1. 概述编辑
1.1 应用场景
散点图又称散点分布图,是因变量随自变量而变化的大致趋势图。数据点是在直角坐标系平面上,以一个变量为横坐标,另一变量为纵坐标,利用散点(坐标点)的分布形态反映变量统计关系的一种图形。
散点图通常用于显示和比较数值,所以散点图的分类轴与值轴都是数值,例如科学数据、统计数据和工程数据。当在不考虑时间的情况下,比较大量数据点时,建议使用散点图。
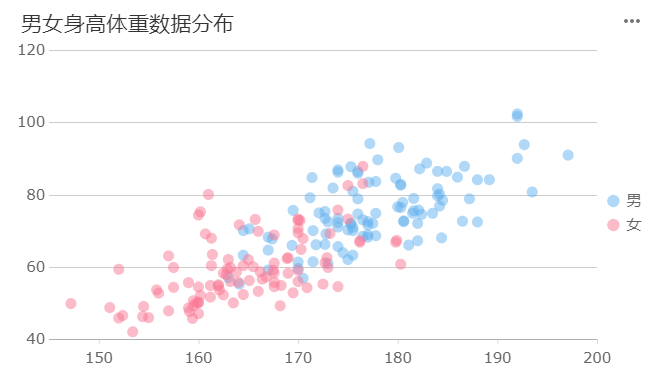
散点图中包含的数据越多,比较的效果就越好。如下图所示:

1.2 图表特点
优点:直观表现出影响因素和预测对象之间的总体关系趋势;能通过直观醒目的图形方式,反映变量间的形态变化关系情况,以便于来模拟变量之间的关系。
缺点:散点图看上去比较乱,基本上只能看相关、分布和聚合,其他信息均不能很好展现。散点图需要有足够多的数据点,并且数据之间有相关性时才能呈现很好的结果。
2. 属性介绍编辑
图表通用属性介绍请参考文档:数据、样式、特效。本文仅介绍散点图特有属性。
2.1 数据
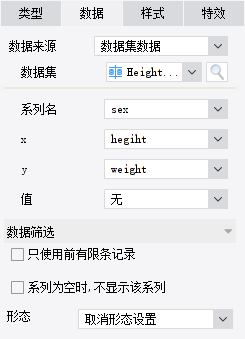
散点图数据绑定部分特殊配置项如下:
系列名:散点图的类别展示。
x:x轴 对应的数据类别的值。
y:y轴 对应的数据类别的值。
值:此处可选择无,也可选择数据集中其他字段(但值在散点图中无明显意义,若要加入值变量,建议使用 气泡图 )。
注:散点图 XY轴 仅支持数值类型,如果横轴是分类或时间类型,可以选择组合图,单独使用其中的散点图。

2.2 样式
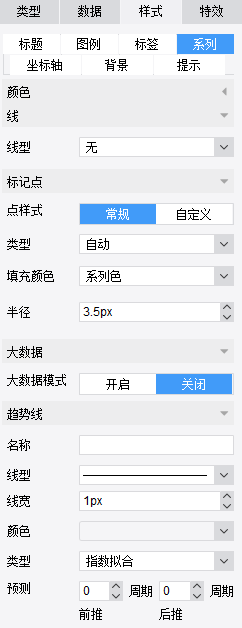
散点图的「样式>系列」部分设置项如下图所示:

1)线:设置线型后,可以将同一系列的散点连接起来
2)标记点:可设置点样式、填充颜色和半径。标记点类型默认为「常规>自动」,也可以上传自定义图片用于标记点。
注:标记点类型为「自动」时会按照系列顺序依次使用内置的八种不同标记点。
3)大数据模式:可选择开启和关闭两种,当数据量过大的时候可选择开启大数据模式。
4)趋势线:当选择了「线型」之后,会出现趋势线的一系列配置项。
趋势线-名称:配置散点图趋势线的名称。
趋势线-线型:选择趋势线线型,线型为无时不会显示下面几个设置项。
趋势线-颜色:配置趋势线的颜色。
趋势线-类型:配置趋势线为指数拟合、线性拟合、对数拟合、多项式拟合四种。
趋势线-预测:配置趋势线前推和后推的周期。
3. 示例编辑
3.1 数据准备
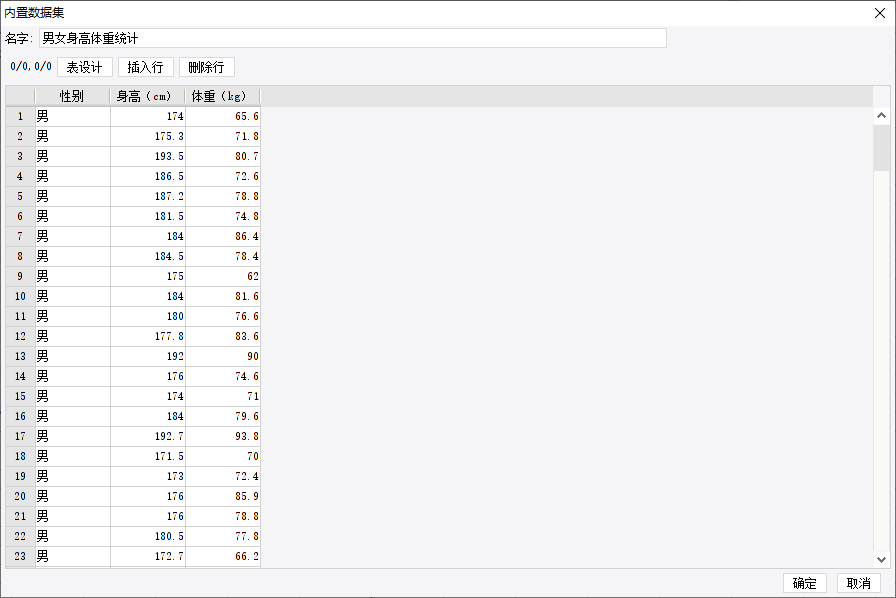
点击下载示例数据:男女身高体重统计.xlsx
新建普通报表,新建 文件数据集 ,将下载的 Excel 数据上传到模板中。
本文示例已将模板输出为内置数据集「男女身高体重统计」,如下图所示:

3.2 插入图表
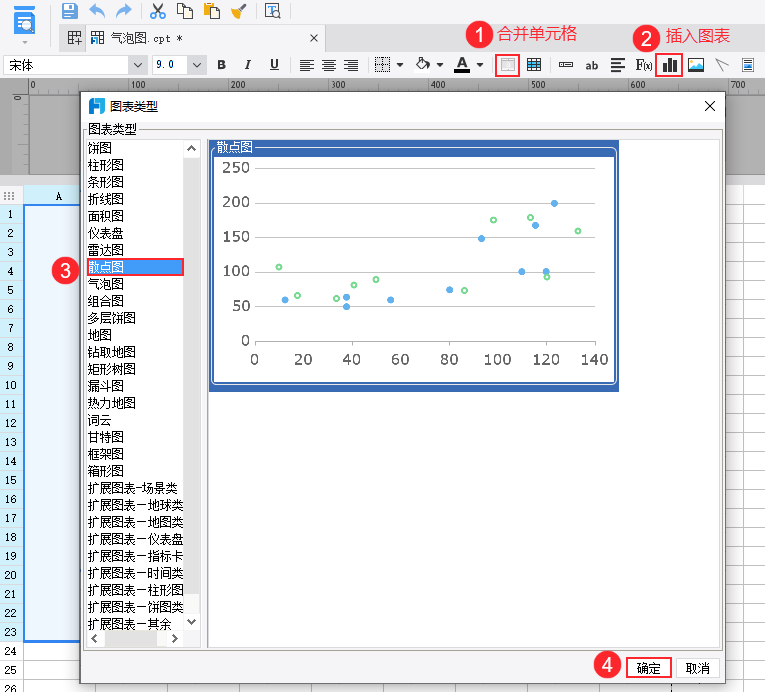
合并一片区域单元格,点击工具栏「插入图表」按钮,选择散点图。如下图所示:

3.3 设计散点图
3.3.1 绑定数据
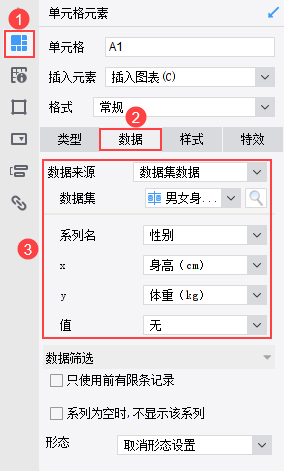
选择「单元格元素>数据」,绑定图表数据如下图所示:

3.3.2 样式设计
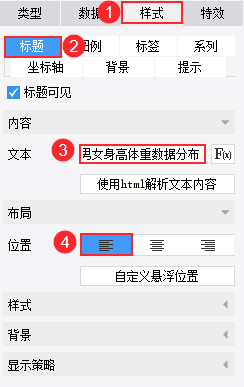
1)点击属性面板「样式>标题」,输入文本「男女身高体重数据分布」,位置设置为「靠左」。如下图所示:

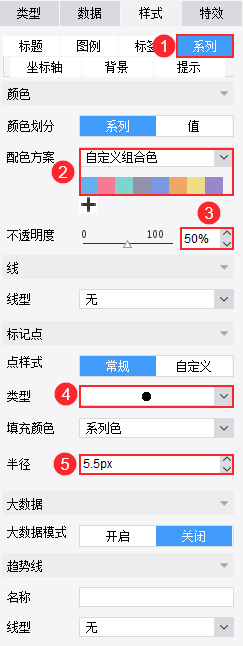
2)点击属性面板「样式>系列」,自定义配色、不透明度、点样式、点半径等等。如下图所示:

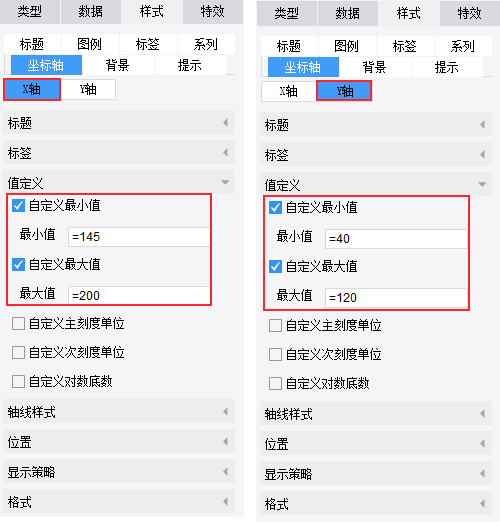
3)点击属性面板「样式>坐标轴」,根据本例的数据自定义 X轴、Y轴 的最大值和最小值,以达到更好的展示效果。如下图所示:

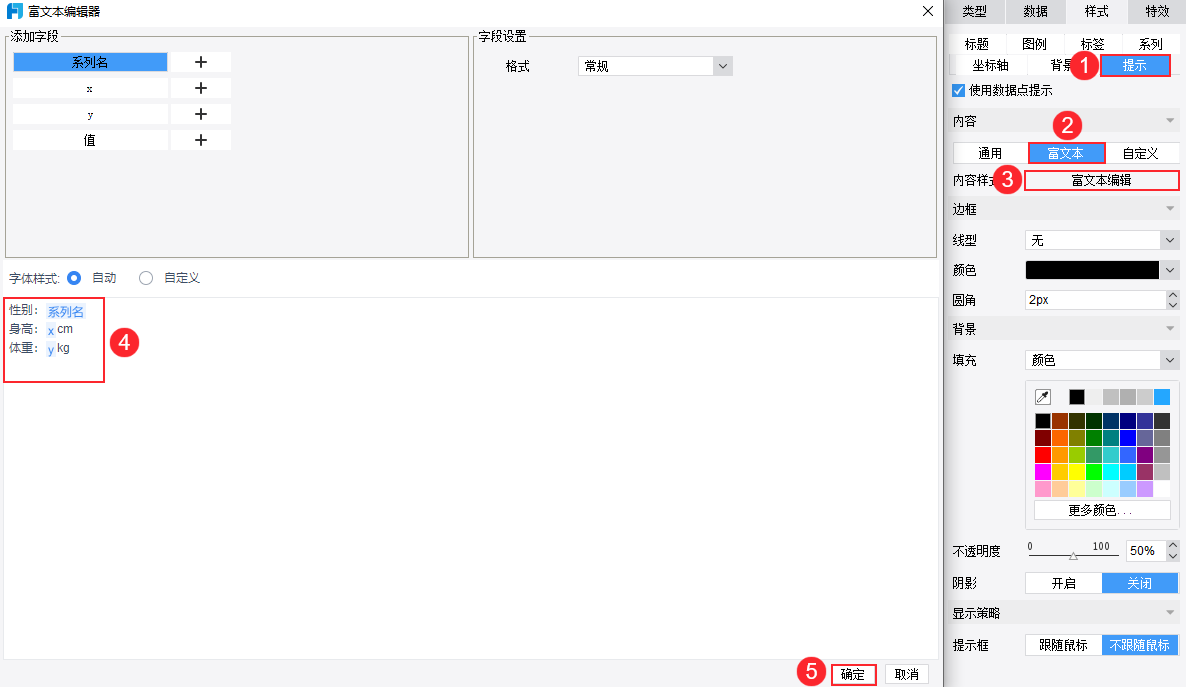
4)散点图默认的「通用提示」只有数值,展示效果不够好,这里我们设置提示为 富文本 ,在富文本编辑器中自定义输入文字即可。如下图所示:

3.4 效果预览
3.4.1 PC 端
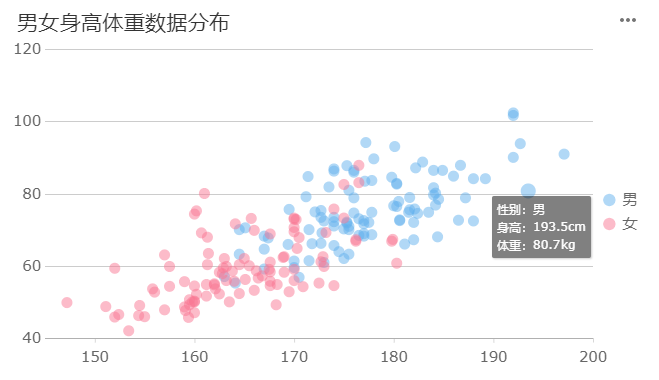
保存报表,点击「分页预览」,效果如下图所示:

3.4.2 移动端
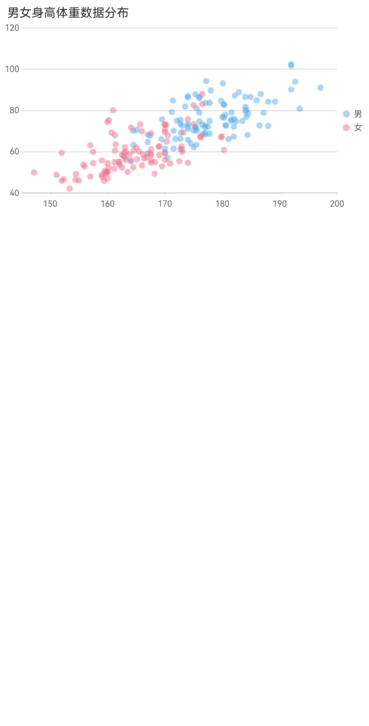
App 端和 HTML5 端均支持,效果如下图所示:

4. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\Scatter\散点图.cpt
点击下载模板:散点图.cpt

