历史版本9 :FVS页面接口 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
目录:
版本编辑
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0 | V1.0.0 | - |
| 11.0.6 | V1.8.0 | 支持接口 this,可获取当前的组件对象,获取后可以使用组件的方法和属性 支持接口 getAllWidgets,可获取当前页所有组件 |
| 11.0.9 | V1.9.1 | refresh 接口支持传参,详情参见本文 refresh 表格说明 |
this编辑
| 方法 | this | 获取当前的组件对象,获取后可以使用组件的方法和属性 |
|---|---|---|
| 参数 | - | - |
| 返回值 | object | 当前组件对象 |
| 示例 | 示例1:获取当前控件组件的实际值 示例2:设置当前控件不可见 示例3:清空当前控件的值 | |
| 应用示例 | - | |
| 移动端 | 不支持移动端 | |
getAllWidgets编辑
| 方法 | getAllWidgets() | 获取当前页面中所有组件信息 |
|---|---|---|
| 参数 | - | - |
| 返回值 | { [key: string,value:object] } | key 为组件名,value 为组件对象 |
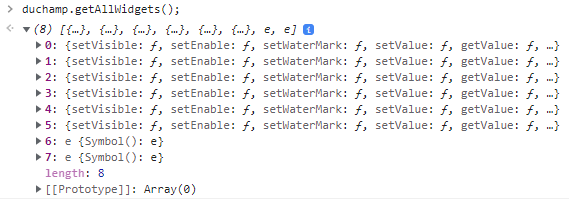
| 示例 | 查看当前页面中所有的组件信息: | |
| 应用示例 | 浏览器 F12 开发者工具查看 FVS 大屏模板「页面1」中所有的组件信息:
| |
| 移动端 | 不支持移动端 | |
getWidgetByName编辑
| 方法 | getWidgetByName(name) | 获取当前页面中的某个组件 |
|---|---|---|
| 参数 | name: string | 组件名称,字符串 |
| 返回值 | object | 组件对象 |
| 示例 | 注:代码添加在「初始化后」事件中时,建议添加一个延迟函数,否则可能会因为报表对象没有完全创建而发生错误例如开启表格跑马灯: | |
| 应用示例 | 获取表格组件,并开启表格跑马灯。详情请参见:FVS表格跑马灯 | |
| 移动端 | 不支持移动端 | |
switchStory编辑
| 方法 | switchStory(name) | 跳转到指定页面 |
|---|---|---|
| 参数 | name: string | 指定页面的名称,字符串 |
| 返回值 | - | - |
| 示例 | 点击跳转到「页面4」 | |
| 应用示例 | ||
| 移动端 | 不支持移动端 | |
nextStory编辑
| 方法 | nextStory() | 跳转到下一页 |
|---|---|---|
| 参数 | - | - |
| 返回值 | - | - |
| 示例 | 跳转到下一页 | |
| 应用示例 | ||
| 移动端 | 不支持移动端 | |
previousStory编辑
| 方法 | previousStory() | 跳转到上一页 |
|---|---|---|
| 参数 | - | - |
| 返回值 | - | - |
| 示例 | 跳转到上一页 | |
| 应用示例 | ||
| 移动端 | 不支持移动端 | |
refresh编辑
| 方法 | refresh() | 触发组件刷新 |
|---|---|---|
| 参数 | {para:"para"} | 参数名称:参数值 |
| 返回值 | - | - |
| 示例 | 示例1:触发「组件1」刷新 duchamp.getWidgetByName("组件1").refresh();示例2:触发「柱形图」组件刷新并将地区华北作为参数传递给柱形图 | |
| 应用示例 | 点击标题组件,触发「柱形图」组件刷新并将地区华北作为参数传递给柱形图 点击可下载模板:refresh刷新组件.fvs
| |
| 移动端 | 不支持移动端 | |
trigger编辑
| 方法 | trigger() | 触发组件点击事件 注:不支持控件组件 |
|---|---|---|
| 参数 | - | - |
| 返回值 | - | - |
| 示例 | 触发「组件1」的所有点击事件 | |
| 应用示例 | - | |
| 移动端 | 不支持移动端 | |
requestFullscreen编辑
| 方法 | requestFullscreen() | 触发页面全屏 |
|---|---|---|
| 参数 | - | - |
| 返回值 | - | - |
| 示例 | 触发页面全屏 | |
| 应用示例 | - | |
| 移动端 | 不支持移动端 | |
reload编辑
| 方法 | reload() | 触发模板整体刷新 |
|---|---|---|
| 参数 | - | - |
| 返回值 | - | - |
| 示例 | 每两秒刷新一次页面 | |
| 应用示例 | V1.7.2 版本之前的插件,只能通过模板的「模板>页面加载结束事件」写 JavaScript 代码实现 V1.7.2 及之后版本,可通过「模板定时刷新」功能设置,详情请参见:FVS模板定时刷新 | |
| 移动端 | 不支持移动端 | |