历史版本3 :FVS富文本组件 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
注:不支持移动端。
1.1 版本
| 报表服务器版本 | JAR包 | 插件版本 |
|---|---|---|
| 11.0 | 2021-11-15 | V1.0.0 |
1.2 功能简介
富文本组件,常用于制作大屏中的文本说明,动态数据,或者用于展示大屏中的文章信息等。

注:本文仅为大家介绍富文本组件特有功能,其他属性不赘述。
组件交互请参见:FVS组件框架交互属性 。
组件动画请参见:FVS组件框架动画属性 。
组件属性请参见:FVS组件属性 。
2. 添加组件编辑
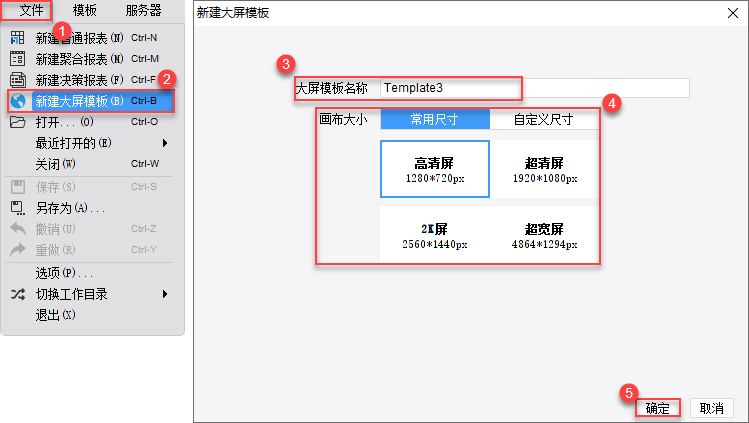
新建一张「大屏模板」:

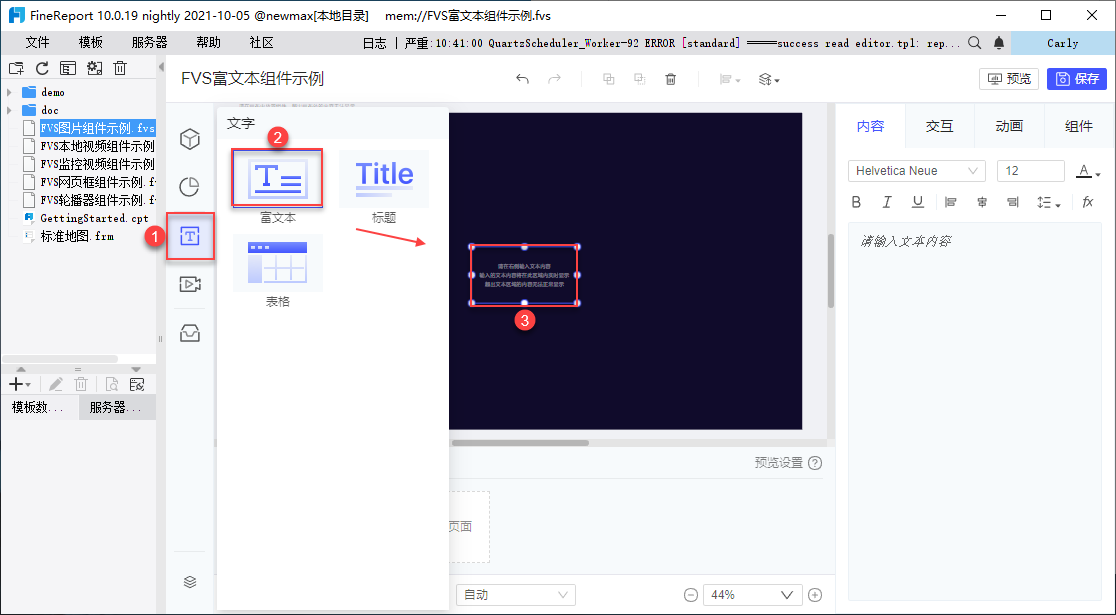
在页面中新增一个「富文本组件」,默认显示「请在右侧输入文本内容,输入的文本内容将在此区域内实时显示,超出文本区域的内容无法正常显示」。如下图所示:

3. 手动输入文本编辑
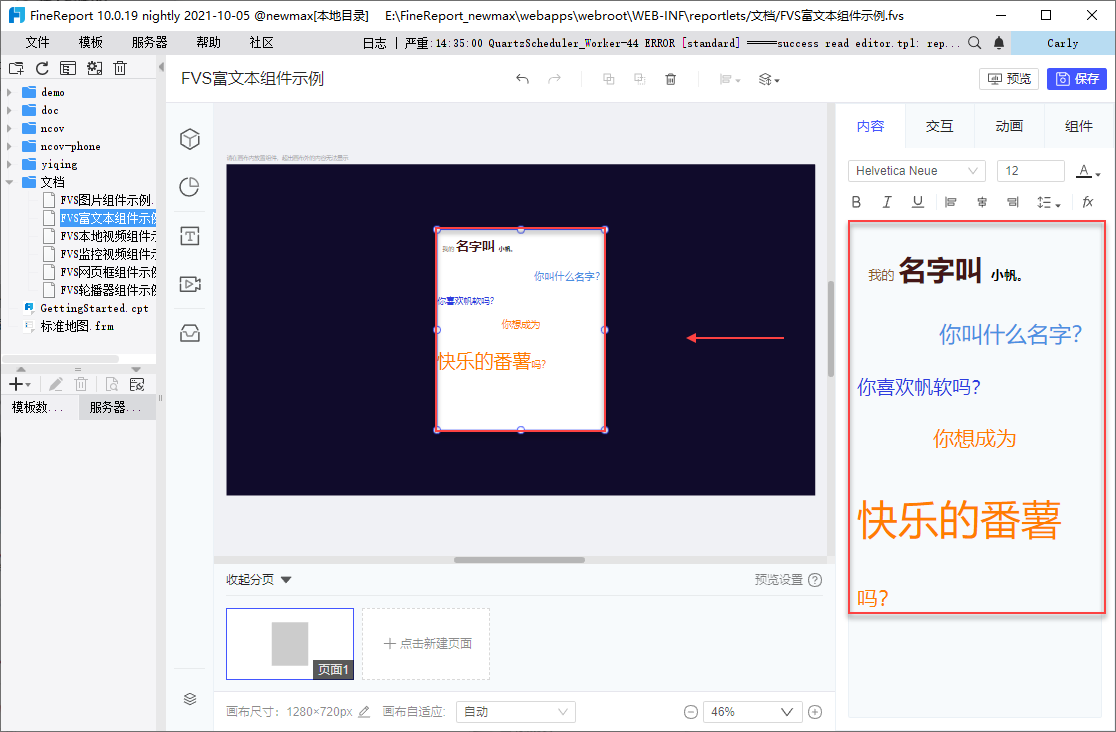
在右侧富文本编辑框中输入文本内容,调整格式后,画布中自动展示内容。 如下图所示:

FVS富文本组件支持一些基础的样式设置,具体如下表所示:
| 按钮 | 简介 |
|---|---|
 | 用于调整选中的文字的字体 |
 | 用于调整选中的文字的字号 |
 | 用于调整选中的文字的颜色 |
 | 用于设置选中的文字是否加粗 |
 | 用于设置选中的文字是否斜体 |
 | 用于设置文字是否加下划线 |
 | 用于设置选中的行居左/居中/居右 |
 | 用于设置选中的行的行高 |
 | 用于在富文本中插入公式 |
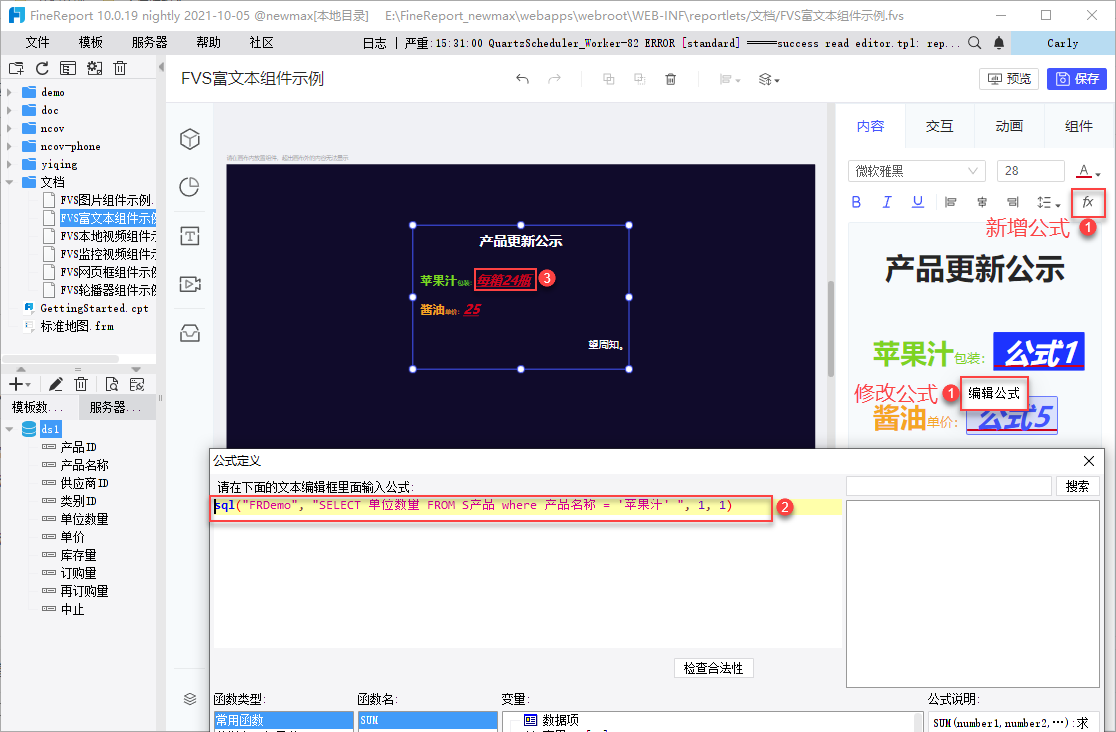
4. 富文本调用公式编辑
富文本中可以通过 公式 获取数据 。如下图所示:
注1:FVS富文本组件,不支持跨组件取单元格数据。
例如分页中存在一个表格组件,用户不能从表格组件中通过公式取数到富文本组件中进行使用。
注2:FVS 大屏仅支持部分 FineReport 函数,具体请参见:FVS大屏支持的函数 。
注3:公式作为整体,只可全部选中进行样式编辑,不可选择部分。

5. 下载模板编辑
点击下载模板:FVS富文本组件示例.fvs

