1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
注:不支持移动端。
1.1 版本
| 报表服务器版本 | JAR包 | 插件版本 | 功能变动 |
|---|---|---|---|
| 11.0 | 2021-11-15 | V1.0.0 | - |
| 11.0.6 | - | V1.7.2 | 表格组件单元格超级链接支持「当前页面对象」,详情参见 1.3.2 节 |
1.2 应用场景
在 FVS 大屏模板中,组件支持通过点击操作,传递参数以联动其他组件。例如以下场景:
使用 标题组件 用作按钮,点击联动其他组件。
使用图表组件,点击图表的分类或系列,联动其他组件。
使用表格组件,点击单元格内容,联动其他图表或表格。
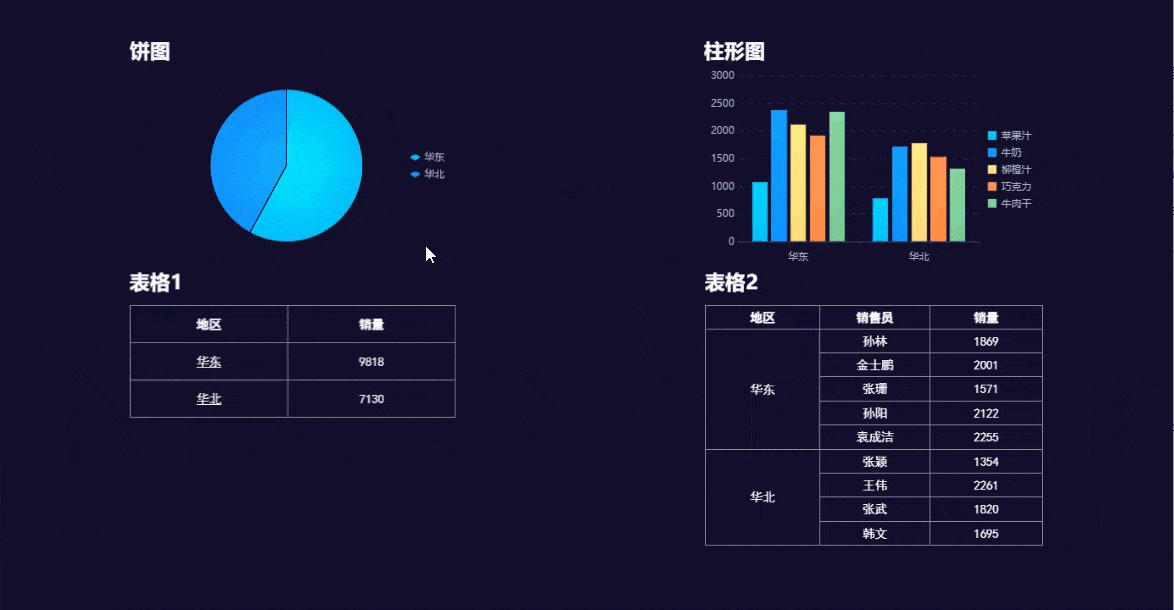
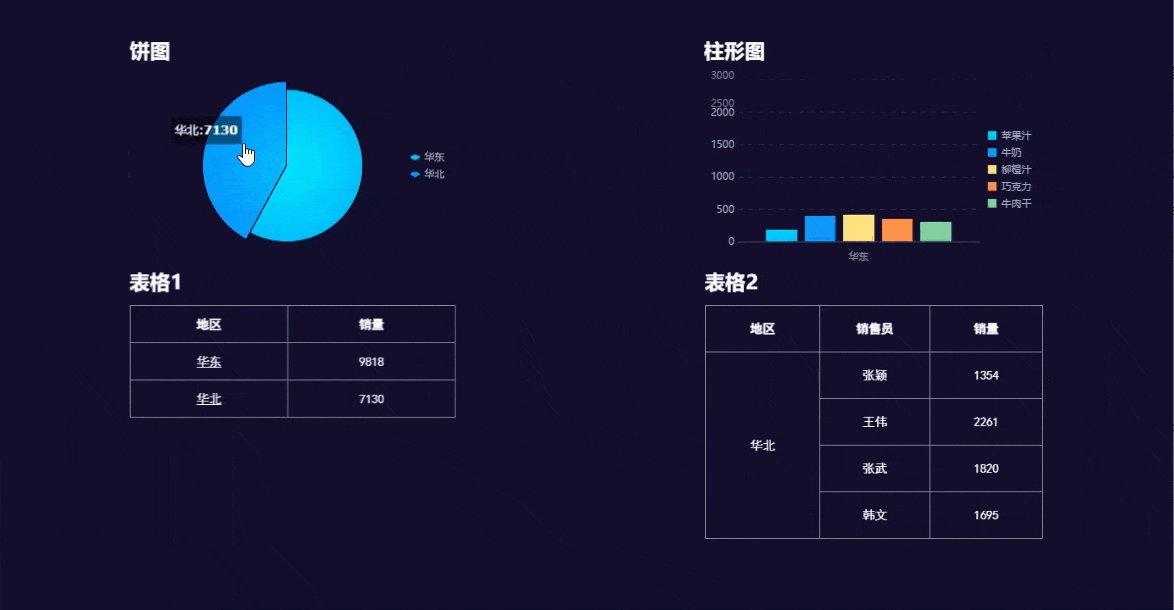
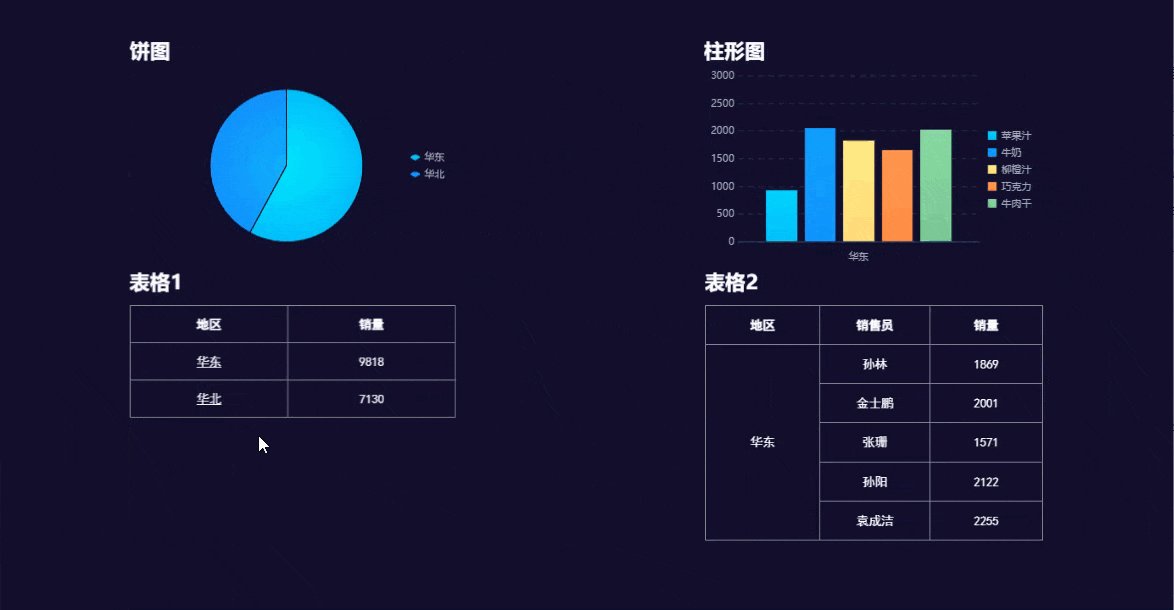
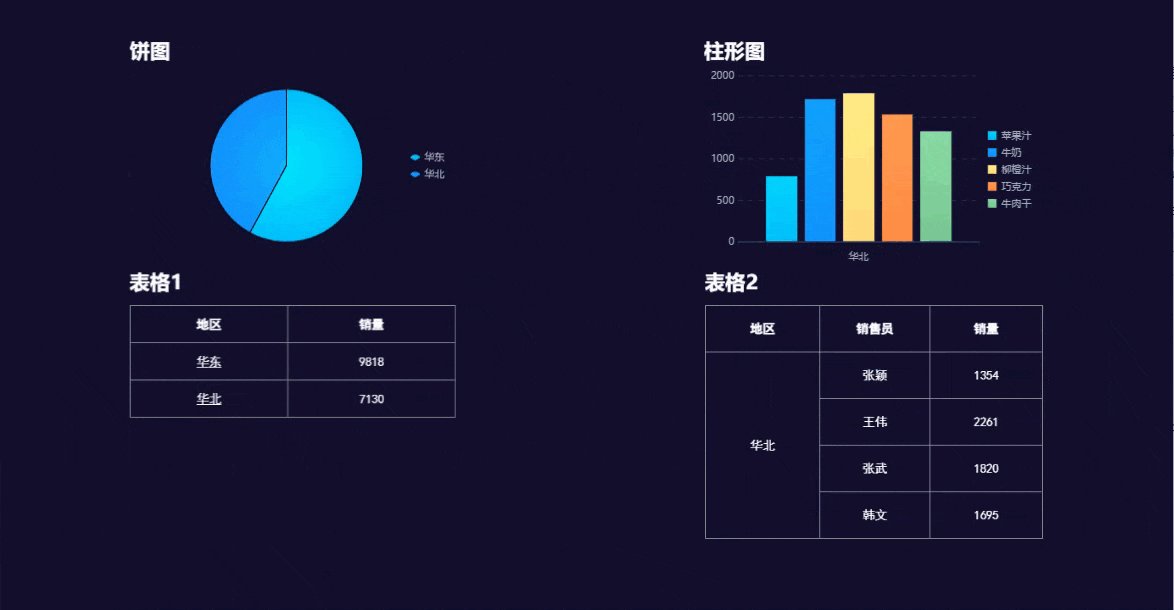
效果如下图所示:

1.3 功能简介
1.3.1 组件联动交互事件
注:部分组件不支持「点击事件」,详情可参考文档 FVS组件交互属性 。
使用标题组件、图表组件联动其他组件时,可使用「组件交互点击事件>组件联动」。
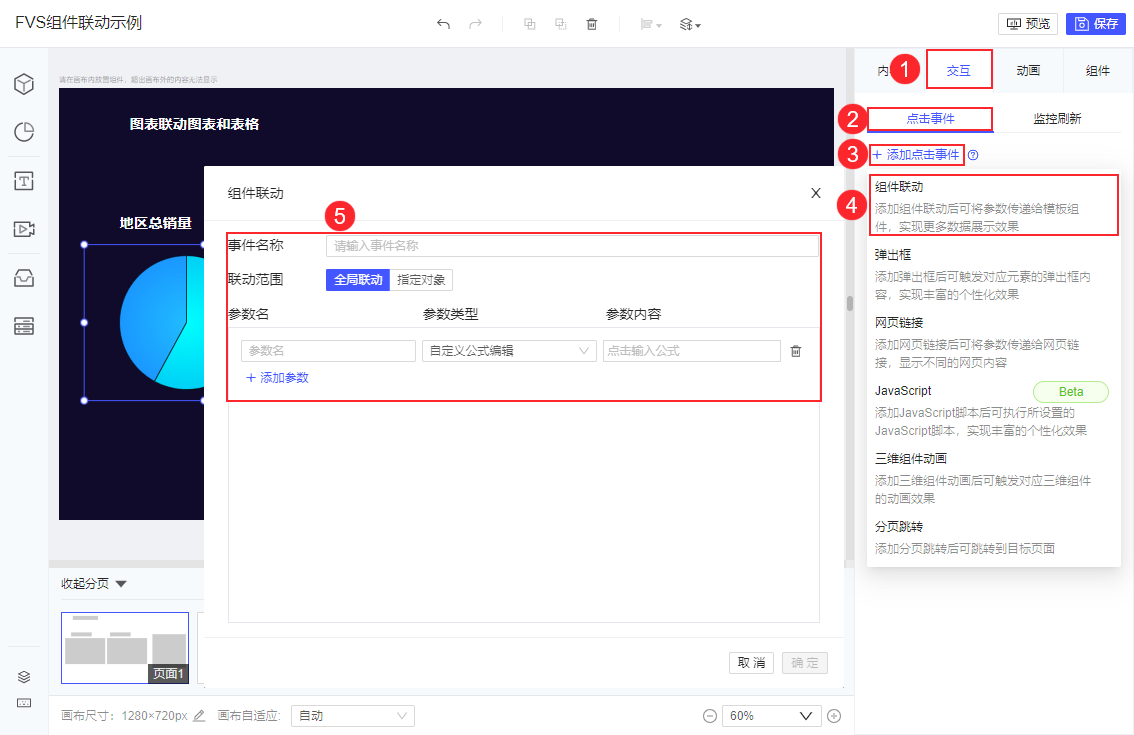
选中组件,点击「交互>点击事件」,选择「添加点击事件>组件联动」,即可添加一个点击联动组件事件。如下图所示:

设置项具体说明如下表:
| 设置项 | 说明 |
|---|---|
| 事件名称 | 支持自定义输入事件名称 |
| 联动范围 | 1)全局联动:点击行为对整个模板生效,传递参数给模板中每一个组件 2)指定对象:点击行为对选定组件生效,仅传递参数给选定组件,且仅支持选择同一分页的组件 |
| 联动对象 | 仅当联动范围为「指定组件」时出现该选项 选择范围为该组件同页面下的其他组件,支持多选 |
参数名称 参数类型 参数内容 | 支持添加参数 参数类型支持三种: 1)当前组件字段:参数内容可与组件内容相结合,例如地图区域名,柱形图系列名称等 2)自定义公式编辑:参数支持使用公式输入 3)自定义内容:参数支持直接填写文本 |
1.3.2 表格单元格超级链接
V1.7.1 及之后版本的插件中,表格组件单元格超级链接支持「当前页面对象」,仅支持联动同一分页的 图表组件 或 表格组件。
注1:V1.7.1 版本之前的插件,只能通过 超级链接>动态参数 实现,参数联动对整个模板有效,若模板包含多个分页,会使模板返回第一页。
注2:暂不支持单元格图表使用超链当前页面对象。

2. 示例编辑
2.1 准备模板
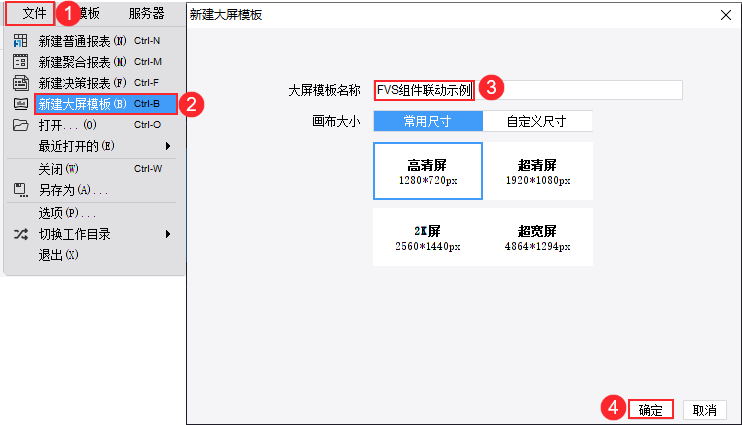
1)点击设计器菜单栏「文件>新建大屏模板」,设置大屏模板名称为「FVS组件联动示例」,点击「确定」,如下图所示:

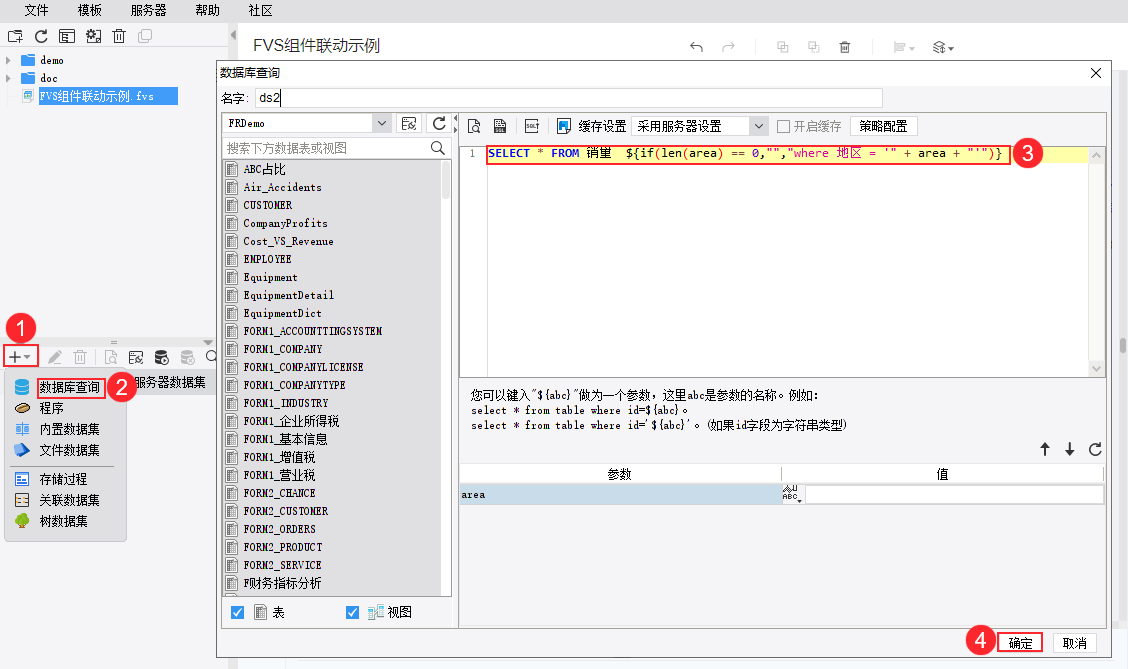
2)新建两个数据库查询,SQL 查询语句分别为:
ds1:SELECT * FROM 销量
ds2:SELECT * FROM 销量 ${if(len(area) == 0,"","where 地区 = '" + area + "'")}
ds1 表示获取销量表中所有数据,ds2 表示若地区参数 $area 为空,则获取全部数据,否则按照 $area 获取数据。
以 ds2 为例,步骤如下图所示:

2.2 添加组件
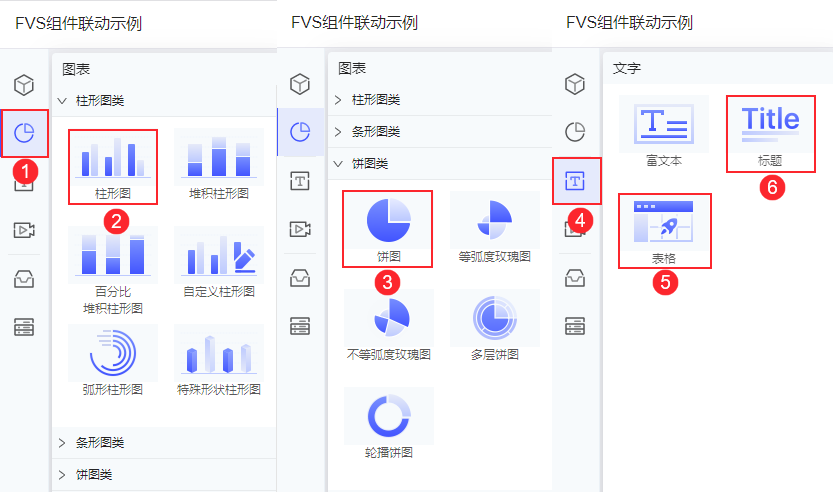
1)首先我们需要在「页面1」中添加一个柱形图、一个饼图、两个表格以及四个标题组件。
在组件列表栏找到对应组件,点击或拖拽添加到页面中即可。

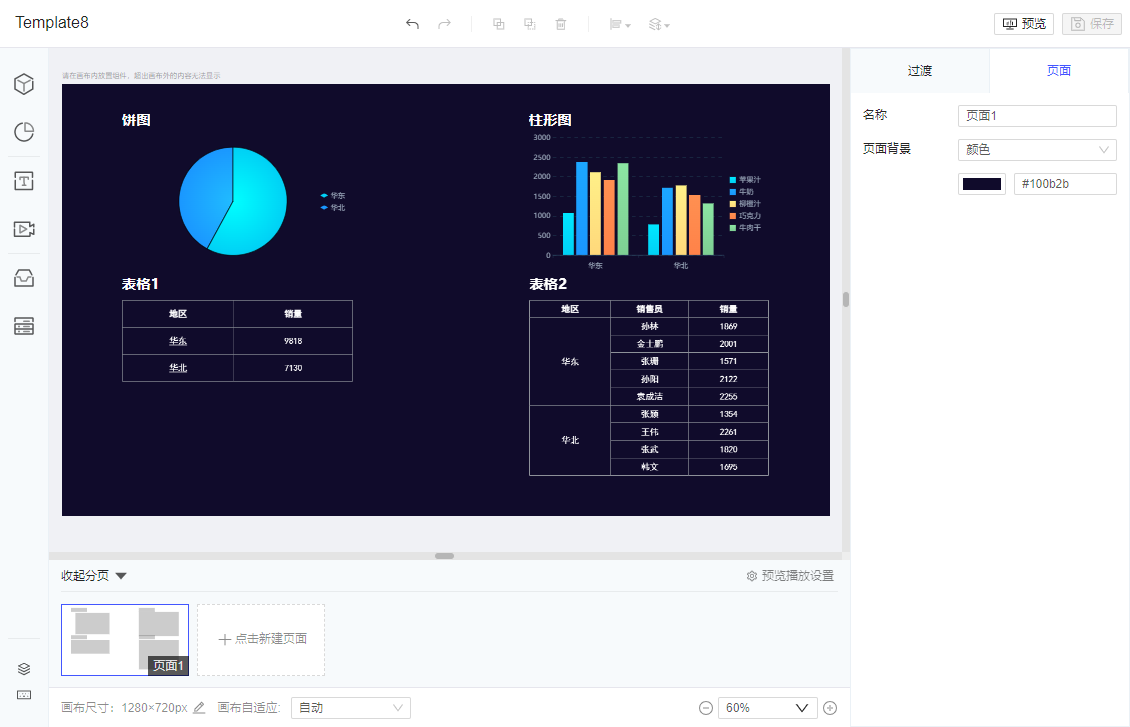
2)拖拽组件调整位置,四个标题组件内容分别为饼图、柱形图、表格1、表格2。
其中,「柱形图」和「表格2」作为被联动对象,「饼图」和「表格1」作为设置超链的对象。
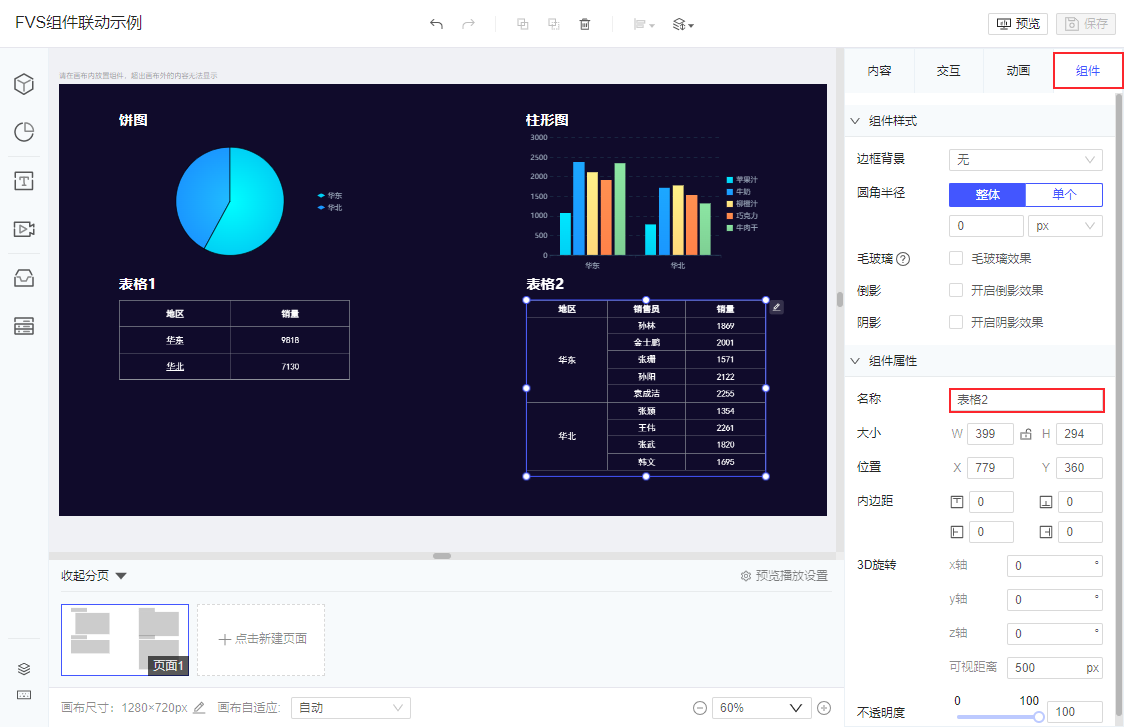
最终布局效果如下图所示:

2.3 设置组件内容
选中画布中的组件,在右侧配置区设置组件「内容」。
2.3.1 设置饼图和柱形图内容
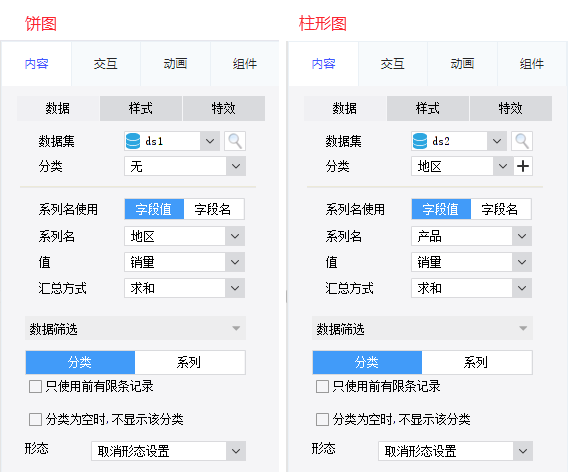
1)「饼图」和「柱形图」绑定数据如下图所示:
饼图:绑定没有参数的 ds1 数据集,系列名为「地区」字段,后续点击传参则通过「系列名」进行传递。
柱形图:绑定设置了参数 $area 的 ds2 数据集,分类名为「地区」字段,则通过 $area 参数展示对应地区的数据。

2.3.2 设置表格1内容
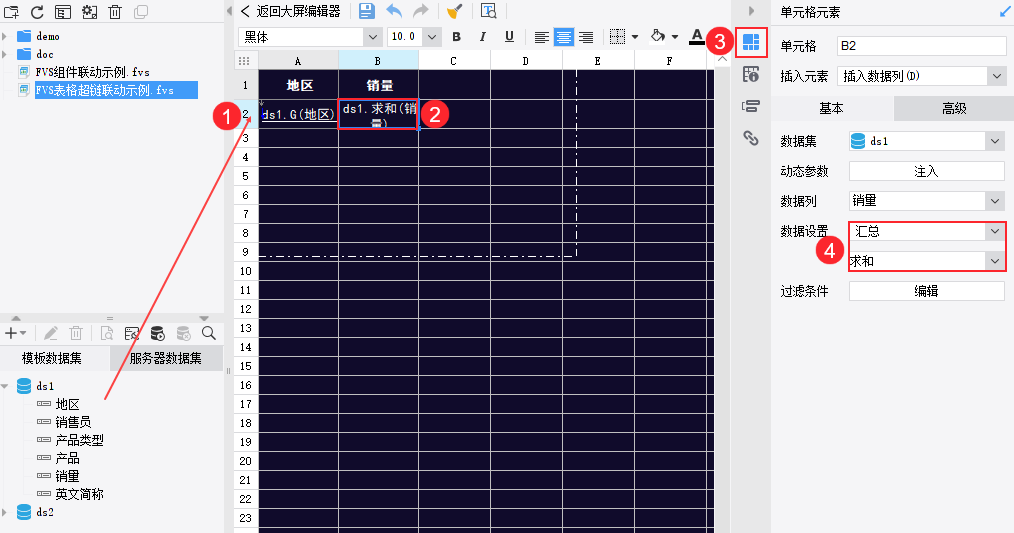
选中「表格1」,点击右侧配置区「内容>编辑组件」,进入表格编辑界面。
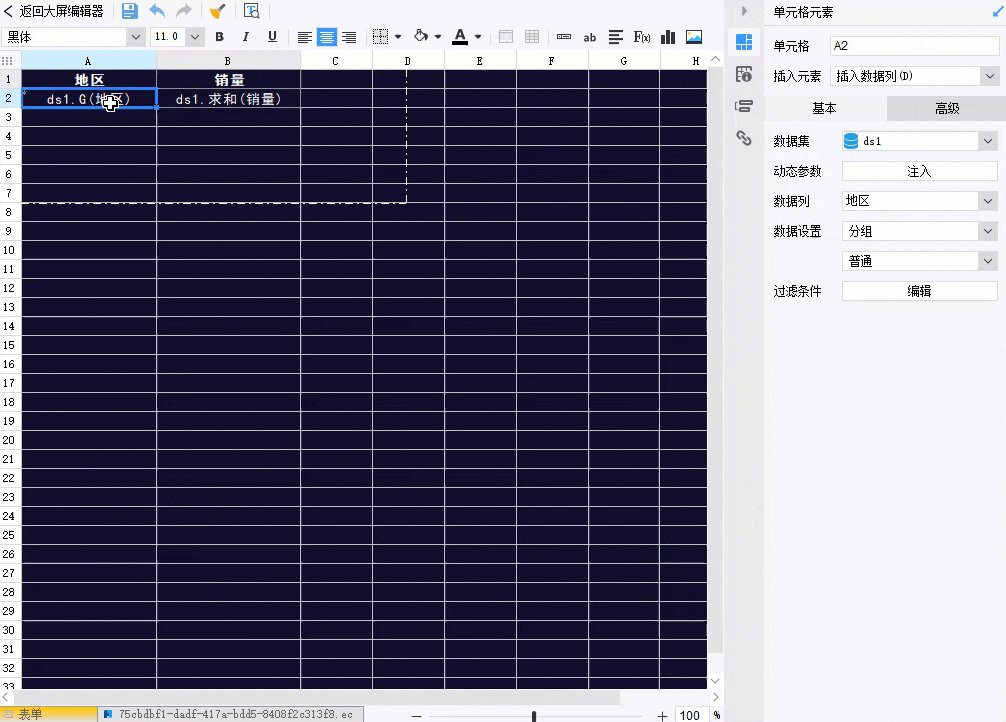
将 ds1 数据集中的「地区、销量」字段拖入单元格,销量字段的数据设置修改为「汇总>求和」。
表格字体样式等自行设置,如下图所示:

设置完成后点击表格上方「返回大屏编辑器」即可返回到画布。
2.3.3 设置表格2内容
选中「表格2」,点击右侧配置区「内容>编辑组件」,进入表格编辑界面。
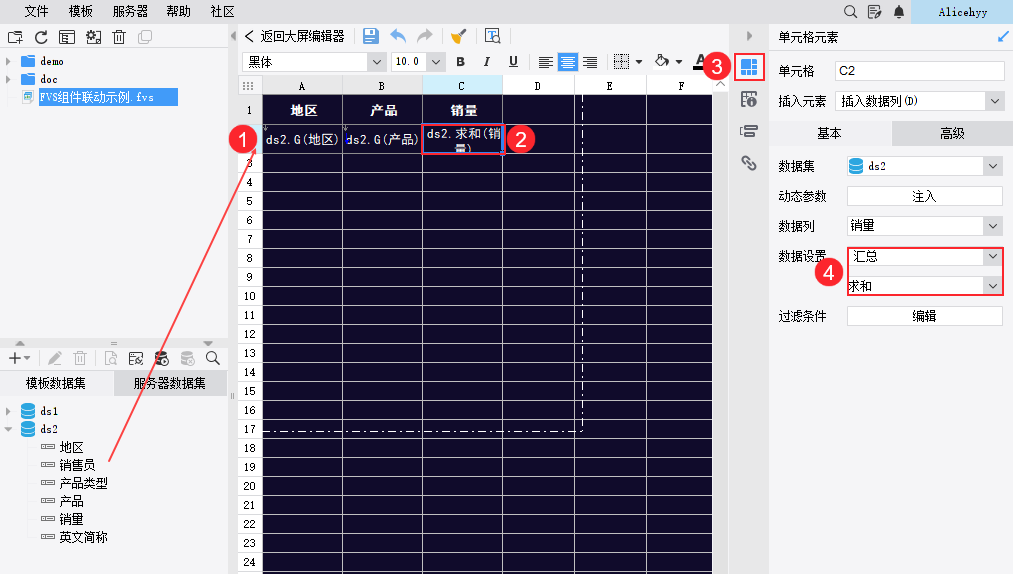
将设置了参数 $area 的 ds2 数据集中的「地区、产品、销量」字段拖入单元格,销量字段的数据设置修改为「汇总>求和」。
表格字体样式等可自行设置,效果如下图所示:

设置完成后点击表格上方「返回大屏编辑器」即可返回到画布。
2.4 设置组件名称
设置组件名称主要是为了便于区分和锁定需要联动的对象。
选中组件,在右侧配置区点击「组件」,修改组件名称与各个标题组件的内容保持一致即可。如下图所示:

2.5 设置组件联动
2.5.1 设置饼图组件联动事件
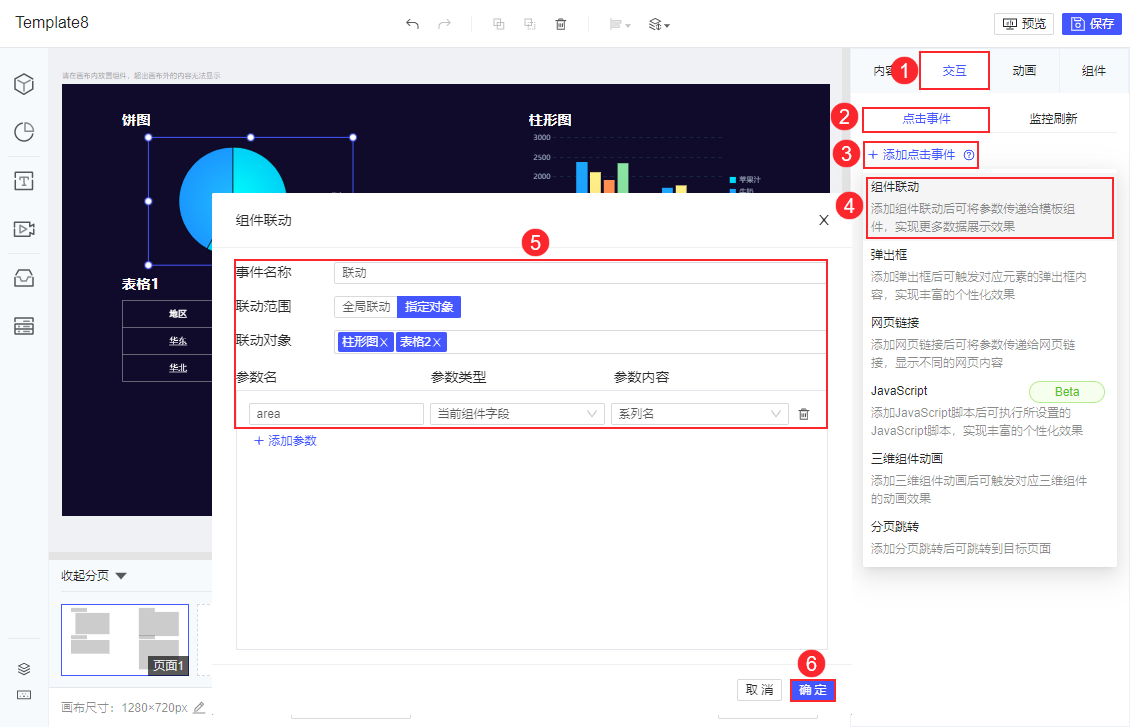
选中饼图,点击右侧配置区「交互>点击事件」,添加一个「组件联动」事件,弹出组件联动设置框。
事件名称:随意设置即可。
联动范围:选择「指定对象」。若选择「全局联动」,则对整个模板所有分页有效,不会出现联动对象选择框。
联动对象:点击输入框,在下拉列表中选择我们要联动的组件对象,本例中对应「柱形图」组件以及「表格2」组件。
参数名输入定义好的地区参数 area ,参数类型选择「当前组件字段」,参数内容选择「系列名」。
即点击饼图的系列,可将系列名作为 area 参数的值,传递给被选择的联动对象,从而实现联动变化效果。
步骤如下图所示:

2.5.2 设置表格1超链当前页面对象
1)选中「表格1」,点击右侧配置区「内容>编辑组件」,进入表格编辑界面。
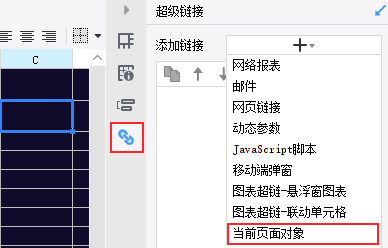
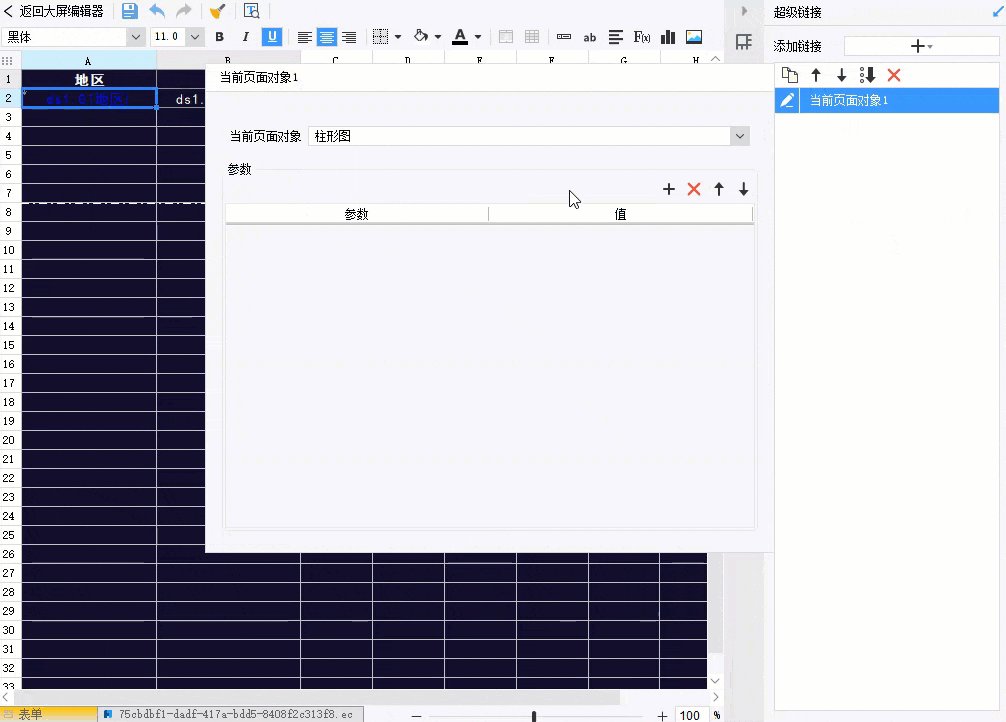
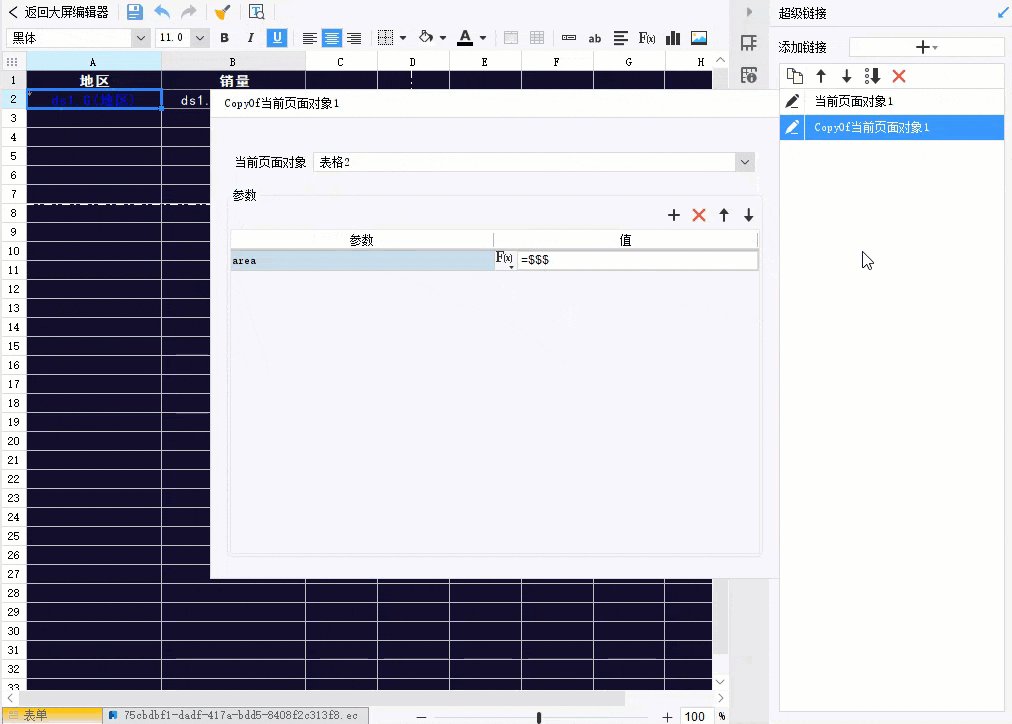
2)选中地区所在 A2 单元格,点击「超级链接」,添加一个「当前页面对象」链接。
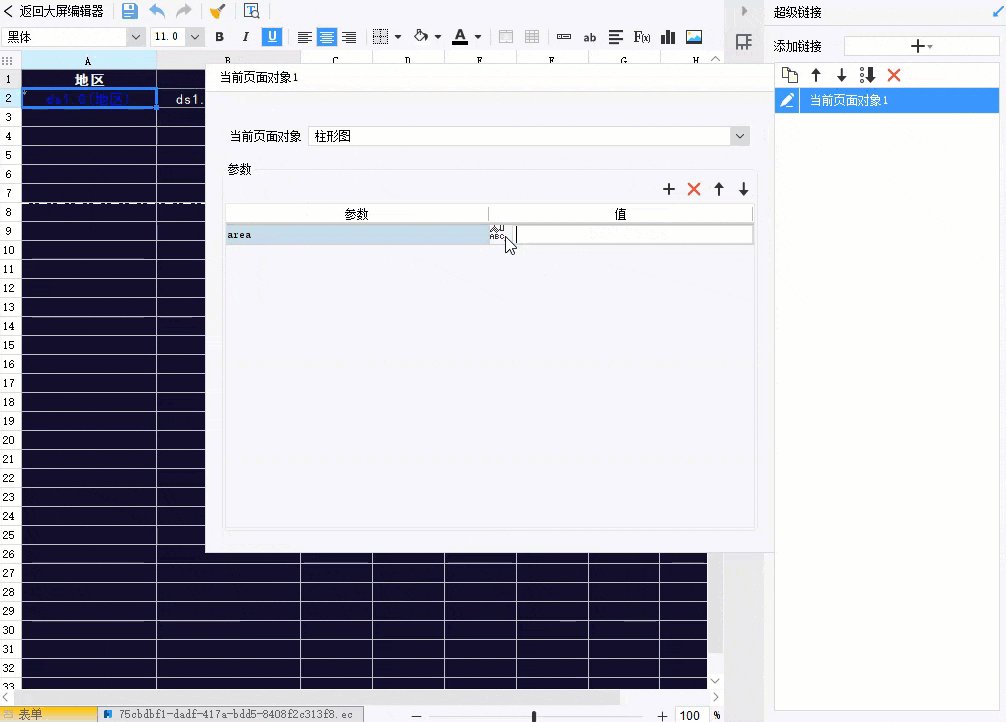
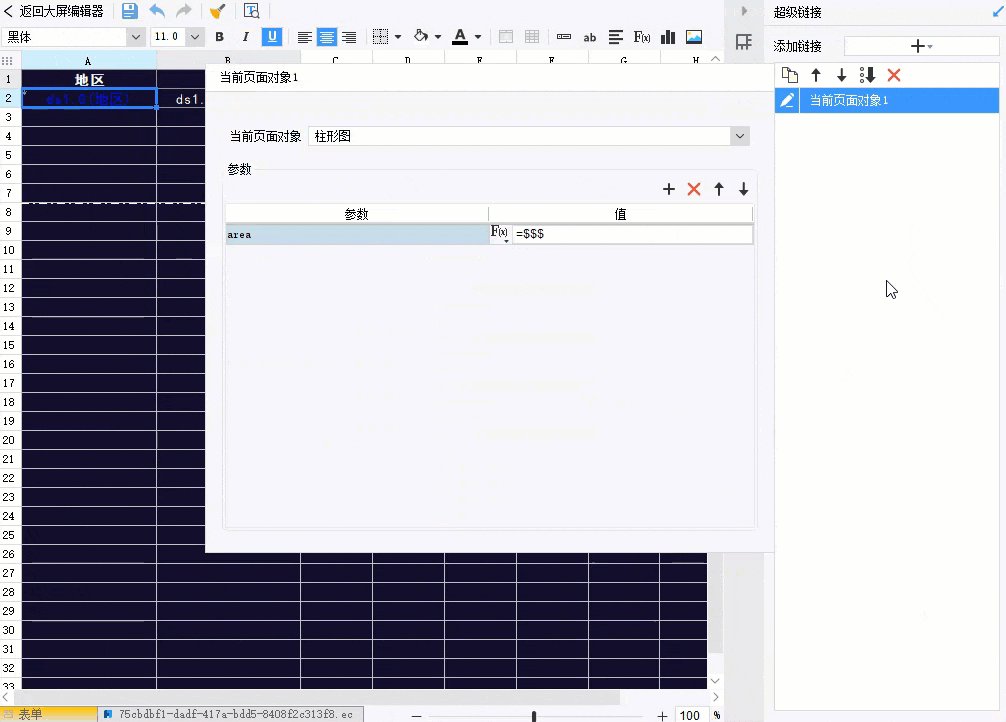
在弹出的设置框中,选择当前页面对象为「柱形图」,添加一个参数,设置参数名为 area ,参数值选择公式,输入 $$$ ,表示当前单元格的值。
设置完成后,点击设置框外的空白处即可关闭页面。
步骤如下图所示:

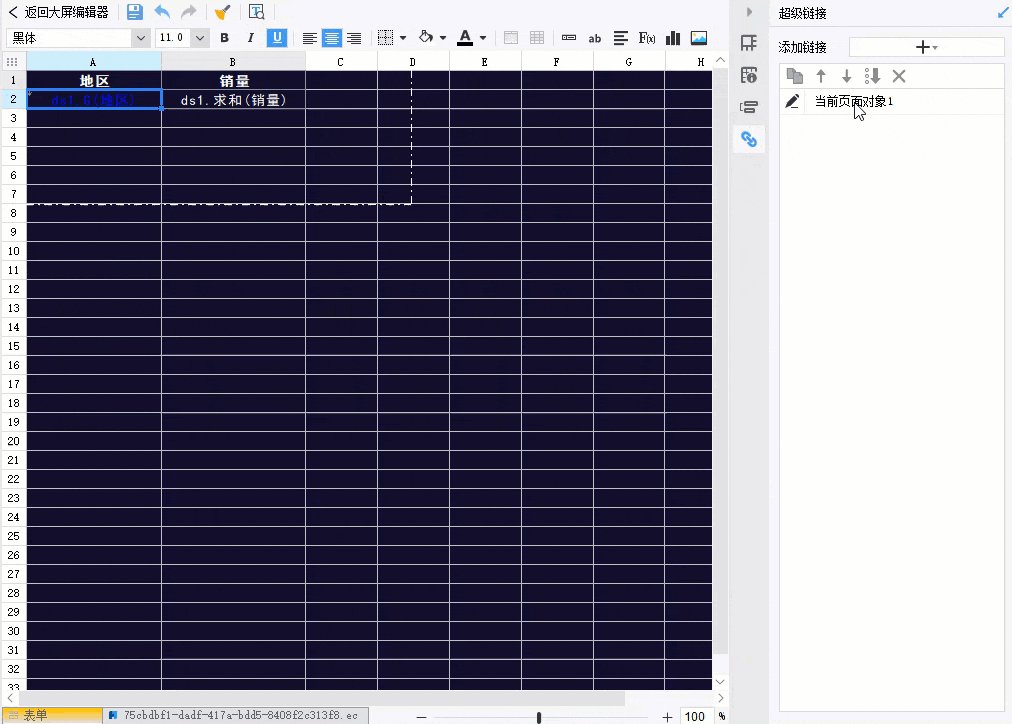
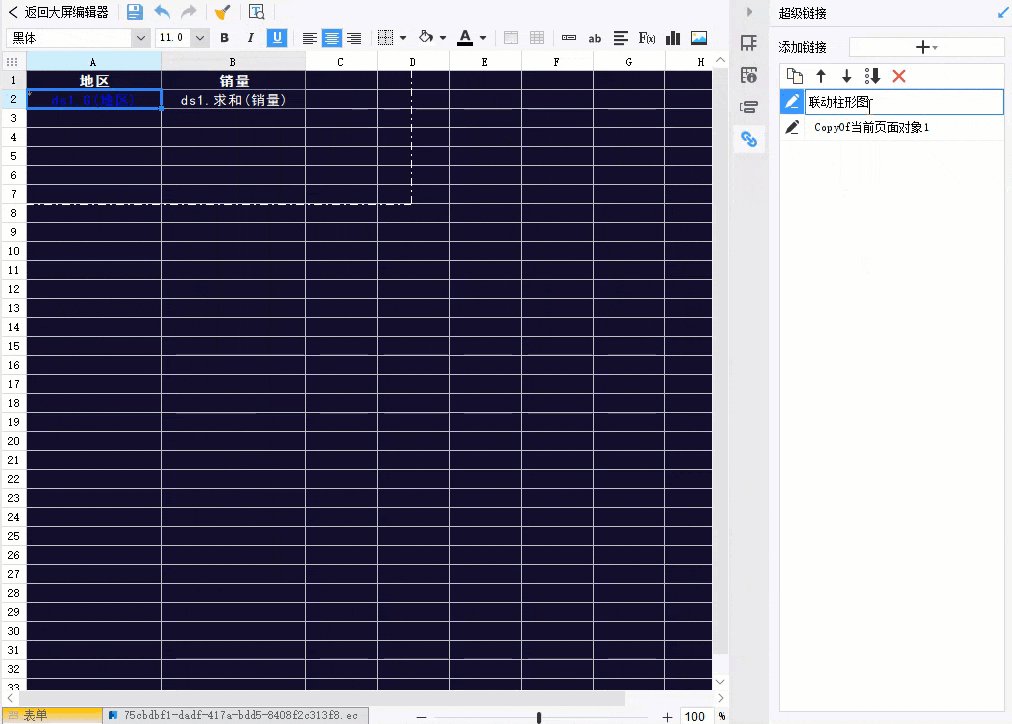
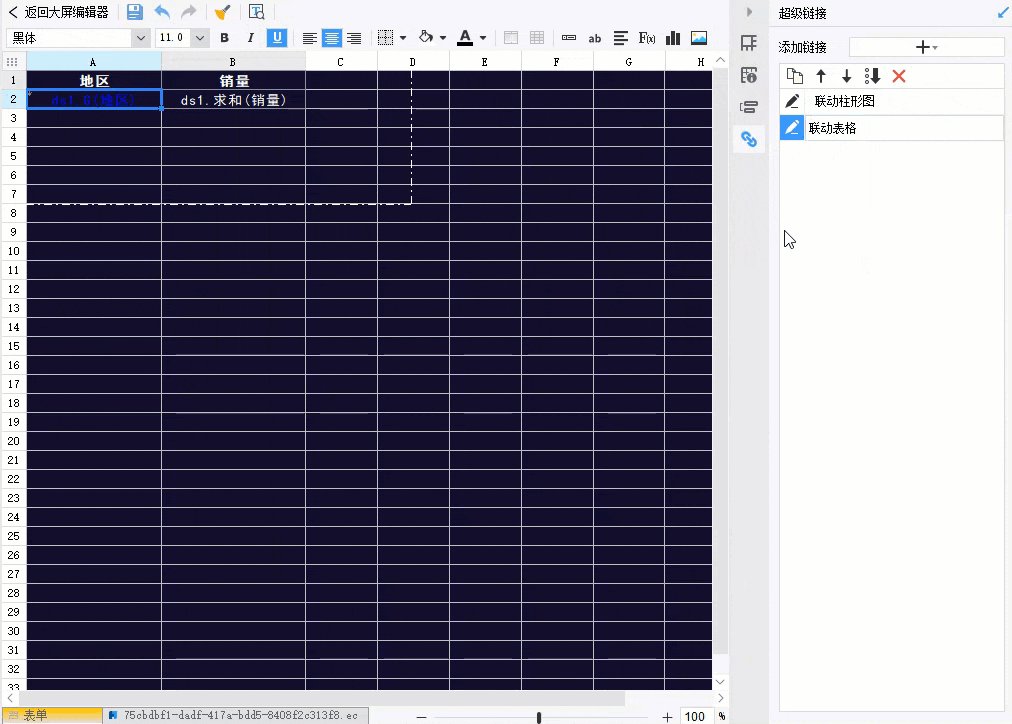
3)点击超链列表上方的复制按钮  ,再复制一个超链,将当前页面对象修改为「表格2」。
,再复制一个超链,将当前页面对象修改为「表格2」。
再双击列表中的超链名称,分别重命名为「联动柱形图」和「联动表格」。
步骤如下图所示:
注:初次设置超链时,单元格字体颜色会改变,设置完成后请再次修改,二次修改超链时不会再变化。

4)完成设置后,点击表格上方「返回大屏编辑器」即可返回画布。
2.6 效果预览
点击左上角「保存」,再点击「预览」,效果如 1.2 应用场景效果图所示。
3. 模板下载编辑
点击下载模板:FVS组件联动示例.fvs

