1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | - |
1.2 功能简介
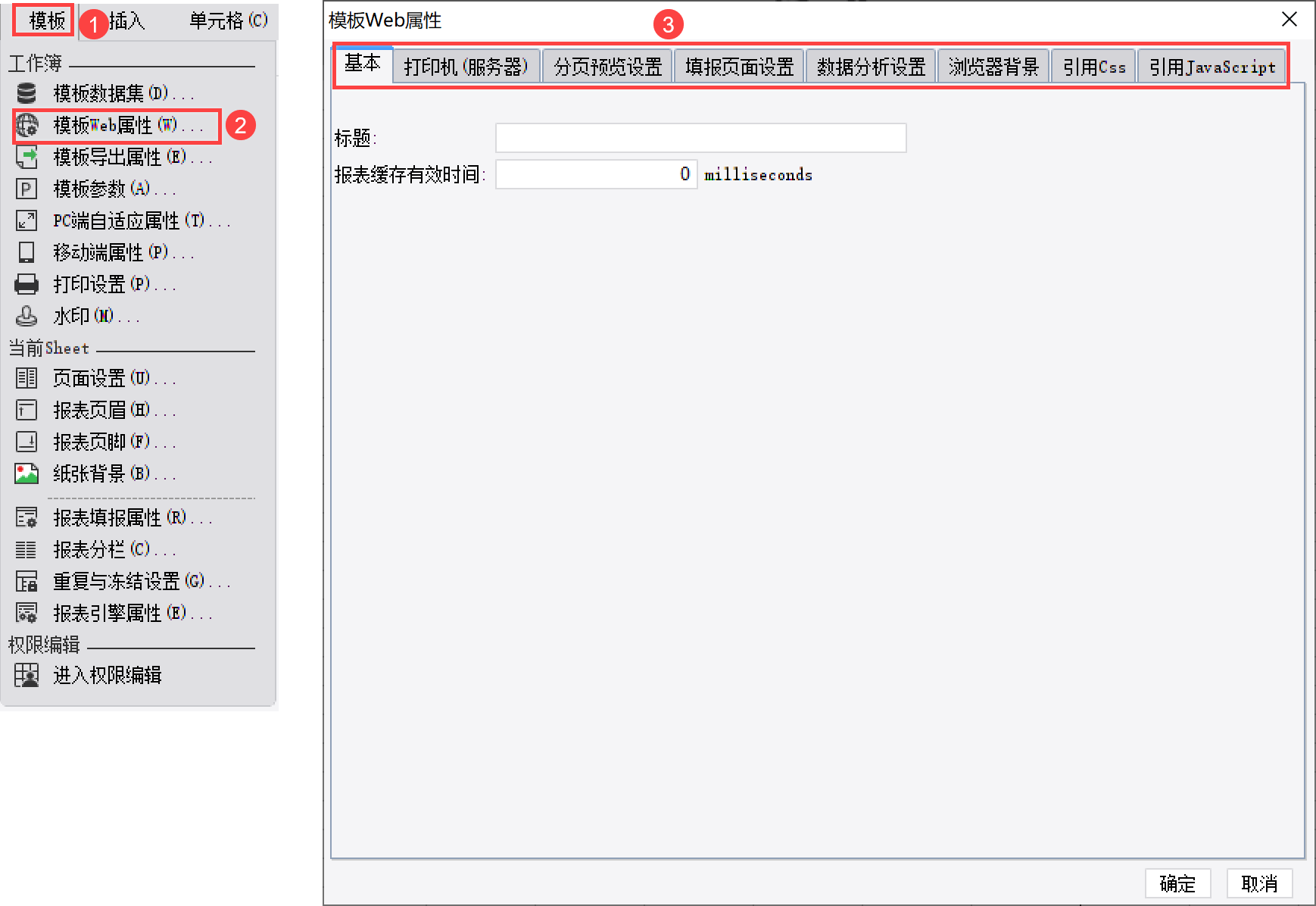
点击「模板>模板Web属性」,可设置模板基本属性、打印机属性、分页预览设置、填报页面设置、数据分析设置、浏览器背景、引用CSS 或 引用JavaScript,如下图所示:

2. 基本编辑
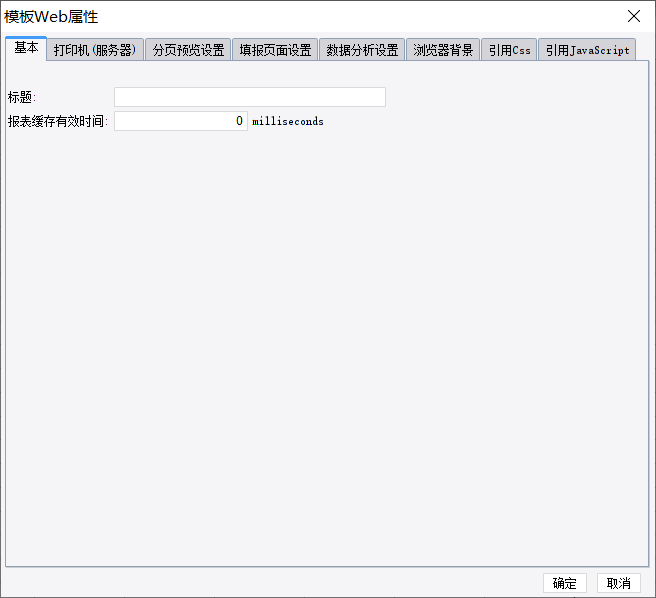
基本属性中,可设置「标题」和「报表缓存有效时间」。如下图所示:

| 属性 | 内容 |
|---|---|
| 标题 | 报表在预览时浏览器上显示的标题及导出时文件的名称,如果不设置,则显示报表的文件名 支持设置固定内容及参数,示例如下:
|
| 报表缓存有效时间 | 报表第一次被打开后可以存放在缓存中,下次打开时可以直接调用缓存中的报表 默认设置报表的缓存有效时间为 0 milliseconds,即不存放在缓存中 |
3. 打印机(服务器)编辑
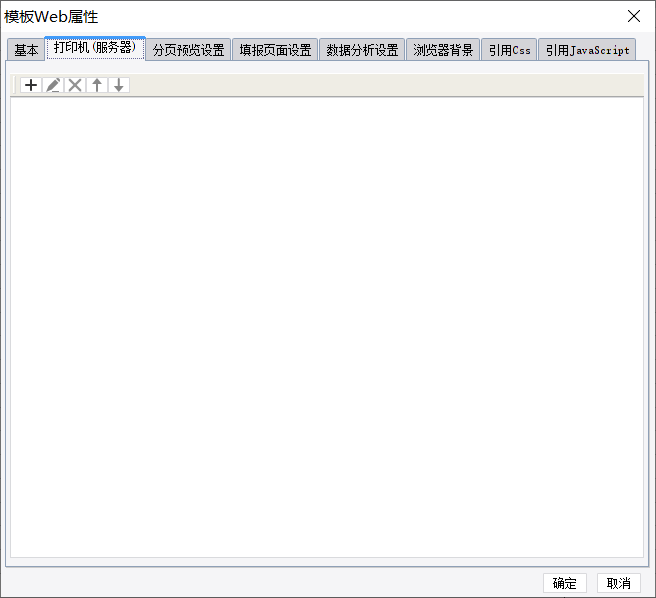
用户可添加电脑中可搜索到的打印机设备。如下图所示:

4. 分页预览设置编辑
分页预览设置页面,仅对分页预览模板有效。详情请参见:分页预览
5. 填报页面设置编辑
填报页面设置,仅对填报预览模板有效。详情请参见: 填报预览
6. 数据分析设置编辑
数据分析设置仅对数据分析预览模板生效。详情请参见:数据分析
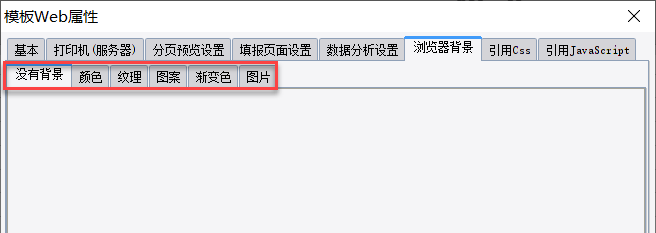
7. 浏览器背景编辑
8. 引用 CSS编辑
制作模板时,可以让模板引用自定义的 CSS 样式文件。
注:移动端不支持引用 CSS 文件。
8.1 普通/聚合报表
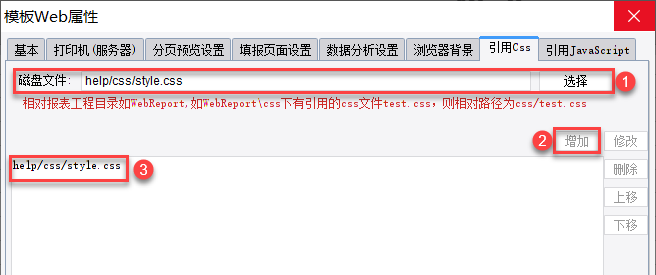
选择工程目录下的 CSS 文件,并点击增加,如下图所示:
详细示例请参见: FR 的控件 CSS 样式

注1:只能通过相对路径引用 CSS 。如工程目录 webroot\help\css 下有引用的 CSS 文件 style.css,则相对路径为 help/css/style.css
注2:CSS 文件不可以放到 WEB-INF目录下,无法被读取。
8.2 决策报表
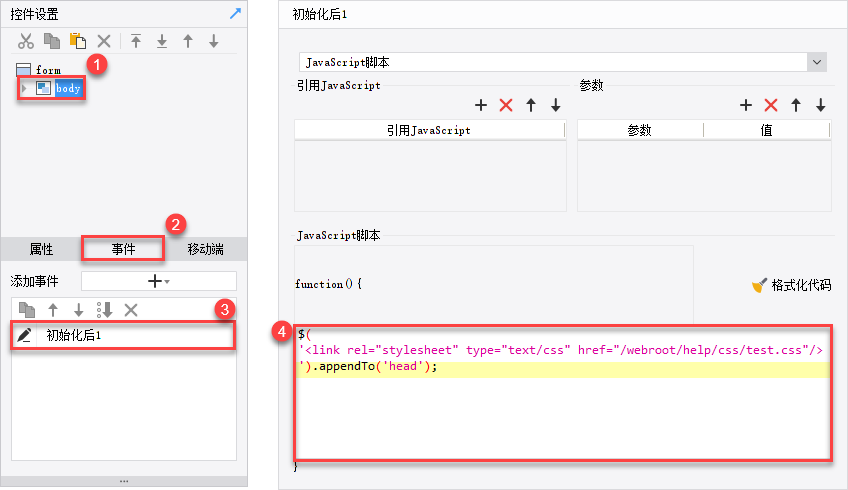
选中任意控件,添加初始化后事件,通过 JS 将 CSS 文件引用到模板中,如下图所示:

JavaScript 代码如下:
$('<link rel="stylesheet" type="text/css" href="/webroot/help/css/test.css"/>').appendTo('head');//将目标CSS文件引用到head头标签
9. 引用 JavaScript编辑
制作模板时,用户可让模板引用自定义的 JavaScript 文件。
注:移动端不支持引用 JavaScript 文件。
9.1 普通报表/聚合报表
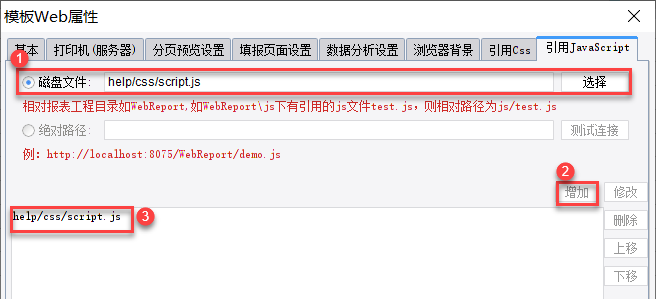
选择工程目录下的 JavaScript 文件,点击增加即可。如下图所示:

注1:用户可通过相对路径引用 JavaScript 。如工程目录 webroot\help 下有引用的 JavaScript 文件 demo.js,则相对路径为 help/demo.js 。
注2:用户可通过绝对路径引用 JavaScript 。 例如:E:\tomcat\webapps\webroot\help\demo.js
注3:JavaScript 文件不可以放到 WEB-INF目录下,无法被读取。
9.2 决策报表
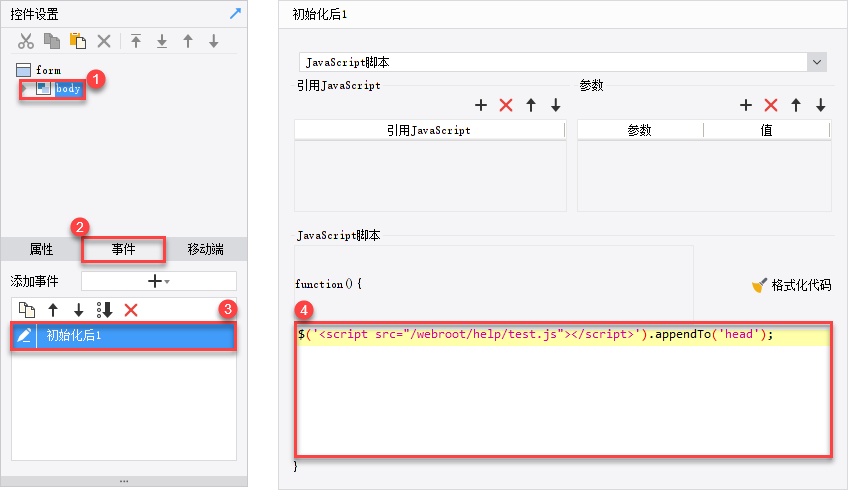
选中任意控件,添加初始化后事件,通过 JavaScript 将 JavaScript 文件引用到模板中,如下图所示:

JavaScript 代码如下:
$('<script src="/webroot/help/test.js"></script>').appendTo('head');//将目标 JS 文件引用到 head 头标签