1. 概述编辑
1.1 版本
| 报表服务器版本 | 插件版本 | 自定义加载项版本 | 系统要求 | office要求 | 功能变动 |
|---|---|---|---|---|---|
| 11.0.6 及之后版本 | 2.0.2 | - | Windows 注:暂不支持MAC | WPS 2021 及以上 专业版/个人版 | 新增支持「零客户端打印」功能 |
| 11.0.6 及之后版本 | 2.0.3 | - | 1)新增支持引用当前模板资源,无需挂载 2)新增 WPS 原生表格形式引用表格,表格形式导出后可编辑 3)新增「可重复动态文本」 |
1.2 功能简介
1)导出:在完成 word 报告后,在预览 Word 报告模板时,可以直观看到报告的最终效果,且支持原样导出该 Word 报告,引用的表格资源支持导出后二次编辑。
2)打印:为了满足日常办公所需要的打印需求,Word 报告插件支持「零客户端打印」功能以及 JS 打印功能,同时支持,以便于减少用户在日常使用中需要将报告导出到本地再进行打印的重复操作。
2. 导出编辑
制作好的报告在预览时,支持原样导出为 Word 文件,操作方法如下:
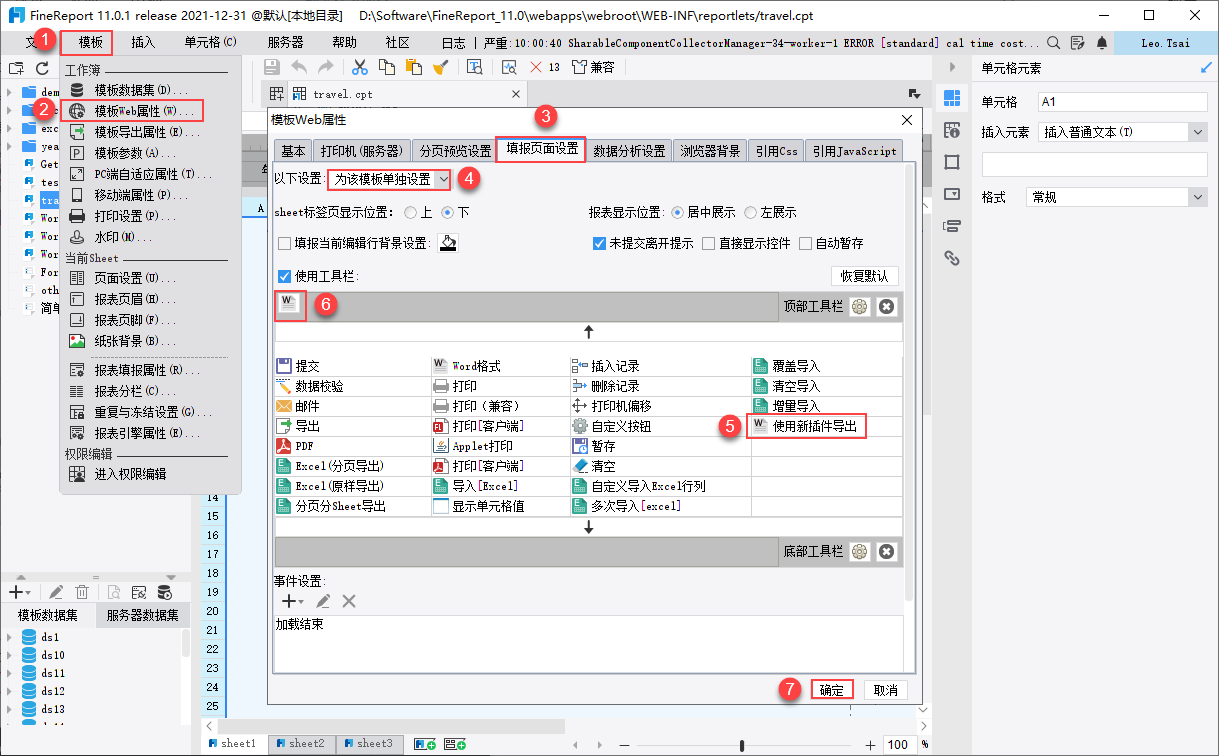
1)设计器菜单栏点击「模板>模板Web属性」,将「使用新插件导出」添加到填报预览页面的工具栏,如下图所示:

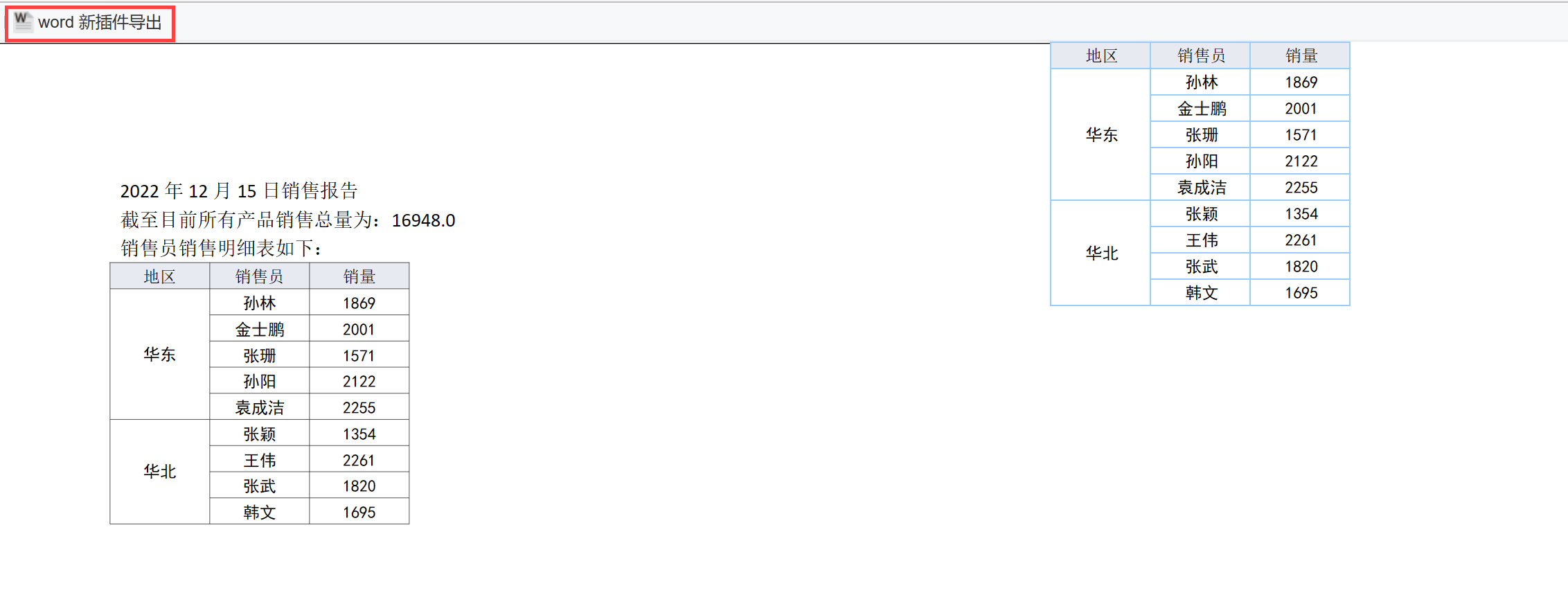
2)预览时点击左上角「Word新插件导出」即可,如下图所示:
注:设计器自带的导出功能是不支持导出资源的,不要用自带的导出功能。

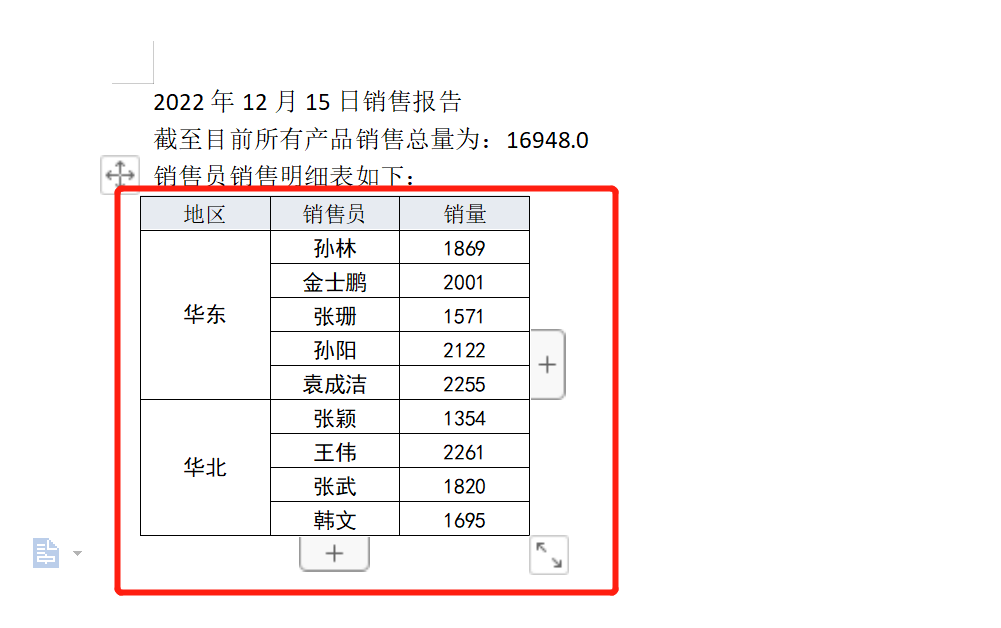
3)若引用的表格资源中「预览/导出时展示形式」设置为表格,则支持导出后对表格二次编辑,如下图所示:

3. 打印编辑
3.1 零客户端打印
在 Word报告插件 中已经完成了 test.cpt 的制作,以 test.cpt 为例讲解如何在预览界面对报告进行打印。
test.cpt 报告制作流程请参考:Word报告插件
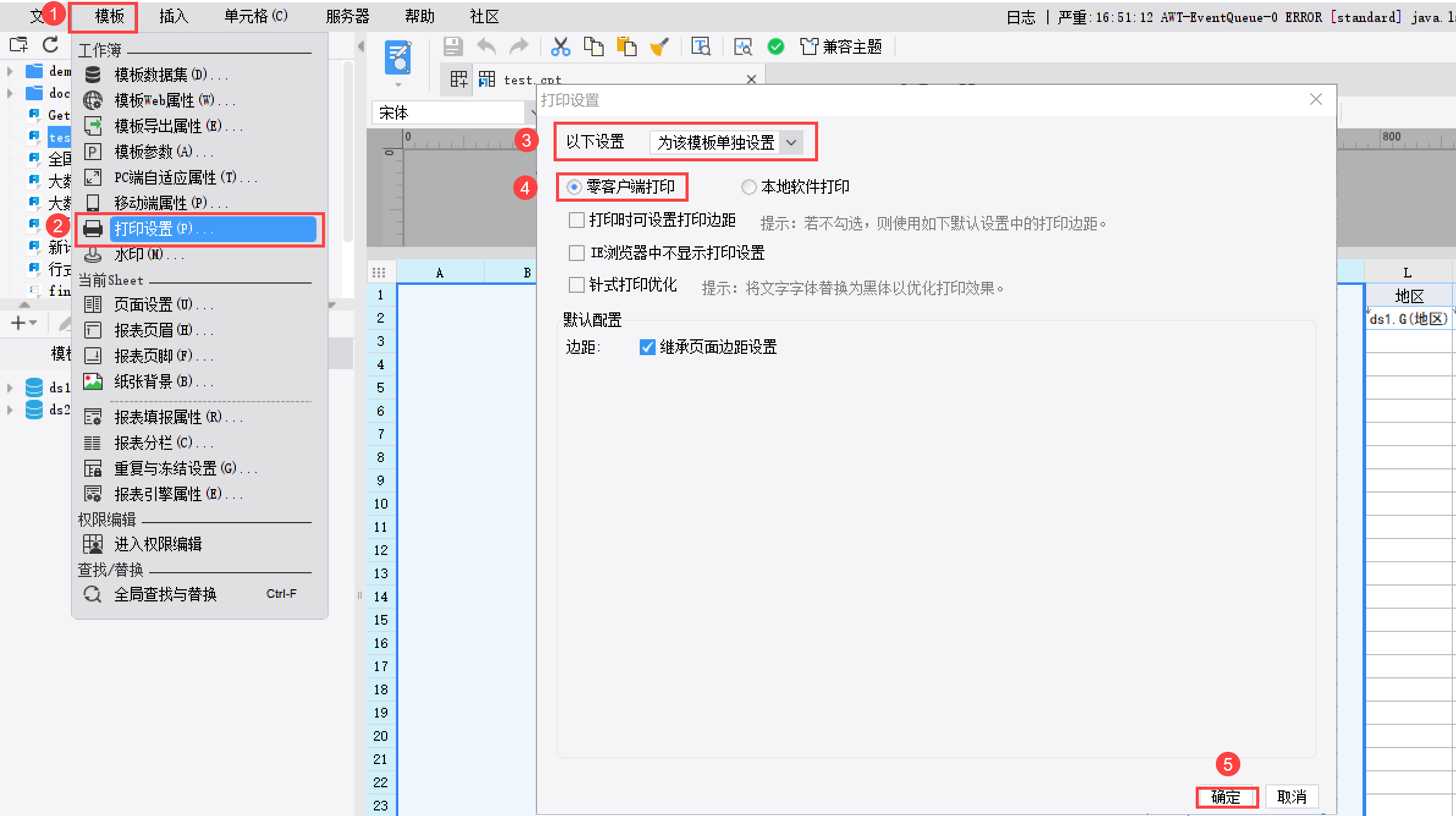
1)打开做好的 test.cpt,选择「模板>打印设置」,选择「为该模板单独设置」,勾选「零客户端打印」,确定,如下图所示:
注:不支持「打印时可设置打印边距」「IE浏览器中不显示打印设置」「针式打印优化」

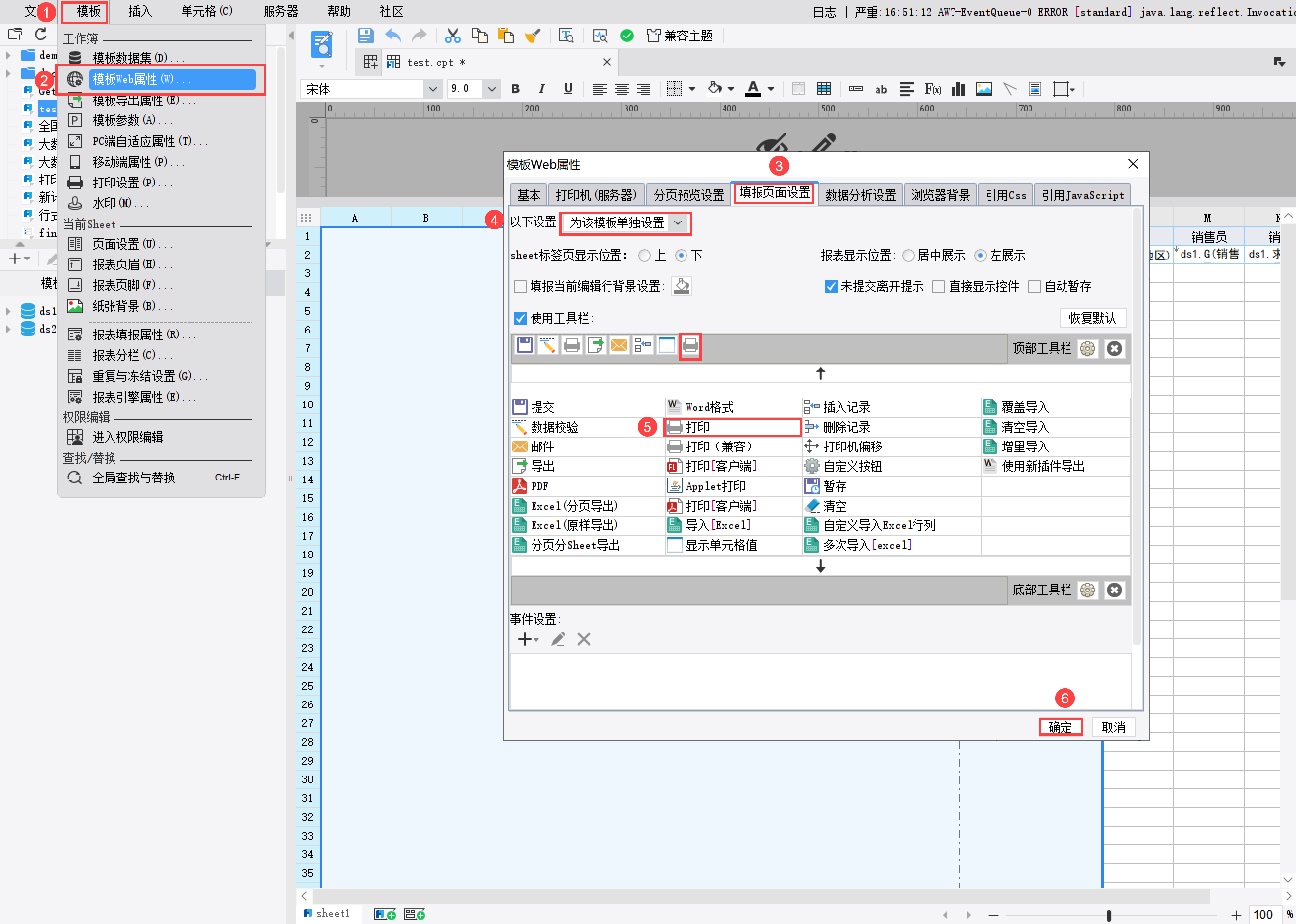
2)选择「模板>模板 Web 属性」,选择「填报页面设置」,选择「为该模板单独设置」,双击打印按钮,点击确定,如下图所示:

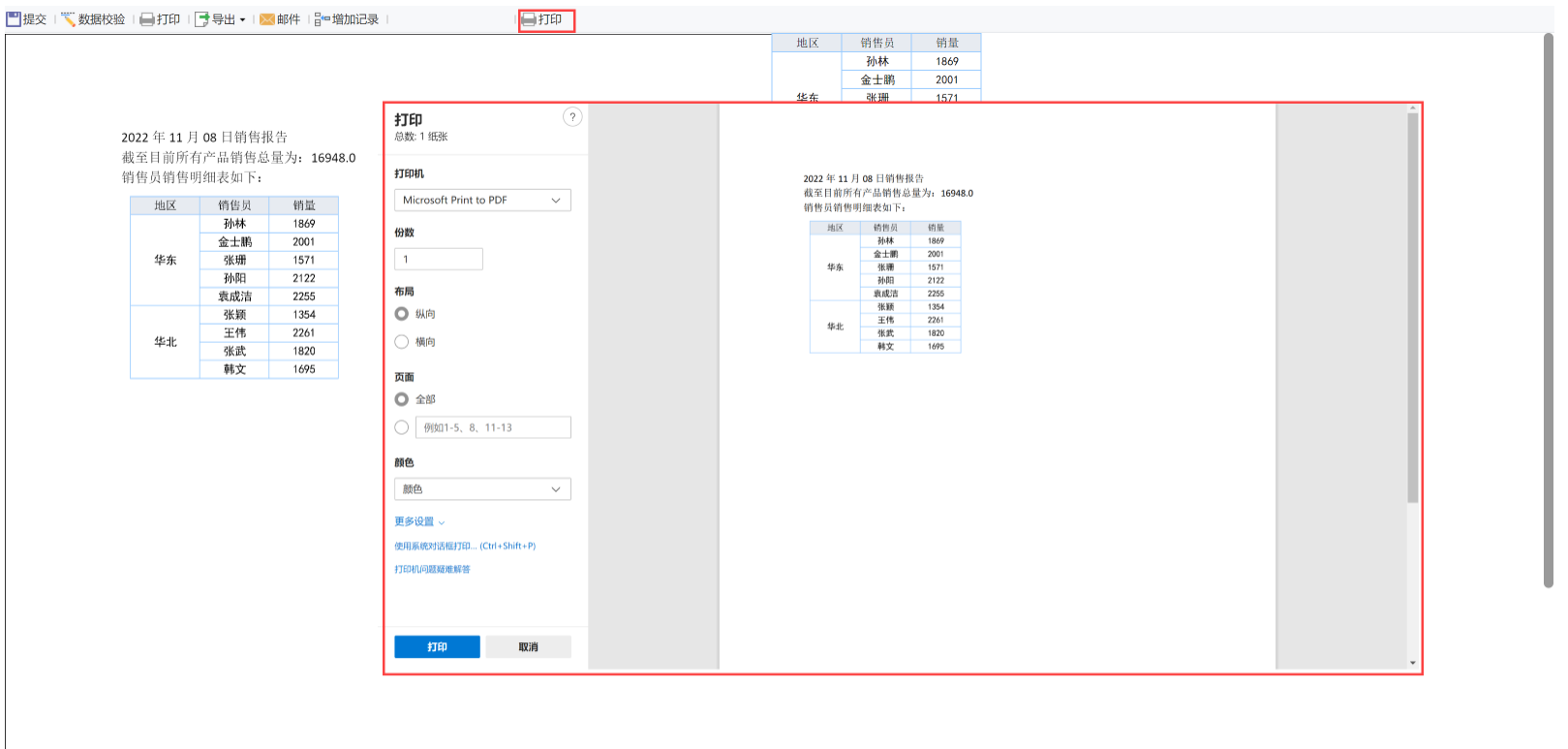
3)保存,选择「填报预览」预览报表,在工具栏中选择「打印」即可进行打印报表,如下图所示:

3.2 JS 打印
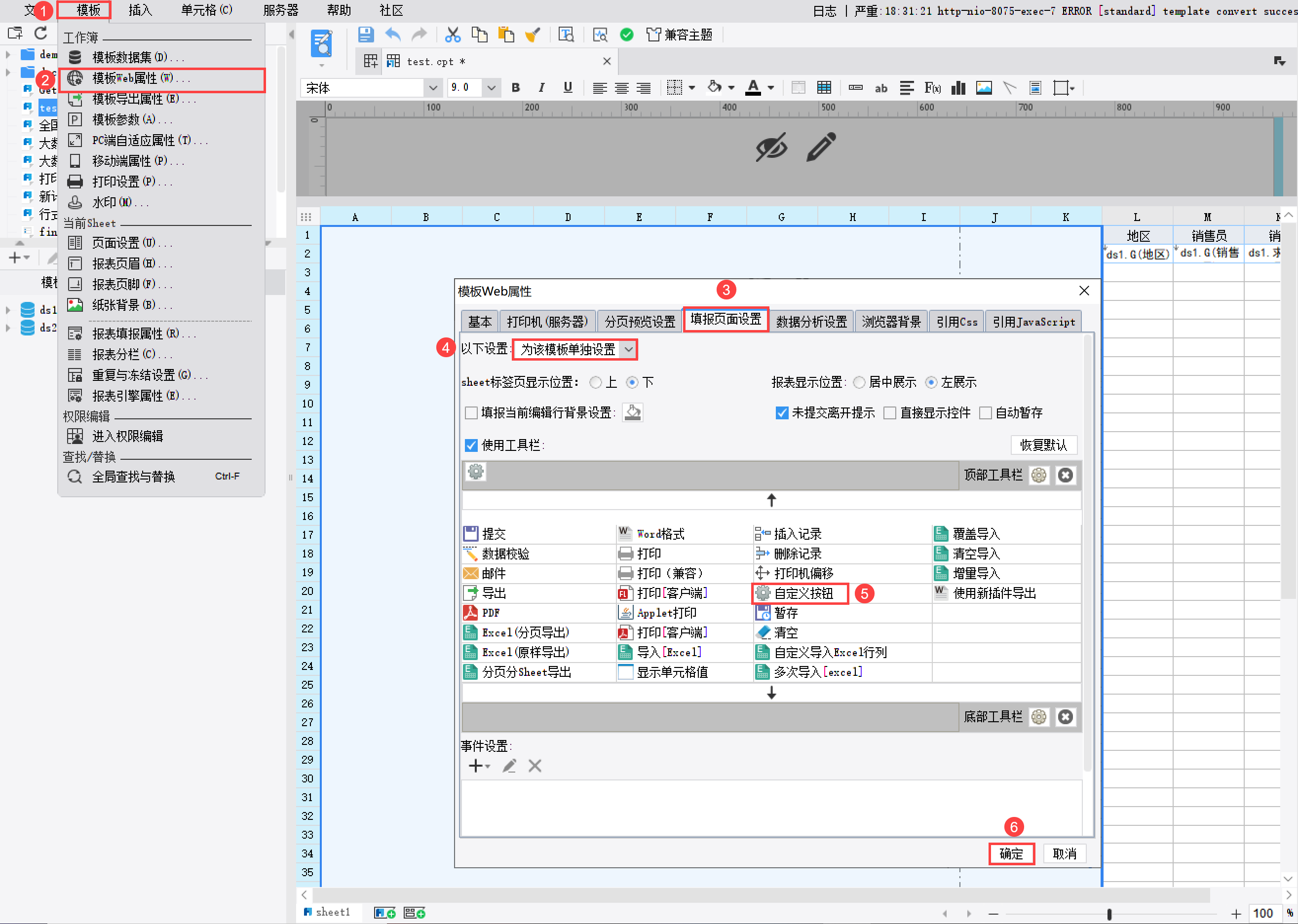
1)打开做好的 test.cpt,选择「模板>模板 Web 属性」,选择「填报页面设置」,选择「为该模板单独设置」,新增自定义按钮并增加自定义事件,点击确定,如下图所示:

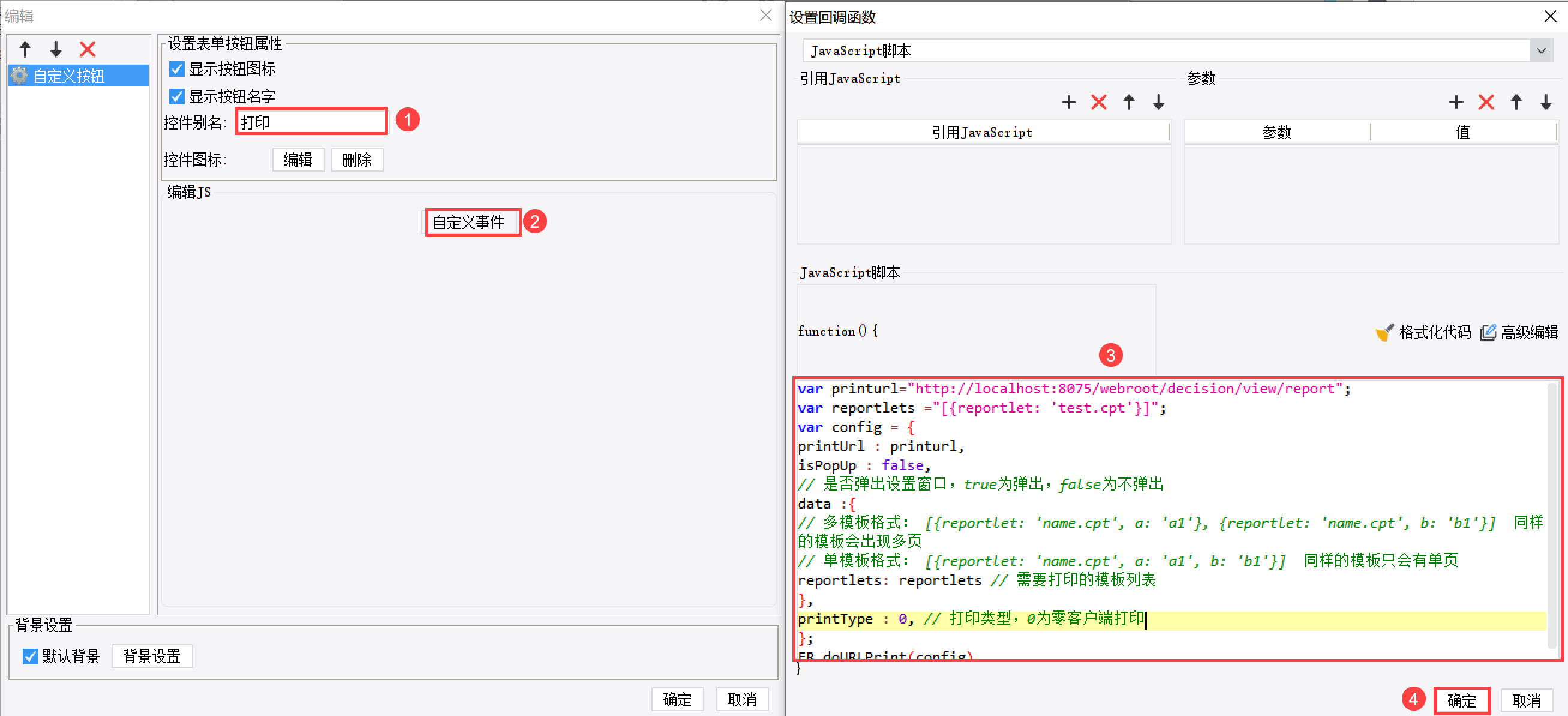
2)双击自定义按钮,控件别名设置为打印,添加自定义事件,添加JS代码,点击确定,如下图所示:

JS代码如下:
注:新打印接口说明请参考:新打印接口
var printurl="http://localhost:8075/webroot/decision/view/report";
var reportlets ="[{reportlet: 'test.cpt'}]";
var config = {
printUrl : printurl,
isPopUp : false,
// 是否弹出设置窗口,true为弹出,false为不弹出
data :{
// 多模板格式: [{reportlet: 'name.cpt', a: 'a1'}, {reportlet: 'name.cpt', b: 'b1'}] 同样的模板会出现多页
// 单模板格式: [{reportlet: 'name.cpt', a: 'a1', b: 'b1'}] 同样的模板只会有单页
reportlets: reportlets // 需要打印的模板列表
},
printType : 0, // 打印类型,0为零客户端打印
};
FR.doURLPrint(config)
3)保存后,填报预览如下图所示:


