历史版本2 :JS实现填报切换单元格后立刻获得焦点 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 应用场景
在填报模式下,使用快捷键tab切换到下一列,或者使用enter切换到下一行时,单元格会被套上一个粗大的黑框,虽然也能直接输入,但是给用户的体验很不好。如何在切换之后能够是控件直接获得焦点呢?

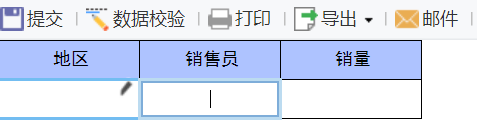
1.2 实现效果
最终实现效果如下,使用tab或enter切换后,下列或下行的单元格里的控件立刻获得焦点

2. 示例编辑
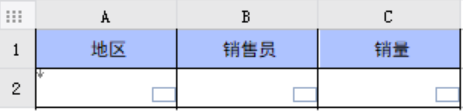
2.1单元格设计
单元格设计如下,第二行都插入文本框,A2 单元格设置纵向扩展。

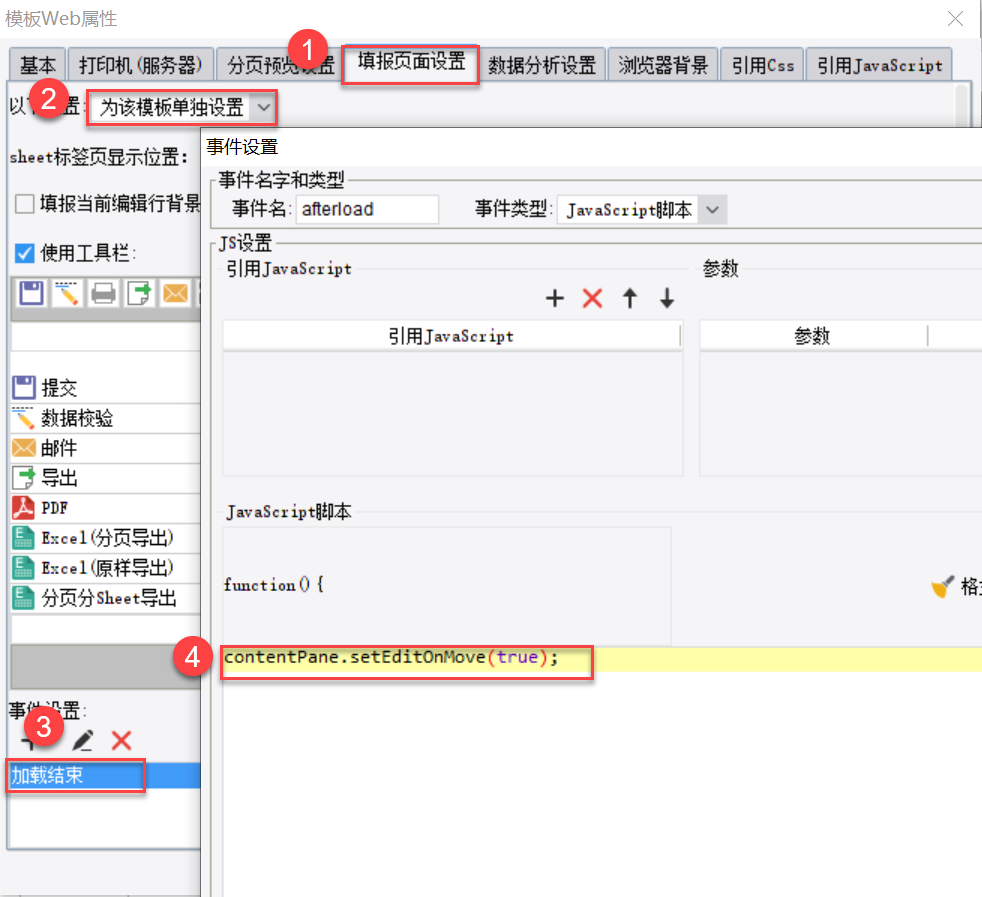
2.2添加加载结束事件
点击模板>模板web属性,选择填报页面设置,为该模板单独设置,然后添加一个加载结束事件。

JS代码如下:
contentPane.setEditOnMove(true);
2.3 效果预览
点击保存,使用填报预览打开,效果如1.2 小节所示。
3. 模板下载编辑
点击下载模板:

