历史版本23 :JS实现当前页刷新 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
目录:
1.概述编辑
1.1 预期效果
1.1.1 示例一:填报成功刷新

1.1.2 示例二:数据校验刷新

1.1.3 示例三:点击按钮刷新

1.2 实现思路
通过location.reload()或者_g().refreshAllSheets()来刷新页面,其区别如下:
| location.reload() | _g().refreshAllSheets() |
|
|
2. 示例一:填报成功刷新编辑
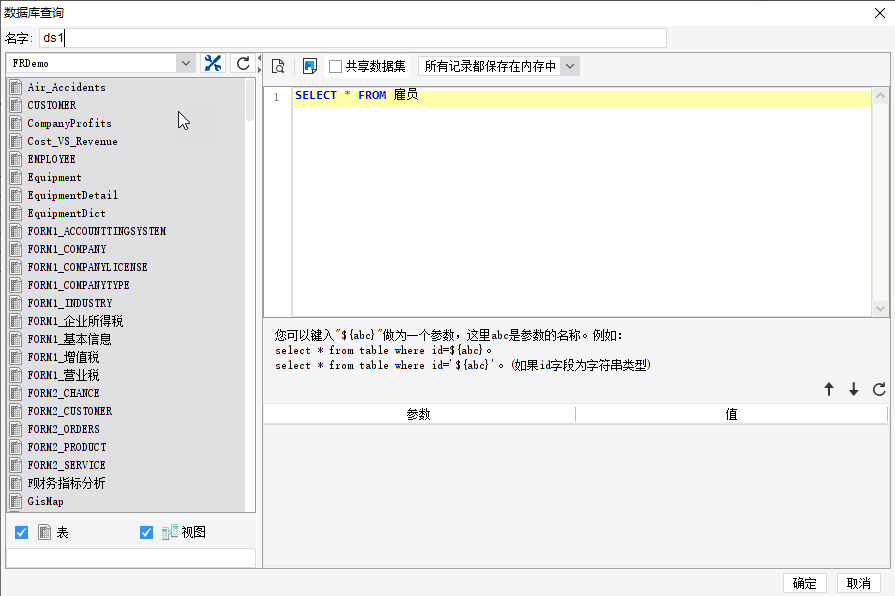
2.1 准备数据
新建普通报表,新建数据集 ds1,SQL 语句为:SELECT * FROM 雇员

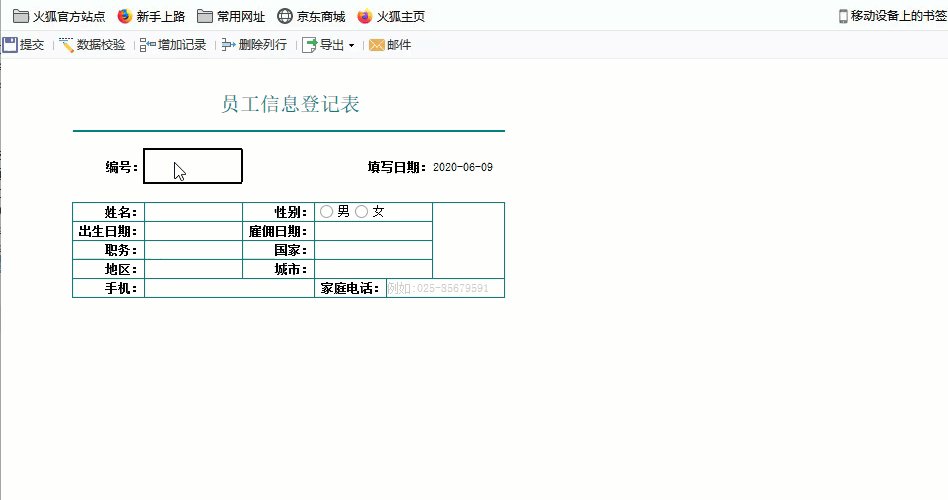
2.2 设计表格
如下图设计表格,详细步骤参见文档:自由填报报表示例

2.3 添加事件
菜单栏点击模板>模板 Web 属性>填报页面设置,选择为该模板单独设置,添加 填报成功事件,如下图所示:

JavaScript 代码如下:
setTimeout(function() {
_g().refreshAllSheets();
//location.reload();
}, 500)
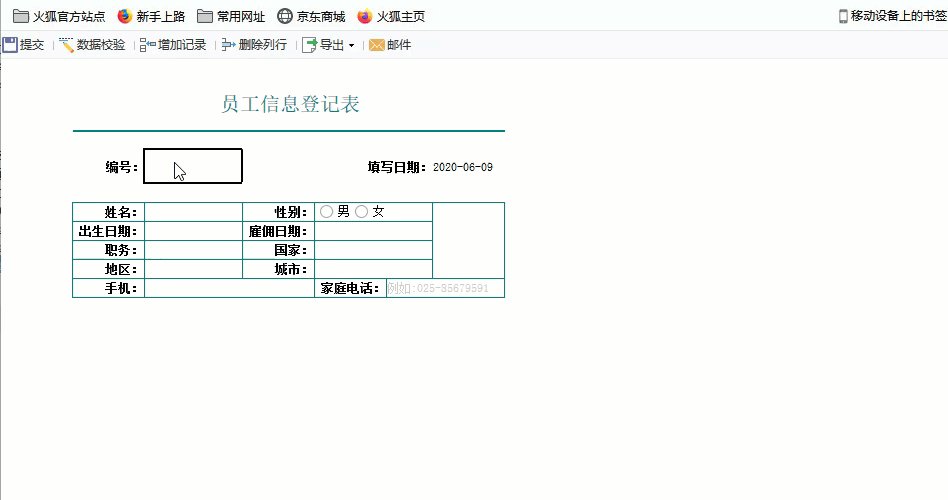
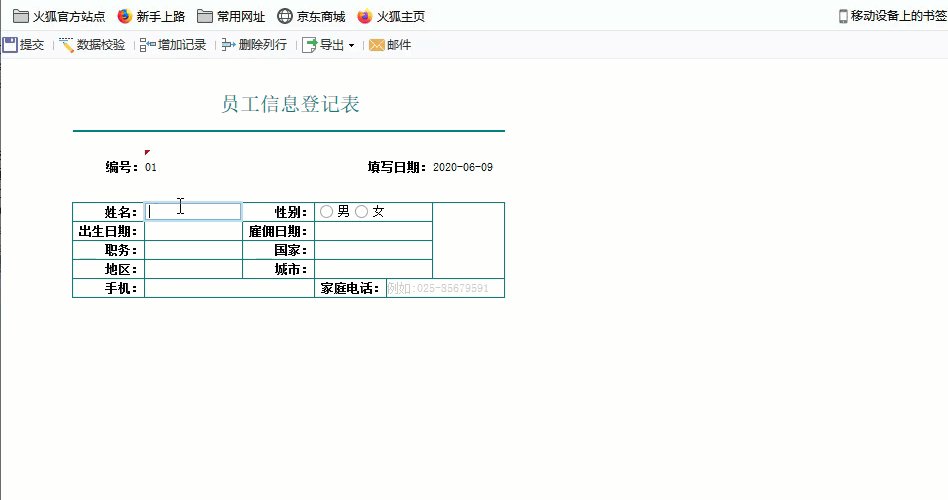
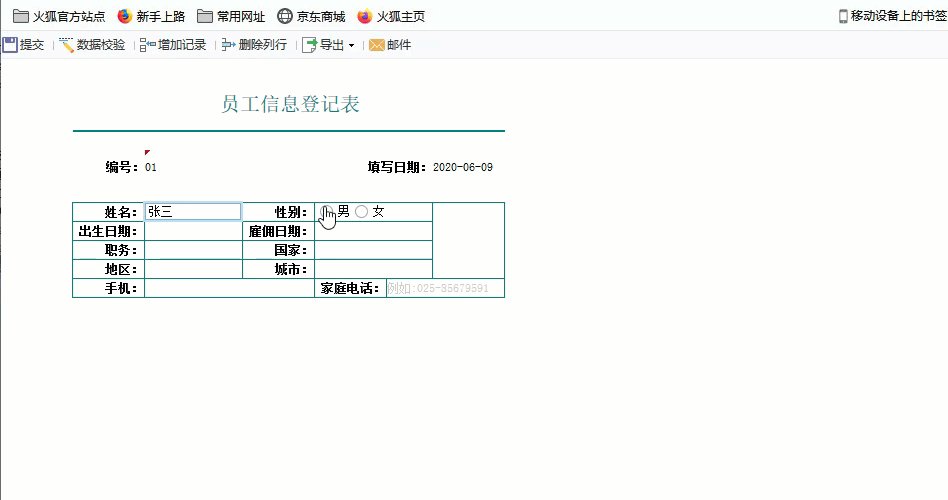
2.4 效果预览
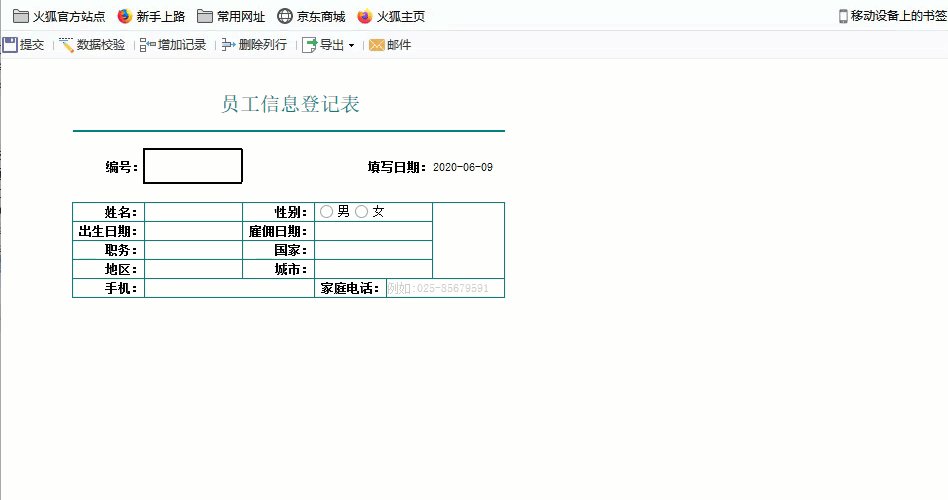
1)PC 端
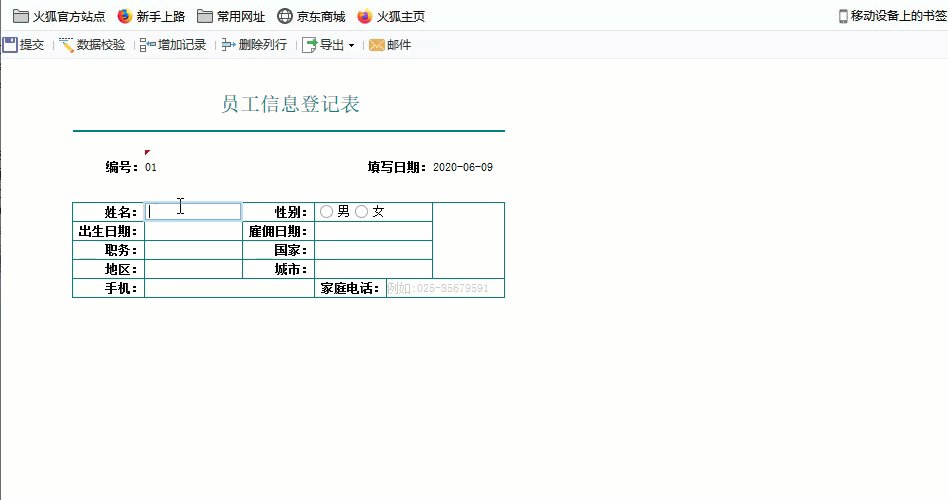
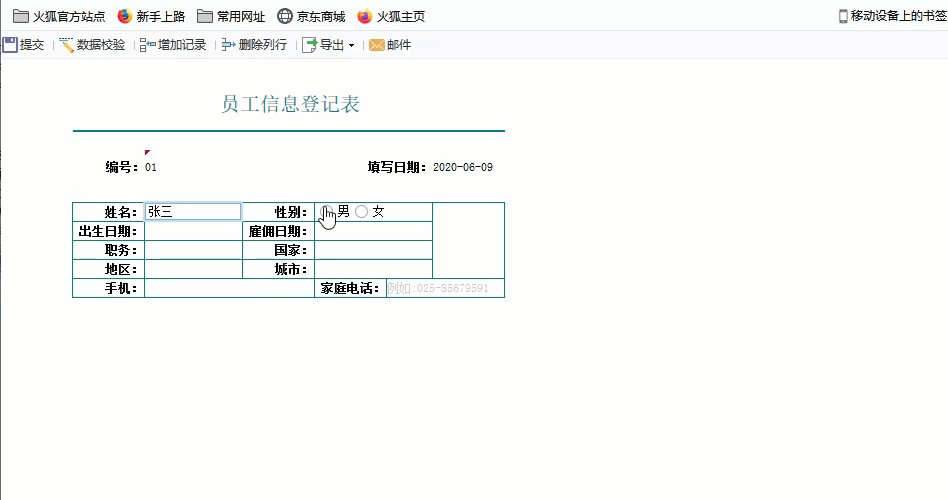
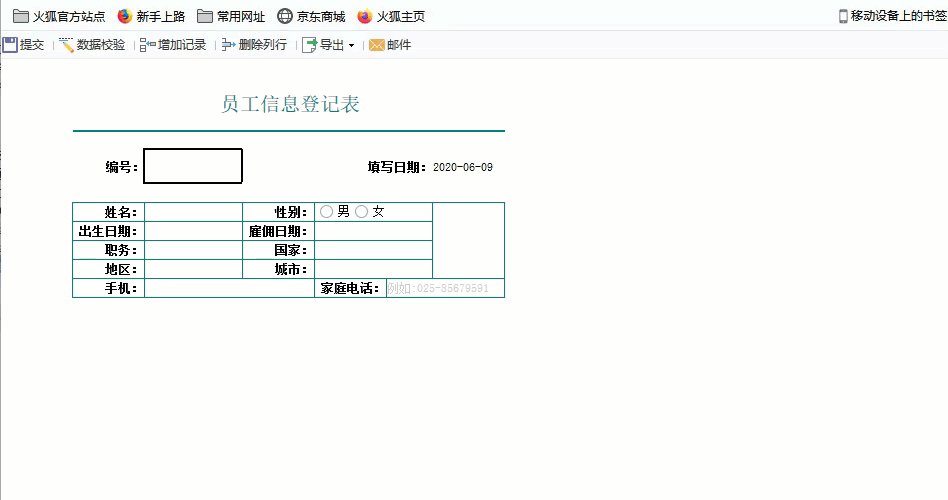
保存报表,点击填报预览,填报成功后刷新效果如下图所示:

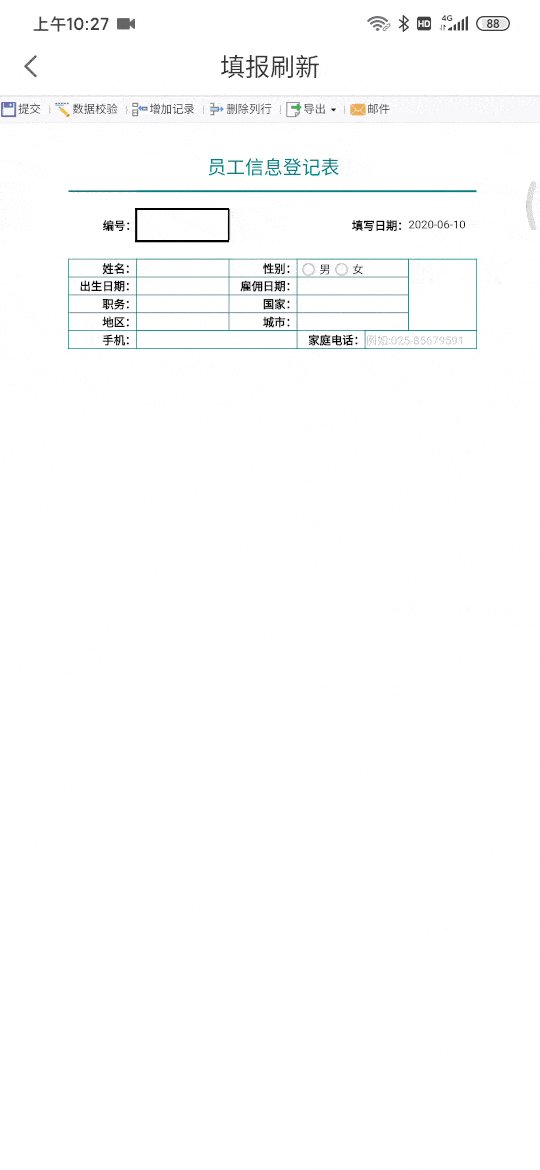
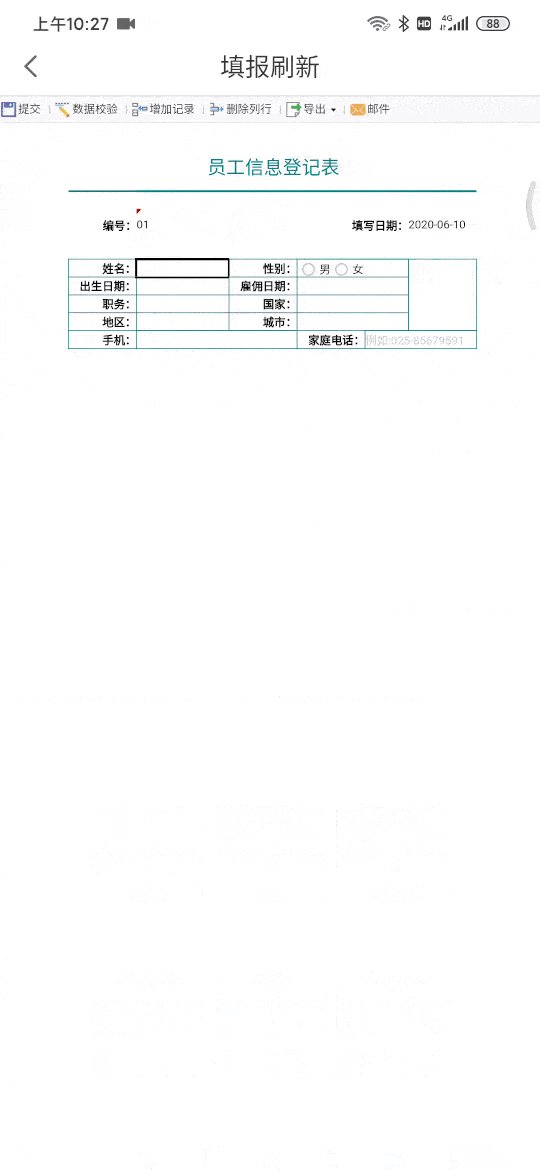
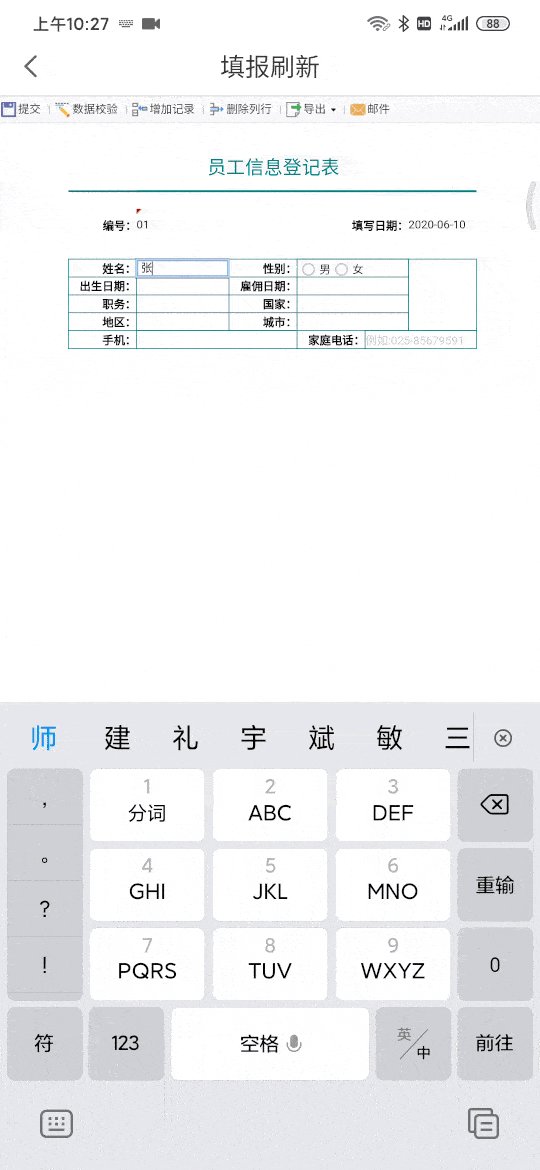
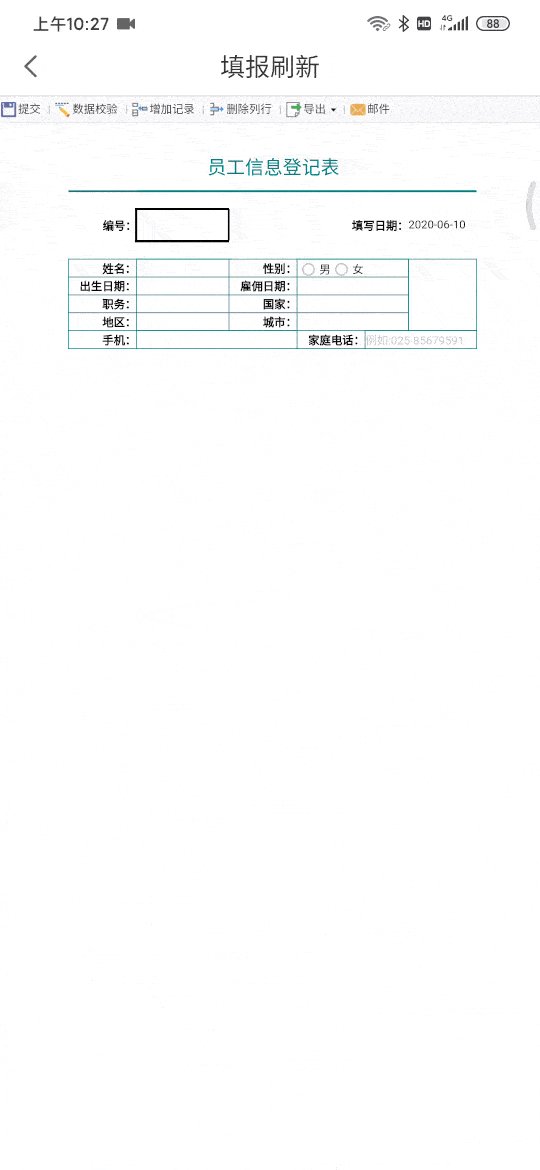
2)移动端

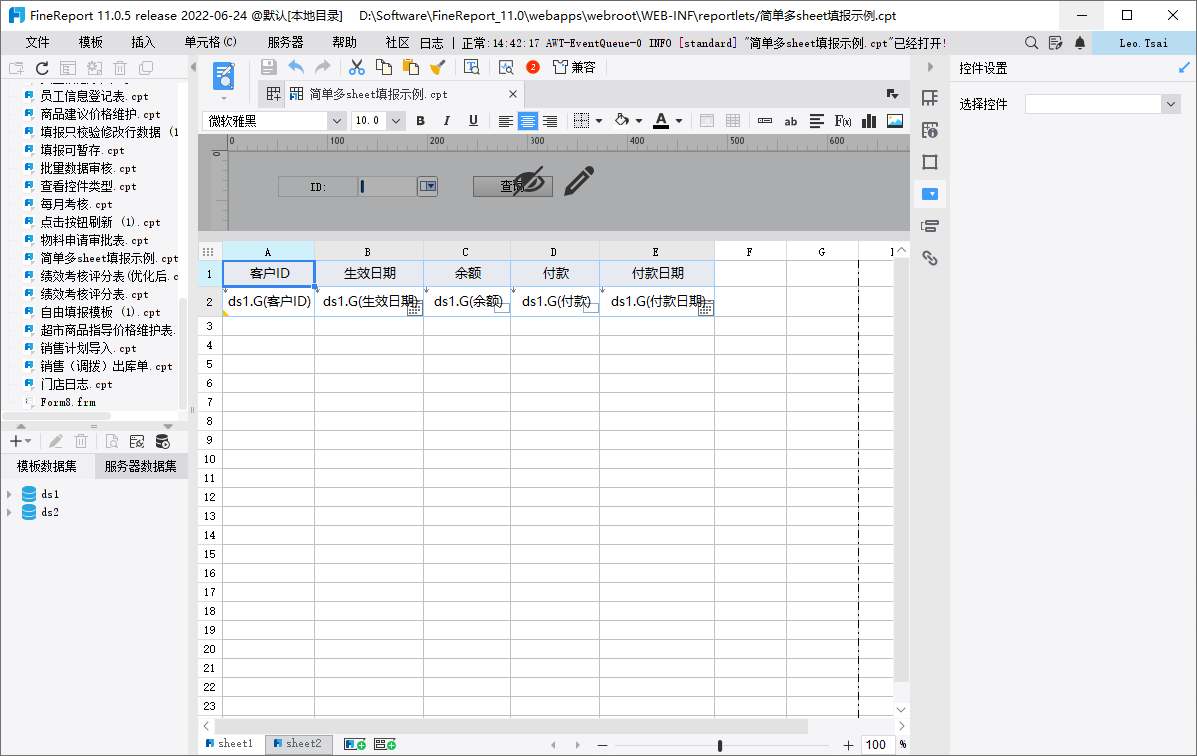
打开设计器内置模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\MultiSheetReport\简单多sheet填报示例.cpt

3.2 添加事件
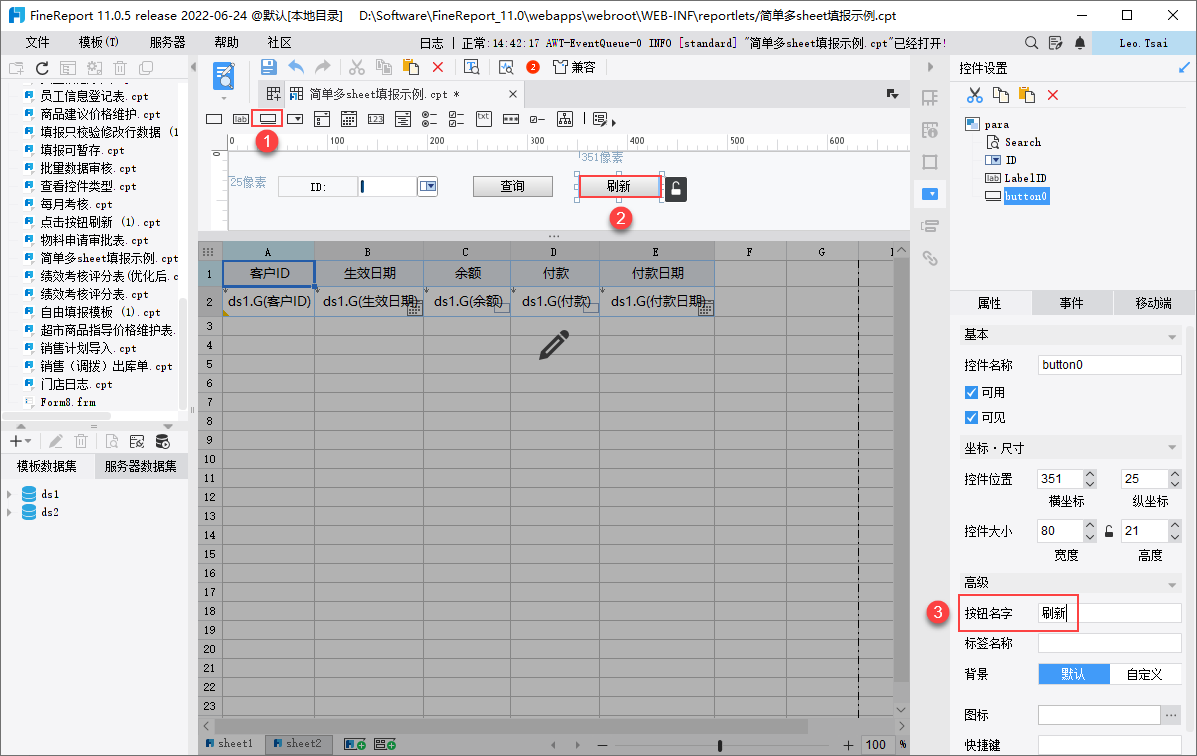
1)进入参数面板,将一个按钮控件拖到面板,按钮名字改为“刷新”,如下图所示:

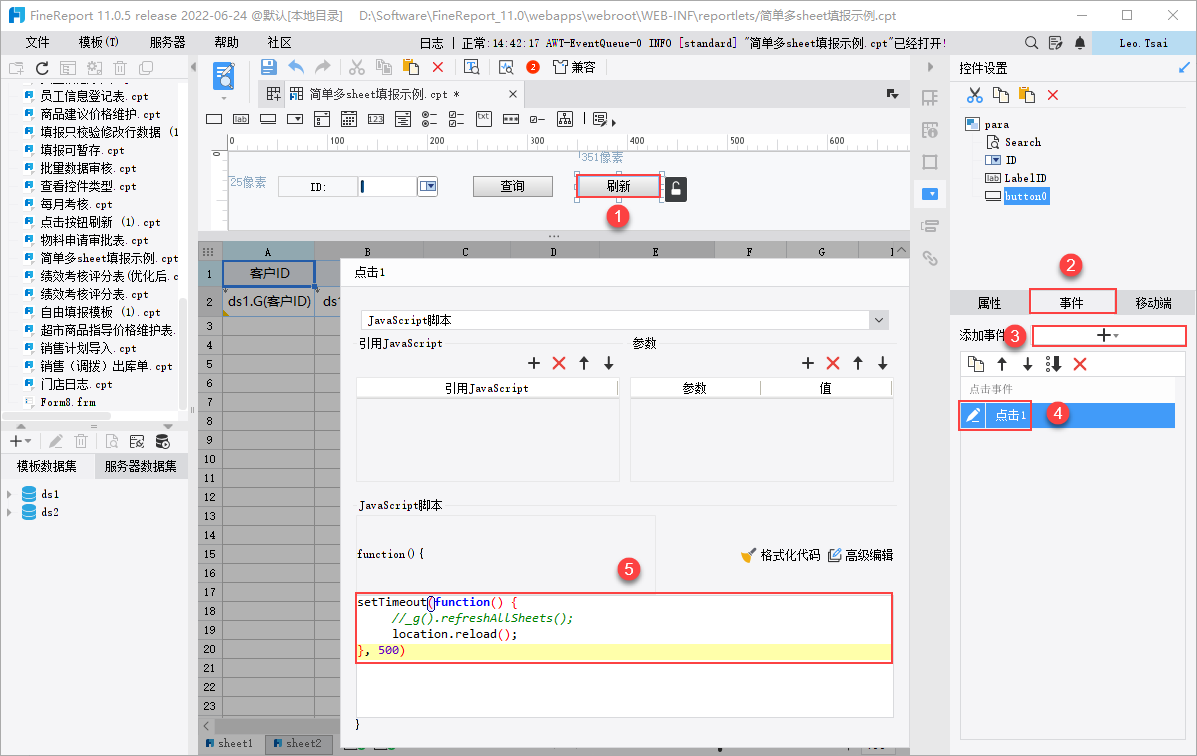
2)选择按钮控件,添加一个点击事件,如下图所示:

JavaScript 代码如下:
setTimeout(function() {
//_g().refreshAllSheets();
location.reload();
}, 500)
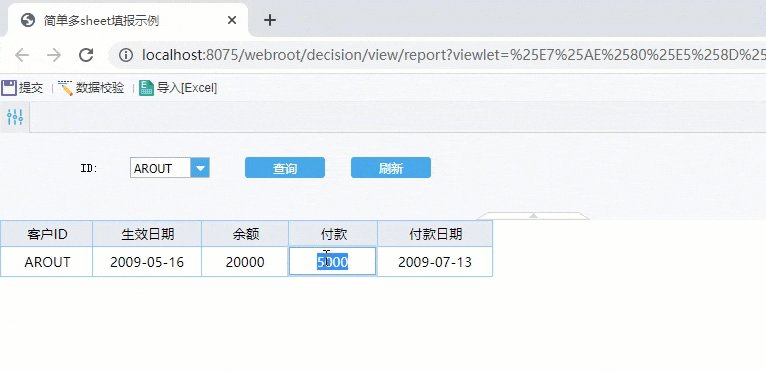
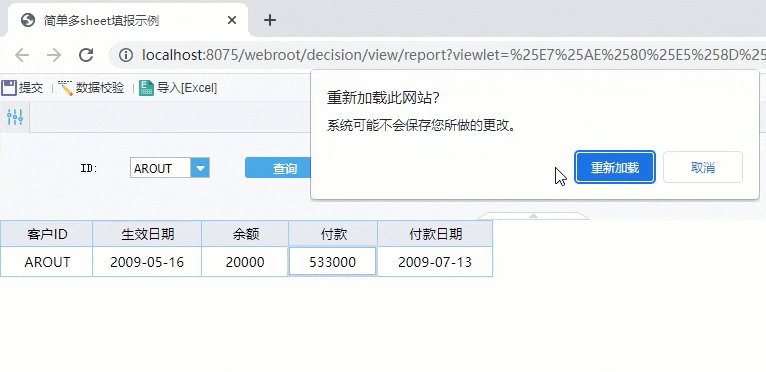
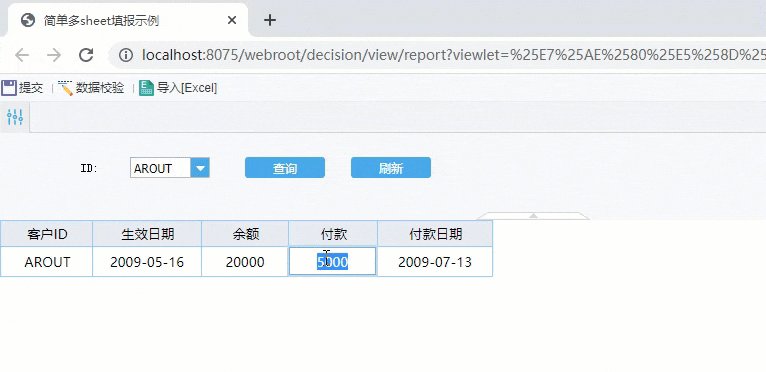
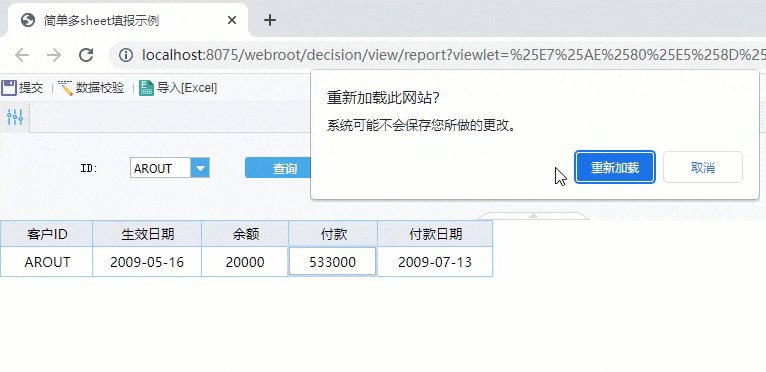
3.3 效果预览
保存模板,点击填报预览,刷新效果如下图所示: