历史版本4 :FVS富文本组件 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
注:不支持移动端。
1.1 版本
| 报表服务器版本 | JAR包 | 插件版本 | 功能变动 |
|---|---|---|---|
| 11.0 | 2021-11-15 | V1.0.0 | - |
| 11.0.6 | - | V1.7.0 | 新增:支持设置组件整体内容垂直对齐方式,便于使用富文本组件制作指标卡时,快速调整组件整体内容垂直对齐 |
1.2 功能简介
富文本组件,常用于制作大屏中的文本说明,指标卡数据,或者用于展示大屏中的文章信息等。

注:本文仅为大家介绍富文本组件特有功能,其他属性不赘述。
组件交互请参见:FVS组件交互属性 。
组件动画请参见:FVS组件动画 。
组件属性请参见:FVS组件样式属性 。
2. 添加组件编辑
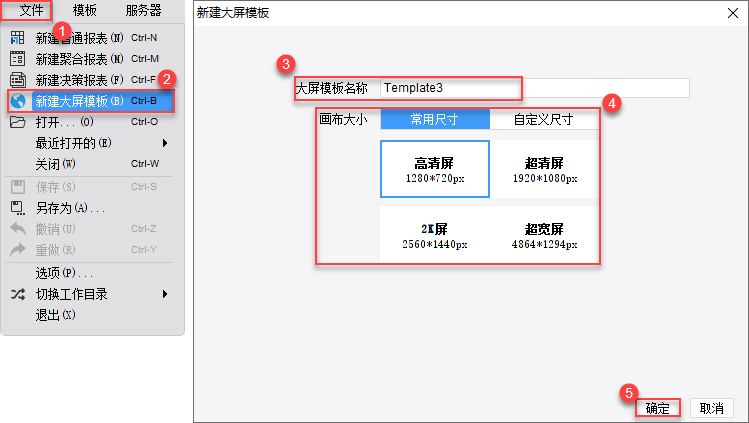
新建一张「大屏模板」:

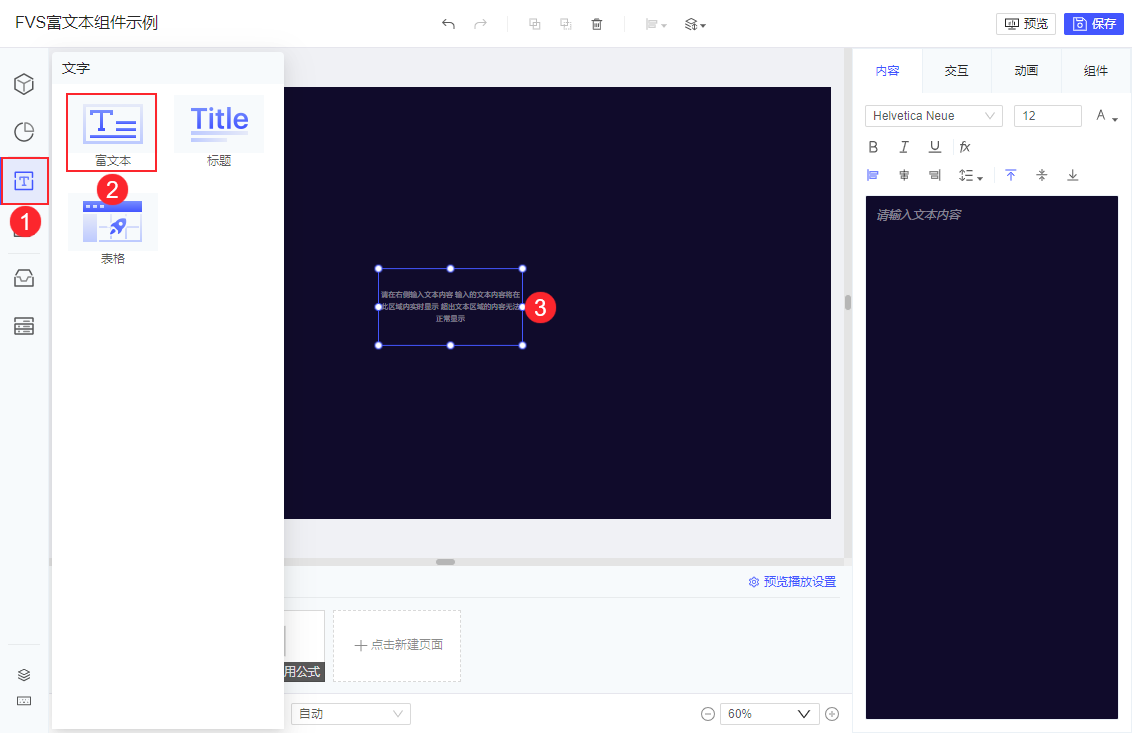
在页面中新增一个「富文本组件」,默认显示「请在右侧输入文本内容,输入的文本内容将在此区域内实时显示,超出文本区域的内容无法正常显示」。
如下图所示:

3. 内容编辑面板编辑
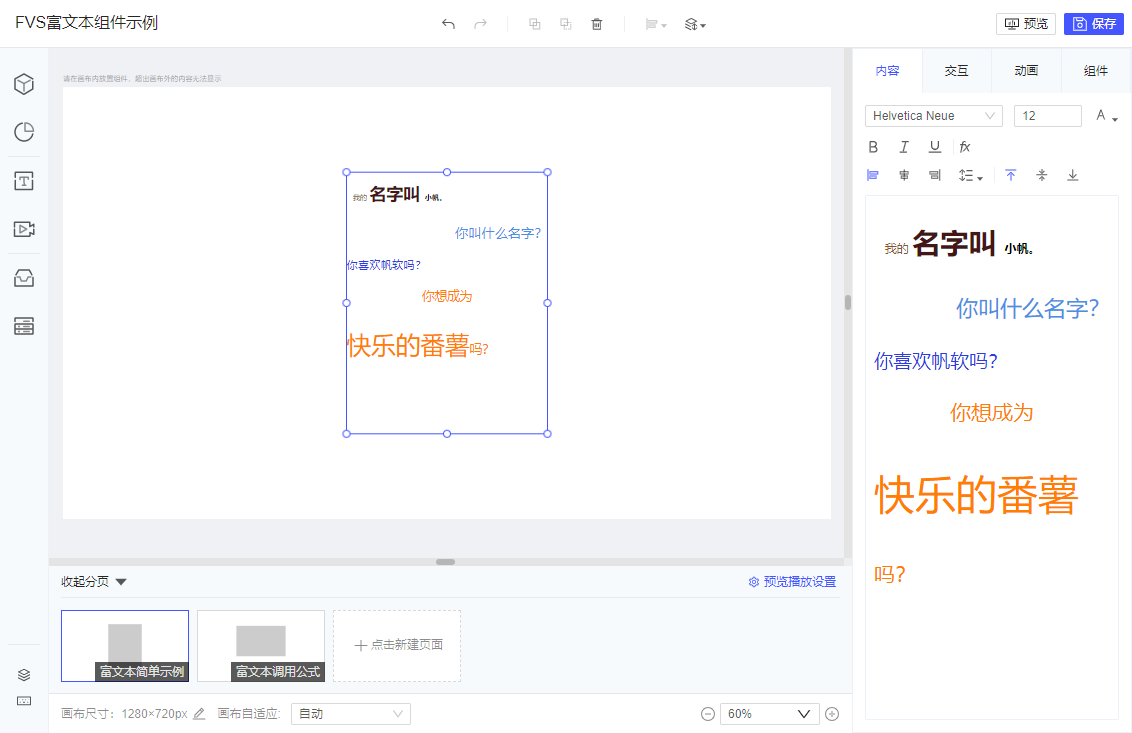
在右侧「内容」编辑面板中,可在编辑框中输入文本内容,通过编辑框上方的按钮调整格式。
编辑完成后,画布中即时展示内容。 如下图所示:
注:编辑框背景色跟随当前分页的 页面背景 变化,示例为了方便将页面背景设置为「颜色>白色」。

文本样式设置按钮如下表所示:
| 按钮 | 说明 |
|---|---|
 | 用于调整选中的文字字体 |
 | 用于调整选中的文字字号 |
 | 用于调整选中的文字的颜色 |
 | 用于设置选中的文字是否加粗 |
 | 用于设置选中的文字是否斜体 |
 | 用于设置文字是否加下划线 |
 | 用于在富文本中插入公式 |
 | 用于设置选中的行居左/居中/居右 |
 | 用于设置选中的行的行高 |
 | 用于设置组件整体内容垂直对齐方式 分为 顶部对齐/居中对齐/底部对齐 注:仅支持 V1.7.0 及之后版本的插件 |
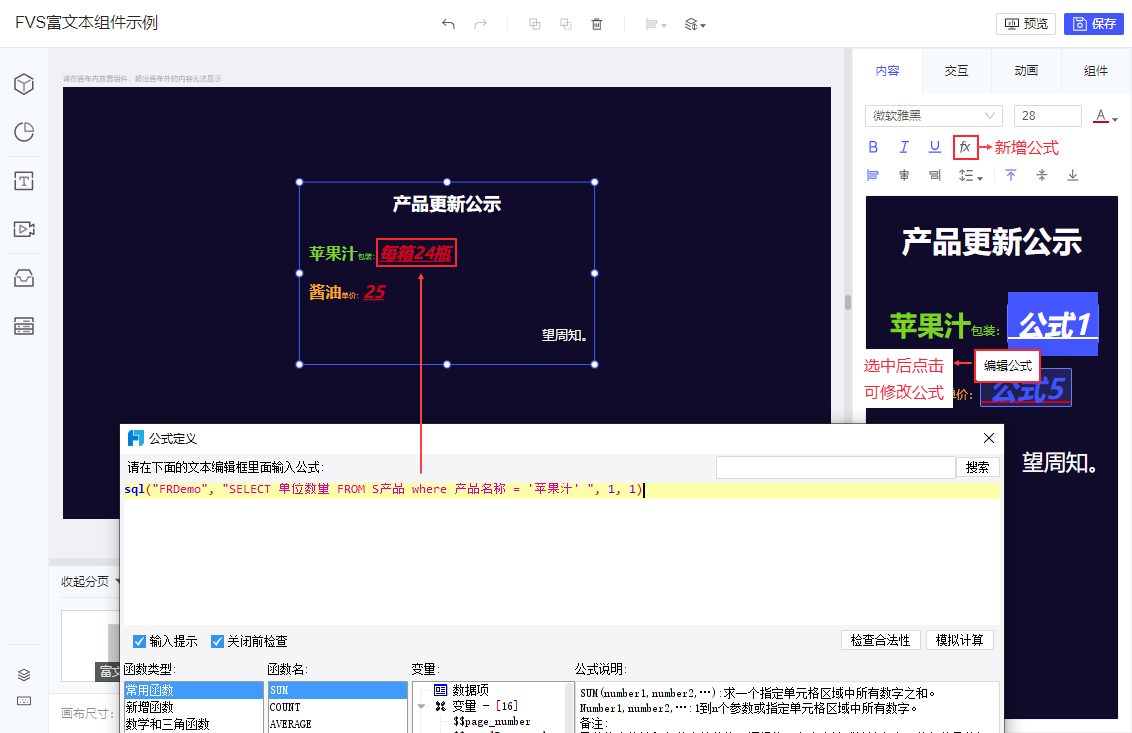
4. 富文本调用公式编辑
富文本组件可以通过 公式 获取数据 ,但仅支持部分 FineReport 函数,具体请参见文档:FVS大屏支持的函数 。
在富文本编辑框中,公式显示为「公式+数字后缀」,在画布中显示为该公式计算所得的值。
如下图所示:
注:公式作为整体,只可全部选中进行样式编辑,不可选择部分。

5. 下载模板编辑
点击下载模板:FVS富文本组件示例.fvs

