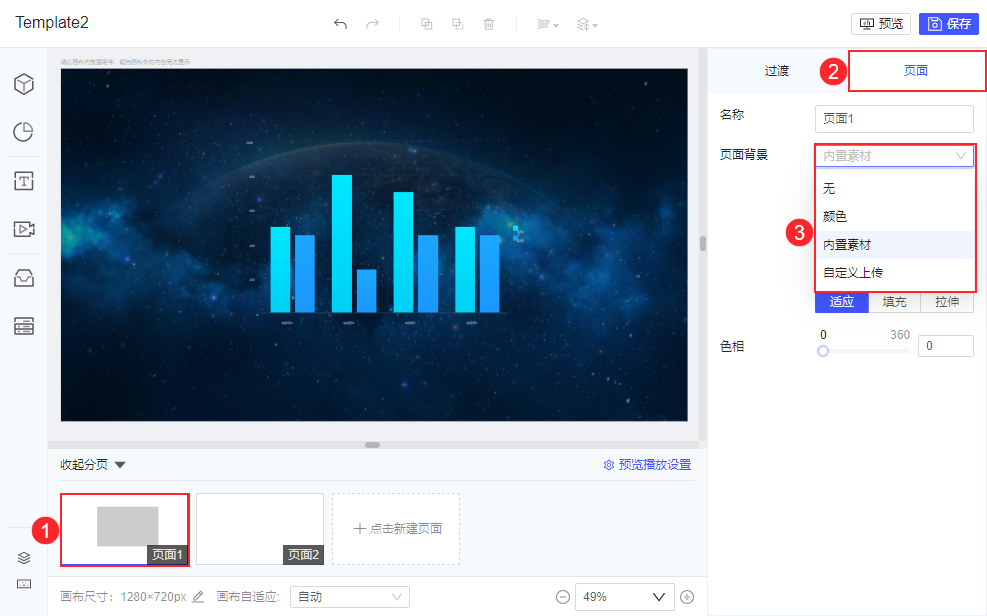
选中一个页面,点击配置栏的「页面」,页面背景中的内置素材包含多个适用于大屏背景的图片,支持自定义上传。如下图所示:

2.2 组件边框背景
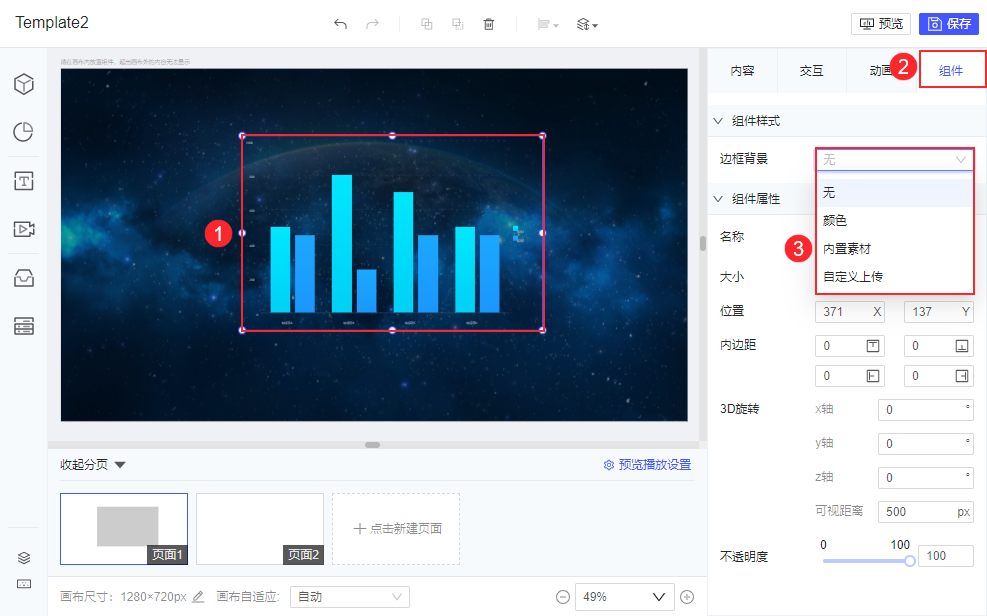
选中任意一个组件,点击配置栏的「组件」,边框背景中的内置素材包含静态和动态的边框背景图片,支持自定义上传图片。如下图所示:
注:FVS弹出框 样式设置中的边框背景同组件边框背景。

2.3 图片组件
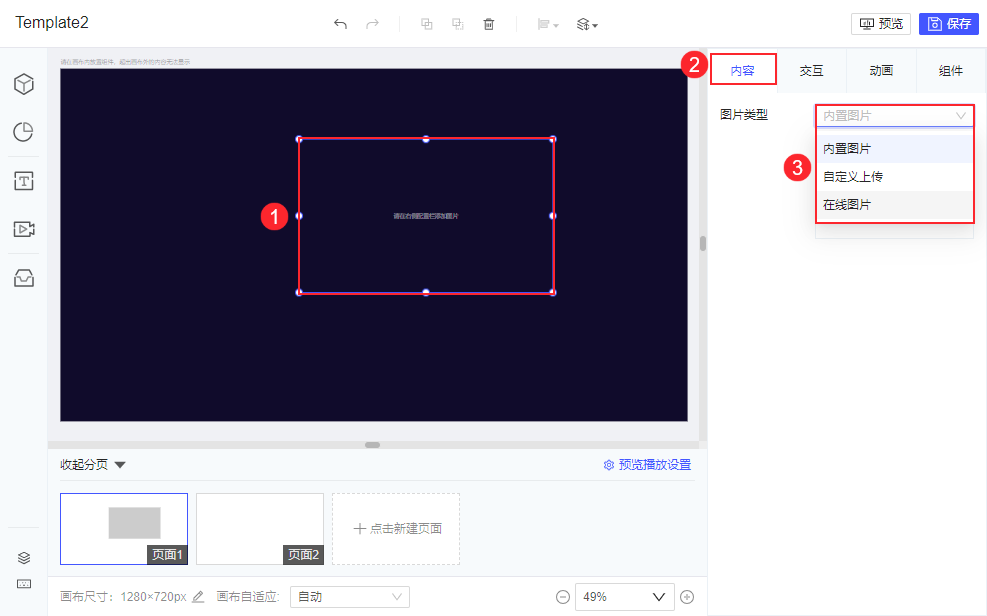
添加 图片组件 ,点击配置栏的「内容」,内置图片包含多种静态和动态的图片素材,支持自定义上传图片、在线图片。如下图所示:

2.4 本地视频组件
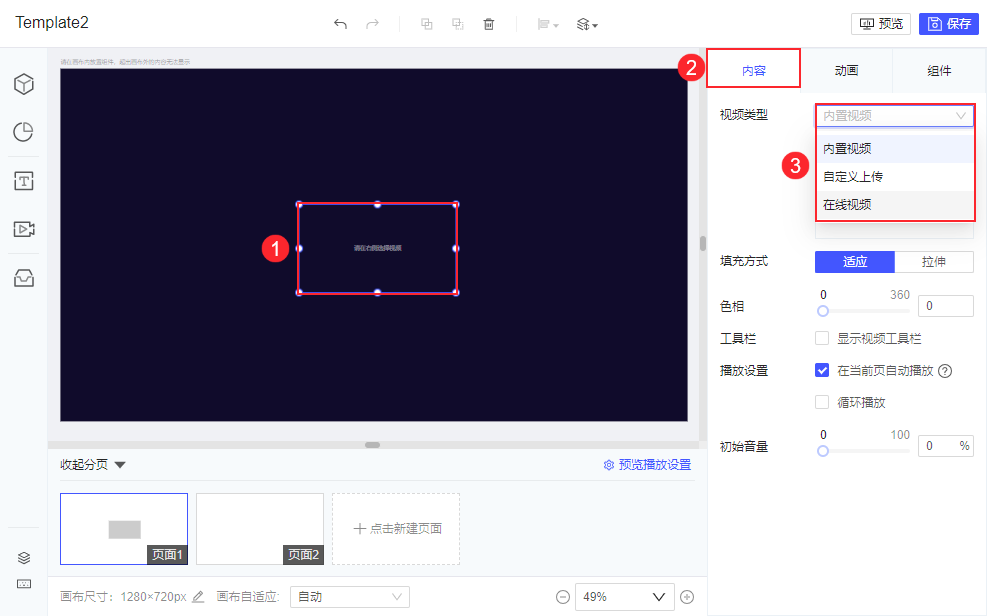
添加 本地视频组件 ,点击配置栏的「内容」,内置视频中包含多个动态效果的视频,可用于开场动画等等。支持自定义上传。如下图所示:

3. 内置素材编辑
3.1 配置项
第 2 章讲到的 4 个位置的内置素材,均是独立且不通用的。
「页面背景」仅包含适用于页面背景类型的内置素材;「组件边框背景」仅包含适用于组件背景的内置素材;
「图片组件」包含所有图片类型的素材,素材最为丰富;「本地视频组件」仅包含视频类型的内置素材。
不同位置的内置素材,配置项也不同。如下表所示:
| 内置素材配置项 | 组件边框背景 | 页面背景 | 图片组件 | 本地视频组件 |
|---|---|---|---|---|
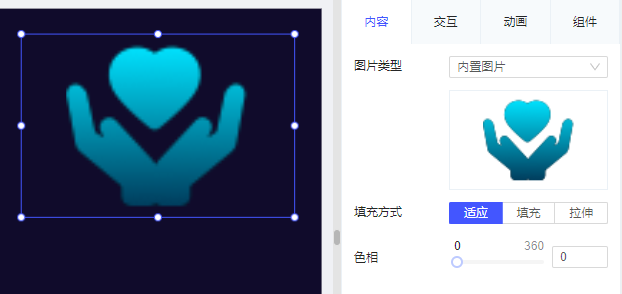
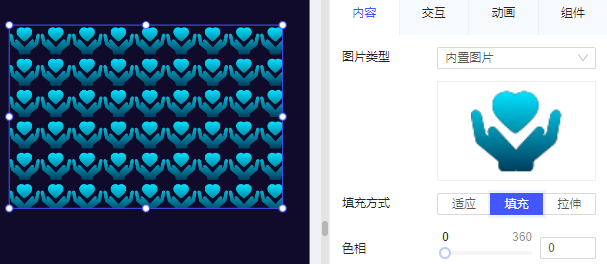
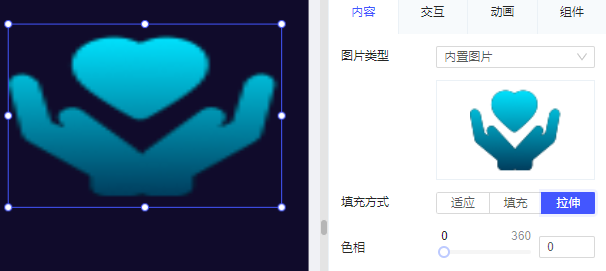
| 填充方式 | 适应、填充、拉伸、点九图填充 | 适应、填充、拉伸 | 适应、填充、拉伸 | 适应、拉伸 |
| 色相 | 0-360 | 0-360 | 0-360 | 0-360 |
| 不透明度 | 0-100 | - | - | - |
| 内边距 | 跟随素材变化,可修改 | - | - | - |
填充方式说明:
| 图片/视频填充方式 | 说明 | 效果 |
|---|---|---|
| 适应 | 图片宽高比不变,等比拉大/缩小图片,确保宽/高充满页面/组件即可 |  |
| 填充 | 图片宽高比不变,图片大小不变,从左上角开始依次用图片填充页面/组件,直到填满 |  |
| 拉伸 | 图片宽度拉伸至页面/组件宽度,图片高度拉伸至页面/组件高度 |  |
| 点九图填充 | 点九图填充主要用于边框,可保证图片四周不拉伸变形,详情请参见本文 4.3 节 | |
3.2 内置素材更新
「模板背景」、「组件边框」、「图片」、「本地视频」中的内置素材,存储在工程目录webapps\webroot\WEB-INF\assets\vis文件夹下。
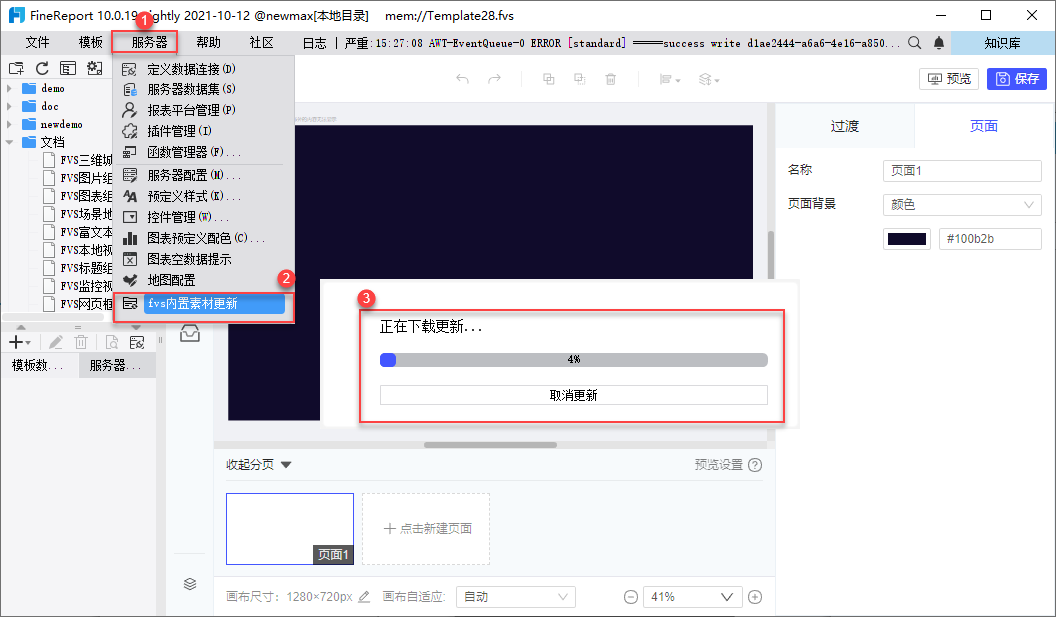
帆软会不定期新增相关素材,用户可点击「服务器>fvs内置素材更新」来获取最新素材。
内网用户可直接下载解压,替换工程目录webapps\webroot\WEB-INF\assets\vis文件夹:vis.zip 。

4. 自定义上传编辑
4.1 配置项
第 2 章讲到的 4 个位置的自定义上传的素材,同样是独立且不通用的。但是相同位置只需要上传一次,就可以再次复用。
例如在一个页面的「页面背景」上传了自定义素材,其他页面中也可以使用该素材。但是该素材只存在于「页面背景」,图片组件、组件边框背景中不会出现该素材。
不同位置的自定义素材,配置项也不同。如下表所示:
| 自定义素材配置项 | 组件边框背景 | 页面背景 | 图片组件 | 本地视频组件 |
|---|---|---|---|---|
| 填充方式 | 适应、填充、拉伸、点九图填充 | 适应、填充、拉伸 | 适应、拉伸 | |
| 色相 | 0-360 | 0-360 | 0-360 | 0-360 |
| 不透明度 | 0-100 | - | - | - |
| 内边距 | 跟随素材变化,可修改 | - | - | - |
| 支持上传文件格式 | jpg、png、gif 、 webm | webm、mp4、mov、ogg | ||
4.2 上传图片
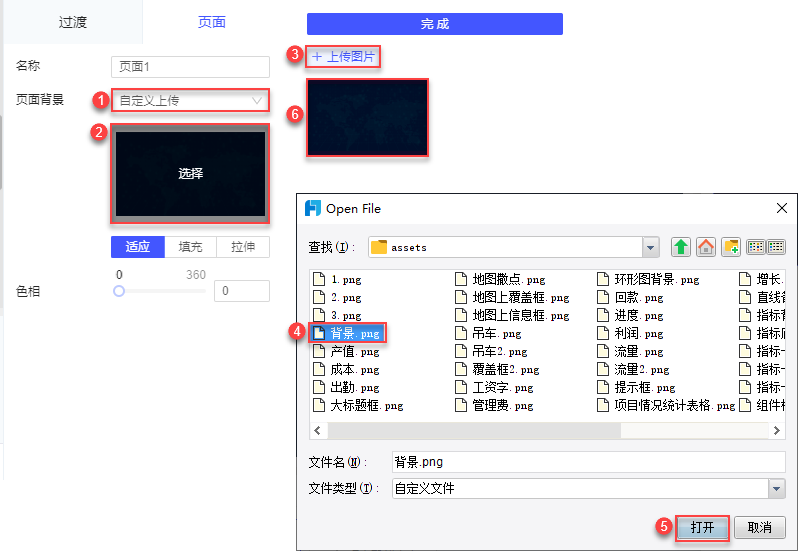
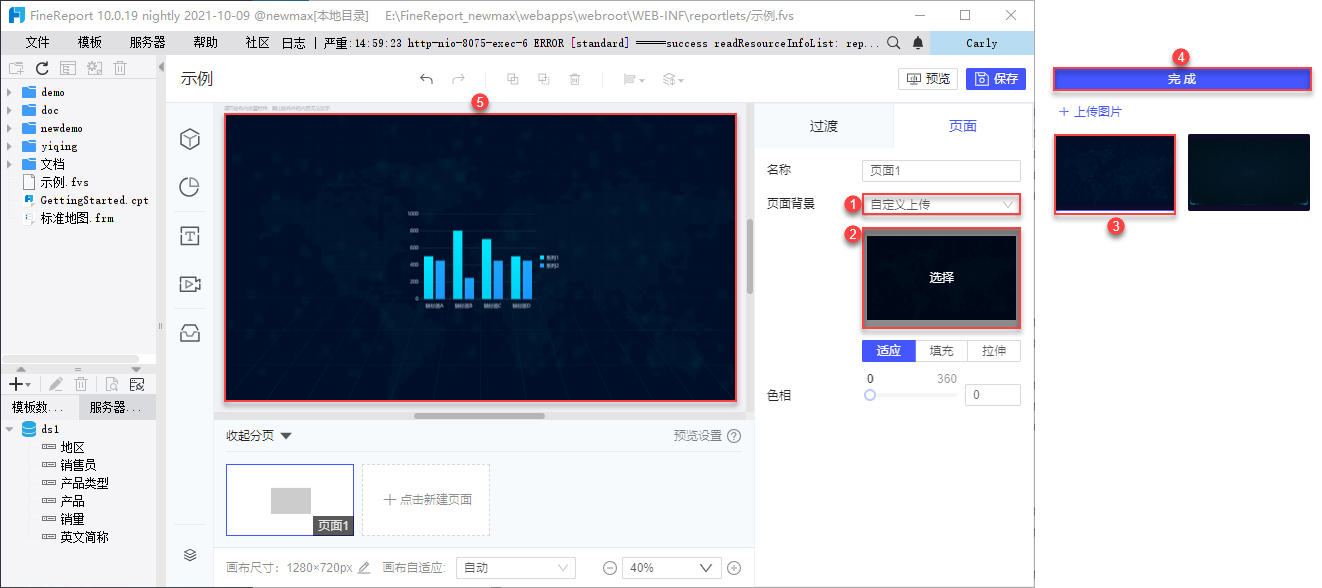
选择「自定义上传」方式后,点击「选择」,点击「+上传图片」,即可选择本地图片文件并上传。

4.3 设置点九图
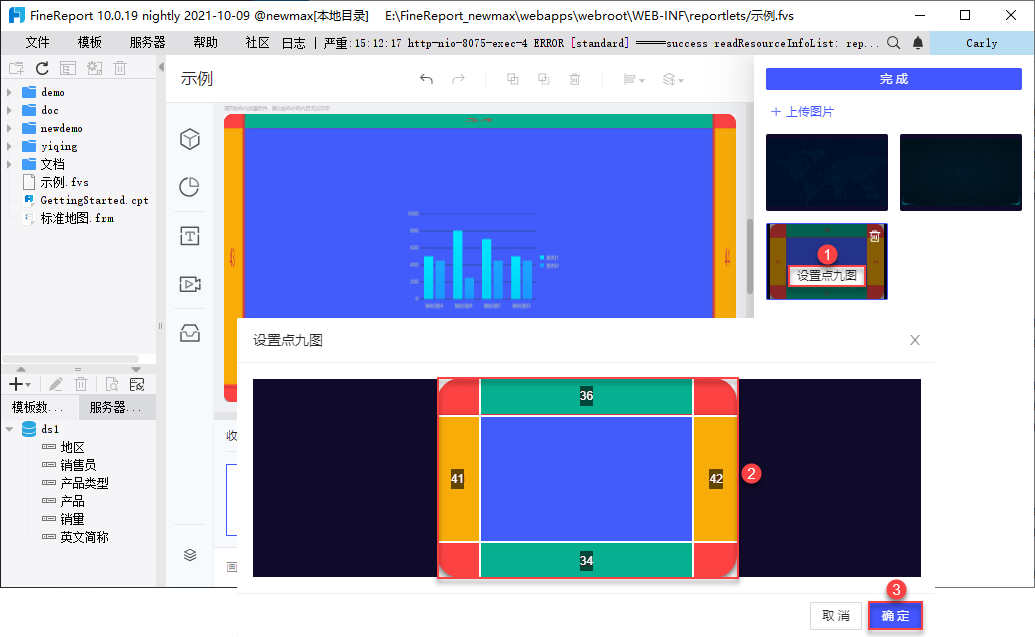
上传图片后,选中图片,鼠标悬浮在选中的图片上时,提示「设置点九图」,点击弹出图片的点九图设置框。
注:因为设置点九图主要是为了图片的四个角不拉伸变形,所以只有组件边框背景和页面背景支持设置点九图。

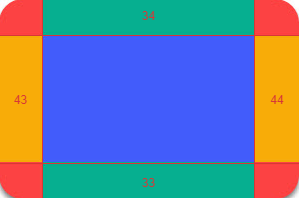
通过拉伸四条线,可以将图片划分为四类区域,如下图所示:

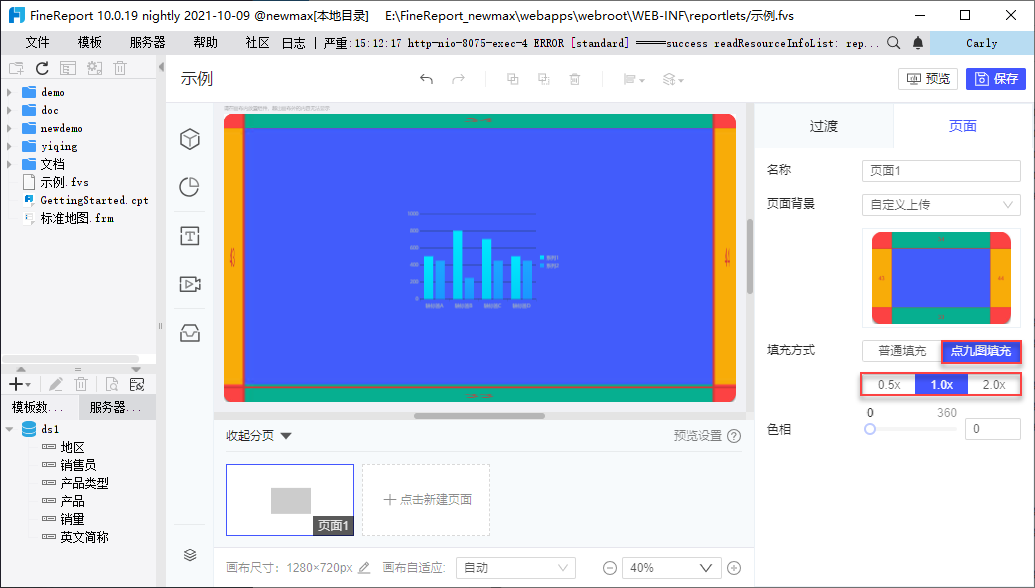
只有设置了图片的点九图之后,才可以选择「点九图填充」。
若选择「点九图填充」:
红色区域宽度高度不变
绿色区域高度不变,宽度拉伸,使得图片充满页面宽度
黄色区域宽度不变,高度拉伸,使得图片充满页面高度
蓝色区域高度和宽度拉伸,使得图片充满整个页面
若调整下方的倍数选项,那么红色区域的宽高会按照倍数调整。

选择「自定义上传」方式后,点击「选择」,选中需要的素材,即可调用。如下图所示:

4.4 删除自定义素材
鼠标悬浮于图片,点击左上角「删除」按钮,点击「确定」,即可删除该图片。如下图所示:
若素材图片被删除,调用该素材的背景自动为空。
注:内置素材不可删除。


