1. 概述编辑
1.1 版本
| 报表服务器版本 | JAR包 | 插件版本 | 版本说明 |
|---|---|---|---|
| 11.0 | 2021-11-15 | V1.0.0 | 使用 FVS 插件最低版本要求 |
| 11.0.9 | - | V1.14.1 | 本文示例模板使用该版本制作,版本更新日志可查看:FVS大屏编辑模式更新日志 |
1.2 预期效果
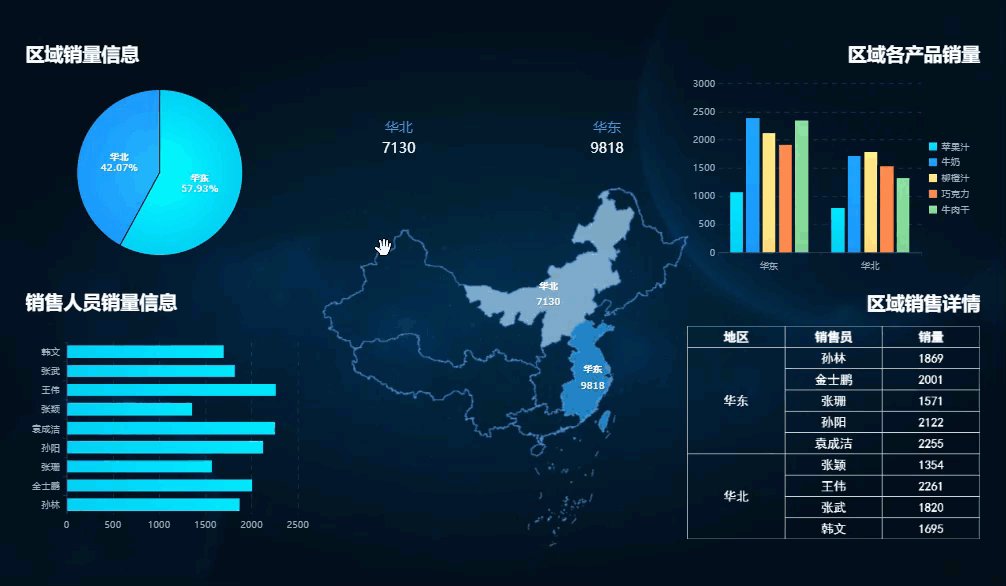
本文将简单介绍如何制作一张 FVS 大屏报表,其预期效果如下图所示:
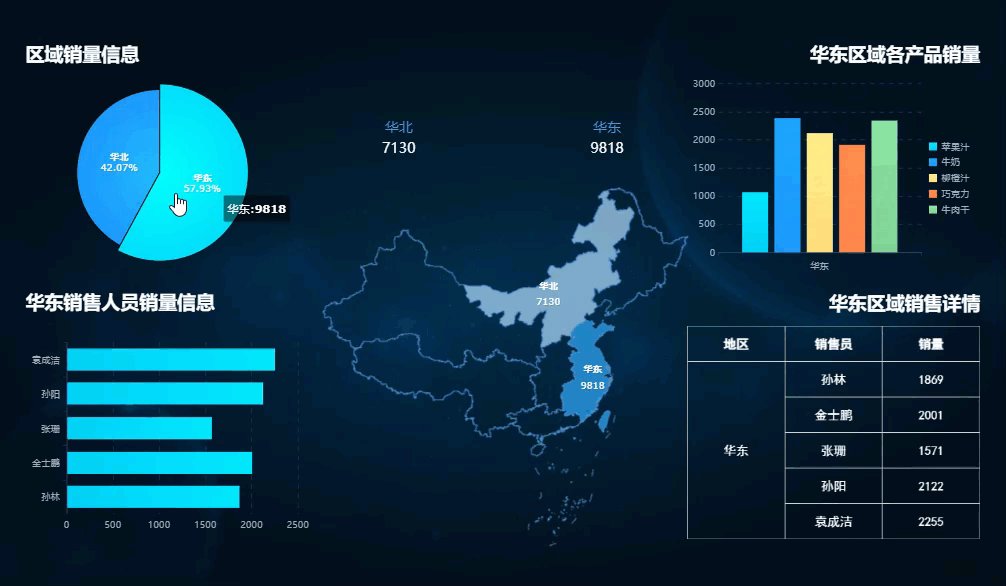
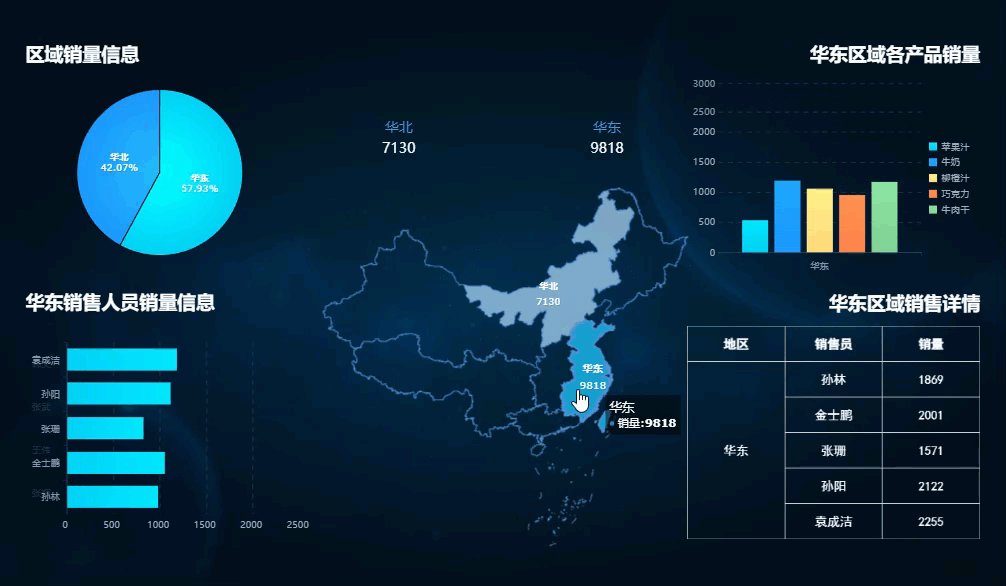
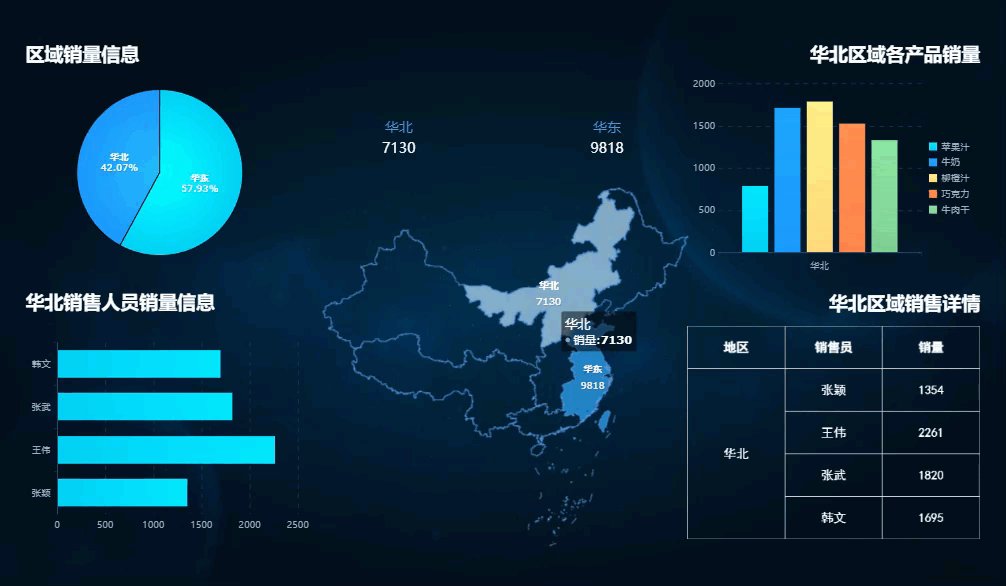
组件联动:饼图或地图点击不同地区数据时,条形图、柱形图、表格以及对应的标题均联动展示对应地区的数据
指标卡:使用富文本组件展示汇总数据。

2. 制作步骤编辑
2.1 新建模板
点击设计器左上角「文件>新建大屏报表>从空白创建大屏」,自定义名称为「第一张FVS模板」,保持默认尺寸,点击「创建模板」。
2.2 准备数据
新建两个数据库查询,输入 SQL 查询语句分别如下:
ds1 :SELECT * FROM 销量 ,取出「销量」表中的所有数据。
ds2 :SELECT * FROM 销量 ${if(len(area) == 0,"","where 地区 = '" + area + "'")} ,可实现根据参数 area 获取「销量」表中对应地区的数据,若参数为空则获取全部数据。详情可参考文档:参数为空查询全部 。
2.3 设计模板
2.3.1 设计饼图
添加饼图组件,绑定数据为 ds1 数据集中的字段,系列名为「地区」,值为「销量>求和」,再适当修改样式。
为其添加一个标题组件,内容为「区域销量信息」。
2.3.2 设计柱形图
添加柱形图组件,绑定数据为 ds2 数据集中的字段,分类为「地区」,系列名为「产品」,值为「销量>求和」,可根据参数 area 展示不同地区下各产品的销量。
为其添加一个标题组件,标题内容点击 fx 输入公式 $area+"区域各产品销量" 。注:直接输入文本时要在公式前加一个 = 。
2.3.3 设计条形图
添加条形图组件,绑定数据为 ds2 数据集中的字段,分类为「销售员」,系列名使用字段名为「销量」,可根据参数 area 展示不同地区销售员的销量。
使用 Ctrl+C/V 复制粘贴柱形图的标题组件,修改公式中的文字内容即可。
2.3.4 设计表格
添加表格组件,点击「编辑组件」进入表格编辑界面。
输入标题行后,将 ds2 数据集中对应字段拖入单元格,其中「销量」字段需修改数据设置为「汇总>求和」。数据设置好后可再调整下字体大小及单元格样式等。
调整好后点击「返回大屏编辑器」返回画布,调整表格大小,设置表格内容适应方式为「双向铺满」。
按住 alt(或option)键,直接拖拽柱形图的标题组件可完成快捷复制粘贴,修改标题内容即可。
2.3.5 设计地图
添加区域地图组件,设置地图边界为「中国行政区」,GIS图层为「标准>无」。
绑定 ds1 数据集中字段,区域名为「地区」,系列名使用字段名为「销量」,再适当修改样式。
2.3.6 设计富文本
添加富文本组件,通过输入文字和使用公式获取汇总数据,以实现指标卡。
获取数据集数据的公式选用的是 Value ,首先查看 ds1 数据集中「地区」和「销量」字段列序号分别是 1 和 5 ,则输入公式 sum(VALUE("ds1",5,1,"华北")) ,即可获得华北地区的总销量。
设置完成后,按住 alt(或option)键,直接拖拽富文本组件完成快捷复制粘贴,修改内容即可。
2.3.7 设计交互事件
要实现最终效果需要给「饼图」和「地图」设置交互事件,选中组件后,在右侧配置面板选择「交互>点击事件」,添加点击事件选择「组件联动」。
在弹出的设置框中输入事件名称,选择联动范围为「全局联动」,参数名即参数 area ,参数类型均为「当前组件字段」,饼图的参数内容为「系列名」,地图的参数内容为「区域名」。
2.3.8 保存预览
在模板右上角点击「保存」或「预览」按钮保存模板,首次保存模板时,需设置保存位置,保存后预览模板,点击「饼图」或「地图」即可联动其他组件数据变化。
2.4 模板美化
2.4.1 组件对齐
我们可以通过添加辅助线帮助对齐组件,鼠标悬浮在画布上方和左侧的刻度尺时,出现红色虚线,点击即可添加辅助线。
添加多条辅助线,移动组件位置到辅助线附近,可自动吸附组件。使用完辅助线双击即可删除,不删除则始终显示在画布中,预览时不会显示。
2.4.2 修改组件名称
在组件列表双击组件名称,或在组件配置区均可修改组件名称。
2.4.3 资源复用
FVS 内置有多种图片、视频素材,可用于组件边框背景、页面背景、图片组件、视频组件等等,这里我们使用图片资源来美化一下「页面背景」。
选中分页,页面背景选择「我的资源」,选择合适的背景后点击「完成」。选择图片后,可修改图片的填充方式和色相。
2.4.4 组件动画
设置组件动画后,每次加载模板,或模板切换分页时,组件会有进出的动画效果。本例模板由于只有一个分页,我们仅设置进入动画作为演示。
选中地图组件,在「动画」中添加进入动效为「向上进入」;框选住左侧的组件,将其组合在一起,给组合添加进入动效为「向右进入」。
保存模板后,在浏览器中重新加载原来预览的模板,可以看到左侧组件和地图组件有进入动效,其余组件没有动效。
3. 模板下载编辑
点击下载模板:第一张FVS模板.fvs

