1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
注:不支持移动端。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0.9 | V1.9.0 | 优化:场景属性配置面板交互优化。详情参见 3.3 节 |
| 11.0.6 | V1.7.0 | 新增:上传模型时新增风格预处理功能,可启用线框风格,提升科技感氛围。详情参见 4.1.2 节 优化:上传模型的网格数限制优化,支持上传成功,但仍弹出强提示。详情参见 4.1.1 节 |
| 11.0.6 | V1.6.1 | 优化:模型复制逻辑优化,复制时,可复制原模型已设置的相关属性。详情参见 4.3 节 优化:模型选中时的位移工具新增旋转、缩放效果。详情参见 4.4 节 |
| 11.0.6 | V1.6.0 | 优化:为了避免自定义模型组件卡顿崩溃,限制上传模型的网格数(Mesh 数)不能超过 3000。详情参见 4.1.1 节 |
| 11.0.6 | V1.5.1 | 新增:模型支持复制,相同模型无需重复添加操作。详情参见 4.3 节 优化:模型选中时,不再自动切换视角,可通过点击新增的「聚焦」按钮切换视角。详情参见 4.4 节 |
| 11.0.6 | V1.5.0 | 新增:三维场景属性中,新增相机景深效果,新增三维图像处理功能。详情参见 3.3 节 |
| 11.0.5 | V1.4.0 | 优化:数据图层中,标签可设置多个字段,并支持富文本自定义标签内容。详情参见 5.1、5.2 节 新增:数据图层新增「数据预警」,可设置模型预警条件、模型预警内容及标签。详情参见 5.3 节 |
| 11.0.2 | V1.2.0 | - |
1.2 应用场景
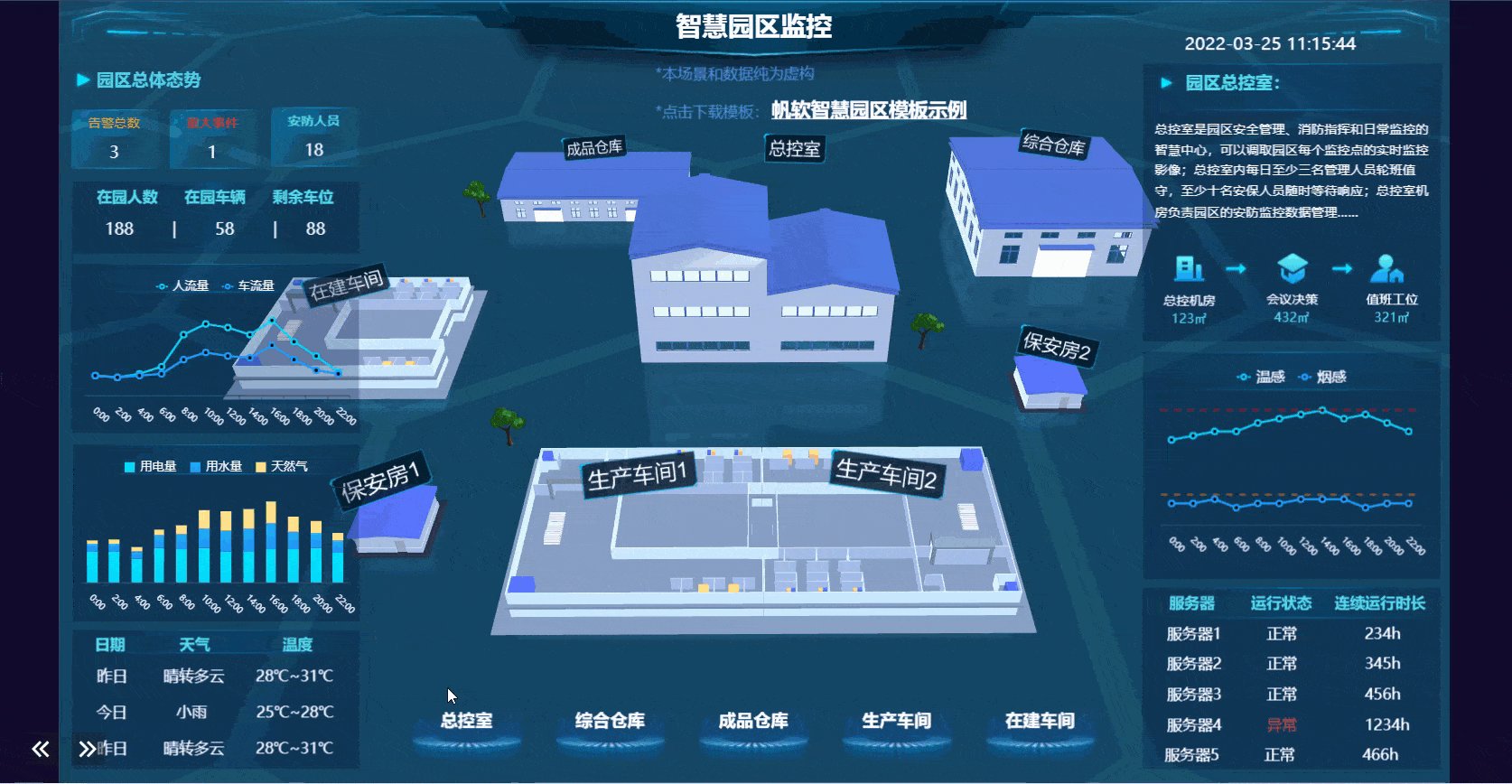
「自定义模型」组件无需依托于三维城市组件,支持用户生成空场景,上传 glb 格式的自定义模型,通过组件事件和数据图层,实现独立的三维模型效果。
注:关于 glb 文件说明请参见 glb格式说明 。
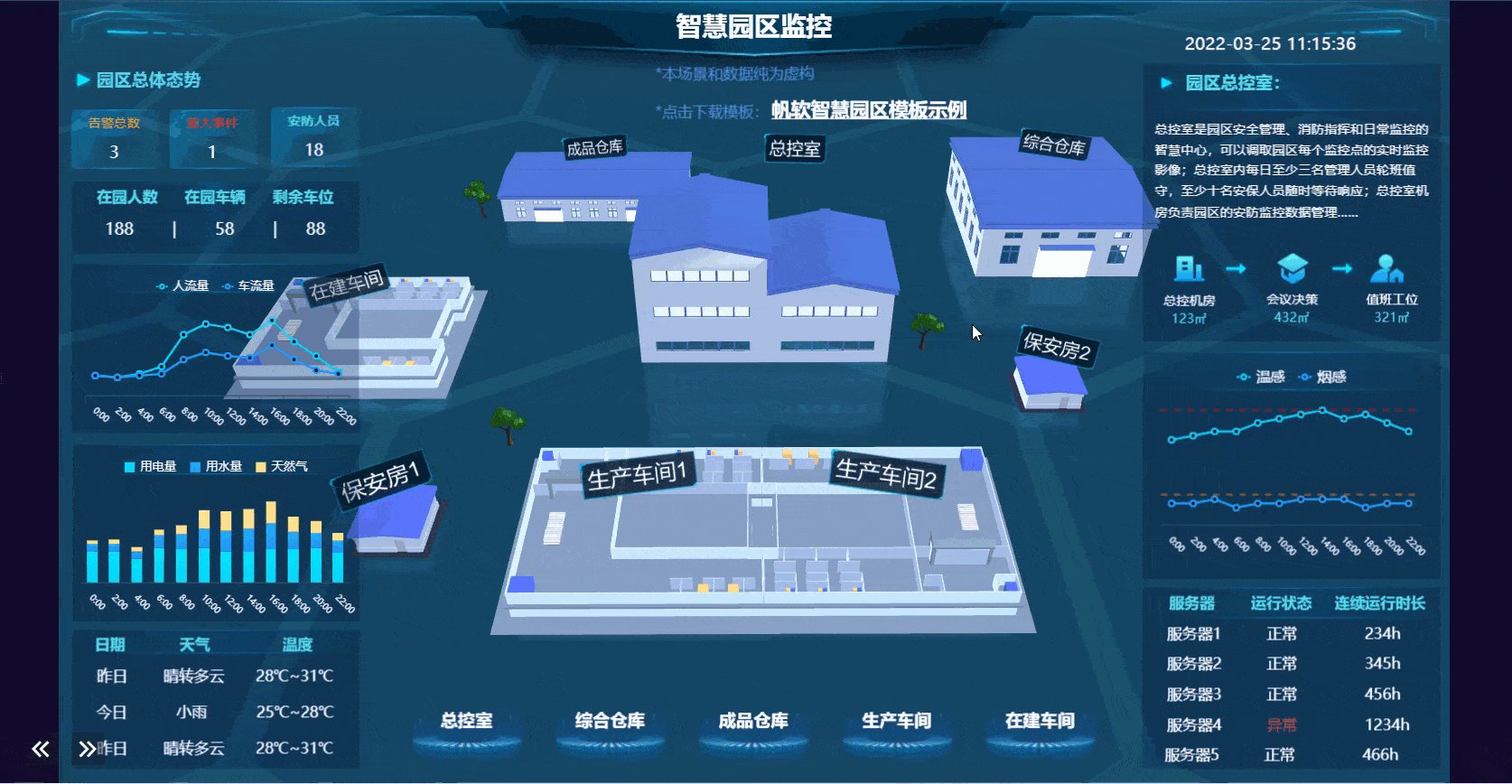
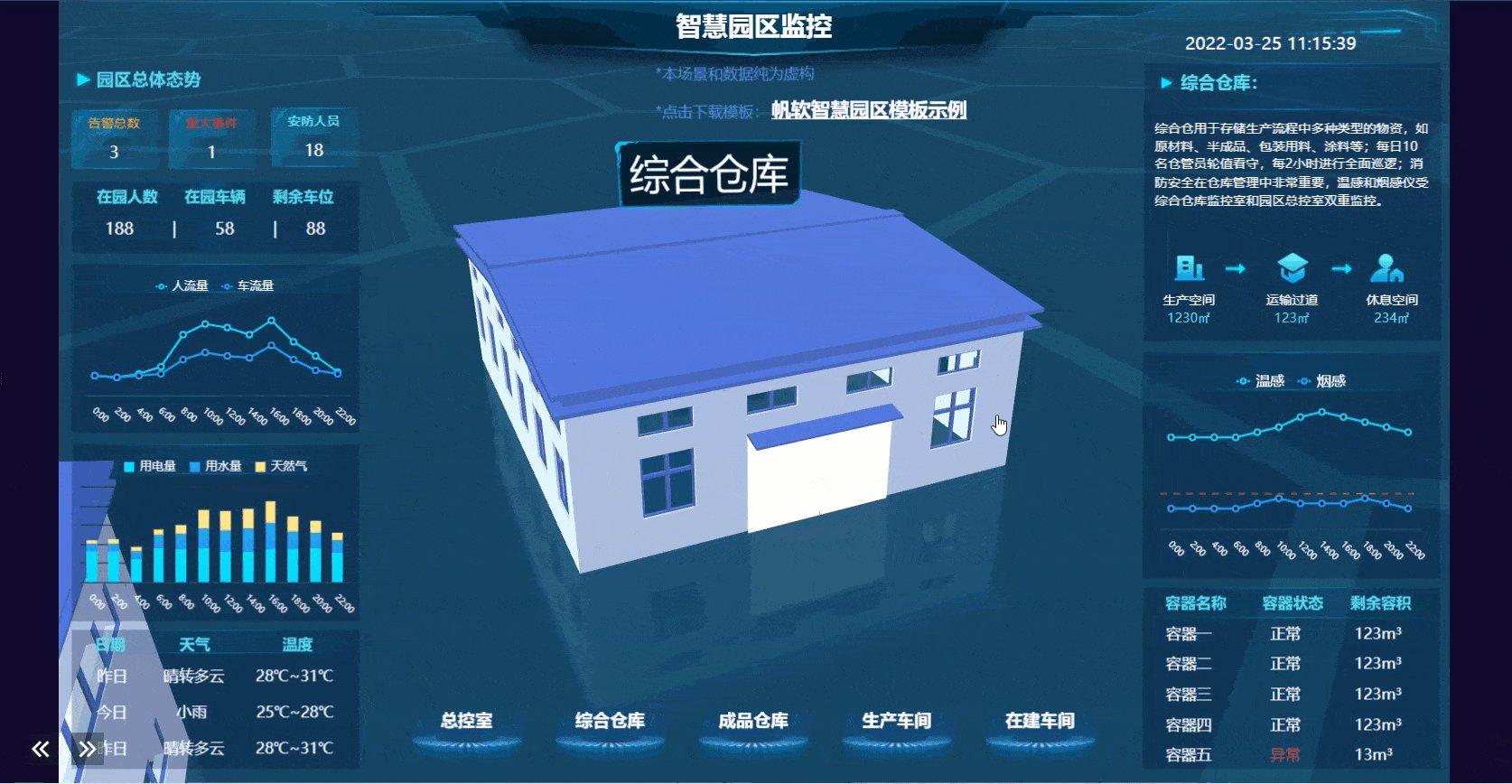
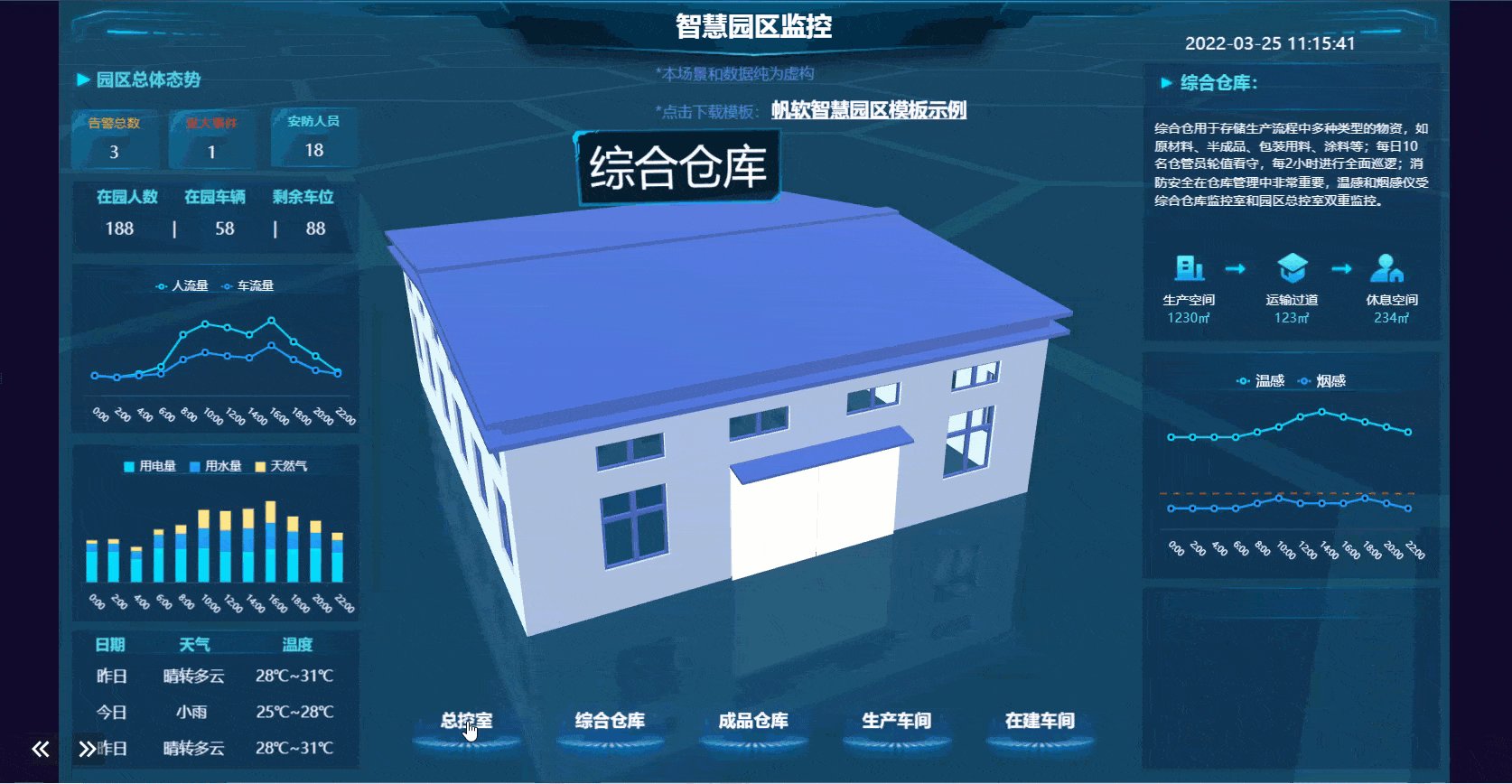
应用示例文档请参见:构建3D园区监控场景 。模型资源请点击下载:智慧园区监控glb资源.zip 。
效果如下图所示:

2. 新建组件编辑
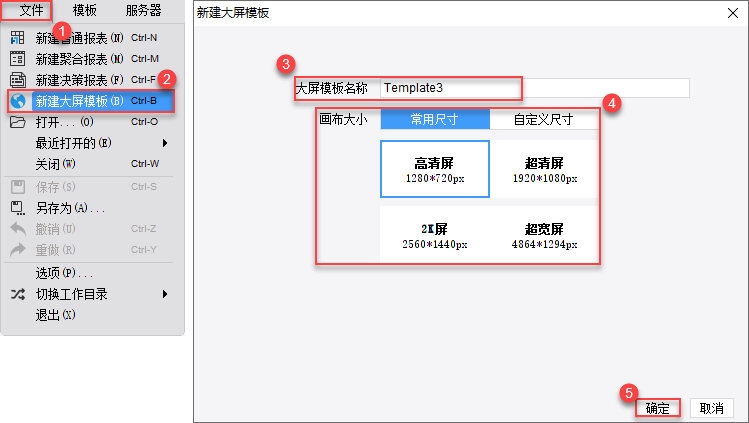
新建一个 FVS 大屏模板:

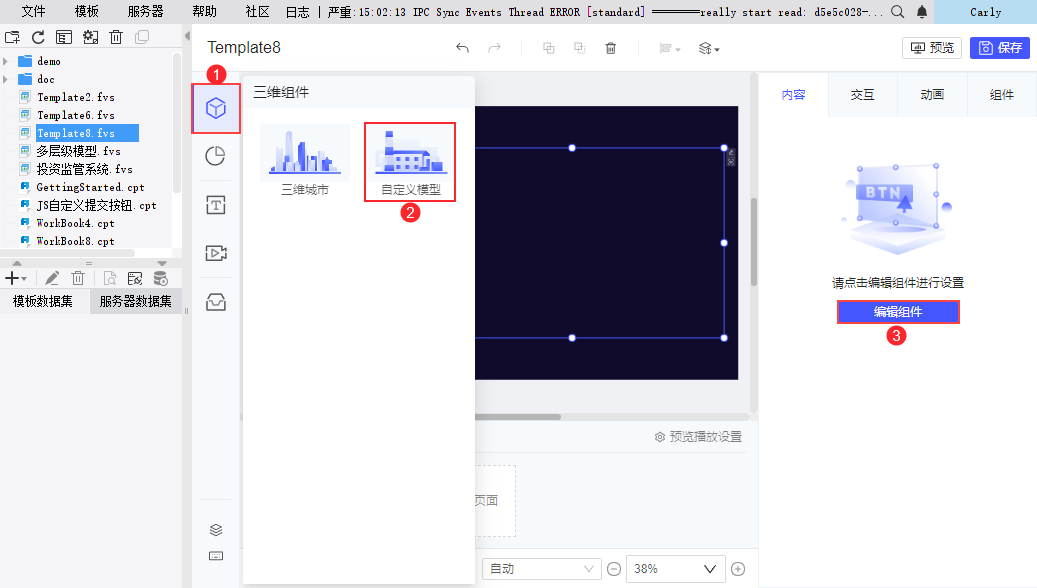
新增一个「自定义模型」组件,点击「编辑组件」,进入自定义模型编辑页面。如下图所示:

3. 场景管理编辑
3.1 创建场景
若首次编辑该自定义模型组件,则需要先创建场景。
创建场景有两种方式:生成空场景,导入已有场景。
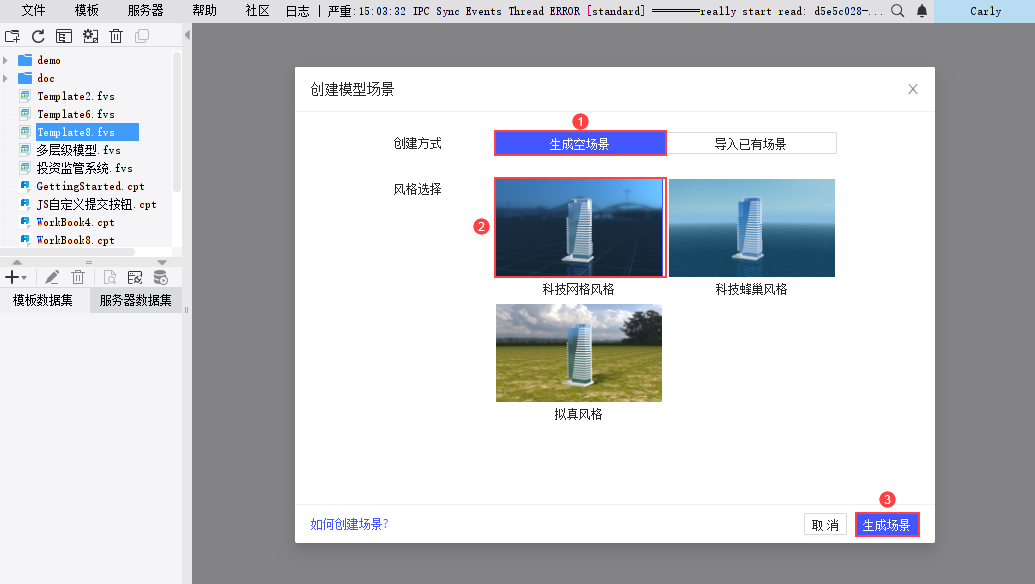
3.1.1 生成新场景
生成空场景,FVS 提供三种场景风格:科技网格风格、科技丰巢风格和拟真风格。如下图所示:

3.1.2 导入已有场景
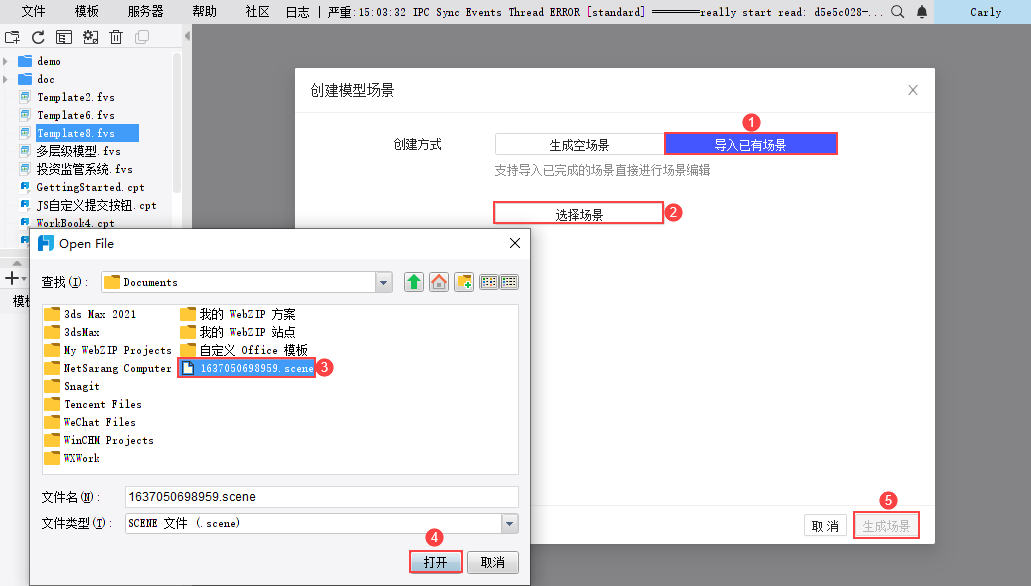
若用户获得了他人给与的 .scene/.fcust 文件类型的自定义模型场景,用户在此步骤可直接导入。如下图所示:

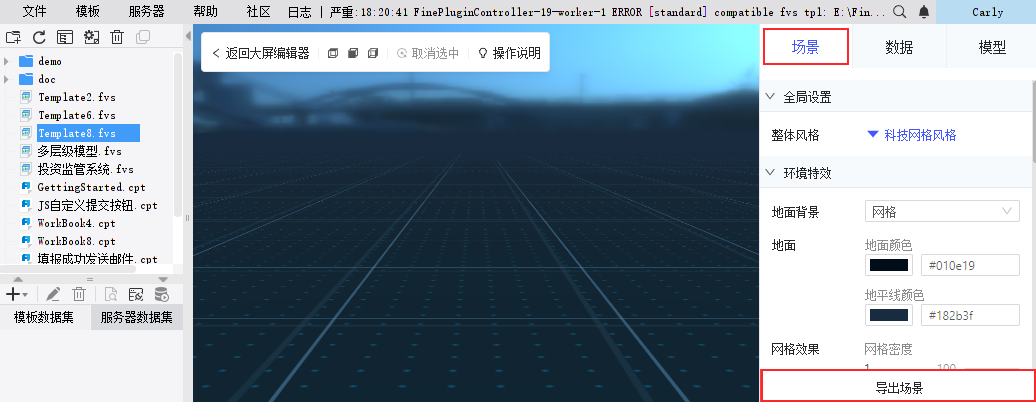
3.2 导出场景
在自定义模型编辑界面,用户可导出当前场景。
导出场景时,会包括场景风格、右侧「场景」配置和「模型」配置,生成 .fcust 文件。
注:V1.3.0 之前的版本导出场景为 .scene 文件格式。
导出的文件可参考上文 3.1.2 节,在其他自定义模型组件中使用。

3.3 设置场景属性
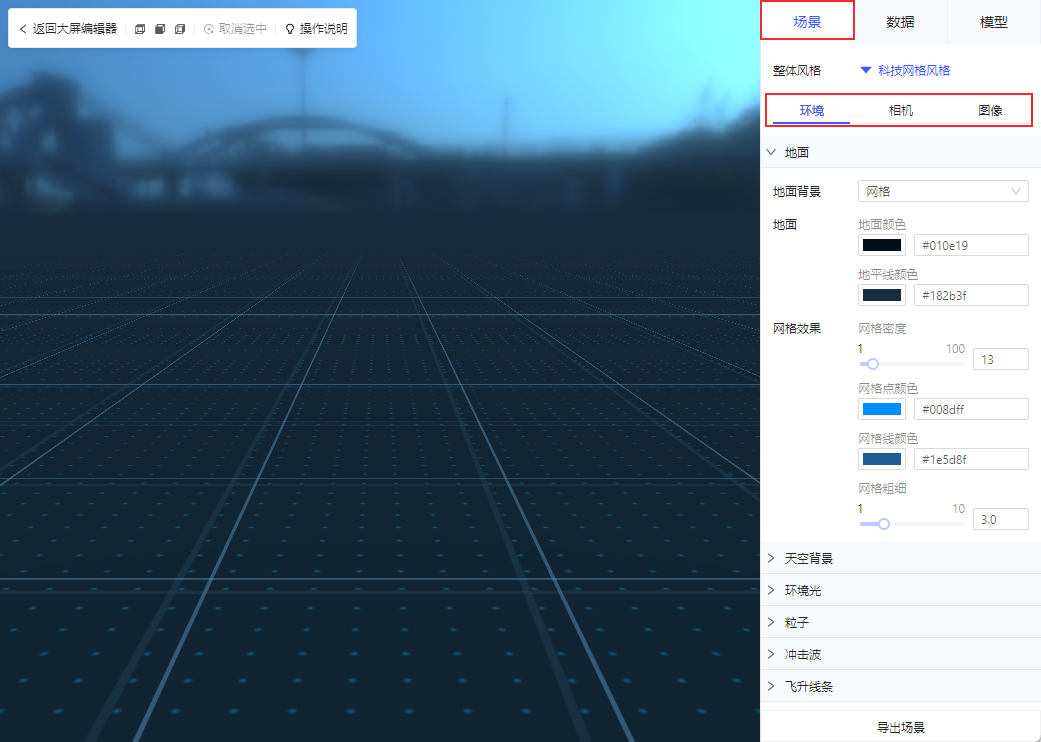
添加场景后,可对场景的属性进行配置,如下图所示:
注:V1.9.0 版本插件对场景属性配置面板进行了交互优化,由列表改为 Tab 切换展示,功能无变化。

| 设置项 | 说明 | |
|---|---|---|
| 整体风格 | 整体风格包括三种风格:科技网格风格、科技丰巢风格和拟真风格 更改整体风格将会覆盖所有已配置的样式设置 | |
| 环境 | 地面 | 地面背景: 指承载模型的地面样式。地面背景分为四种:蜂巢、网格、拟真、无 |
地面: 地面设置包括地面颜色和地平线颜色,根据地面背景不同,出现对应设置 | ||
蜂巢效果: 当地面背景选择「蜂巢」时,支持设置蜂巢密度、蜂巢颜色和蜂巢粗细 | ||
网格效果: 当地面背景选择「网格」时,支持设置网格密度、网格点颜色、网格线颜色和网格粗细 | ||
| 天空背景 | 至模型背后的模糊背景样式。内置了多种:广场、渐变、蓝天、闹市、星空、透明 可调整模糊效果和发光颜色 | |
| 环境光 | 可以设置环境光的强度和颜色 | |
| 粒子 | 若勾选「开启粒子特效」,空中会有类似雪花飞舞的效果出现 | |
| 冲击波 | 为了突出显示某个区域,可设置冲击波,将区域设置为冲击波的中心点 支持添加、修改、删除、隐藏冲击波 支持设置冲击波的名称、坐标、辐射范围、冲击波速度、冲击波颜色等属性 | |
| 飞升线条 | 若勾选「开启飞升线条」,会不断的有光柱从地面飞升至空中 | |
| 相机 | 景深 | 若勾选「开启景深效果」,可实现焦点距离范围内清晰,范围外模糊的效果 可设置对焦距离、光圈系数和模糊半径 1)对焦距离:指焦点物体对相机的距离,可设置为「动态」或「固定」
2)光圈系数:指相机的光圈系数,可以控制景深的深浅,值越小,景深越浅,清晰的部分越少。可设置范围为 0.1~40 3)模糊半径:指景深的模糊半径效果,即画面模糊程度,可设置为低,中,高 |
| 视角 | 若勾选「开启视角变化」,可自动 360° 旋转三维模型的效果,可以调整视角旋转的速度 开启此功能,不影响用户鼠标调整模型视角 | |
| 图像 | 抗锯齿 | 为了提高三维画面质量,支持开启 MSAA 和 FXAA 抗锯齿方案,支持同时开启 1)MSAA:多重采样抗锯齿,可以简单理解为只对多边形的边缘进行抗锯齿处理 2)FXAA:快速近似抗锯齿,是传统 MSAA 效应的高性能近似值,适用于性能较低的计算机配置 |
| 泛光 | 若勾选「开启泛光」,会产生从图像明亮区域边界向外延伸的光线条纹 可设置强度、阈值、模糊度 | |
4. 模型管理编辑
4.1 上传自定义模型
4.1.1 上传新模型
首先用户需要通过建模软件生成 .glb 格式的自定义模型。
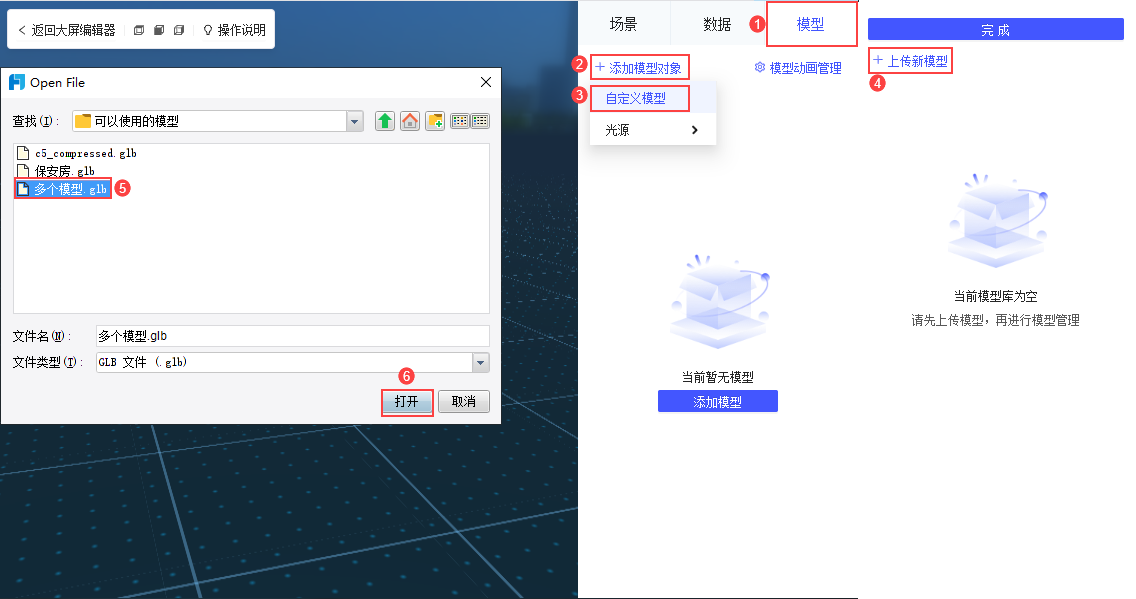
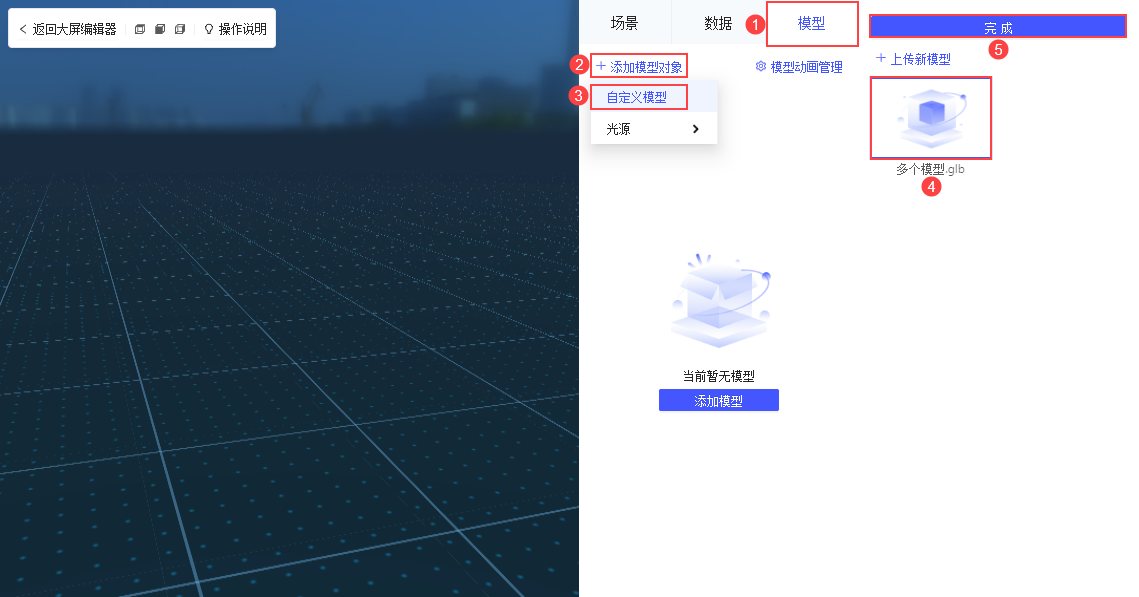
在组件编辑界面,点击右侧配置栏的「模型>添加模型对象>自定义模型」,点击「上传新模型」,选择本地准备好的 .glb 文件类型的自定义模型,即可上传到模板中。
注:glb 文件名称中不得包含【】中提到的字符 【 ? ! @ # $ ^ & % * + , : ; = ' \ " ` < > () [] {} / | 空格 】 。

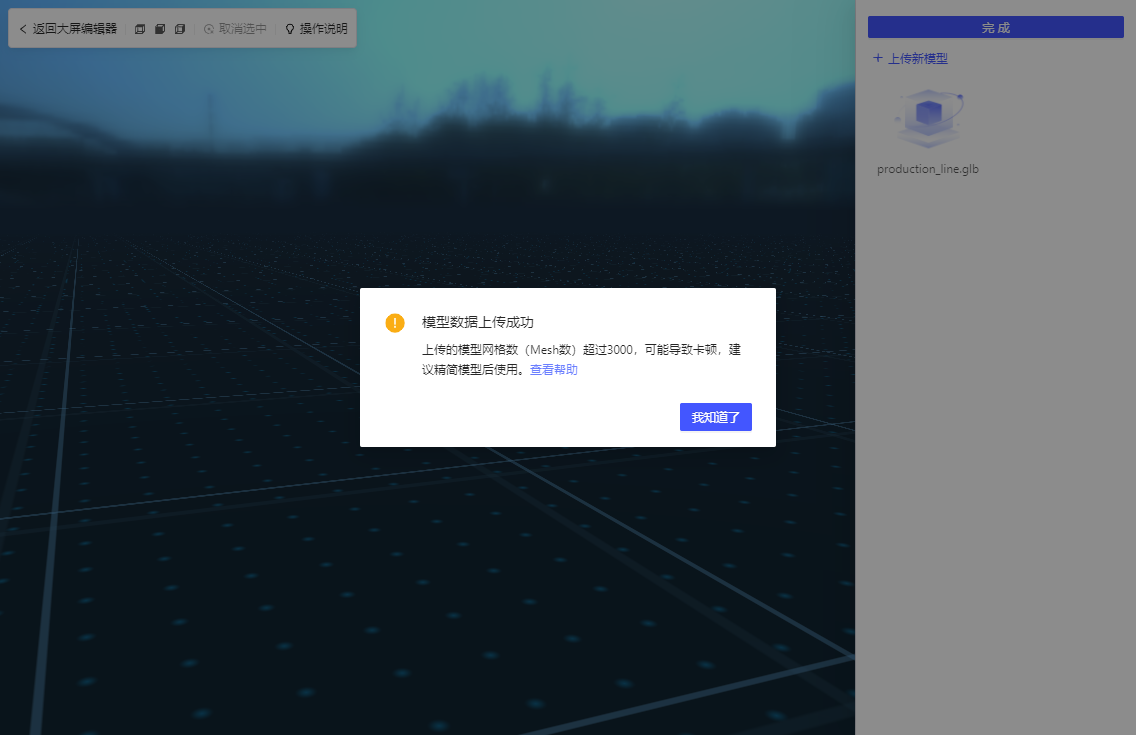
为了避免自定义模型在使用时过于卡顿甚至崩溃,V1.6.0 版本的插件新增上传限制,限制上传的模型网格数(Mesh 数)不能超过 3000 。否则提示上传失败,请精简后重新上传。
但此限制阻断用户使用影响较大,V1.7.0 版本插件优化该限制,可成功上传,但仍弹出强提示,建议精简模型。
点击「查看帮助」,可查看网格数过多的影响以及如何优化网格数。如下图所示:

4.1.2 模型预处理
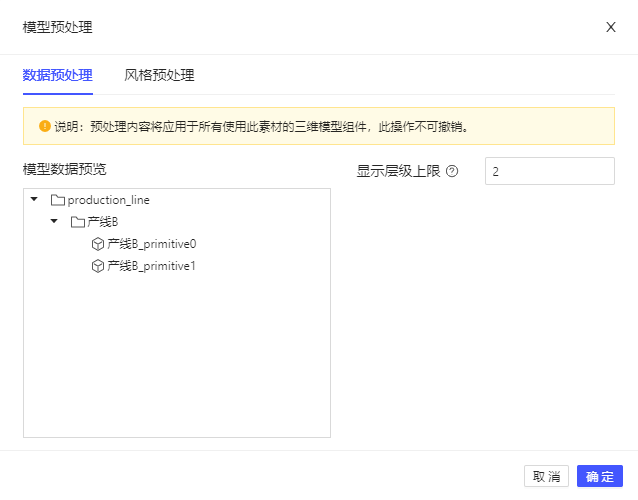
1)数据预处理
支持调整模型的显示层级。默认层级上限为 2。
上传模型时设置的显示层级不可撤销,适用于所有使用该自定义模型的组件。
例如一个模型是一个班级,班级又分为两组人,每组里面又分为 6 个单独的同学。
0 级代表模型为 1 个整体,班级不可拆分。1 级代表可点击小组。以此类推。

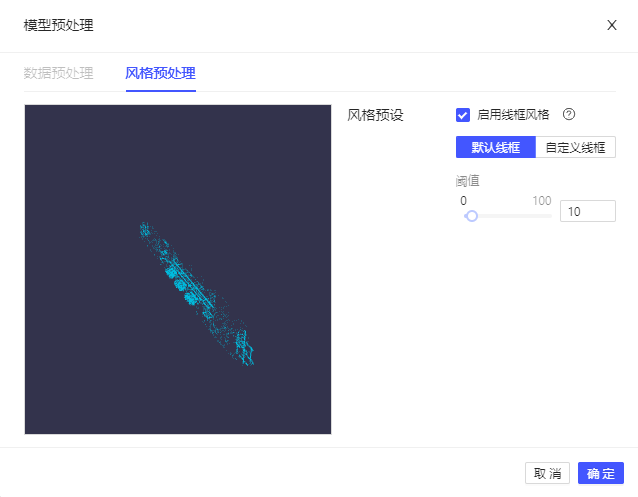
2)风格预处理
V1.7.0 版本新增功能,可选择是否「启用线框风格」,启用后可选择「默认线框」或「自定义线框」。
更多内容请查看文档:FVS自定义模型线框风格 。

4.2 添加自定义模型
选择配置栏「模型>添加模型对象>自定义模型」,选中上传的任意一个模型,点击「完成」,模型即被添加到「模型列表>自定义模型」处,如下图所示:
注:若添加的自定义模型在中间展示区不显示,一般都是因为模型太大, 需要将视角拉远/模型缩放后才能正常显示。

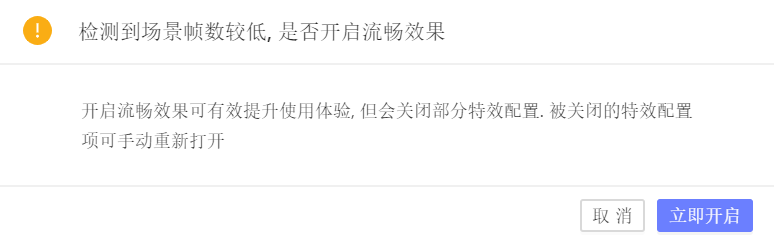
添加模型会检测当前场景的 fps(帧率),如果小于 15,则提示「检测到场景帧数较低,是否开启流畅效果」
开启流畅效果可有效提升使用体验,但会关闭部分特效配置,被关闭的特效配置项可手动重新打开。

4.3 模型配置
选中模型列表中的自定义模型,支持配置相关模型属性。
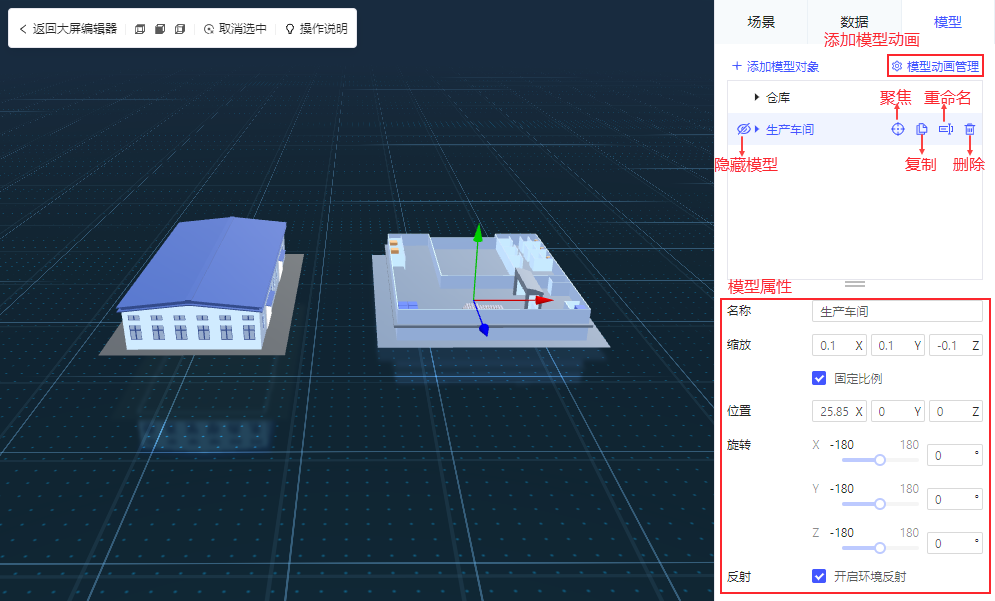
按照上传模型时设置的显示层级,可选中模型中的部分小模型,对其属性进行单独配置。不会影响其他部分的模型。如下图所示:

各属性设置项详细说明如下表所示:
| 属性 | 简介 |
|---|---|
| 模型动画管理 | 若模型中存在动画效果,可以通过右上角「模型动画管理」添加动画方案,显示动画效果 |
| 隐藏 | 点击模型列表对应模型前的「隐藏」按钮,可控制模型的显示或隐藏 |
| 聚焦 | 点击模型列表对应模型的「聚焦」按钮,可切换到该模型的视角 注:仅支持 V1.5.1 版本及之后的插件 |
| 复制 | 点击模型列表对应模型的「复制」按钮,可复制该模型 注:仅支持 V1.5.1 版本及之后的插件 V1.6.1 版本之前复制的新模型不继承原模型的属性,需重新设置缩放、位置、旋转等 V1.6.1 版本及之后的插件,复制的新模型将一同复制原模型的相关属性 |
| 重命名 | 点击模型列表对应模型的「重命名」按钮,可直接在列表中重命名,不支持重名 |
| 删除 | 点击模型列表对应模型的「重删除」按钮,可删除该模型 注:模型删除后不支持撤销删除操作,请谨慎删除 |
| 名称 | 选中模型后,可自定义命名模型名称 |
| 缩放 | 支持设置模型长宽高的缩放比例 若勾选「固定比例」,长宽高等比缩放,默认勾选 |
| 位置 | 调整模型在组件中的位置,可通过调整为负值实现翻转、镜像等效果 |
| 旋转 | 调整模型的展示视角 |
| 风格 | 可选择模型展示风格为「默认」或「线框风格」 注:仅支持 V1.7.0 版本及之后的插件 |
| 动画 | 启用了线框风格的模型,可添加线框变化动画片段 注:仅支持 V1.7.0 版本及之后的插件 |
| 反射 | 模型整体可设置是否开启环境反射,开启时模型在地面上会有倒影 |
4.4 模型选中和移动
1)点击右侧模型列表的模型名称即可选中模型;点击模型右侧的「聚焦」按钮,则可切换视角。不支持直接选中编辑界面中的模型。
注:V1.5.1 版本之前的插件中,选中模型就会自动切换到该模型的视角。
2)选中模型后,会出现位移工具,拖动位移工具即可调整模型位置。V1.6.1 版本及之后的插件,位移工具新增旋转和缩放效果。
拉动 X、Y、Z 轴的顶端箭头,可移动模型位置
拉动 X、Y、Z 轴直线上的小方块,可改变缩放比例,右侧属性面板中的「缩放」值随之变化
鼠标悬浮圆圈,移动鼠标可改变旋转角度,右侧属性面板中的旋转角度随之变化
3)点击上方工具栏的「取消选中」按钮,即可取消选中模型。
操作演示如下所示:
4.5 添加光源
选择配置栏「模型>添加模型对象>光源」,支持给组件场景添加三种光源,仅可调整光源名称,不支持修改光源位置和方向。

5. 数据图层编辑
5.1 数据图层-数据集
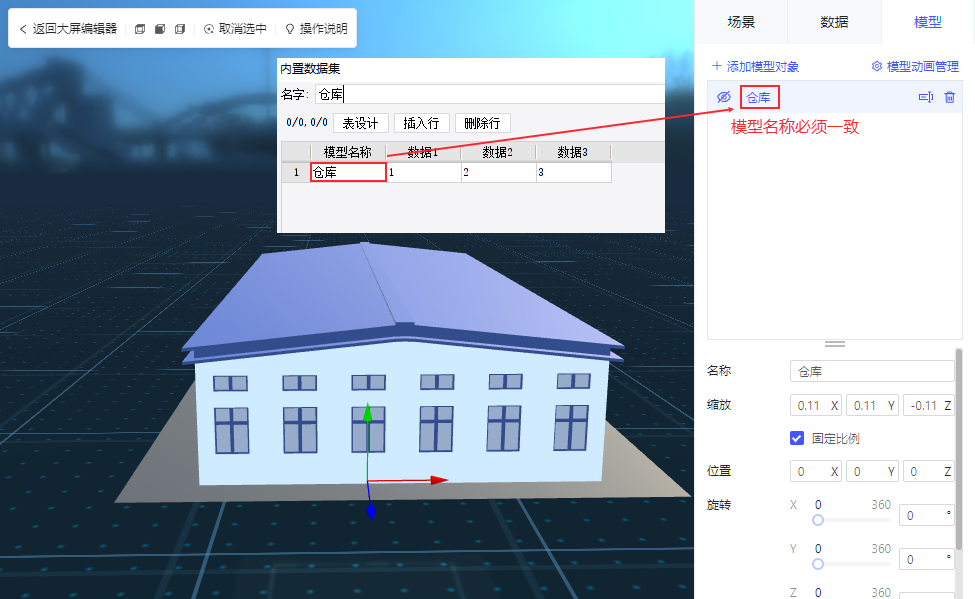
1)在绑定数据前,必须确保数据集中的模型名称与 4.3 节模型配置中的模型名称是一致的,这样才能正常匹配并显示。
注:选中模型时,不能看见模型内容的对象,是一个空对象,不支持匹配数据。

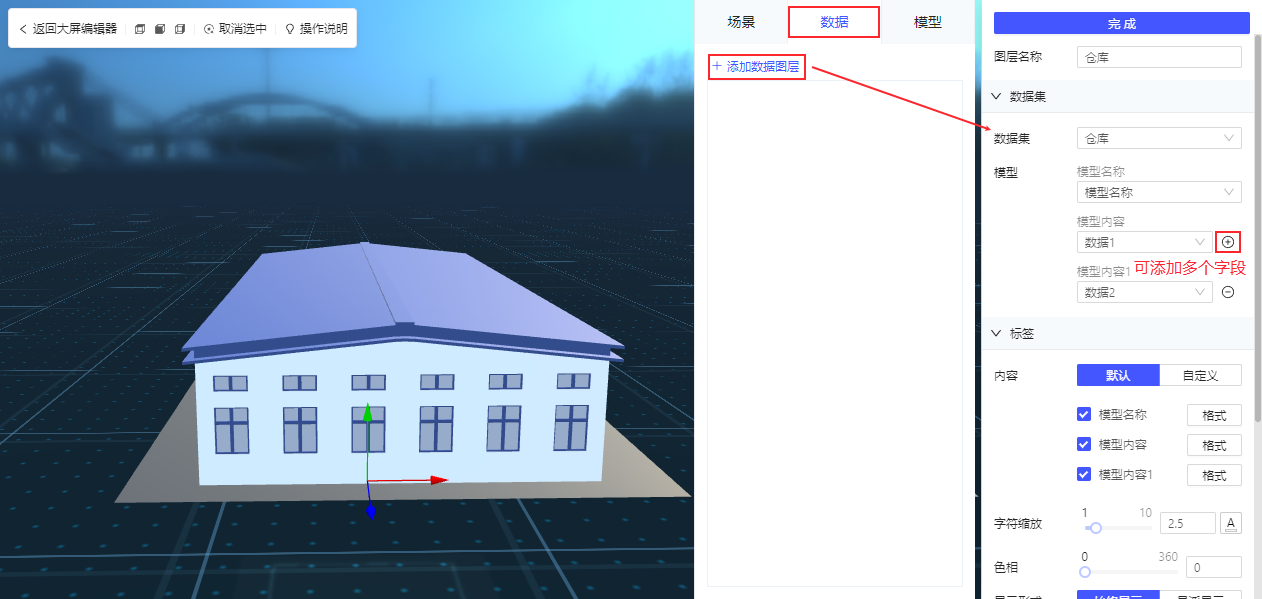
2)自 V1.4.0 版本起,模型内容支持绑定多个字段。如下图所示:

5.2 数据图层-标签
1)内容
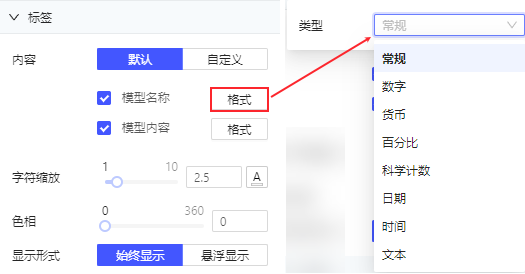
标签显示的内容默认为绑定的模型名称和模型内容,取消勾选则不显示。点击右侧「格式」可设置数据显示的格式类型。如下图所示:

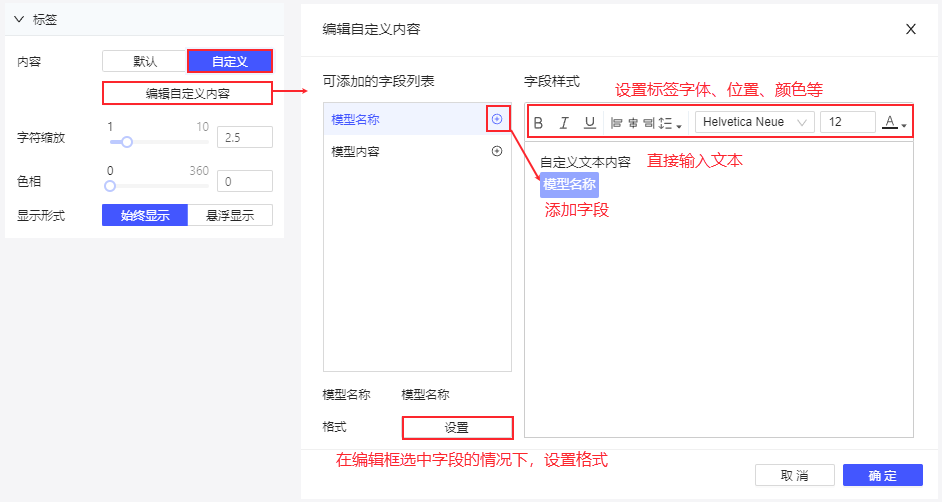
自 V1.4.0 版本起,标签内容还支持以富文本的形式编辑自定义内容,可选择数据字段,也可直接输入文本。如下图所示:

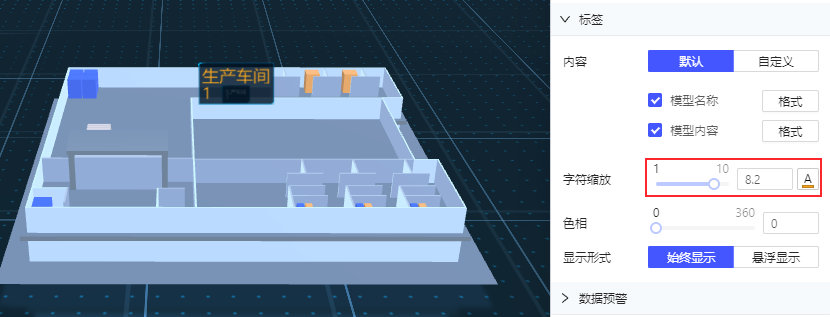
2)字符缩放
可设置标签内容字符缩放的比例,范围为 1-10。点击右侧  按钮可设置标签内容的文字颜色。效果如下图所示:
按钮可设置标签内容的文字颜色。效果如下图所示:

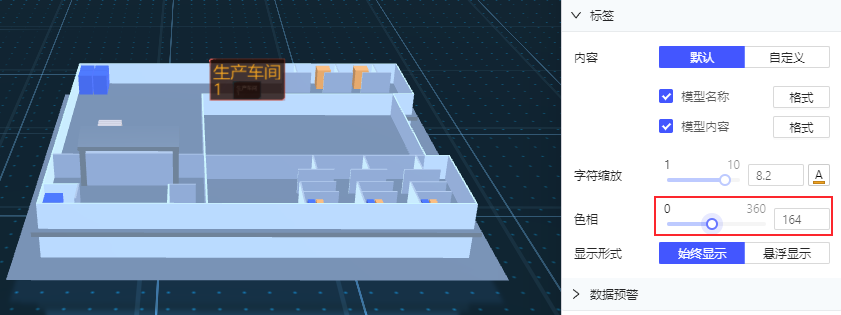
3)色相
通过滑动色相值,可改变标签背景的颜色。效果如下图所示:

4)显示形式
「始终显示」时标签则一直显示于界面,「悬浮显示」时,则在预览模板时鼠标悬浮才显示标签。
5.3 数据图层-数据预警
自 V1.4.0 版本起,数据图层中新增数据预警设置,可添加多个数据预警,实现满足某个条件时,显示不同的预警内容。
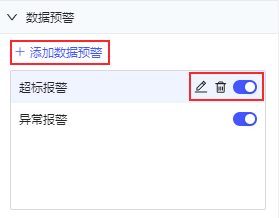
添加预警后,可控制预警的开启与关闭。如下图所示:
注:当设置了多个条件,但条件存在冲突时,以下方的条件为准。

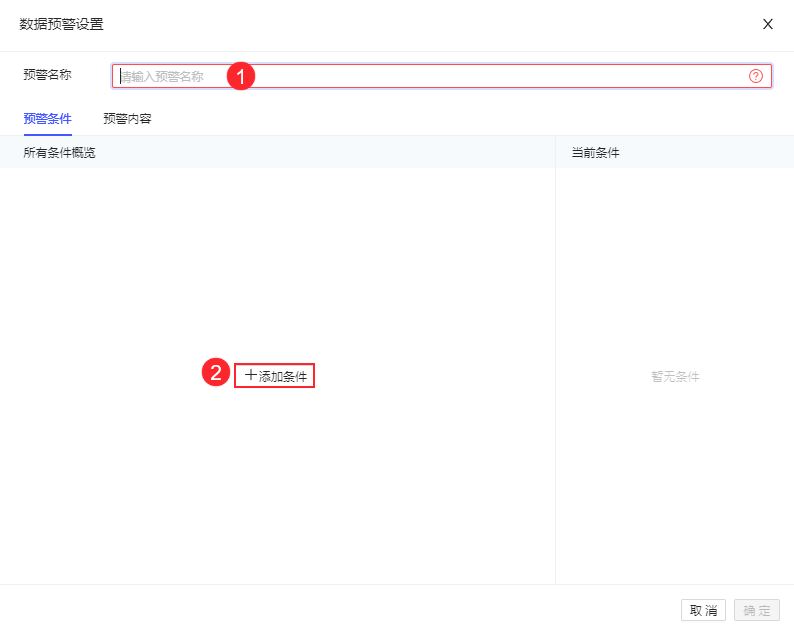
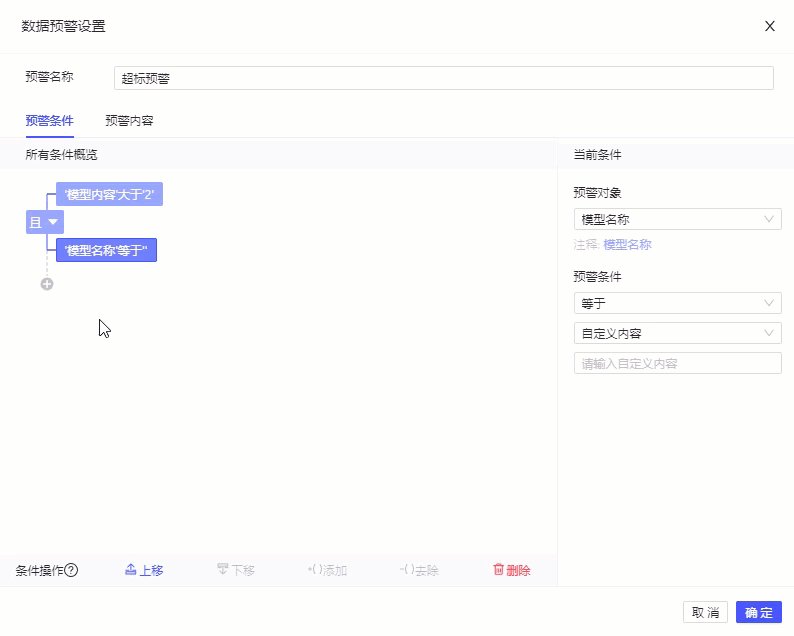
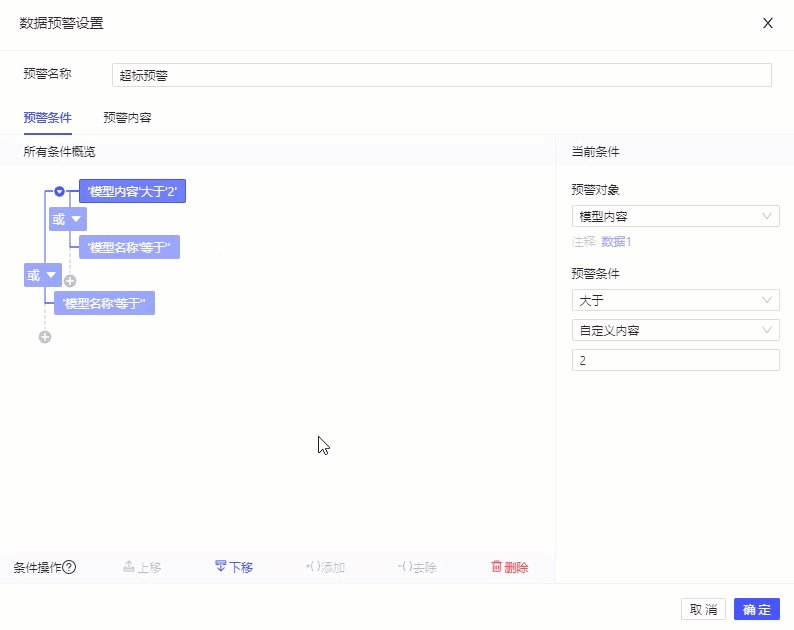
1)点击「添加数据预警」,弹出设置框。输入预警名称后,点击「添加条件」才可编辑条件。

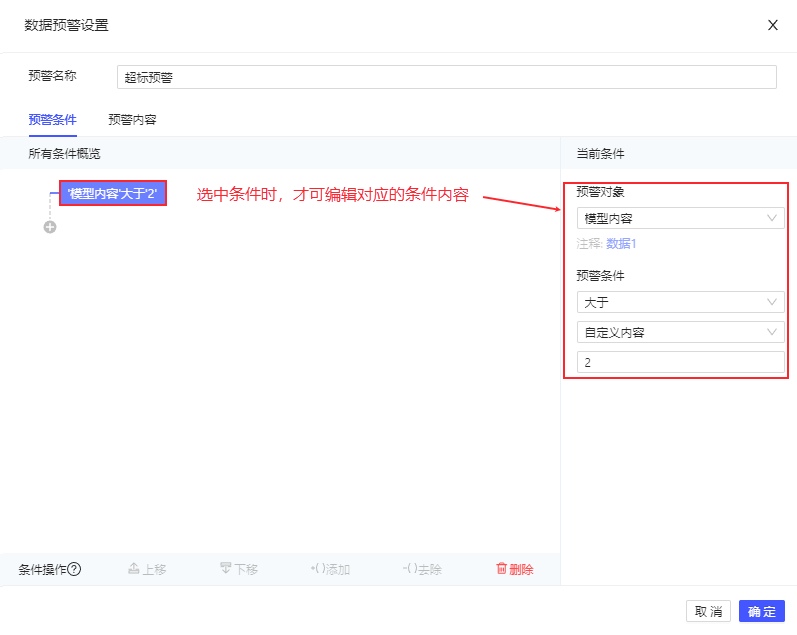
2)在选中一个条件的情况下,才能编辑该条件的内容。
预警对象可选择该数据图层绑定的名称或内容;预警条件的值可设置为自定义内容,自定义公式或字段。
如下图所示:

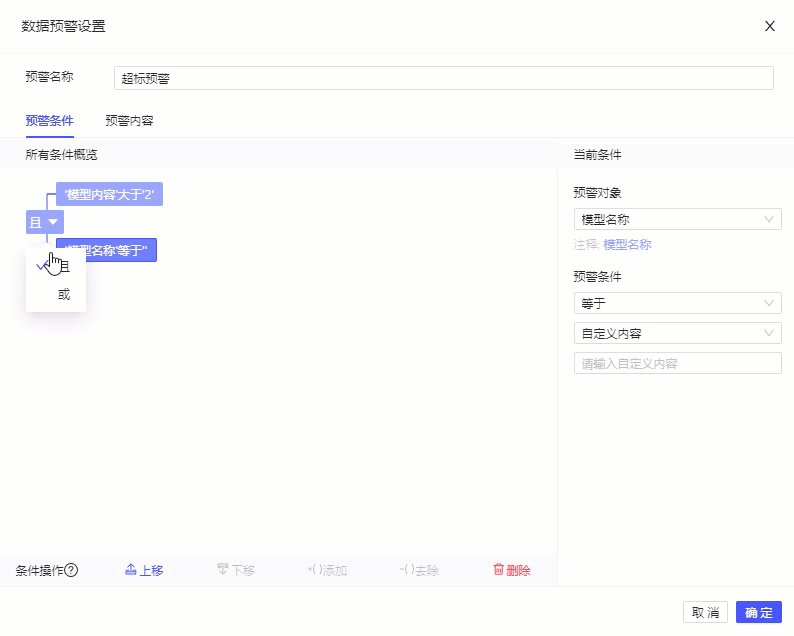
3)当需要同时满足多个条件时,可通过连接线上的按钮  新增条件,在条件连接线上选择条件之间的关系为「且」还是「或」。如下图所示:
新增条件,在条件连接线上选择条件之间的关系为「且」还是「或」。如下图所示:

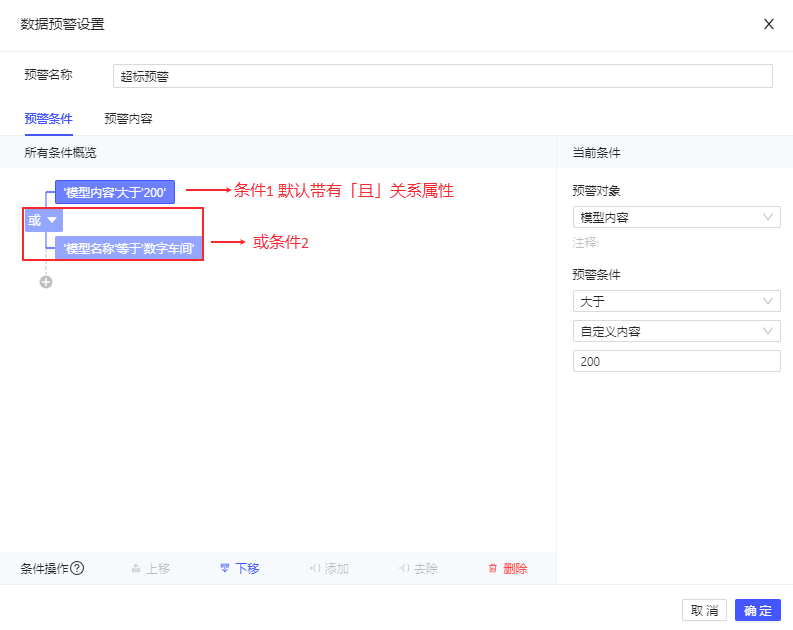
注:初始条件默认自带关系属性为「且」,连接线上的关系属性绑定的是第二个条件,选中并移动条件时,其属性「且/或」会根据条件产生变化。
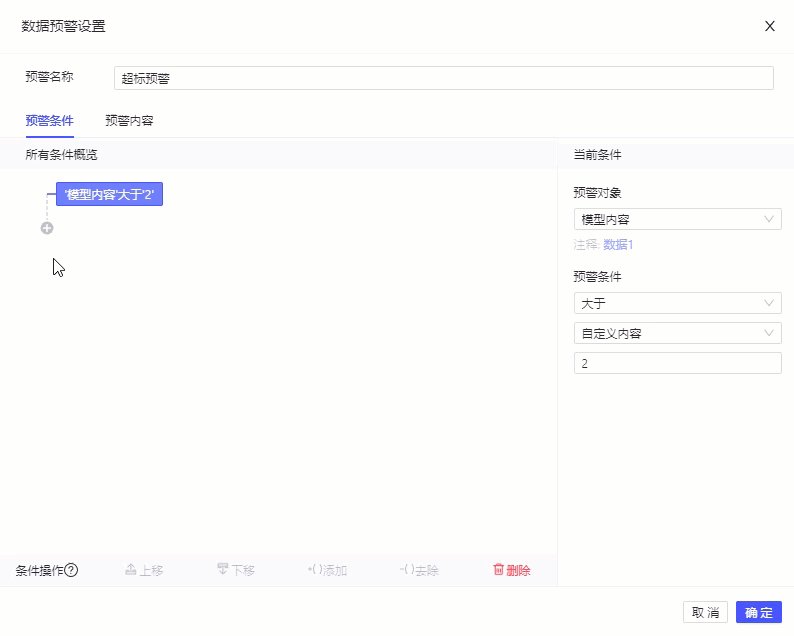
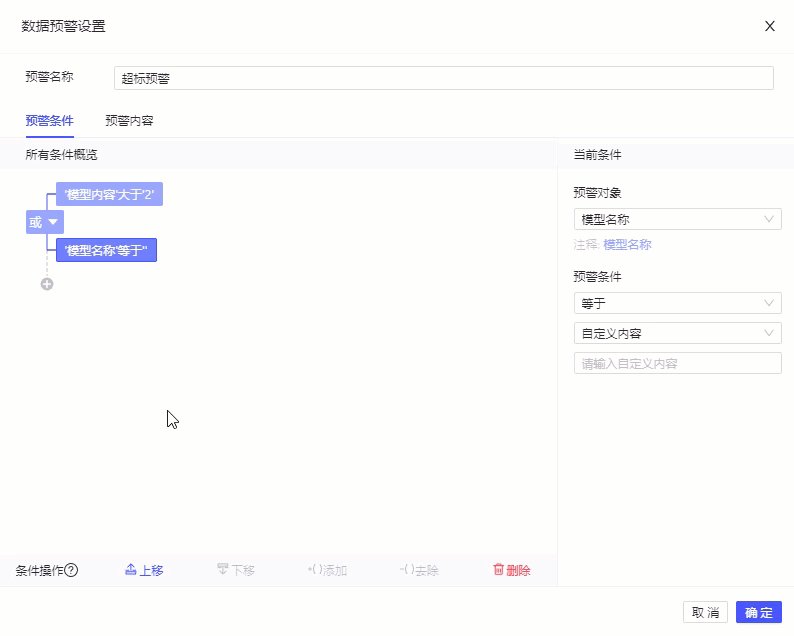
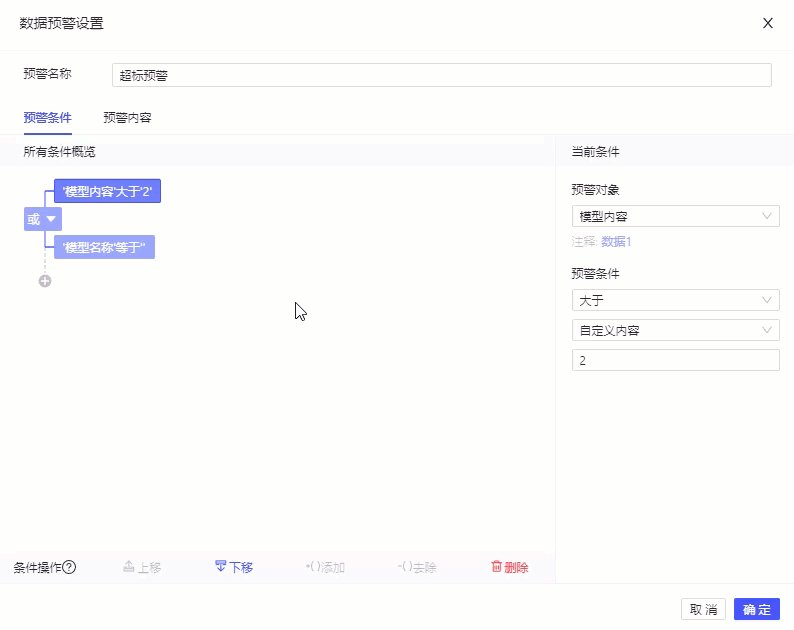
例如设置「条件1 或 条件2」,如下图所示:

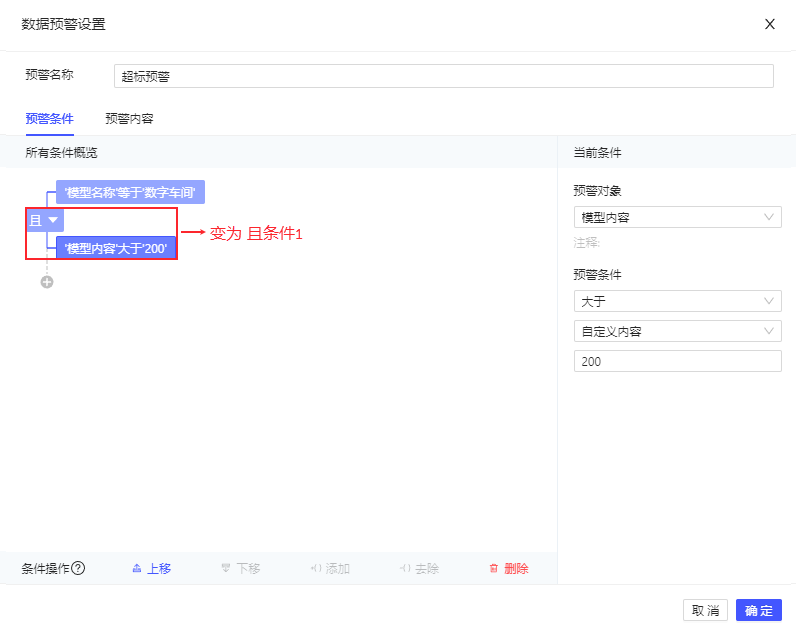
将 条件1 下移,会变成「条件2 且 条件1」。如下图所示:

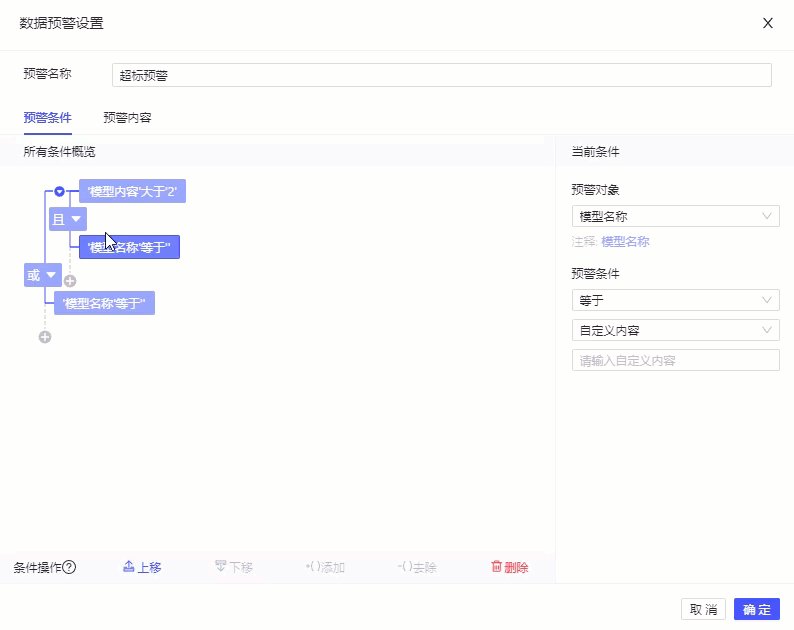
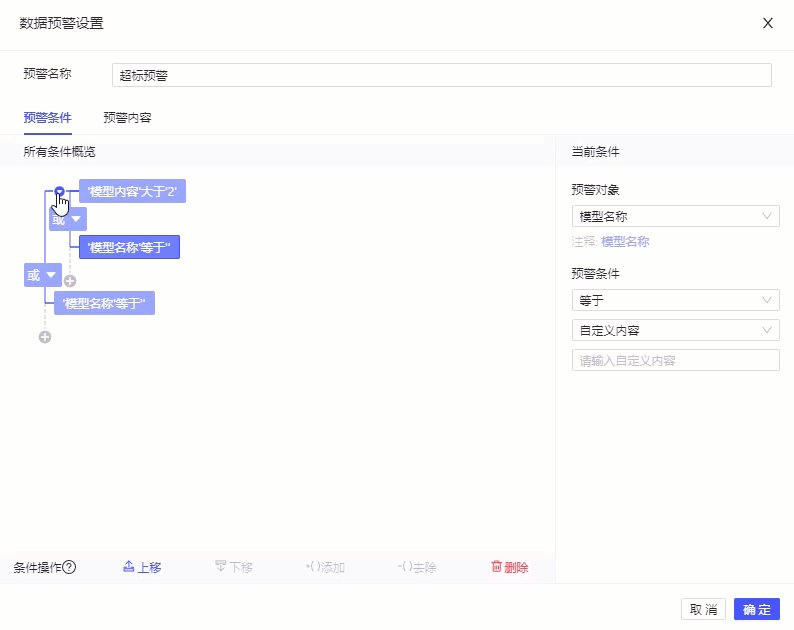
4)鼠标悬浮在某条件上时,出现按钮「+组合条件」,表示可以给当前条件再添加子条件。
添加的组合条件前的 icon 可以收起或展开,收起时表现为一个组合条件,展开时表现为子条件树。如下图所示:

5)条件操作项说明如下表所示:
| 条件操作 | 说明 |
|---|---|
| 上移 | 当选中的条件上方有条件时,可上移该条件 |
| 下移 | 当选中的条件下方有条件时,可下移该条件 |
| +()添加 | 当按住 shift 多选超过两个条件时,可添加括号,使其变成一个组合条件 |
| -()去除 | 当选中一个组合条件时,可去除括号,使其变成两个条件 |
| 删除 | 选中条件后可删除条件,支持 shift 多选删除 |
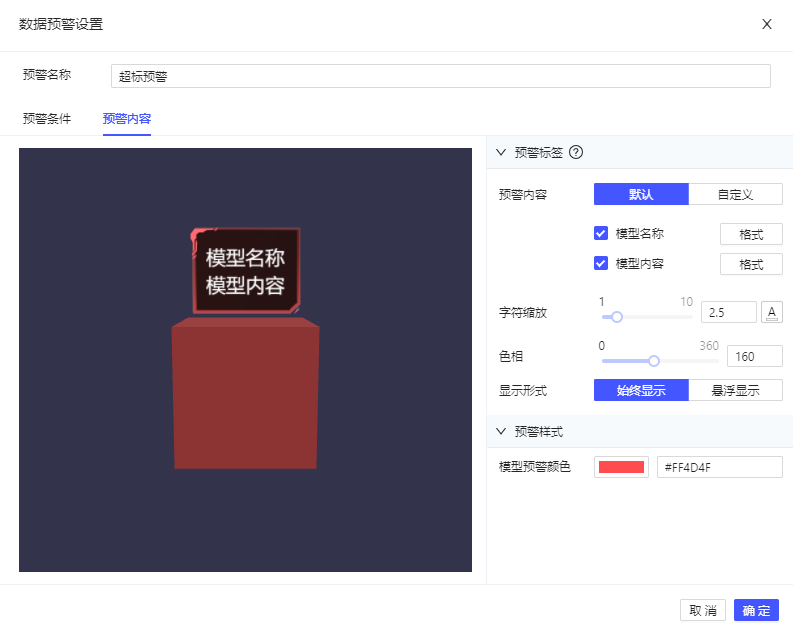
6)预警内容:预警内容包含「预警标签」和「预警样式」设置项。默认均为红色。如下图所示:
注:符合预警条件的数据,预警标签内容会取代原标签内容。

6. 视角调整编辑
6.1 操作说明
自定义模型组件预定义了三个视角,可一键调整:顶视图、主视图、侧视图。
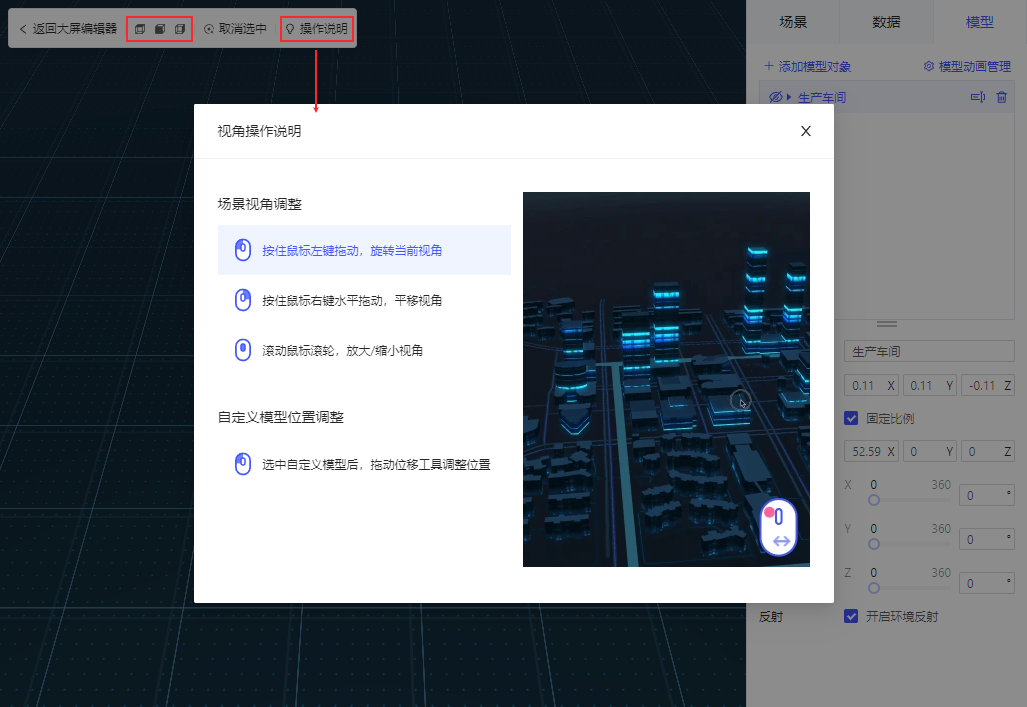
鼠标左键、右键、滚轮均可用于视角调整。点击编辑界面左上角的「操作说明」弹出对应操作演示。
1)鼠标左键:按住鼠标左键拖动,可旋转当前视角。
2)鼠标右键:按住鼠标右键拖动,可平移/拉升/降低视角。
3)鼠标滚轮:滚动鼠标滚轮,可放大/缩小视角。

6.2 调整视角的方法
支持两种方式手动调整场景视角。
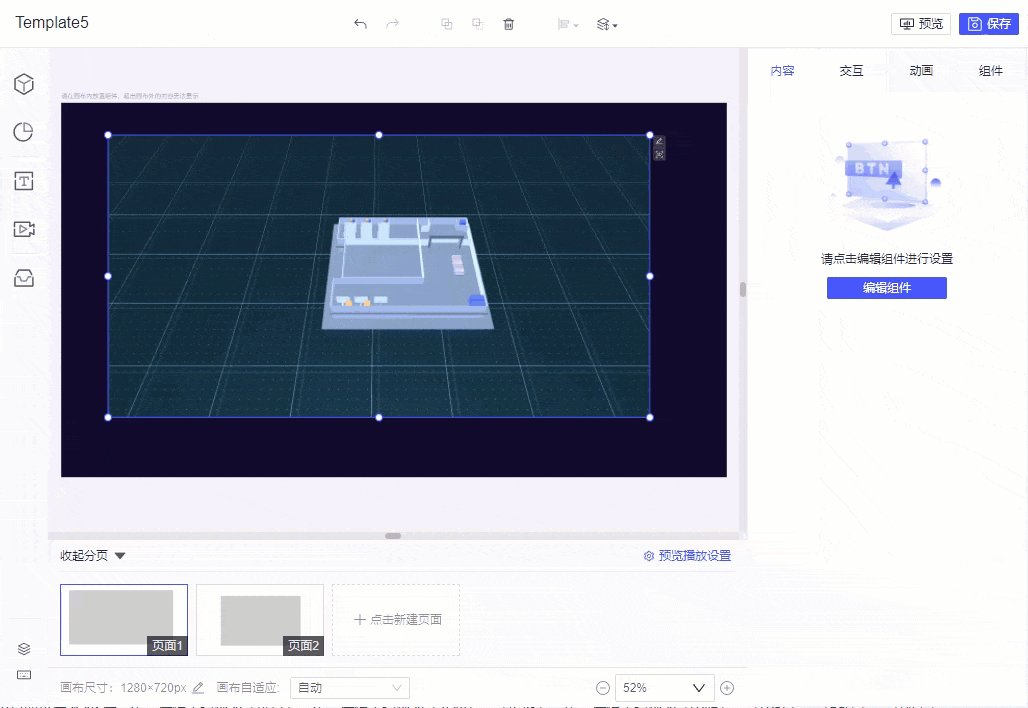
6.2.1 在画布界面调整
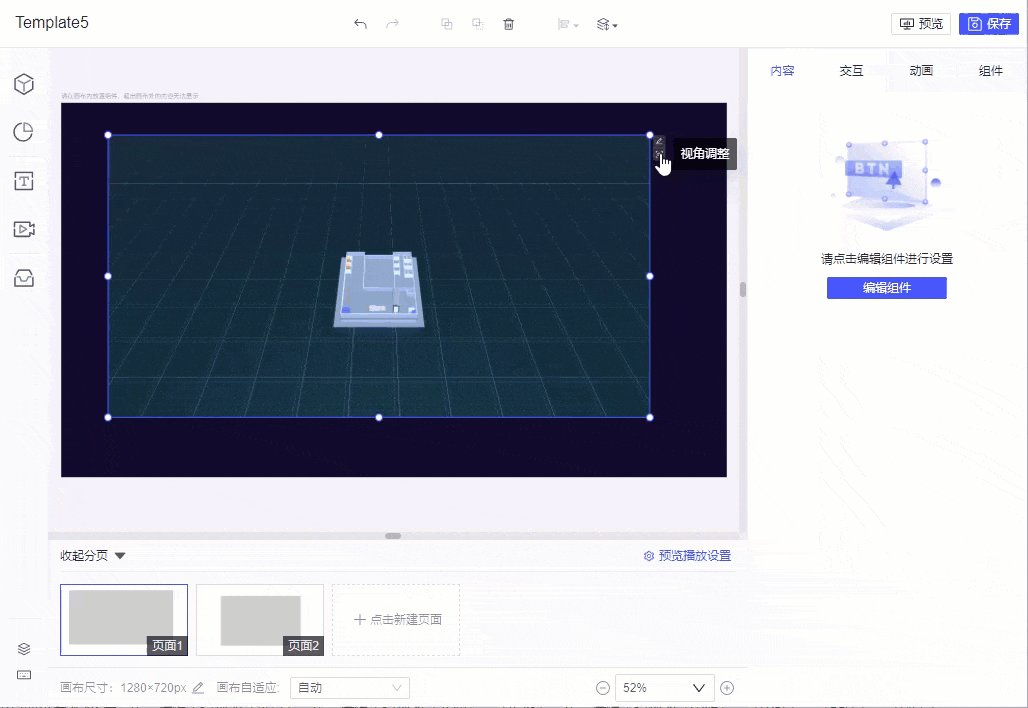
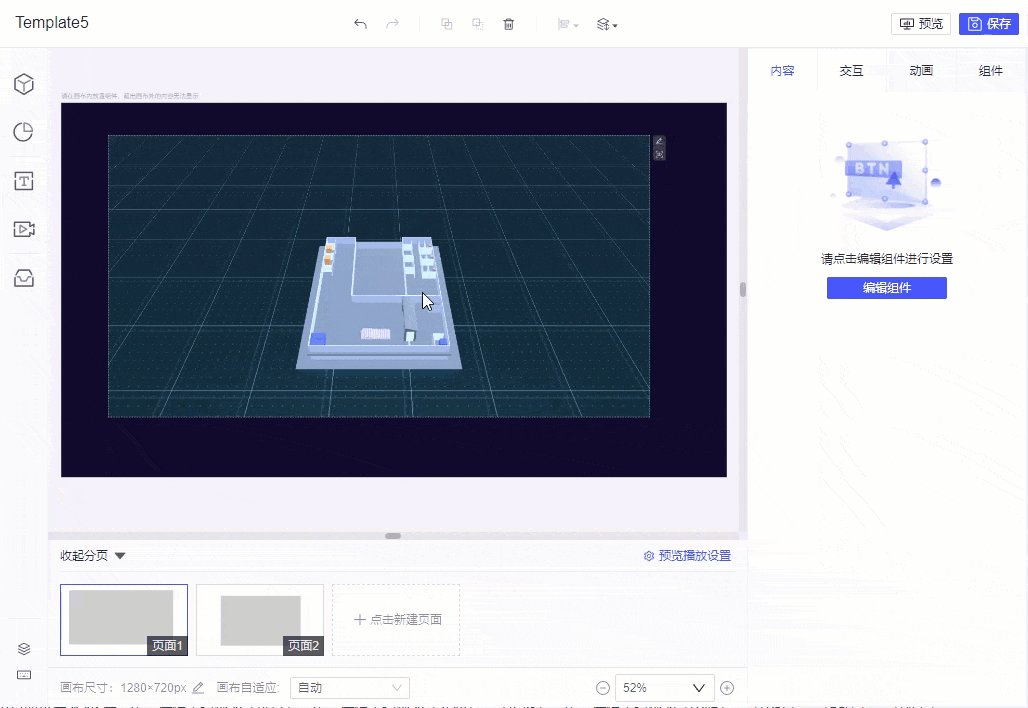
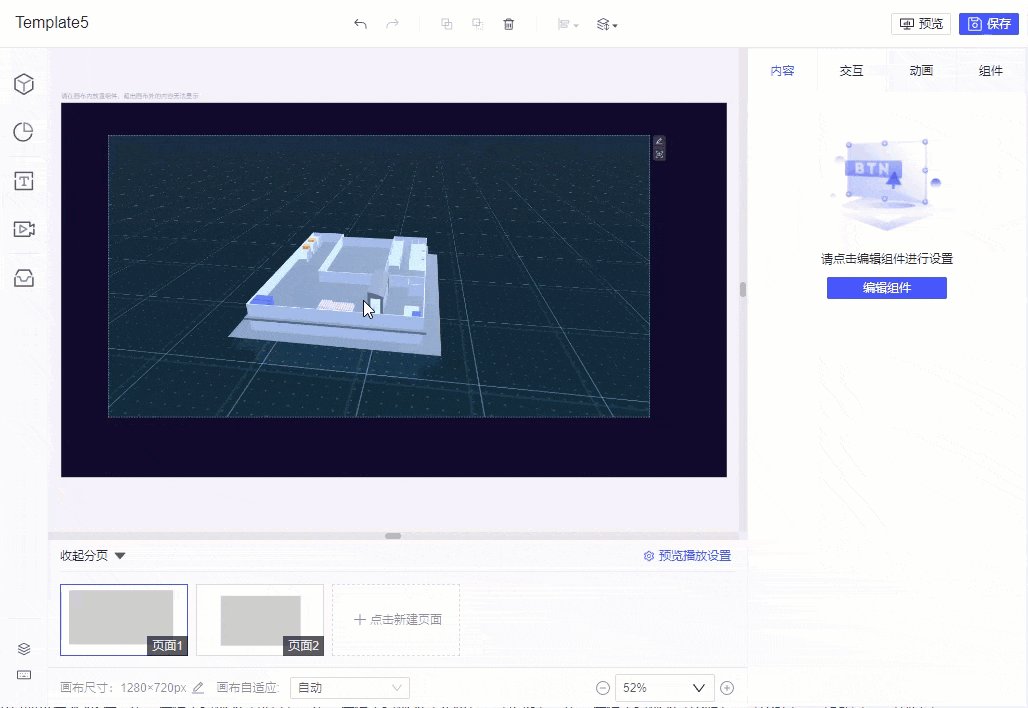
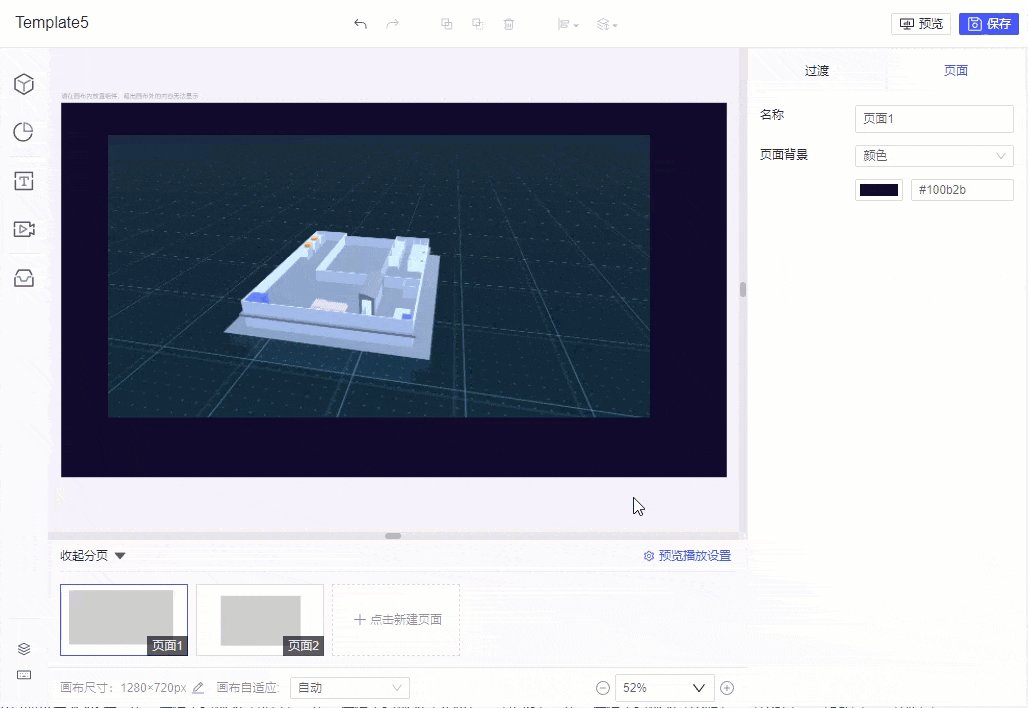
在画布页面,选中组件,点击右上角「视角调整」按钮,即可在组件区域内使用鼠标调整模型视角。
调整完成后,鼠标点击组件外区域,即可保存最终视角。

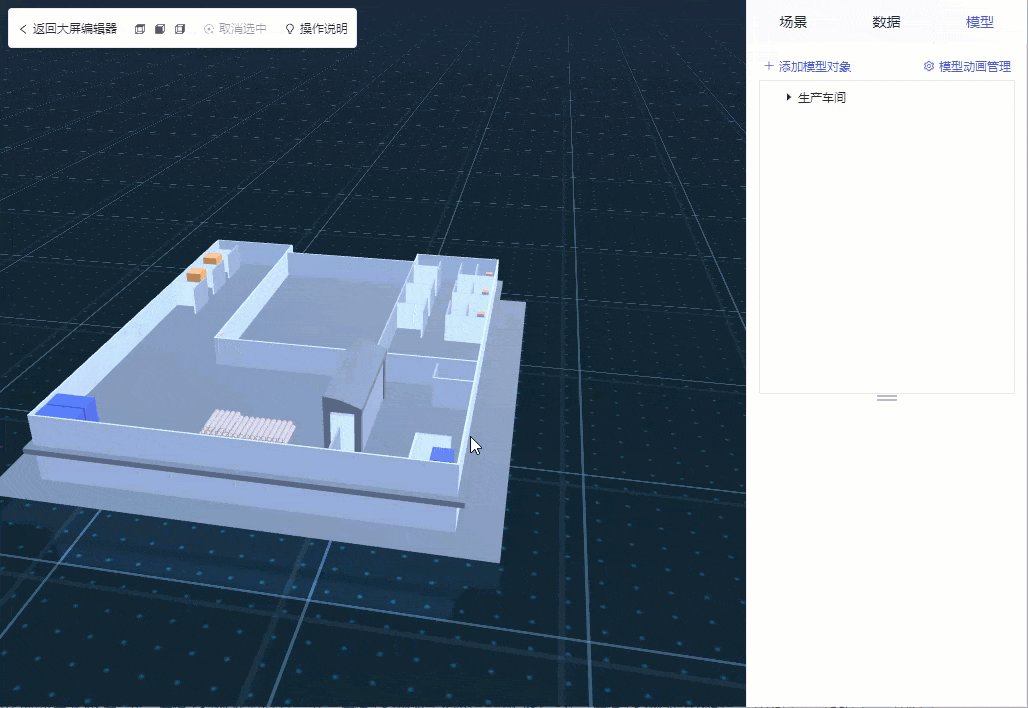
6.2.2 在模型编辑界面调整
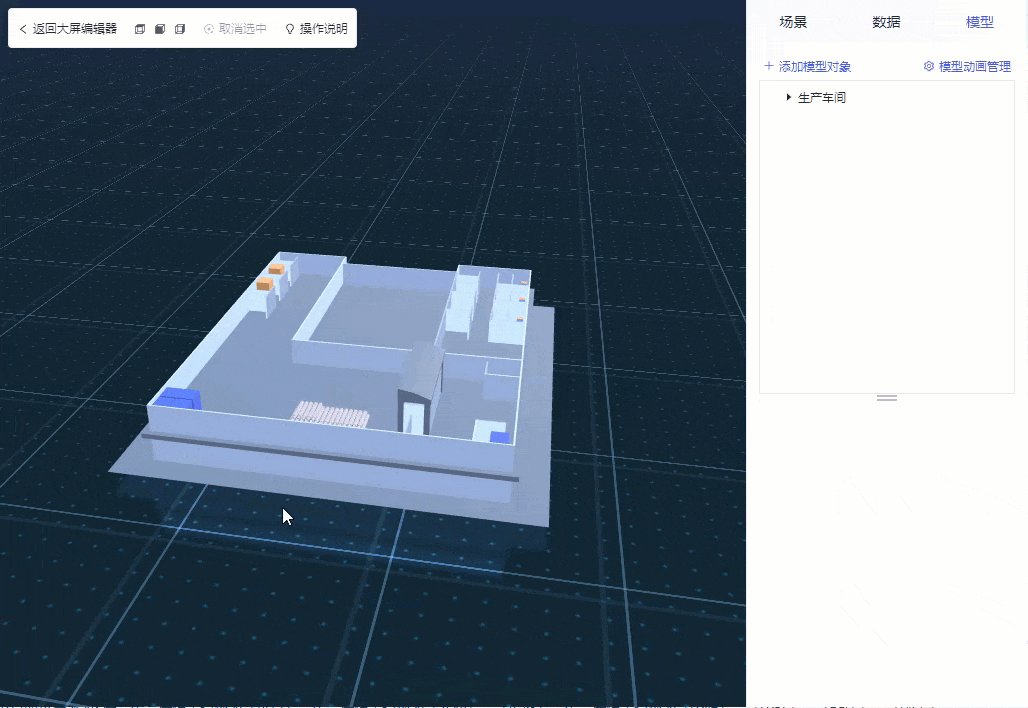
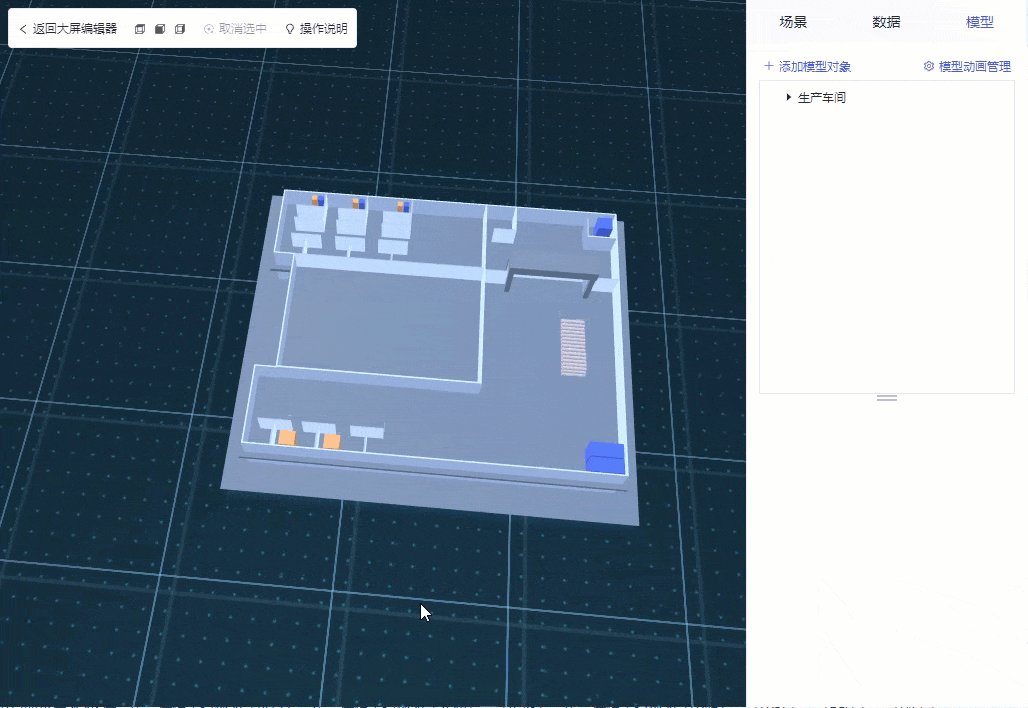
用户在自定义模型编辑页面,通过鼠标可直接调整模型的显示视角,点击「返回大屏编辑器」,即可自动保存最终视角。如下图所示:

7. 注意事项编辑
7.1 数据图层对点击事件的影响
自定义模型组件配置「交互>点击事件」时,是按照模型的层级去触发的,数据图层匹配到了哪一层数据,点击事件就作用于哪一层模型。
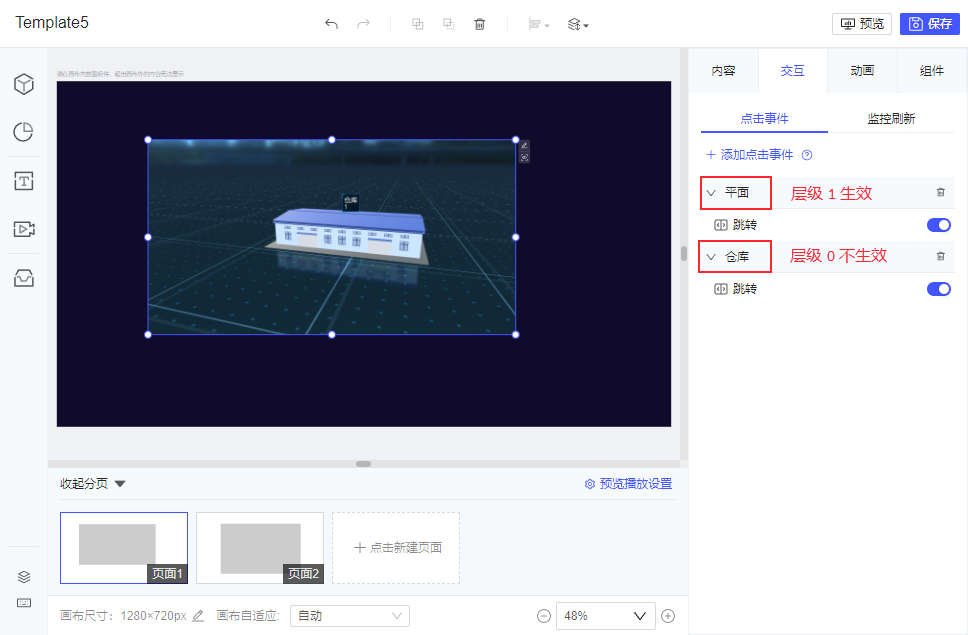
例如上传模型时设置层级为 2,配置数据图层时,同时添加了层级 0 和层级 1 的数据图层。如下图所示:

则在自定义模型组件「交互>点击事件」中,层级 1 的点击事件生效,层级 0 的点击事件不生效。如下图所示: