1. 概述编辑
1.1 版本
| 报表服务器版本 | App 版本 | HTML5 移动端展现插件 | 控件显示增强插件 | 功能变动 |
|---|---|---|---|---|
| 11.0 | V11.0 | V11.0 | - | - |
| 11.0.18 | - | V11.0.82 | V1.0 | 「控件显示增强」插件适配移动端,用户插件后,可在「主题」内自定义控件样式 |
1.2 应用场景
用户遇到下面场景时,需要调整控件样式:
模板中控件高度不一,为了模板美观性,需要控件高度一致。
有些控件不需要设置控件边框,例如单选按钮组控件。
非浅色背景中,控件背景颜色与所处背景不统一。
控件的字体颜色与模板整体效果不符。
1.3 功能简介
用户可在控件的「样式模板」中,自定义设置控件的背景颜色、边框线型、边框颜色、控件字号等属性。
2. 示例一:设置控件样式模板编辑
2.1 生效范围
| 报表类型 | 控件位置 | 功能说明 |
|---|---|---|
| 决策报表 | 参数面板 | 仅支持设置字体大小 |
| body | 控件背景、边框线型、控件字体等都支持 |
2.2 模板准备
1)在 FineReport 设计器中点击「模板」>「新建决策报表」。
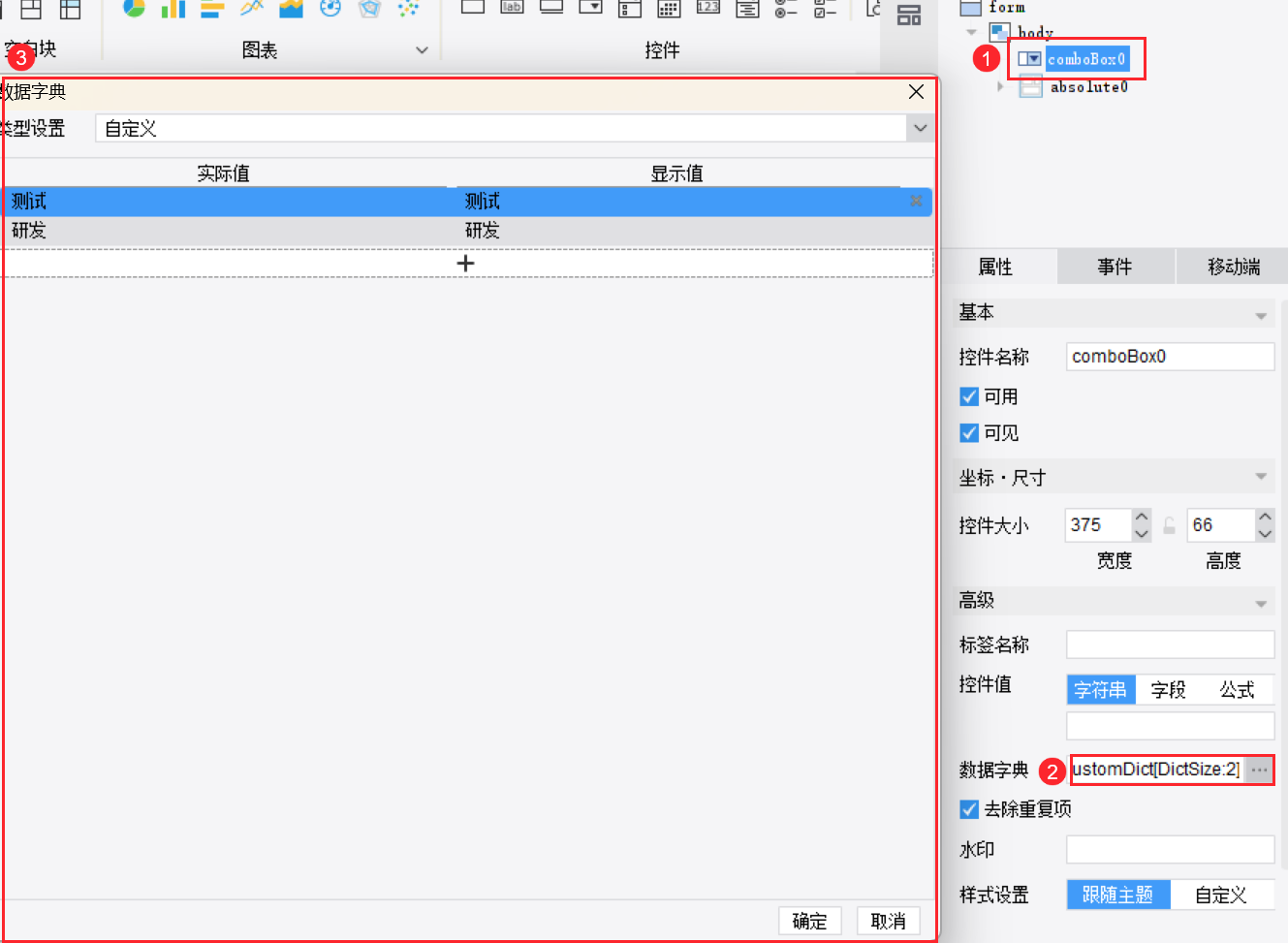
2)在决策报表中拖入下拉框控件,选中「下拉框控件」,在「属性」Tab 页中设置数据字典。如下图所示:

2.3 设置控件样式
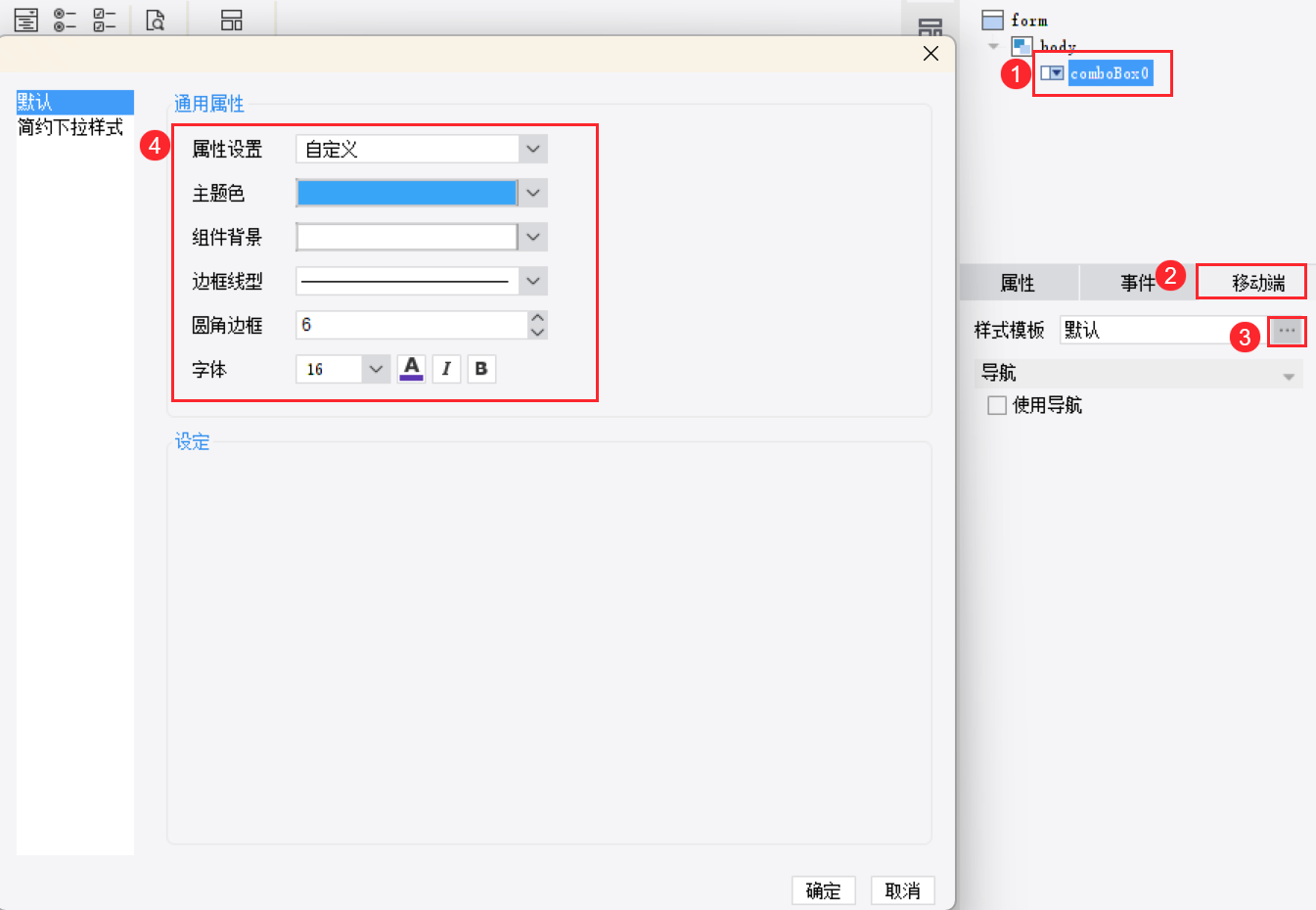
选中「下拉框」控件,点击「移动端」>「样式模板」,属性设置选择「自定义」,设置控件属性。如下图所示:

2.4 效果查看
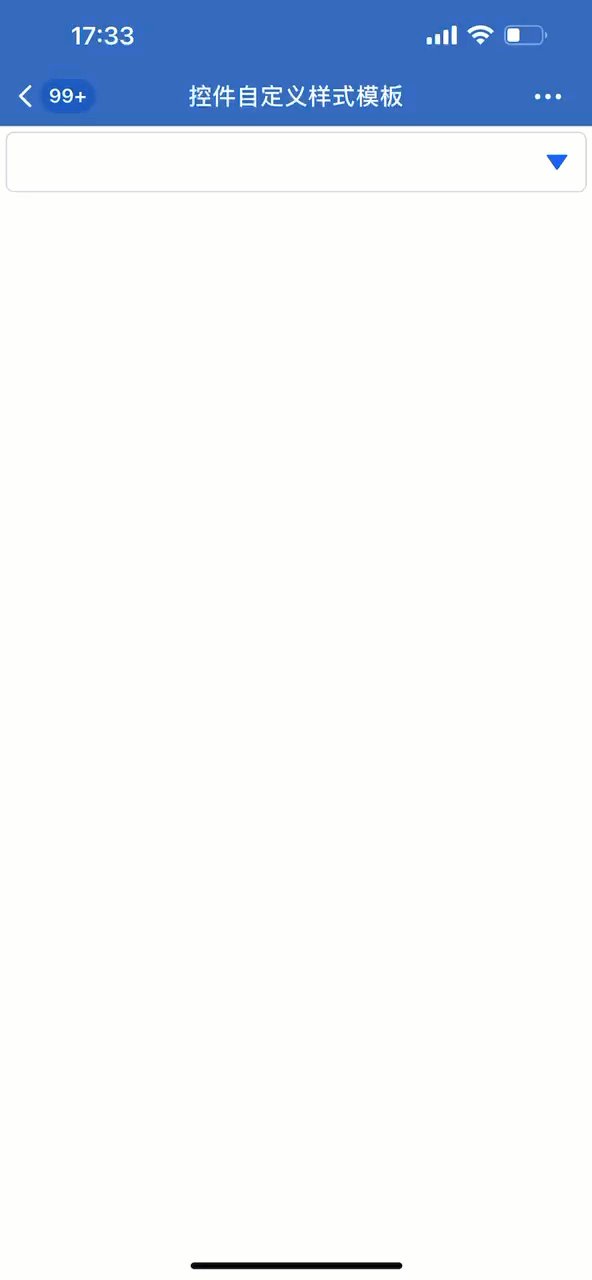
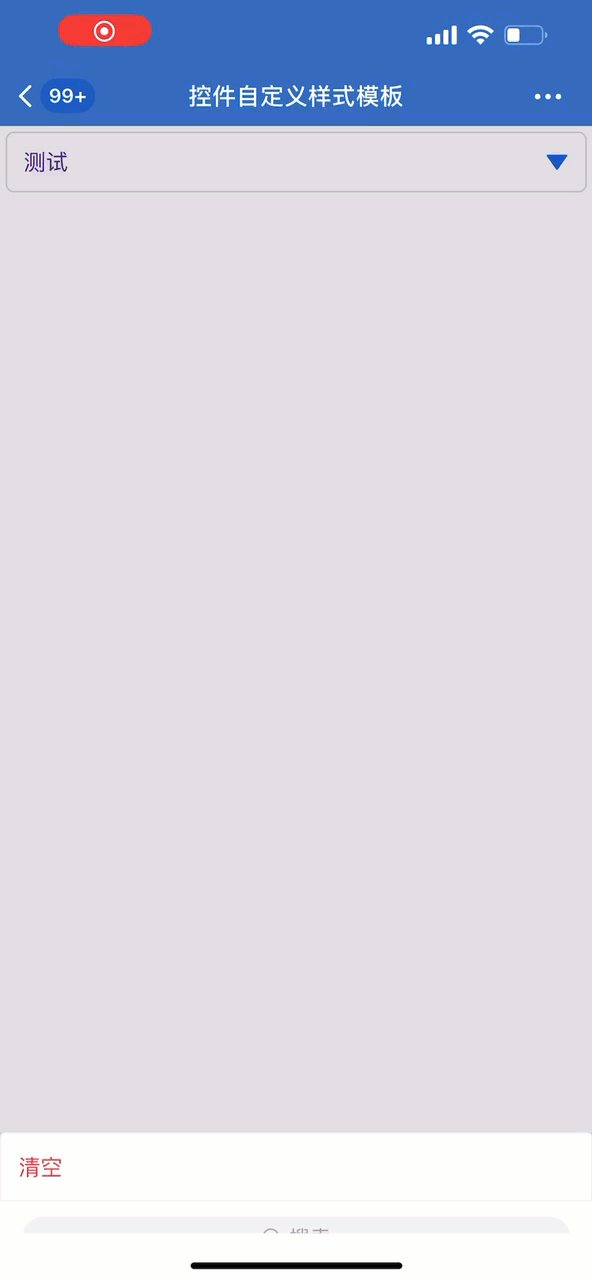
V11.0.83 版本及之后,HTML5 端预览效果如下图所示:

3. 示例二:设置模版主题样式编辑
HTML5移动端展现插件 V11.0.82 版本之后适配「控件显示增强插件」。详情可参见文档:控件显示增强插件
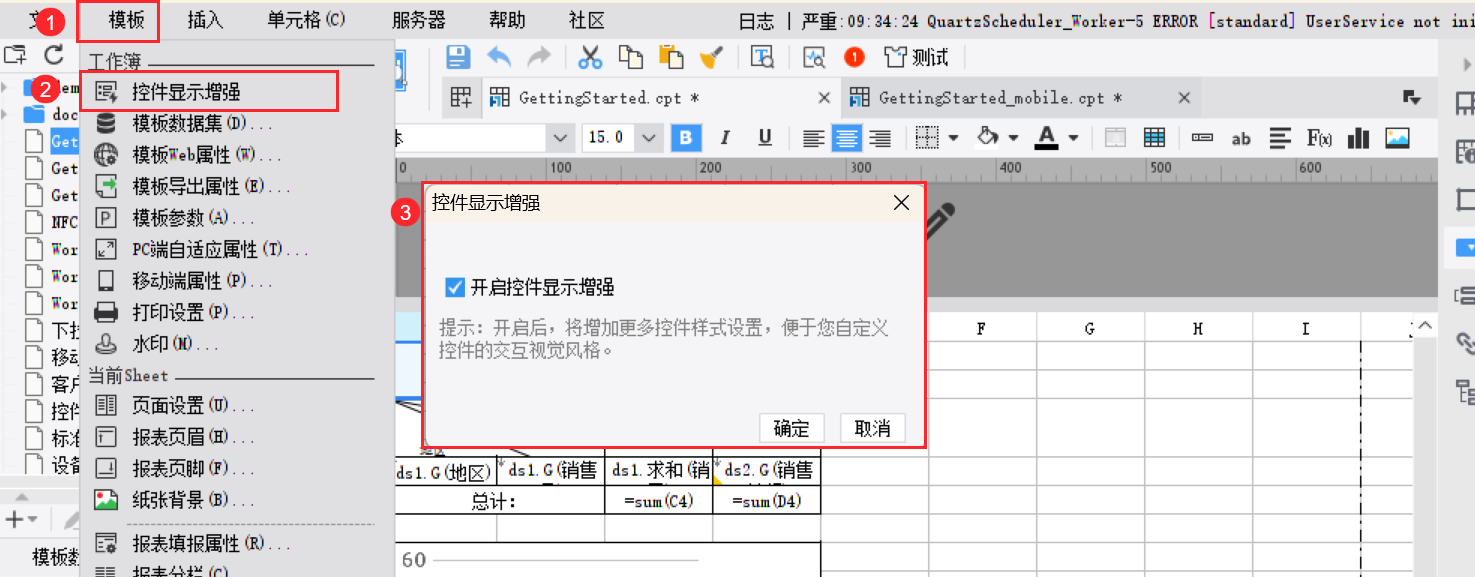
1)安装插件并开启「控件显示增强」。

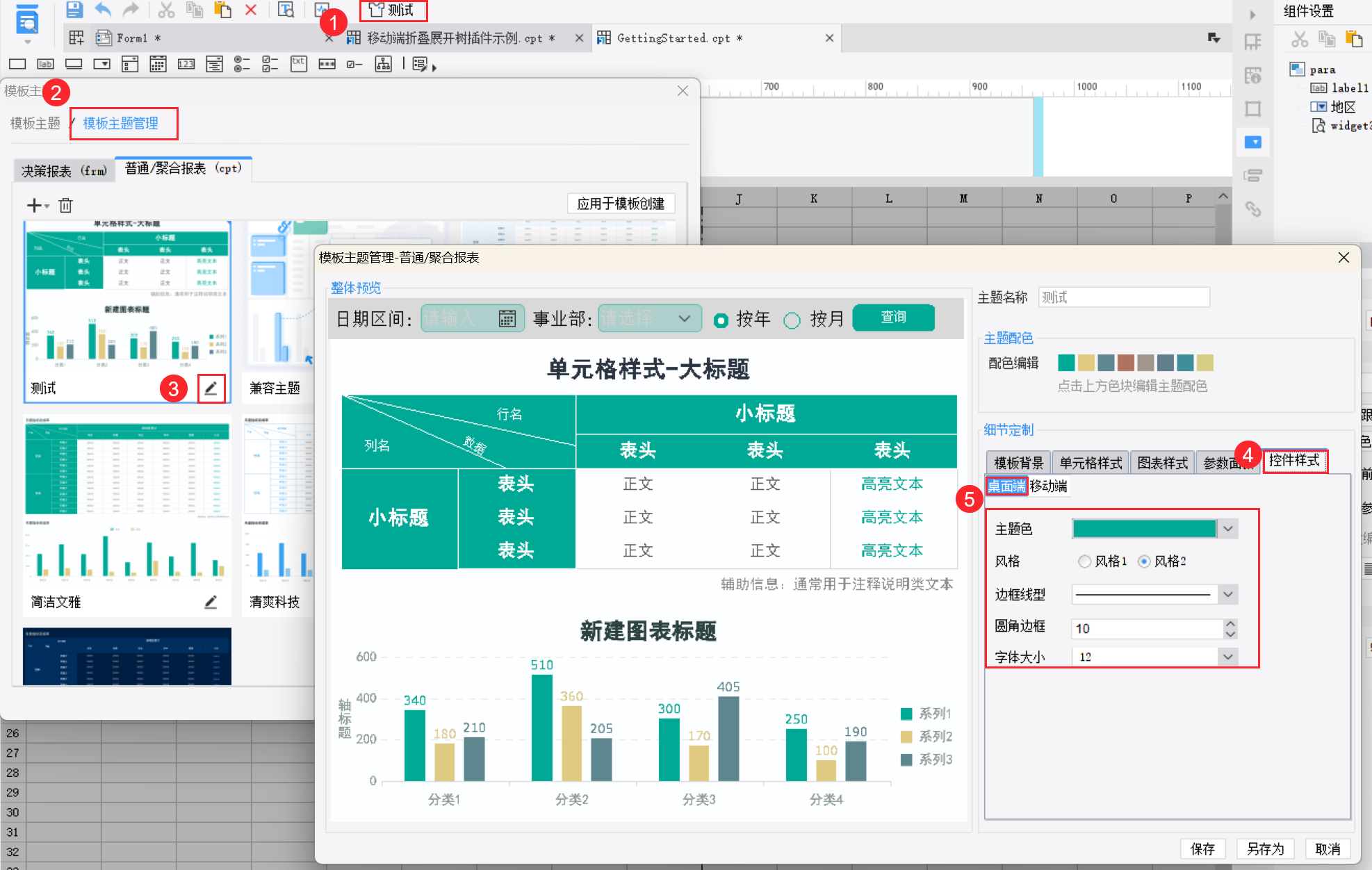
2)在「模版主题」支持对模版所选主题进行配置,移动端会适配主题样式。且可以配置「移动端>控件样式」。

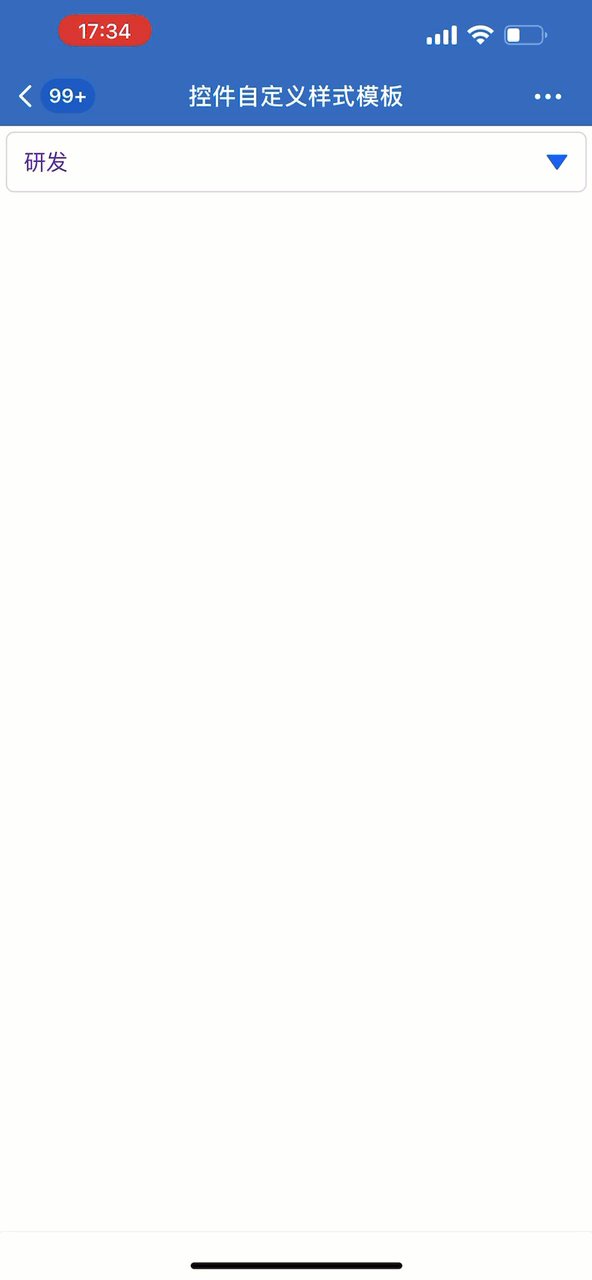
配置并保存后,模板的预览效果如下图所示:

4. 示例三:使用 JS 语句更改控件值颜色编辑
注:修改控件值颜色时,JavaScript 语句优先级大于控件「样式模板」中的设置。
4.1 模板准备
1)在 FineReport 设计器中点击「文件」>「新建决策报表」。
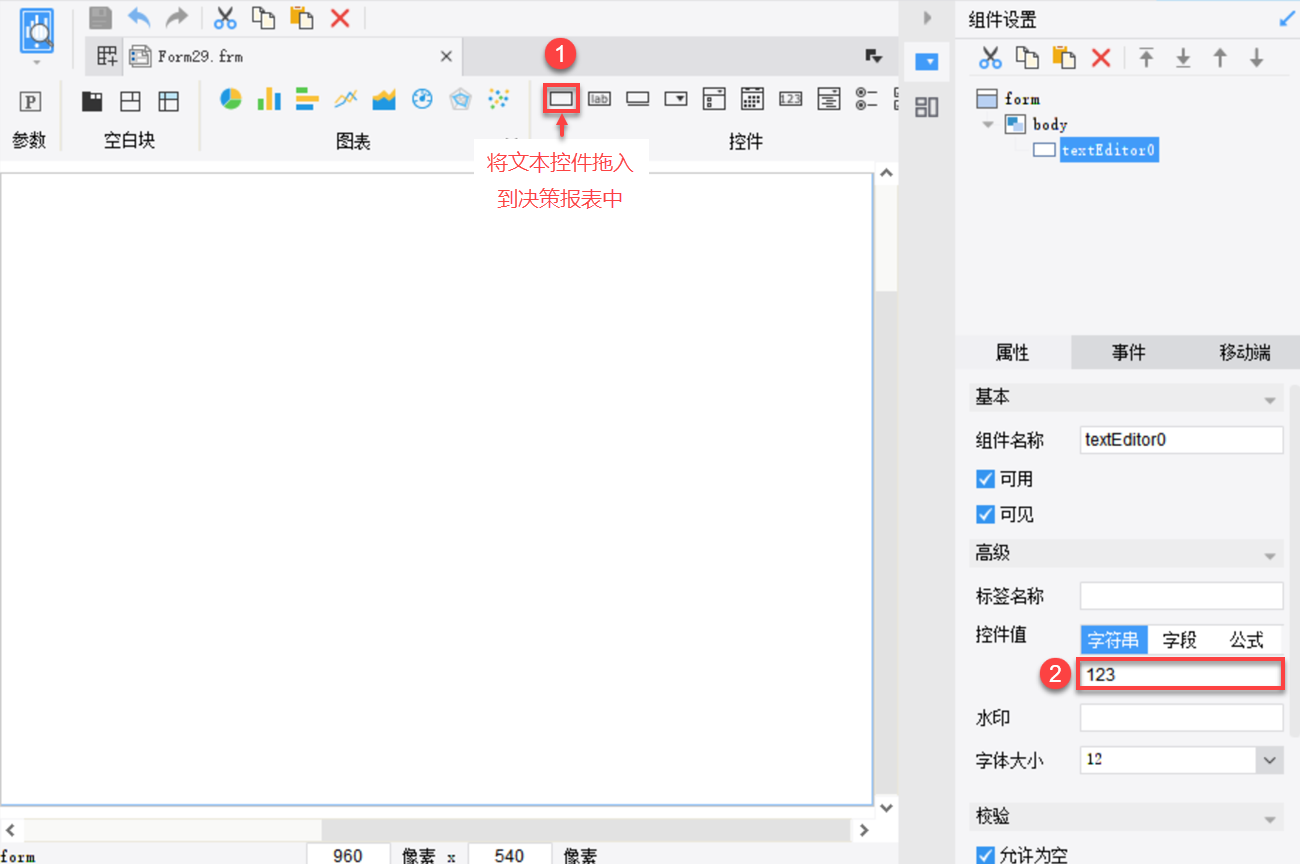
2)在决策报表中拖入一个「文本控件」,控件值为「123」,如下图所示:

4.2 添加初始化后事件
修改控件值颜色的 JavaScript 代码有 3 种,分别为:
this.css("color","red");
this.css("color","#00ff00");
this.css("color","rgb(0,0,255)");
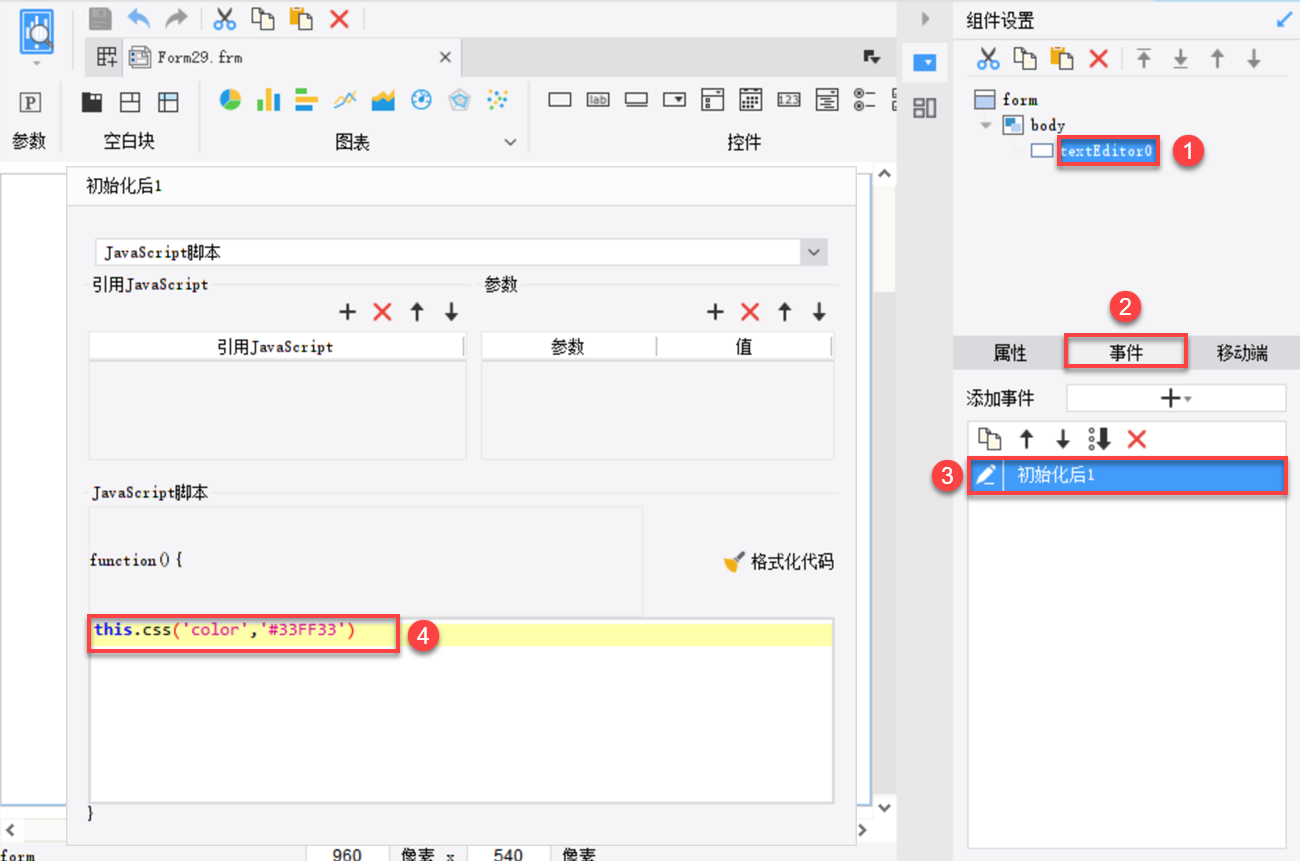
选中「文本控件」,点击「事件」,添加「初始化后事件」。如下图所示:

JavaScript 代码如下所示:
this.css('color','#33FF33')
4.3 效果查看
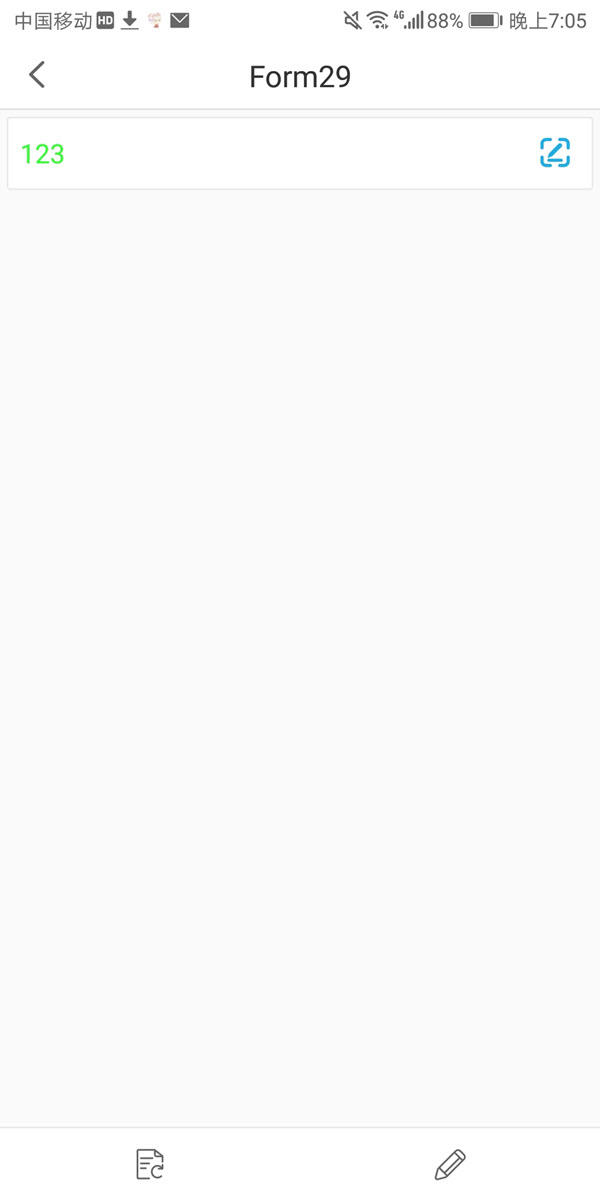
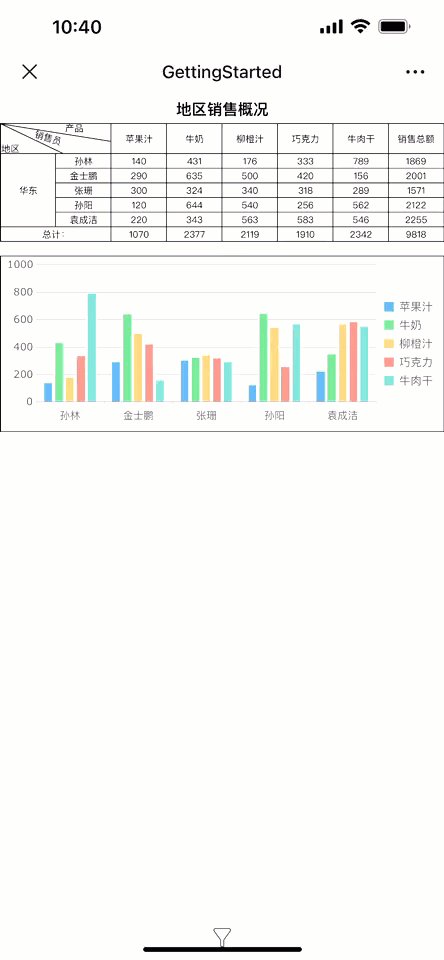
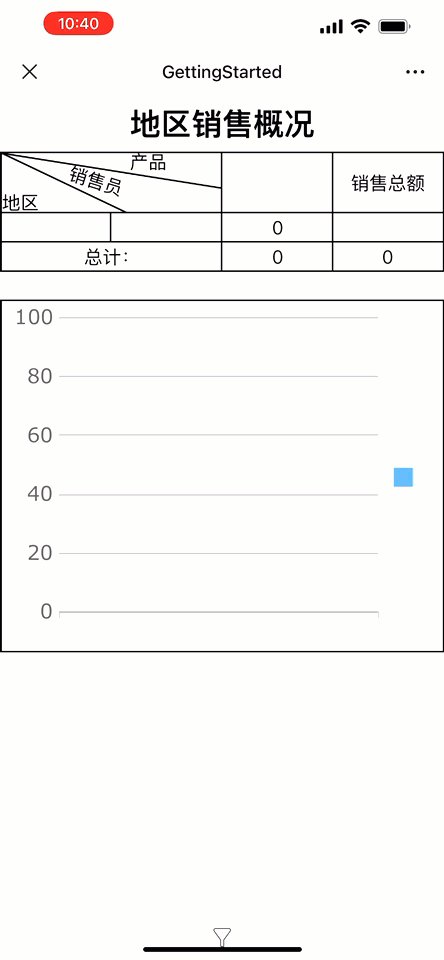
App 及 HTML5 端预览效果如下图所示:

5. H5下拉类控件移动端优化编辑
HTML5移动端展现 V11.0.83 版本插件,对于用户使用下拉类控件的交互进行了优化。
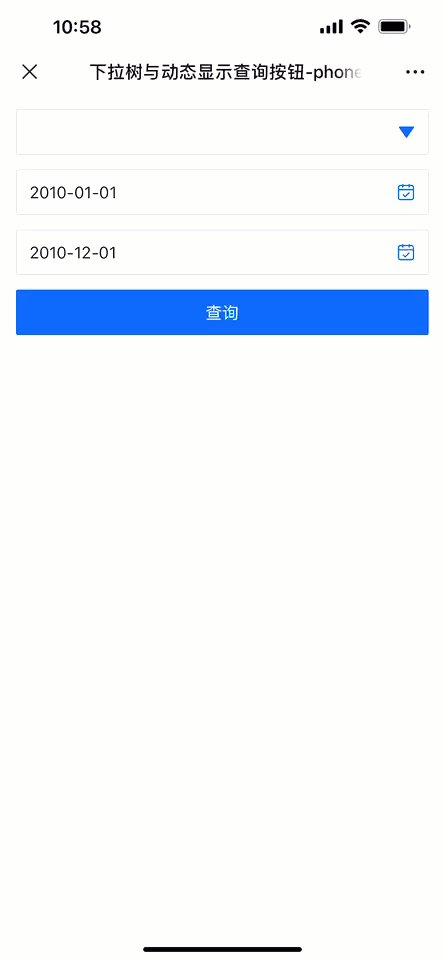
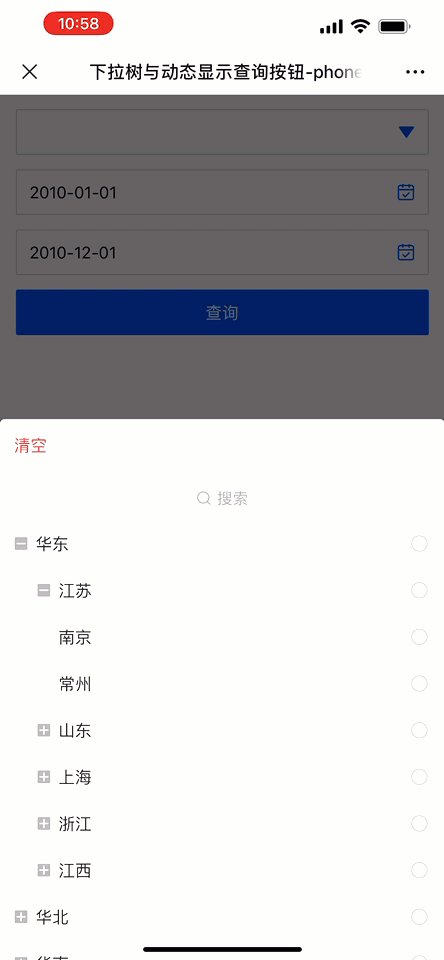
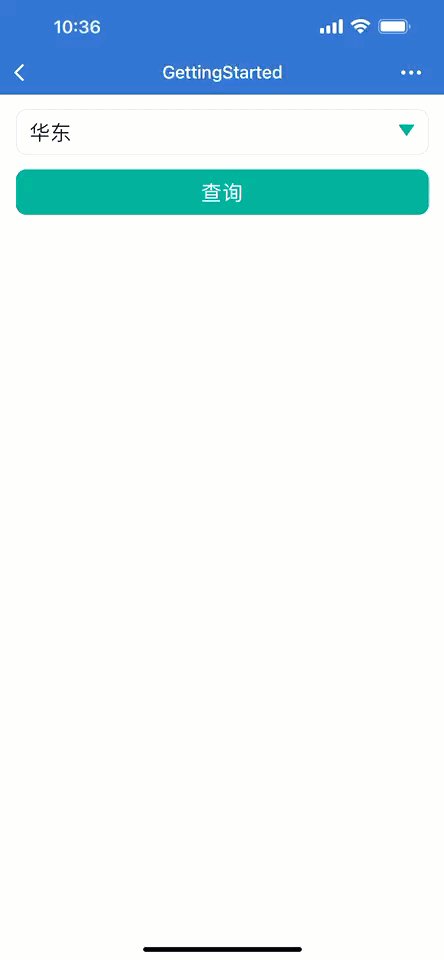
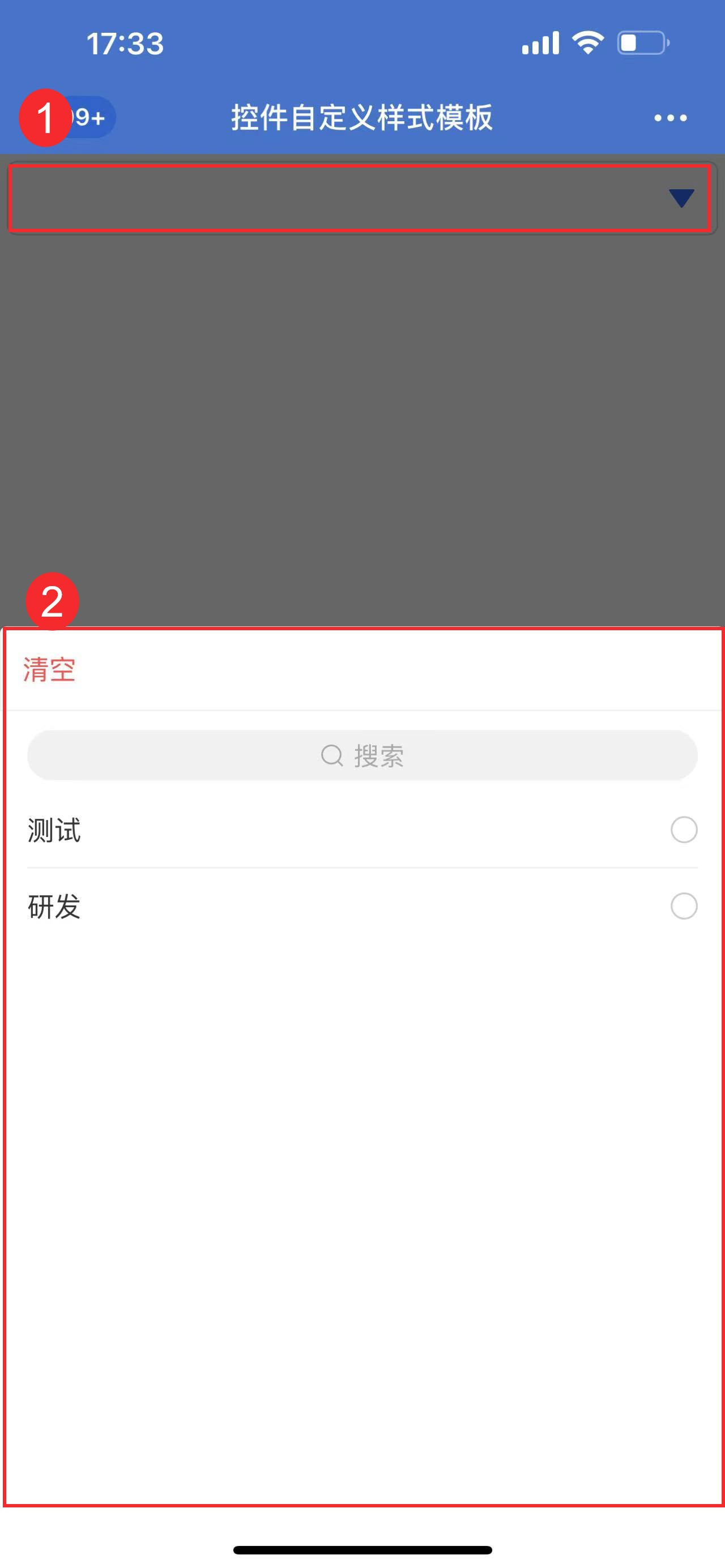
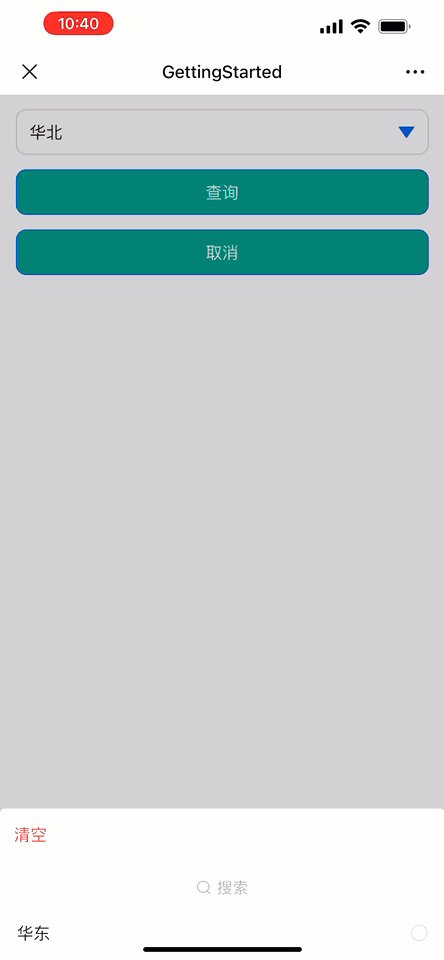
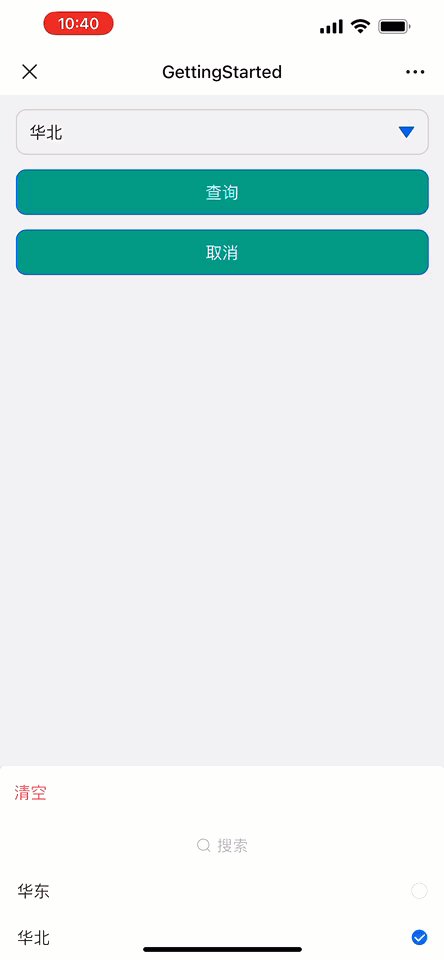
1)下拉类控件点击后从侧边展开,更改为从底部展开,更符合用户的操作习惯。如下图所示:

2)下拉框/单选下拉树控件,界面和交互优化,简化用户过滤步骤。
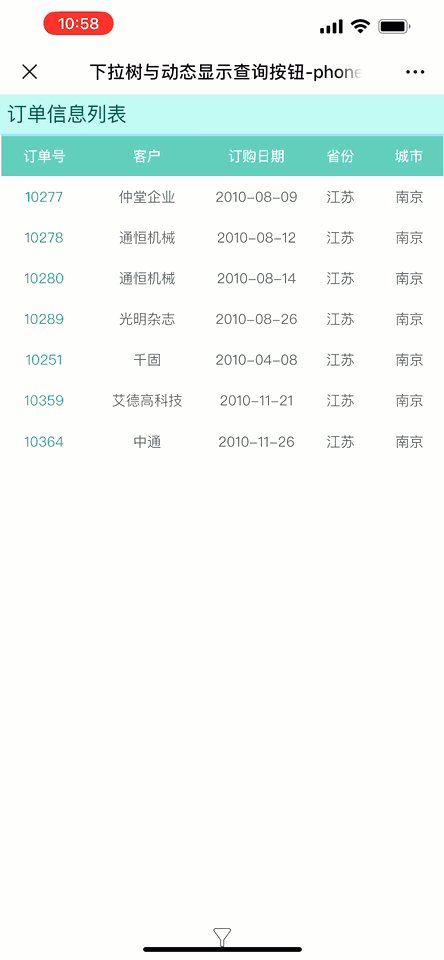
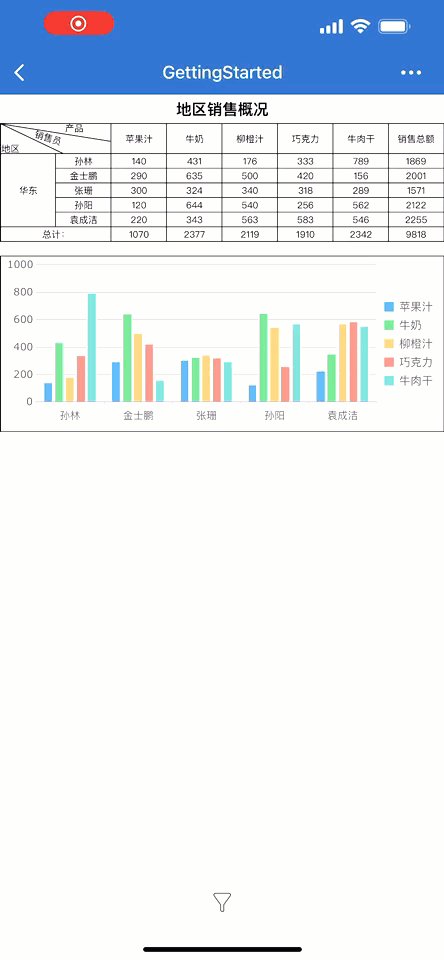
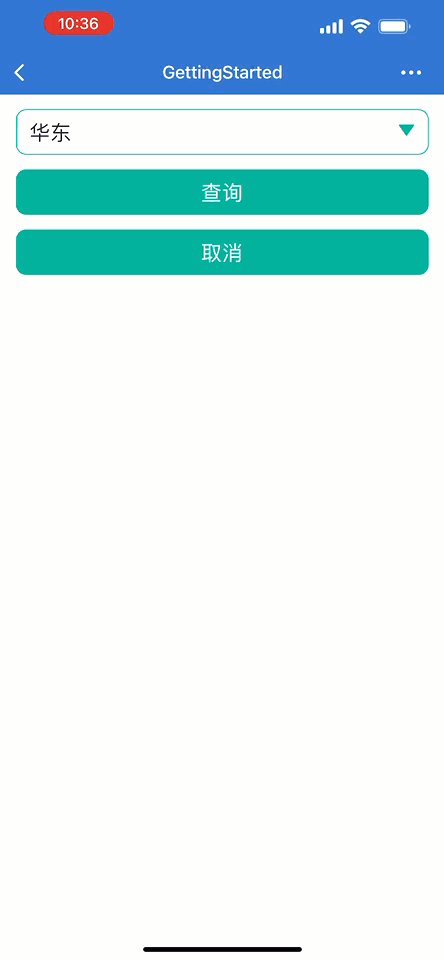
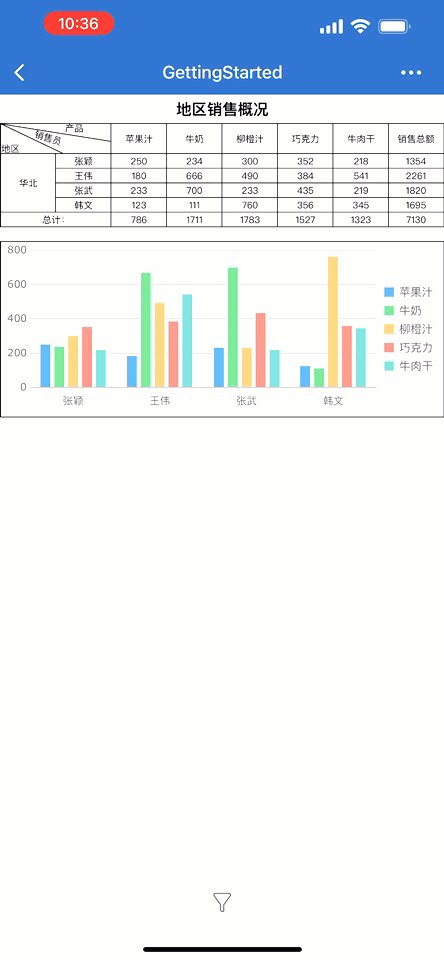
用户展开控件面板时,删除「确定」按钮。用户选择选项,或点击「清空」后点击「查询」可直接进行过滤,如下图所示:

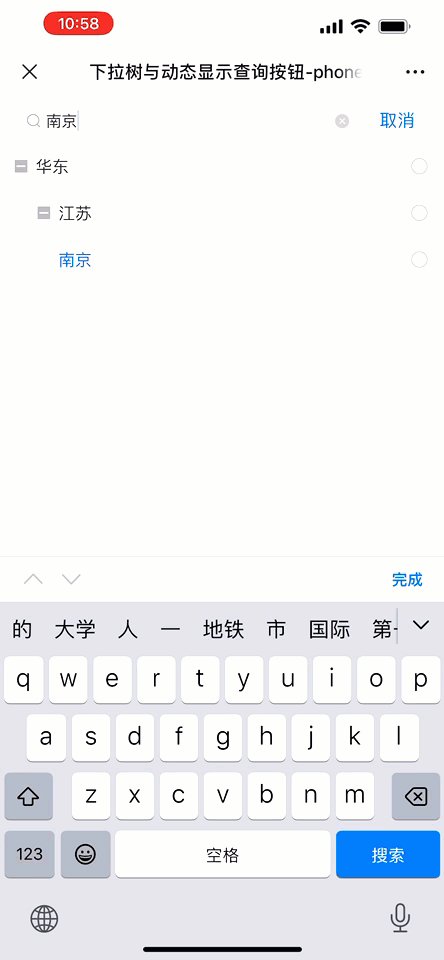
3)搜索显示全屏,能够展示更多搜索内容。