1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0.9 | V1.13.0 | 自定义模型组件新增「场景时间」功能,可实现场景天空背景、环境光等效果根据时间变化 |
1.2 应用场景
通过时间体系可快速设置出满意的光照、天空等效果,通过 JS 接口还可用于呈现场景跟随时间变化的动态效果。

1.3 功能简介
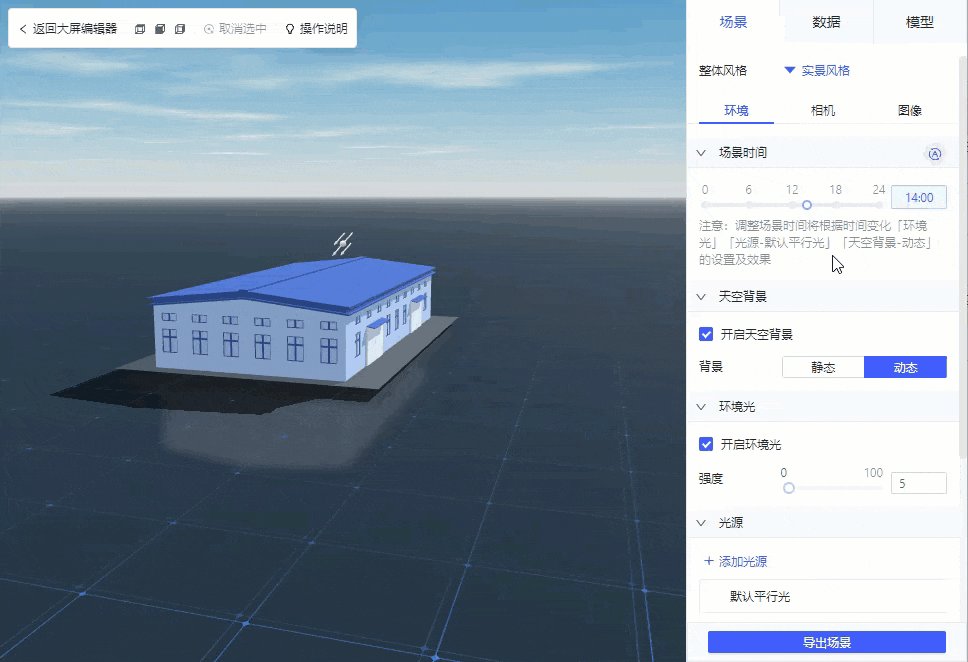
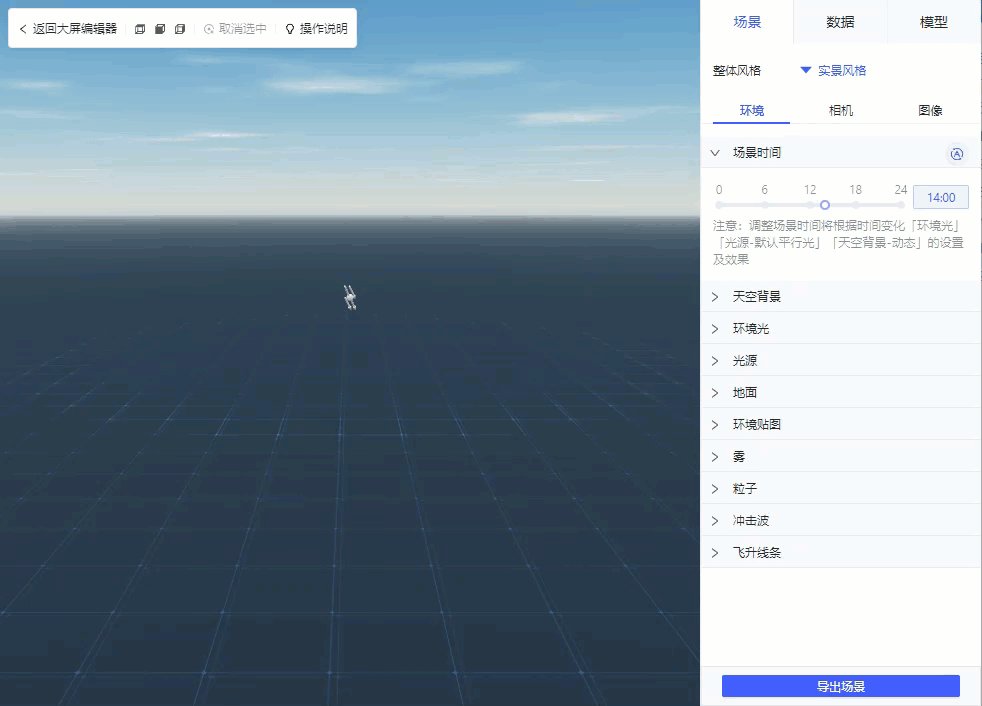
进入自定义模型组件编辑界面,在「场景>环境」属性中设置「场景时间」:
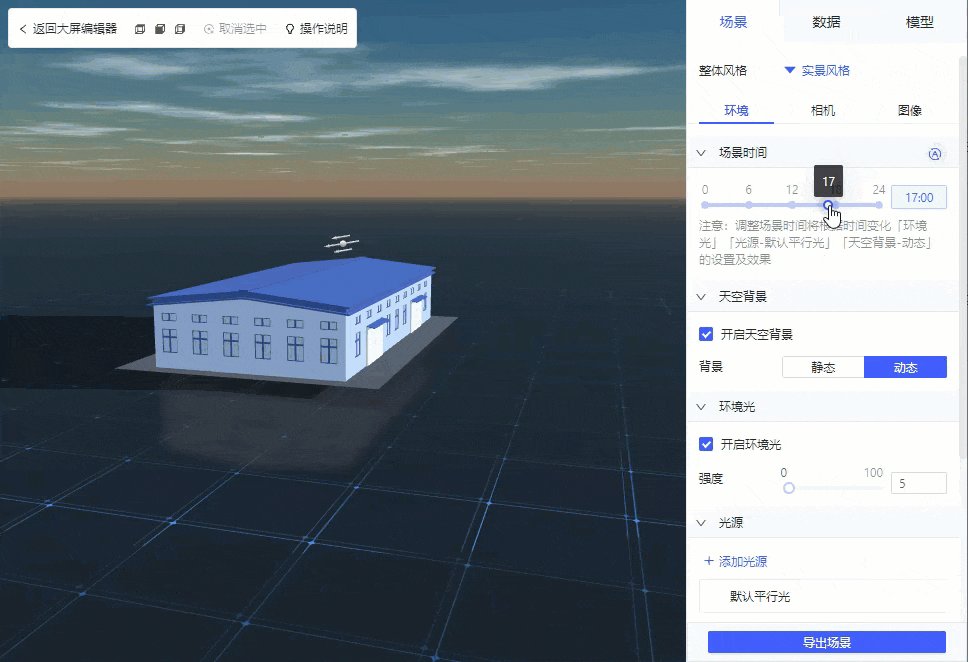
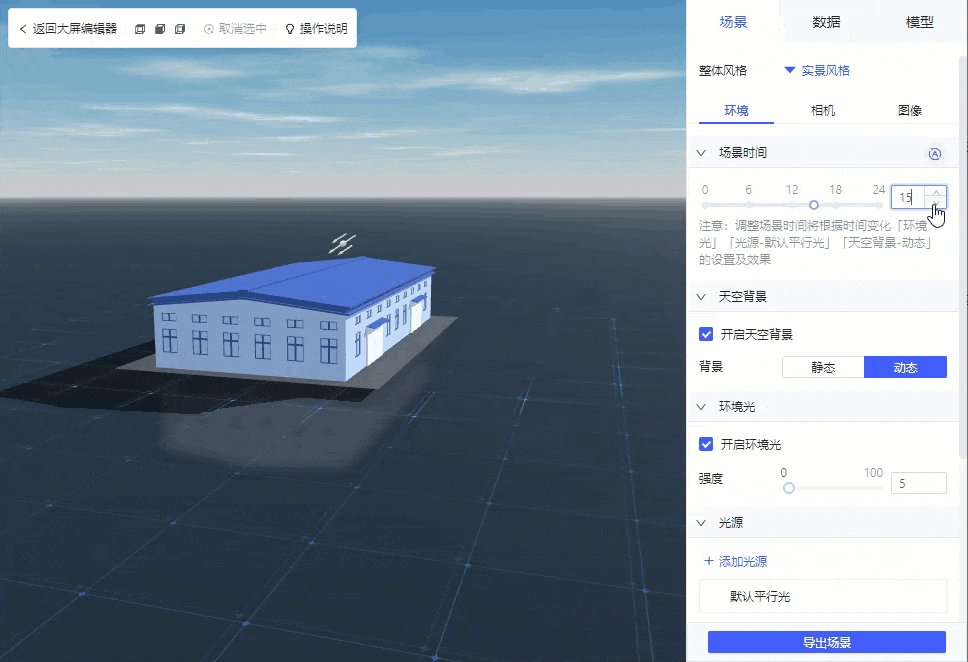
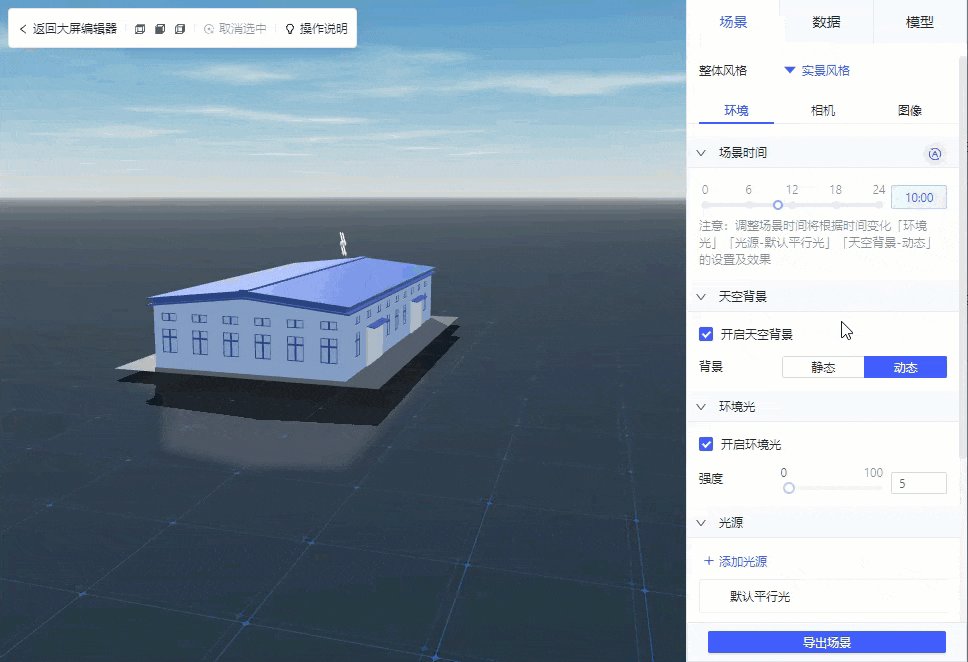
1)默认时间为 14:00 ,可滑动或点选时间轴,或直接编辑时间显示框改变时间,输入框仅支持输入 0-24 之间的整数。
2)场景时间左上角 ![]() 标识表示为「自动场景状态」,此时「天空背景、环境光、光源」为对应场景时间的默认设置。
标识表示为「自动场景状态」,此时「天空背景、环境光、光源」为对应场景时间的默认设置。
3)若场景时间确定后,修改了「天空背景、环境光、光源」中的任意设置,场景状态变为「手动场景状态」,左上角标识为  。
。
4)在「手动场景状态」下,若再次修改场景时间,场景状态变化为对应时间的「自动场景状态」。
5)在「自动场景状态」下,支持 animateSceneTime() 接口,实现场景时间动态变化。

2. 示例编辑
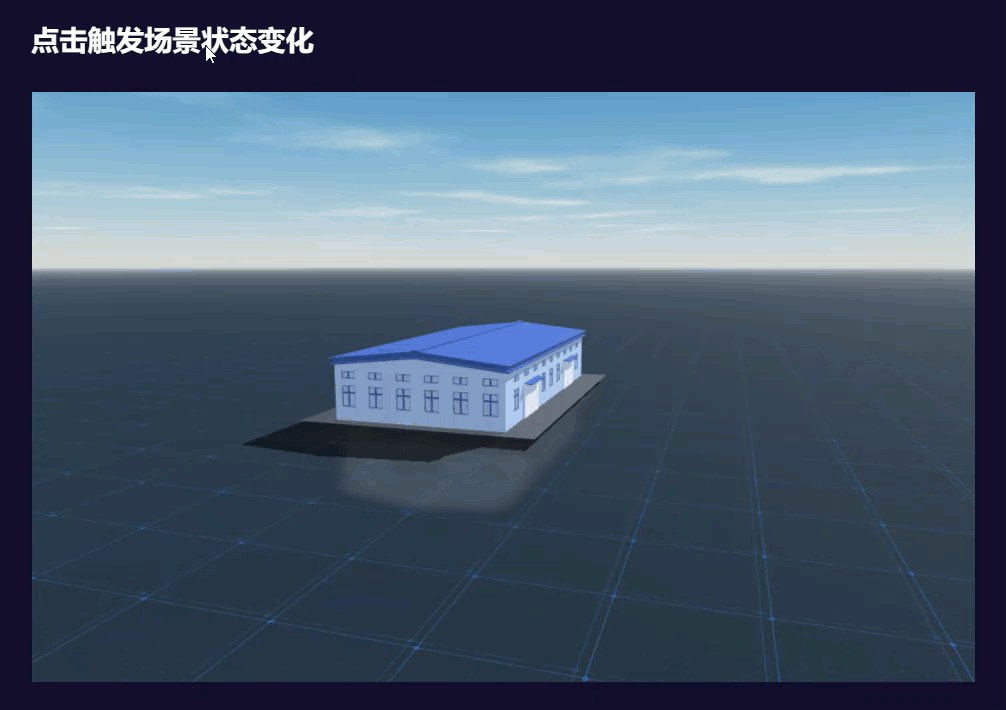
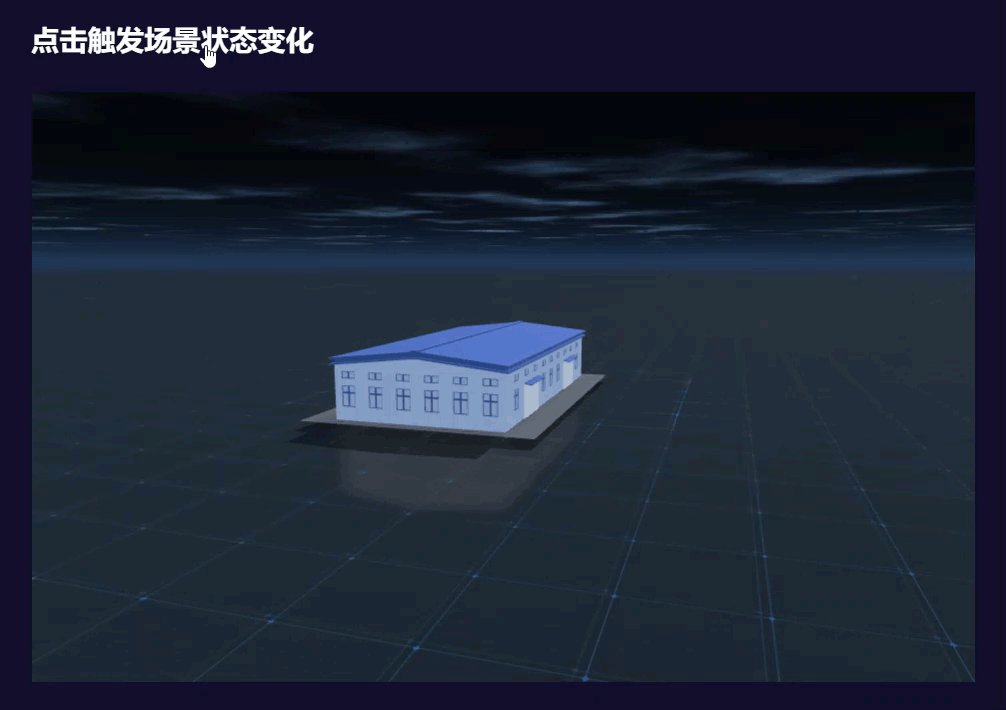
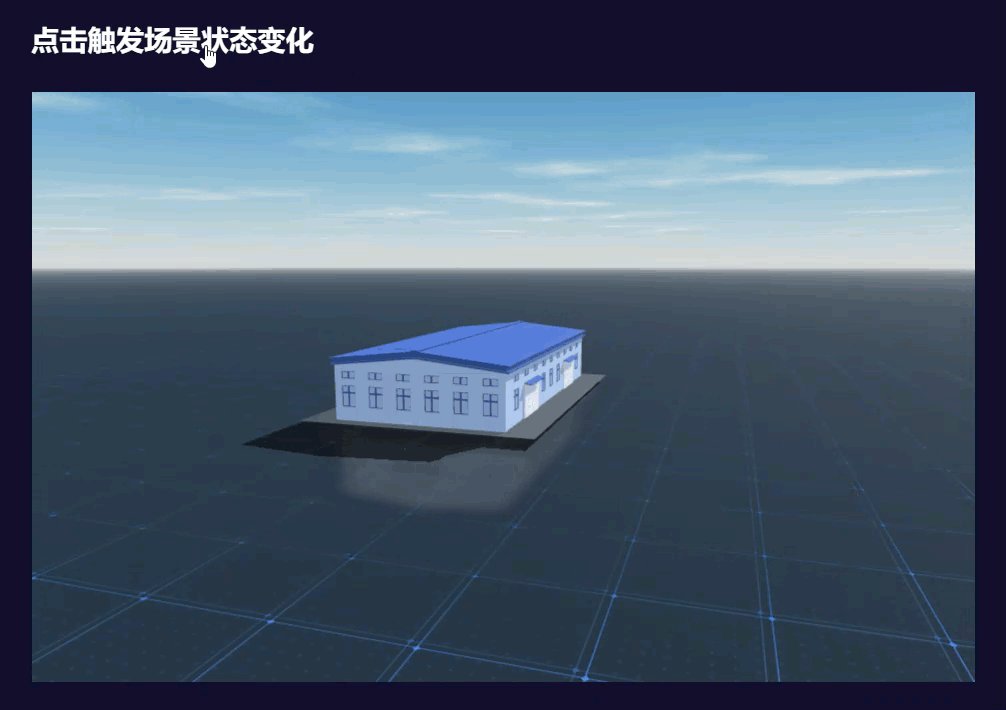
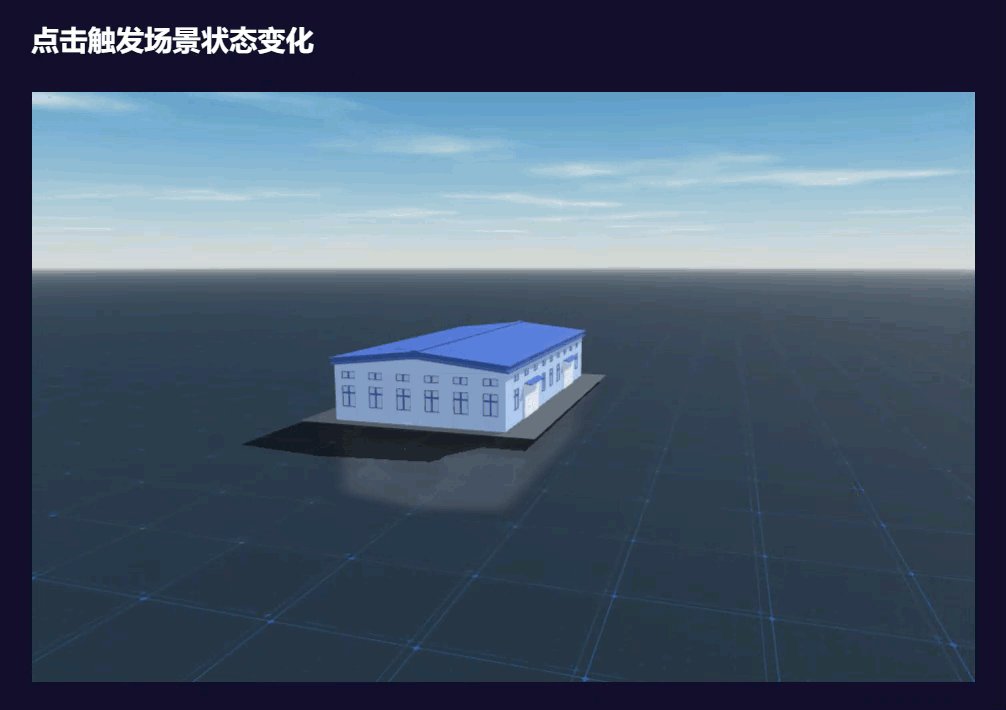
本文示例效果为,点击标题组件,实现自定义模型组件场景动态变化。
2.1 新建模板
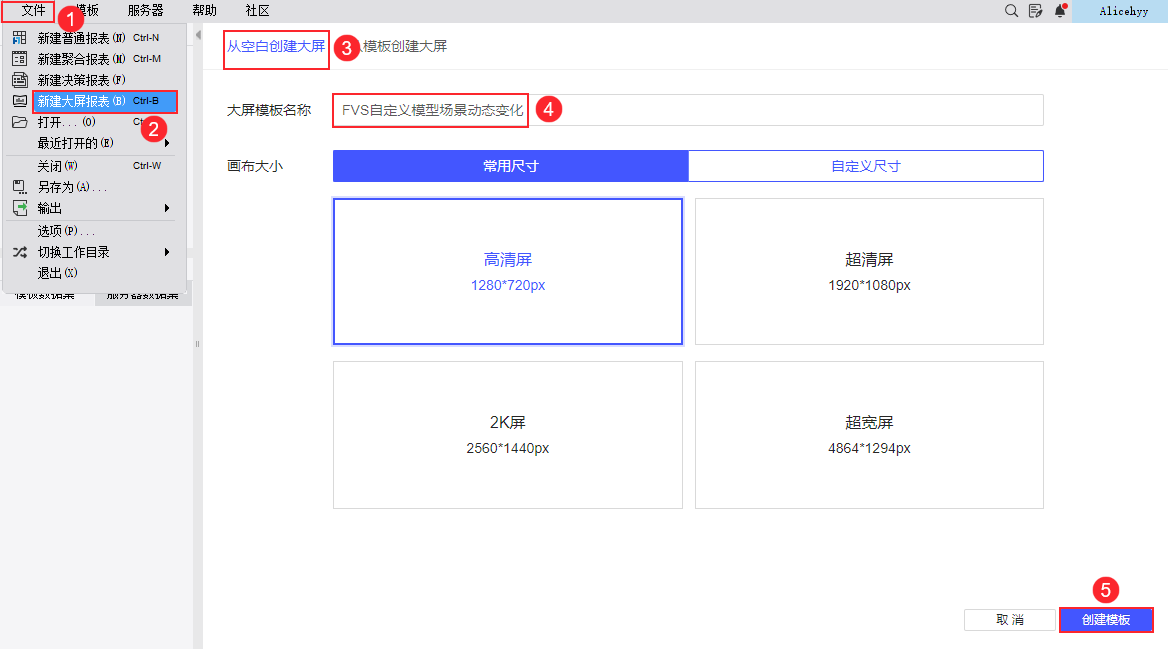
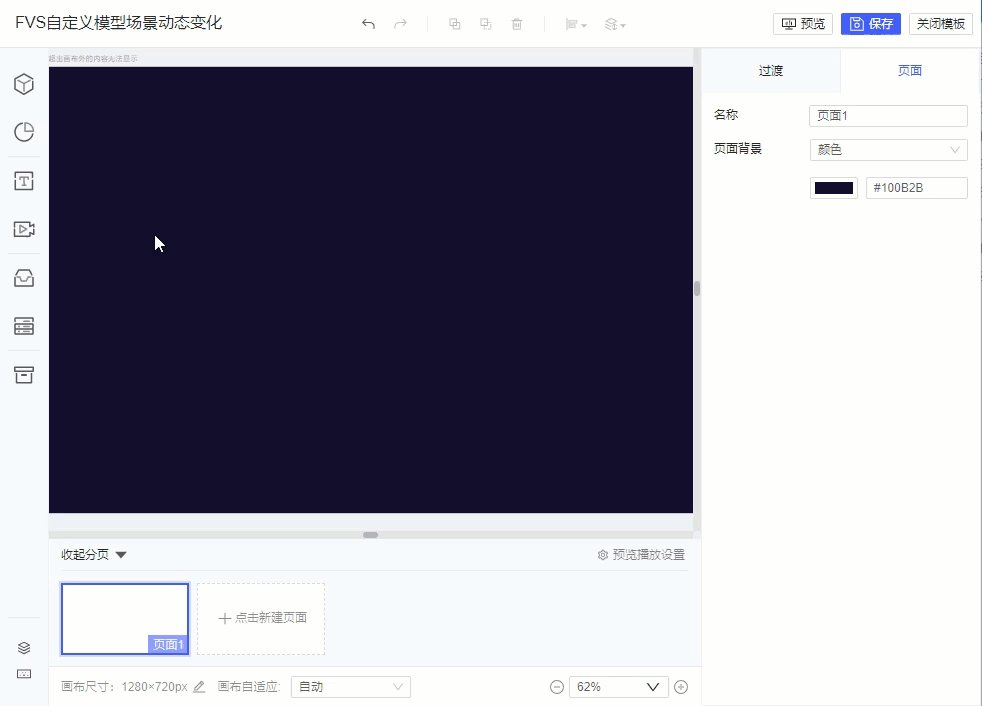
点击设计器左上角「文件>新建大屏报表>从空白创建大屏」,模板名称设置为「FVS自定义模型场景动态变化」,点击「创建模板」。
如下图所示:

2.2 设置自定义模型组件
2.2.1 添加组件创建场景
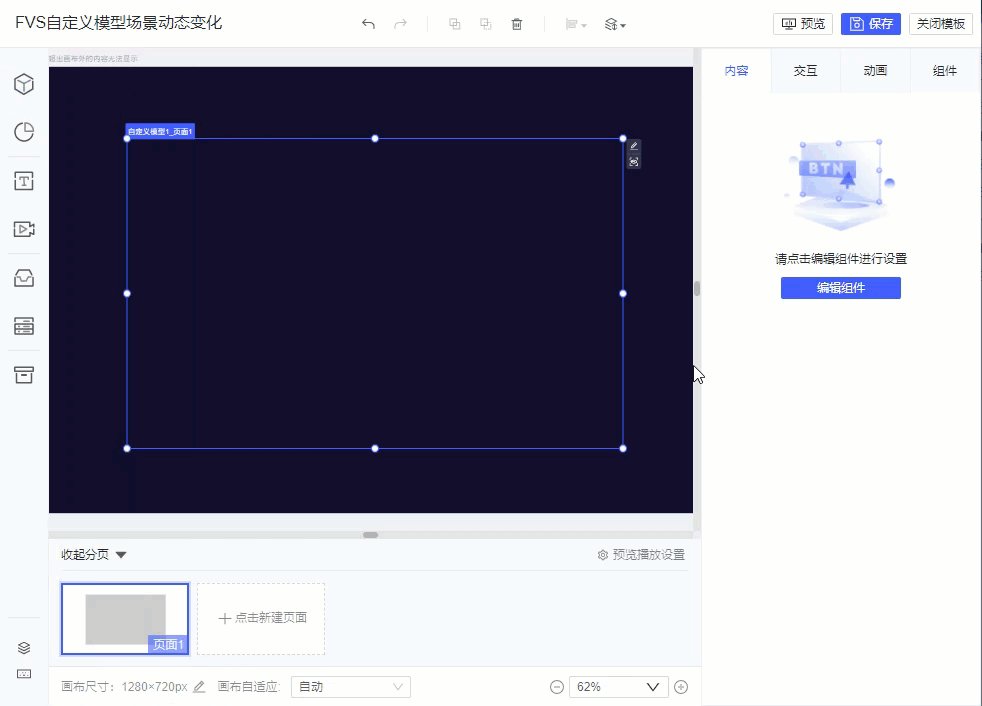
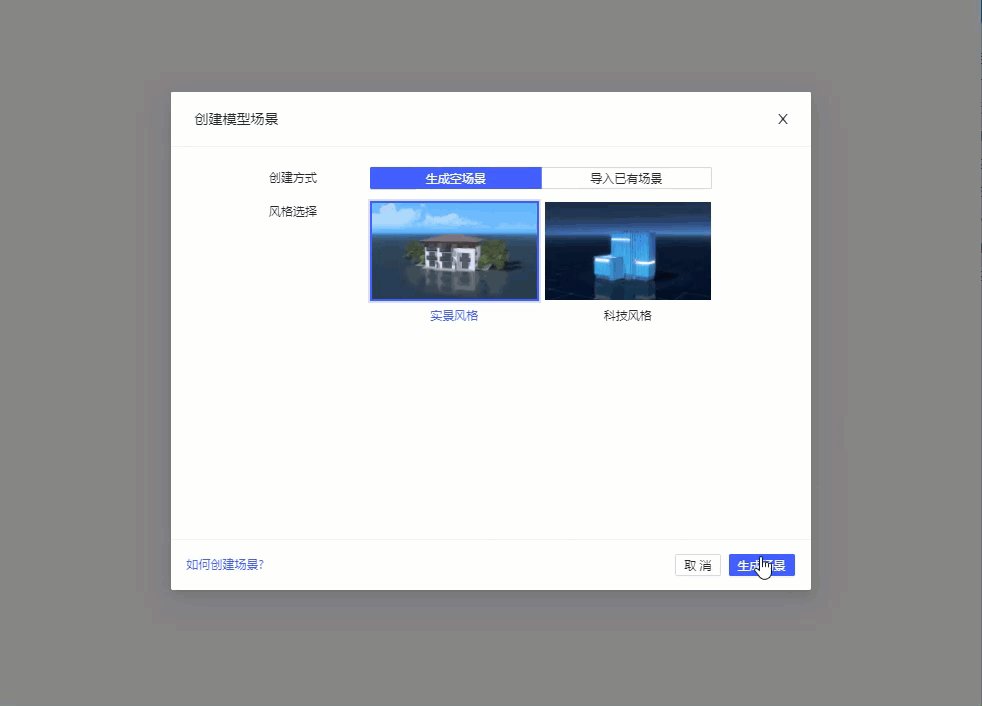
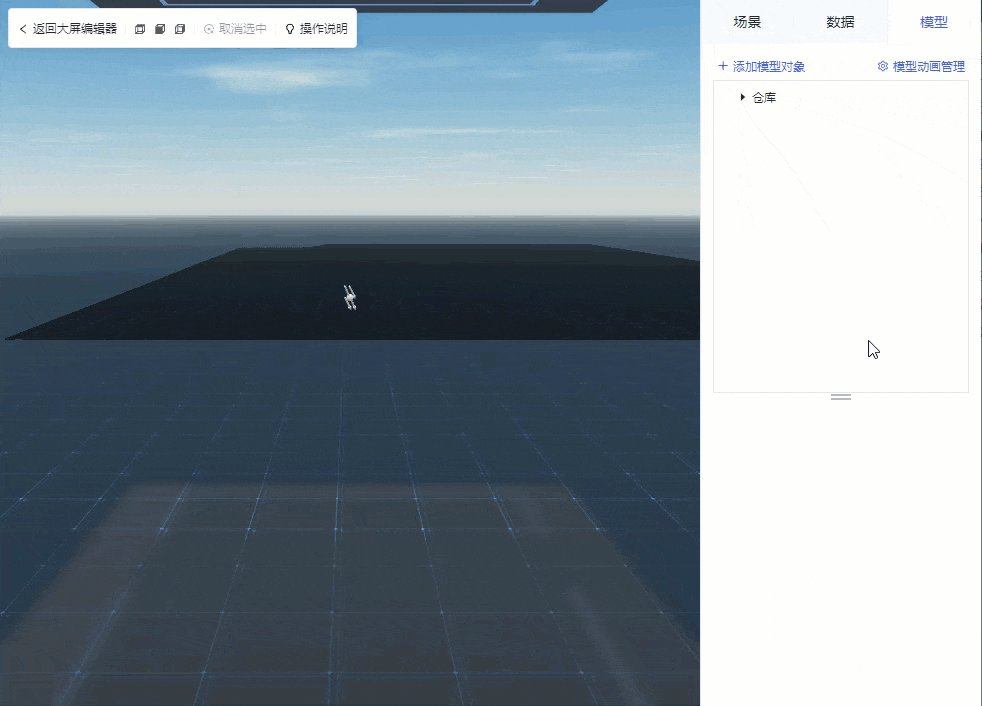
添加自定义模型组件到页面,点击「编辑组件」,生成一个空场景。场景状态需保持「自动场景状态」。如下图所示:

2.2.2 添加模型对象
1)点击下载并解压仓库模型:仓库.zip 。
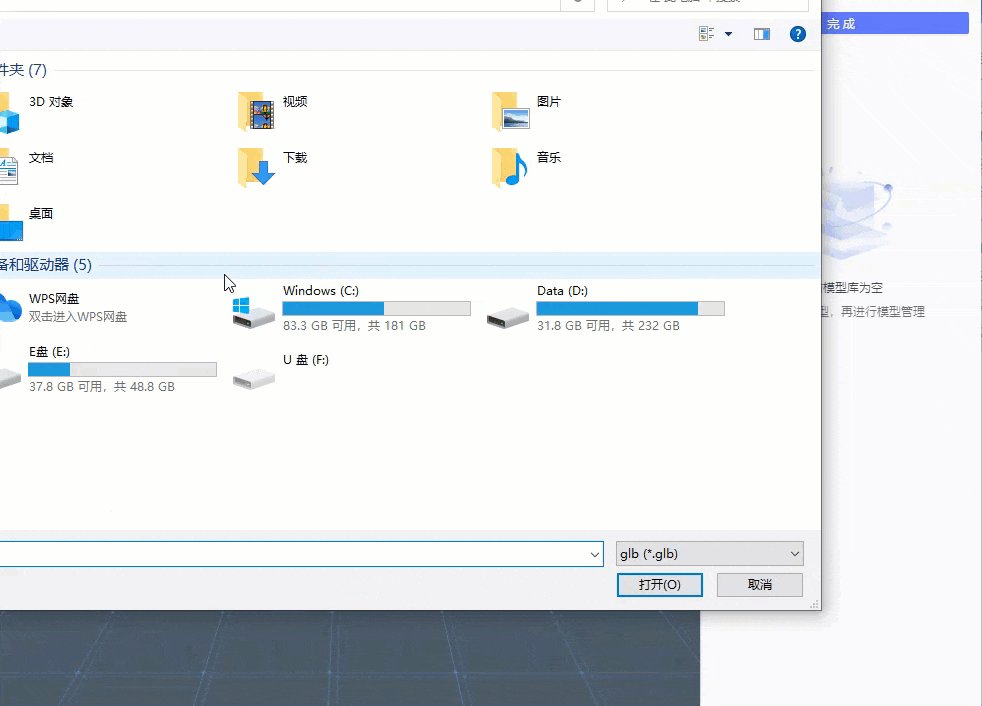
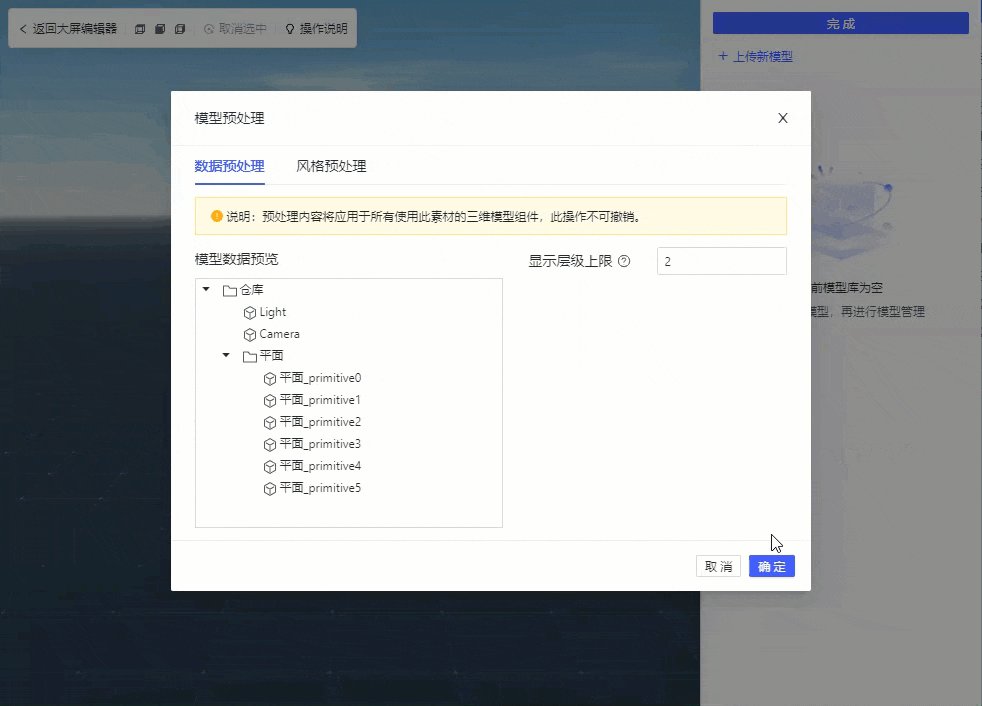
2)在自定义模型组件编辑界面,点击「模型>添加模型对象>上传新模型」,将仓库模型上传后,选中仓库模型,点击「完成」将其添加到场景中。如下图所示:

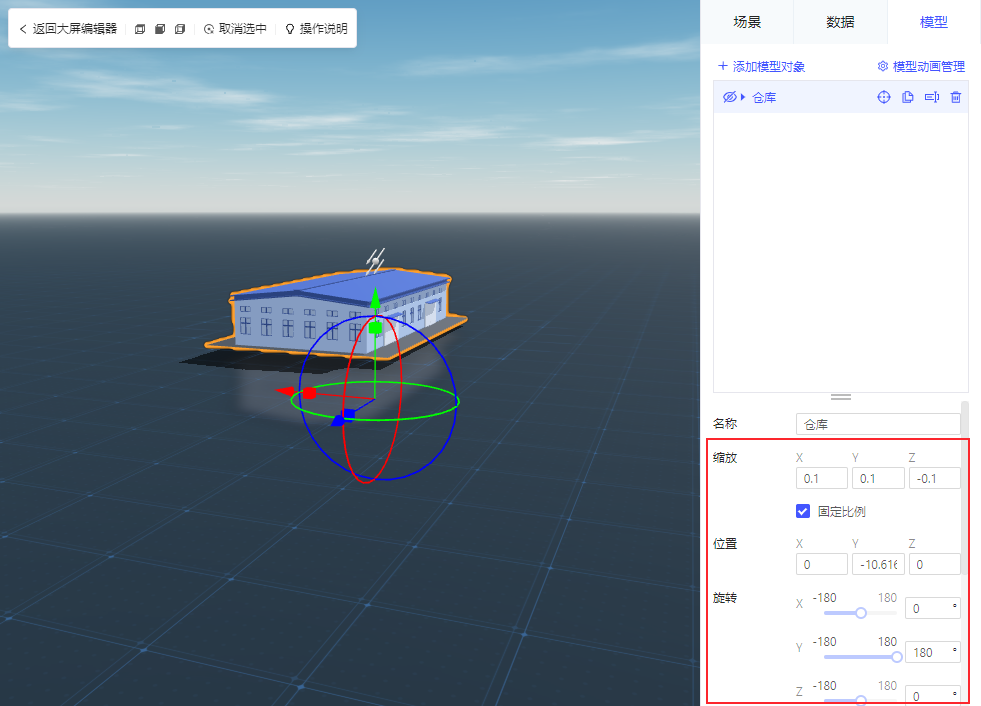
3)在模型列表选中仓库,调整下缩放比例、位置和视觉方向等。如下图所示:

4)设置完成后,点击左上角「返回大屏编辑器」回到画布页面。
2.3 设置标题点击事件
2.3.1 添加标题组件
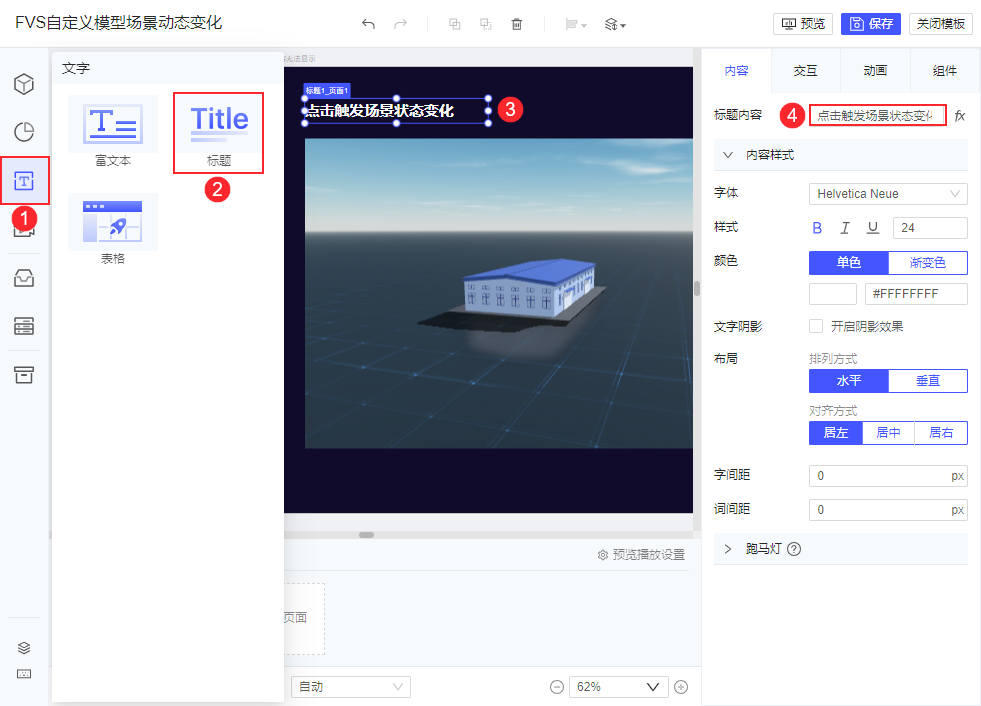
点击「文字>标题组件」,将其添加到画布,设置标题内容为「点击触发场景状态变化」。如下图所示:

2.3.2 设置JavaScript点击事件
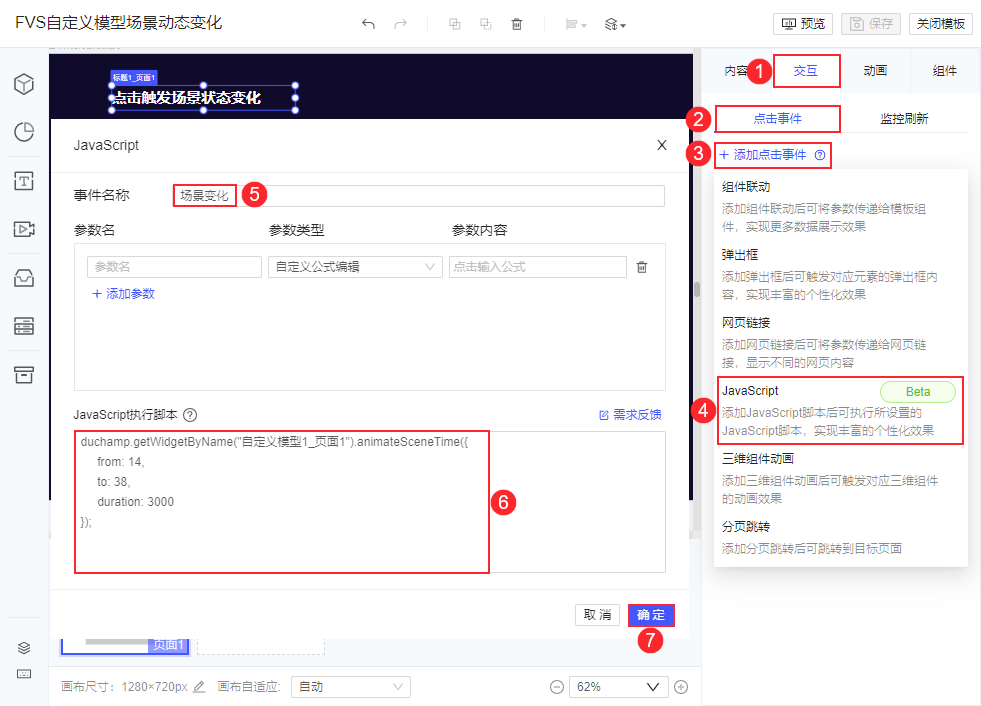
选中标题组件,点击「交互>点击事件>添加点击事件>JavaScript」,输入事件名称和 JavaScript 代码:
注:from 和 to 对应数字仅支持整数,且 from 必须小于 to 。
duchamp.getWidgetByName("自定义模型1_页面1").animateSceneTime({
from: 14, //从默认的14点开始
to: 38, //到第二天的14点结束
duration: 3000 //变化时长为 3 秒
}); 如下图所示:

2.4 效果预览
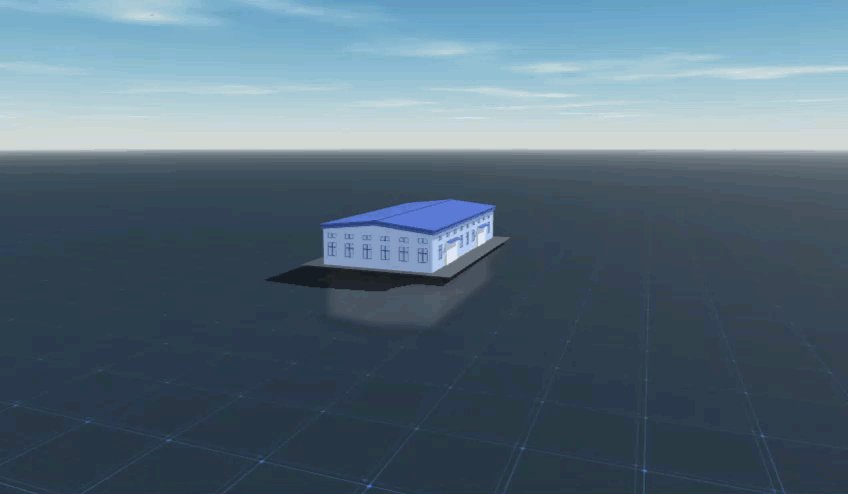
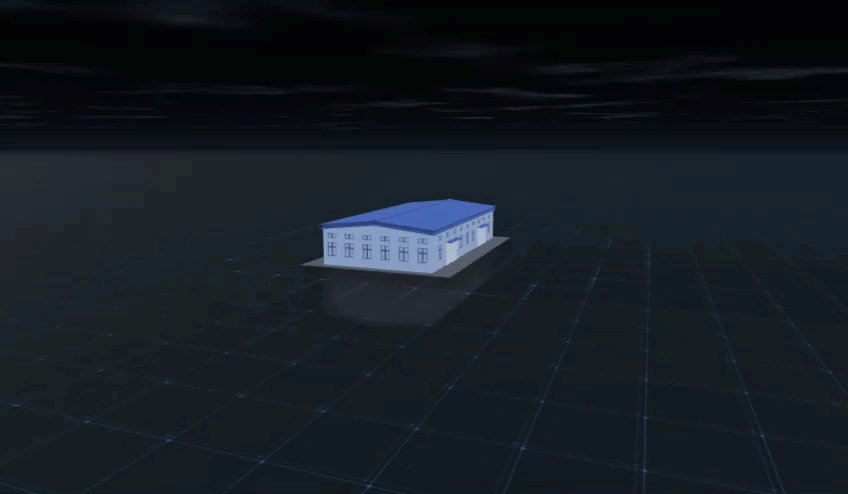
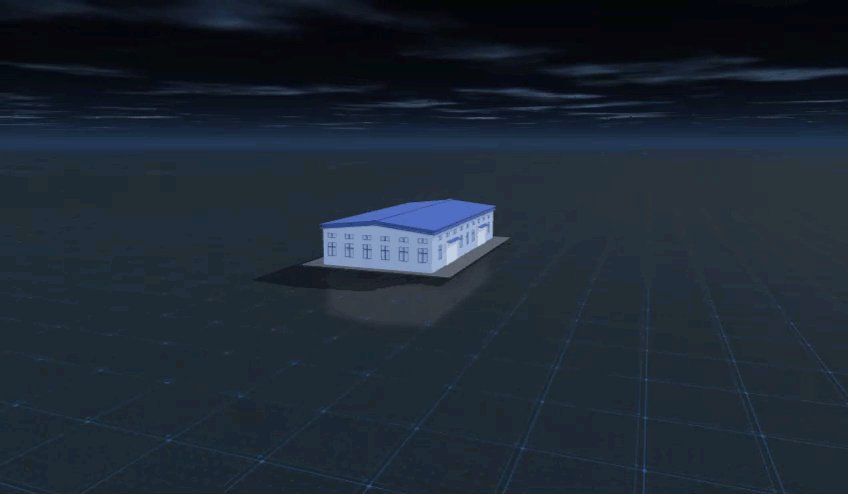
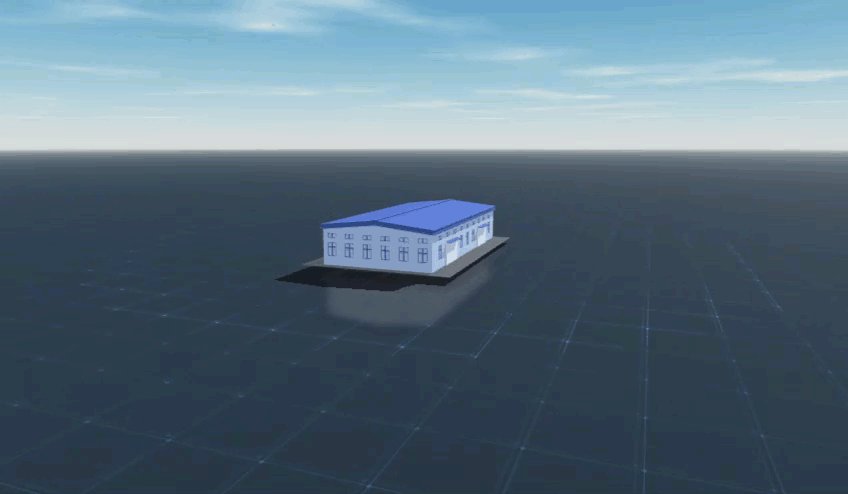
保存报表,点击「预览」,效果如下图所示:
注:不支持移动端。

3. 模板下载编辑
点击下载模板:FVS自定义模型场景动态变化.fvs

