1. 概述编辑
1.1 版本
| 版本 | 功能变更 |
|---|---|
| 11.0 | - |
1.2 应用场景
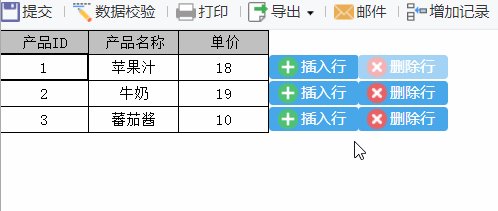
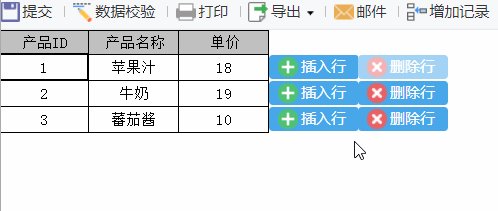
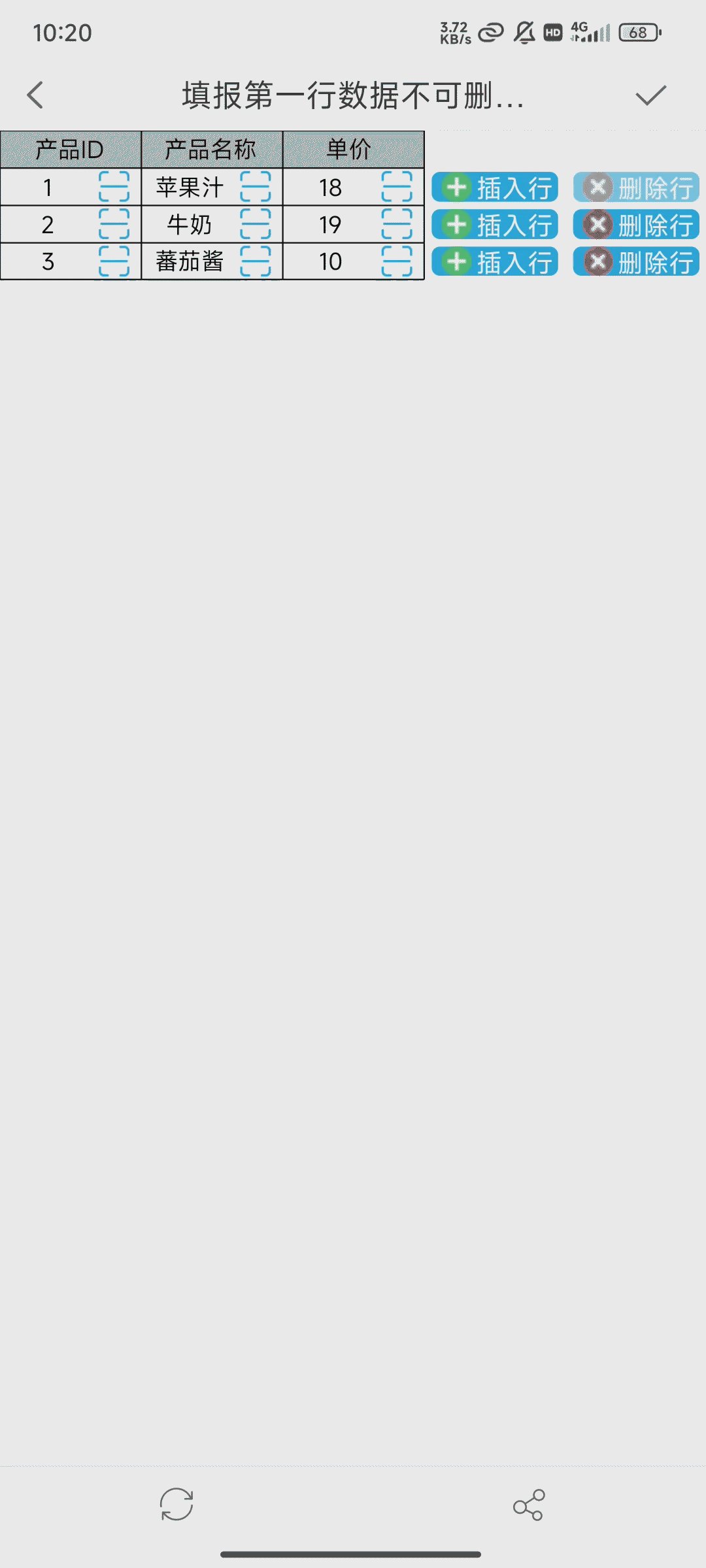
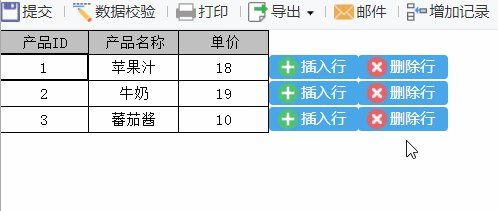
希望实现第一行数据禁用「删除行」按钮。如下图所示:

1.3 实现思路
方案一:删除行后,条件属性会重新计算,故可以利用条件属性来判断第一行,并禁用「删除行」按钮。
注:方案一适用于第一行固定的场景,支持移动端。
方案二:删除行后,页面的加载结束事件会重新执行,故可以在加载结束事件中使用 JS 获取页面行数,判断为 1 时禁用「删除行」按钮。
接口说明可以参考:填报预览专有
注:方案二适用于第一行不固定的场景,不支持移动端。
2. 准备模板编辑
2.1 新建模板
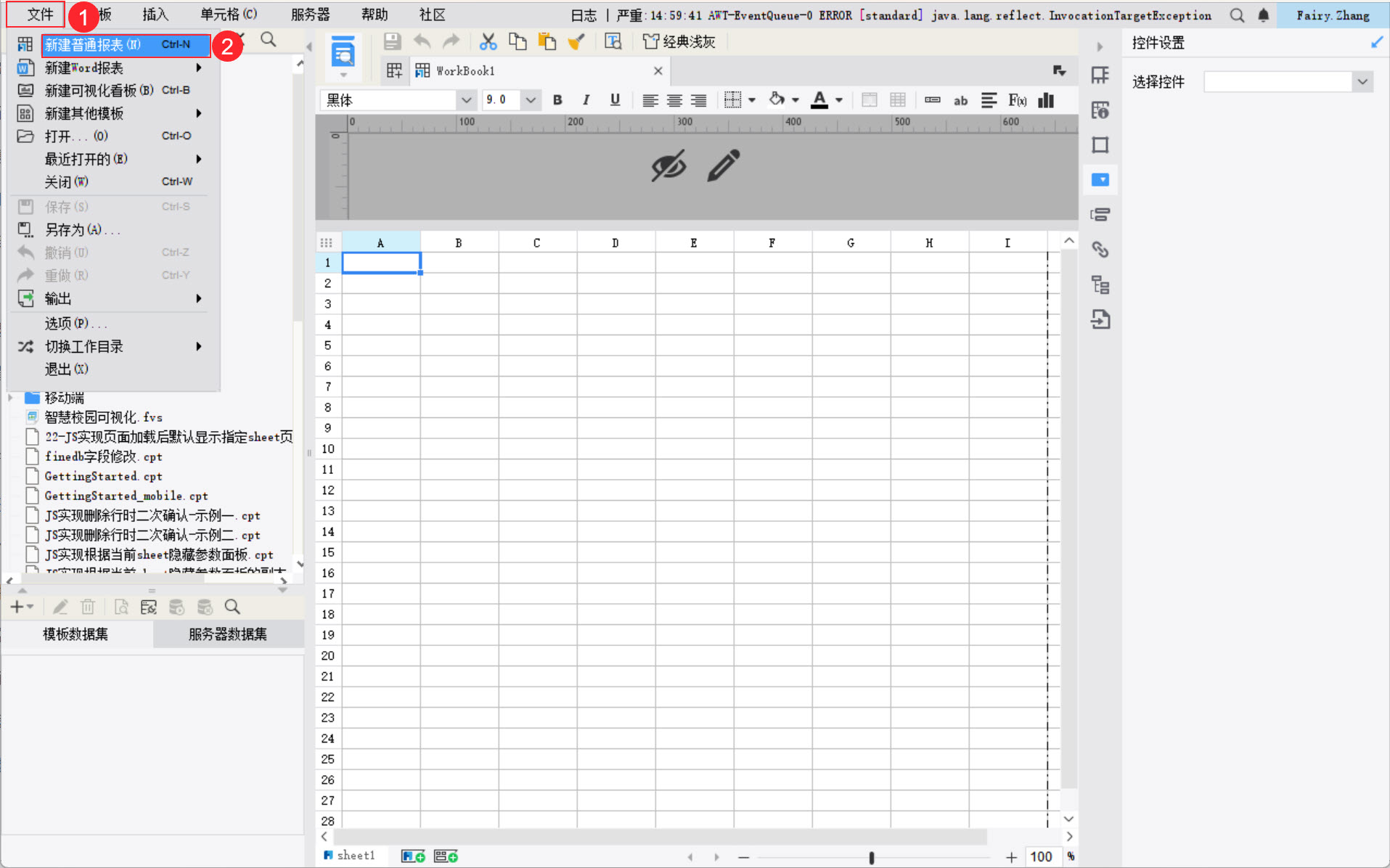
新建一张普通报表。如下图所示:

2.2 准备数据
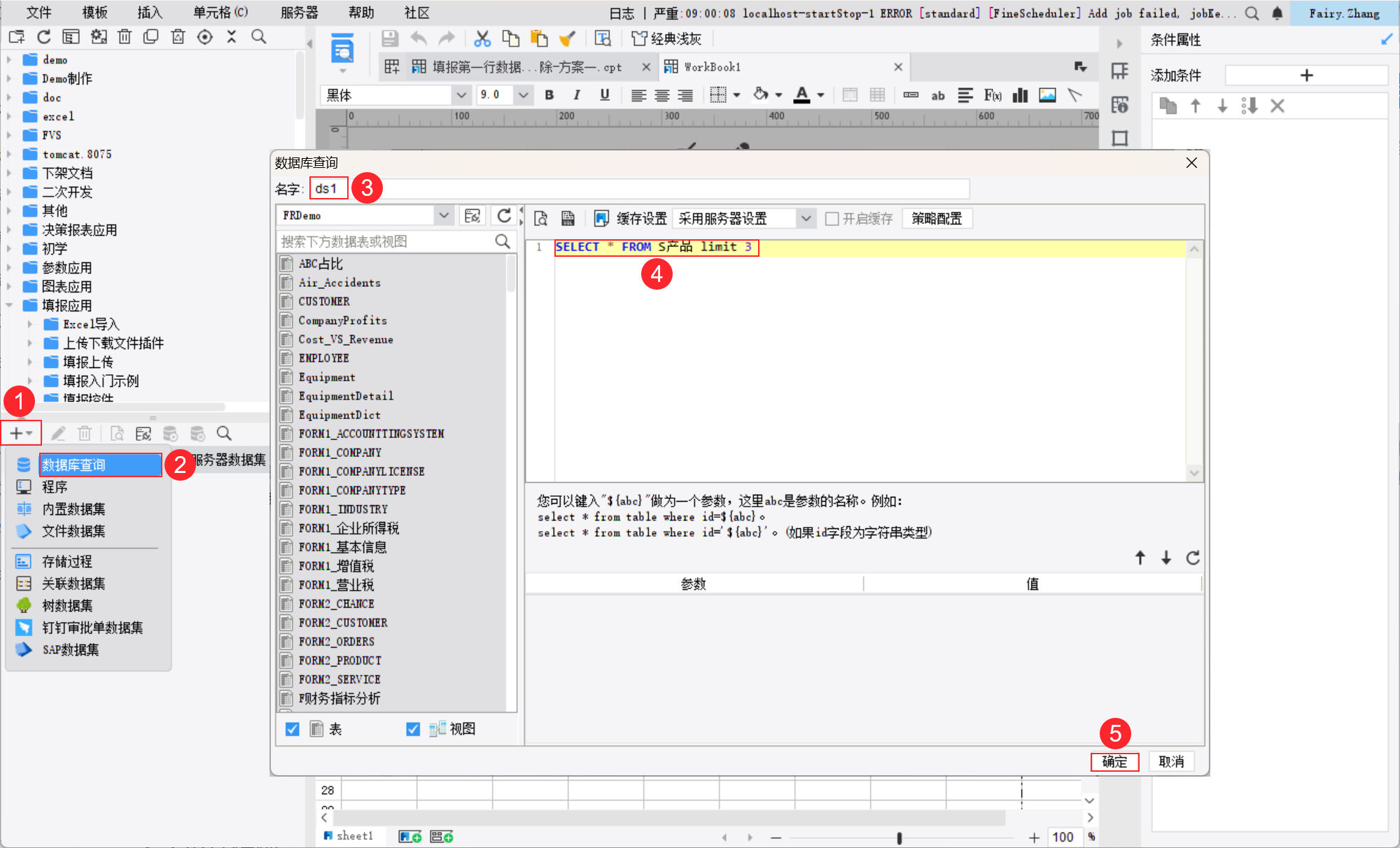
新建数据库查询 ds1 ,SQL 语句为:SELECT * FROM S产品 limit 3。如下图所示:

2.3 设计模板
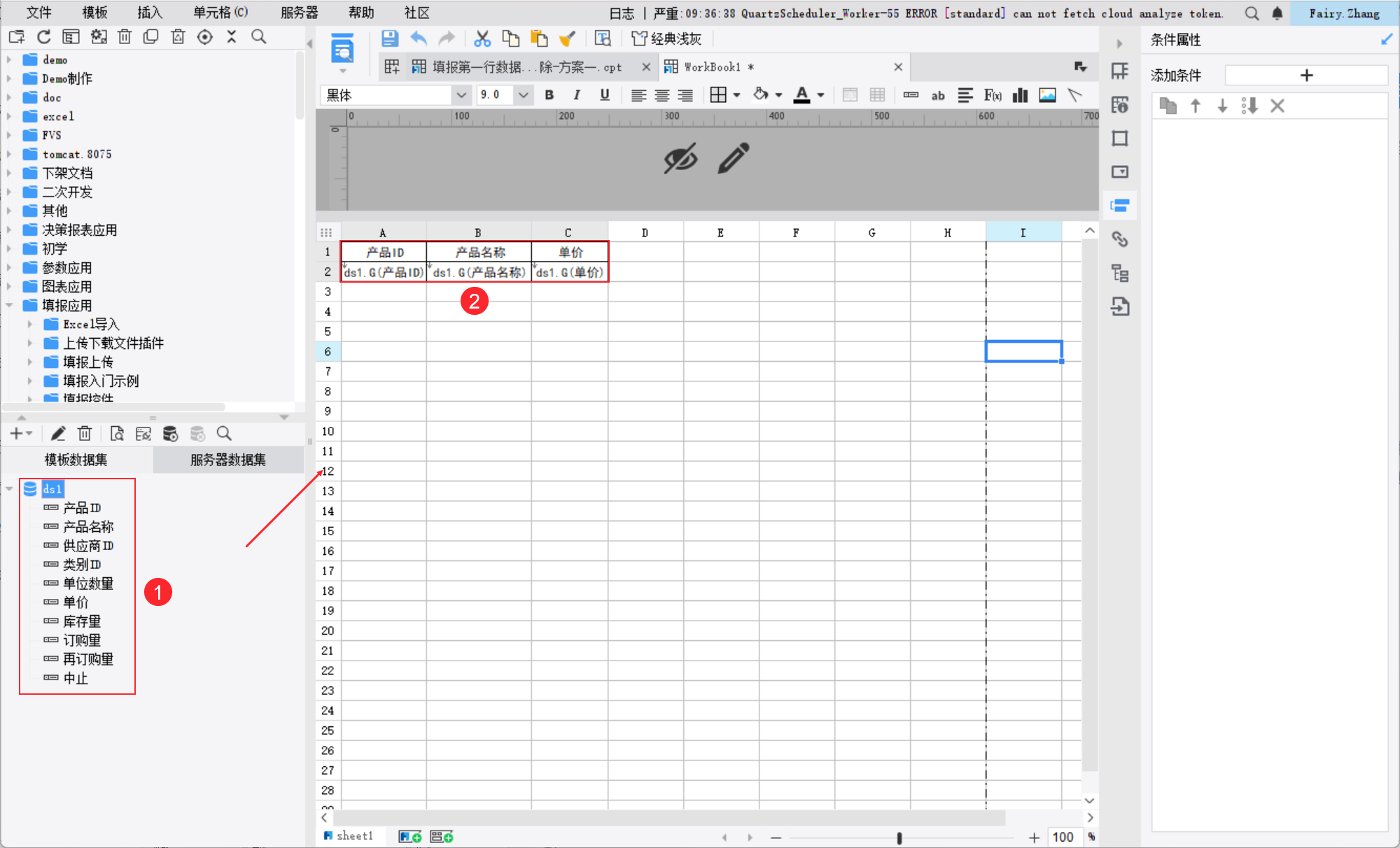
1)A1-C1 单元格输入文本内容,A2-B2 单元格拖入数据列,自行设计报表样式。如下图所示:

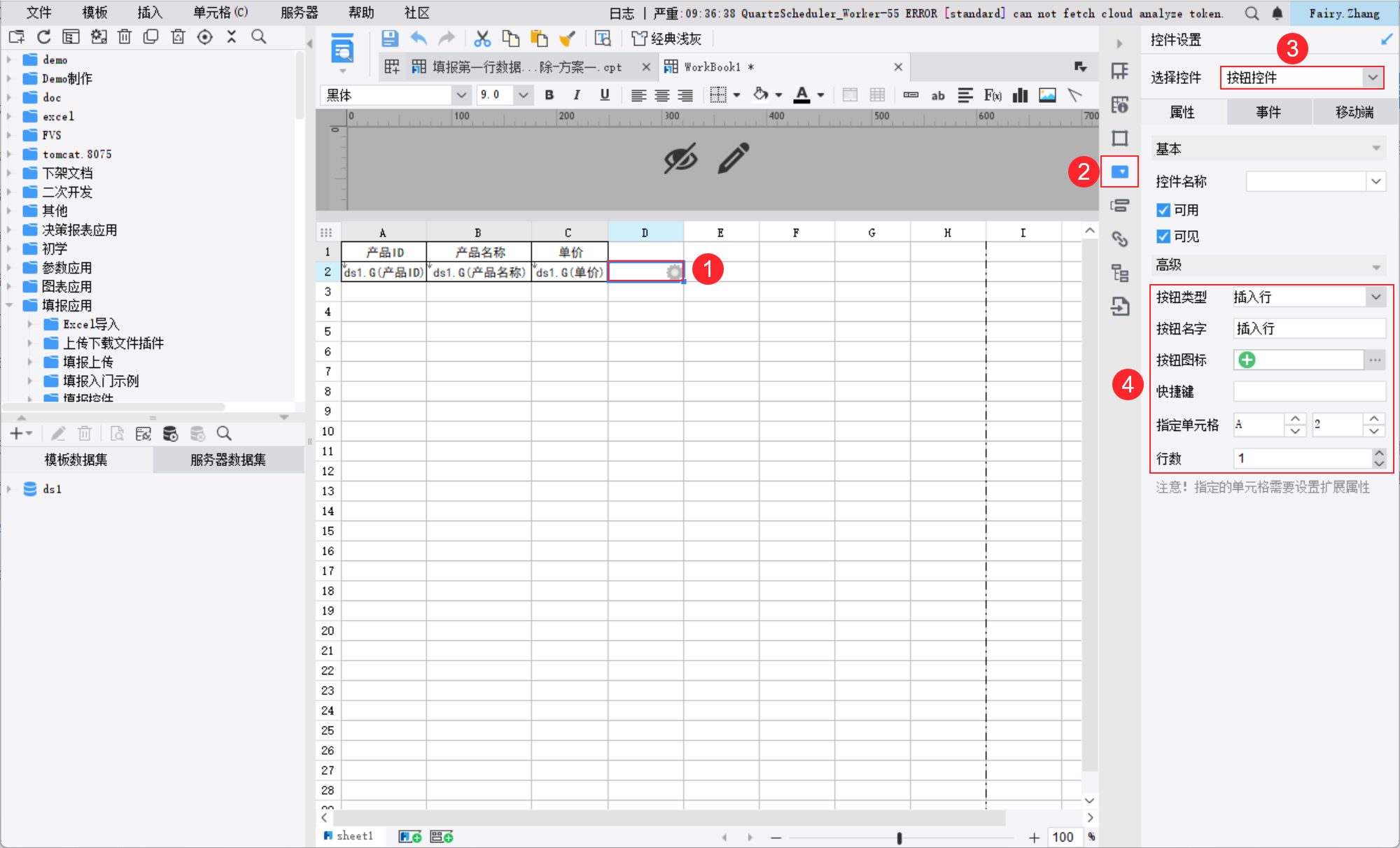
2)D2 单元格添加按钮控件,按钮类型为「插入行」,指定单元格为 A2 。如下图所示:

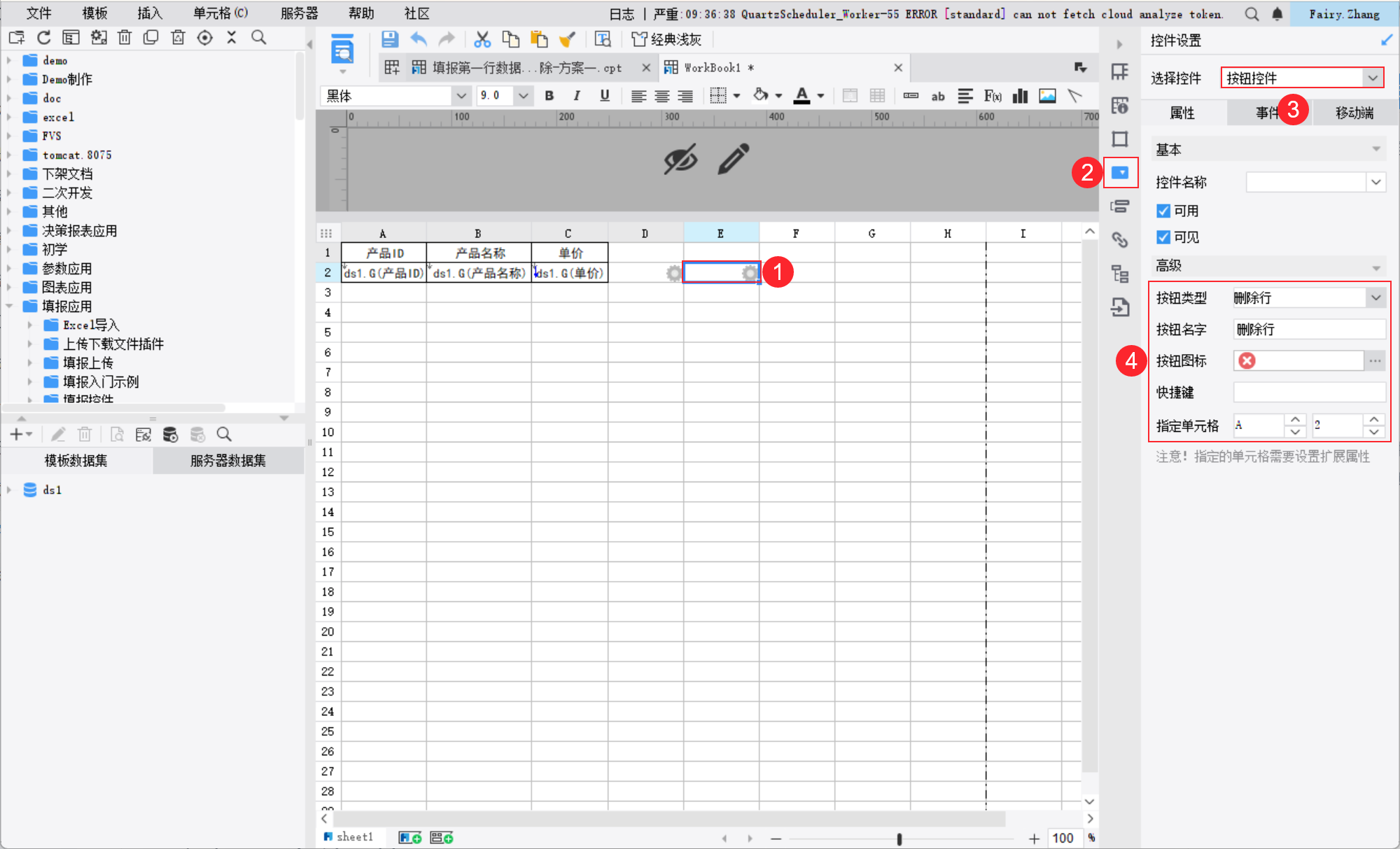
3)E2 单元格添加按钮控件,按钮类型为「删除行」,指定单元格为 A2 。如下图所示:

3. 方案一:条件属性编辑
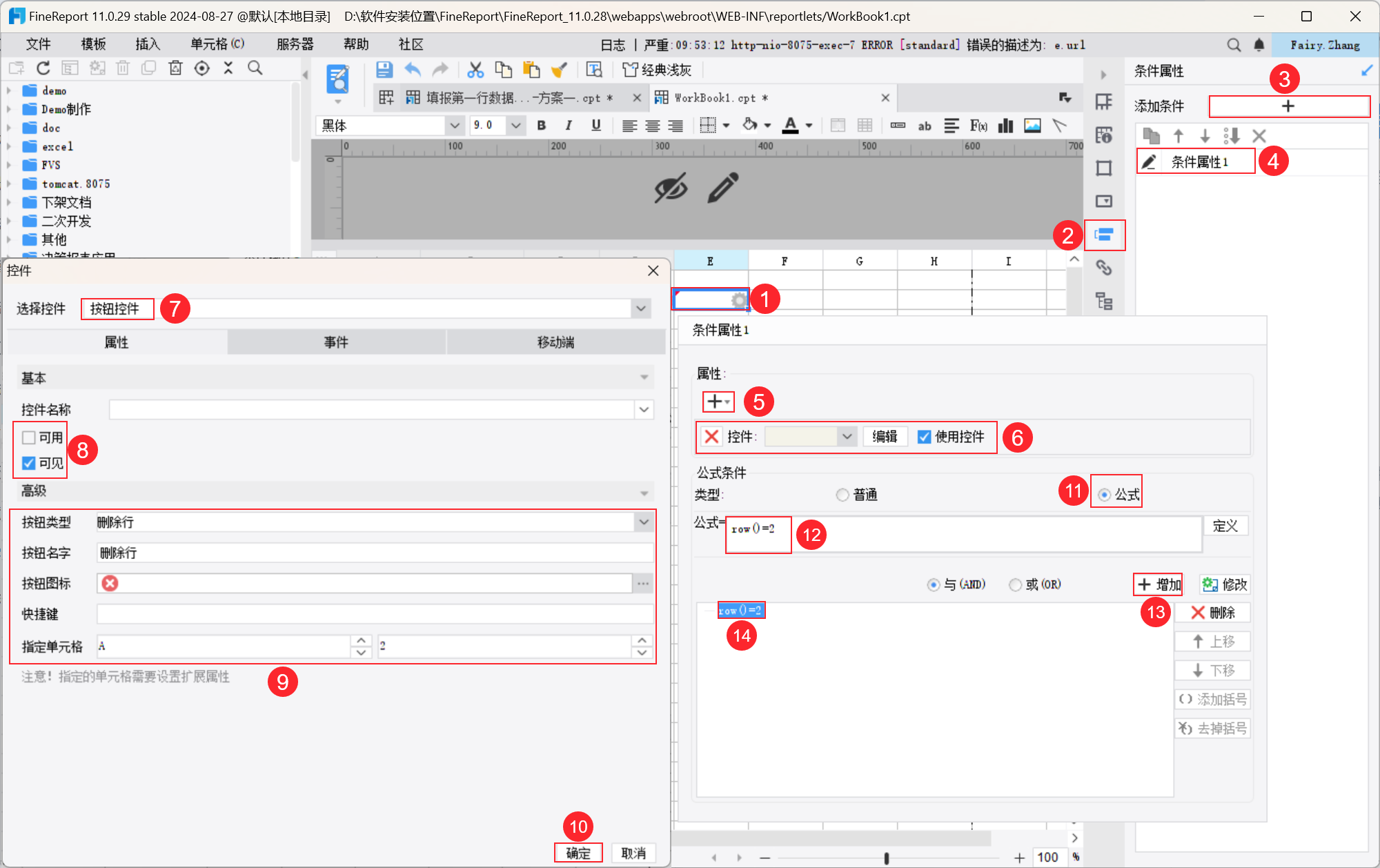
1)为 E2 单元格的「删除行」按钮添加条件属性,属性为「控件」,勾选「使用控件」,点击「编辑」按钮。
2)选择控件为「按钮控件」,取消勾选「可用」,按钮类型为「删除行」,指定单元格为 A2 ,点击「确定」按钮。
3)设置公式条件类型为「公式」,公式为:row()=2,代表第二行,点击「增加」按钮添加此公式。如下图所示:

4. 方案二:加载结束事件编辑
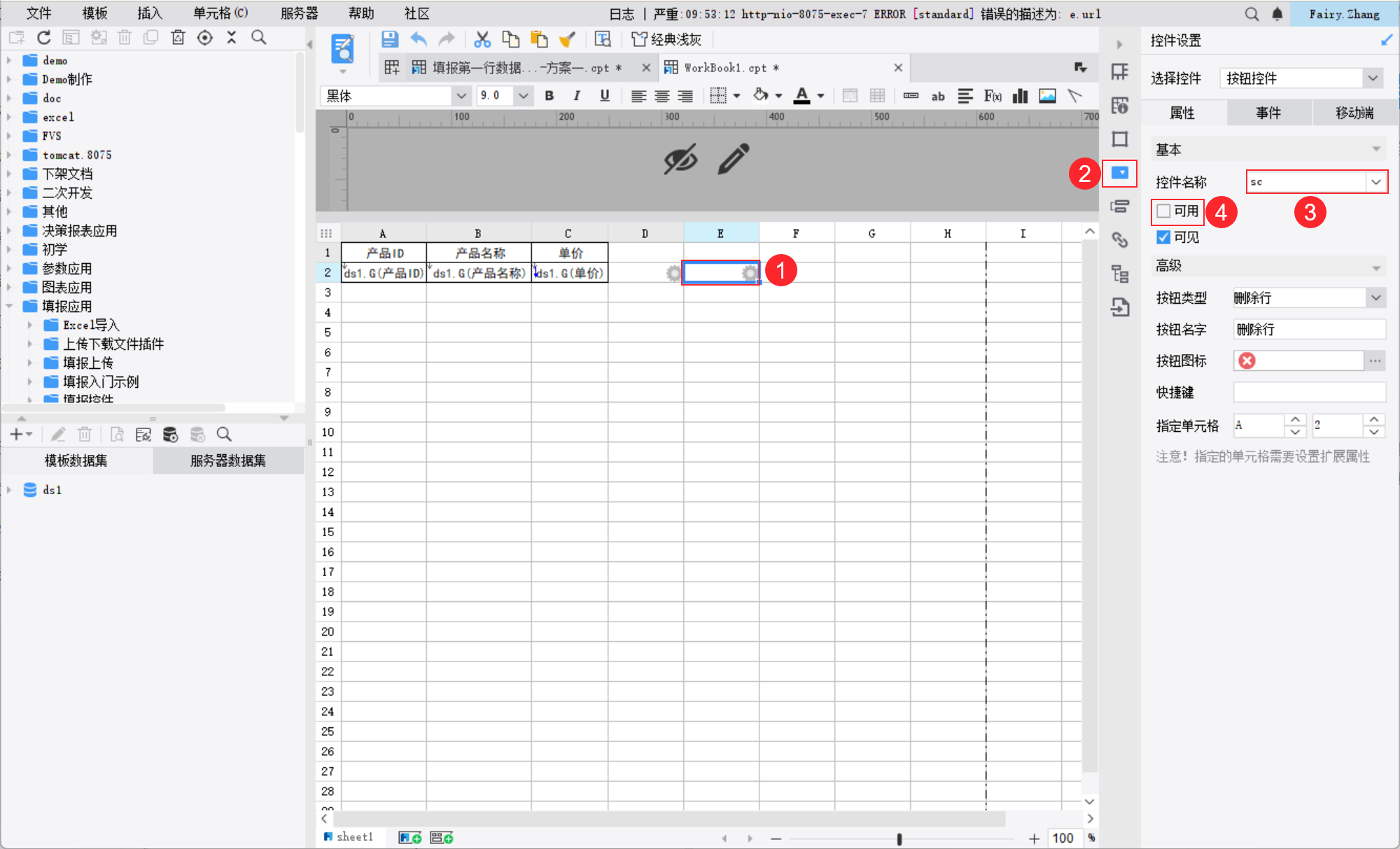
1)为 E2 单元格的「删除行」按钮设置控件名称为 sc ,并取消勾选「可用」。如下图所示:

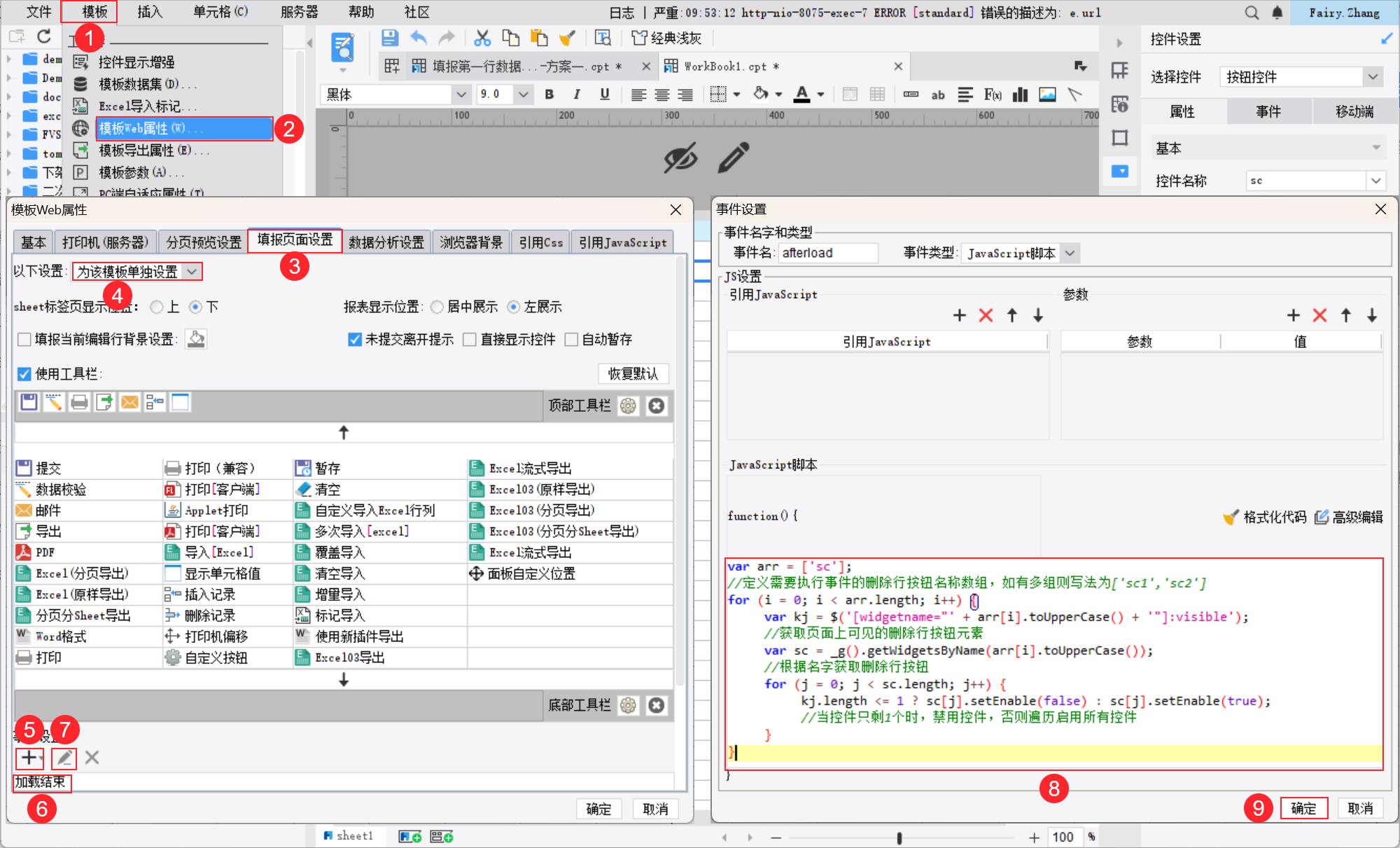
2)点击「模板>模板 Web 属性>填报页面设置」,选择「为该模板单独设置」,添加一个「加载结束」事件,输入 JS 代码。如下图所示:

JS 代码如下所示:
var arr = ['sc'];
//定义需要执行事件的删除行按钮名称数组,如有多组则写法为['sc1','sc2']
for (i = 0; i < arr.length; i++) {
var kj = $('[widgetname="' + arr[i].toUpperCase() + '"]:visible');
//获取页面上可见的删除行按钮元素
var sc = _g().getWidgetsByName(arr[i].toUpperCase());
//根据名字获取删除行按钮
for (j = 0; j < sc.length; j++) {
kj.length <= 1 ? sc[j].setEnable(false) : sc[j].setEnable(true);
//当控件只剩1个时,禁用控件,否则遍历启用所有控件
}
}
5. 效果预览编辑
5.1 方案一
1)PC端
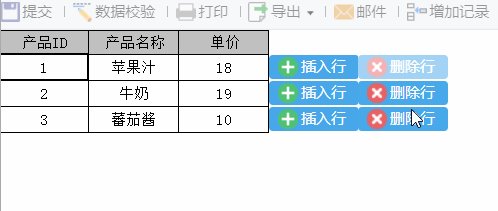
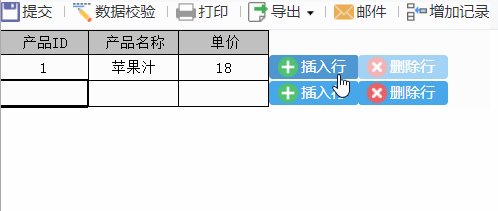
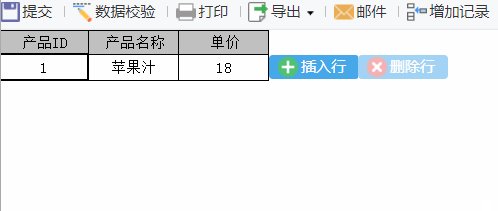
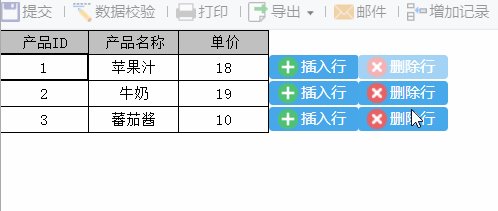
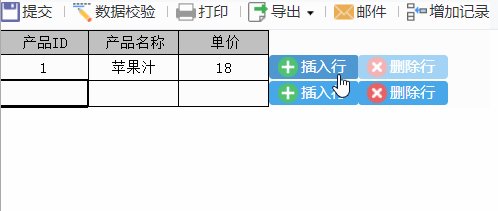
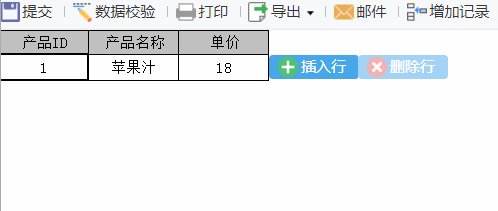
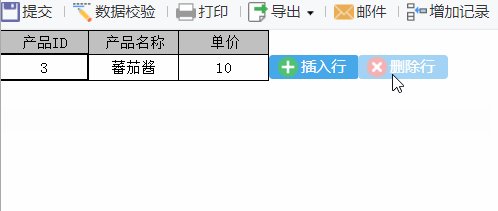
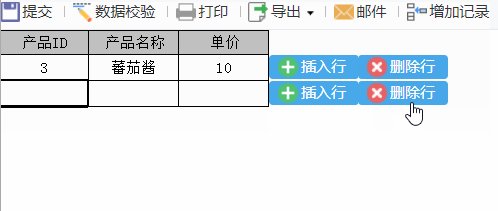
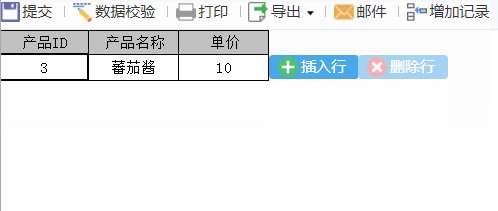
PC端效果如下图所示:

2)移动端
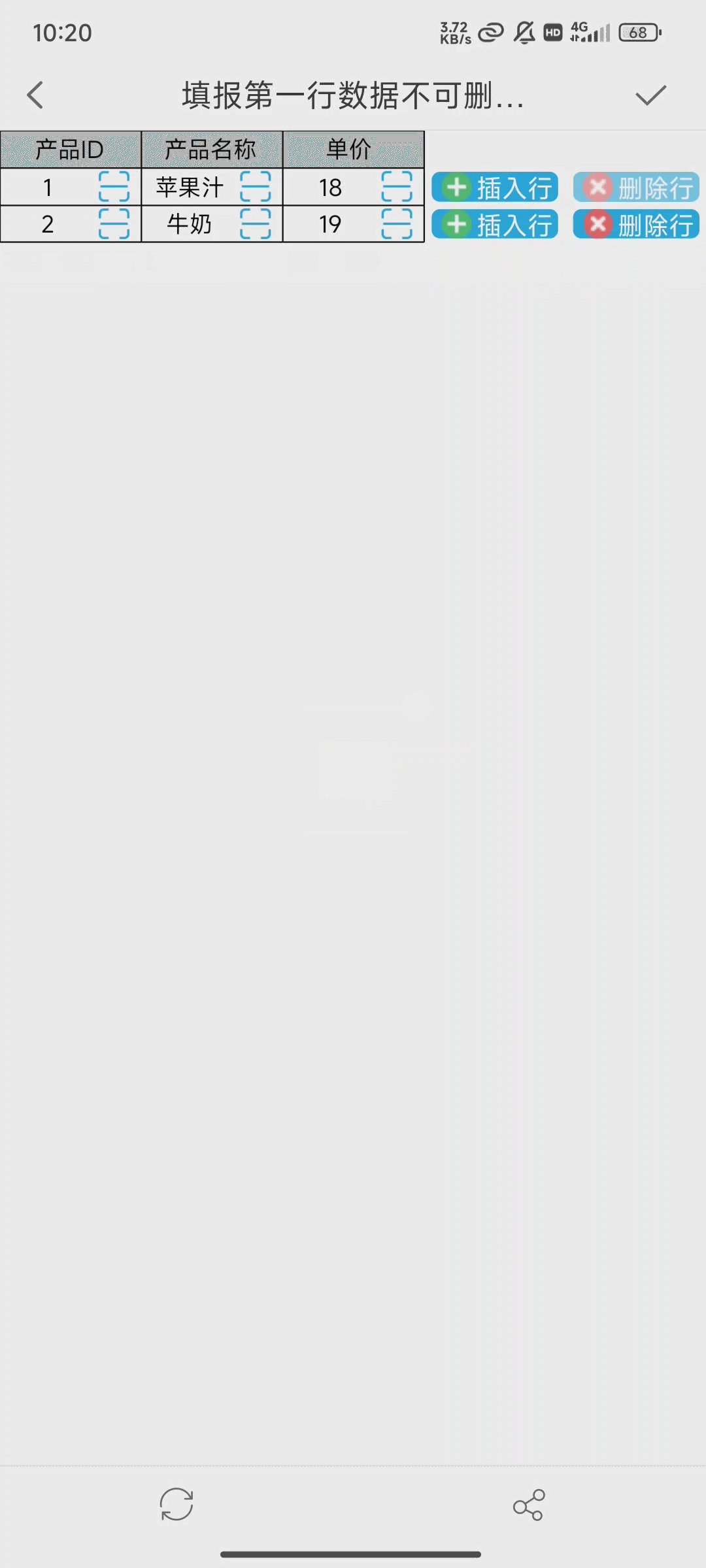
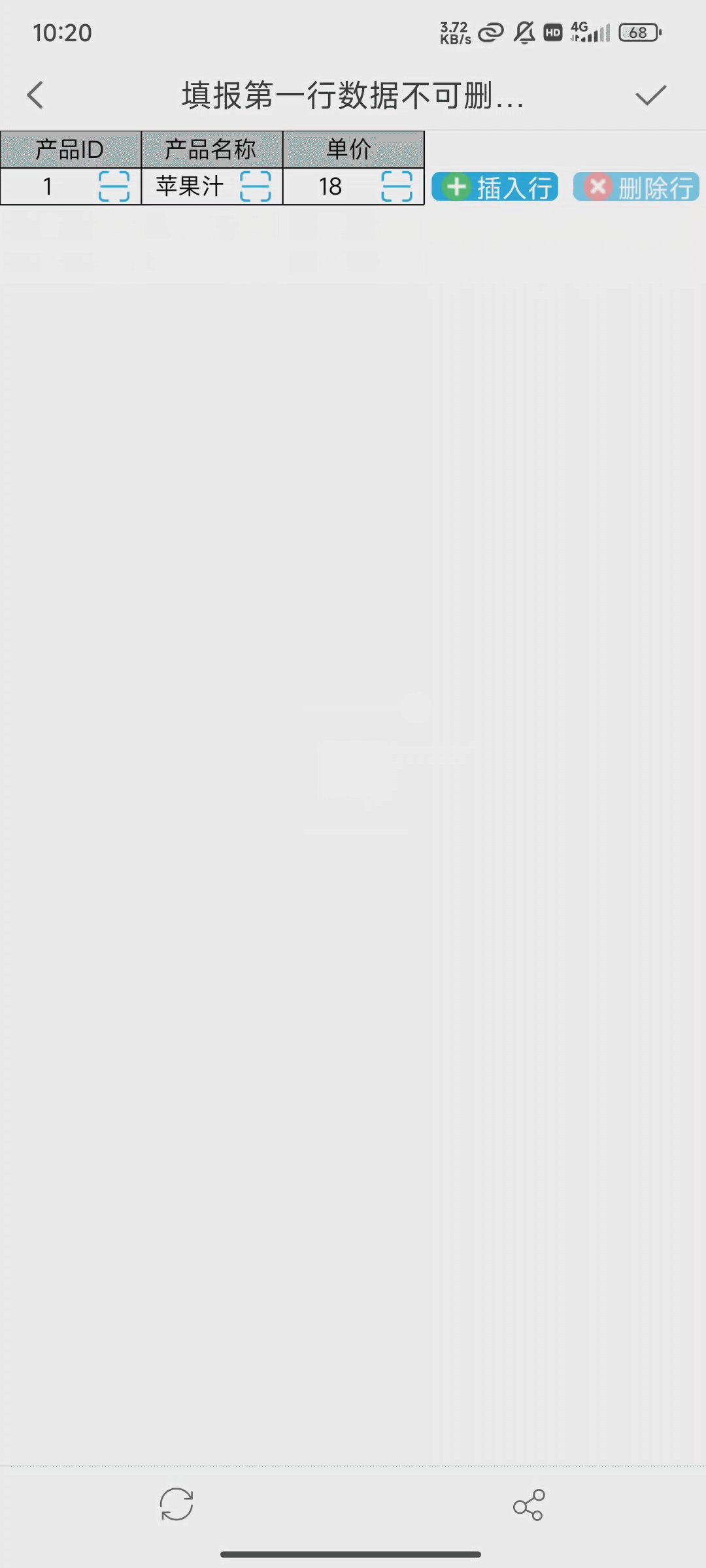
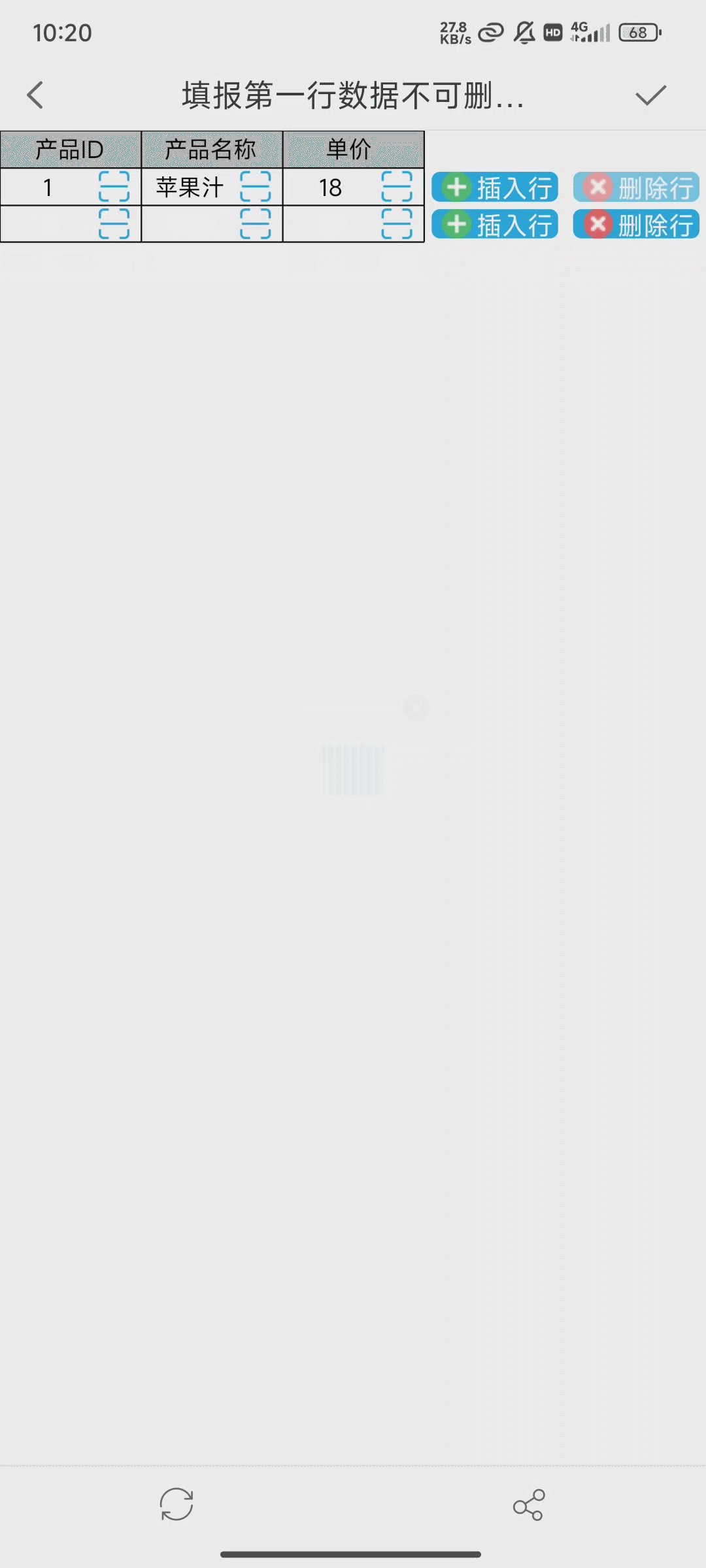
移动端效果如下图所示:

5.2 方案二
注:方案二不支持移动端。
PC端效果如下图所示:

6. 模板下载编辑
点击下载方案一已完成模板:填报第一行数据不可删除-方案一.cpt
点击下载方案二已完成模板:填报第一行数据不可删除-方案二.cpt

