最新历史版本
:自定义图表标题和图例的位置 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 应用场景
图表的标题和图例可以自定义悬浮置,不局限于系统给定的居左、居中、居右这样的设定。
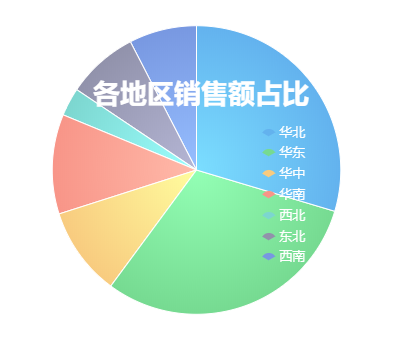
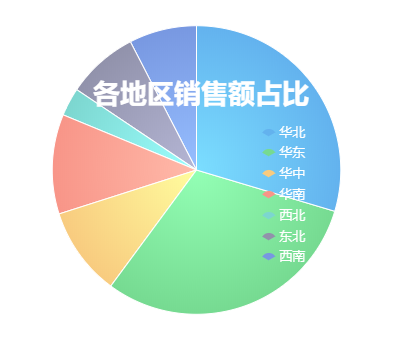
饼图自定义悬浮位置效果如下图所示:

1.2 功能入口
1)标题
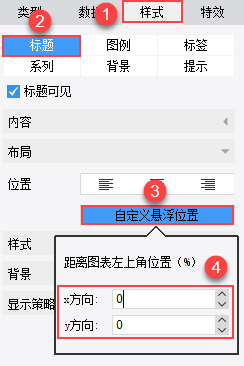
图表属性面板的样式>标题的布局下,点击自定义悬浮位置可以自定义标题距图表左上角的位置,如下图所示:

2)图例
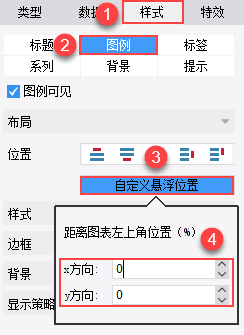
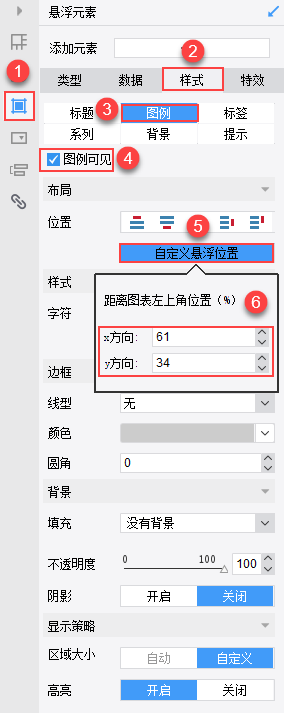
图表属性面板的样式>图例的布局下,点击自定义悬浮位置可以自定义图例距图表左上角的位置,如下图所示:

注:直接将图表拖到决策报表的 body 中,自定义图例位置不支持移动端。但决策报表报表块中的图表,自定义图例位置是支持移动端的。
2. 示例编辑
2.1 打开模板
使用设计器已经内置的饼图来自定义标题和图例的位置,打开模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\PieChart\常规饼图.cpt
2.2 自定义标题位置
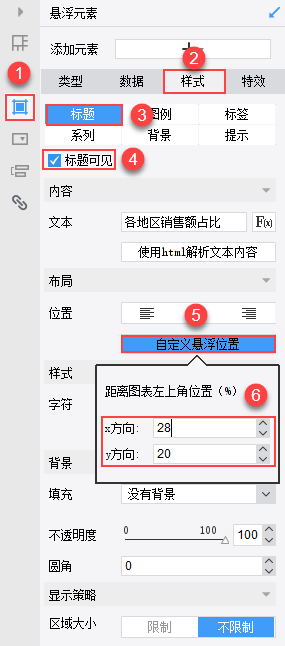
选中饼图,属性面板选择悬浮元素>样式>标题,勾选标题可见,点击自定义悬浮位置,设置 x 方向为 28 ,y 方向为 20 ,如下图所示:

2.3 自定义图例位置
选中饼图,属性面板选择悬浮元素>样式>图例,勾选图例可见,点击自定义悬浮位置,设置 x 方向为 61 ,y 方向为 34 ,如下图所示:

2.4 系列配色
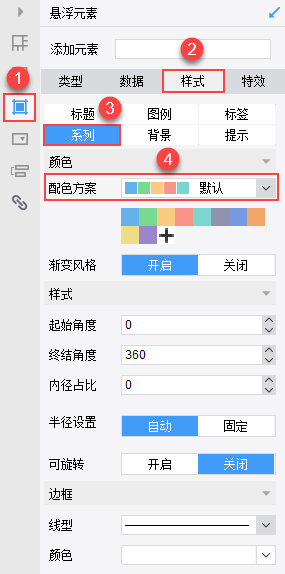
选中饼图,属性面板选择悬浮元素>样式>系列,将系列的配色方案修改为默认,如下图所示:

2.5 效果预览
2.5.1 PC 端
保存报表,点击分页预览,效果如下图所示:

2.5.2 移动端
示例采用的是悬浮图表不支持移动端预览,但是单元格元素图表可以。
3. 模板下载编辑
已完成模板参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\PieChart\图表标题图例位置自定义.cpt
点击下载模板:图表标题图例位置自定义.cp

