历史版本20 :数据只剩一行不允许删除 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
存在插入删除行按钮的模板,如果只剩一行数据时点击了删除行,那后续就无法再新增行了,因为页面上没有插入行按钮了。那么如何实现第一行数据禁用删除行按钮呢?
1.2 实现思路
方案一:插入删除行后,条件属性会重新计算,所以可以利用条件属性来判断第一行,并禁用删除行按钮。
注:方案一适用于第一行固定,不需要删除的场景,支持移动端。
方案二:插入删除行后,页面的加载结束事件会重新执行,所以可以在加载结束事件中使用JS获取页面行数,判断为1时禁用删除按钮。接口说明可以参考:填报预览专有
注:方案二适用于第一行不固定,需要也能删除的场景,不支持移动端。
2.示例编辑
2.1 准备数据
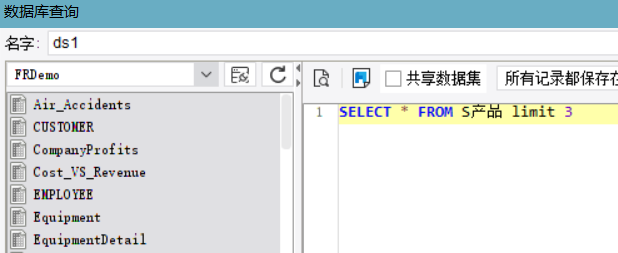
新建数据集ds1,从FRDemo取数,sql语句为:SELECT * FROM S产品 limit 3

2.2 设计模板
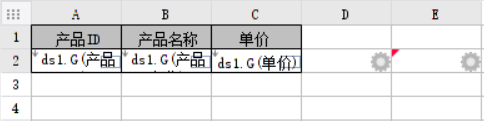
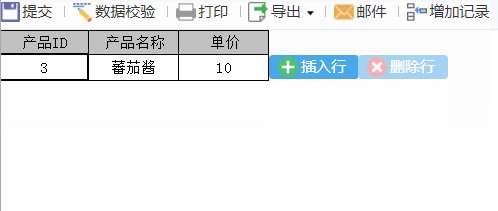
如图所示设计模板,D2为插入行按钮,E2为删除行按钮。

2.3 方案一:条件属性
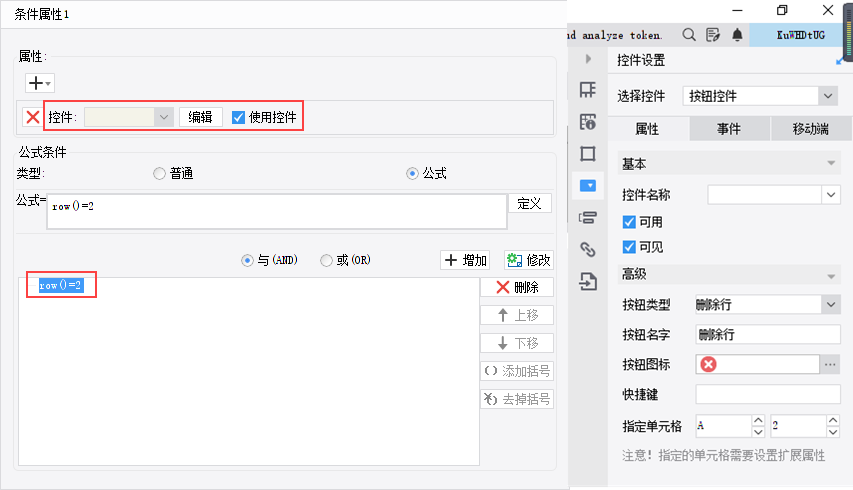
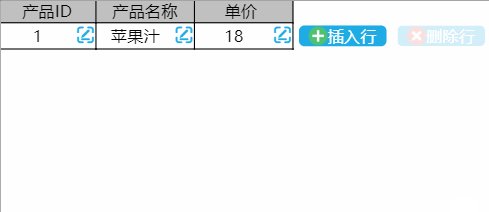
为 E2 单元格的「删除行按钮」添加条件属性。条件属性的类型为「控件」,公式条件为:row()=2,代表第二行的「删除行按钮」不可用。如下图所示:

2.4 方案二:加载结束事件
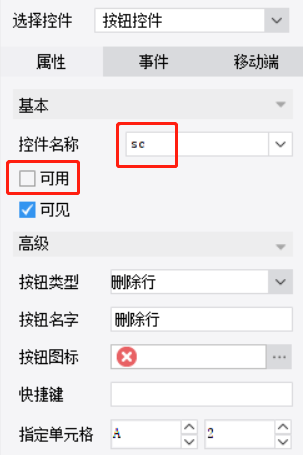
1)给E2单元格的删除行按钮设置控件名称为sc,并设置为不可用。

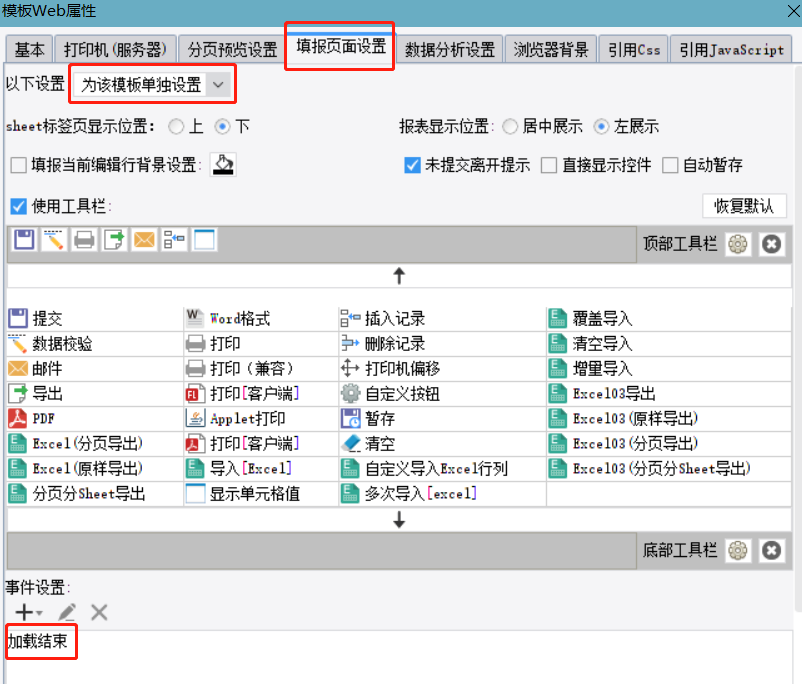
2)点击模板>模板 Web 属性>填报页面设置,选择「为该模板单独设置」,增加一个「加载结束」事件

JavaScript 代码如下:
var arr = ['sc'];
//定义需要执行事件的删除行按钮名称数组,如有多组则写法为['sc1','sc2']
for (i = 0; i < arr.length; i++) {
var kj = $('[widgetname="' + arr[i].toUpperCase() + '"]:visible');
//获取页面上可见的删除行按钮元素
var sc = _g().getWidgetsByName(arr[i].toUpperCase());
//根据名字获取删除行按钮
for (j = 0; j < sc.length; j++) {
kj.length <= 1 ? sc[j].setEnable(false) : sc[j].setEnable(true);
//当控件只剩1个时,禁用控件,否则遍历启用所有控件
}
}
2.5 效果预览
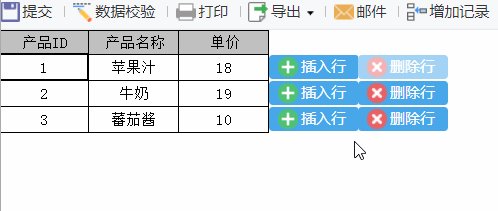
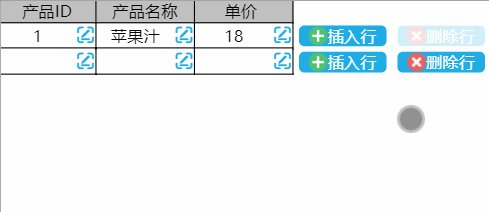
2.5.1 方案一
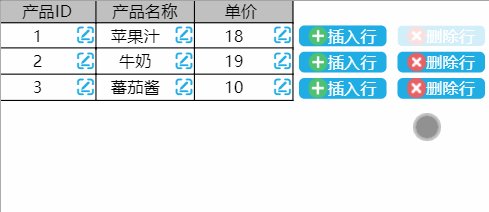
PC端:

移动端 :

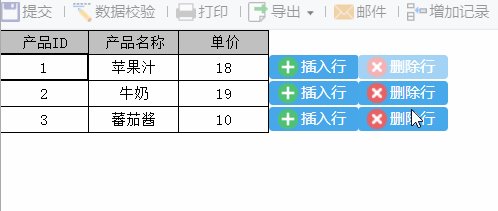
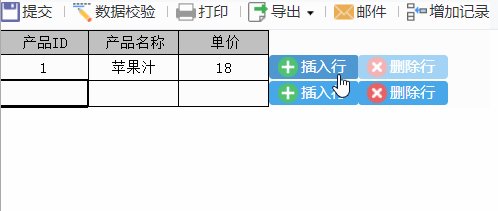
2.5.2 方案二
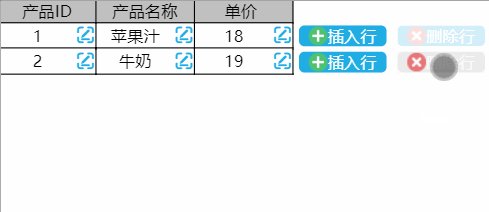
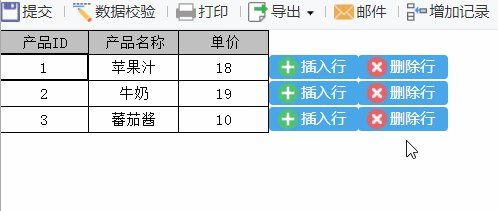
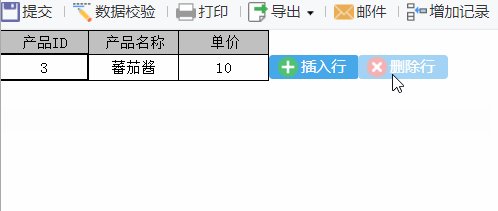
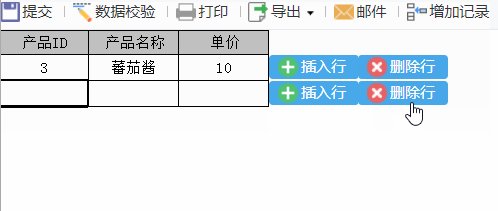
PC端:

移动端 :不支持

