1. 概述编辑
1.1 应用场景
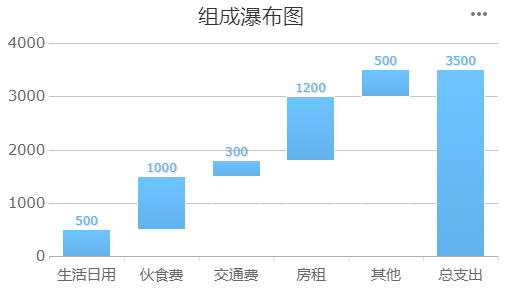
组成瀑布图适合展示总分结构或序列变化。比如下图中我们可以清晰地看到各方面的支出情况,以及加起来的总支出,并可以看出其中伙食费和房租占比最高。

1.2 实现思路
组成瀑布图是由「堆积柱形图」制作的,实现该图的几个要点如下:
原始数据均为正数,若有负数参考文档:变化瀑布图
除了「最初数据」和「最终数据」的柱子,其他数据需要「占位」数据堆积显示,占位数据在图表中需隐藏。
故首先需要使用公式处理数据,得出「占位」数据,图表则绑定单元格数据;再在图表中设置「特效>条件显示」隐藏占位数据。
2. 示例编辑
2.1 准备数据
点击设计器左上角「文件>新建普通报表」,新建内置数据集「本月支出明细」,数据如下图所示:

2.2 设计表格
2.2.1 设置表格样式
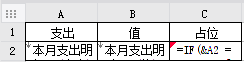
设计表格样式如下图所示:

其中 A2、B2 单元格来自数据集,C2 单元格为使用公式得出的辅助数据。具体设置如下表:
| 单元格 | 设置 | 说明 |
|---|---|---|
| A2、B2 | 直接将数据列拖入单元格即可 | 纵向扩展的表格数据 |
| C2 | 插入公式 =IF(&A2 = 1, 0, B2[A2:-1]+ C2[A2:-1]) | 占位数据第一个值应该为 0 ,后面的值则应该为 B2 单元格前面所有值累计的结果,所以需要使用层次坐标实现 &A2 表示 A2 单元格扩展后的位置序号,B2[A2:-1] 表示 A2 单元格扩展出来的上一格中对应 B2 的值 |
设置完成后,先预览一下报表,保存报表点击「分页预览」,效果如下图所示:

2.2.2 设置条件属性
从上述预览效果可以看到其中「总支出」的占位数据并不为 0,但是我们需要的是「最初数据」和「最终数据」的占位数据均为 0 ,所以这里还需要对 C2 单元格设置一个条件属性。
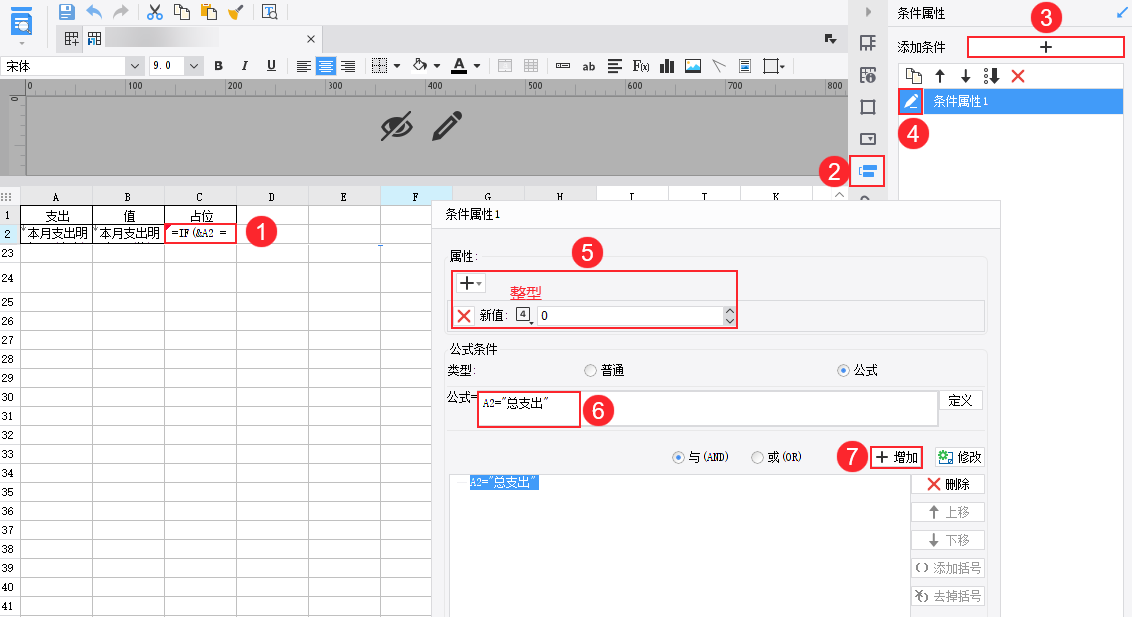
选中 C2 单元格,点击右侧「条件属性」,添加一个条件属性,新值为整型 0,条件为公式条件 A2="总支出" ,最后点击「增加」按钮。

再次预览报表,「最终收入」的占位数据即为 0,效果如下图所示:

2.3 设置图表
2.3.1 插入图表
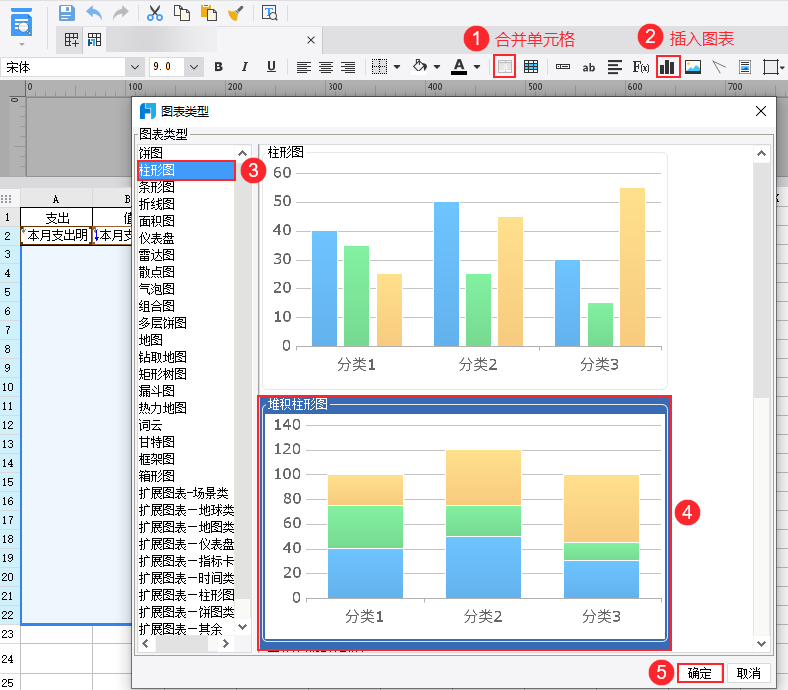
选中一片单元格区域,合并单元格后插入「堆积柱形图」。如下图所示:

2.3.2 绑定数据
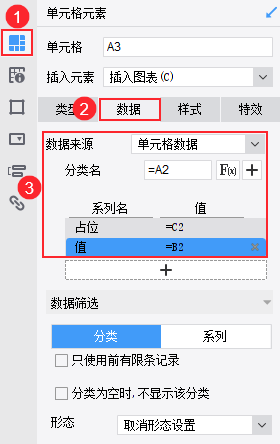
选中图表,点击「单元格元素>数据」,绑定单元格数据。
分类名为公式 =A2 ,即 A2 单元格扩展出来的所有值
系列 1 的系列名直接输入「占位」,值为公式 =C2
系列 2 的系列名直接输入「值」,值为公式 =B2

2.3.3 设置图表样式
1)图表标题
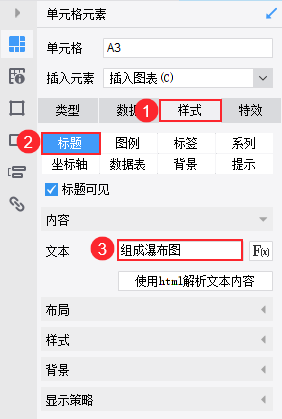
点击「样式>标题」,输入标题为「组成瀑布图」。

2)取消图例
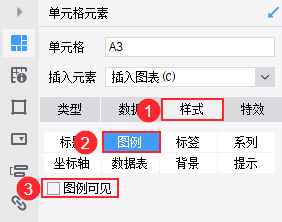
点击「样式>图例」,取消勾选「图例可见」。

3)设置图表标签
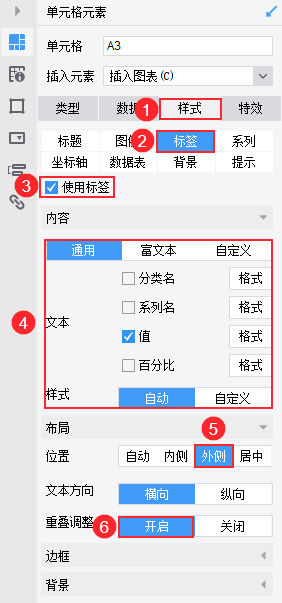
点击「样式>标签」,勾选「标签可见」,内容显示「通用>值」即可,位置选择外侧,开启重叠调整。

4)设置条件显示
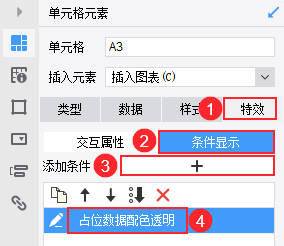
点击「特效>条件显示」,添加一个条件属性,双击名称将其重命名为「占位数据配色透明」。如下图所示:

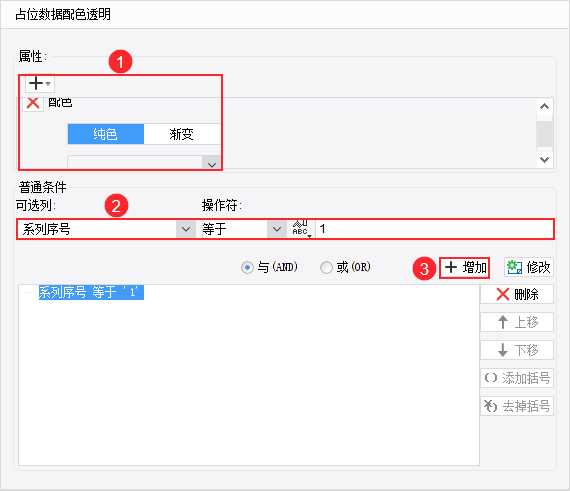
点击左侧编辑按钮进入配置界面,添加一个「配色」为透明的属性,条件为 系列序号等于字符串 1,即「占位」系列。如下图所示:

2.4 隐藏表格
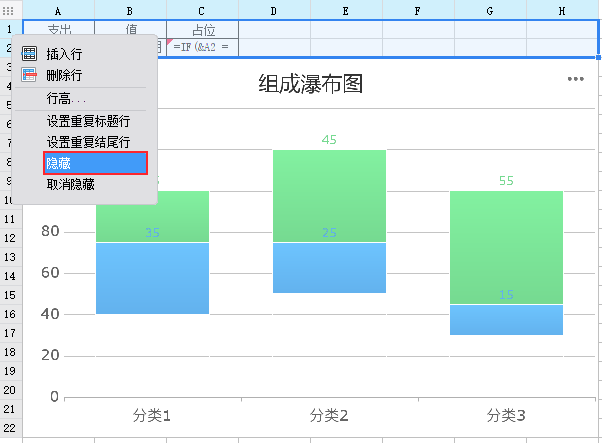
完成所有设置后,选中表格所在行,鼠标右键单击行序号,将表格隐藏

2.5 效果预览
2.5.1 PC 端
保存报表,点击「分页预览」,效果如 1.1 节应用场景所示。
2.5.2 移动端
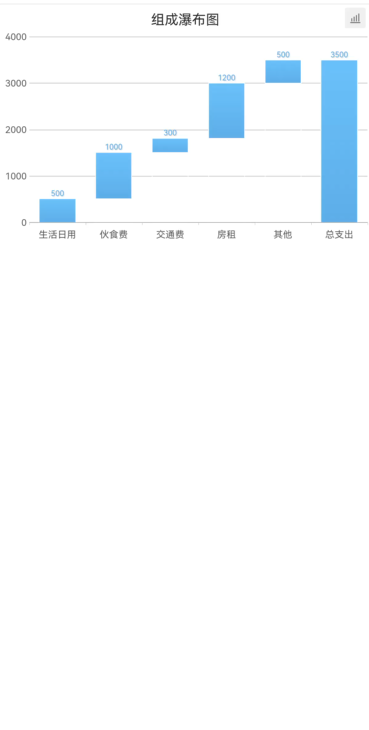
App 端和 HTML5 端均支持,效果如下图所示:

3. 模板下载编辑
已完成模板参见:%FR_HOME%/webapps/webroot/WEB-INF/reportlets/doc/Chart/ColumnChart/组成瀑布图.cpt
点击下载模板:组成瀑布图.cpt

