历史版本3 :JS实现填报切换单元格后立刻获得焦点 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 应用场景
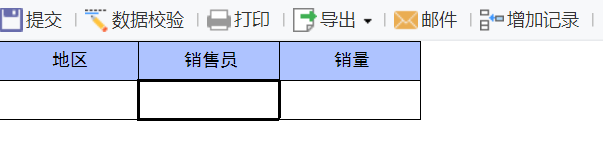
在填报模式下,使用快捷键 tab 切换到下一列,或者使用 enter 切换到下一行时,单元格会被套上一个粗大的黑框,虽然也能直接输入,但是给用户的体验很不好。如何在切换之后是控件直接获得焦点呢?

1.2 实现效果
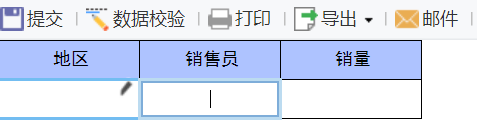
最终实现效果如下,使用 tab 或 enter 切换后,下列或下行的单元格里的控件立刻获得焦点

2. 示例编辑
2.1 模板准备
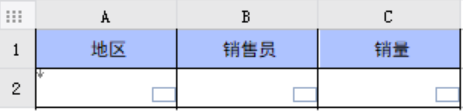
单元格设计如下,第二行都设置文本控件,A2 单元格设置纵向扩展。

2.2 添加加载结束事件
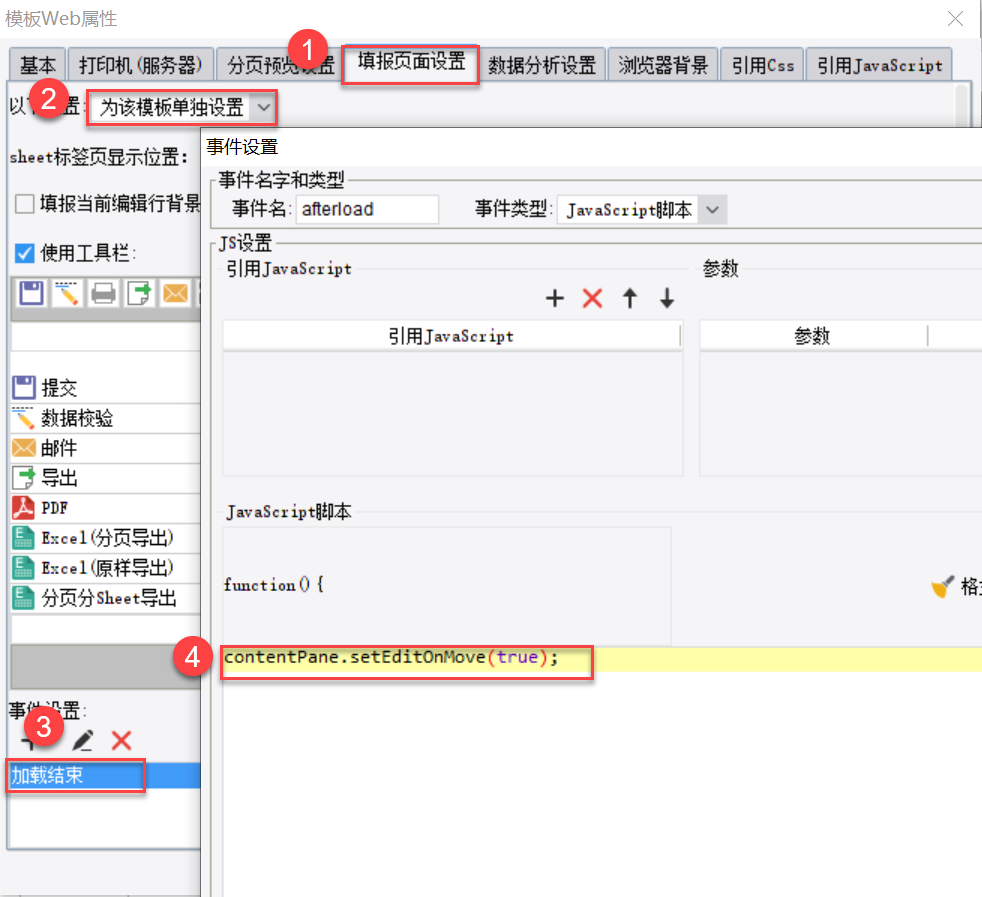
点击「模板>模板web属性」,选择「填报页面设置」,为该模板单独设置,然后添加一个加载结束事件。

JS代码如下:
contentPane.setEditOnMove(true);
2.3 效果预览
点击保存,使用「填报预览」打开,效果如 1.2 小节所示。
3. 模板下载编辑
点击下载模板:

