1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变动 |
|---|---|
| 11.0 | - |
| 11.0.3 |
|
1.2 应用场景
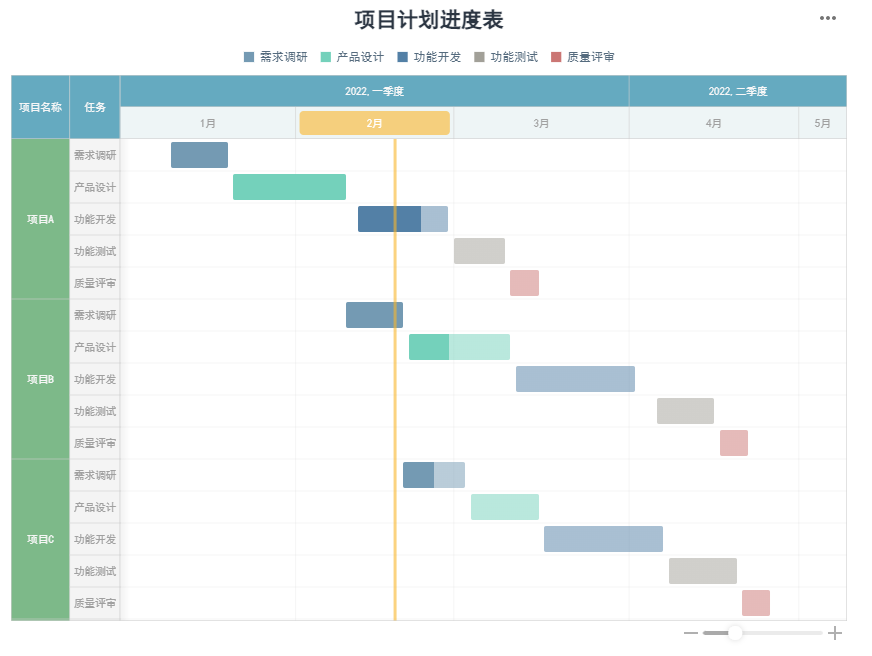
甘特图,也称为横道图、条状图,是以图示的方式通过活动列表和时间刻度形象地表示出项目活动顺序与持续时间的图表。
甘特图横轴表示时间,纵轴表示活动(项目),线条表示活动在整个时间周期中计划与实际完成的进度情况,常用于评估当前工作进度或工作计划的执行情况。
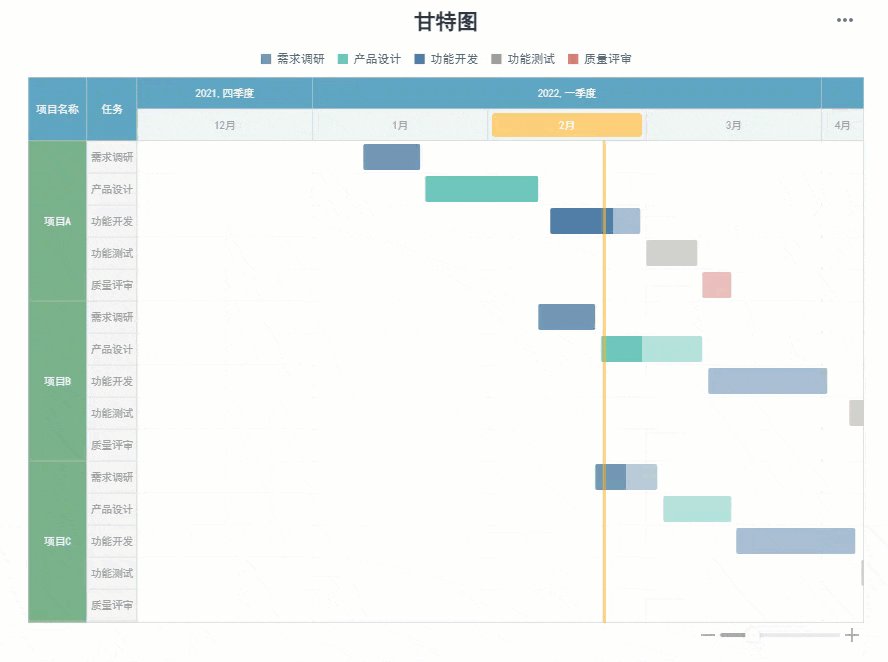
效果如下图所示:

1.3 图表特点
优点:甘特图较为简单直观,易于普通用户理解。一般适用于不超过 30 项活动的中小型项目,且无须担心复杂计算和分析。
缺点:甘特图事实上仅仅部分地反映了项目管理的三重约束(时间、成本和范围),因为它主要关注进程管理(时间)。
2. 示例编辑
接下来我们将以示例的形式,介绍如何制作甘特图,以及甘特图的各项属性。
2.1 准备模板
1)点击设计器左上角「文件>新建普通报表」。为了使图表展示效果更好,这里点击顶部菜单栏「模板> 页面设置 」将页面方向调整为「横向」。
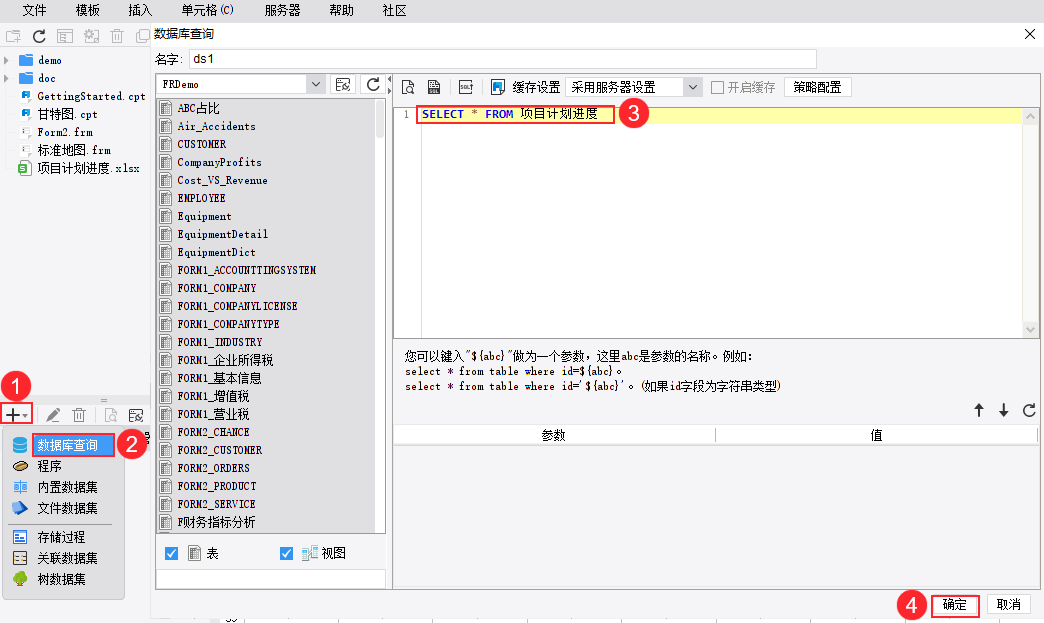
2)新建数据库查询 ds1 , SQL 语句为: SELECT * FROM 项目计划进度 。如下图所示:

2.2 插入图表
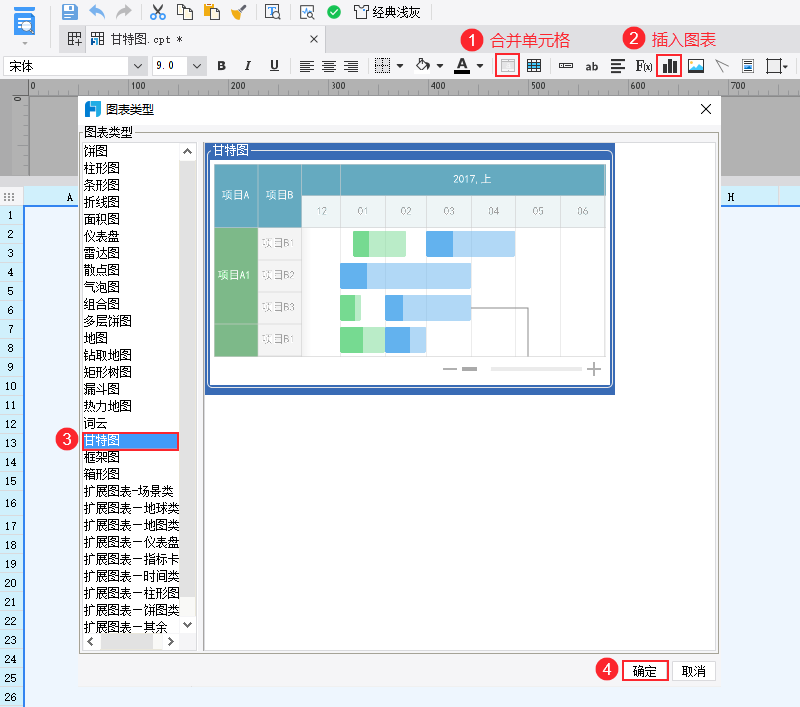
合并一片单元格区域,点击上方工具栏插入图表按钮,插入「甘特图」。如下图所示:

2.3 图表数据
2.3.1 数据项简介
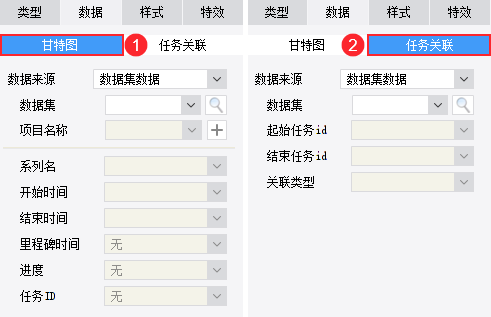
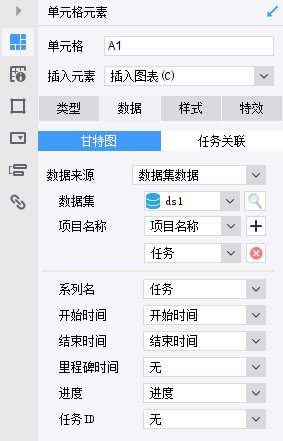
选中图表,点击右侧属性面板的「单元格元素」,点击「数据」,我们可以看到甘特图数据绑定的配置项分为「甘特图」和「任务关联」。如下图所示:

1)一般情况下,我们仅需要绑定「甘特图」下的数据项即可。各数据项意义如下:
项目名称:用于展示项目类别或项目阶段,支持多个项目展示。
系列名:用于绑定项目中的子任务,展示时根据系列决定颜色等。
开始时间:项目任务的开始时间。
结束时间:项目任务的结束时间。
里程碑时间:项目的里程碑时间,可选择里程碑时间,也可选择「无」。
进度:项目任务的进度。
任务ID:项目任务的 ID ,一般情况下选择「无」即可,当需要设置任务关联时,则需要绑定任务 ID。
2)当我们需要展示两个任务之间的关联关系时,则需要绑定「任务关联」数据。详情请参见文档:关联线甘特图 。
起始任务id:两个关联任务中起始任务的 id。
结束任务id:两个关联任务中结束任务的 id。
关联类型:两个任务的关联类型。
2.3.2 绑定数据
本例绑定数据如下图所示,项目名称处绑定了两个字段,用于多个项目和项目子任务进行匹配。

2.4 图表样式
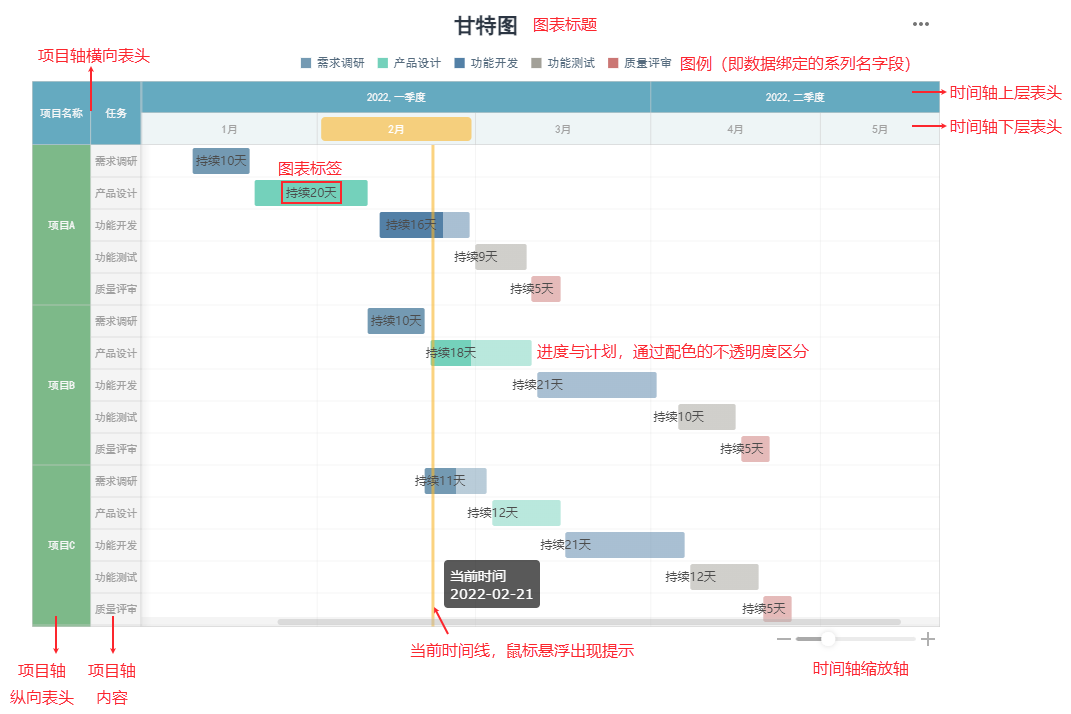
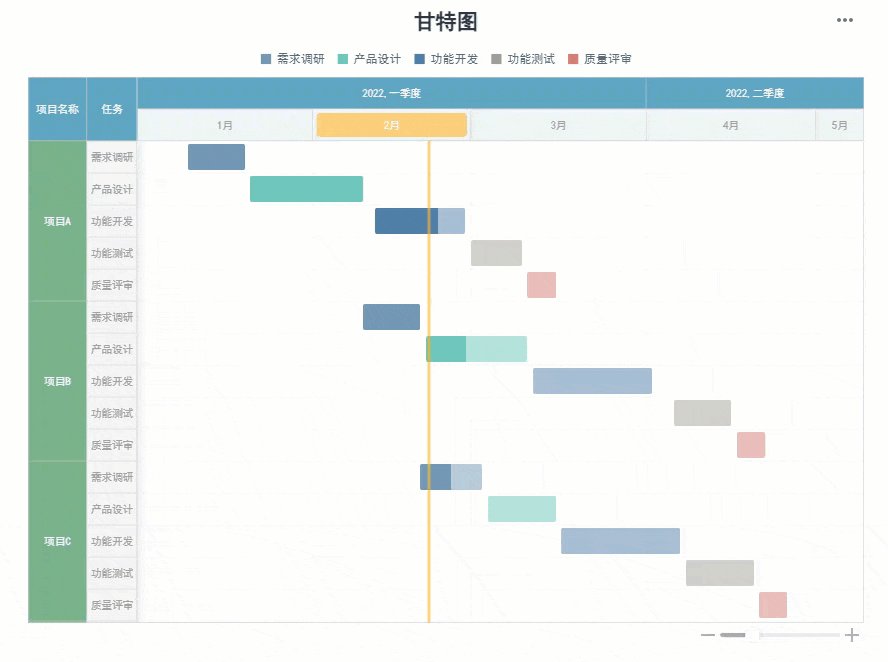
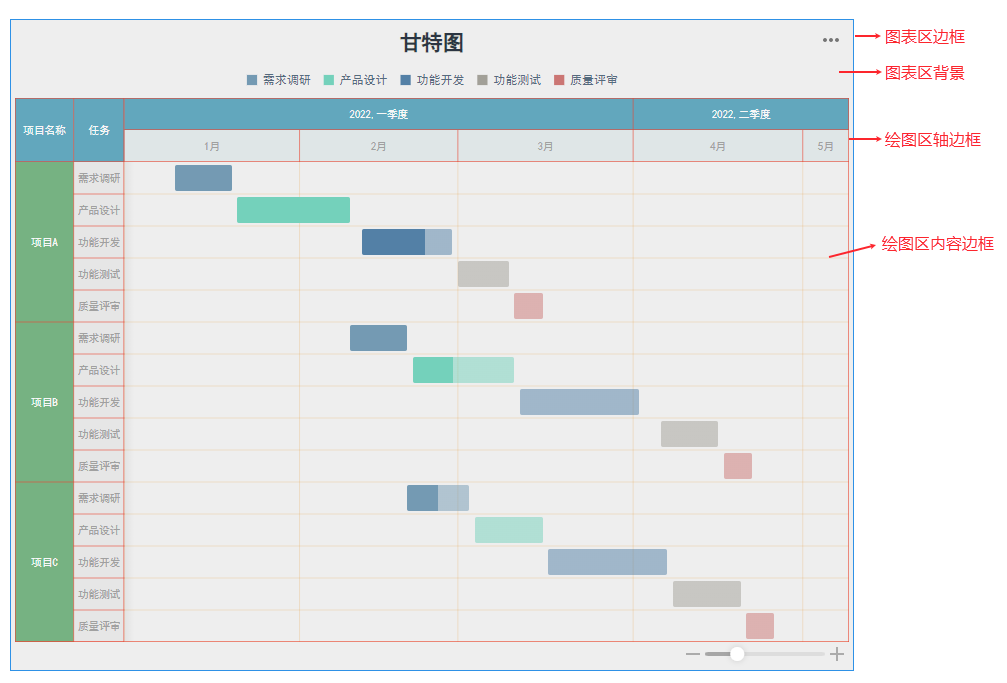
本例甘特图最终效果如下图所示(图中标注了甘特图的部分样式说明):

接下来将主要介绍甘特图特有的样式设置,更多图表样式设置请参见文档:图表样式 。
2.4.1 标签
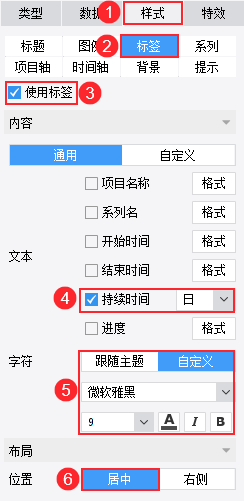
点击「样式>标签」,默认不使用标签,勾选「使用标签」后可看到甘特图标签配置项,本例中设置如下图所示:

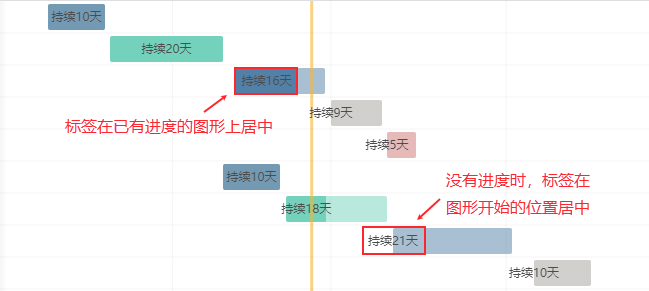
注:标签旨在展示任务已完成的部分数据,即标签位置是依据实际图形进度去标记的。
如进度为 100%,那么标签在图形上居中,如进度为 0 ,那么标签位置对应的则是图形开始的位置。如下图所示:

2.4.2 系列
甘特图系列各配置项如下:
配色方案:控制不同系列线条的颜色。系列图形依据「进度」值分为完成部分和未完成部分,完成部分系列配色不透明度默认100%,未完成部分系列配色不透明度默认50%,不支持设置修改。
系列换行:默认「关闭」。开启后,系列线条显示的高度会根据项目行高以及系列个数进行重新计算,相较于「关闭」时会变成细线。
关联线:控制关联线的线型、颜色,当数据绑定了「任务关联」时,才会显示。
里程碑:控制里程碑的点样式、颜色等,当数据绑定了「里程碑时间」字段时,才会显示。详情可参见文档:里程碑甘特图 。
大数据模式:默认「关闭」,数据量大时可选择开启,开启后会有部分功能受到限制,例如标签无法显示。
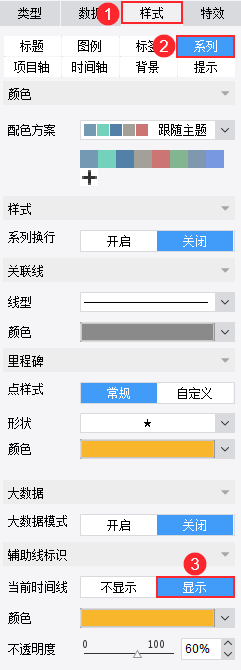
辅助线标识:默认「不显示」当前时间线,选择「显示」后在图表中会存在一条竖线,鼠标悬浮时会显示当前时间。
注:11.0.3 版本及之后的设计器中才支持设置「当前时间线」。
本例中,仅修改「当前时间线」为「显示」,其余均保持默认设置。如下图所示:

2.4.3 项目轴
甘特图项目轴指的是图表左侧表示项目名称、任务的部分,各配置项如下:
横向占比:项目轴相对于整个图表的横向占比宽度,默认为「自动」。
横向表头:可设置横向表头的字符样式、颜色、不透明度。
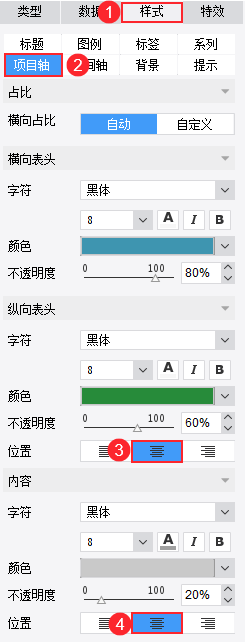
纵向表头:可设置纵向表头的字符样式、颜色、不透明度、位置(对齐方式)。
内容:可设置项目轴内容的字符样式、颜色、不透明度、位置(对齐方式)。
本例中,仅设置纵向表头和内容的文本位置为「居中」,其余均保持默认设置。如下图所示:

2.4.4 时间轴
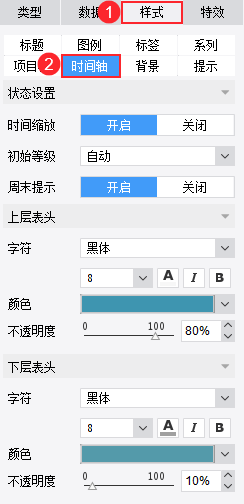
甘特图时间轴指的是甘特图上方表示时间跨度的部分,各配置项如下:
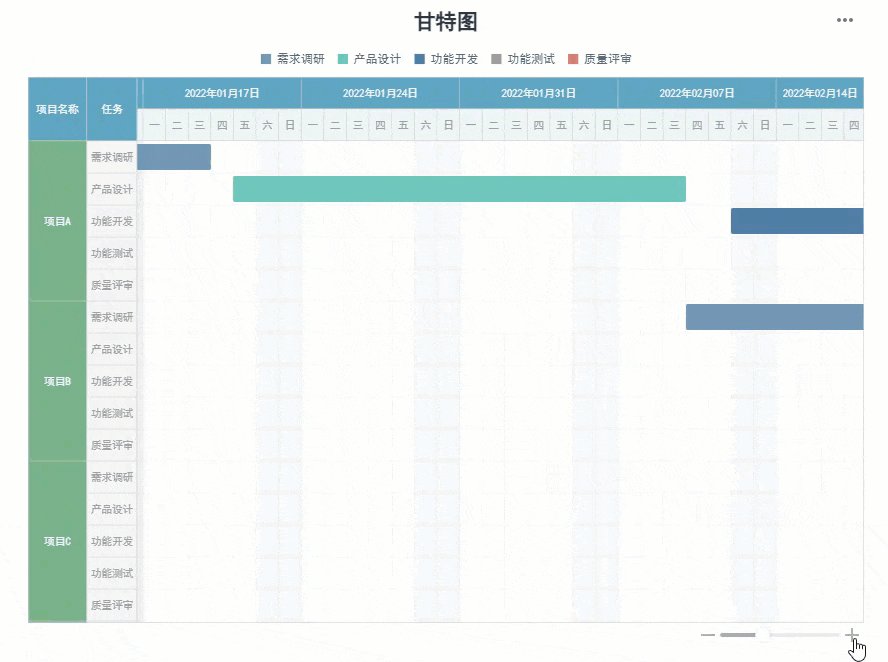
时间缩放:默认「开启」时间缩放,开启时在图表右下角有一个时间缩放轴,拖动可调整时间显示的等级。
初始等级:此处可选择甘特图时间显示的初始等级,分为自动及 0~21,默认为「自动」。
周末提示:此处可控制甘特图是否对周末进行提示,默认为「开启」,当时间等级按天显示时,周末显示的颜色会不同。
上层表头:此处可分别设置上层表头的字符、背景颜色及背景不透明度。
下层表头:此处可分别设置下层表头的字符、背景颜色及背景不透明度。
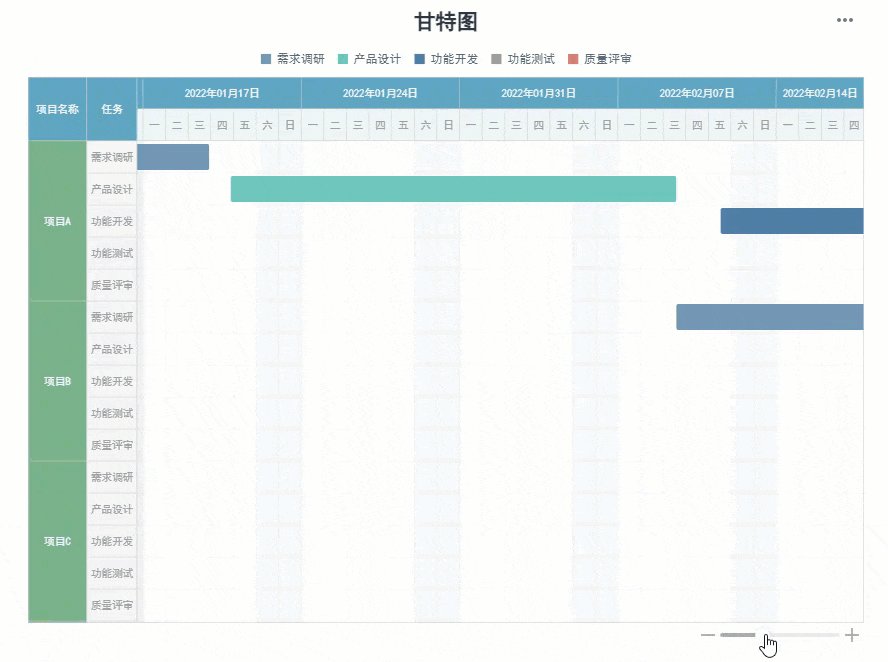
拖拽甘特图右下角的等级缩放控件,可以改变时间轴的等级,效果如下图所示:

本例中,时间轴均保持默认设置。如下图所示:

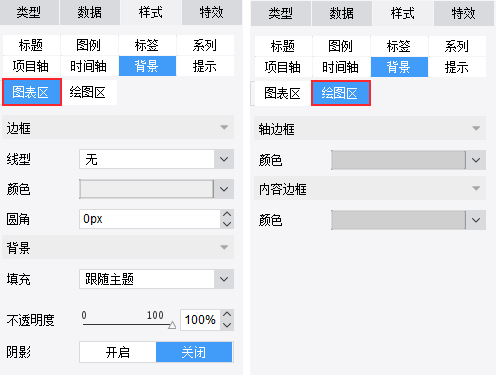
2.4.5 背景
甘特图的背景设置分为「图表区」和「绘图区」,如下图所示:
注:11.0.3 版本及之后的设计器中,才增加了「绘图区」,支持设置轴边框和内容边框。

设置项对应效果如下图所示:

本例中,「背景」设置项均保持默认即可。
2.5 图表特效
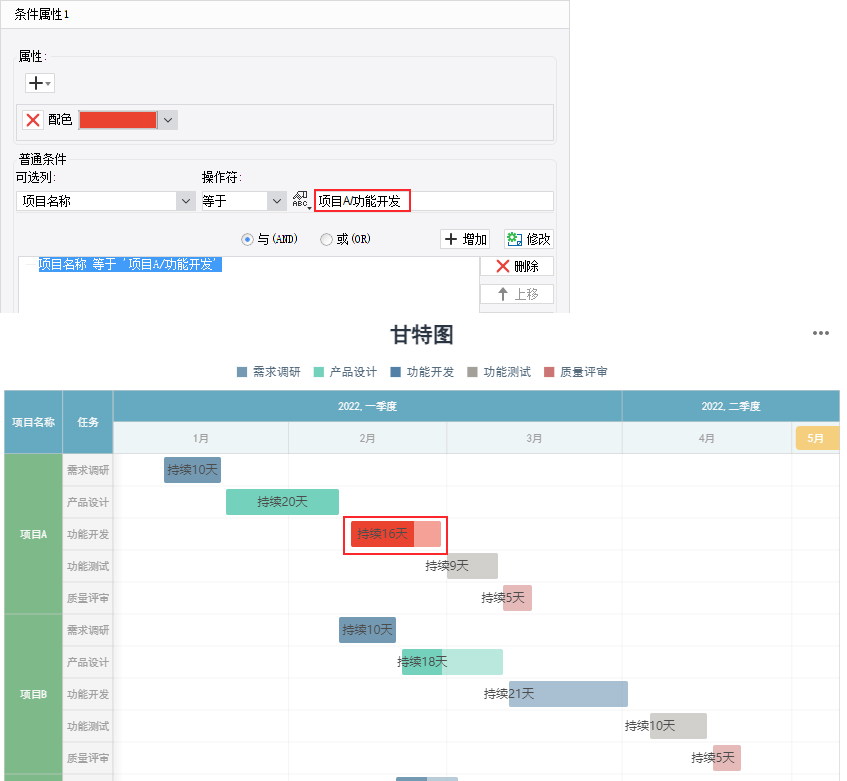
这里仅介绍甘特图在添加条件属性时的一个特殊属性。
甘特图为多项目时,要指定某一个子项目时,项目名称可写为「父级项目/子项目」。
例如本例可在条件显示中使用「项目名称」等于 字符串「项目A/项目A1」。如下图所示:

2.6 效果预览
2.6.1 PC 端
保存模板,点击「分页预览」,效果如 2.4 节初始给出的最终效果所示。
2.6.2 移动端
App 端和 HTML5 端均支持,效果如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\GanttChart\甘特图.cpt
点击下载模板:甘特图.cpt

