历史版本7 :FVS分页平滑过渡 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
点击查看视频课程:平滑过渡 。
1.1 版本
| 报表服务器版本 | JAR包 | 插件版本 |
|---|---|---|
| 11.0 | 2021-11-15 | V1.0.0 |
1.2 应用场景
FVS 大屏组件包含多个分页时,可设置分页间过渡效果。开启「平滑过渡」后,上一页与当前页中同名组件将有平滑移动的效果。
常用于三维组件不同分页展示不同视角时平滑转场效果,如下图所示:

若不开启平滑过渡,其效果如下图所示:

1.3 视频教程
[helpvideo]3204[/helpvideo]
2. 功能介绍编辑
2.1 生效机制
A 页面和 B 页面相邻,或 A 页面通过分页跳转事件可直接跳转到 B 页面,且 A 页面和 B 页面中存在名称完全一致的组件。
如需从 A 页面平滑过渡到 B 页面,则开启 B 页面的「平滑过渡」按钮。
如需从 B 页面平滑过渡到 A 页面,则开启 A 页面的「平滑过渡」按钮。
2.2 设置按钮
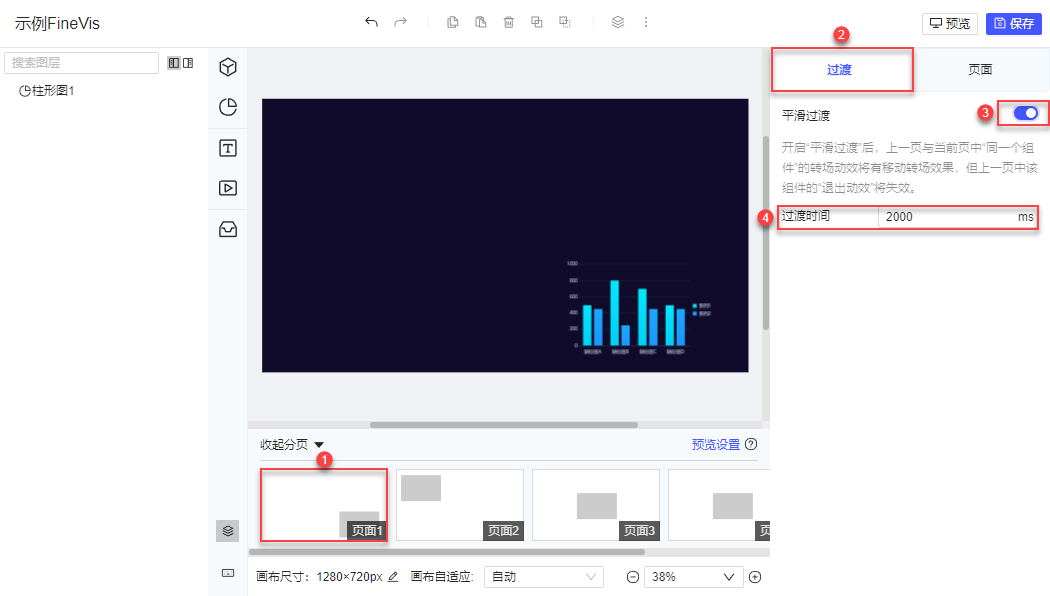
选中需要设置「平滑过渡」效果的页面,点击配置栏的「过渡」按钮,开启「平滑过渡」按钮,设置过渡时间即可。
如果上一页与当前页存在「同名称的组件」,转场动效将有移动转场效果,但上一页中该组件的「退出动效」将失效。
注:若两个同名组件的类型不同,可能会对组件内容中的动画产生影响。

2.3 效果示例
2.3.1 组件位置平滑过渡
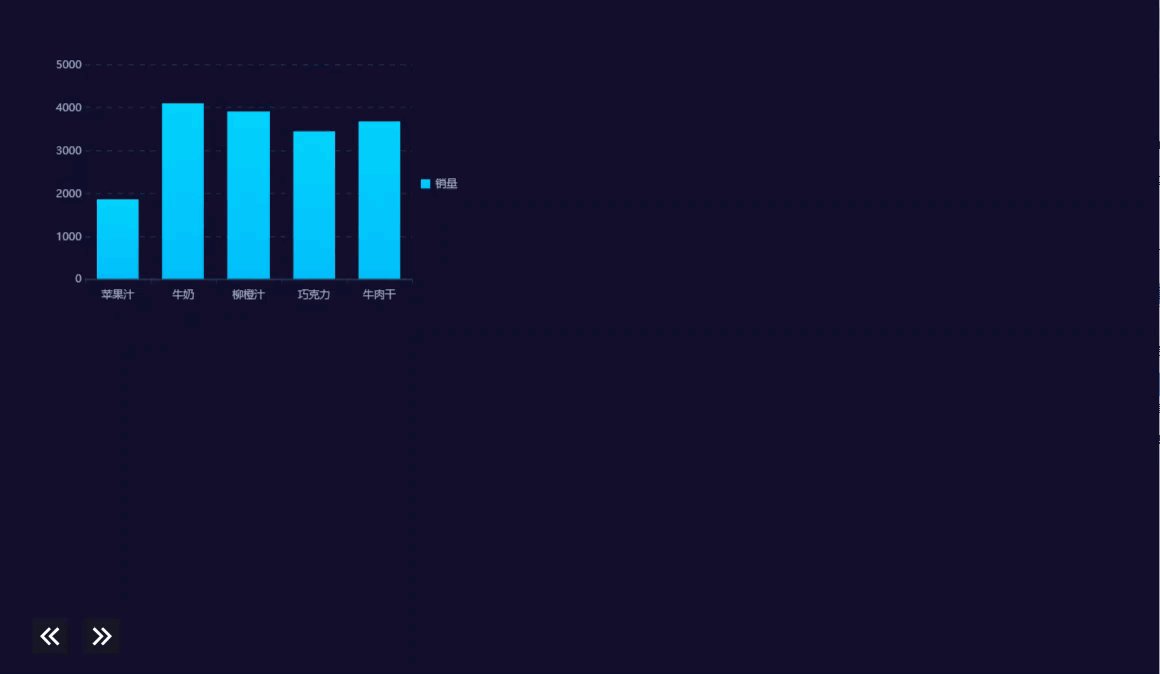
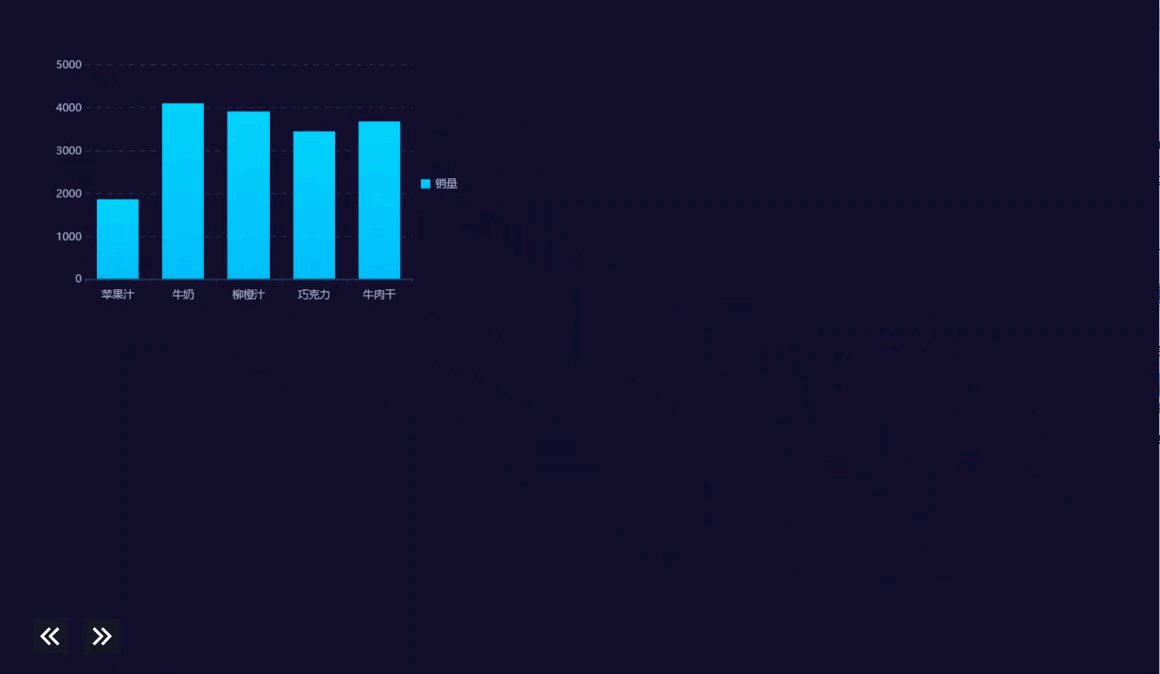
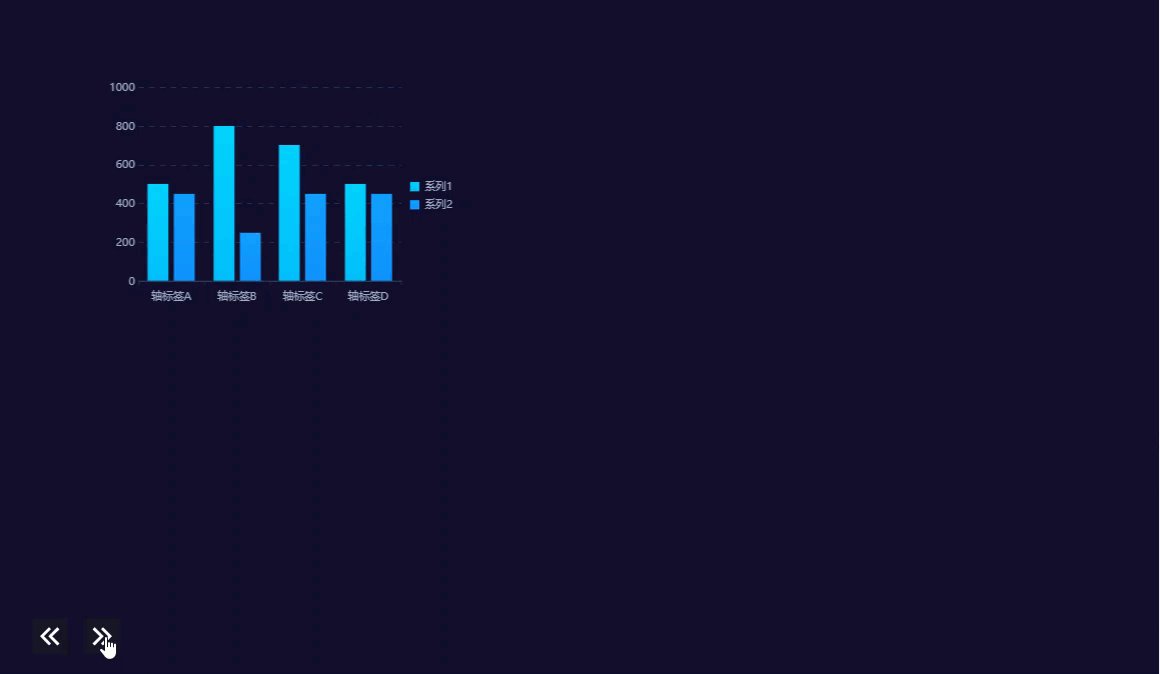
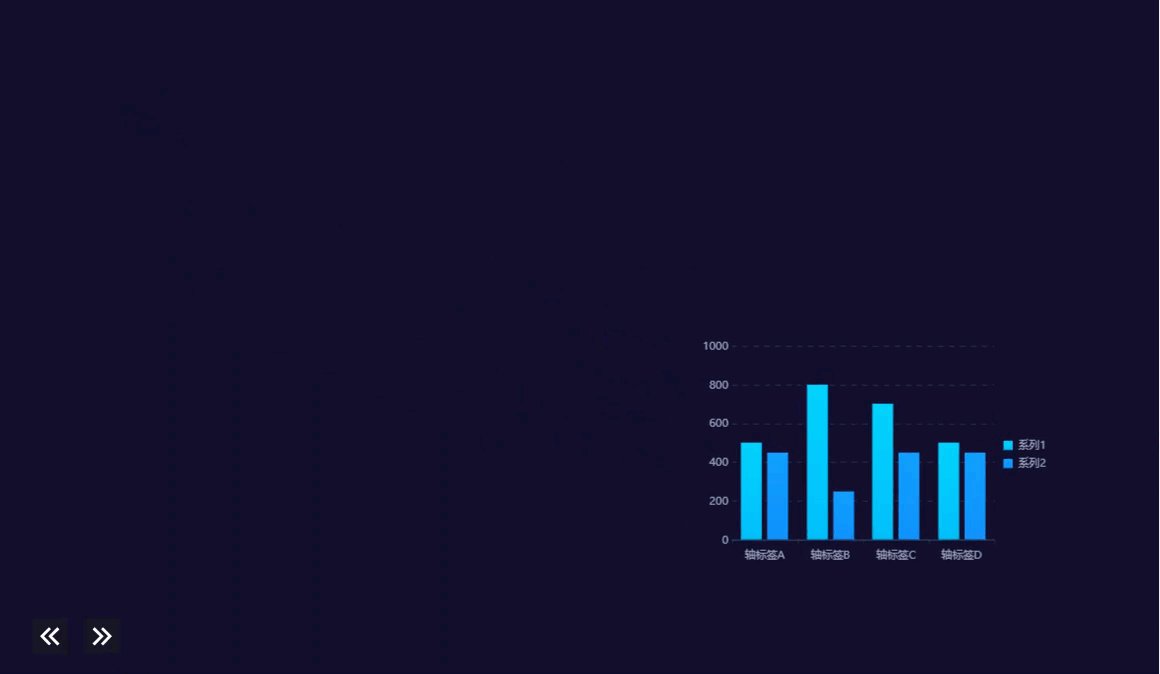
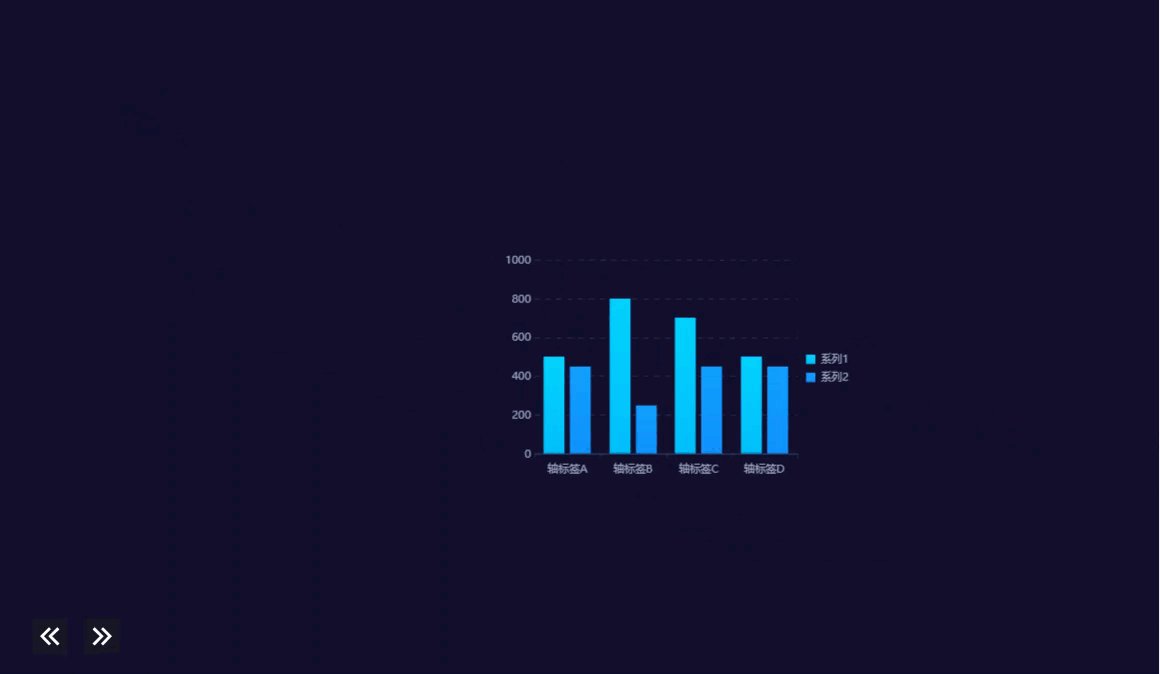
页面1 和 页面2 中有一个相同的柱形图组件,仅位置不同,其平滑过渡效果如下图所示:

2.3.2 组件数据平滑过渡
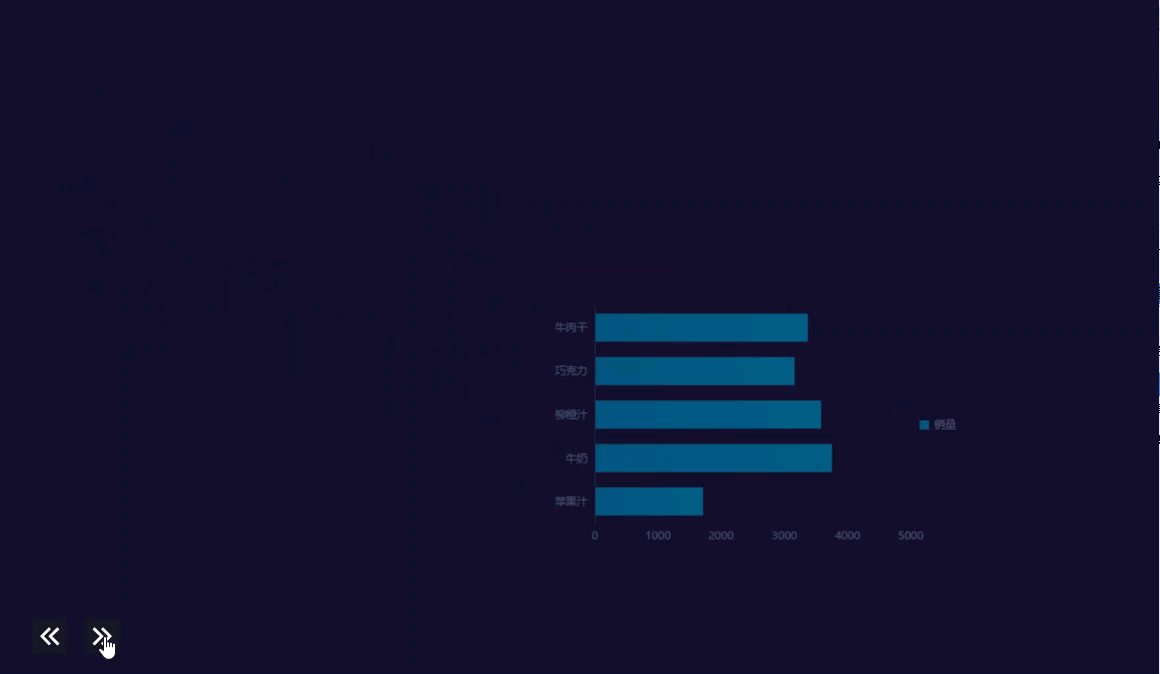
页面1 中有一个柱形图,页面2 中有一个条形图,组件名称均为「示例组件」,位置相同,数据不同。其平滑过渡效果如下图所示:

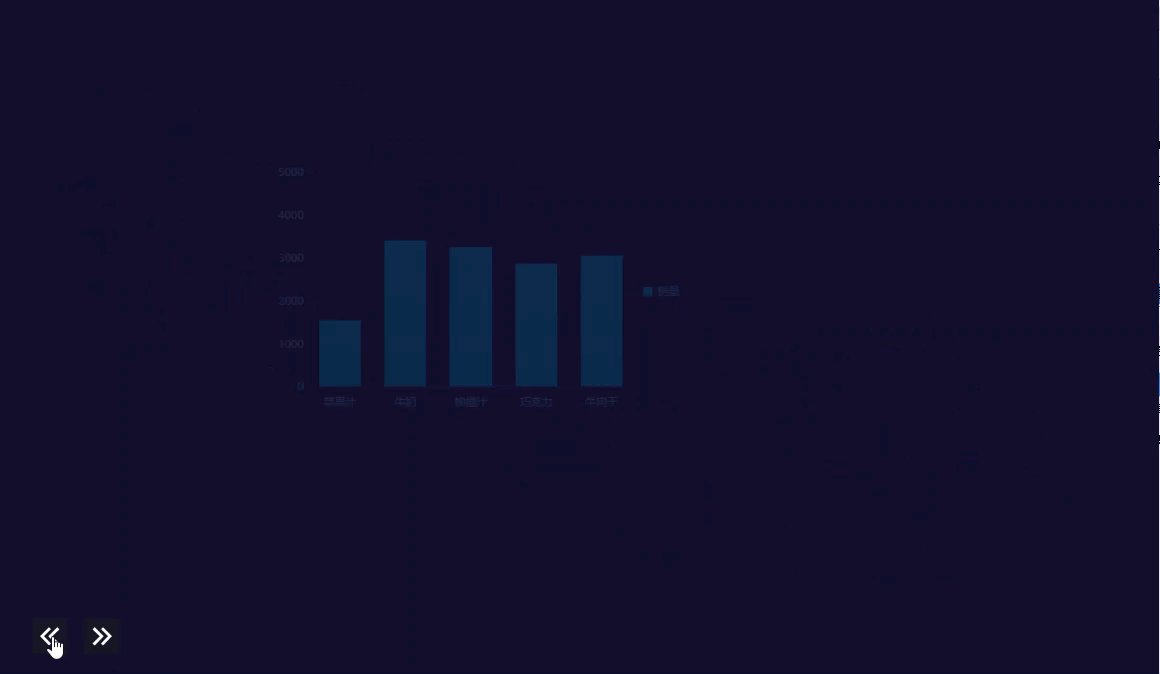
2.3.3 组件位置和数据同时平滑过渡
页面1 中有一个柱形图,页面2 中有一个条形图,组件名称均为「示例组件」,位置不同,数据不同。其平滑过渡效果如下图所示: