历史版本2 :FVS模板页面定时刷新 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
注:不支持移动端。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0.6 | V1.7.2 | 新增「模板定时刷新」功能,可设置模板预览时按照刷新间隔时间进行整体刷新 |
1.2 应用场景
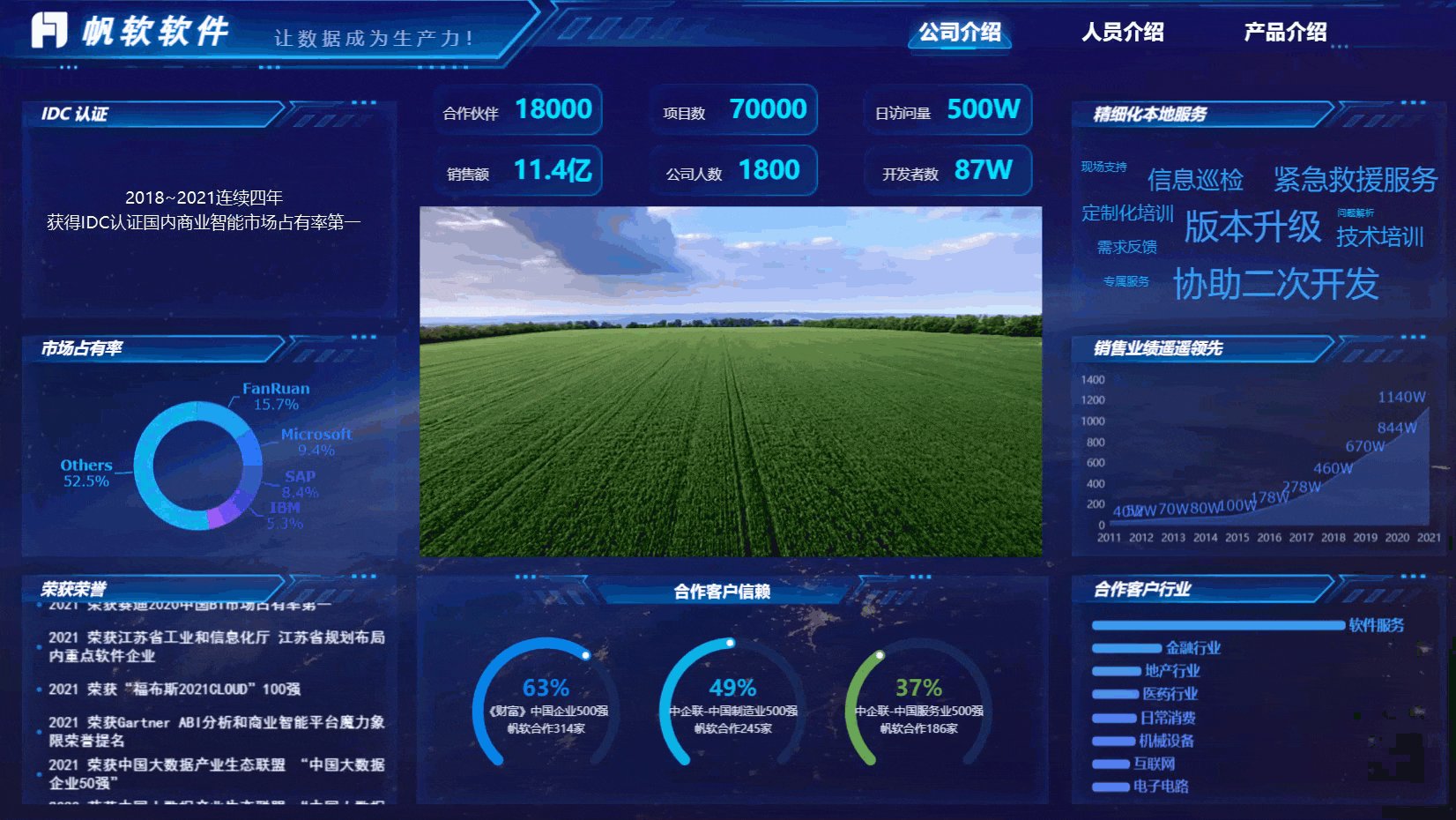
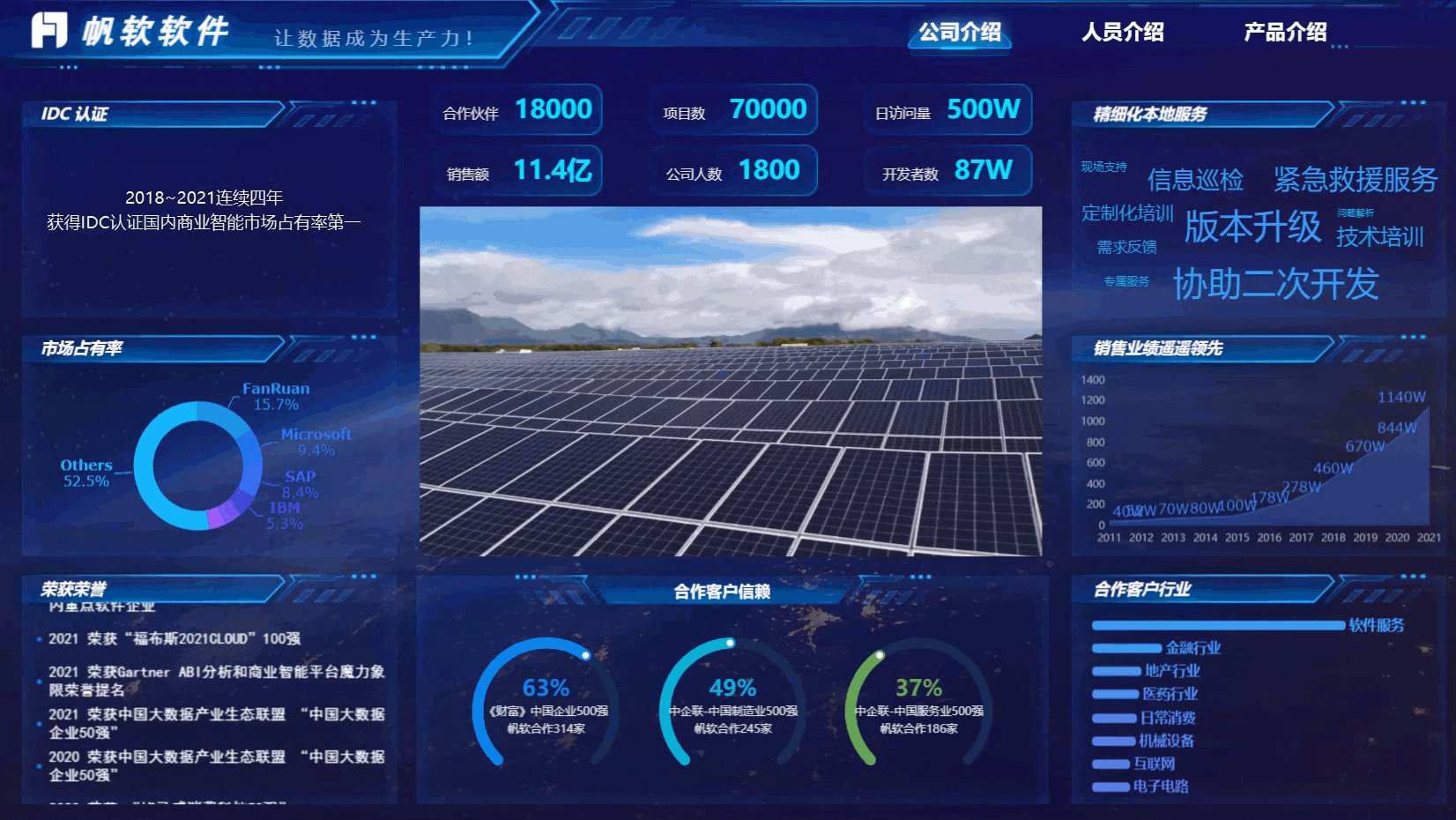
许多用户在使用 FVS 大屏模板展示时,由于数据的实时性较高,希望时刻保持模板展示最新数据,但是挨个设置组件的监控刷新效率太低,则可以通过设置「模板定时刷新」来实现模板整体的刷新。

注:上图模板来源于 公司简介 。
2. 功能介绍编辑
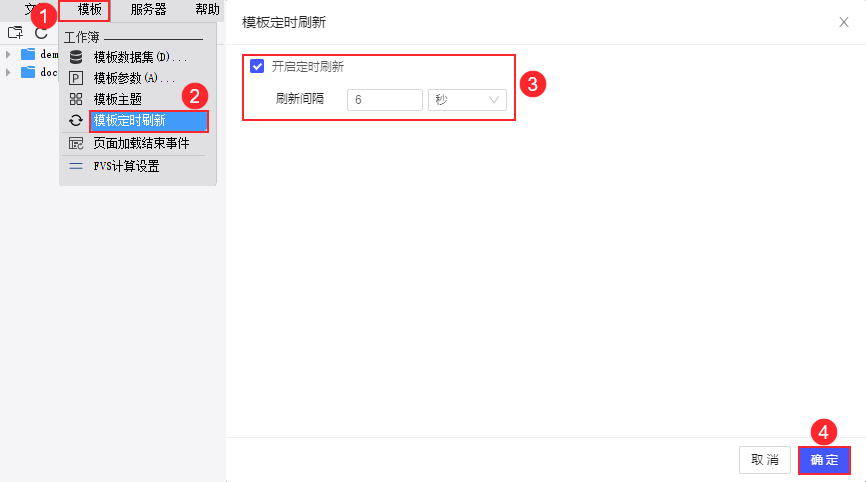
在 FVS 大屏模板中,点击设计器顶部菜单栏「模板>模板定时刷新」,弹出模板定时刷新设置。
默认未勾选「开启定时刷新」,勾选后,可设置刷新间隔时间,单位可设置为秒或毫秒,默认为 6 秒。
刷新间隔最小值为 1s(1000ms),无最大值限制。
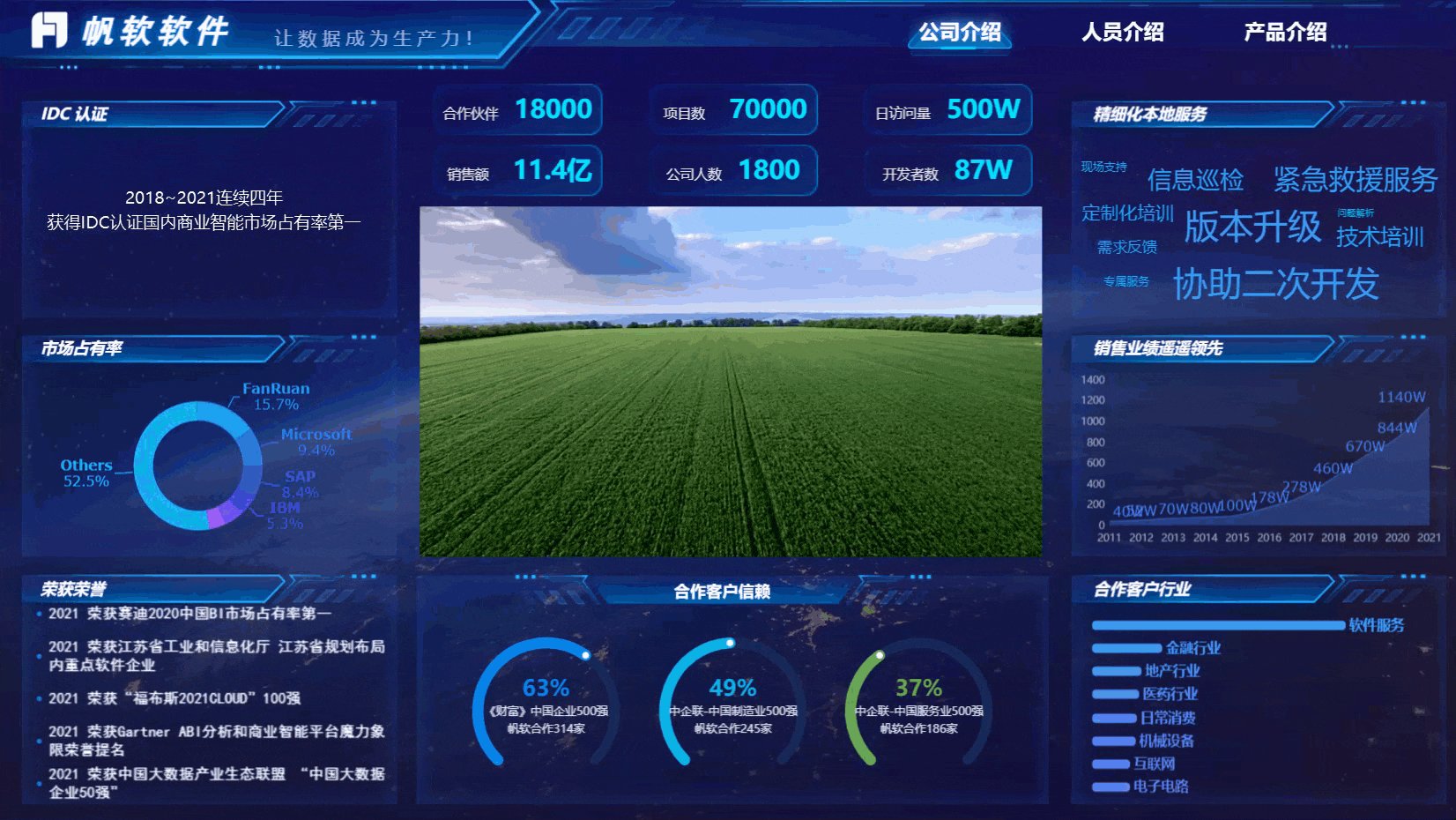
若模板包含多个分页,则刷新对所有分页生效,且刷新后会停留在刷新前的页面,不会回到第一页。
如下图所示:

注:V1.7.1 版本之前的插件,只能通过模板的「模板>页面加载结束事件」写 JavaScript 代码实现。
JavaScript 代码如下:
setInterval(() => {
duchamp.reload();
}, 2 * 1000); // 刷新间隔时间为 2000 毫秒,即 2 秒
3. 注意事项编辑
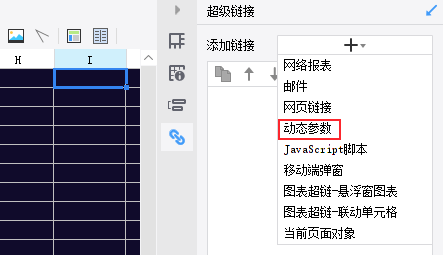
若模板中使用了「动态参数」超级链接,例如表格组件的单元格超级链接>动态参数。如下图所示:

则模板预览时,若点击了动态参数超链,则会添加 URL 参数。
此后模板定时刷新时,URL 后缀参数不会被清空,即动态参数联动的值不会跟随模板定时刷新而变化。

