1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板制作。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0.9 | V1.9.1 | 轮播器组件适配接口 getShowIndex() 、showCardByIndex() 详情可参见:FVS轮播器组件接口 |
1.2 预期效果
FVS轮播器组件 是一种容器,可以将其他各类组件(不包含轮播器组件本身,不支持组合)拖入「轮播器组件」,并按照一定规则轮播或手动切换。
但本文要介绍的是,使用其他组件结合 JS 接口实现自定义切换 Tab 页。例如使用下拉框切换 Tab 页,预期效果如下图所示:
注:仅适用于 V1.9.1 版本及之后的插件。

1.3 实现思路
给控件设置自定义数据字典,实际值为轮播器每个 Tab 页的索引,再给控件添加「编辑结束事件」使用 JavaScript 代码实现选择切换。
JavaScript 代码示例:
var a = duchamp.getWidgetByName("index").getValue(); //获取下拉框控件的实际值(字符串格式)
duchamp.getWidgetByName("轮播器1_页面1").showCardByIndex(+a); //设置轮播器组件展示第 a 个 Tab 页,这里需使用 + 号将获取到的值转换为数字格式
2. 示例编辑
2.1 准备模板
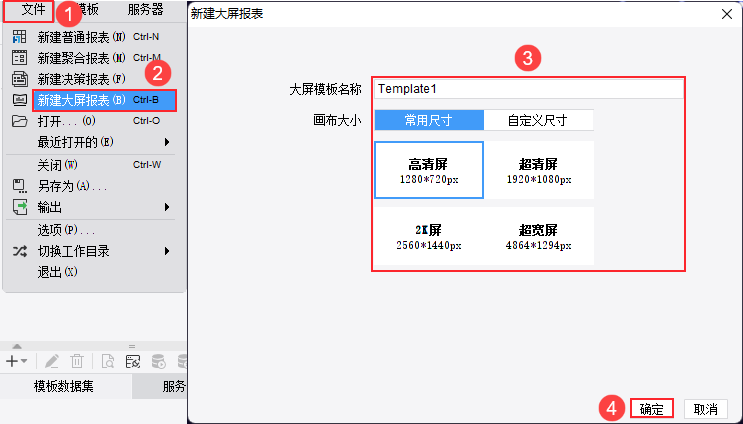
1)点击 FineReport 设计器左上角「文件>新建大屏报表」,根据实际情况自定义模板名称和尺寸。如下图所示:

2.2 设计模板
2.2.1 添加轮播器组件
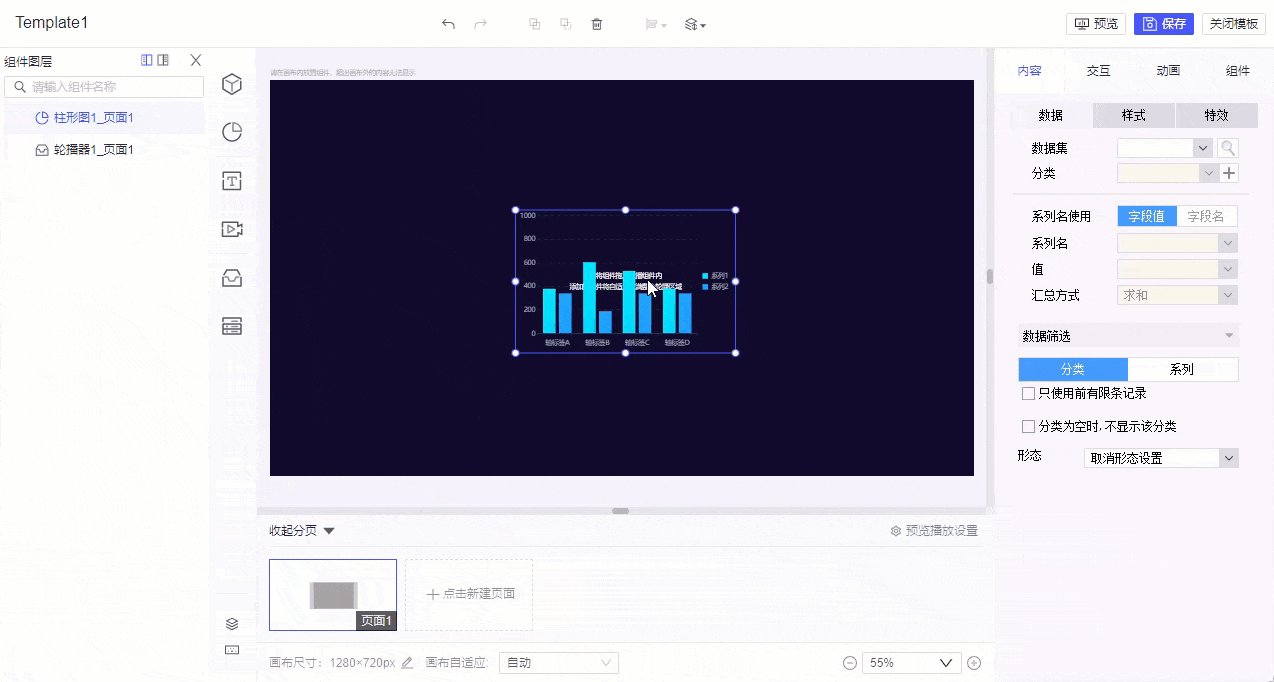
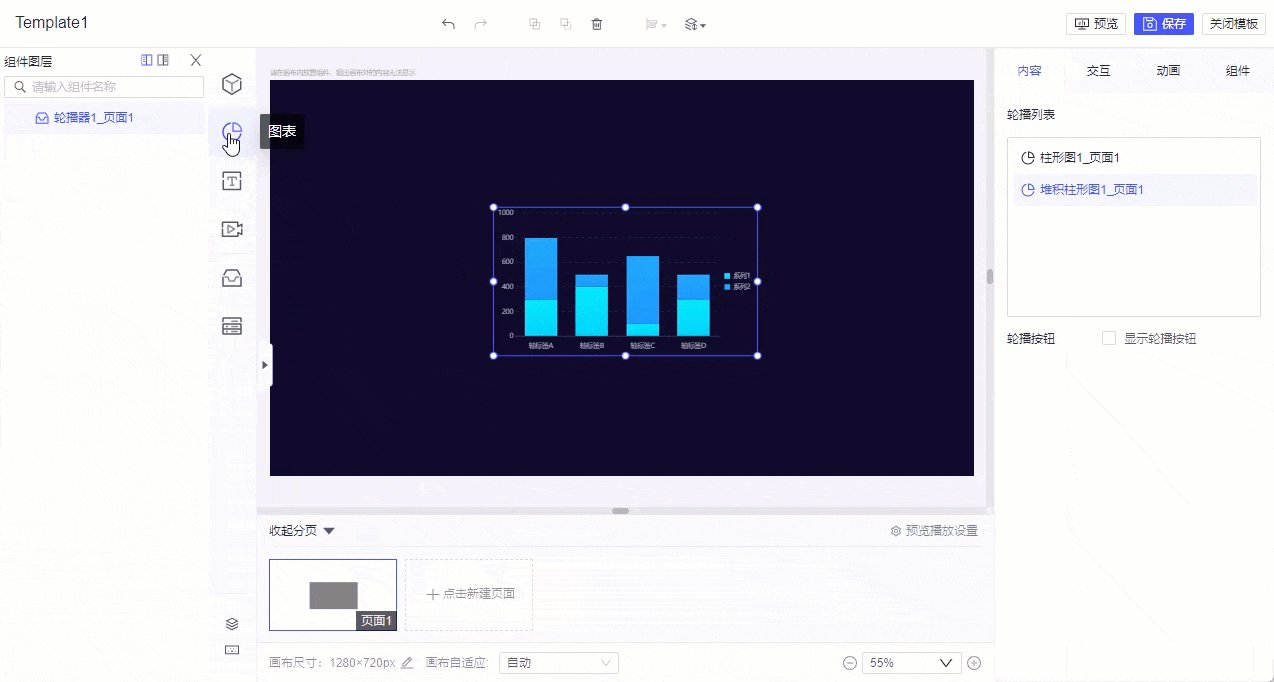
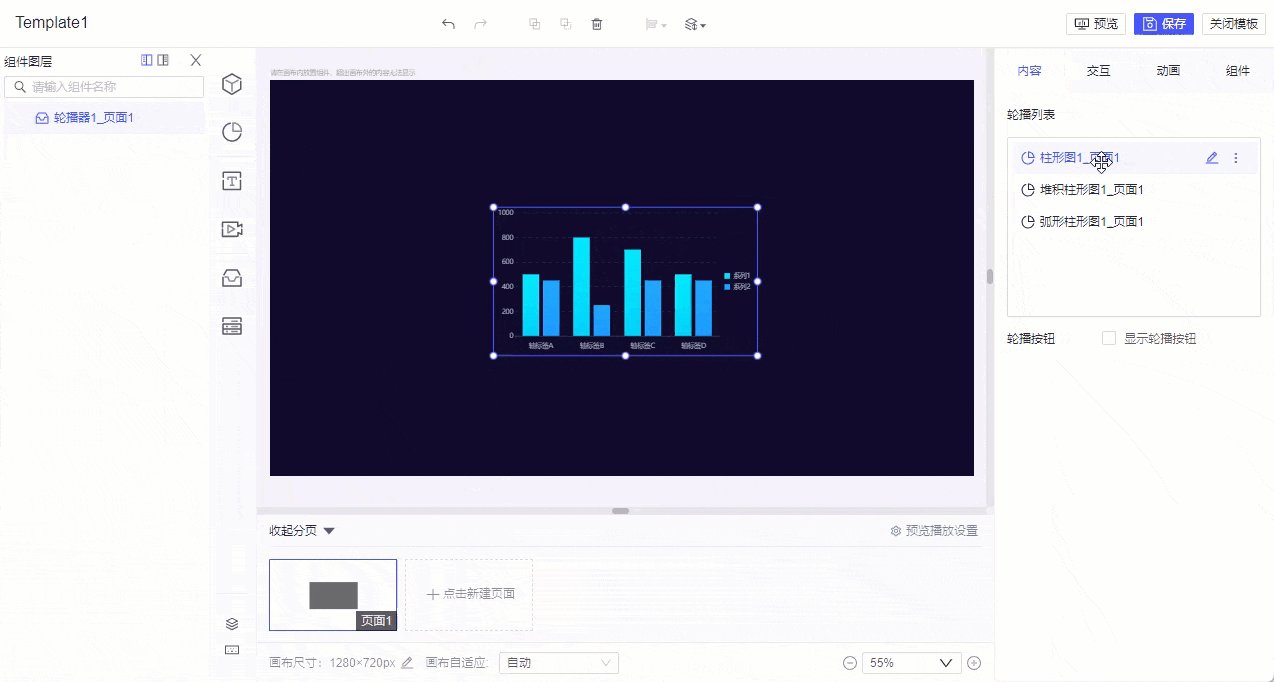
点击模板画布右侧「容器>轮播器」,将轮播器组件添加到画布中,再随意添加三个图表到页面,并将图表拖入轮播器组件。如下图所示:

2.2.2 修改轮播器设置
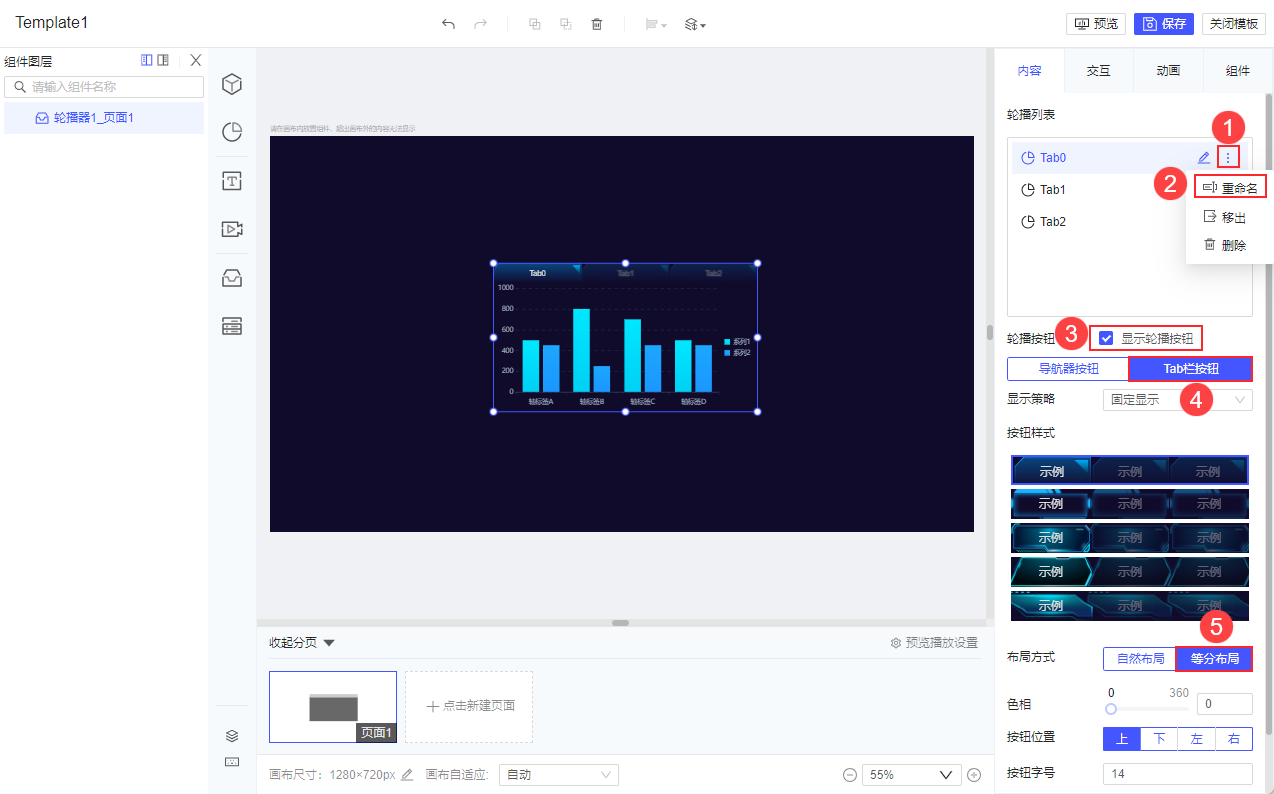
为了本文示例便于观察,将鼠标悬浮于列表中的组件,点击右侧设置按钮中的重命名,分别设置为 Tab0、Tab1、Tab2 。
再勾选「显示轮播按钮」,选择「Tab栏按钮」并设置为「等分布局」。如下图所示:

2.2.3 添加下拉框控件
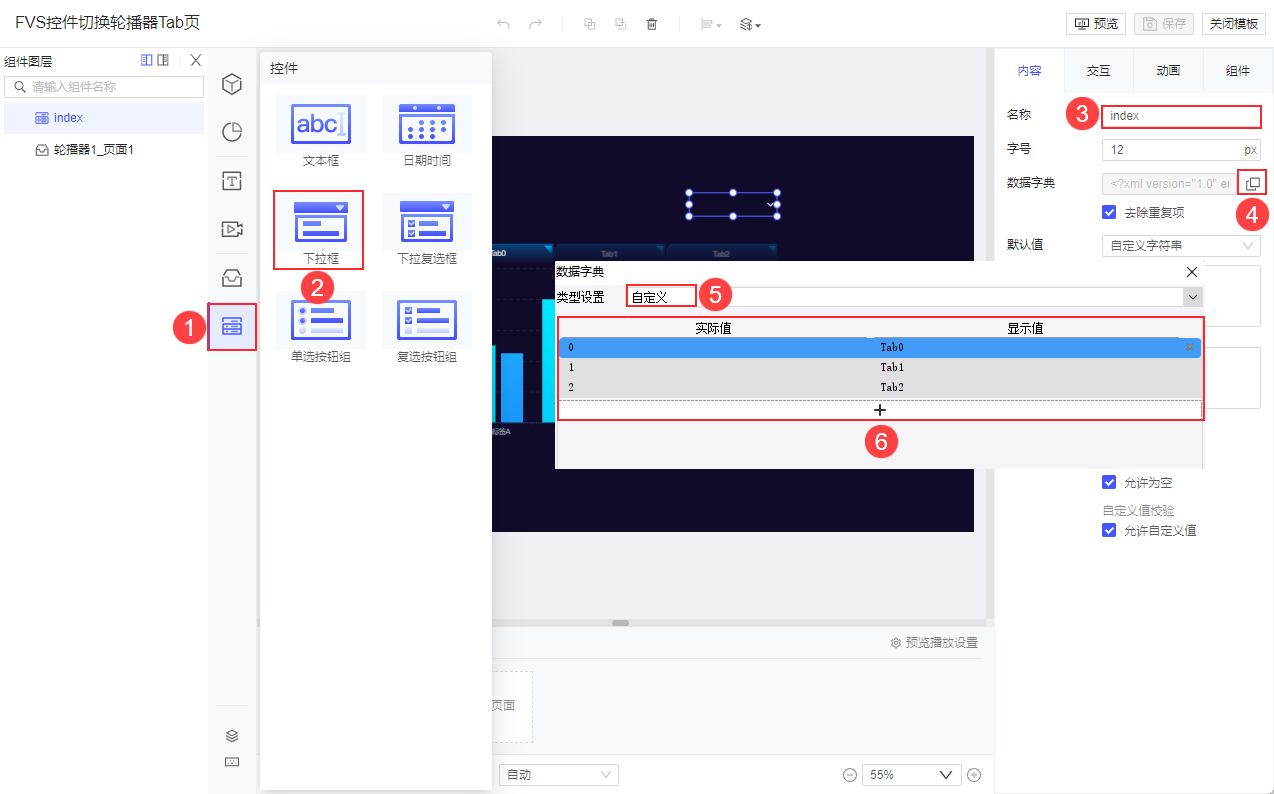
1)添加控件调整位置和尺寸,将控件名称设置为「index」,表示参数即为 index 。
2)设置下拉框控件的数据字典为「自定义」,点击添加按钮,设置实际值分别为 0、1、2 ,对应的显示值分别为 Tab0、Tab1、Tab2 。
如下图所示:

2.3 下拉框设置编辑结束事件
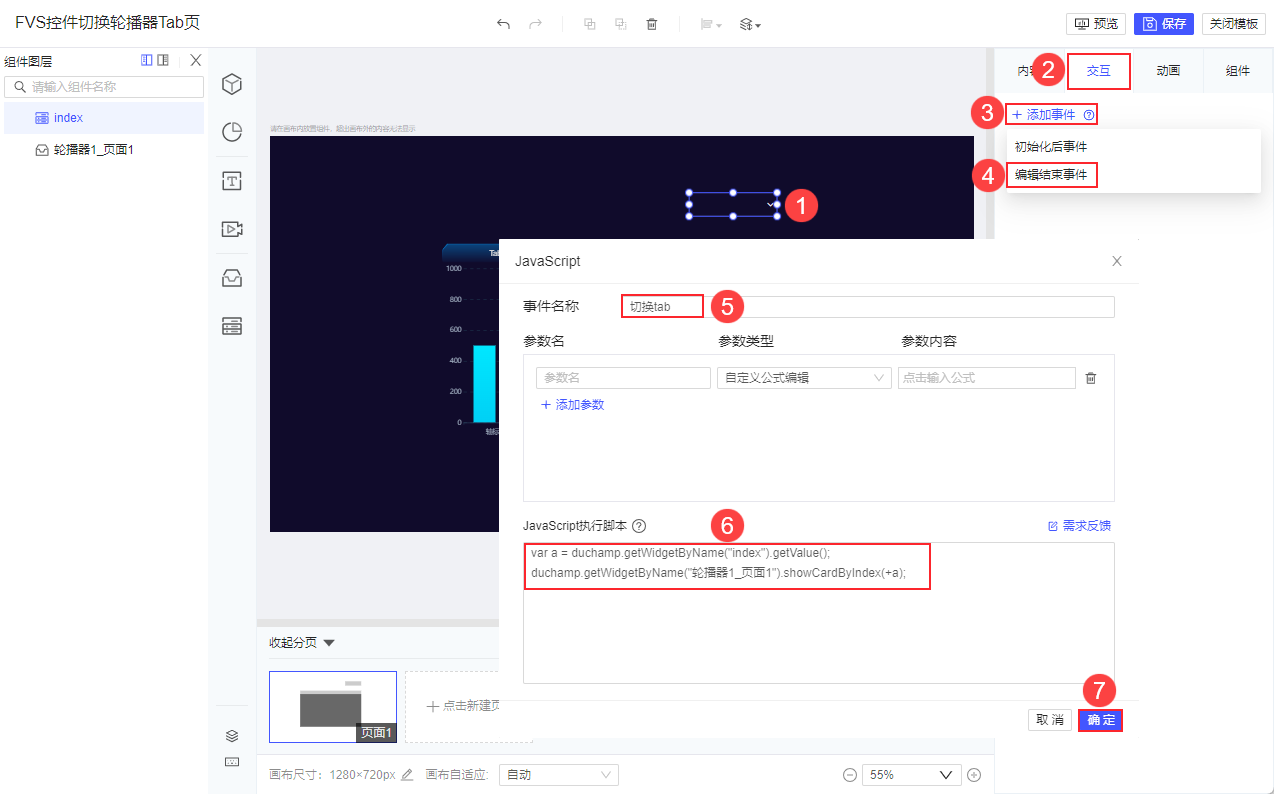
选中下拉框控件,点击右侧配置区「交互>添加事件>编辑结束事件」,输入事件名称和 JavaScript 执行脚本:
var a = duchamp.getWidgetByName("index").getValue();
//获取下拉框控件的实际值(字符串格式)
duchamp.getWidgetByName("轮播器1_页面1").showCardByIndex(+a);
//设置轮播器组件展示第 a 个 Tab 页,这里需使用 + 号将获取到的值转换为数字格式
如下图所示:

2.4 预览效果
2.4.1 PC 端
模板完成后,点击右上角「预览」。效果如 1.2 节预期效果所示。
2.4.2 移动端
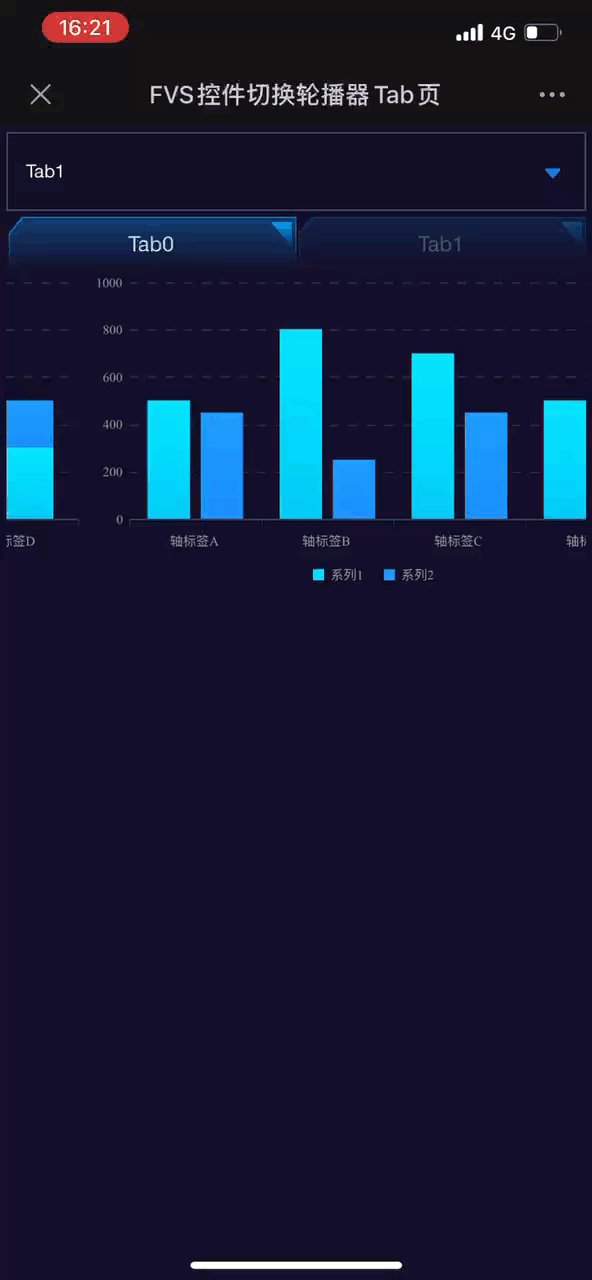
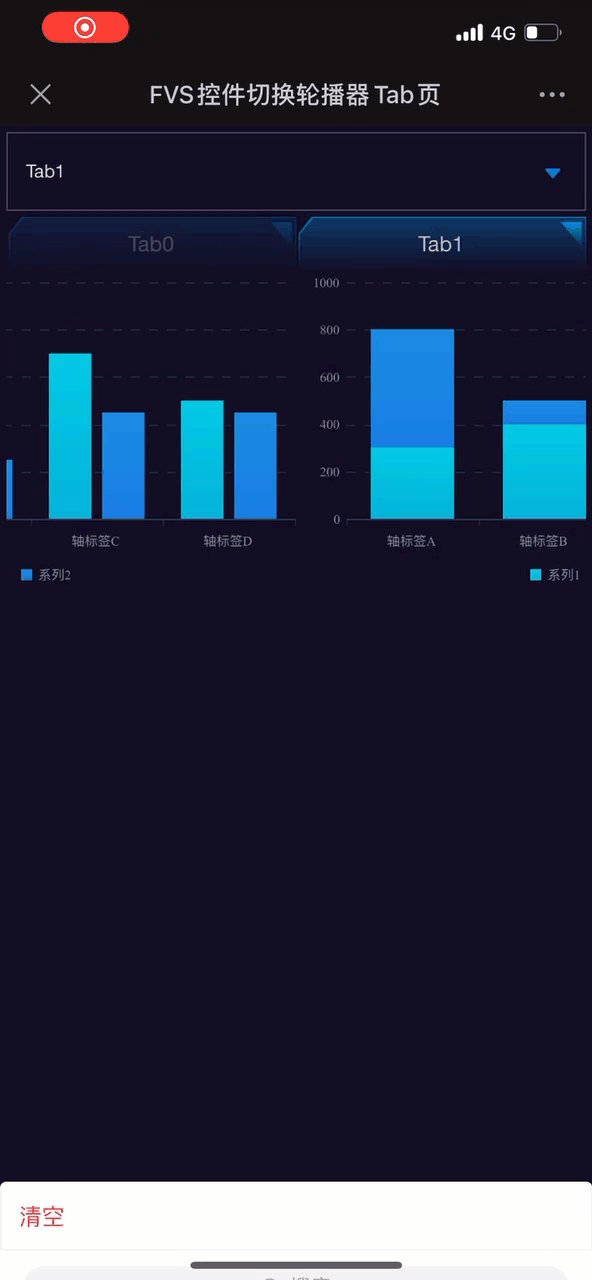
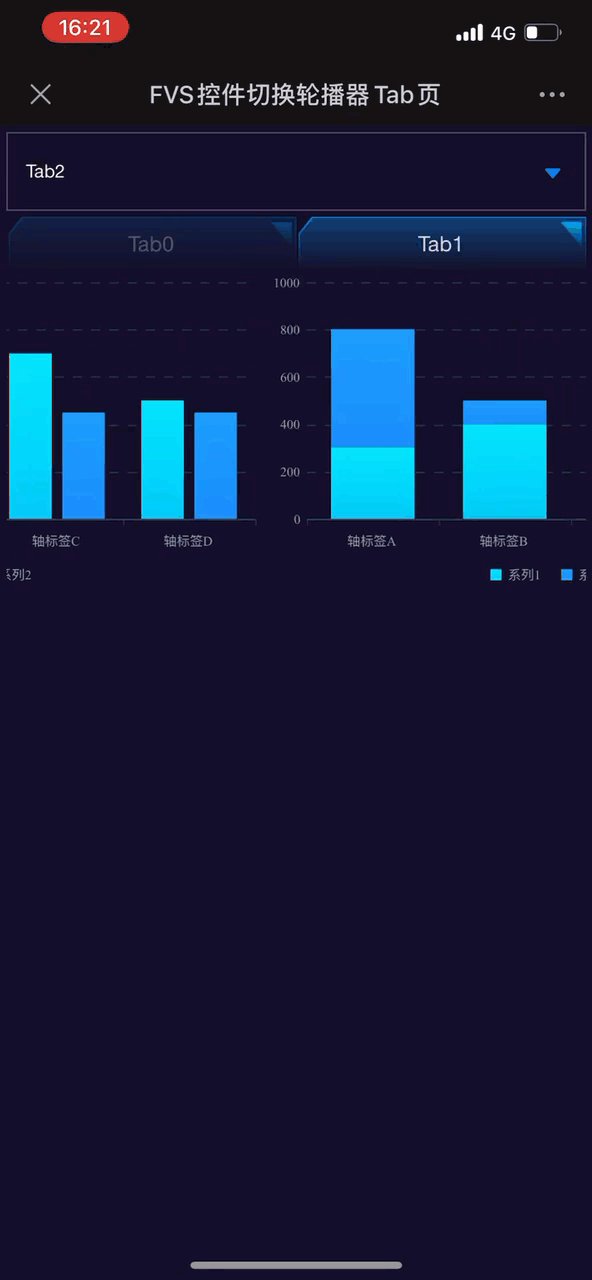
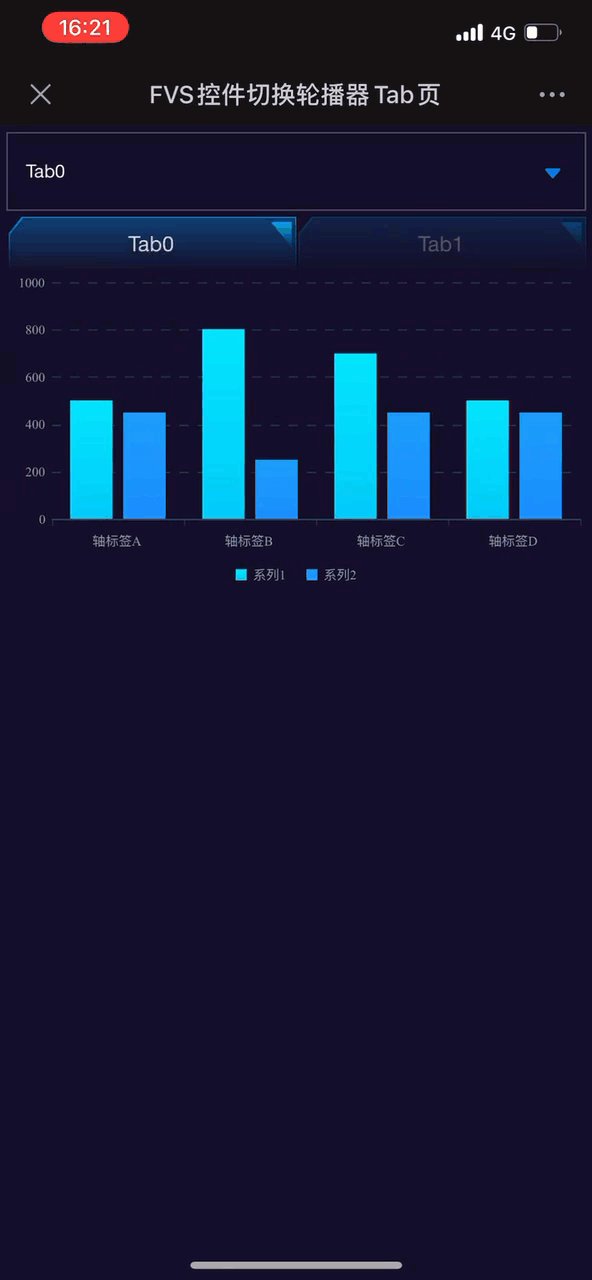
预览方式请参考 FVS移动端预览 ,效果如下图所示:

注:由于 Tab2 页面使用的是扩展图表,故移动端预览时不显示 Tab2 。
3. 模板下载编辑
点击下载模板:FVS控件切换轮播器Tab页.fvs

