历史版本24 :JS实现当前页刷新 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1.概述编辑
1.1 预期效果
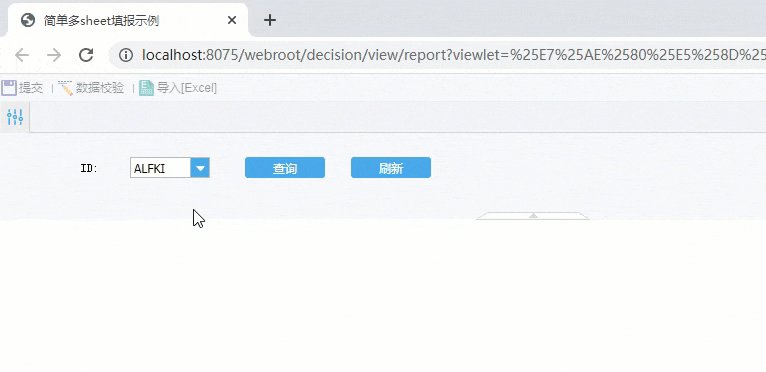
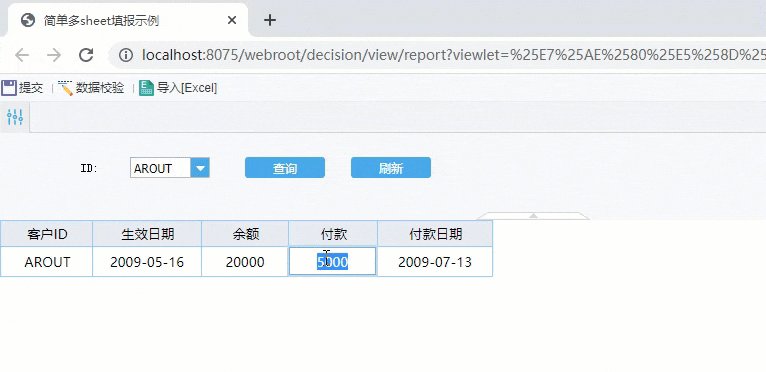
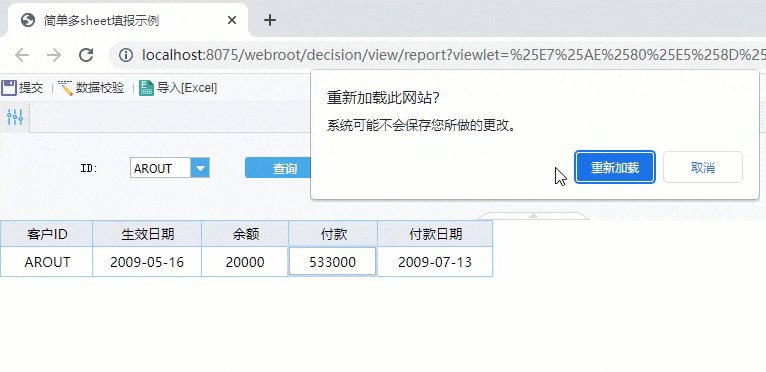
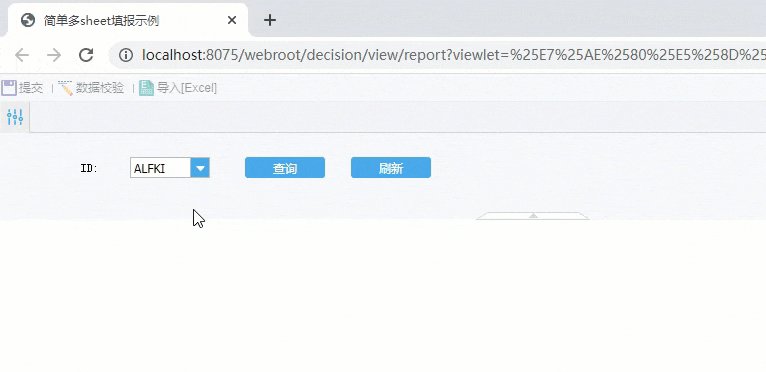
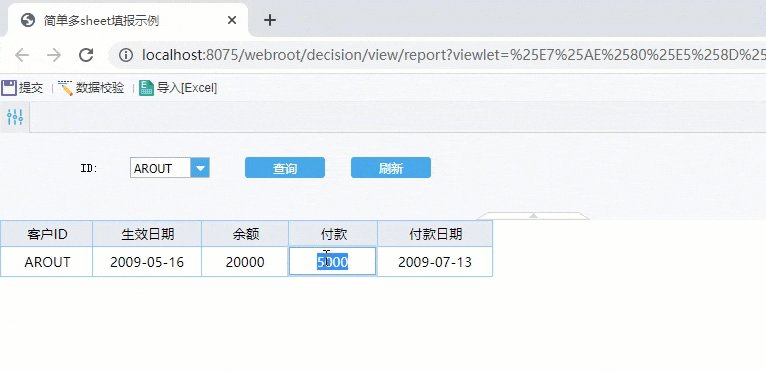
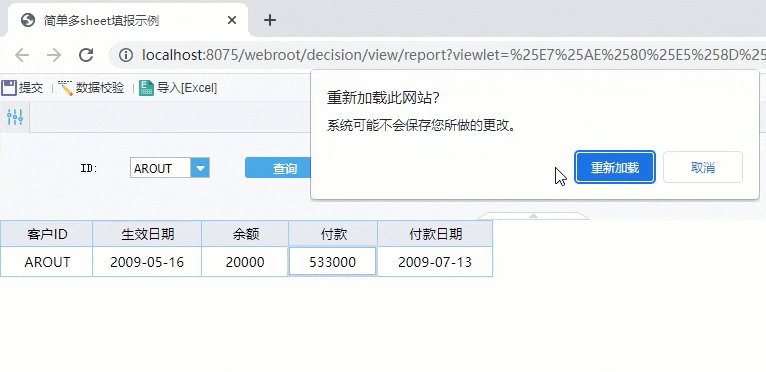
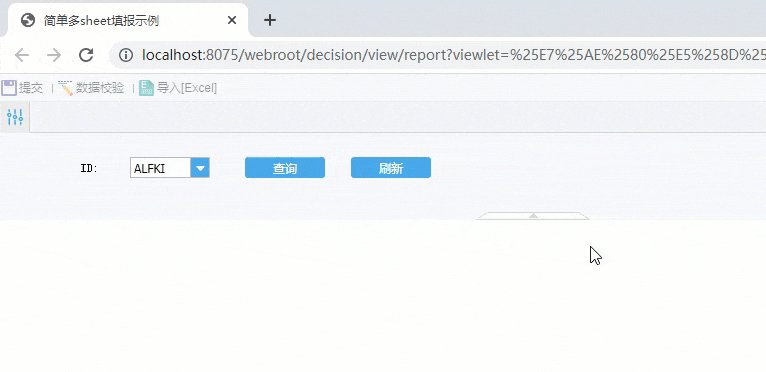
1.1.1 示例一:填报成功刷新

1.1.2 示例二:数据校验刷新

1.1.3 示例三:点击按钮刷新

1.2 实现思路
通过location.reload()或者_g().refreshAllSheets()来刷新页面,其区别如下:
| location.reload() | _g().refreshAllSheets() |
|
|
2. 示例一:填报成功刷新编辑
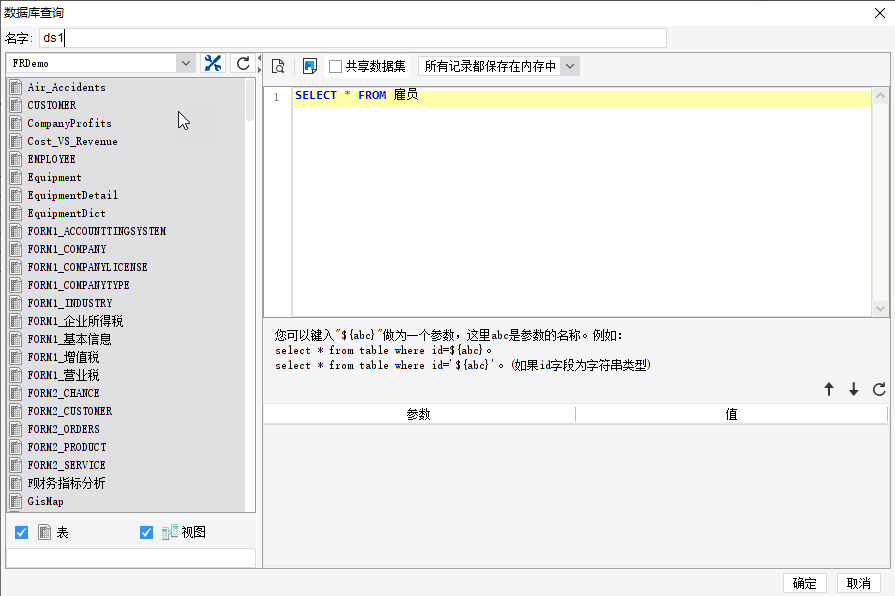
2.1 准备数据
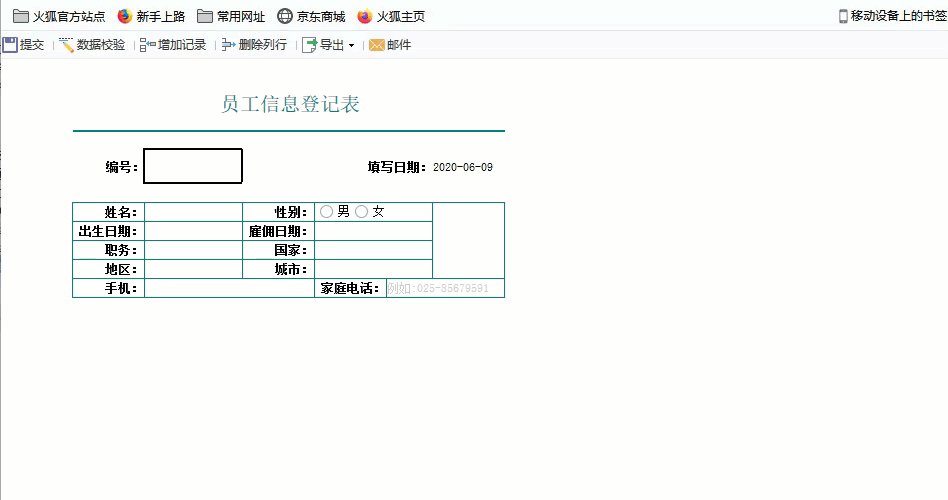
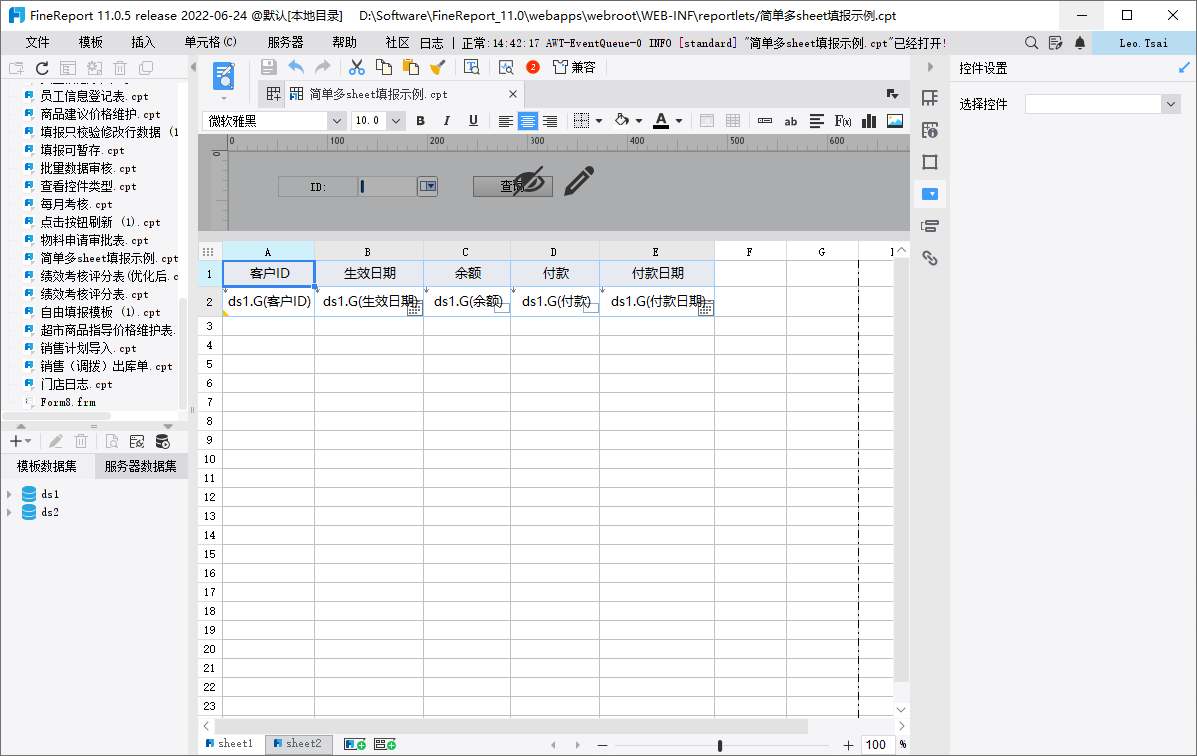
3.1 准备模板
打开设计器内置模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\MultiSheetReport\简单多sheet填报示例.cpt

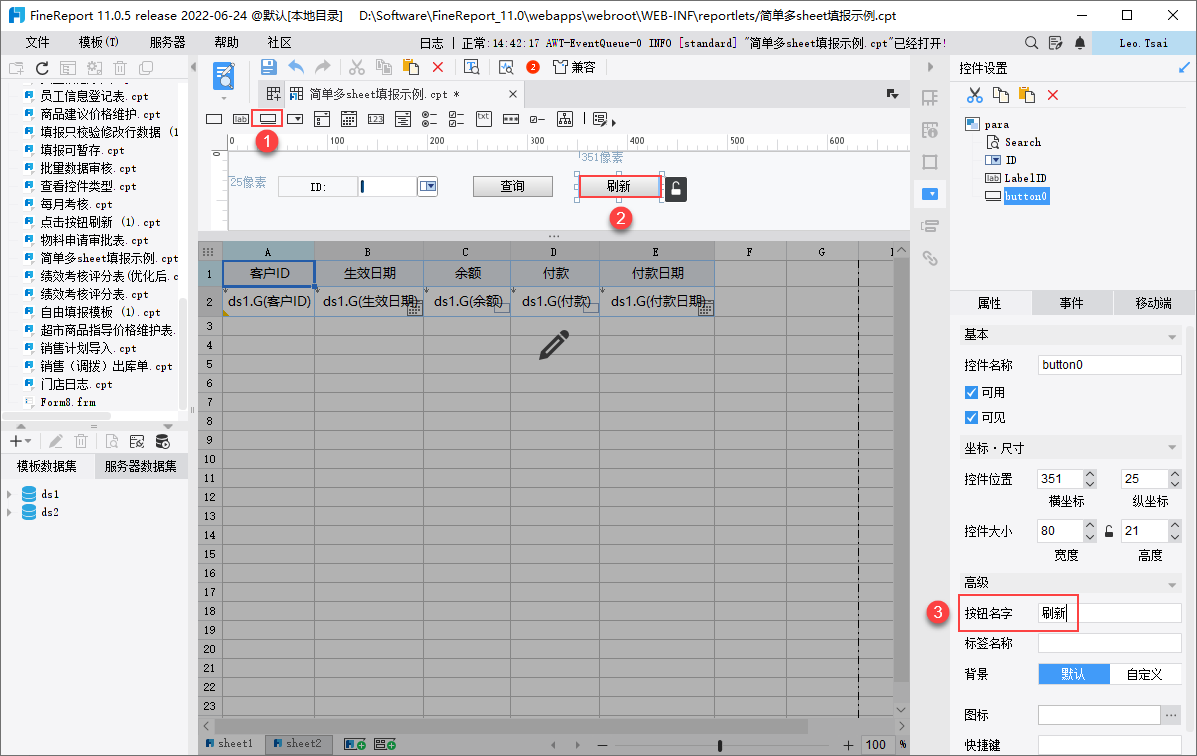
3.2 添加事件
1)进入参数面板,将一个按钮控件拖到面板,按钮名字改为“刷新”,如下图所示:

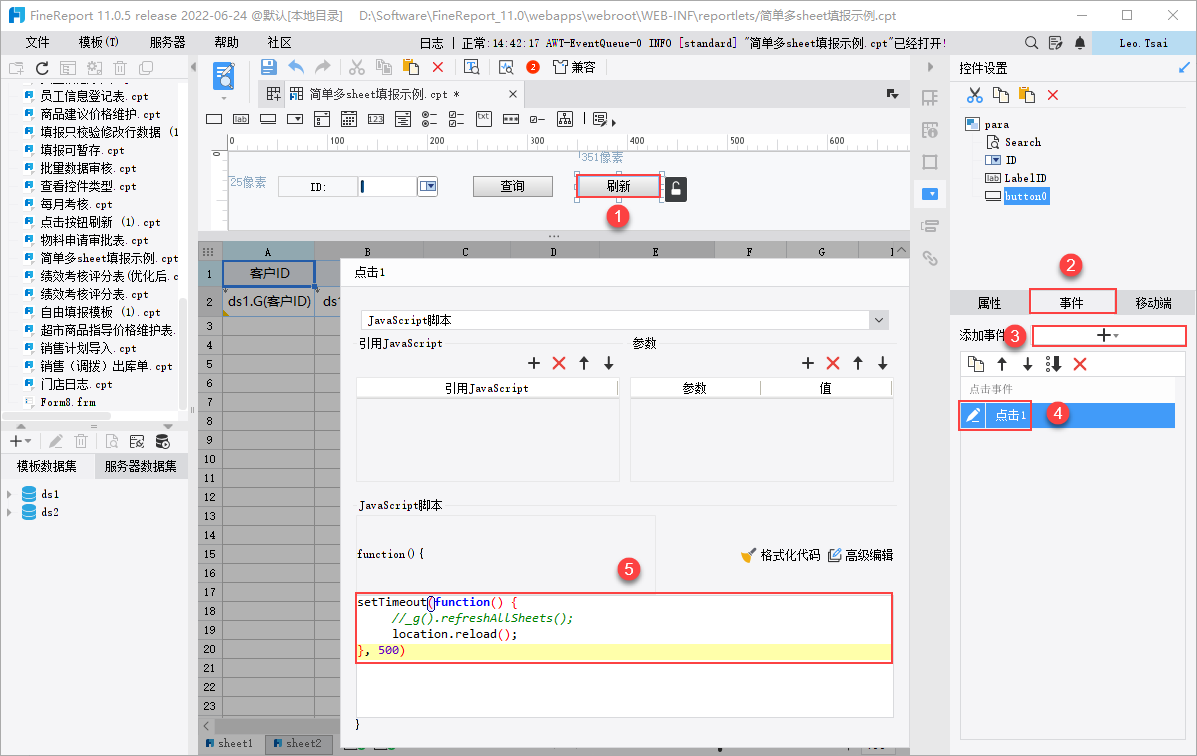
2)选择按钮控件,添加一个点击事件,如下图所示:

JavaScript 代码如下:
setTimeout(function() {
//_g().refreshAllSheets();
location.reload();
}, 500)
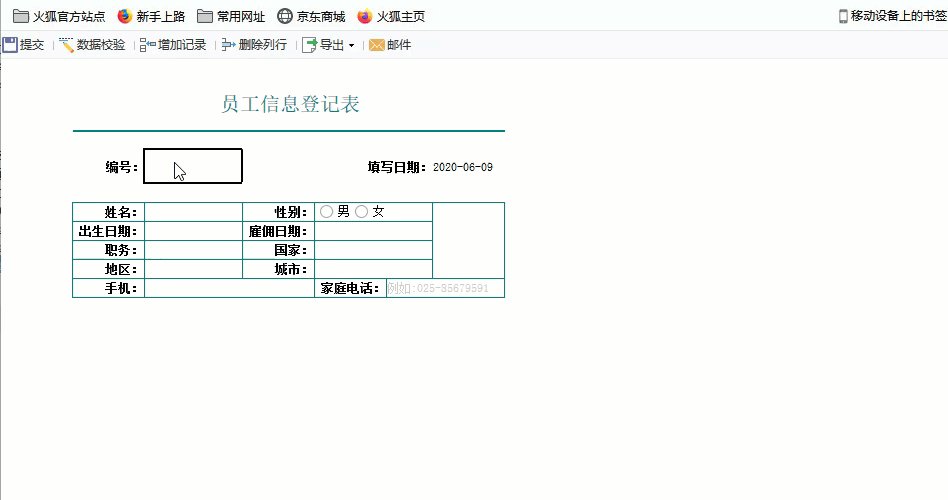
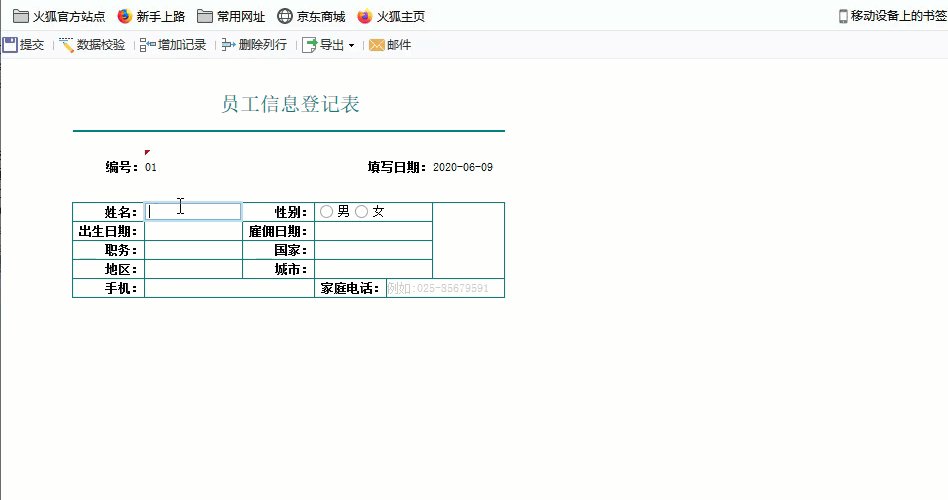
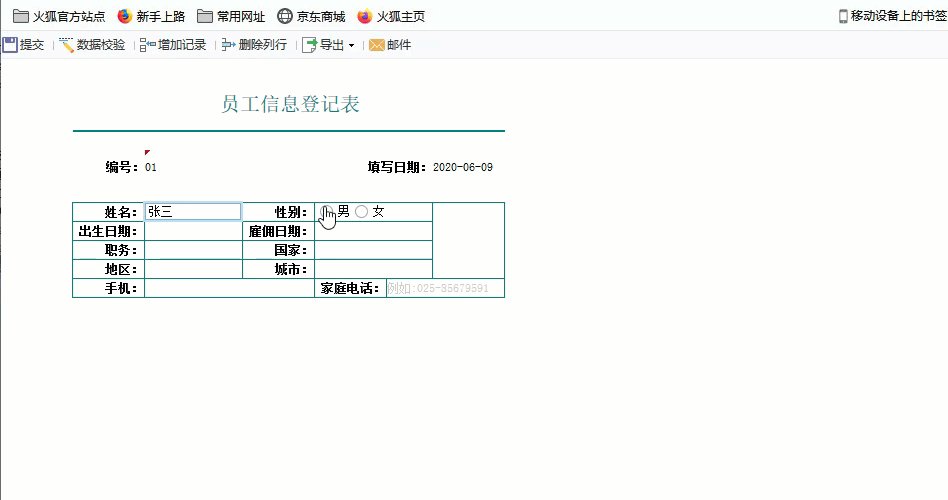
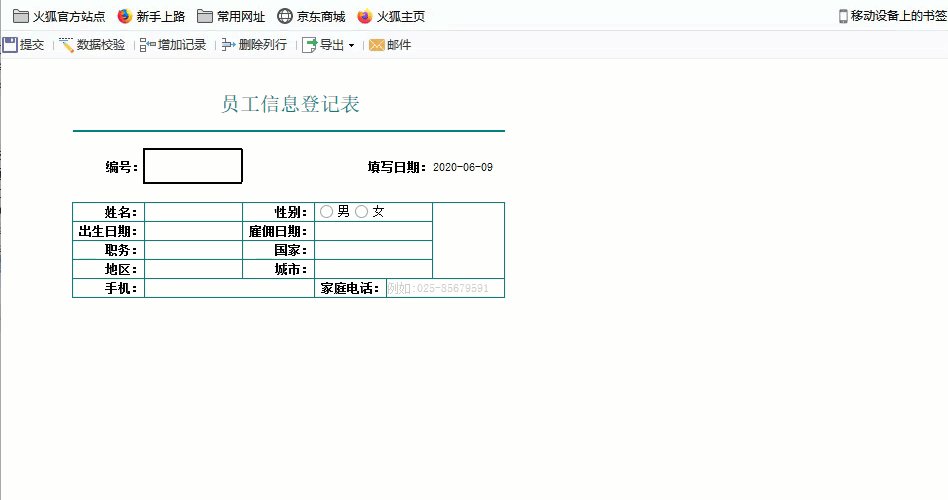
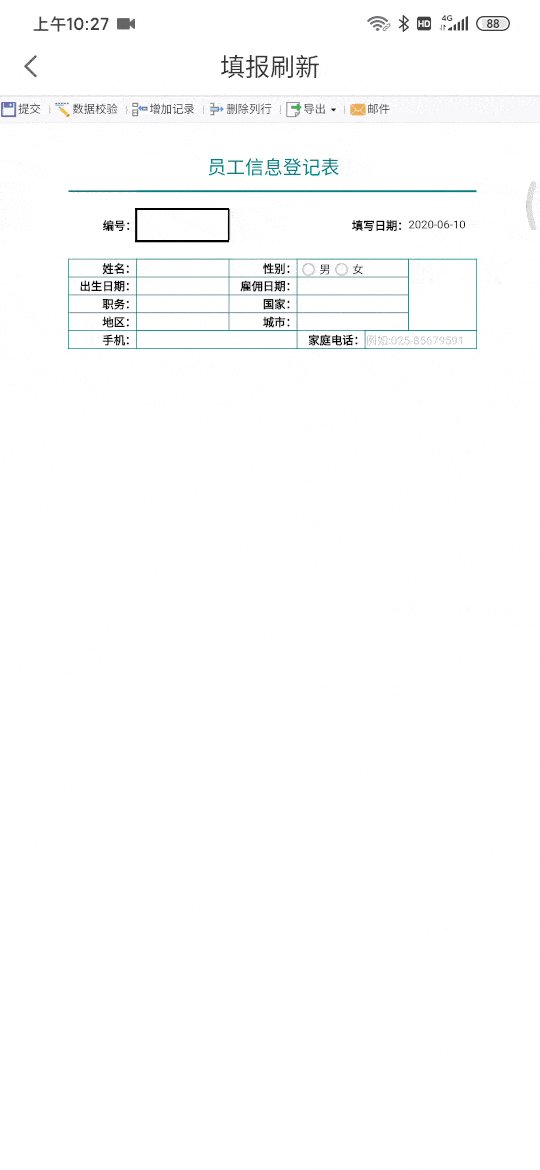
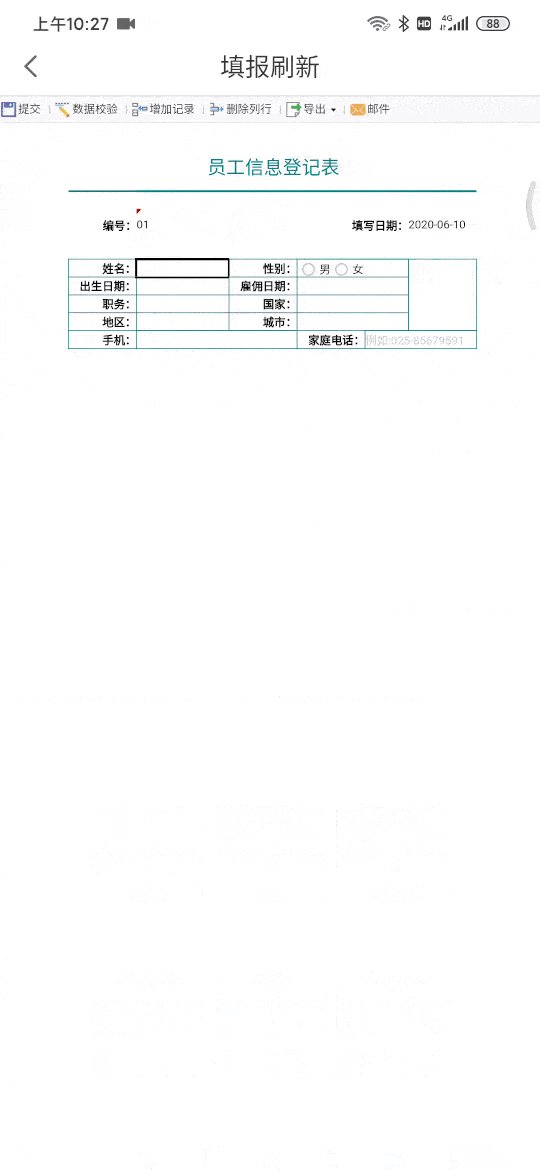
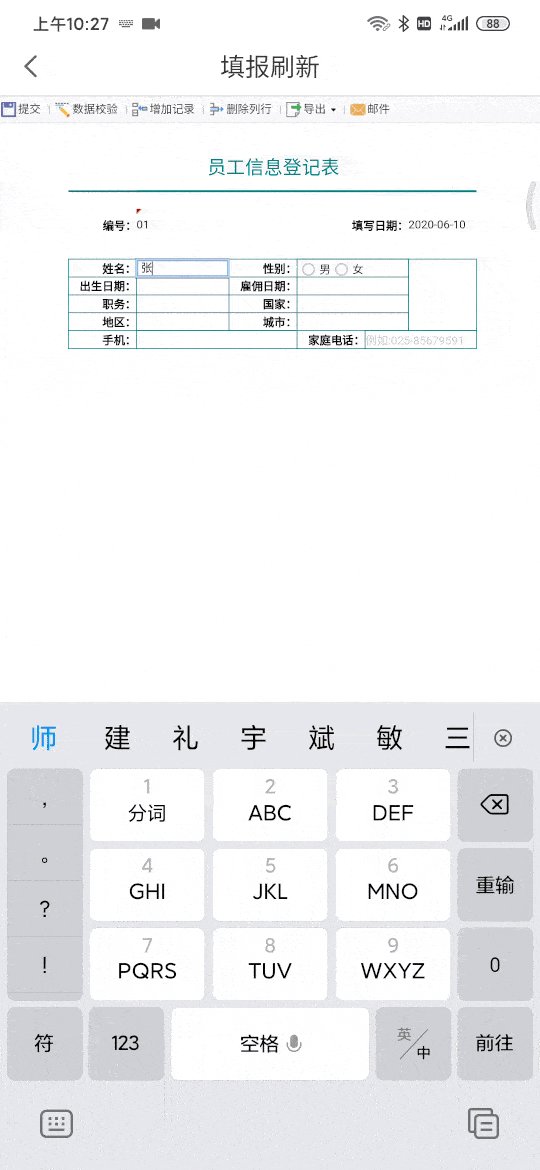
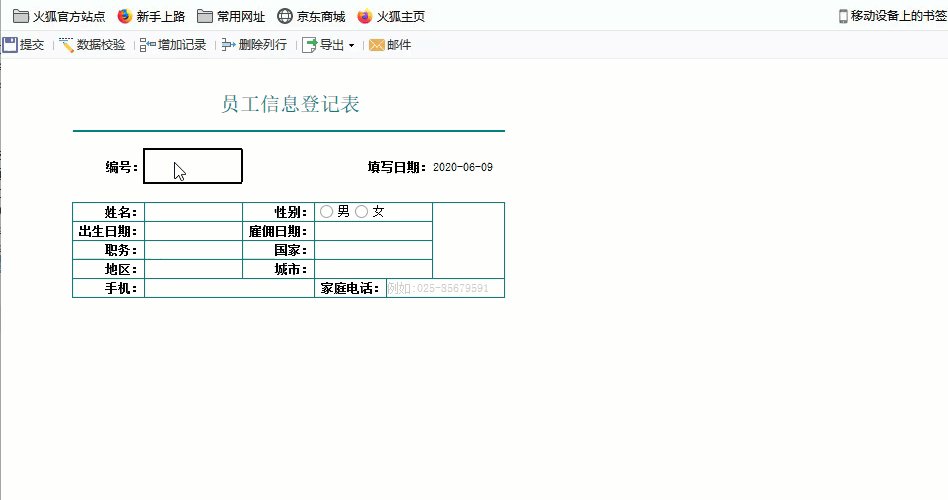
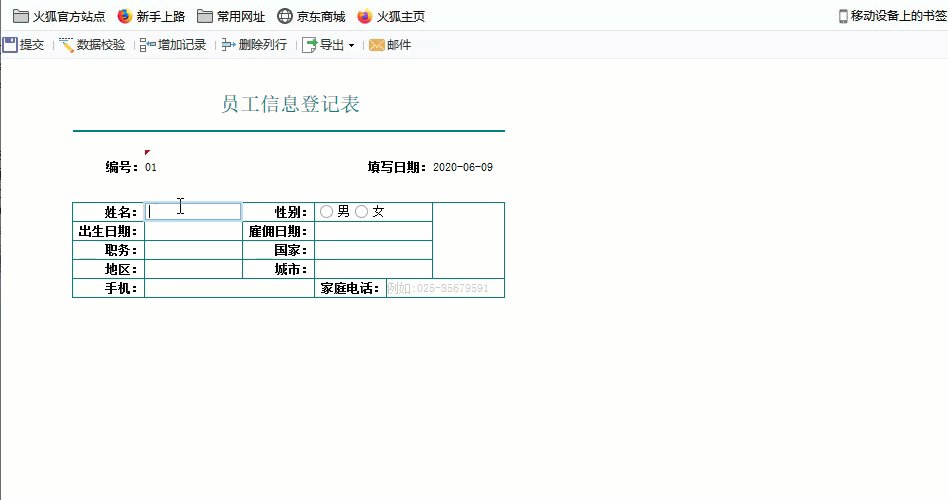
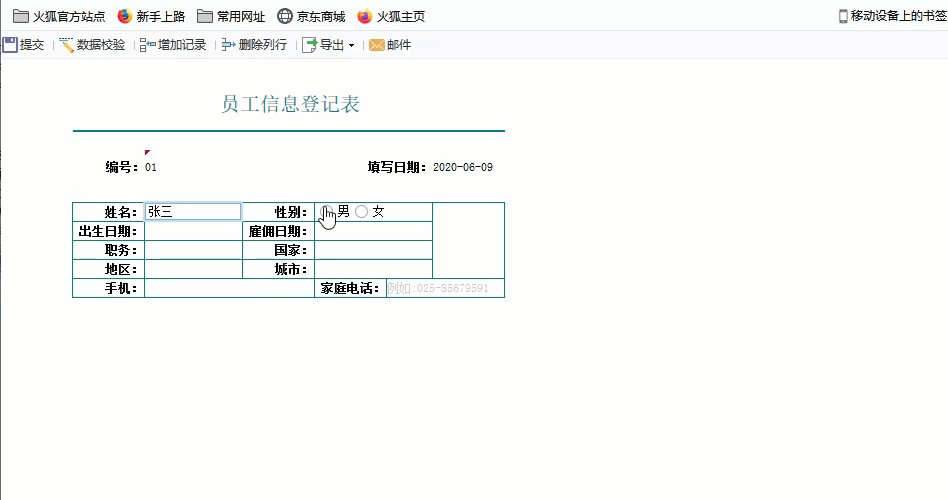
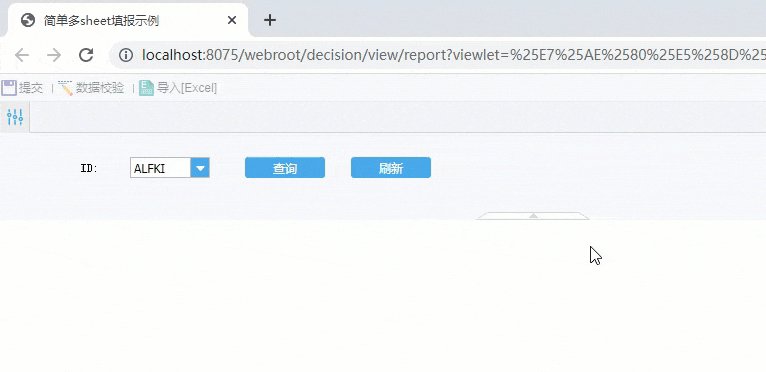
3.3 效果预览
保存模板,点击填报预览,刷新效果如下图所示:

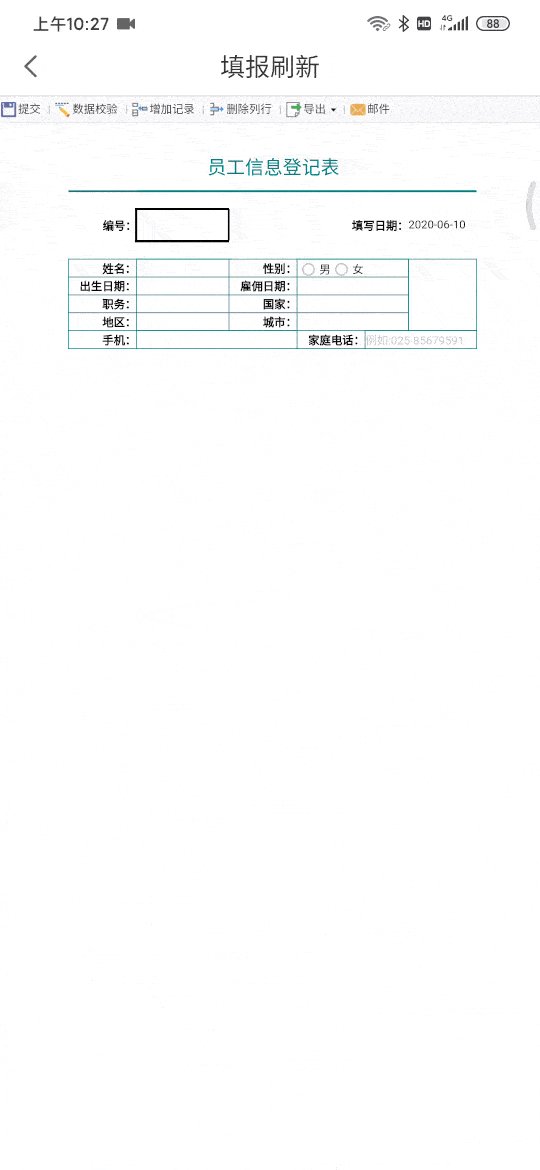
注:该方案不支持移动端。