1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
注:不支持移动端。
1.1 版本
| 报表服务器版本 | JAR包 | 插件版本 |
|---|---|---|
| 11.0 | 2021-11-15 | V1.0.0 |
1.2 应用场景
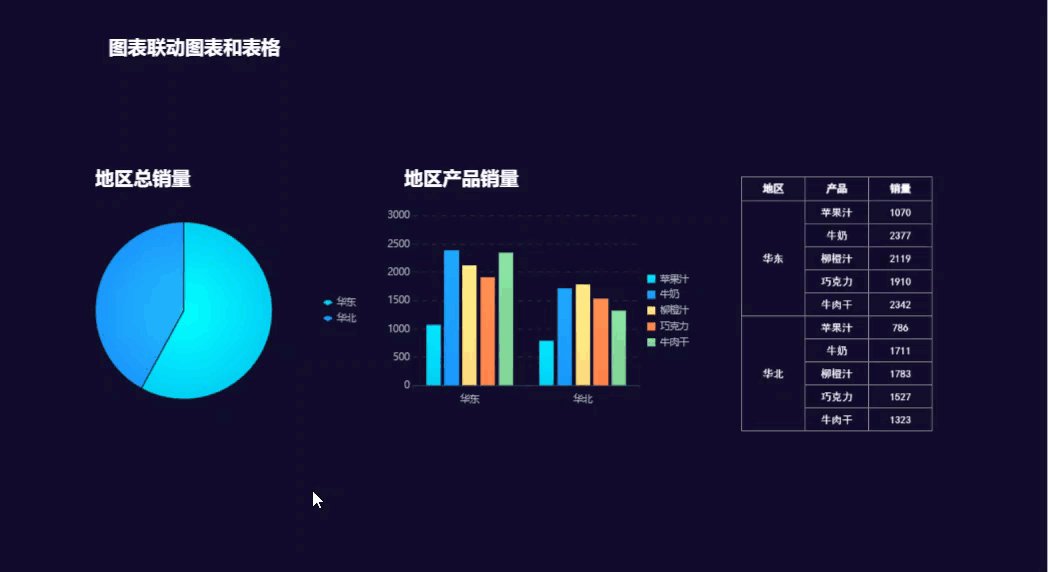
在 FVS 大屏模板中,组件支持通过点击操作,传递参数以联动其他组件。
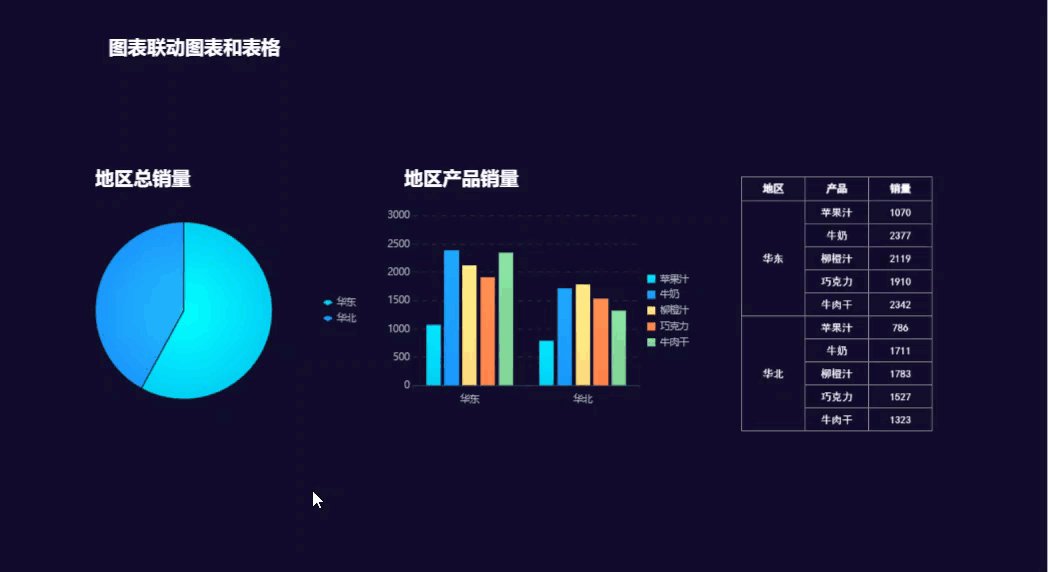
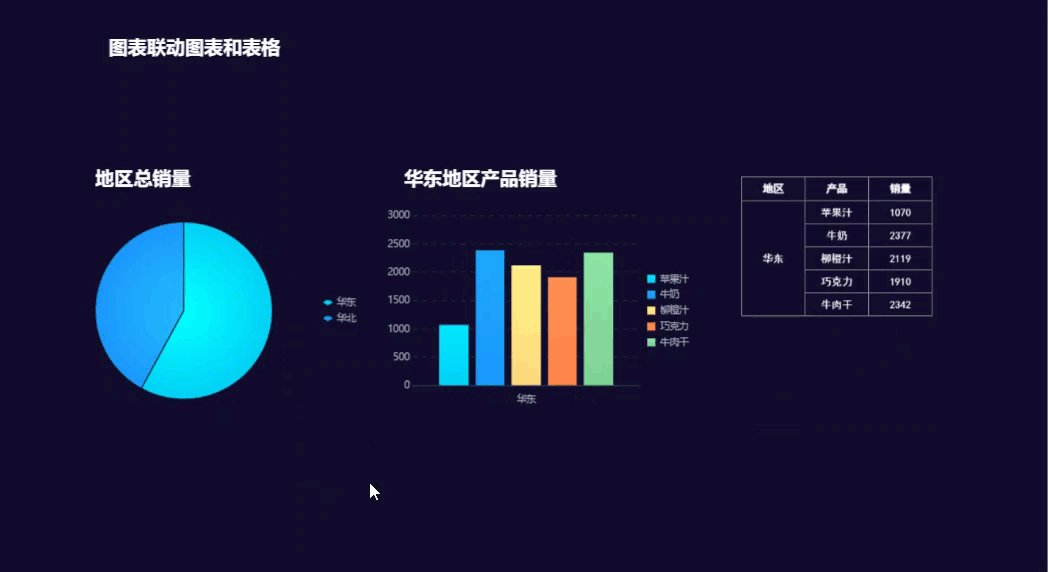
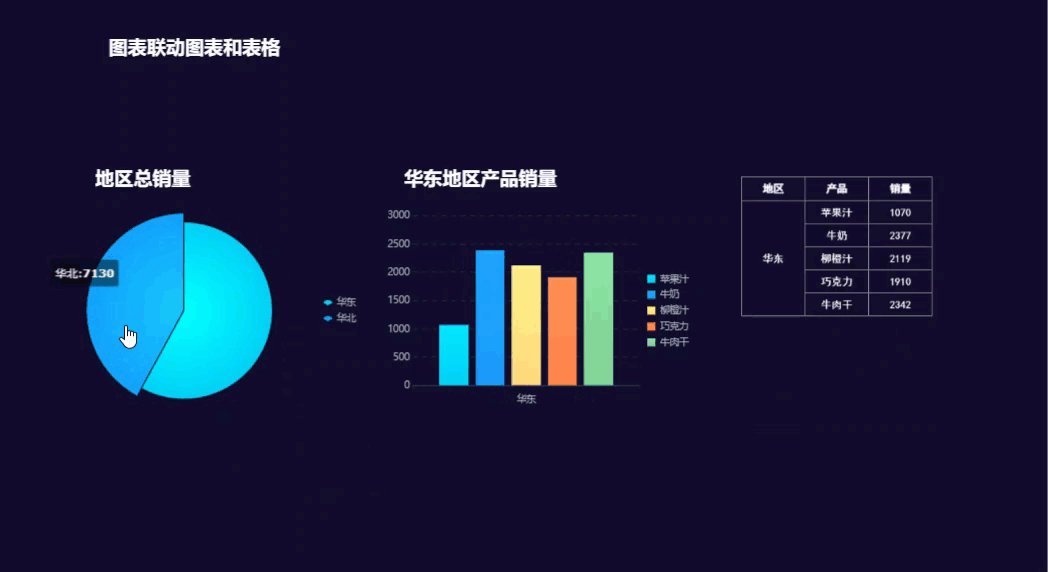
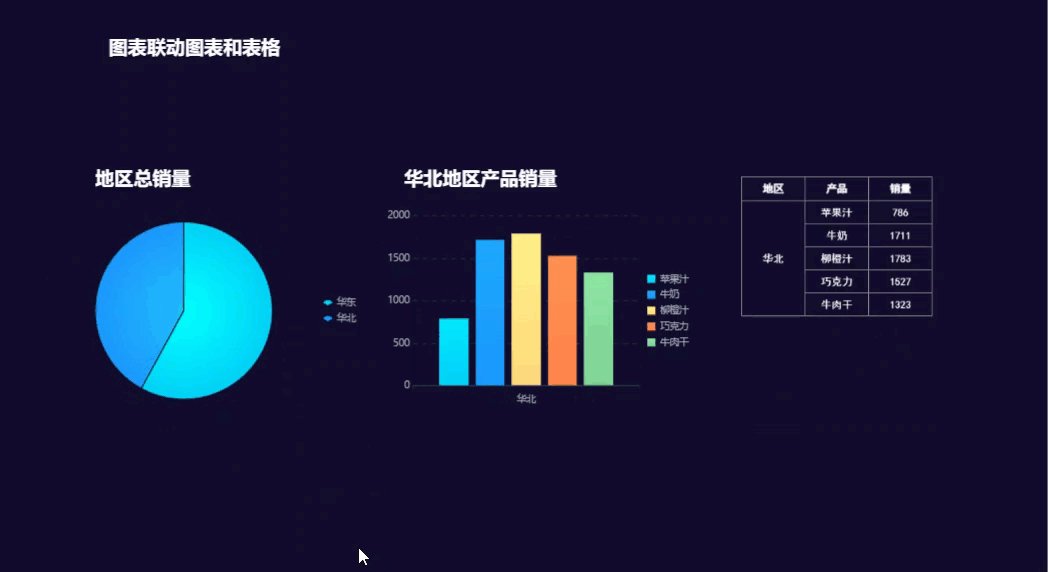
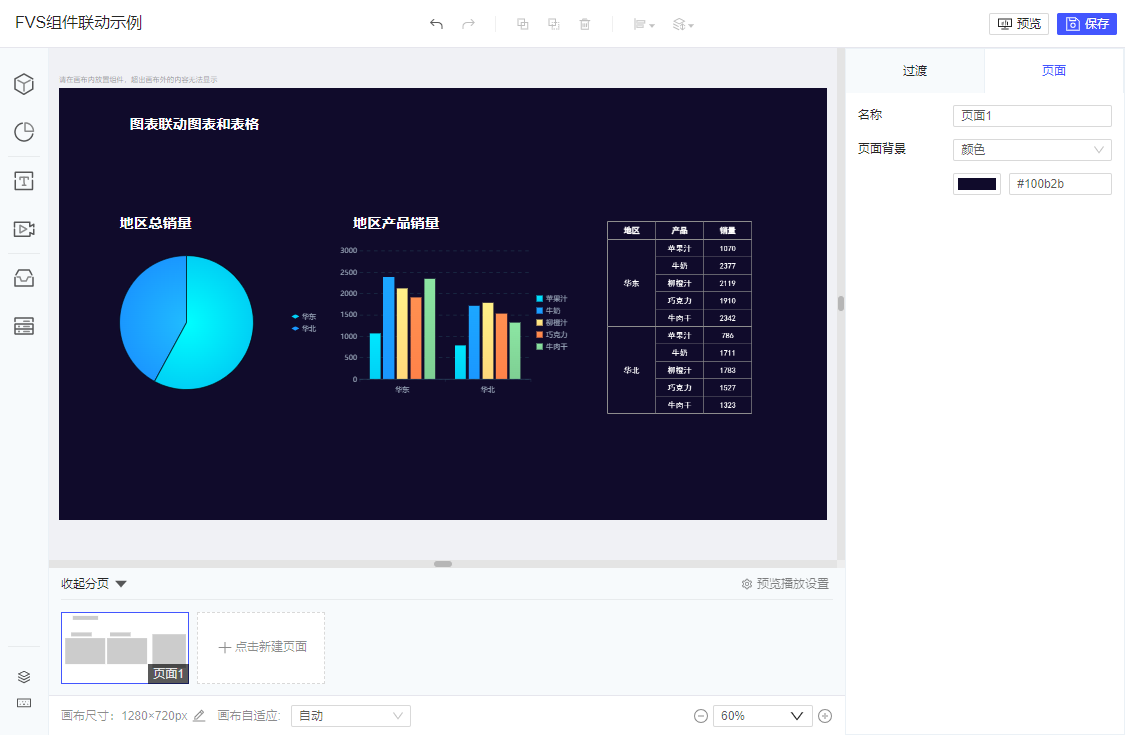
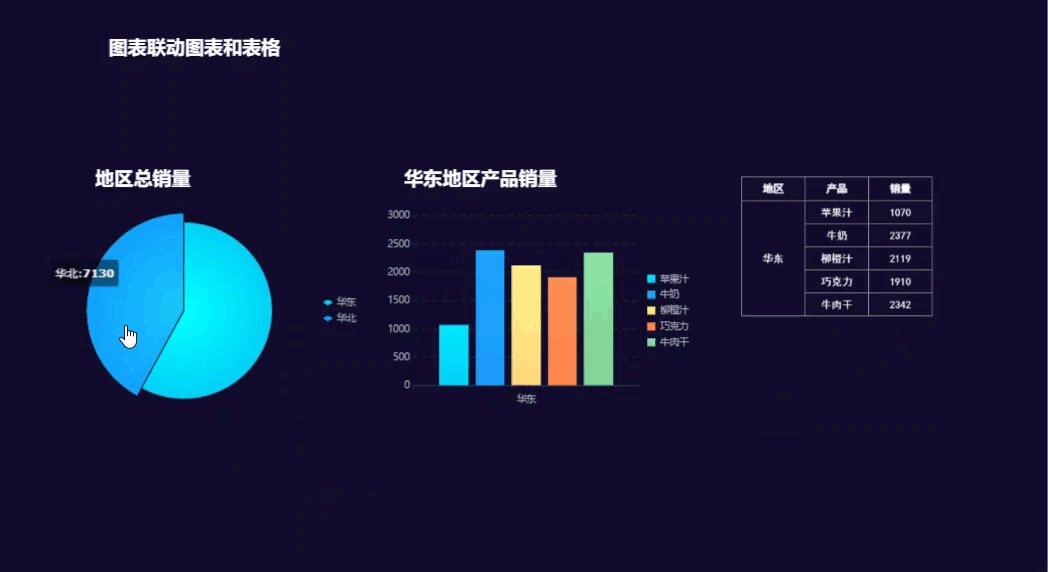
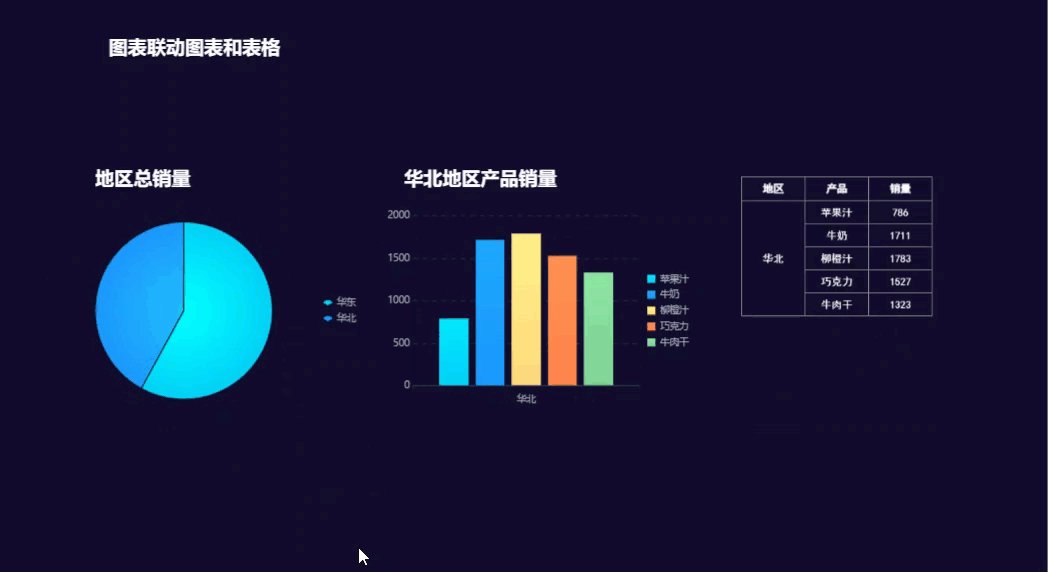
最常见的就是图表联动其他图表或表格,如下图所示:

2. 功能简介编辑
2.1 组件联动交互事件
注:部分组件不支持「点击事件」,详情可参考文档 FVS组件交互属性 。
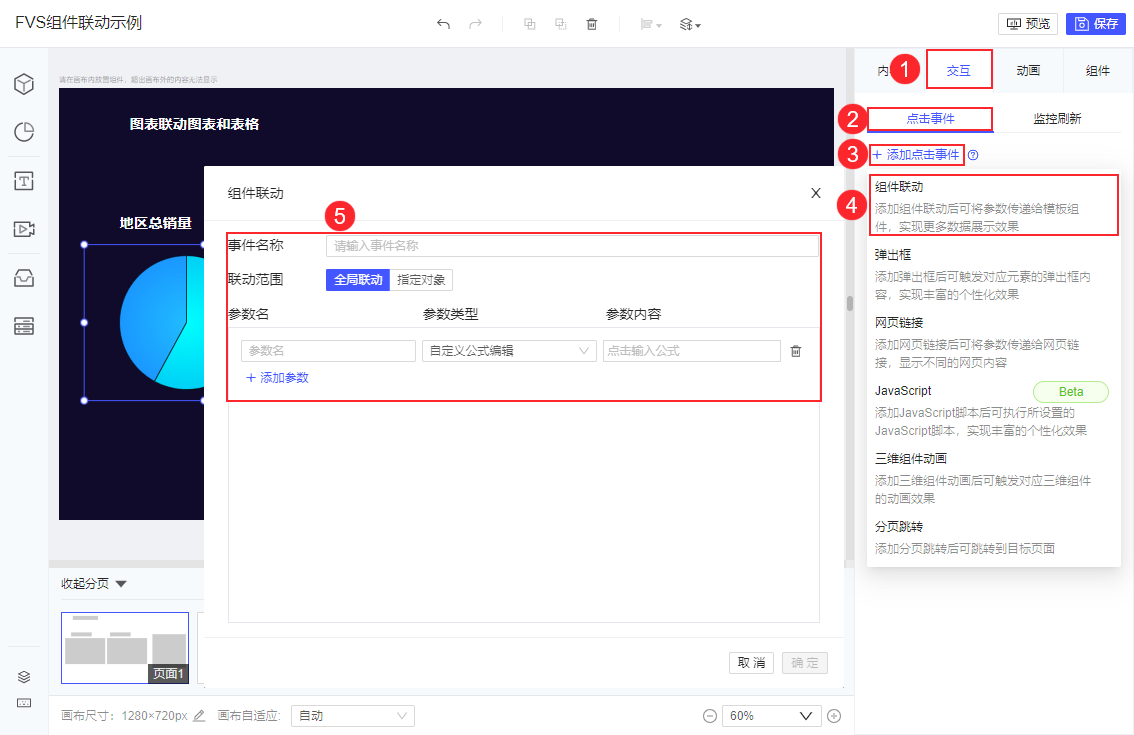
选中组件,点击「交互>点击事件」,选择「添加点击事件>组件联动」。即可添加一个点击联动组件事件,如下图所示:

| 设置项 | 简介 |
|---|---|
| 事件名称 | 支持自定义输入事件名称 |
| 联动范围 | 1)全局联动:点击行为对整个模板生效,传递参数给模板中每一个组件 2)指定对象:点击行为对选定组件生效,仅传递参数给选定组件,且仅支持选择同一分页的组件 |
| 联动对象 | 仅当联动范围为「指定组件」时出现该选项 选择范围为该组件同页面下的其他组件,支持多选 |
参数名称 参数类型 参数内容 | 支持添加参数 参数类型支持三种: 1)当前组件字段:参数内容可与组件内容相结合,例如地图区域名,柱形图系列名称等 2)自定义公式编辑:参数支持使用公式输入 3)自定义内容:参数支持直接填写文本 |
2.2 表格单元格超级链接
若要实现点击表格中的单元格实现联动其他组件,目前只能通过 超级链接>动态参数 实现,参数联动对整个模板有效。
但要注意的是,动态参数联动会刷新整个模板,若模板包含多个分页,会使模板返回第一页。
3. 组件联动交互事件示例编辑
3.1 准备模板
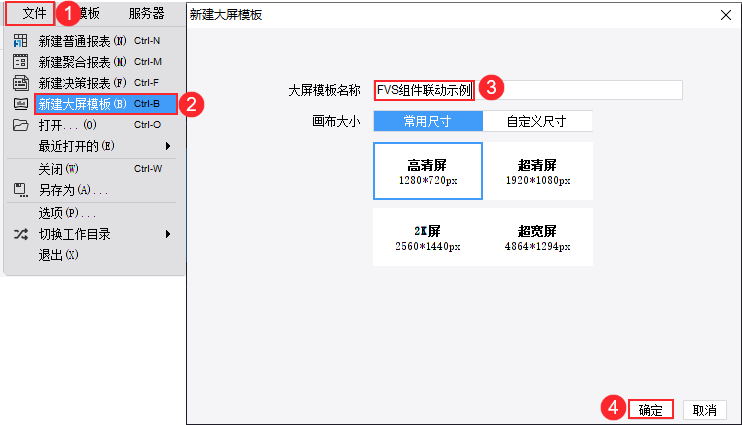
1)点击设计器菜单栏「文件>新建大屏模板」,设置大屏模板名称为「FVS组件联动示例」,点击「确定」,如下图所示:

2)新建两个数据库查询,SQL 查询语句分别为:
ds1:SELECT * FROM 销量
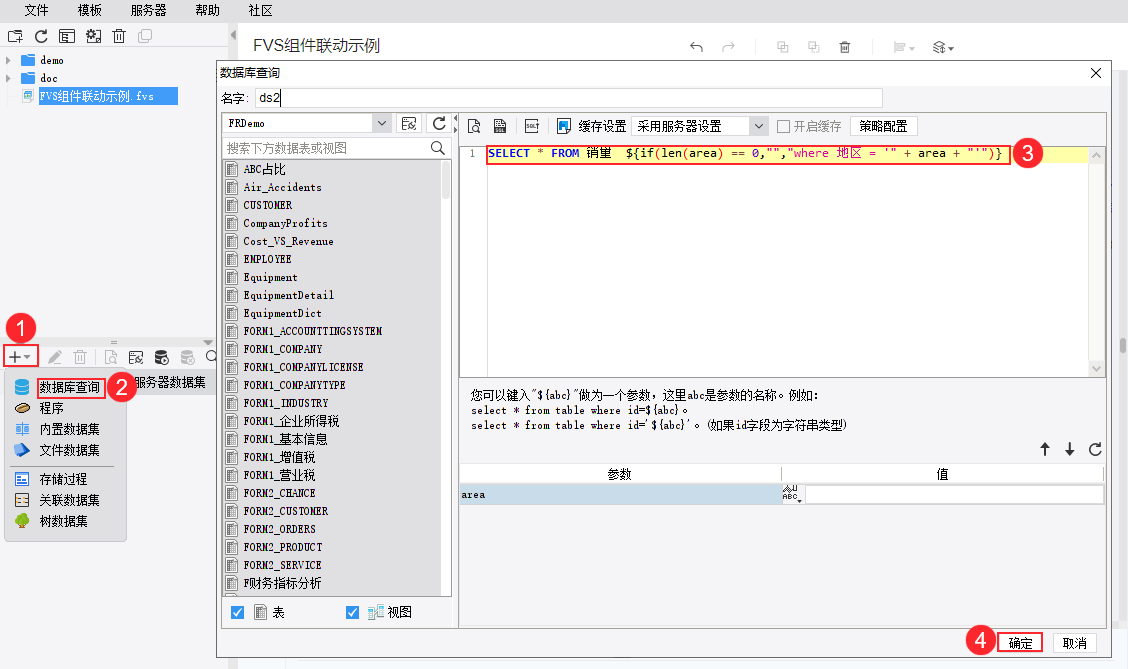
ds2:SELECT * FROM 销量 ${if(len(area) == 0,"","where 地区 = '" + area + "'")}
ds1 表示获取销量表中所有数据,ds2 表示若地区参数 $area 为空,则获取全部数据,否则按照 $area 获取数据。
以 ds2 为例,步骤如下图所示:

3.2 添加组件
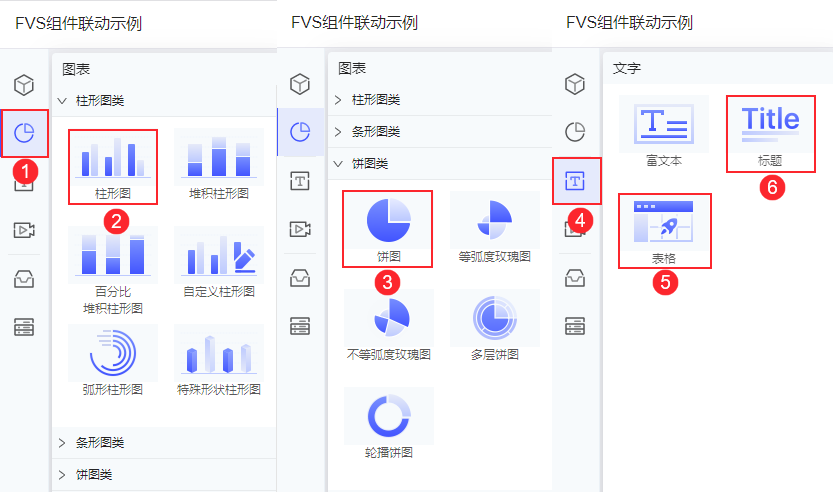
1)首先我们需要在「页面1」中添加一个柱形图、一个饼图、一个表格以及三个标题组件。
在组件列表栏找到对应组件,点击或拖拽添加到页面中即可。

2)拖拽组件调整位置,最终效果如下图所示:

3.3 设置组件内容
选中画布中的组件,在右侧配置区设置组件「内容」。
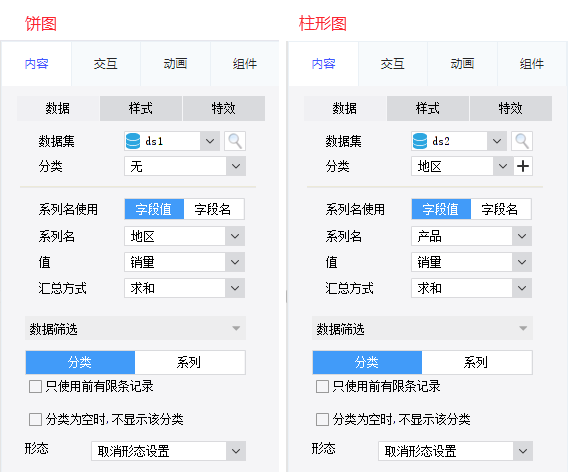
1)饼图和柱形图绑定数据如下图所示:
饼图:绑定没有参数的 ds1 数据集,系列名为「地区」字段,后续点击传参则通过「系列名」进行传递。
柱形图:绑定设置了参数 $area 的 ds2 数据集,分类名为「地区」字段,则通过 $area 参数展示对应地区的数据。

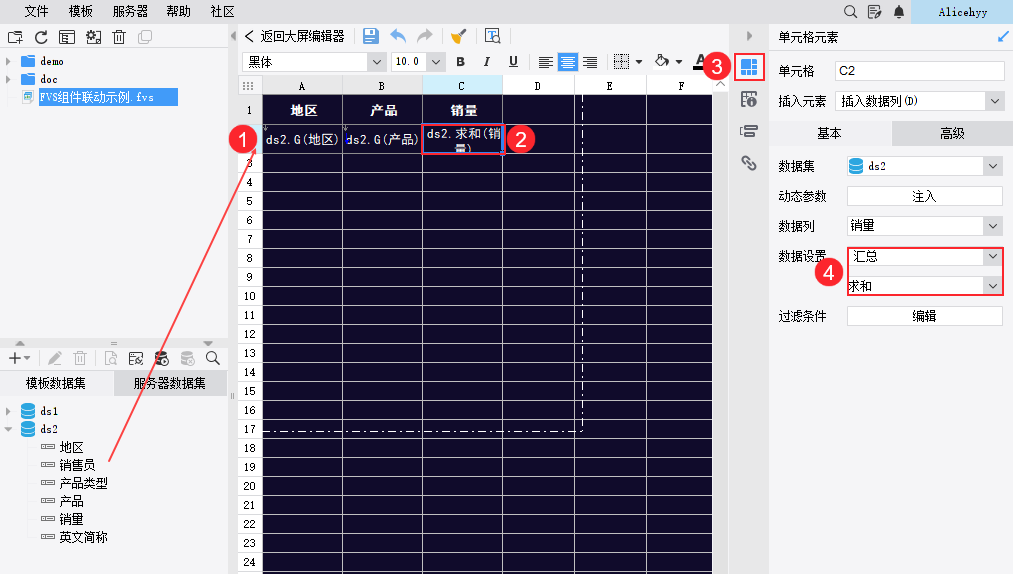
2)选中表格,点击右侧配置区「内容>编辑组件」,进入表格编辑界面。
将设置了参数 $area 的 ds2 数据集中的「地区、产品、销量」字段拖入单元格,销量字段的数据设置修改为「汇总>求和」。
表格字体样式等可自行设置,效果如下图所示:

设置完成后点击表格上方「返回大屏编辑器」即可返回到画布。
3)饼图的标题内容直接输入文本 地区总销量 即可。
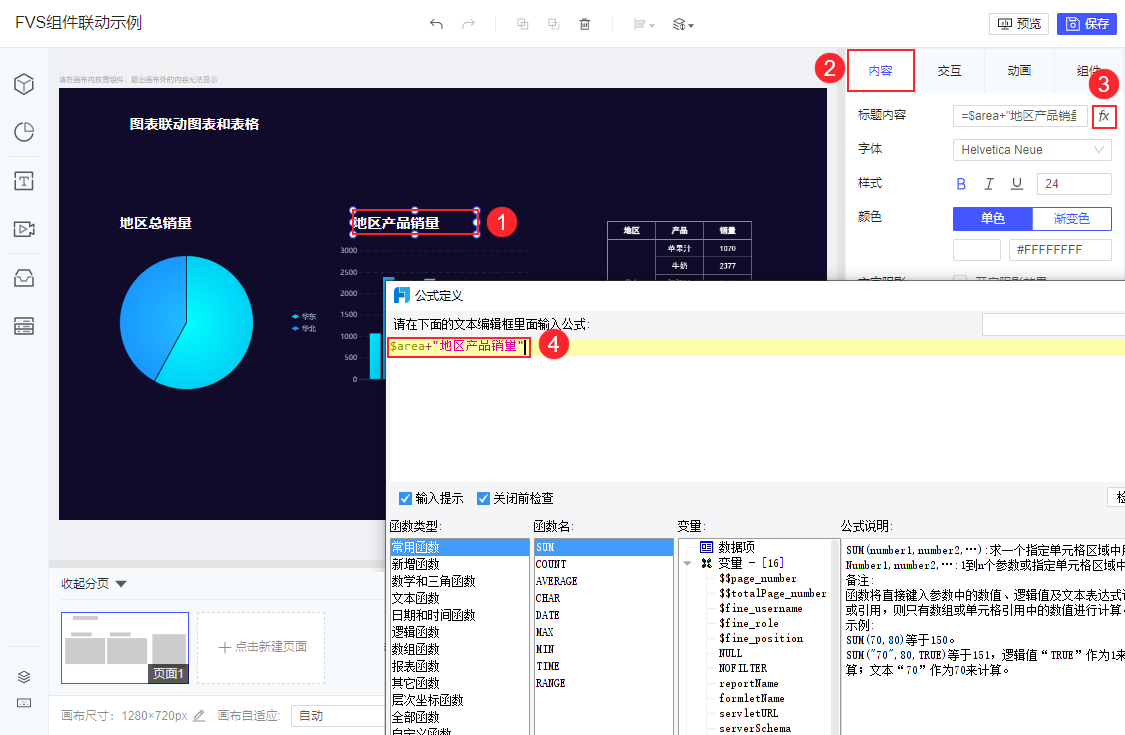
柱形图的标题内容,需点击 fx 按钮输入公式 $area+"地区产品销量" ,则后续可根据参数显示具体地区。
如下图所示:

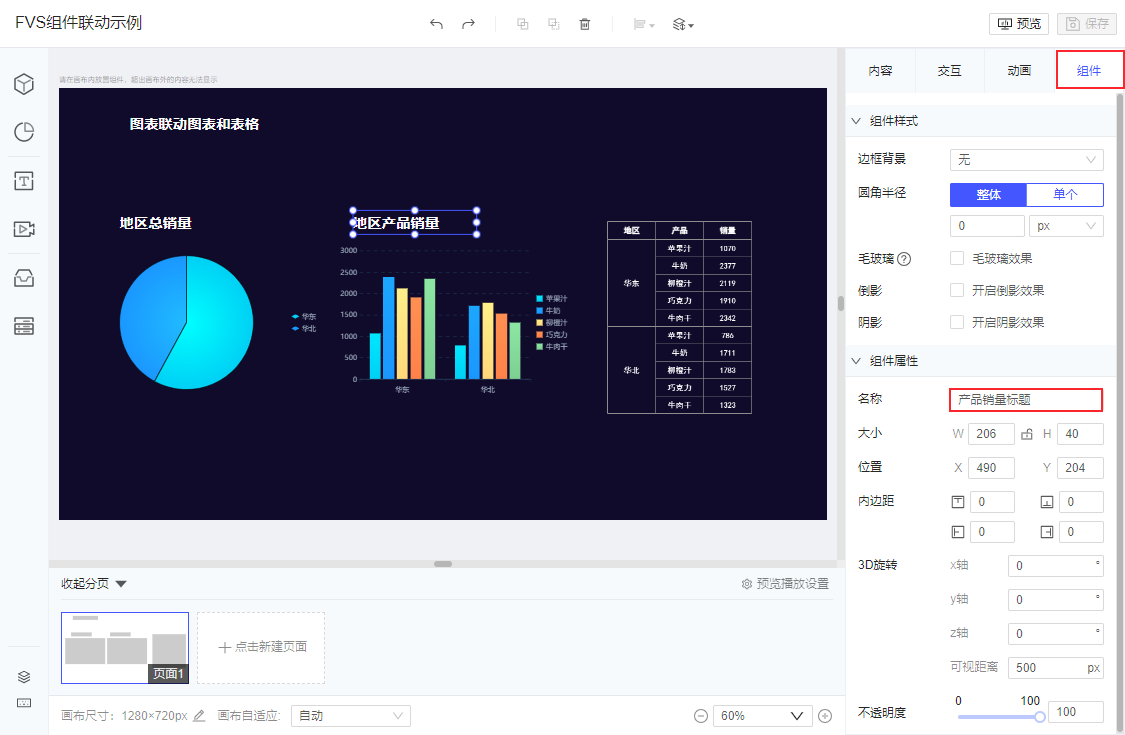
3.4 设置组件名称
设置组件名称主要是为了便于区分和锁定需要联动的对象。
选中组件,在右侧配置区点击「组件」,按照实际情况修改组件名称即可。如下图所示:

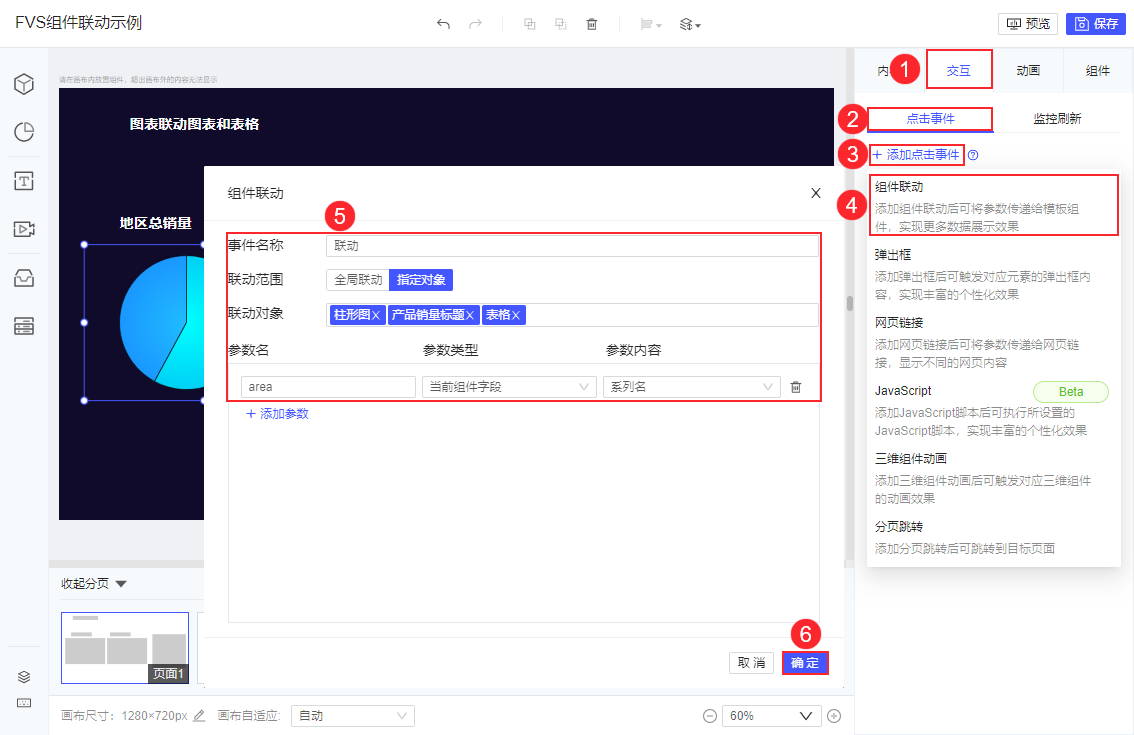
3.5 设置组件联动
选中饼图,点击右侧配置区「交互>点击事件」,添加一个「组件联动」事件,弹出组件联动设置框。
事件名称:随意设置即可。
联动范围:选择「指定对象」。若选择「全局联动」,则对整个模板有效,不会出现联动对象选择框。
联动对象:点击输入框,在下拉列表中选择我们要联动的组件对象,本例中对应「柱形图」组件、「产品销量标题」组件以及「表格」组件。
参数名输入定义好的地区参数 area ,参数类型选择「当前组件字段」,参数内容选择「系列名」。
即点击饼图的系列,可将系列名作为 area 参数的值,传递给被选择的联动对象,从而实现联动变化效果。
步骤如下图所示:

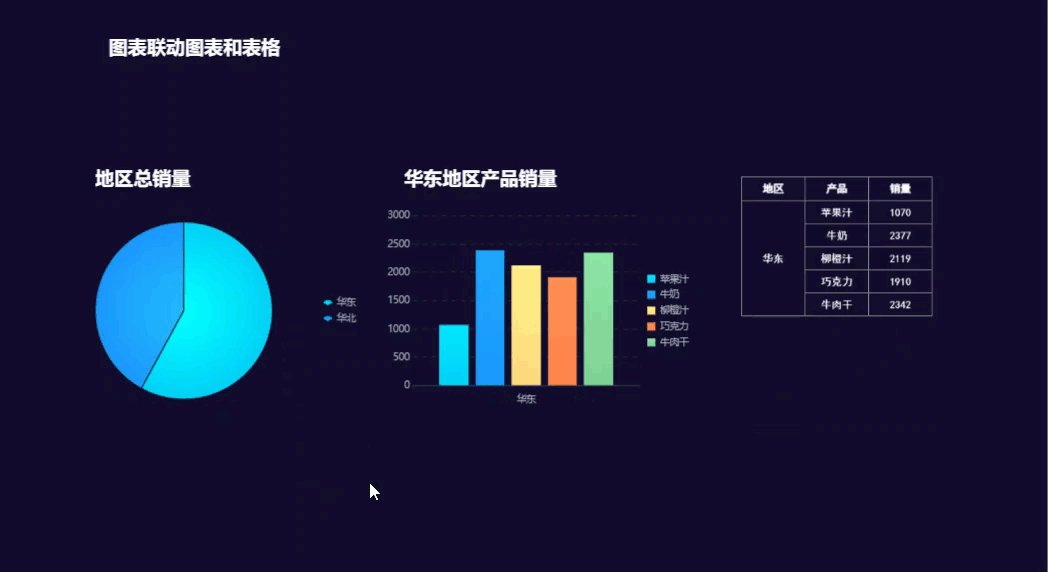
3.6 效果预览
点击左上角「保存」,再点击「预览」,效果如下图所示:

4. 表格超级链接联动示例编辑
4.1 准备模板
参考 3.1 节新建模板、新建数据集,保持一致即可。
4.2 添加组件
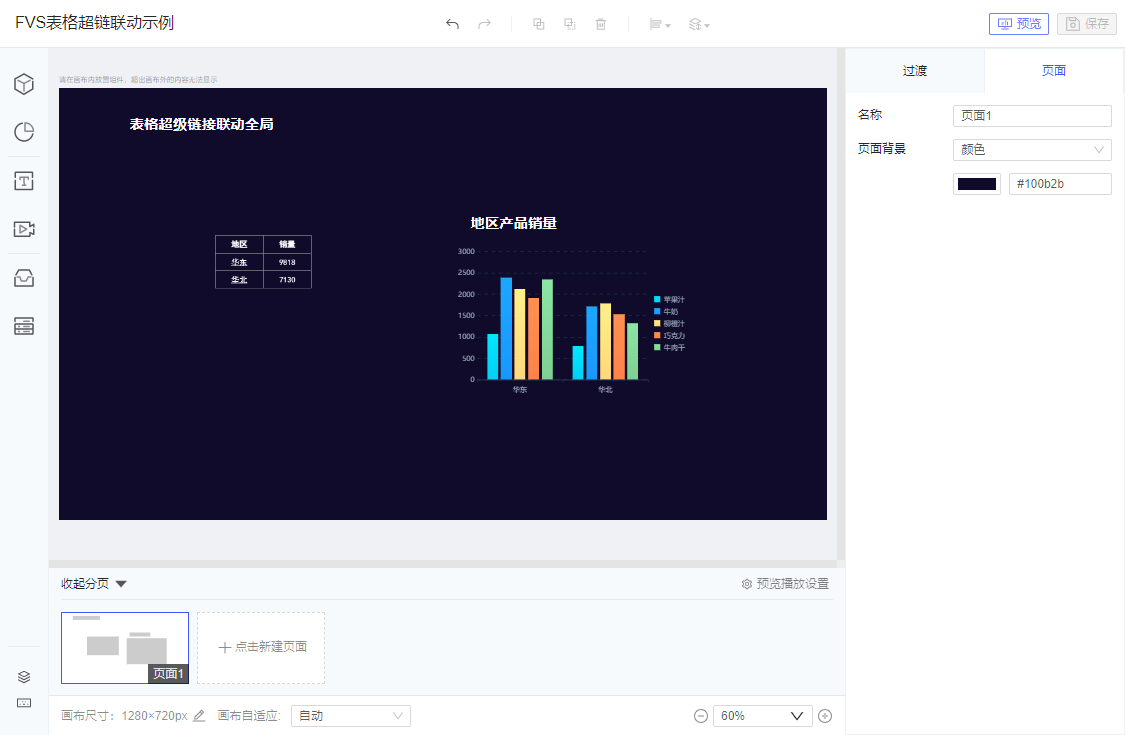
参考 3.2 节在「页面1」中添加一个表格、一个柱形图和两个标题组件。调整位置如下图所示:

4.3 设置组件内容
除表格组件内容外,其余组件均参考 3.3 节设置即可。
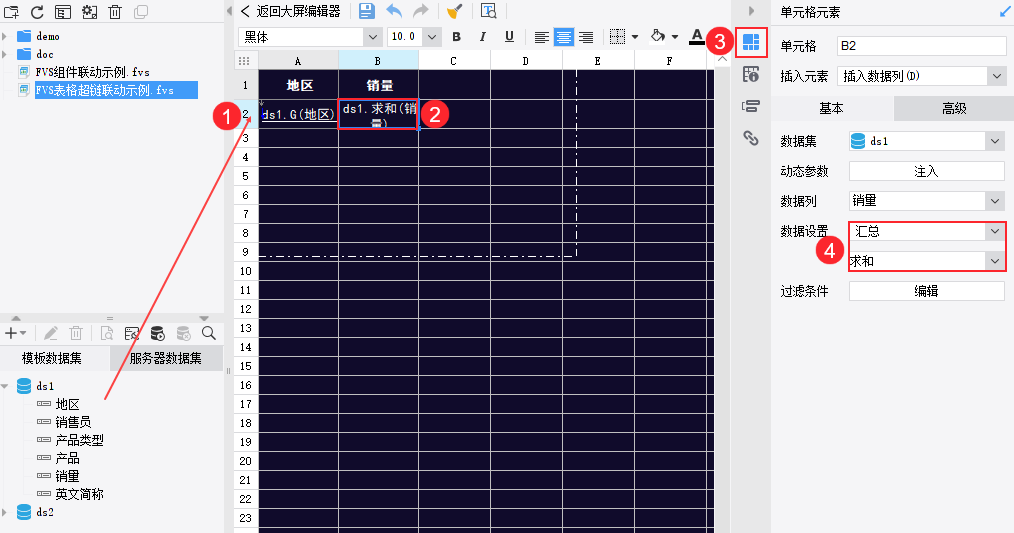
进入表格组件编辑界面,将 ds1 数据集中的「地区、销量」字段拖入单元格,销量字段的数据设置修改为「汇总>求和」。
表格字体样式等自行设置,如下图所示:

4.4 设置单元格超级链接
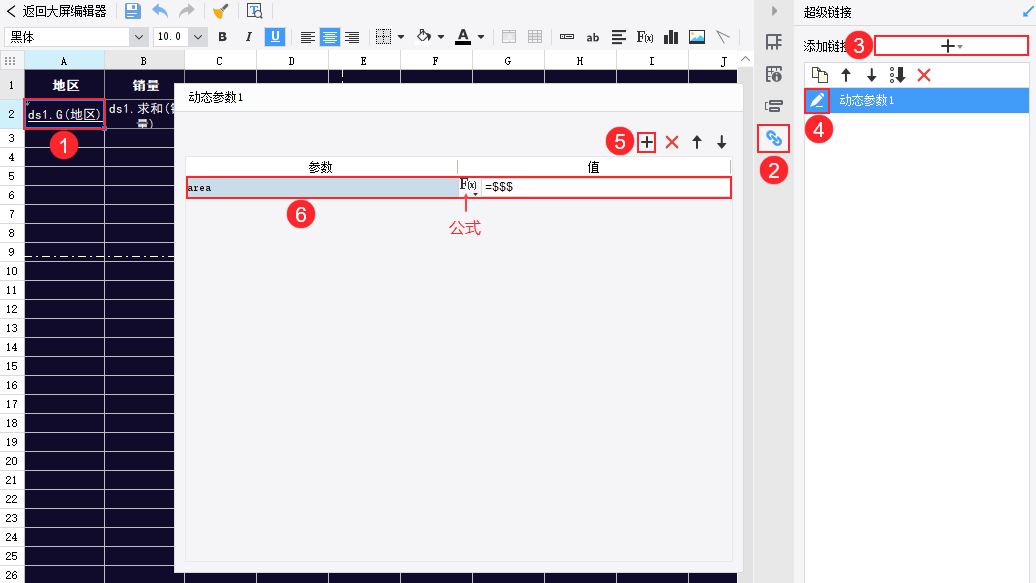
选中地区所在 A2 单元格,点击「超级链接」,添加一个「动态参数」链接。
设置参数名为 area ,参数值选择公式,输入 $$$ ,表示当前单元格的值。如下图所示:
注:初次设置超链时,单元格字体颜色会改变,设置完成后请再次修改,二次修改超链时不会再变化。

完成设置后,点击表格上方「返回大屏编辑器」即可返回画布。
4.5 效果预览
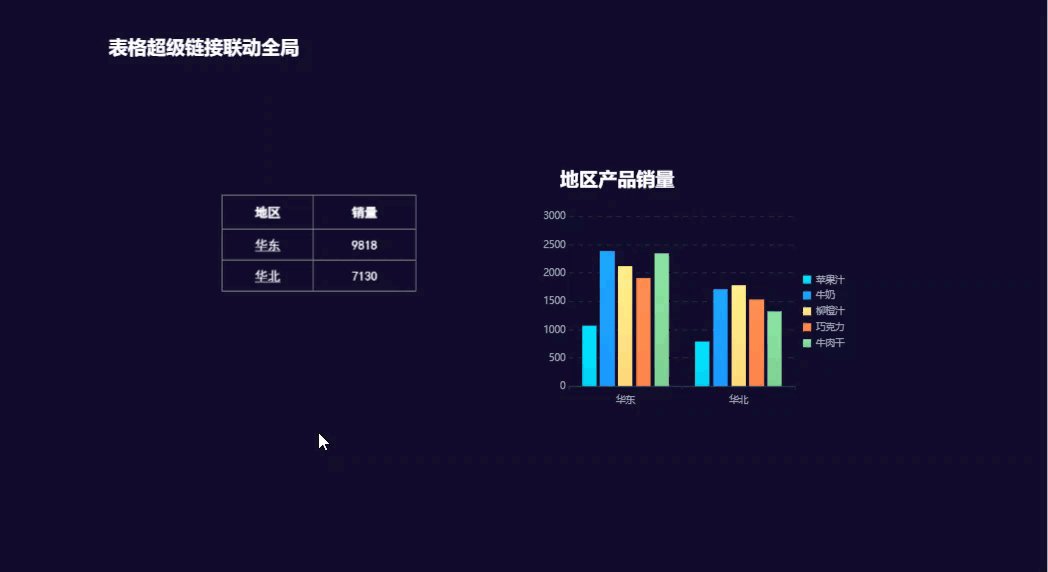
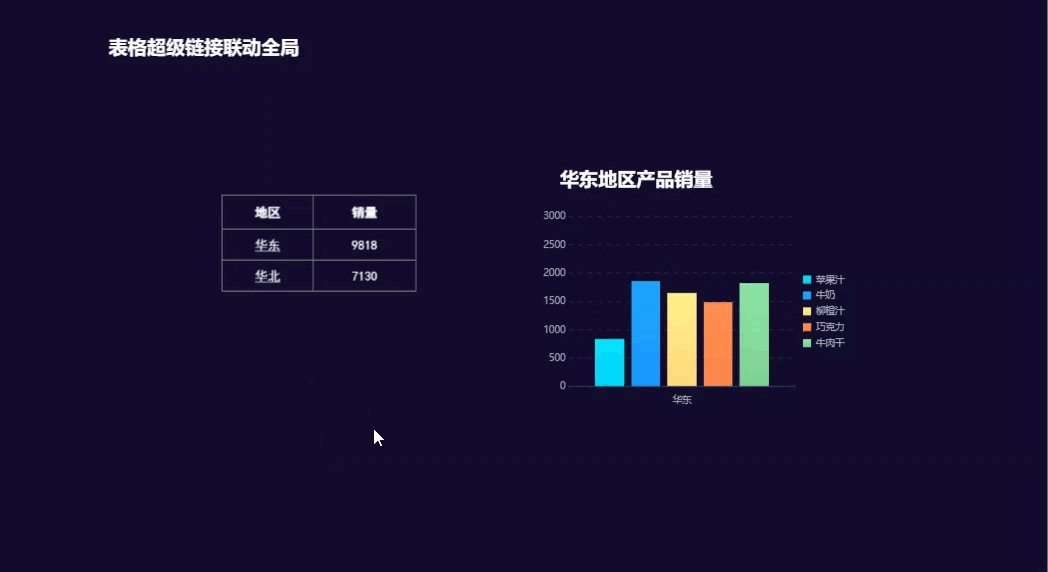
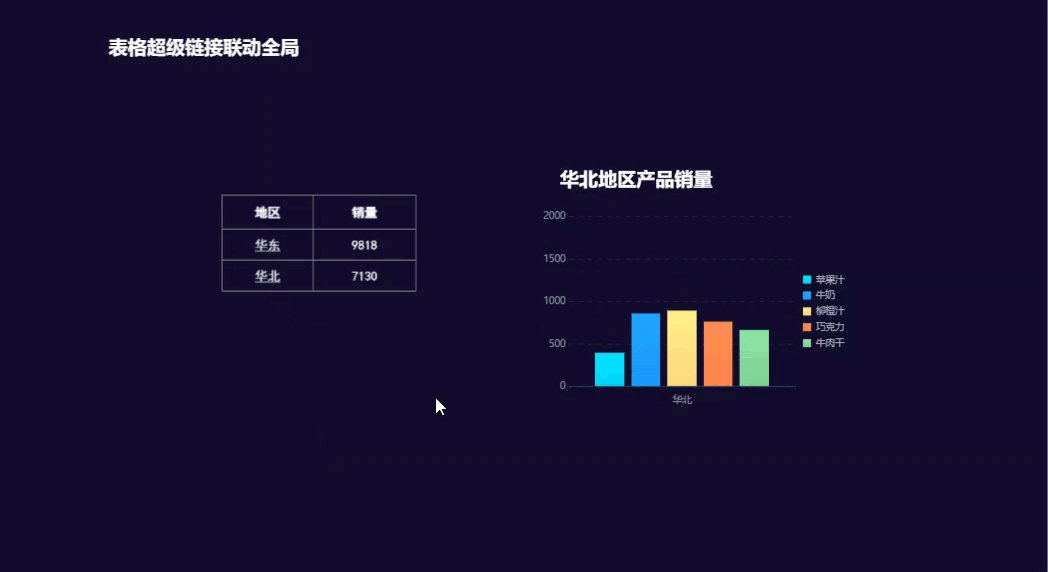
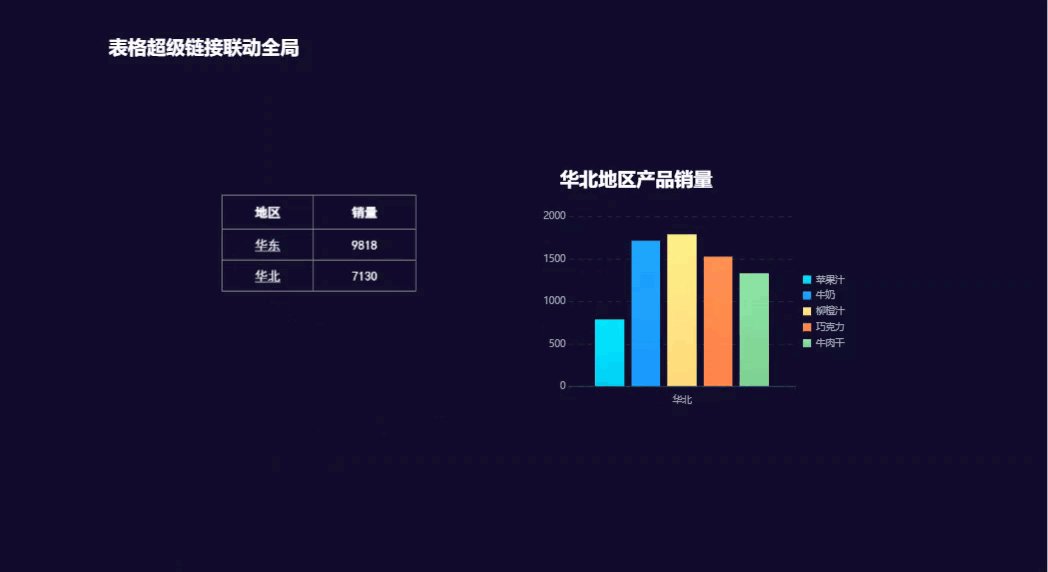
点击左上角「保存」,再点击「预览」,效果如下图所示:
注:动态参数会刷新整个模板,若有多个分页,会返回第一页。